【JavaScript】match用法 | 正则匹配
match正则匹配
var e = "www.apple.com:@baidu.com"
var match = e.match(/com/g)
console.log("match: "+match);
> "match: com,com"
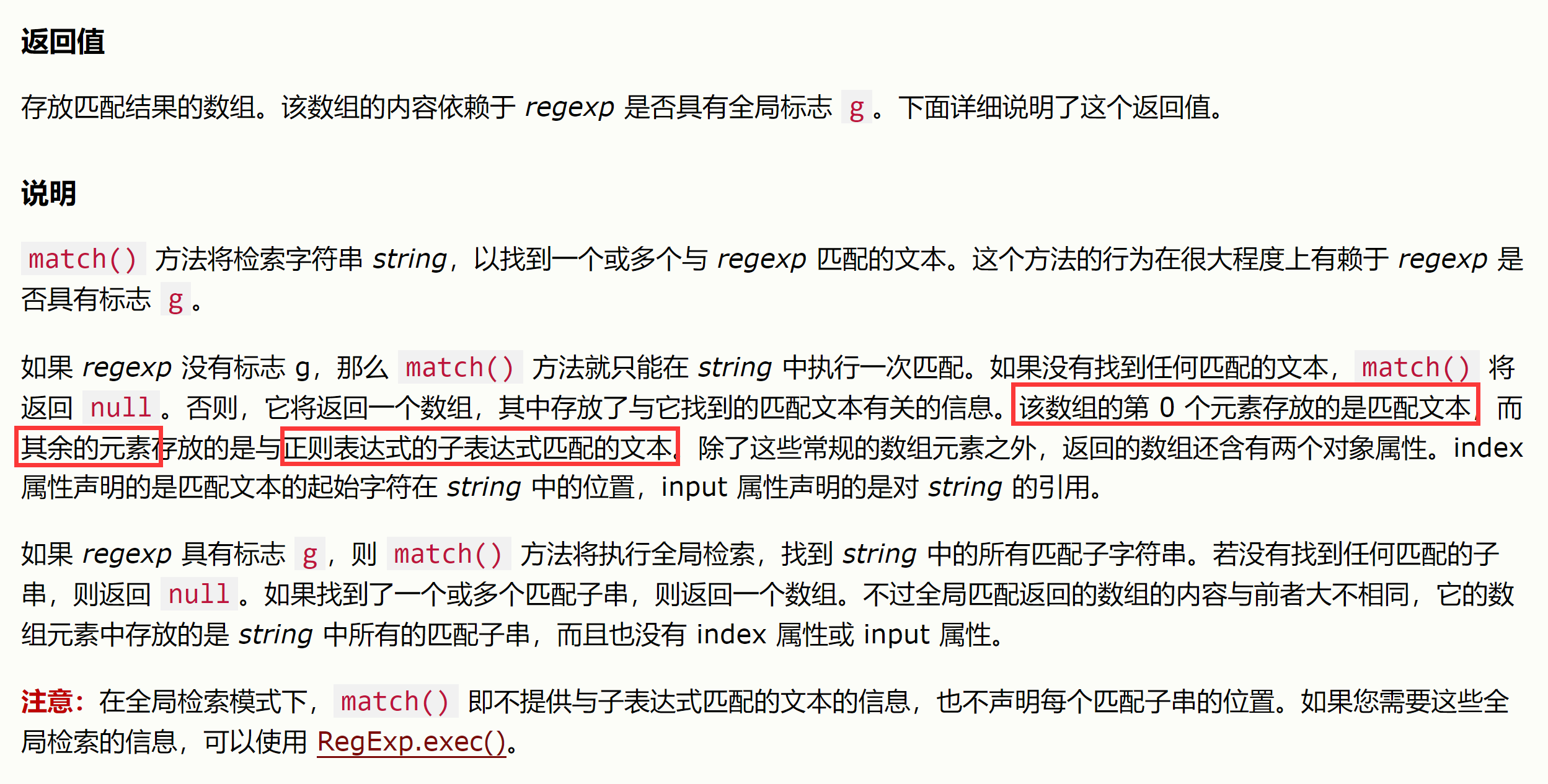
match返回值问题
match的返回值是一个数组
数组的第0个元素是与整个正则表达式匹配的结果
数组的第1个元素是 匹配结果中 与第1个子表达式(也就是正则表达式第1个括号内的部分)相对应的内容
数组的第2个元素是 匹配结果中 与第2个子表达式(也就是第2个括号内的部分)相对应的内容
以此类推

示例代码:
var e = "https://www.apple.com:@baidu.com"
var match = e.match(/^https?\:\/\/([^\/:?#]+)(?:[\/:?#]|$)/)console.log("match: "+match);
console.log("match[0]: "+match[0]);
console.log("match[1]: "+match[1]);
console.log("match[2]: "+match[2]);
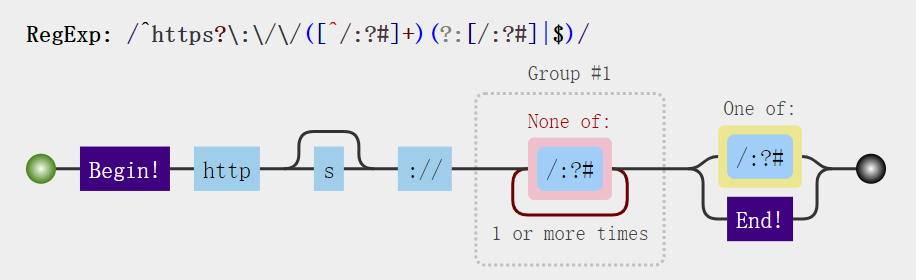
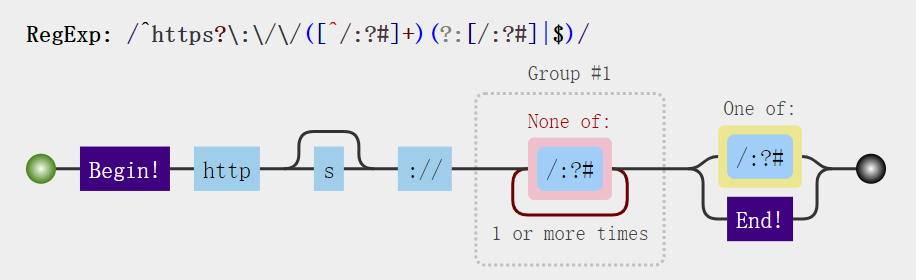
正则表达式:/^https?\:\/\/([^\/:?#]+)(?:[\/:?#]|$)/
https://jex.im/regulex/

输出:
> "match: https://www.apple.com:,www.apple.com"
> "match[0]: https://www.apple.com:"
> "match[1]: www.apple.com"
> "match[2]: undefined"
其中:
match[0]是"https://www.apple.com:@baidu.com"和整个/^https?\:\/\/([^\/:?#]+)(?:[\/:?#]|$)/匹配的结果:https://www.apple.com:
match[1]是https://www.apple.com: 中 和第1个小括号内的([^\/:?#]+)相对应的部分:www.apple.com
match[2]是https://www.apple.com: 中 和第2个小括号内的(?:[\/:?#]|$)相对应的部分:undefined
再例如
var e = "abcdx.efghx"
var match = e.match(/efg(.x)/)
console.log("match: "+match);console.log("match[0]: "+match[0]);
console.log("match[1]: "+match[1]);
console.log("match[2]: "+match[2]);
输出:
> "match: efghx,hx"
> "match[0]: efghx"
> "match[1]: hx"
> "match[2]: undefined"
参考:
https://www.w3school.com.cn/jsref/jsref_match.asp
https://blog.csdn.net/weixin_43791776/article/details/84455293
相关文章:

【JavaScript】match用法 | 正则匹配
match正则匹配 var e "www.apple.com:baidu.com" var match e.match(/com/g) console.log("match: "match);> "match: com,com"match返回值问题 match的返回值是一个数组 数组的第0个元素是与整个正则表达式匹配的结果 数组的第1个元素是…...

前端css + js +vue +element-ui 实现响应式布局,根据浏览器窗体大小自动响应
前端css js vue element-ui 实现响应式布局,根据浏览器窗体大小自动响应 1、环境2、js代码3、代码解释1、定义对象2、定义方法3、监听窗口变化,计算比例值,并赋值给transform 属性4、实现监听 3、html 代码4、特别注意 1、环境 我的环境是e…...

小程序生成App:轻量低门槛的开发方式
小程序生成App可以成为一种轻量低门槛的开发App的方式,但是需要根据具体情况进行选择。如果应用需要处理大量数据或需要进行复杂计算,或者需要实现原生特有的功能或交互效果,可能需要选择其他开发方式。 在文章开始之前,我们看看目…...

Linux命名管道进程通信
文章目录 前言一、什么是命名管道通信二、创建方式三、代码示例四、文件进程通信总结 前言 命名管道 是实现进程间通信的强大工具,它提供了一种简单而有效的方式,允许不同进程之间进行可靠的数据交换。不仅可以在同一主机上的不相关进程间进行通信&…...
如何将苹果彻底删除视频找回?试试这3种方法
如今是短视频时代,大家通常会使用苹果手机来拍摄视频,以此记录生活中的美好日常。但是大家都知道视频是十分占空间的,这也经常会出现iPhone内存不足,磁盘崩溃的问题。 当遇到iPhone内存不足的情况时,大家往往会选择清…...

【音视频、chatGpt】h5页面最小化后,再激活后视频停住问题的解决
目录 现象 观察 解决 现象 页面有时候要切换,要最小化;短时间或者几个小时内切换回来,视频可以正常续上;而放置较长时间,几个小时或者一晚上,切换回来后,视频可能卡死 观察 切换页面&#x…...

[CSS] 图片九宫格
效果 index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"/><meta http-equiv"X-UA-Compatible" content"IEedge"/><meta name"viewport" content"widthdevice-…...

MChat-Gpt V1.0.0 (将ChatGpt机器人接入内网供全体使用)
Github>https://github.com/MartinxMax/MChat-Gpt 首页 MChat-Gpt V1.0.0将ChatGpt机器人接入内网供全体使用 你需要一个ChatGpt账户如果您在中国则需要使用代理访问,设置TUN代理模式 安装依赖 选择你的系统进行安装 服务端配置 #python3 ChatGpt_Server.py -h 使用&a…...

日常开发中Git命令指北
Git基本操作 创建化仓库 mkdir 目录 cd 目录 git init配置本地仓库 # 配置用户名,邮箱 git config user.name "cxf" git config user.email "1969612859qq.com" # 查看本地配置(小写的 L) git config -l # 重置配置&a…...

API 测试 | 了解 API 接口概念|电商平台 API 接口测试指南
什么是 API? API 是一个缩写,它代表了一个 pplication P AGC 软件覆盖整个房间。API 是用于构建软件应用程序的一组例程,协议和工具。API 指定一个软件程序应如何与其他软件程序进行交互。 例行程序:执行特定任务的程序。例程也称…...

【计算机组成原理】24王道考研笔记——第三章 存储系统
第三章 存储系统 一、存储系统概述 现代计算机的结构: 1.存储器的层次结构 2.存储器的分类 按层次: 按介质: 按存储方式: 按信息的可更改性: 按信息的可保存性: 3.存储器的性能指标 二、主存储器 1.基本…...

学习C语言的好处:
基础编程语言:C语言是其他编程语言的基础,学习C语言可为后续学习打下坚实基础,广泛应用于嵌入式系统、操作系统、网络协议等。 简单易学:C语言语法简单易懂,适合初学者。只需文本编辑器和编译器,即可开始编…...

基于k8s的devOps自动化运维平台架构设计(中英文版本)
▲ 点击上方"DevOps和k8s全栈技术"关注公众号 In the rapidly evolving landscape of software development and IT operations, DevOps has emerged as a transformative approach to bridge the gap between development and operations teams. One of the key ena…...

P450进阶款无人机室内定位功能研测
在以往的Prometheus 450(P450)无人机上,我们搭载的是Intel Realsense T265定位模块,使用USB连接方式挂载到机载计算机allspark上,通过机载上SDK驱动T265运行并输出SLAM信息,以此来实现室内定位功能。 为进…...

深度学习,计算机视觉任务
目录 计算机视觉任务 1.K近邻算法 2.得分函数 3.损失函数的作用 4.向前传播整体流程 5.反向传播计算方法 计算机视觉任务 机器学习的流程: 数据获取 特征工程 建立模型 评估与应用 计算机视觉: 图像表示:计算机眼中的图像&#…...

使用 Docker 部署 canal 服务实现MySQL和ES实时同步
文章目录 0. 环境介绍0. 前置步骤1. 安装Kibana和Elasticsearch2. 安装Canal和Canal Adapter2.1 修改数据库配置2.1.1 修改配置2.1.2 验证mysql binlog配置2.1.3 查看日志文件2.1.4 用JDBC代码插入数据库 2.2 安装Canal Server2.3 安装Canal Adapter修改两处配置文件配置文件取…...

const易错详解
const对比 常量指针 int b; (1)const int *a &b;//常量指针(2)int const *a &b; //常量指针常量指针:指向的变量值不能被修改 
网络安全—黑客技术【自学】
一、黑客是什么 原是指热心于计算机技术,水平高超的电脑专家,尤其是程序设计人员。但后来,黑客一词已被用于泛指那些专门利用电脑网络搞破坏或者恶作剧的家伙。 二、学习黑客技术的原因 其实,网络信息空间安全已经成为海陆空之…...

作为数据产品经理的一天
数据产品经理作为这两年大数据行业的热门职业,经常有小伙伴会问我数据产品经理是做什么的,给大家简单讲下作为数据产品经理的一天是怎么度过得,算是一篇记录文吧,看完或许大家对这个职业的了解会更深入一些。 01 早上10点&#…...

Rust 编程小技巧摘选(7)
Rust 编程小技巧(7) 1. 结构体 Display trait 结构体的两种形式,对应的成员取法不同; 前者用 self.成员变量名 self.x, self.y;后者用 self.成员索引号 self.0, self.1, self.2, ...... use std::fmt::Display; use std::fmt::Result; us…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
