Vue3 —— to 全家桶及源码学习
- 该文章是在学习 小满vue3 课程的随堂记录
- 示例均采用
<script setup>,且包含typescript的基础用法
前言
本篇主要学习几个 api 及相关源码:
toReftoRefstoRaw
一、toRef
toRef(reactiveObj, key)- 接收两个参数,第一个是
响应式对象,第二个是指定的key - 作用:将
响应式对象的一部分也变为响应式,通过.value修改
- 接收两个参数,第一个是
- toRef 对
非响应式对象无能为力,修改后视图不会更新 - 若
直接解构reactiveObj,不使用 toRef,会使解构出的值丧失响应式 - 应用场景:某个单独的
属性key需要被单独使用,并希望它是响应式的
① 对非响应式对象无能为力
<div class="">hobby:{{ hobby }}</div>
<button @click="change">修改</button>
// 普通对象
const man = {name: "xiaoman",age: 18,hobby: "ball",
};
const hobby = toRef(man, "hobby"); // 对普通对象使用,修改后仅修改值 但不更新视图const change = () => {hobby.value = "sing";console.log("hobby", hobby); // Ref<"sing">,但视图不更新
};
打印更新:

视图不更新:

② 将响应式对象的一部分也变为响应式
<div class="">hobby2:{{ hobby2 }}</div>
<button @click="change">修改</button>
// reactive 响应式对象
const man2 = reactive({name: "xiaoman",age: 18,hobby: "ball",
});
const hobby2 = toRef(man2, "hobby");const change = () => {hobby2.value = "dance";console.log("hobby2", hobby2, man2) // hobby2 和 man2 都会更新,视图也会更新
};
打印:

视图更新:

③ 直接解构响应式对象
若 直接解构 响应式对象,不使用 toRef,会使解构出的值 丧失响应式
// reactive 响应式对象
const man2 = reactive({name: "xiaoman",age: 18,hobby: "ball",
});
const { age } = man2; // 直接解构会丧失响应式
console.log("直接解构 age------", age);
解构出的就只是一个普通的值:

二、toRefs
toRefs(reactiveObj)- 和 toRef 作用一样,只是不再指定某个key,而是
把全部属性都变为响应式 - 也是需要
传入响应式对象,之后若对其解构,解构出的也是响应式对象
- 和 toRef 作用一样,只是不再指定某个key,而是
- 外层不再是响应式,内部的每一个key才是响应式
① 简单实现 toRefs 的源码
其实就是定义一个循环,循环体中 调用 toRef
const toRefsCopy = <T extends object>(obj: T) => {const map: any = {};for (let key in obj) {map[key] = toRef(obj[key]);}return map;
};
② toRefs 使用
<div>refs:{{ refs }}</div>
<div>refs2:{{ refs2 }}</div>
<button @click="change2">修改</button>
const blue = reactive({name: "blue",age: 19,
});const refs = toRefsCopy(blue);
const refs2 = toRefs(blue);
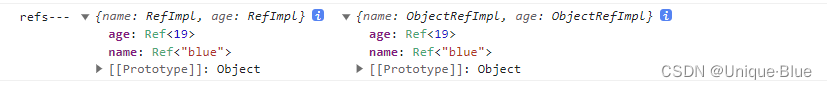
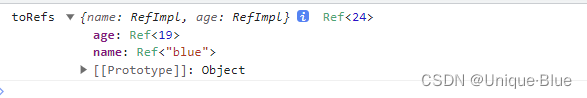
console.log("refs---", refs, refs2);const change2 = () => {// 解构出的每一个key都是响应式const { age } = refs2;age.value = 24;console.log("toRefs", refs, age);
};
toRefs 和 toRefsCopy 处理过后,每个key都是响应式:

直接解构出的 key 也是响应式,会立刻更新:

三、toRaw
toRaw(reactiveObj)- 同样接收一个
响应式对象 - 作用:
toRaw使响应式对象变为普通原始对象
- 同样接收一个
- 取出
响应式对象中__v_raw对应的值,跟 toRaw 之后的结果相同(__v_raw 是源码内部的操作)
const people = reactive({name: "bill",age: 12,
});// 打印结果:people 是具有响应式的对象,toRaw 后就变成了普通原始对象
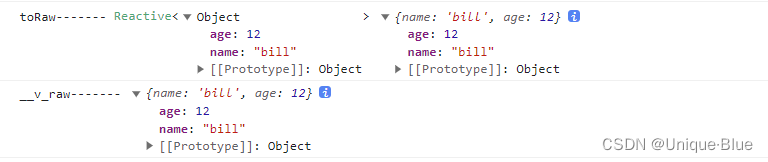
console.log("toRaw-------", people, toRaw(people));// 取出 __v_raw 对应的值,跟 toRaw 的结果相同
console.log("__v_raw-------", people["__v_raw"]);

四、源码学习
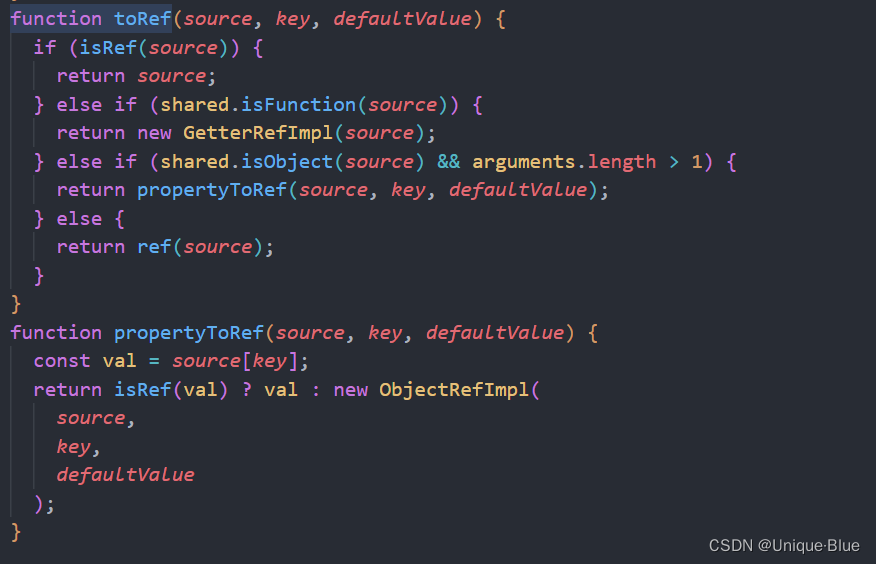
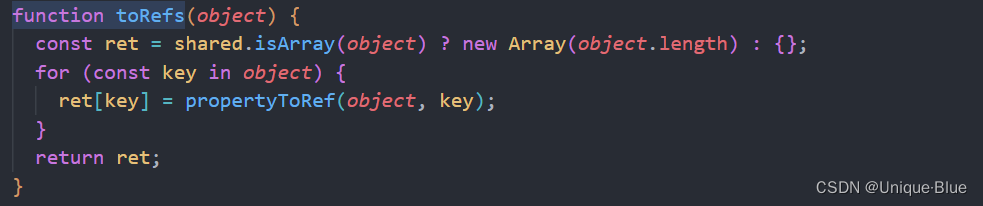
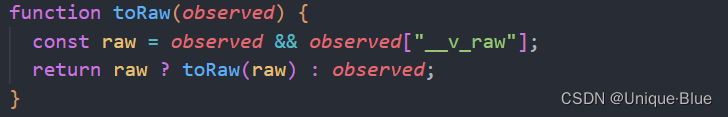
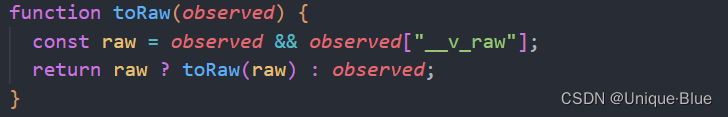
源码贴图:



源码理解记录:
/***(reactivity.cjs.prod.js)搜索 function toRef 即可找到** 1、function toRef (source, key, defaultValue)* - 先判断 isRef,true的话直接返回* - 再判断是不是函数类型,GetterRefImpl 内部仍然是直接返回,但会增加一些必要的标记(__v_isRef、__v_isReadonly)** - 再判断是不是object,是的话走进 propertyToRef* - 看 source[key] 是否满足 isRef,* true的话直接返回(已经设置过响应式了)* 否则走进 ObjectRefImpl,这就是 toRef 的核心方法* - ObjectRefImpl 与 RefImpl(ref) 内部同样有 get、set方法,* 但是区别在于 ObjectRefImpl 没有收集依赖(track)、触发更新(trigger) 的操作* 所以 toRef 对普通对象来讲没有响应式,只对已经有响应式的对象有用** - 上述类型都不属于的话,直接 ref(source)**** 2、function toRefs (object)** - 和上面自己写的 toRefsCopy 思路基本一致* - 先初始化一下,[]或者{}* - 然后循环,* 判断每个值 若 isRef=true 直接返回* 否则都 走进 ObjectRefImpl 中变为 ref 类型*** 3、function toRaw(observed)** - 判断 observed 是否存在 __v_raw ,存在的话继续递归 toRaw,否则直接返回 observed* - 取出的结果就是 不带 __v_raw 的原始普通对象***/
相关文章:

Vue3 —— to 全家桶及源码学习
该文章是在学习 小满vue3 课程的随堂记录示例均采用 <script setup>,且包含 typescript 的基础用法 前言 本篇主要学习几个 api 及相关源码: toReftoRefstoRaw 一、toRef toRef(reactiveObj, key) 接收两个参数,第一个是 响应式对象…...
 ansible-kubeadm在线安装高可以用集群())
(第三篇) ansible-kubeadm在线安装高可以用集群()
ansible可以安装的KS8版本如下: 请按照此博客中的内容操作后,才可以通过下面的命令查询到版本。 [rootk8s-master01 ~]# yum list kubectl --showduplicates | sort -r kubectl.x86_64 1.20.0-0 kubern…...

flutter开发实战-颜色Color与16进制转换
flutter开发实战-颜色Color与16进制转换 一、颜色Color与16进制转换 代码如下 import dart:ui; class ColorUtil {/// 十六进制颜色,/// hex, 十六进制值,例如:0xffffff,/// alpha, 透明度 [0.0,1.0]static Color hexColor(int hex, {doub…...

Linux(进程地址空间)
进程地址空间 程序地址空间进程地址空间 程序地址空间 在Linux环境下,我们可以对上述程序空间地址进行验证: 运行程序,可以看到,我们就可以很好看出程序的地址空间的排布了: 进程地址空间 严格来说,我们…...

VLAN监控及常见问题排查
局域网,我们通常称为LAN,是一种由基于同一地理位置的设备组成的网络,可实现它们之间的通信,局域网的虚拟对应物是虚拟局域网或 VLAN。VLAN 增强了 LAN,提供了进行更改的灵活性、更高的可扩展性和更好的安全性。 使用 …...

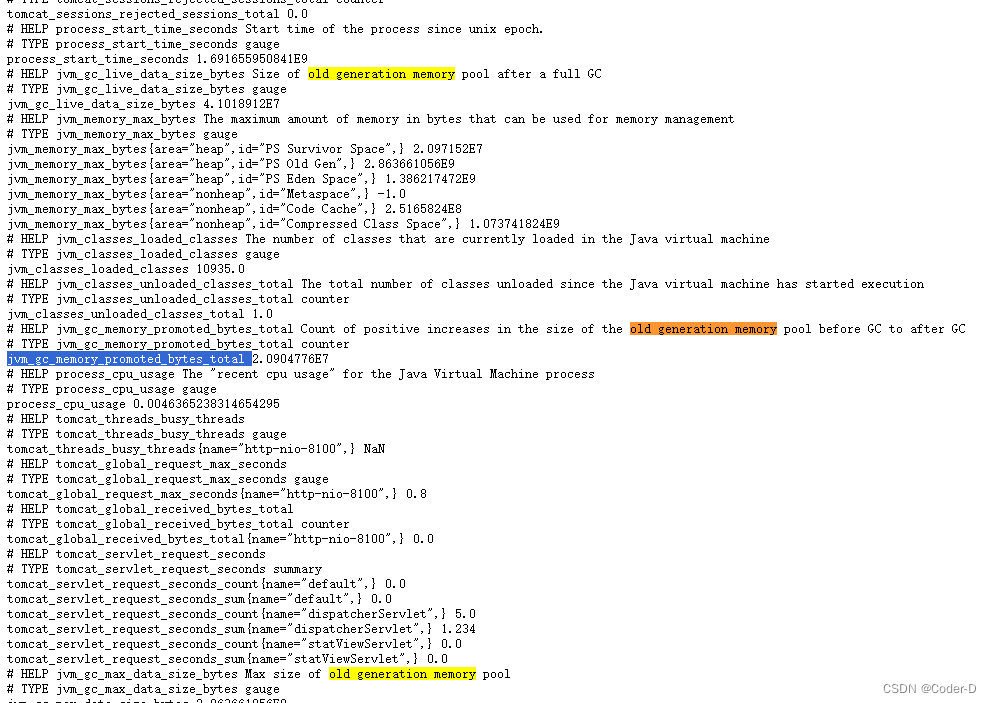
PromQL实现Actuator获取的JVM指标的Full GC次数监控
Spring Boot 版本需要2.0.0或更高版本。 添加Micrometer Prometheus registry依赖: <dependency><groupId>io.micrometer</groupId><artifactId>micrometer-registry-prometheus</artifactId> </dependency>在application.properties中开…...

3.正则表达式
3.1什么是正则表达式 ●正则表达式( Regular Expression) 是用于匹配字符串中字符组合的模式。在JavaScript中, 正则表达式也是对象 ●通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式 ●正则表达式在JavaScript中的使用场景: ➢…...

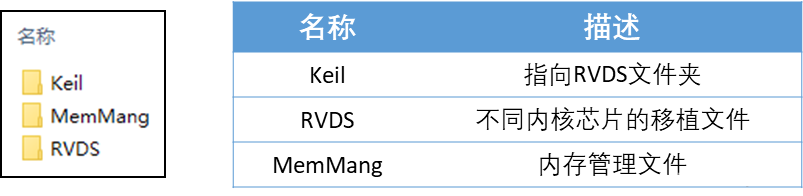
【学习FreeRTOS】第3章——FreeRTOS移植及配置文件
1.FreeRTOS源码简介 【一级目录:/】以下FreeRTOS的源码,其中,FreeRTOS文件夹最为重要,代笔FreeRTOS内核 【二级目录:/FreeRTOS】以下为FreeRTOS文件夹的内容,比较重要的有Demo文件夹和Source文件夹 【三级…...

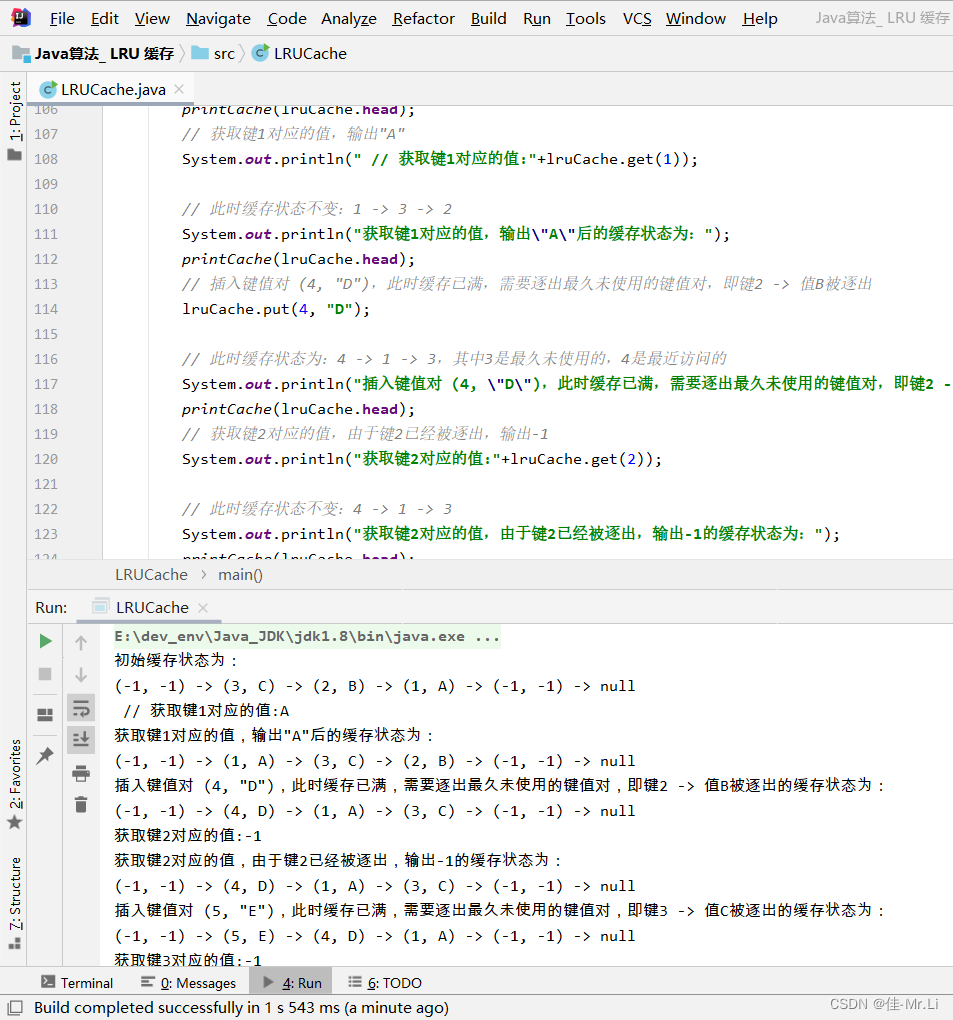
Java算法_ LRU 缓存(LeetCode_Hot100)
题目描述:请你设计并实现一个满足 LRU (最近最少使用) 缓存 约束的数据结构。 获得更多?算法思路:代码文档,算法解析的私得。 运行效果 完整代码 import java.util.HashMap; import java.util.Map;/*** 2 * Author: L…...

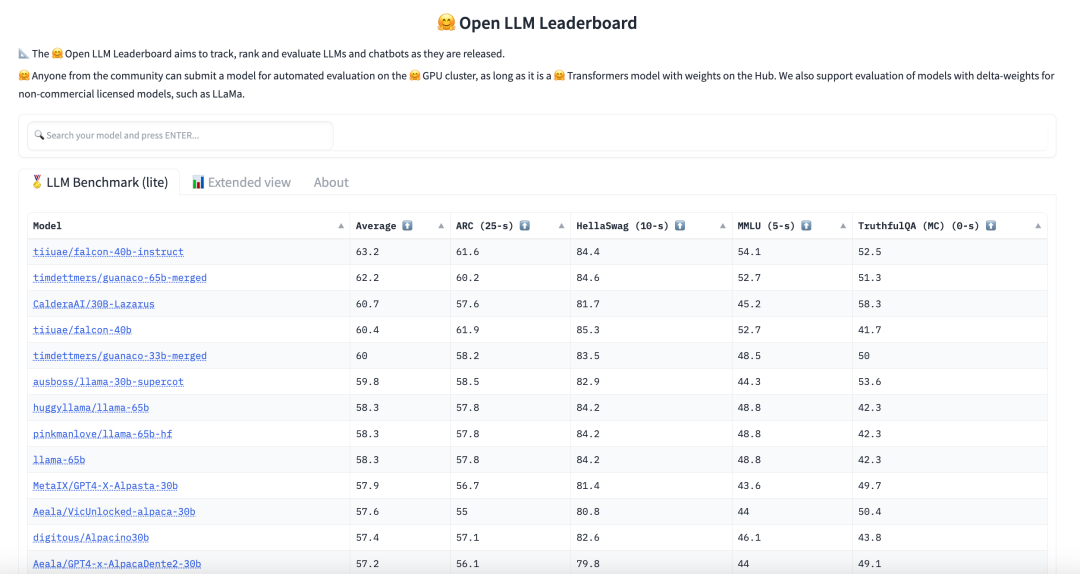
Hugging Face 的文本生成和大语言模型的开源生态
[更新于 2023 年 7 月 23 日: 添加 Llama 2。] 文本生成和对话技术已经出现多年了。早期的挑战在于通过设置参数和分辨偏差,同时控制好文本忠实性和多样性。更忠实的输出一般更缺少创造性,并且和原始训练数据更加接近,也更不像人话。最近的研…...

Docker Compose用法详解
文章目录 Docker Compose是什么安装Docker ComposeCompose文件编写使用Docker Compose部署-管理应用 Docker Compose是什么 Docker Compose是一个用于定义和运行多容器Docker应用程序的python工具。它允许您使用一个单独的配置文件来定义和配置多个相关容器的服务,…...

分布式链路追踪概述
分布式链路追踪概述 文章目录 分布式链路追踪概述1.分布式链路追踪概述1.1.什么是 Tracing1.2.为什么需要Distributed Tracing 2.Google Dapper2.1.Dapper的分布式跟踪2.1.1.跟踪树和span2.1.2.Annotation2.1.3.采样率 3.OpenTracing3.1.发展历史3.2.数据模型 4.java探针技术-j…...

css中的var函数
css中的var函数 假设我们在css文件存在多个相同颜色值,当css文件越来越大的时候,想要改颜色就要手动在每个旧颜色上修改,这样维护工作非常难进行。 但是我们可以使用变量来存储值,这样可以在整个css样式表中重复使用,…...

第五次作业 运维高级 构建 LVS-DR 集群和配置nginx负载均衡
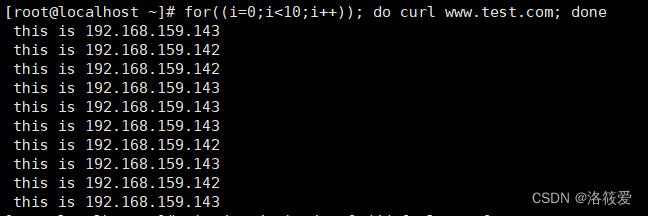
1、基于 CentOS 7 构建 LVS-DR 群集。 LVS-DR模式工作原理 首先,来自客户端计算机CIP的请求被发送到Director的VIP。然后Director使用相同的VIP目的IP地址将请求发送到集群节点或真实服务器。然后,集群某个节点将回复该数据包,并将该数据包…...

neo4j电影库-关系查询
关系类型数量源数据目标数据属性ACTED_IN172演员电影roles(角色扮演)属性,属性值为数组DIRECTED44导演电影无PRODUCED15制片商电影无WROTE10作家电影无FOLLOWS3影评人影评人无REVIEWED9影评人电影summary(影评摘要)和 …...

2020/10-2023/7 Notes
2020/10-2023/7 Notes 1.Unity WebGL 字体 动态字体 2.Path.Combine 3.播放Unity WebGL构建包 Vistual Studio Code->Extensions->Live Server 4.Cloud Compare laszip.net RenderDoc Mike Zero Ras Mapper HDF Viewer 5.使Unity支持GLSL Project->添加命令行参数-&g…...

在UOS系统中管理ORACLE数据库
在明确了“数字中国”建设战略后。自主创新与国产化已成为我国实现科技强国、经济强国的发展趋势与行业共识。 即信息技术应用创新产业,简称“信创”。 而现有的国产操作系统,虽然已日趋成熟,但因为很多应用软件由国外垄断,因此…...

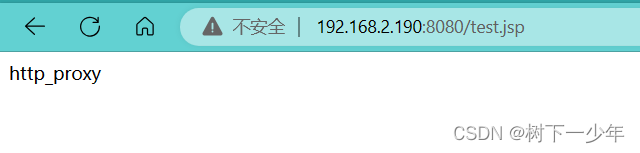
以http_proxy和ajp_proxy方式整合apache和tomcat(动静分离)
注意:http_proxy和ajp_proxy的稳定性不如mod_jk 一.http_proxy方式 1.下载mod_proxy_html.x86_64 2.在apache下创建http_proxy.conf文件(或者直接写到conf/httpd.conf文件最后) 3.查看server.xml文件 到tomcat的安装目录下的conf/serve…...

【pinia】Pinia入门和基本使用:
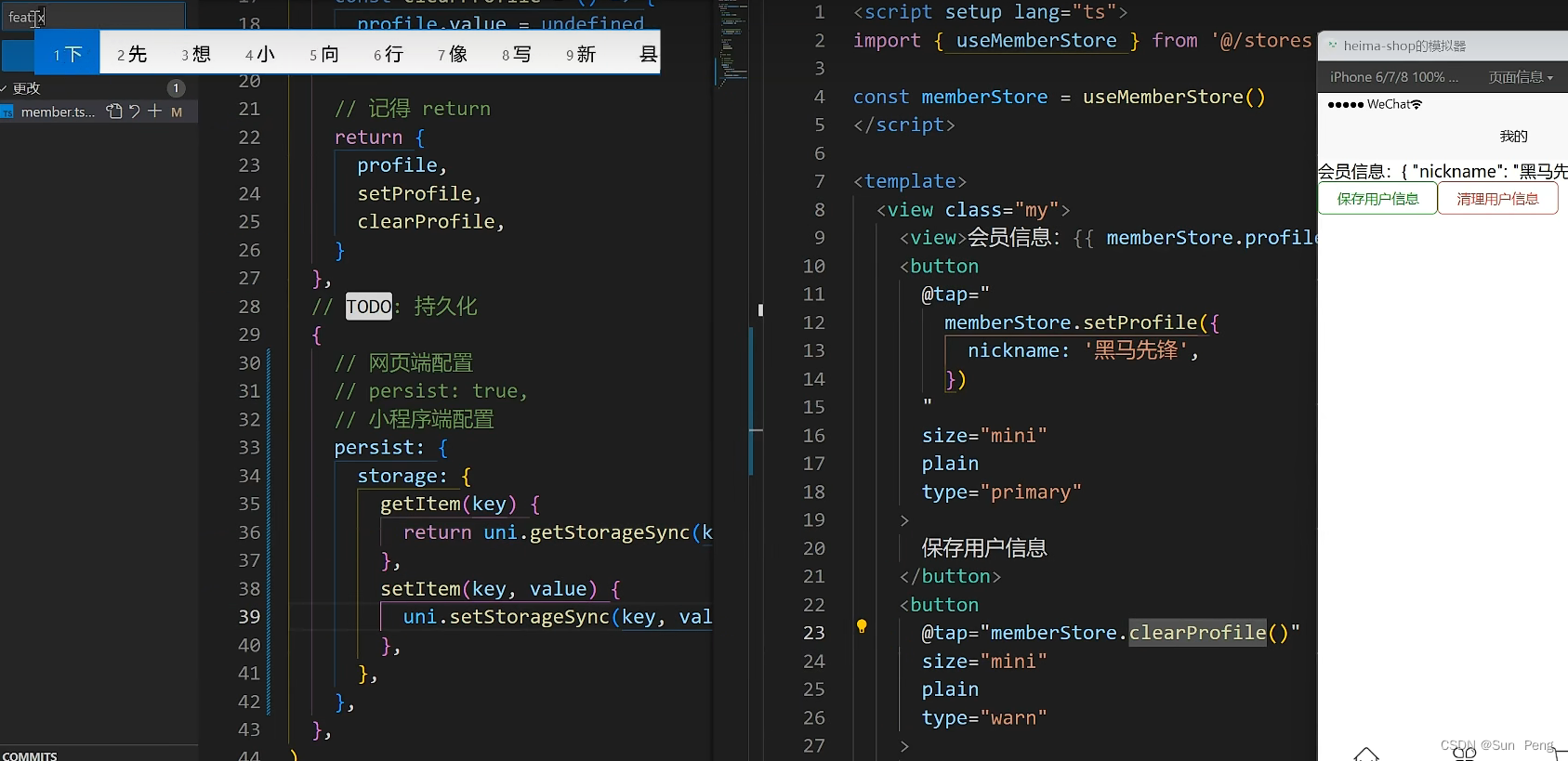
文章目录 一、 什么是pinia二、 创建空Vue项目并安装Pinia1. 创建空Vue项目2. 安装Pinia并注册 三、 实现counter四、 实现getters五、 异步action六、 storeToRefs保持响应式解构七、基本使用:【1】main.js【2】store》index.js【3】member.ts 一、 什么是pinia P…...
系统目录)
Linux 文件系统(一)系统目录
系统目录 基本概念分区划分目录划分 基本概念 虽然Linux有很多不同的发行版,但是其基本目录结构都是类似的,因此只要了解一个发行版基本足矣。 分区划分 系统默认 大致有以下几种分区 /(根目录):该分区包含了操作系…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
)
背包问题双雄:01 背包与完全背包详解(Java 实现)
一、背包问题概述 背包问题是动态规划领域的经典问题,其核心在于如何在有限容量的背包中选择物品,使得总价值最大化。根据物品选择规则的不同,主要分为两类: 01 背包:每件物品最多选 1 次(选或不选&#…...
