wordpress数据表中标签和分类如何区分?
wordpress中标签和分类是什么关系怎么区分?最后有一个群的网友告诉了我文章ID和标签ID的关系是放在了wp_term_relationships表中,然后我百度了下这个表的结构和相关介绍,发现果然如此,先把文章保存起来:
wp_term_relationships表是WordPress自带的数据表之一,是用来描述WP分类关系的表,具体一点就是一个对象属于哪个分类,下面我们就来看一下wp_term_relationships数据表的相关信息,包括表结构,表数据示例。
wp_term_relationships表结构介绍
wp_term_relationships表包含三个字段:
| 字段名 | 类型 | 注释 |
|---|---|---|
| object_id | bigint(20) | 对象ID |
| term_taxonomy_id | bigint(20) | 分类ID |
| term_order | int(11) | 分类排序 |
字段object_id是对象ID,关联表wp_posts表,term_taxonomy_id字段是分类ID,关联wp_term_taxonomy表ID,也就是描述对象属于哪个分类,比如:
文章属于哪个分类
菜单项属于哪个菜单

wp_term_relationships表数据介绍
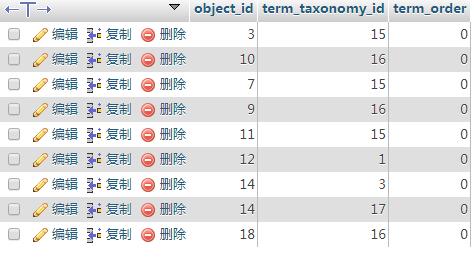
下面我们来看一下表的数据的相关介绍:

我们来看一下第一条数据
object_id:3 对应wp_posts表ID=3;而term_taxonomy_id:15 对应的是wp_term_taxonomy表ID=15的。
这就涉及到wp_term_taxonomy表了,下面来看看这个表的字段:
wp_term_taxonomy表结构
有以下字段:
term_taxonomy_id:wp_term_taxonomy表的自增ID(不用添加数据,自动增加)
term_id:(栏目或者标签的ID)
taxonomy:分类方法(category/post_tag)
description:存放的栏目或者标签的描述(不添加数据时默认为空内容)
parent:所属父分类方法ID(不添加数据时,默认为0)
count:文章数统计(不添加数据时,默认为0)
解释:wp_term_taxonomy这个表存放ID对应的分类方法,比如ID为4,如果taxonomy字段显示为category,那么意味着这个ID对应的是网站的栏目,如果taxonomy字段显示为post_tag,那么说明对应的ID为标签。
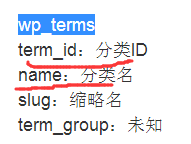
wp_terms表结构
有以下四个字段:

| 字段名 | 类型 | 注释 |
|---|---|---|
| term_id | bigint(20) | wp_terms表ID |
| name | varchar(200) | 分类名称 |
| slug | varchar(200) | 分类别称 |
| term_group | bigint(10) | 分类分组 |

wp_terms表结构
我之前就测试了这个表的这几个字段内容,发现栏目标题、标签都放在这个表的name字段里面,而对应的ID就放在wp_terms字段里面。
意义:
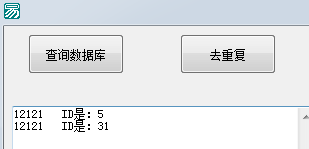
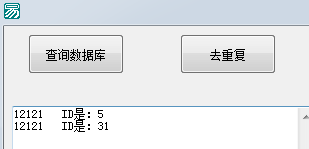
我自己编程测试了下,下面是截图:

上面的12121是文章的ID,每篇文章有唯一的一个ID,也就是object_id里面的一个值,这个值对应两个term_taxonomy_id的值,一个值5,其实就是分类目录的ID,通过查wp_term_taxonomy表,可知term_taxonomy_id=5对应的分类方法是category;另外一个值31,同样的,通过查wp_term_taxonomy表可知分类方法是post_tag,而在这个表中对应的term_id值可以在表wp_terms中找到,是对应这里的term_id的:
明白了这些,以后如果要批量修改文章所属目录或者批量给文章加标签就可以直接通过数据库修改wp_term_relationships这个表中的数据就可以了。省事高效了不知道多少倍!
相关文章:

wordpress数据表中标签和分类如何区分?
wordpress中标签和分类是什么关系怎么区分?最后有一个群的网友告诉了我文章ID和标签ID的关系是放在了wp_term_relationships表中,然后我百度了下这个表的结构和相关介绍,发现果然如此,先把文章保存起来: wp_term_rela…...

css3 实现文字横幅无缝滚动
css3 实现文字横幅无缝滚动 使用 css3 关键帧 keyframes 和 animation 属性实现文字横幅无缝滚动。 <template><div class"skiHallBanner"><div class"skiHallBanner-text"><span>{{ text }}</span></div></div>…...

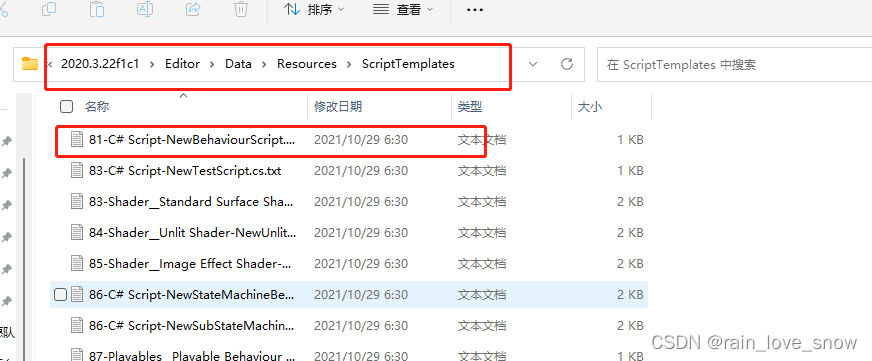
unity 修改默认脚本
using System.Collections; using System.Collections.Generic; using UnityEngine; //***************************************** //创建人: xxxx //功能说明: //***************************************** #ROOTNAMESPACEBEGIN# public class #SCRI…...

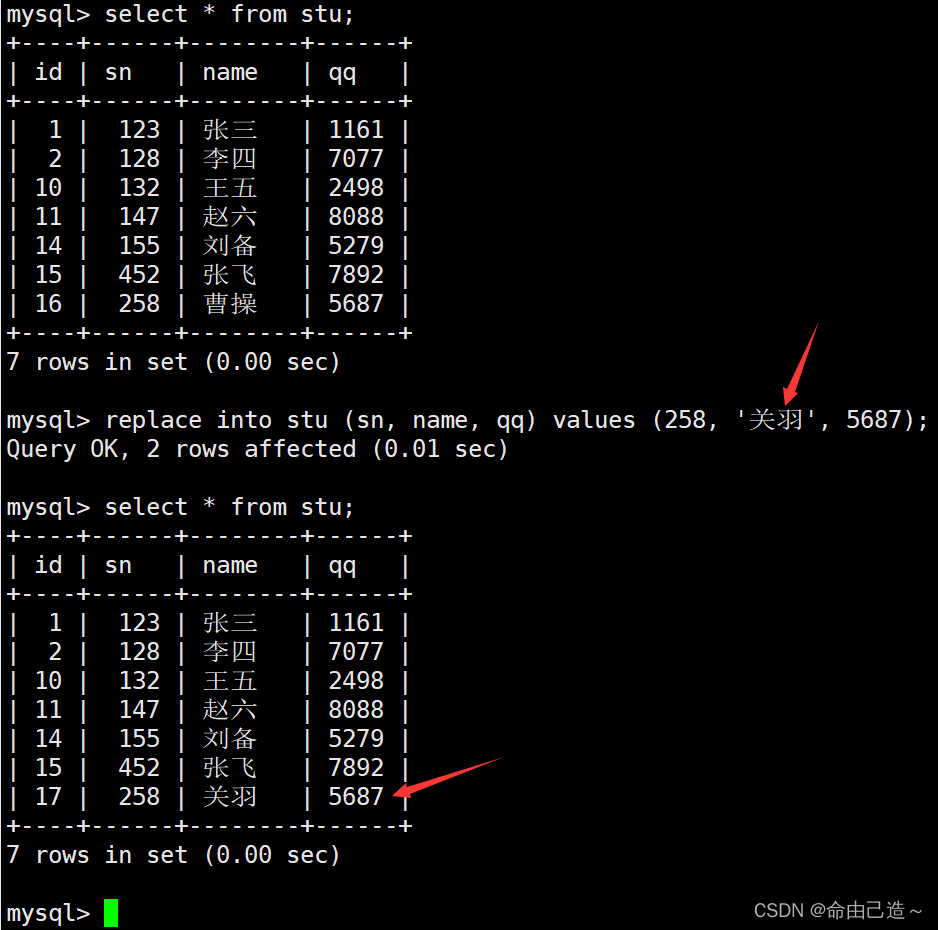
【MySQL】增删查改基础
文章目录 一、创建操作1.1 单行插入1.2 多行插入1.3 插入否则替换更新1.4 替换replace 二、查询操作2.1 select查询2.2 where条件判断2.3 order by排序2.4 limit筛选分页结果 三、更新操作四、删除操作4.1 删除一列4.2 删除整张表数据 五、插入查询结果 CRUD : Create(创建), R…...

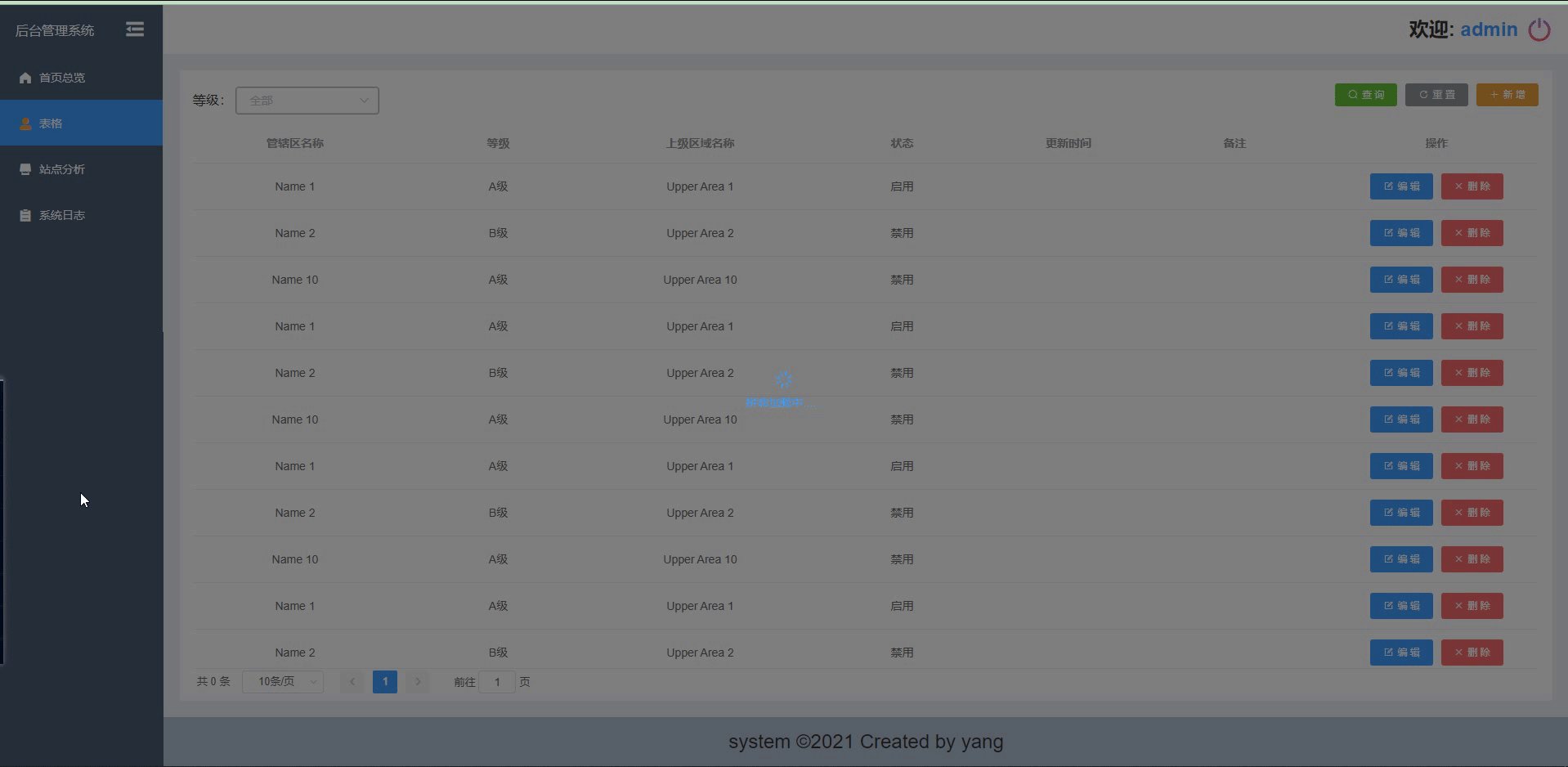
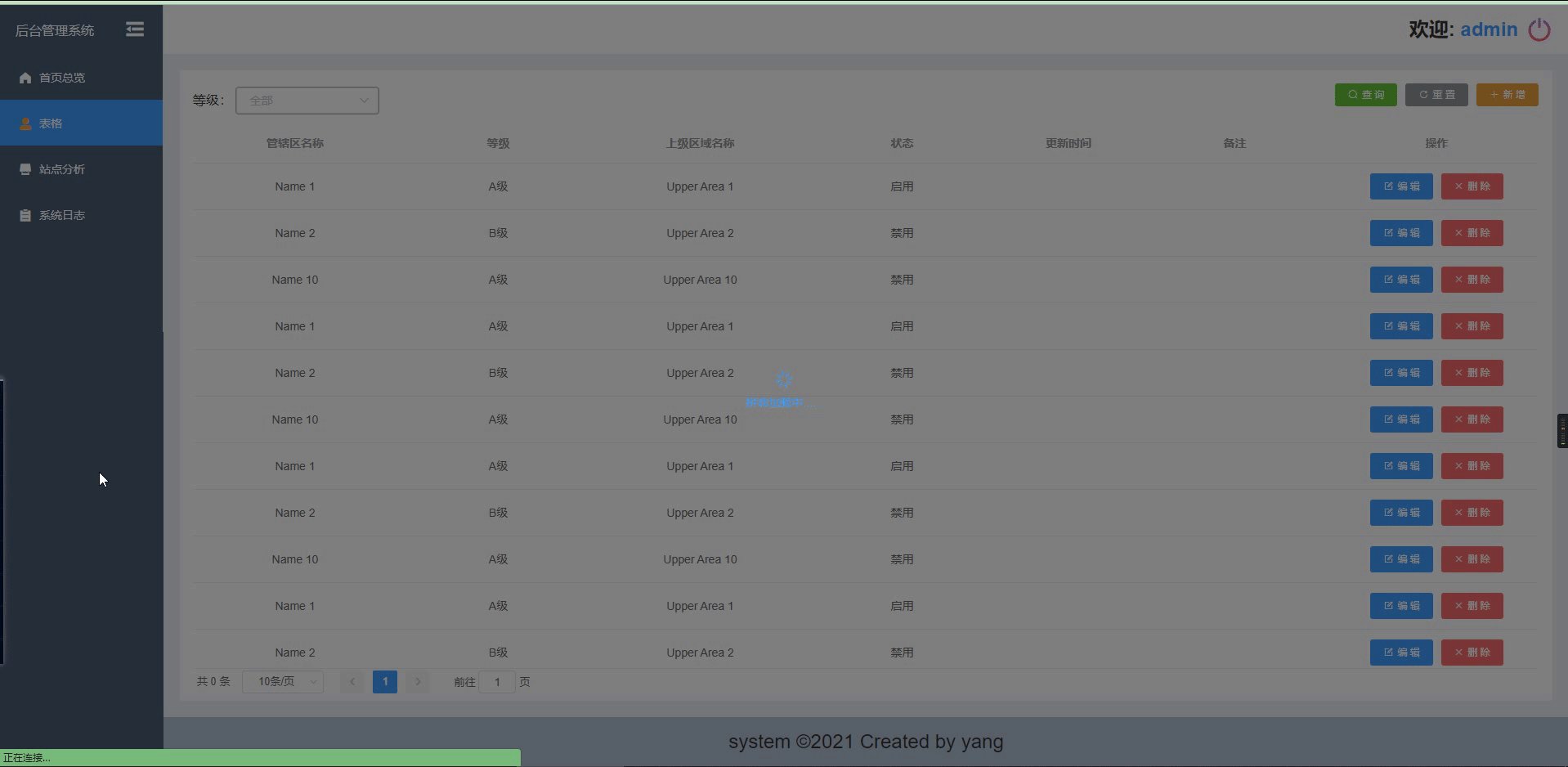
【vue+el-table+el-backtop】表格结合返回顶部使用,loading局部加载
效果图: 一. 表格结合返回顶部 二. 局部loading 解决方法: 一 返回顶部 target绑定滚动dom的父元素类名就可以了. 1.如果你的表格是 固定表头 的,那滚动dom的父元素类名就是 el-table__body-wrapper <el-backtop target".el-table__body-wrapper" :visibility…...
设计模式(4)装饰模式
一、介绍: 1、应用场景:把所需的功能按正确的顺序串联起来进行控制。动态地给一个对象添加一些额外的职责,就增加功能来说,装饰模式比生成子类更加灵活。 当需要给一个现有类添加附加职责,而又不能采用生成子类的方法…...

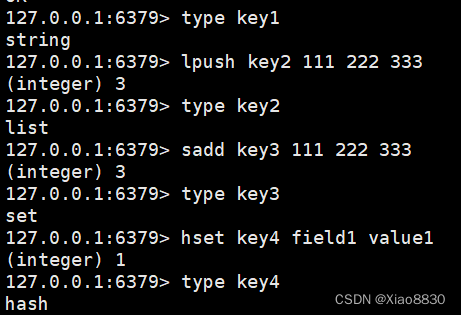
Redis——通用命令介绍
Redis官方文档 redis官方文档 核心命令 set 将key和value存储到Redis中,key和value都是字符串 set key valueRedis中不区分大小写,字符串类型也不需要添加单引号或者双引号 get 根据key读取value,如果当前key不存在,则返回…...

EmberJS教程_编程入门自学教程_菜鸟教程-免费教程分享
教程简介 Ember.js 是一个开源 JavaScript框架,用于开发基于模型-视图-控制器( MVC)架构的大型客户端 Web 应用程序。 Ember 旨在减少开发时间和提高生产力,它是全球采用的增长最快的前端应用程序框架之一。它目前在许多网站上使用,例如 Squ…...

Diffusion扩散模型学习4——Stable Diffusion原理解析-inpaint修复图片为例
Diffusion扩散模型学习4——Stable Diffusion原理解析-inpaint修复图片为例 学习前言源码下载地址原理解析一、先验知识二、什么是inpaint三、Stable Diffusion中的inpaint1、开源的inpaint模型2、基于base模型inpaint 四、inpaint流程1、输入图片到隐空间的编码2、文本编码3、…...

dns的负载分配是什么
DNS 负载分配是使用 DNS 系统对传入的网络流量进行分配的一种技术。这可以是基于多种策略来分配的,从简单的轮询到更复杂的基于地理位置或服务器健康状况的分配。下面是 DNS 负载分配的几种常见形式: 轮询(Round Robin)࿱…...

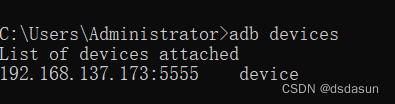
adb 通过wifi连接手机
adb 通过wifi连接手机 1. 电脑通过USB线连接手机2. 手机开启USB调试模式,开启手机开发者模式3.手机开启USB调试模式 更多设置-》开发者选项-》USB调试4.点击Wi-Fi 高级设置,可以查看到手机Wi-Fi的IP地址,此IP地址adb命令后面的ip地址…...

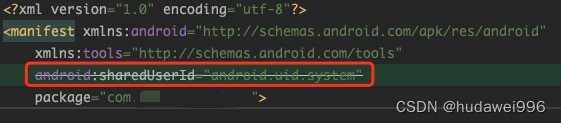
将应用设置成系统App/获取Android设备SN号
1,和系统签名一致;(签名设置签名文件) 2,配置Manifest 至此你的App就是一个系统App了,可以执行一些系统App才能有的操作,如获取机器SN号: public String getSerialNumber() {Strin…...

2.CUDA 编程手册中文版---编程模型
2.编程模型 更多精彩内容,请扫描下方二维码或者访问https://developer.nvidia.com/zh-cn/developer-program 来加入NVIDIA开发者计划 本章通过概述CUDA编程模型是如何在c中公开的,来介绍CUDA的主要概念。 编程接口中给出了对 CUDA C 的广泛描述。 本章…...

Claude 2、ChatGPT、Google Bard优劣势比较
Claude 2: 优势:Claude 2能够一次性处理多达10万个tokens(约7.5万个单词)。 tokens数量反映了模型可以处理的文本长度和上下文数量。tokens越多,模型理解语义的能力就越强)。它在法律、数学和编码等多个…...

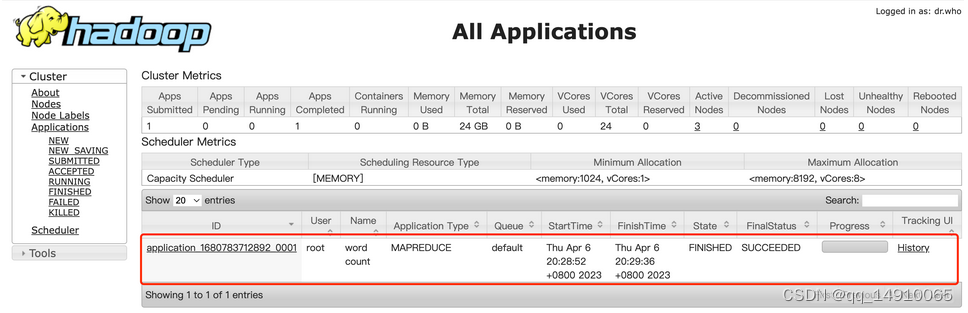
Docker安装Hadoop分布式集群
一、准备环境 docker search hadoop docker pull sequenceiq/hadoop-docker docker images二、Hadoop集群搭建 1. 运行hadoop102容器 docker run --name hadoop102 -d -h hadoop102 -p 9870:9870 -p 19888:19888 -v /opt/data/hadoop:/opt/data/hadoop sequenceiq/hadoop-do…...

文盘 Rust -- tokio 绑定 cpu 实践
tokio 是 rust 生态中流行的异步运行时框架。在实际生产中我们如果希望 tokio 应用程序与特定的 cpu core 绑定该怎么处理呢?这次我们来聊聊这个话题。 首先我们先写一段简单的多任务程序。 use tokio::runtime; pub fn main() {let rt runtime::Builder::new_mu…...

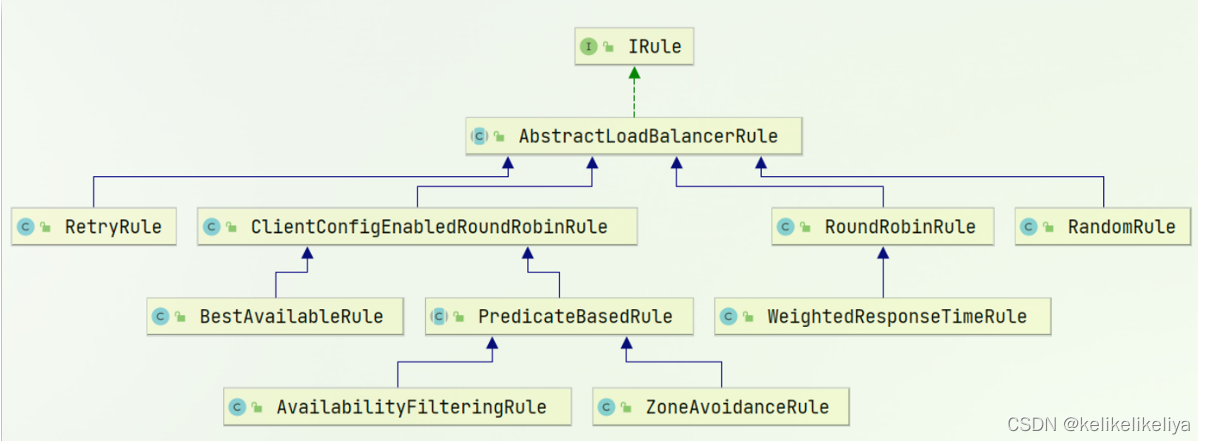
微服务Ribbon-负载均衡策略和饥饿加载
目录 一、负载均衡策略 1.1 负载均衡策略介绍 1.2 自定义负载均衡策略 二、饥饿加载 (笔记整理自bilibili黑马程序员课程) 一、负载均衡策略 1.1 负载均衡策略介绍 负载均衡的规则都定义在IRule接口中,而IRule有很多不同的实现类&…...

uni-app 运行时报错“本应用使用HBuilderX x.x.x 或对应的cli版本编译,而手机端SDK版本是x.x.x。不匹配的版本可能造成应用异常”
uni-app 运行时报错“本应用使用HBuilderX x.x.x 或对应的cli版本编译,而手机端SDK版本是x.x.x。不匹配的版本可能造成应用异常” 出现原因 手机端SDK版本和HBuilderX版本不一致。 解决办法 方法一 项目根目录下找到 manifest.json 配置文件,选择源码…...

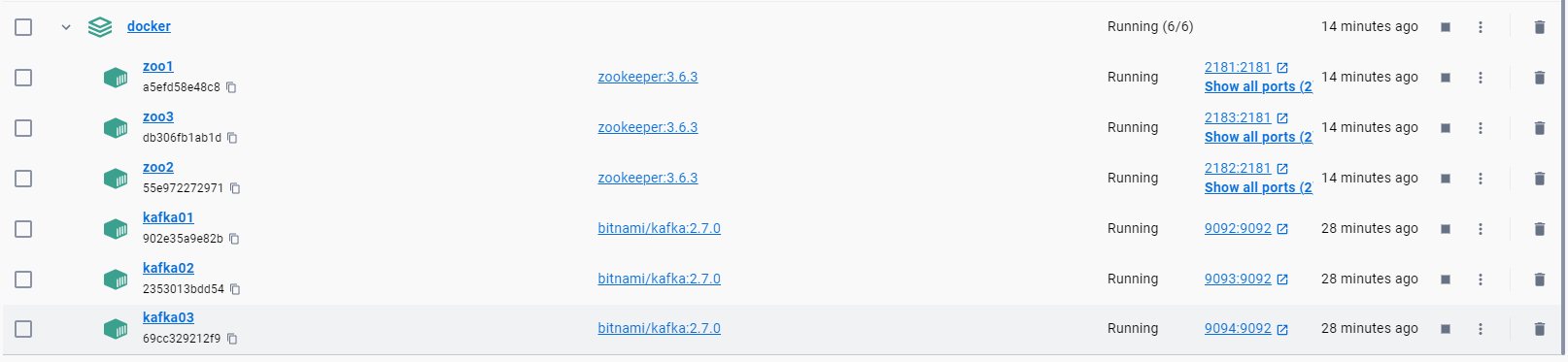
Windows使用docker desktop 安装kafka、zookeeper集群
docker-compose安装zookeeper集群 参考文章:http://t.csdn.cn/TtTYI https://blog.csdn.net/u010416101/article/details/122803105?spm1001.2014.3001.5501 准备工作: 在开始新建集群之前,新建好文件夹,用来挂载kafka、z…...

11 | 苹果十年财报分析
在本文中,我们将对苹果公司的财务报告进行深入分析,关注其销售收入、利润情况以及关键产品线的表现。我们将研究财报中的数据,挖掘背后的商业策略和市场动态,以便更好地了解苹果公司在不同市场环境下的业绩表现。通过对财报数据的解读和分析,我们将探讨苹果公司在竞争激烈…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
