前端JavaScript入门-day08-正则表达式
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
介绍
语法
元字符
边界符
量词
字符类:
修饰符
介绍
正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象,通常用来查找、替换那些符合正则表达式的文本
正则表达式在 JavaScript中的使用场景:例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文( 匹配 ) 比如用户名: /^[a-z0-9_-]{3,16}$/ 过滤掉页面内容中的一些敏感词( 替换 ),或从字符串中获取我们想要的特定部分( 提取 )等
过滤掉页面内容中的一些敏感词( 替换 ),或从字符串中获取我们想要的特定部分( 提取 )等
语法
1. 定义正则表达式语法:
其中 / / 是正则表达式字面量
比如:
2.判断是否有符合规则的字符串:
test() 方法 用来查看正则表达式与指定的字符串是否匹配语法: 比如:
比如:console.log(/哈/.test('哈')) // true console.log(/哈/.test('哈哈')) // true console.log(/哈/.test('二哈')) // true如果正则表达式与指定的字符串匹配 ,返回true,否则false
3.检索(查找)符合规则的字符串:
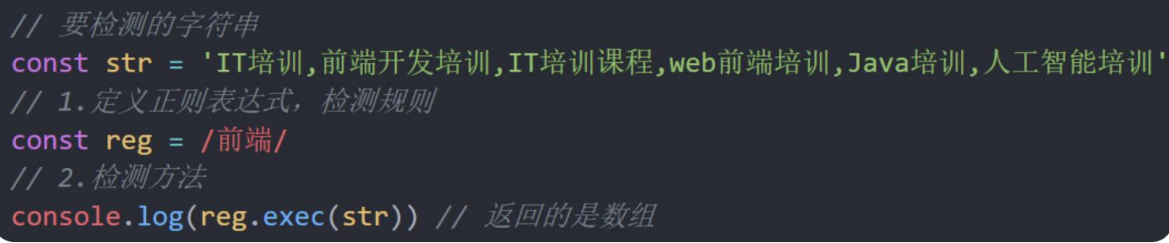
exec() 方法 在一个指定字符串中执行一个搜索匹配语法: 比如:
比如: 如果匹配成功,exec() 方法返回一个数组,否则返回null
如果匹配成功,exec() 方法返回一个数组,否则返回null
元字符
普通字符:大多数的字符仅能够描述它们本身,这些字符称作普通字符,例如所有的字母和数字。也就是说普通字符只能够匹配字符串中与它们相同的字符。元字符(特殊字符)是一些具有特殊含义的字符,可以极大提高了灵活性和强大的匹配功能。比如,规定用户只能输入英文26个英文字母,普通字符的话 abcdefghijklm…..但是换成元字符写法: [a-z]
为了方便记忆和学习,我们对众多的元字符进行了分类:边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)量词 (表示重复次数)字符类 (比如 \d 表示 0~9)
边界符
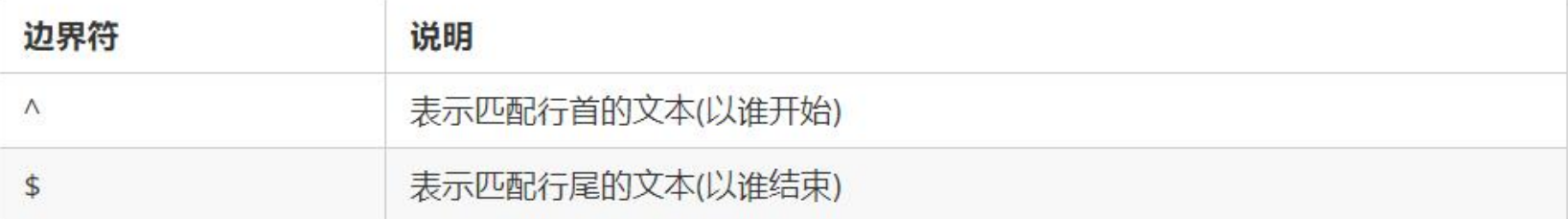
正则表达式中的边界符(位置符)用来 提示字符所处的位置 ,主要有两个字符
如果 ^ 和 $ 在一起,表示必须是精确匹配。
console.log(/^哈/.test('哈')) // trueconsole.log(/^哈/.test('哈哈')) // trueconsole.log(/^哈/.test('二哈')) // flaseconsole.log(/^哈$/.test('哈')) // true 只有这种情况为true 否则全是falseconsole.log(/^哈$/.test('哈哈')) // falseconsole.log(/^哈$/.test('二哈')) // false量词
量词用来 设定某个模式出现的次数
注意: 逗号左右两侧千万不要出现空格
// 量词 * 类似 >=0 次console.log(/^哈$/.test('哈')) // trueconsole.log(/^哈*$/.test('')) // trueconsole.log(/^哈*$/.test('哈')) // trueconsole.log(/^哈*$/.test('哈哈')) // trueconsole.log(/^哈*$/.test('二哈很傻')) // falseconsole.log(/^哈*$/.test('哈很傻')) // falseconsole.log(/^哈*$/.test('哈很哈')) // falseconsole.log('------------------')// 量词 + 类似 >=1 次console.log(/^哈$/.test('哈')) // trueconsole.log(/^哈+$/.test('')) // falseconsole.log(/^哈+$/.test('哈')) // trueconsole.log(/^哈+$/.test('哈哈')) // trueconsole.log(/^哈+$/.test('二哈很傻')) // falseconsole.log(/^哈+$/.test('哈很傻')) // falseconsole.log(/^哈+$/.test('哈很哈')) // falseconsole.log('------------------')// 量词 ? 类似 0 || 1console.log(/^哈?$/.test('')) // trueconsole.log(/^哈?$/.test('哈')) // trueconsole.log(/^哈?$/.test('哈哈')) // trueconsole.log(/^哈?$/.test('二哈很傻')) // falseconsole.log(/^哈?$/.test('哈很傻')) // falseconsole.log(/^哈?$/.test('哈很哈')) // false// 量词 {n} 写几,就必须出现几次console.log(/^哈{4}$/.test('哈')) // falseconsole.log(/^哈{4}$/.test('哈哈')) // falseconsole.log(/^哈{4}$/.test('哈哈哈')) // falseconsole.log(/^哈{4}$/.test('哈哈哈哈'))// trueconsole.log(/^哈{4}$/.test('哈哈哈哈哈')) // falseconsole.log(/^哈{4}$/.test('哈哈哈哈哈哈')) // falseconsole.log('------------------')// 量词 {n,} >=nconsole.log(/^哈{4,}$/.test('哈'))// falseconsole.log(/^哈{4,}$/.test('哈哈'))// falseconsole.log(/^哈{4,}$/.test('哈哈哈'))// falseconsole.log(/^哈{4,}$/.test('哈哈哈哈'))// trueconsole.log(/^哈{4,}$/.test('哈哈哈哈哈'))// trueconsole.log(/^哈{4,}$/.test('哈哈哈哈哈哈'))// trueconsole.log('------------------')字符类:
[ ] 匹配字符集合后面的字符串只要包含 abc 中任意 一个字符 ,都返回 true 。
// 字符类 [abc] 只选1个console.log(/^[abc]$/.test('a')) // trueconsole.log(/^[abc]$/.test('b')) // trueconsole.log(/^[abc]$/.test('c')) // trueconsole.log(/^[abc]$/.test('ab')) // falseconsole.log(/^[abc]{2}$/.test('ab')) // true使用连字符 - 表示一个范围
比如:[a-z] 表示 a 到 z 26个英文字母都可以[a-zA-Z] 表示大小写都可以[0-9] 表示 0~9 的数字都可以认识下:
// 字符类 [a-z] 只选1个console.log(/^[A-Z]$/.test('p')) // falseconsole.log(/^[A-Z]$/.test('P')) // trueconsole.log(/^[0-9]$/.test(2)) // trueconsole.log(/^[a-zA-Z0-9]$/.test(2)) // trueconsole.log(/^[a-zA-Z0-9]$/.test('p')) // trueconsole.log(/^[a-zA-Z0-9]$/.test('P')) // true[ ] 里面加上 ^ 取反符号比如:[^a-z] 匹配除了小写字母以外的字符注意要写到中括号里面
. 匹配除换行符之外的任何单个字符
预定义:指的是 某些常见模式的简写方式。
修饰符
修饰符约束正则执行的某些细节行为,如是否区分大小写、是否支持多行匹配等
语法:
i 是单词 ignore 的缩写,正则匹配时字母不区分大小写g 是单词 global 的缩写,匹配所有满足正则表达式的结果
替换 replace
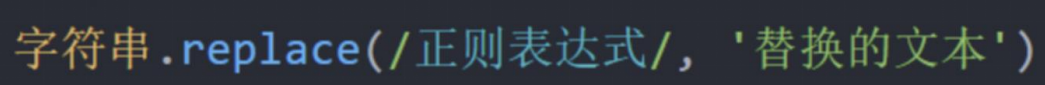
语法:
const str = 'java是一门编程语言, 学完JAVA工资很高'const re = str.replace(/java/ig, '前端')console.log(re) // 前端是一门编程语言, 学完前端工资很高相关文章:

前端JavaScript入门-day08-正则表达式
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 介绍 语法 元字符 边界符 量词 字符类: 修饰符 介绍 正则表达式(Regular …...

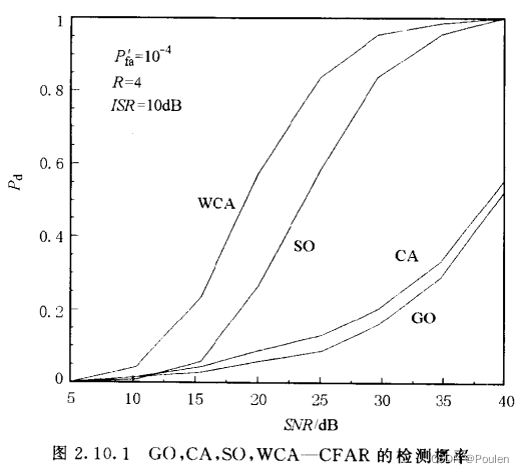
ML类CFAR检测器在不同环境中检测性能的分析
摘要:该文是楼主翻阅书籍以及一些论文总结出来的关于ML(均值)类CFAR检测器在不同环境中的性能对比,以及优缺点的总结,可以帮助大家面对不同情形如何选择CFAR问题。由于楼主见识短浅,文中难免出现不足之处,望各位指出。…...

element-ui 路由动态加载功能
第一步 自定义默认的静态路由像登陆和首页这些一般开放的页面,主要代码如下: const router new Router({routes: [{path: "/login/index",component: () > import("../components/page/login/index.vue"),meta: {title: "登录",k…...

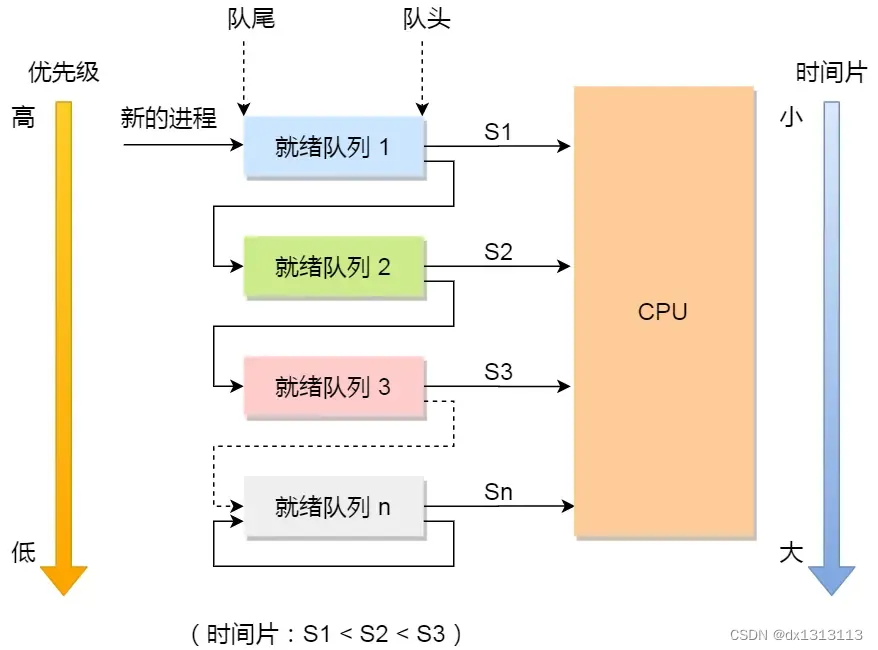
(学习笔记-进程管理)进程调度
进程都希望自己能够占用CPU进行工作,那么这涉及到前面说过的进程上下文切换。 一旦操作系统把进程切换到运行状态,也就意味着该进程占用着CPU在执行,但是操作系统把进程切换到其他状态的时候,就不能在CPU中执行了,于是…...

十分钟python入门 正则表达式
正则常见的三种功能,它们分别是:校验数据的有效性、查找符合要求的文本以及对文本进行切割和替换等操作。 1.元字符 所谓元字符就是指那些在正则表达式中具有特殊意义的专用字符 元字符大致分成这几类:表示单个特殊字符的,表示…...

关于数据拷贝赋值方法
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言一、关于数据拷贝赋值方法1、最基础数据类型的变量才可以直接拷贝赋值2、自己定义的大数据类型或者时类实例化的对象不可以直接拷贝赋值1、方法一:…...

Effective Java笔记(32)谨慎并用泛型和可变参数
故事的小黄花 从出生那年就飘着 童年的荡秋千 随记忆一直晃到现在 可变参数( vararg ) 方法(详见第 53 条)和泛型都是在 Java 5 中就有了,因此你可能会期待它们可以良好地相互作用;遗憾的是,它们…...

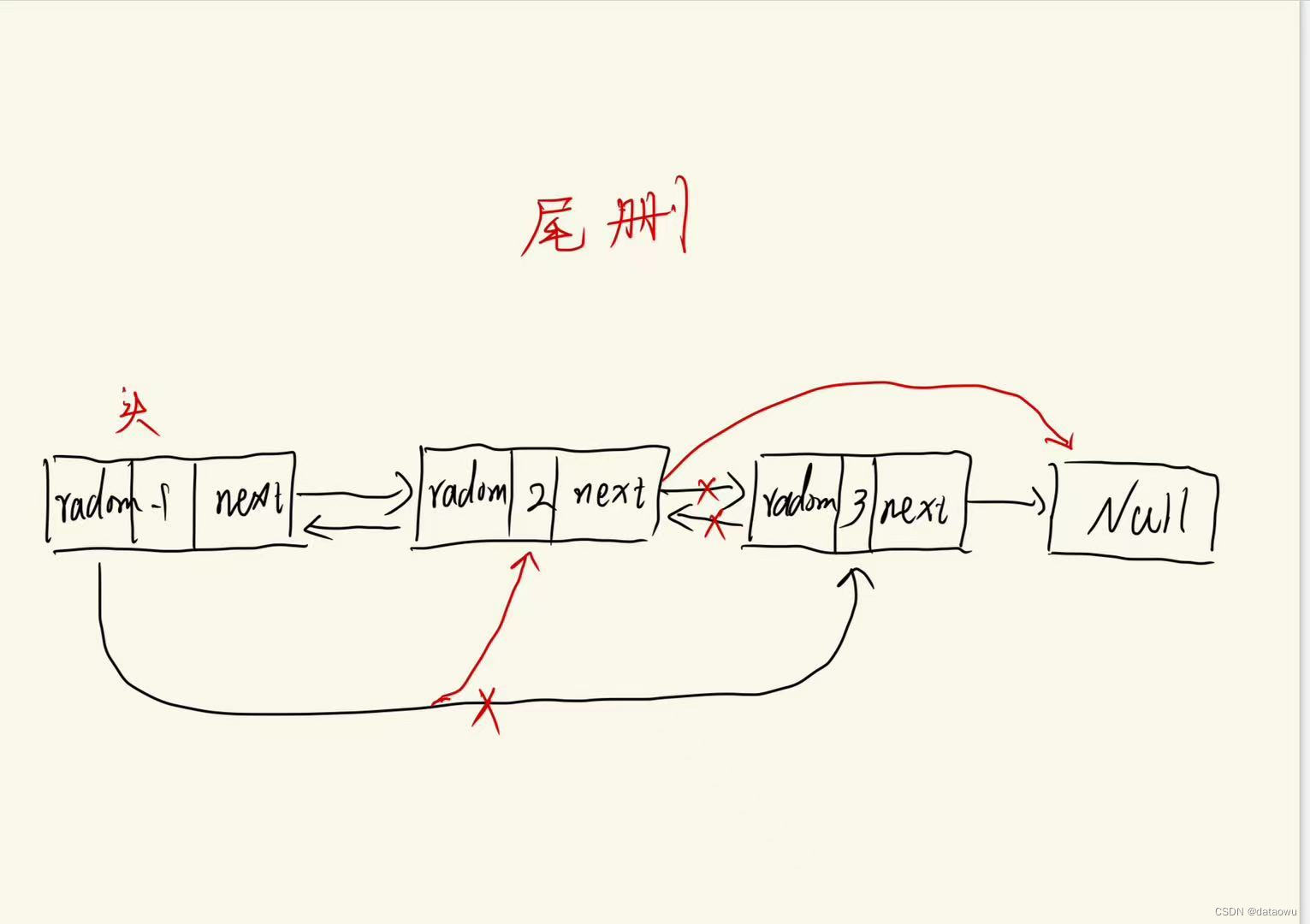
数据结构——双向链表
双向链表实质上是在单向链表的基础上加上了一个指针指向后面地址 单向链表请参考http://t.csdn.cn/3Gxk9 物理结构 首先我们看一下两种链表的物理结构 我们可以看到:双向在单向基础上加入了一个指向上一个地址的指针,如此操作我们便可以向数组一样操作…...

Declare 关键字在 TypeScript 中如何正确使用?
如果您编写 TypeScript 代码的时间足够长,您就已经看到过declare关键字。但它有什么作用,为什么要使用它? declare关键字告诉 TypeScript 编译器存在一个对象并且可以在代码中使用。 本文解释了声明关键字并通过代码示例展示了不同的用例。 定义 在 TypeScript 中,decl…...

ChatGPT将会成为强者的外挂?—— 提高学习能力
目录 前言 一、提高学习力 🧑💻 1. 快速找到需要的知识 2. 组合自己的知识体系 3. 内化知识技能 二、提问能力❗ 三、思维、创新能力 🌟 1. 批判性思维 1.1 八大基本结构进行批判性提问 1.2 苏格拉底的提问分类方法 2. 结构化思…...
1.3 车用控制器软件标准(从OSEK到AUTOSAR))
AUTOSAR规范与ECU软件开发(基础篇)1.3 车用控制器软件标准(从OSEK到AUTOSAR)
目录 AUTOSAR的前世与今生 1.1~1.3篇幅小结 AUTOSAR的前世与今生 为了迎合汽车高精度、 高实时性、 高可靠性控制的需要, 嵌入式实时操作系统(Real Time Operating System, RTOS) 逐渐在ECU中使用。与此同时, 由于不同实时操作系统间应用程序接口(Application Programmi…...

R语言5_安装Giotto
环境Ubuntu22/20, R4.1. 已开启科学上网。 第一步,更新服务器环境,进入终端,键入如下命令, apt-get update apt install libcurl4-openssl-dev libssl-dev libxml2-dev libcairo2-dev libgtk-3-dev libhdf5-dev libmagick9-dev …...

centos按用户保存历史执行命令
centos7 按用户记录历史命令的方法 在/etc/profile文件中添加以下代码。 添加完成后执行source /etc/profile 用户重新登录即可发现history被清空了。这时可以去看/usr/share/.history文件夹,该文件夹保存了所有用户每次登录所执行过的的操作记录。 文件路径为 /usr…...

【力扣】61. 旋转链表 <快慢指针>
【力扣】61. 旋转链表(每个节点向右移k个单位) 给你一个链表的头节点 head ,旋转链表,将链表每个节点向右移动 k 个位置。 示例 1: 输入:head [1,2,3,4,5], k 2 输出:[4,5,1,2,3] 示例 2&a…...

编写一个指令(v-focus2end)使输入框文本在聚焦时焦点在文本最后一个位置
项目反馈输入框内容比较多时候,让鼠标光标在最后一个位置,心想什么奇葩需求,后面试了一下,是有点影响体验,于是就有了下面的效果,我目前的项目都是若依的架子,用的是vue2版本。vue3的朋友想要使…...

Virtualbox设置访问外网以及主机和虚拟机互通
参考链接 1、设置使虚拟机访问外网。选中虚拟机,右击选择“设置”。 2、在设置中选择“网络”,然后点击“网卡1”,选择“网络地址转换(NAT)”模式,点击“确定”。 4.此时你的虚拟机就可以访问外网了 5…...

请简述React是什么?React的主要特点有哪些?React中有哪些主要组件?
1、请简述React是什么? React是一个用于构建用户界面的JavaScript库,它由Facebook开发并开源。React的主要特点是其数据驱动和组件化的设计理念。它允许开发者将复杂的界面分解为简单的组件,并将这些组件以数据流的方式组合在一起࿰…...

DevOps最佳实践和工具在本地环境中的概述
引言 最近,我进行了一次网上搜索,以寻找DevOps的概述,尽管有大量的DevOps工具和实践,但我无法找到一个综合的概述。因此,我开始了对DevOps生态系统和最佳实践的梳理,以创建一个整体视图,方便后续研究实践 C…...

kafka和rabbitmq之间的区别以及适用场景
Kafka 和 RabbitMQ 都是流行的消息传递系统,用于实现分布式系统中的消息传递、事件处理和数据流。它们在设计和适用场景上有一些不同,下面详细介绍它们之间的区别和适用场景。 Kafka 特点和优势: 高吞吐量: Kafka 的设计目标是实…...

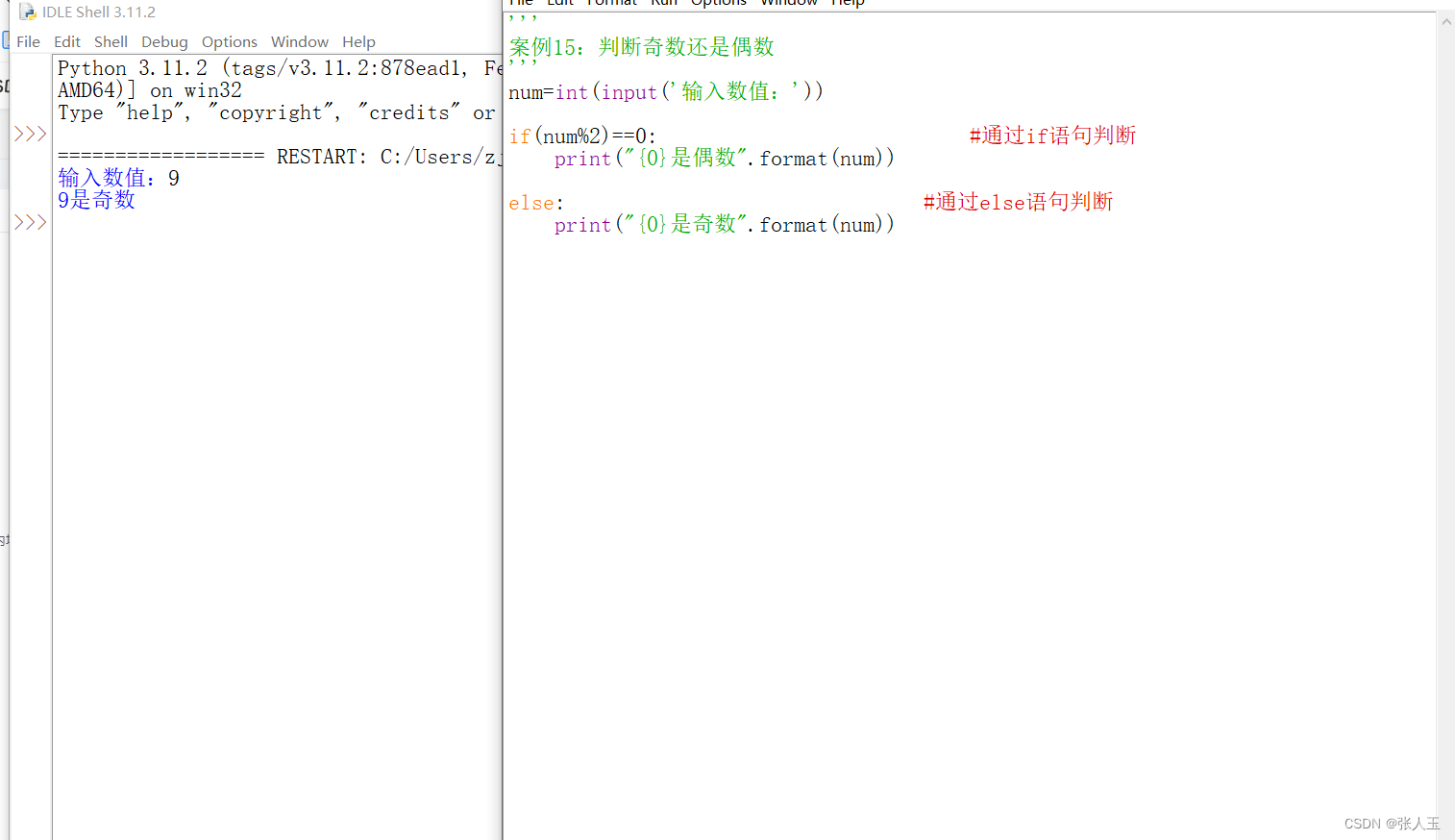
python——案例15:判断奇数还是偶数
案例15:判断奇数还是偶数numint(input(输入数值:))if(num%2)0: #通过if语句判断print("{0}是偶数".format(num))else: #通过else语句判断print("{0}是奇数".format(num))...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...