探索规律:Python地图数据可视化艺术
文章目录
- 一 基础地图使用
- 二 国内疫情可视化图表
- 2.1 实现步骤
- 2.2 完整代码
- 2.3 运行结果
一 基础地图使用
- 使用 Pyecharts 构建地图可视化也是很简单的。Pyecharts 支持多种地图类型,包括普通地图、热力图、散点地图等。以下是一个构建简单地图的示例,以中国地图为例:
-
首先,确保已安装了Pyecharts 库。可以使用以下命令来安装:
pip install pyecharts -
然后,创建一个 Python 脚本,例如
map_example.py,并输入以下代码:
from pyecharts.charts import Map
from pyecharts.options import VisualMapOpts# 准备地图对象
map = Map()
# 准备数据
data = [("北京市", 99),("上海市", 199),("湖南省", 299),("台湾省", 399),("广东省", 499)
]
# 添加数据
map.add("销售额", data, "china")# 设置全局选项
map.set_global_opts(visualmap_opts=VisualMapOpts(is_show=True,is_piecewise=True,pieces=[{"min": 1, "max": 9, "label": "1-9", "color": "#CCFFFF"},{"min": 10, "max": 99, "label": "10-99", "color": "#FF6666"},{"min": 100, "max": 500, "label": "100-500", "color": "#990033"}])
)# 绘图
map.render("销售额.html")-
使用Pyecharts 的
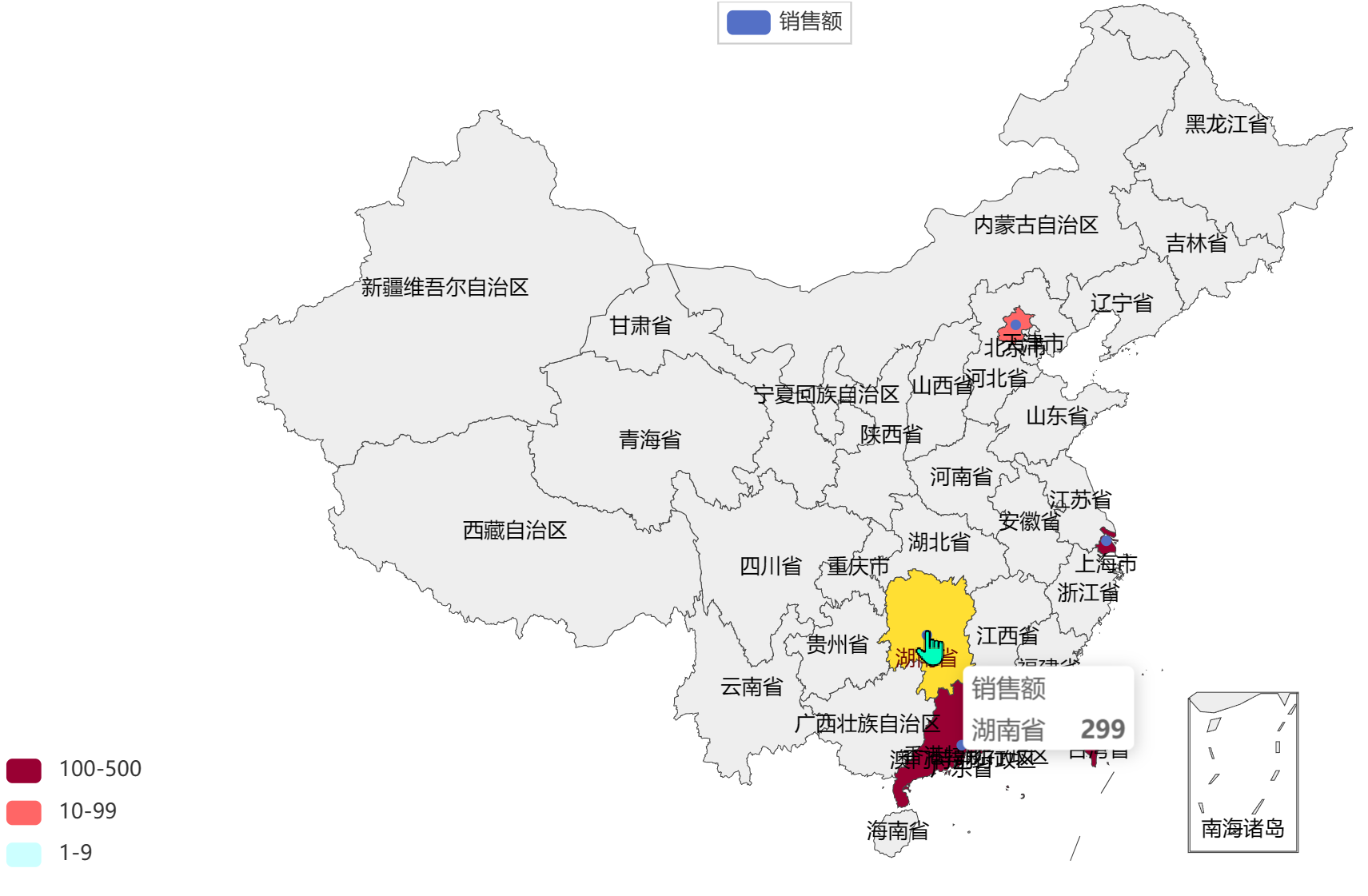
Map类来创建地图可视化。通过add方法,添加销售额数据,并指定了地图类型为 “china”。然后,通过set_global_opts方法设置了图表的标题和视觉映射选项,以控制颜色映射。 -
运行脚本后,将会生成一个名为
销售额.html的 HTML 文件,其中包含了一个简单的中国地图。

二 国内疫情可视化图表
2.1 实现步骤
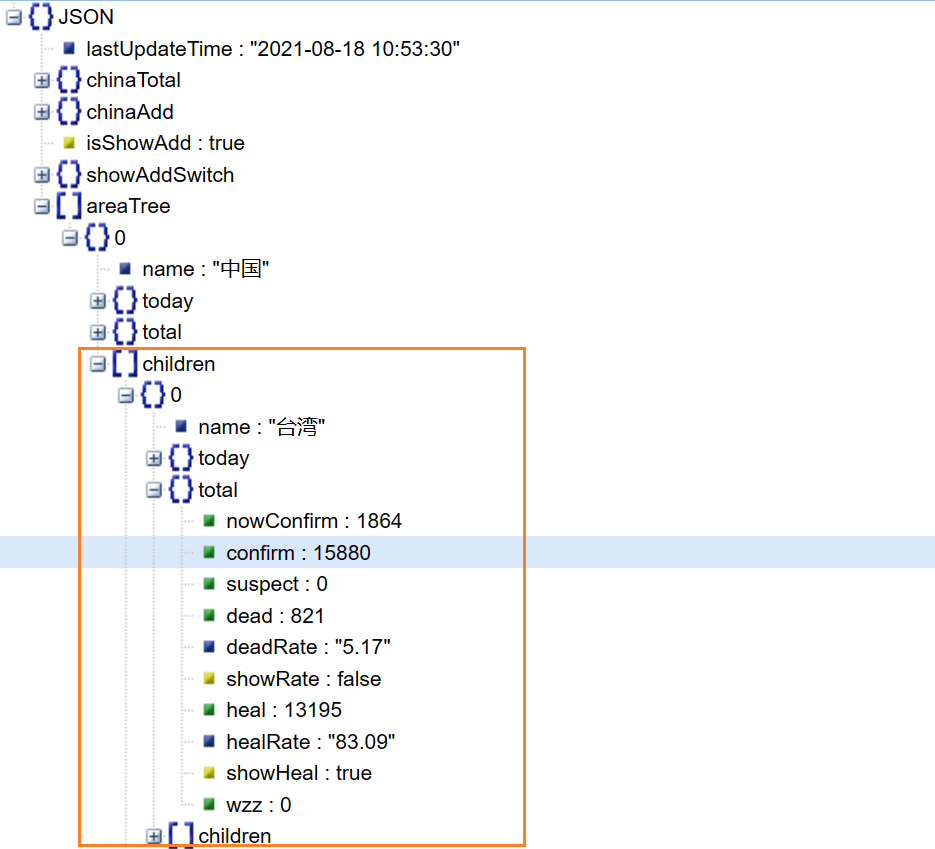
- 查看数据文件分析json结构,可使用在线json工具进行分析

- 根据json文件结构获取省份(name)和确诊人数(confirm)数据,并组成列表
import json# 读取数据文件
f = open("D:/疫情.txt", "r", encoding="UTF-8")
data = f.read() # 全部数据
# 关闭文件
f.close()
# 取到各省数据
# 将字符串json转换为python的字典
data_dict = json.loads(data) # 基础数据字典
# 从字典中取出省份的数据
province_data_list = data_dict["areaTree"][0]["children"]
# 组装每个省份和确诊人数为元组,并各个省的数据都封装入列表内
data_list = [] # 绘图需要用的数据列表
for province_data in province_data_list:province_name = province_data["name"] # 省份名称province_confirm = province_data["total"]["confirm"] # 确诊人数data_list.append((province_name, province_confirm))
- 省份的缩写映射到全称处理
# 字典映射省份缩写到全称
province_mapping = {'台湾': '台湾省','江苏': '江苏省','云南': '云南省','河南': '河南省','上海': '上海市','湖南': '湖南省','湖北': '湖北省','广东': '广东省','香港': '香港特别行政区','福建': '福建省','浙江': '浙江省','山东': '山东省','四川': '四川省','天津': '天津市','北京': '北京市','陕西': '陕西省','广西': '广西壮族自治区','辽宁': '辽宁省','重庆': '重庆市','澳门': '澳门特别行政区','甘肃': '甘肃省','山西': '山西省','海南': '海南省','内蒙古': '内蒙古自治区','吉林': '吉林省','黑龙江': '黑龙江省','宁夏': '宁夏回族自治区','青海': '青海省','江西': '江西省','贵州': '贵州省','西藏': '西藏自治区','安徽': '安徽省','河北': '河北省','新疆': '新疆维吾尔自治区',
}# 处理地区名,替换为全称
processed_data=[(province_mapping.get(area, area), value) for area, value in data_list]
print(processed_data)
[('台湾省', 15880), ('江苏省', 1576), ('云南省', 982), ('河南省', 1518), ('上海市', 2408), ('湖南省', 1181), ('湖北省', 68286),
('广东省', 2978), ('香港特别行政区', 12039), ('福建省', 773), ('浙江省', 1417), ('山东省', 923), ('四川省', 1179), ('天津市', 445),('北京市', 1107), ('陕西省', 668), ('广西壮族自治区', 289), ('辽宁省', 441), ('重庆市', 603), ('澳门特别行政区', 63), ('甘肃省', 199), ('山西省', 255), ('海南省', 190), ('内蒙古自治区', 410), ('吉林省', 574), ('黑龙江省', 1613), ('宁夏回族自治区', 77),('青海省', 18), ('江西省', 937), ('贵州省', 147), ('西藏自治区', 1), ('安徽省', 1008), ('河北省', 1317), ('新疆维吾尔自治区', 980)]- 创建地图,设置颜色分段映射
from pyecharts.charts import Map
from pyecharts.options import *# 创建地图对象
map = Map()
# 添加数据
map.add("各省份确诊人数", processed_data, "china")
# 设置全局配置,定制分段的视觉映射
map.set_global_opts(title_opts=TitleOpts(title="全国疫情地图"),visualmap_opts=VisualMapOpts(is_show=True, # 是否显示is_piecewise=True, # 是否分段pieces=[{"min": 1, "max": 99, "label": "1~99人", "color": "#CCFFFF"},{"min": 100, "max": 999, "label": "100~9999人", "color": "#FFFF99"},{"min": 1000, "max": 4999, "label": "1000~4999人", "color": "#FF9966"},{"min": 5000, "max": 9999, "label": "5000~99999人", "color": "#FF6666"},{"min": 10000, "max": 99999, "label": "10000~99999人", "color": "#CC3333"},{"min": 100000, "label": "100000+", "color": "#990033"},])
)
# 绘图
map.render("全国疫情地图.html")
2.2 完整代码
import json
from pyecharts.charts import Map
from pyecharts.options import *# 字典映射省份缩写到全称
province_mapping = {'台湾': '台湾省','江苏': '江苏省','云南': '云南省','河南': '河南省','上海': '上海市','湖南': '湖南省','湖北': '湖北省','广东': '广东省','香港': '香港特别行政区','福建': '福建省','浙江': '浙江省','山东': '山东省','四川': '四川省','天津': '天津市','北京': '北京市','陕西': '陕西省','广西': '广西壮族自治区','辽宁': '辽宁省','重庆': '重庆市','澳门': '澳门特别行政区','甘肃': '甘肃省','山西': '山西省','海南': '海南省','内蒙古': '内蒙古自治区','吉林': '吉林省','黑龙江': '黑龙江省','宁夏': '宁夏回族自治区','青海': '青海省','江西': '江西省','贵州': '贵州省','西藏': '西藏自治区','安徽': '安徽省','河北': '河北省','新疆': '新疆维吾尔自治区',
}# 读取数据文件
f = open("C:/疫情.txt", "r", encoding="UTF-8")
data = f.read() # 全部数据
# 关闭文件
f.close()
# 取到各省数据
# 将字符串json转换为python的字典
data_dict = json.loads(data) # 基础数据字典
# 从字典中取出省份的数据
province_data_list = data_dict["areaTree"][0]["children"]
# 组装每个省份和确诊人数为元组,并各个省的数据都封装入列表内
data_list = [] # 绘图需要用的数据列表
for province_data in province_data_list:province_name = province_data["name"] # 省份名称province_confirm = province_data["total"]["confirm"] # 确诊人数data_list.append((province_name, province_confirm))# 处理地区名,替换为全称
processed_data=[(province_mapping.get(area, area), value) for area, value in data_list]
print(processed_data)# 创建地图对象
map = Map()
# 添加数据
map.add("各省份确诊人数", processed_data, "china")
# 设置全局配置,定制分段的视觉映射
map.set_global_opts(title_opts=TitleOpts(title="全国疫情地图"),visualmap_opts=VisualMapOpts(is_show=True, # 是否显示is_piecewise=True, # 是否分段pieces=[{"min": 1, "max": 99, "label": "1~99人", "color": "#CCFFFF"},{"min": 100, "max": 999, "label": "100~9999人", "color": "#FFFF99"},{"min": 1000, "max": 4999, "label": "1000~4999人", "color": "#FF9966"},{"min": 5000, "max": 9999, "label": "5000~99999人", "color": "#FF6666"},{"min": 10000, "max": 99999, "label": "10000~99999人", "color": "#CC3333"},{"min": 100000, "label": "100000+", "color": "#990033"},])
)
# 绘图
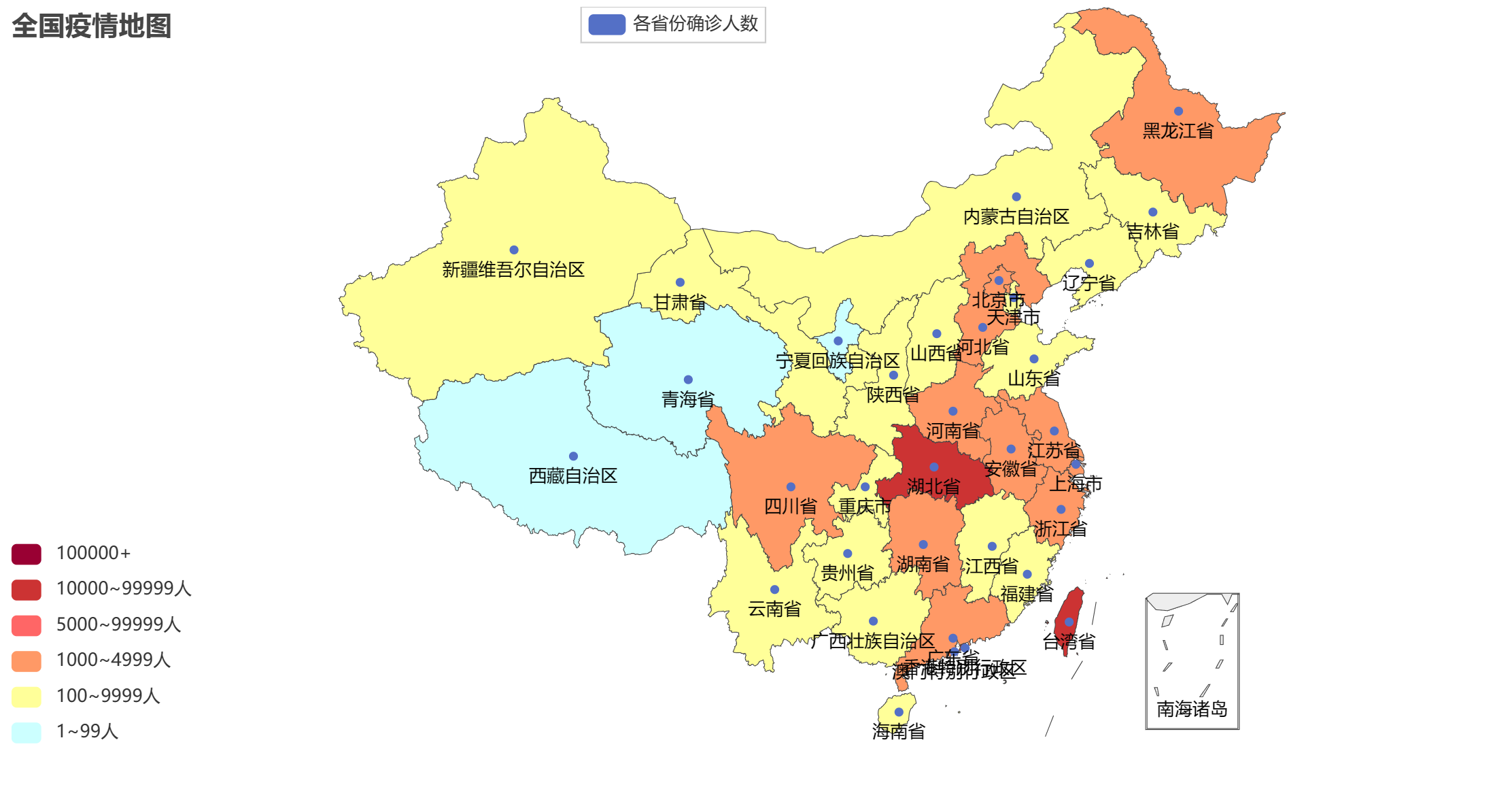
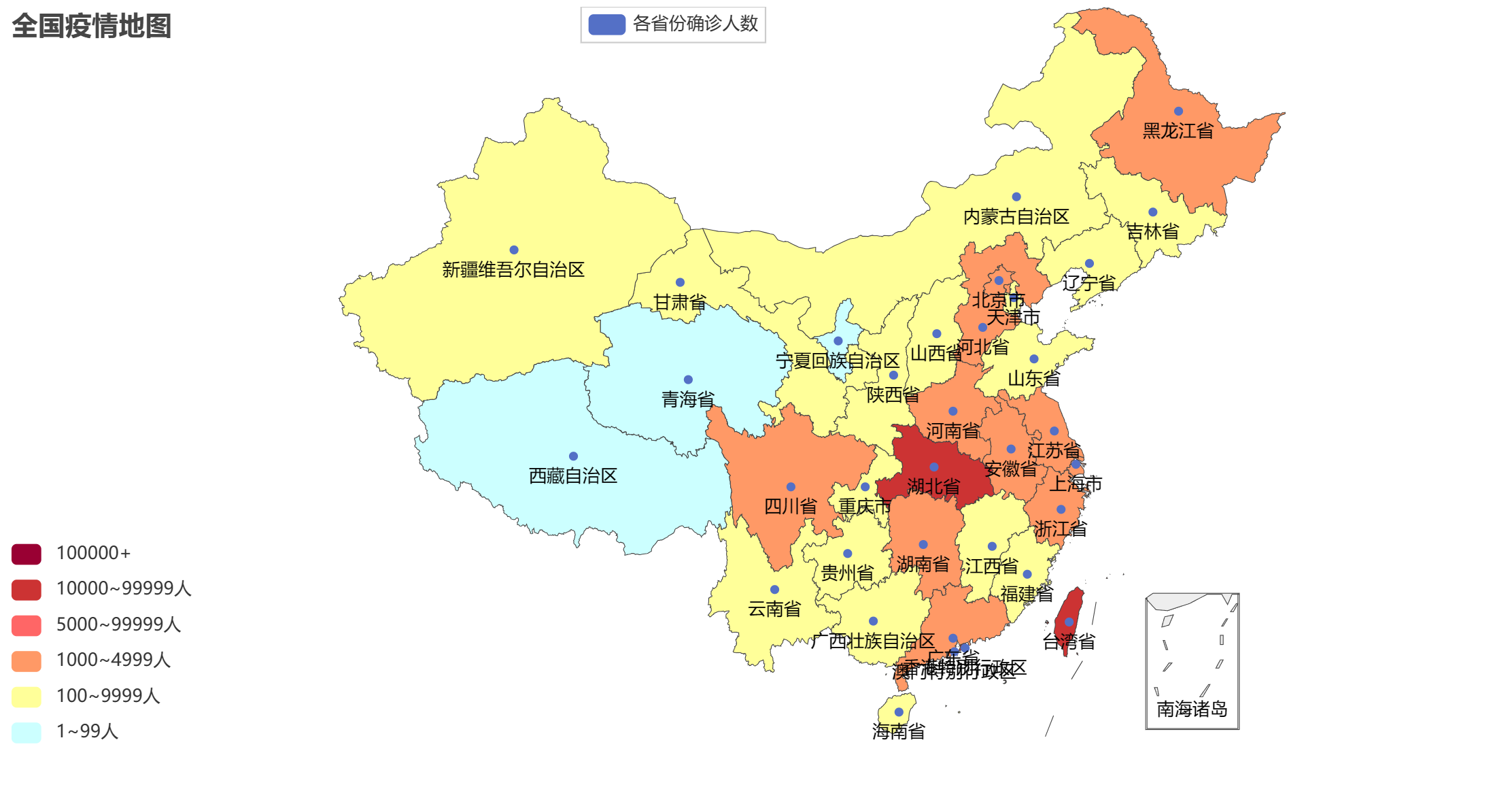
map.render("全国疫情地图.html")2.3 运行结果

相关文章:

探索规律:Python地图数据可视化艺术
文章目录 一 基础地图使用二 国内疫情可视化图表2.1 实现步骤2.2 完整代码2.3 运行结果 一 基础地图使用 使用 Pyecharts 构建地图可视化也是很简单的。Pyecharts 支持多种地图类型,包括普通地图、热力图、散点地图等。以下是一个构建简单地图的示例,以…...

Django-------自定义命令
每次在启动Django服务之前,我们都会在终端运行python manage.py xxx的管理命令。其实我们还可以自定义管理命令,这对于执行独立的脚本或任务非常有用,比如清除缓存、导出用户邮件清单或发送邮件等等。 自定义的管理命令不仅可以通过manage.p…...

【Linux】在浏览器输入网址后发生了什么事情?
在浏览器输入网址后发生了什么事情? 1.域名解析2.建立TCP连接3.发出HTTP请求4.响应请求5.TCP断开连接6.解析资源和布局渲染 其实我们在浏览器输入网址后,发生了如下的事情 1.域名解析 由于计算机是无法识别我们输入的地址的,那么就需要将当前…...

推荐两本书《JavaRoadmap》、《JustCC》
《JavaRoadmap》 前言 本书的受众 如果你是一名有开发经验的程序员,对 Java 语言语法也有所了解,但是却一直觉得自己没有入门,那么希望这本书能帮你打通 Java 语言的任督二脉。 本书的定位 它不是一本大而全的书,而是一本打通、…...

使用基于jvm-sandbox的对三层嵌套类型的改造
使用基于jvm-sandbox的对三层嵌套类型的改造 问题背景 先简单介绍下基于jvm-sandbox的imock工具,是Java方法级别的mock,操作就是监听指定方法,返回指定的mock内容。 jvm-sandbox 利用字节码操作和自定义类加载器的技术,将原始方法…...

[HDLBits] Mt2015 q4b
Circuit B can be described by the following simulation waveform: Implement this circuit. module top_module ( input x, input y, output z );//001 100 010 111assign z(xy); endmodule...

C++:堆排序
堆排序 输入一个长度为n的整数数列,从小到大输出前m小的数 输入格式 第一行包含整数n和m 第二行包含n个整数,表示整数数列 输出格式 共一行,包含m个整数,表示整数数列中前m小的数 数据范围 1 ≤ m ≤ n ≤ 1 0 5 1\le m\le …...

Grafana Prometheus 通过JMX监控kafka
第三方kafka exporter方案 目前网上关于使用Prometheus 监控kafka的大部分资料都是使用一个第三方的 kafka exporter,他的原理大概就是启动一个kafka客户端,获取kafka服务器的信息,然后提供一些metric接口供Prometheus使用,随意它…...

vue项目切换页面白屏不显示解决方案
问题描述 1、页面切换后白屏,同时切换回上一个页面同样白屏 2、刷新后正常显示 3、有警告:Component inside <Transition> renders non-element root node that cannot be animated 解决方法 <Transition>中的组件呈现不能动画化的非元素…...

Goland报错 : Try to open it externally to fix format problem
这句报错的意思也就是 : 尝试在外部打开以解决格式问题 解决方案 : 将图片格式该为.png格式,再粘贴进去就可以了! 改变之后的效果 : 那么,这样就ok了...

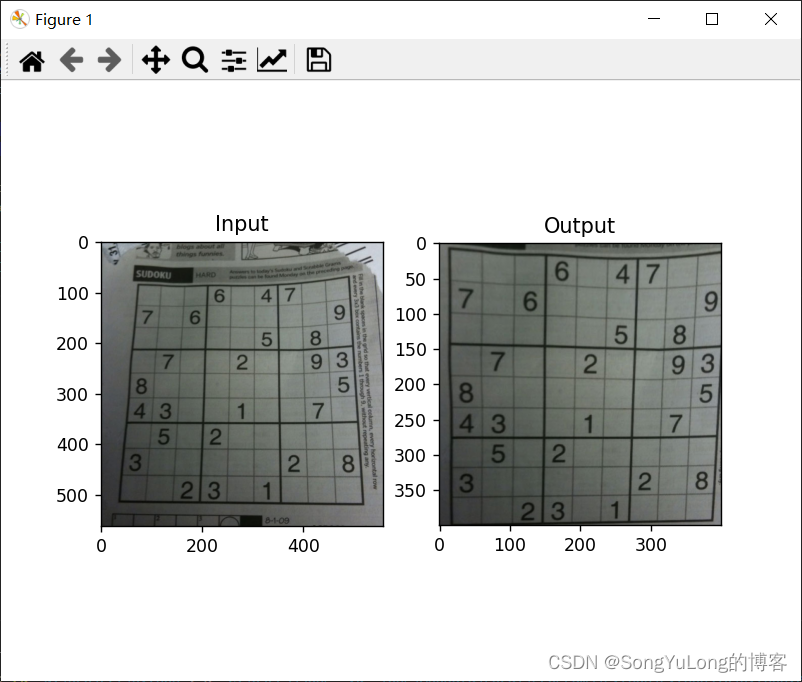
Python-OpenCV中的图像处理-几何变换
Python-OpenCV中的图像处理-几何变换 几何变换图像缩放图像平移图像旋转仿射变换透视变换 几何变换 对图像进行各种几个变换,例如移动,旋转,仿射变换等。 图像缩放 cv2.resize() cv2.INTER_AREAv2.INTER_CUBICv2.INTER_LINEAR res cv2.r…...

前端JavaScript入门-day08-正则表达式
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 介绍 语法 元字符 边界符 量词 字符类: 修饰符 介绍 正则表达式(Regular …...

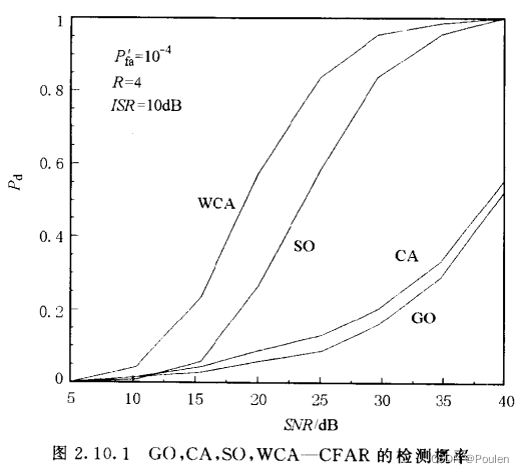
ML类CFAR检测器在不同环境中检测性能的分析
摘要:该文是楼主翻阅书籍以及一些论文总结出来的关于ML(均值)类CFAR检测器在不同环境中的性能对比,以及优缺点的总结,可以帮助大家面对不同情形如何选择CFAR问题。由于楼主见识短浅,文中难免出现不足之处,望各位指出。…...

element-ui 路由动态加载功能
第一步 自定义默认的静态路由像登陆和首页这些一般开放的页面,主要代码如下: const router new Router({routes: [{path: "/login/index",component: () > import("../components/page/login/index.vue"),meta: {title: "登录",k…...

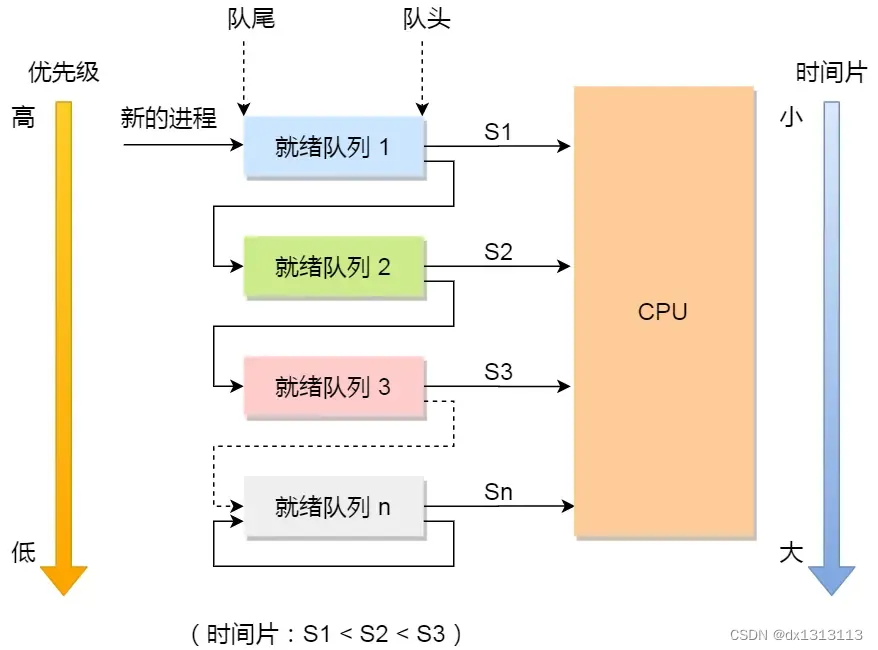
(学习笔记-进程管理)进程调度
进程都希望自己能够占用CPU进行工作,那么这涉及到前面说过的进程上下文切换。 一旦操作系统把进程切换到运行状态,也就意味着该进程占用着CPU在执行,但是操作系统把进程切换到其他状态的时候,就不能在CPU中执行了,于是…...

十分钟python入门 正则表达式
正则常见的三种功能,它们分别是:校验数据的有效性、查找符合要求的文本以及对文本进行切割和替换等操作。 1.元字符 所谓元字符就是指那些在正则表达式中具有特殊意义的专用字符 元字符大致分成这几类:表示单个特殊字符的,表示…...

关于数据拷贝赋值方法
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言一、关于数据拷贝赋值方法1、最基础数据类型的变量才可以直接拷贝赋值2、自己定义的大数据类型或者时类实例化的对象不可以直接拷贝赋值1、方法一:…...

Effective Java笔记(32)谨慎并用泛型和可变参数
故事的小黄花 从出生那年就飘着 童年的荡秋千 随记忆一直晃到现在 可变参数( vararg ) 方法(详见第 53 条)和泛型都是在 Java 5 中就有了,因此你可能会期待它们可以良好地相互作用;遗憾的是,它们…...

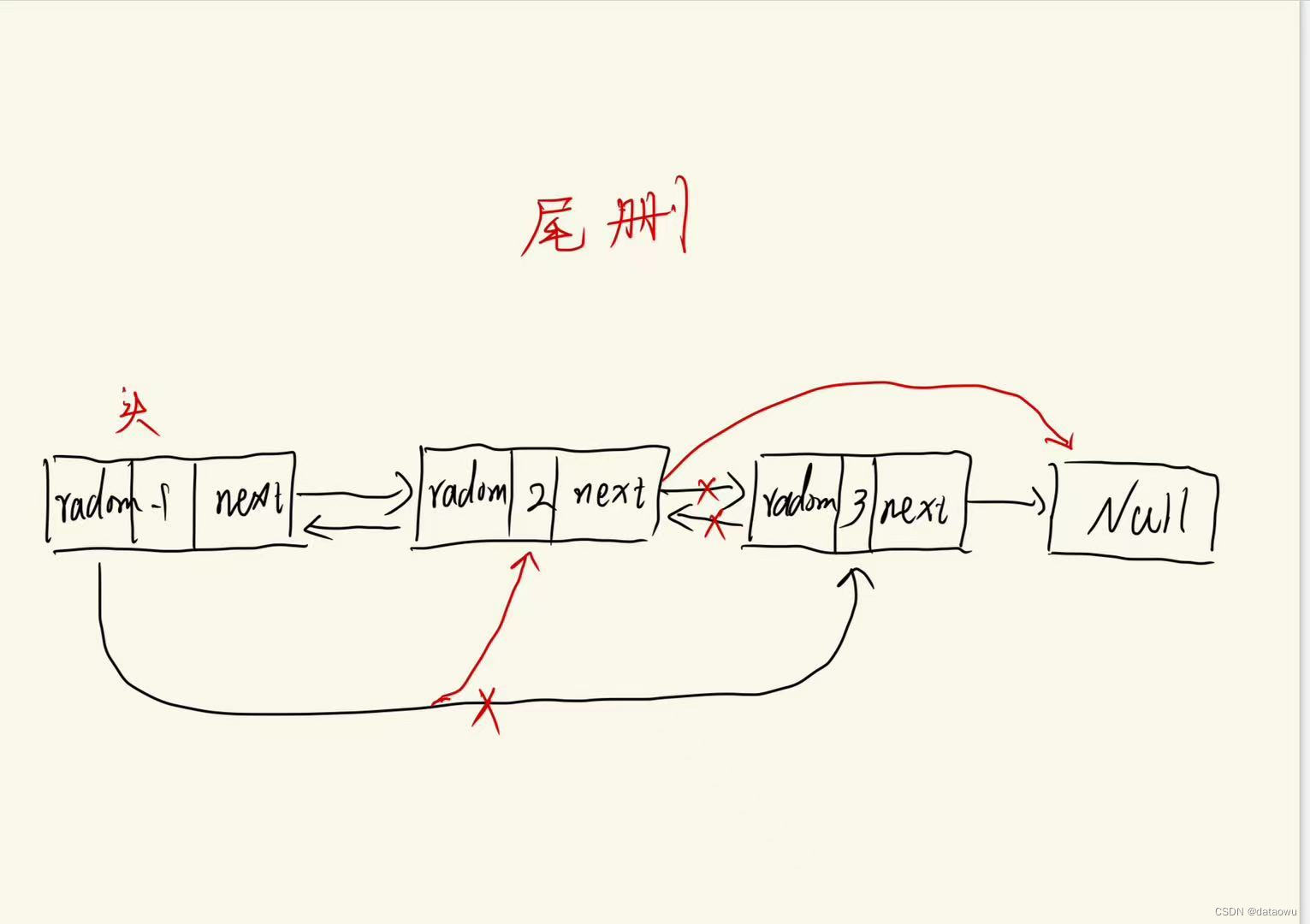
数据结构——双向链表
双向链表实质上是在单向链表的基础上加上了一个指针指向后面地址 单向链表请参考http://t.csdn.cn/3Gxk9 物理结构 首先我们看一下两种链表的物理结构 我们可以看到:双向在单向基础上加入了一个指向上一个地址的指针,如此操作我们便可以向数组一样操作…...

Declare 关键字在 TypeScript 中如何正确使用?
如果您编写 TypeScript 代码的时间足够长,您就已经看到过declare关键字。但它有什么作用,为什么要使用它? declare关键字告诉 TypeScript 编译器存在一个对象并且可以在代码中使用。 本文解释了声明关键字并通过代码示例展示了不同的用例。 定义 在 TypeScript 中,decl…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

Linux中INADDR_ANY详解
在Linux网络编程中,INADDR_ANY 是一个特殊的IPv4地址常量(定义在 <netinet/in.h> 头文件中),用于表示绑定到所有可用网络接口的地址。它是服务器程序中的常见用法,允许套接字监听所有本地IP地址上的连接请求。 关…...

如何让非 TCP/IP 协议驱动屏蔽 IPv4/IPv6 和 ARP 报文?
——从硬件过滤到协议栈隔离的完整指南 引言 在现代网络开发中,许多场景需要定制化网络协议(如工业控制、高性能计算),此时需确保驱动仅处理特定协议,避免被标准协议(如 IPv4/IPv6/ARP)干扰。本文基于 Linux 内核驱动的实现,探讨如何通过硬件过滤、驱动层拦截和协议栈…...
