在.NET 6.0中自定义接口路由
在本文中,我们将讨论ASP.NET Core中的新路由。我们将了解什么是接口(endpoints)路由,它是如何工作的,它在哪里使用,以及如何创建自己的路由。
本文主题:
- 探索接口路由
- 创建自定义接口
- 创建更复杂的接口
名词定义:端点,即我们访问的接口或者叫API,有些地方叫EndPoint或者叫接口,其实源头的称呼应该叫端点会更贴切一些。或者你也可以直接叫EndPoint,但是先不管那么多,大概了解这个意思就可以了。
探索接口路由
要了解接口路由(End Point),您需要了解什么是端点以及什么是路由。
端点是应用程序的一部分,当路由将传入的请求映射到它时,端点就会被执行。
客户端通常从服务器请求资源。大多数情况下,客户端是一个浏览器。资源由指向特定目标的URL定义。除了网页,它也可以是一个移动应用程序,从Web API请求特定JSON数据。
另一方面,执行的端点被映射到一个特定的路由,ASP.NET Core开发人员已经熟悉这样一种路由模式:
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints => { endpoints.MapControllerRoute(name: "default", pattern: "{controller=Home}/{action=Index}/{id?}");
});
如果路由或路由模式与传入请求的URL匹配,则请求将映射到该端点。ASP.NET Core可以映射到以下端点:
- Controllers (例如, MVC or web APIs)
- Razor Pages
- SignalR (and Blazor Server)
- gRPC services
- Health checks
大多数端点都有非常简单的路由模式。只有MVC和Web API端点使用更复杂的模式。Razor页面的路由定义基于实际页面的文件夹和文件结构。
在ASP.NET Core 2.2中引入端点之前,路由只是运用在MVC和Web API中。Razor Pages中的隐式路由是内置的,SignalR没有路由一说。Blazor和gRPC在当时还不不知道在哪儿,健康检查最初是作为中间件组件实现的。
引入端点路由是为了将路由与实际端点分离,说得白话一点,就是让URL地址和实际执行的Action进行分离,这会让框架更加灵活,同时这意味着新的端点不需要实现自己的路由。
创建自定义接口
创建端点的最简单方法是使用lambda:
app.Map("/map", async context => { await context.Response.WriteAsync("OK");
});
这里将/map路由映射到一个简单的端点,该端点将单词“OK”写入响应流。
关于早期
.NET 6.0版本的说明
在.NET 6.0之前,该映射只能在Startup.cs文件中的UseEndpoints方法中,而使用.NET 6.0和新的Minimal API方法,可以在Program.cs文件中完成映射。
另外,我们需要将Microsoft.AspNetCore.Http命名空间添加到using语句中。
还可以将特定的HTTP方法(如GET、POST、PUT和DELETE)映射到端点。以下代码显示了如何映射GET和POST方法:
app.MapGet("/mapget", async context => { await context.Response.WriteAsync("Map GET");
});
app.MapPost("/mappost", async context => { await context.Response.WriteAsync("Map POST");
});我们还可以将两个或多个HTTP方法映射到一个端点:
app.MapMethods("/mapmethods", new[] { "DELETE", "PUT" }, async context => {await context.Response.WriteAsync("Map Methods");
});
这些端点映射很像我们在第8篇定制.NET 6.0的Middleware中间件中看到的基于lambda的中间件组件,这些管道中间件会返回结果,例如基于HTML的视图、JSON结构化数据或类似的内容。但是,端点路由是一种更灵活的输出方式,它应该会在ASP.NET Core 3.0以后的所有版本中进行使用。
在第8篇中,我们看到我们可以像这样的分支管道:
app.Map("/map", mapped => { // …… });
以上这种方式也会创建一个路由,但只会侦听以/map开头的URL。如果您希望有一个处理/map/{id:int?}等模式的路由引擎,来匹配/map/456而不是/map/abc,那么您应该使用前面所述的新的路由。
而那些基于lambda的端点映射,对于简单的场景非常有用。然而,由于它们是在Program.cs中定义的,如果您想使用这种方式来实现更复杂的场景,代码维护性将变得很差。
因此,我们应该尝试找到一种更结构化的方法来创建自定义端点。
创建更复杂的接口
接下来,我们将创建一个健康检查接口例子,有点类似于您在Kubernetes集群中运行应用程序时可能需要的接口,用来检测系统的健康状态:
我们从开发者的角度定义API接口,我们首先添加一个MapMyHealthChecks方法,作为IEndpointRouteBuilder对象上的一个扩展方法,它没有实现:
app.MapMyHealthChecks("/myhealth");
app.MapControllerRoute(name: "default",pattern:"{controller=Home}/{action=Index}/{id?}");
为了避免混淆,我们这儿采取和之前类似的方式添加新接口,后面我们进一步来实现一下。
我们创建一个名为MapMyHealthChecksExtensions的静态类,并在MapMyHealthCheck中放置一个扩展方法,该对象扩展IEndpointRouteBuilder接口并返回IEndpointConventionBuilder对象:
namespace RoutingSample;
public static class MapMyHealthChecksExtensions { public static IEndpointConventionBuilder MapMyHealthChecks (this IEndpointRouteBuilder endpoints, string pattern = "/myhealth") { // ... }
}
以上只是骨架,实际的接口将被实现为一个终止的中间件,也就是说,它不调用下一个的中间件组件,并创建响应流的输出:
namespace RoutingSample;
public class MyHealthChecksMiddleware { private readonly ILogger _logger; public MyHealthChecksMiddleware (RequestDelegate next, ILogger logger) { _logger = logger; } public async Task Invoke(HttpContext context) { // add some checks here... context.Response.StatusCode = 200; context.Response.ContentType = "text/plain"; await context.Response.WriteAsync("OK"); }
}
实际工作是在Invoke方法中完成的。目前,只演示200状态码和OK状态响应,我们可以在这里随意扩展该方法,例如检查数据库或相关服务的可用性。
接下来我们使用这个终止中间件,我们回到MapMyHealthChecks方法的框架。我们现在创建一个自己的管道,并将其映射到给定的pipeline:
var pipeline = endpoints.CreateApplicationBuilder().UseMiddleware().Build();
return endpoints.Map(pattern, pipeline).WithDisplayName("My custom health checks");
这种方法允许我们为这个新的管道添加更多的中间件。WithDisplayName扩展方法将配置的显示名称设置为接口,接下来按F5键启动程序,并在浏览器中调用https://localhost:7111/myhealth。我们将看到:

请注意,端口号可能会有所不同。我们还可以将已经存在的终止中间件组件转换为路由接口,以配置更加灵活的路由。
总结
ASP.NET Core支持请求处理并向请求提供信息的多种方法。接口路由是一种基于URL和请求的方法提供资源。
在本文,我们学习了如何使用终止中间件组件作为接口,并用将该接口映射到新的路由引擎,从而让我们的路由变得更加强大和灵活。
每个Web应用程序都需要了解系统用户,以允许或限制对特定数据的访问。在下一章中,我们将展示如何配置身份验证和识别用户。
相关文章:

在.NET 6.0中自定义接口路由
在本文中,我们将讨论ASP.NET Core中的新路由。我们将了解什么是接口(endpoints)路由,它是如何工作的,它在哪里使用,以及如何创建自己的路由。 本文主题: 探索接口路由创建自定义接口创建更复杂的接口 名词定义&#…...
Kotlin读写分离CopyOnWriteArrayList
Kotlin读写分离CopyOnWriteArrayList 基于读写分离思想Copy-On-Write(COW)设计的线程安全ArrayList变体,读读共享、写写互斥、读写互斥、写读互斥。读时直接读,不用加锁同步,线程安全。写/删/修改数据时复制一个副本,在新的List副…...

centos自动同步北京时间
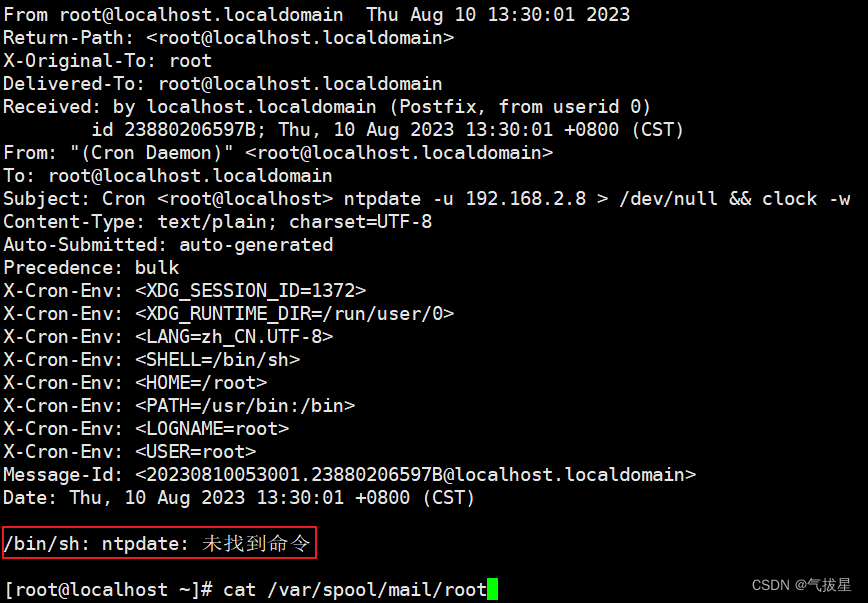
1、安装ntpdate服务 yum -y install ntpdate 2、加入自动任务计划 查找ntpdate的路径: which ntpdate 复制这个路径。 编辑自动任务计划并加入ntpdate: crontab -e # 每小时第30分钟同步AD域控时间 30 * * * * /usr/sbin/ntpdate -u 192.168.2.8 > …...

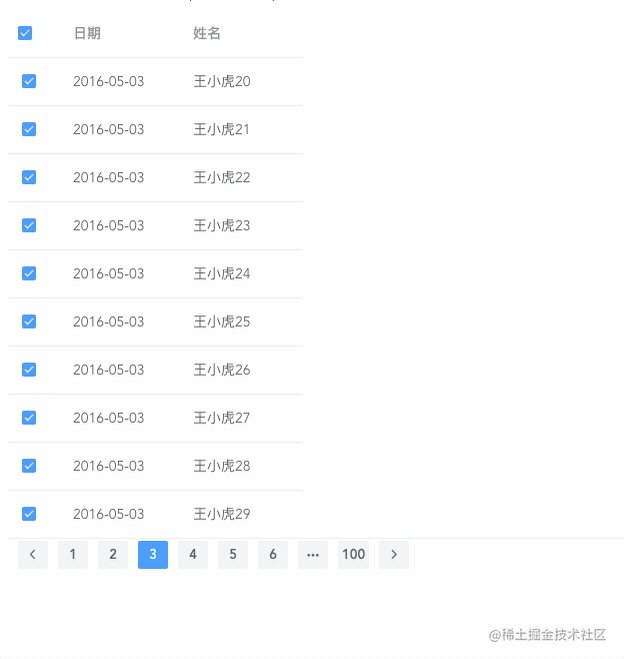
element-ui表格跨页多选实现
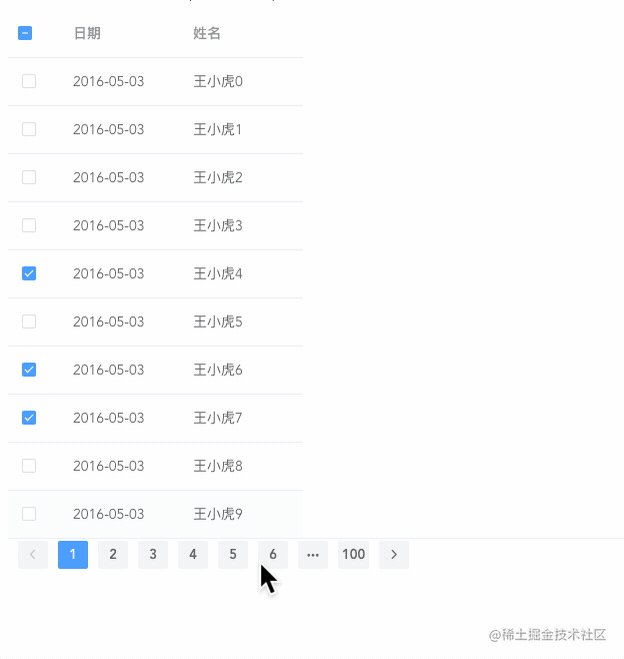
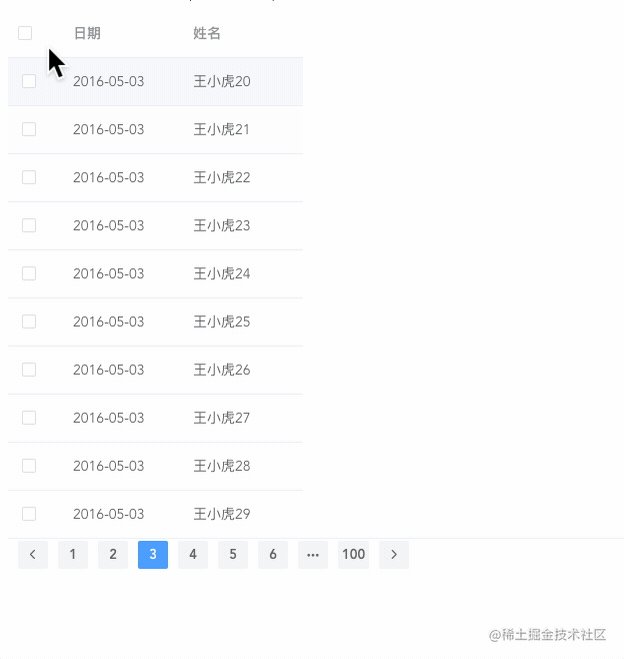
前言 在我们日常项目开发中,经常会有表格跨页多选的需求,接下来让我们用 el-table 示例一步步来实现这个需求。 动手开发 在线体验 https://codesandbox.io/s/priceless-mcclintock-4cp7x3?file/src/App.vue 常规版本 本部分只写了一些重点代码,心急的彦祖可以直接看 性…...

线性代数(三) 线性方程组向量空间
前言 如何利用行列式,矩阵求解线性方程组。 线性方程组的相关概念 用矩阵方程表示 齐次线性方程组:Ax0;非齐次线性方程组:Axb. 可以理解 齐次线性方程组 是特殊的 非齐次线性方程组 如何判断线性方程组的解 其中R(A)表示矩阵A的…...

学习跨度级交互以提取方面情感三元组
方面情感三元组 方面情感三元组(Aspect Sentiment Triplet)是一种在情感分析中使用的结构,它包含三个部分:方面目标(Aspect Target)、情感(Sentiment)和对应的观点词(Op…...

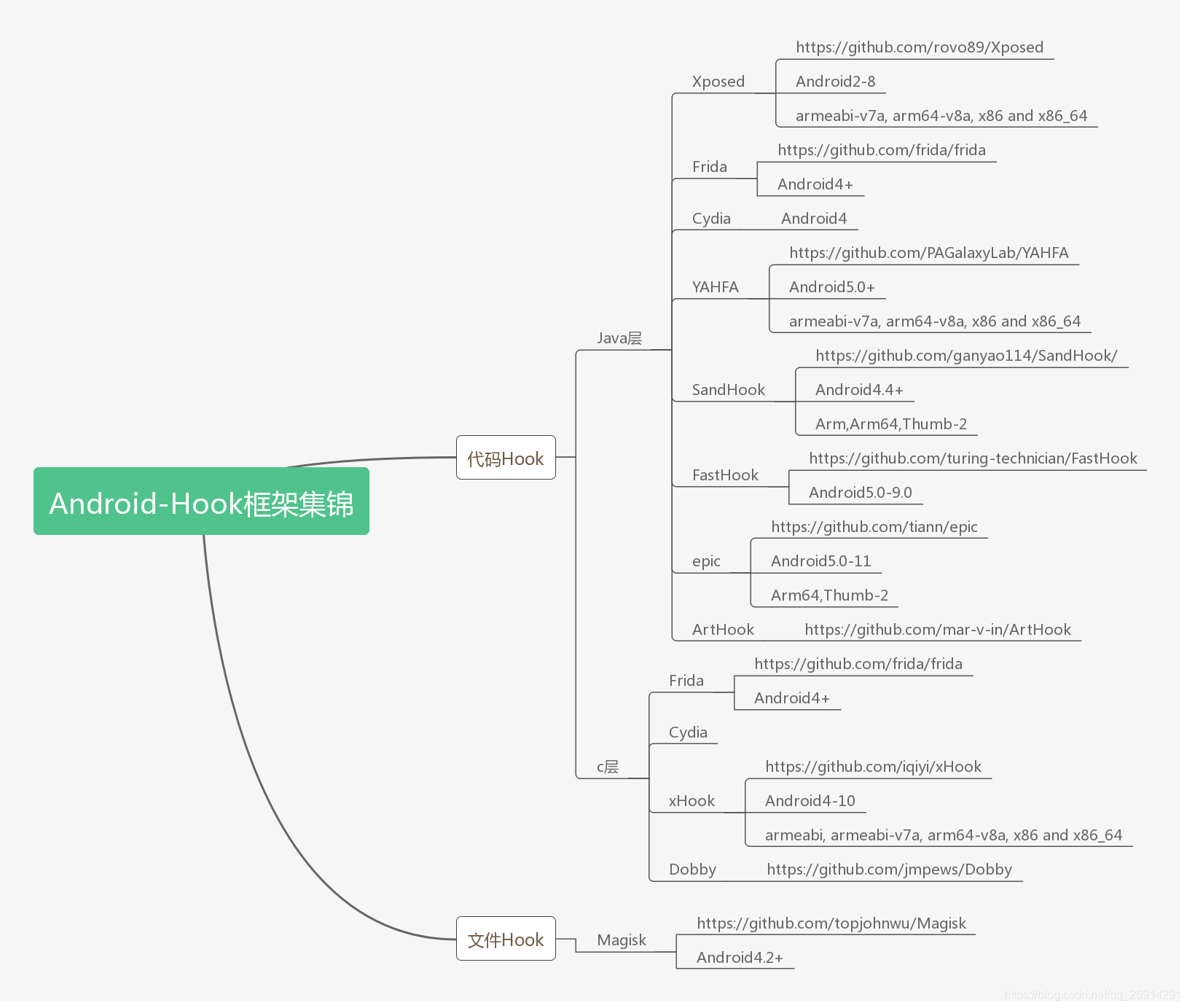
那些年的Xposed开发经验记录
把之前写的Xposed相关文章合并到一块,方便查阅 目录 多进程App的Hook问题XposedHelper中的静态变量demo的AndroidManifest.xml的测试核心代码结论限制handleLoadPackage被单个进程多次执行的问题 多dex Hook问题为应用增加权限利用Xposed删除权限参考 Hook框架集锦…...

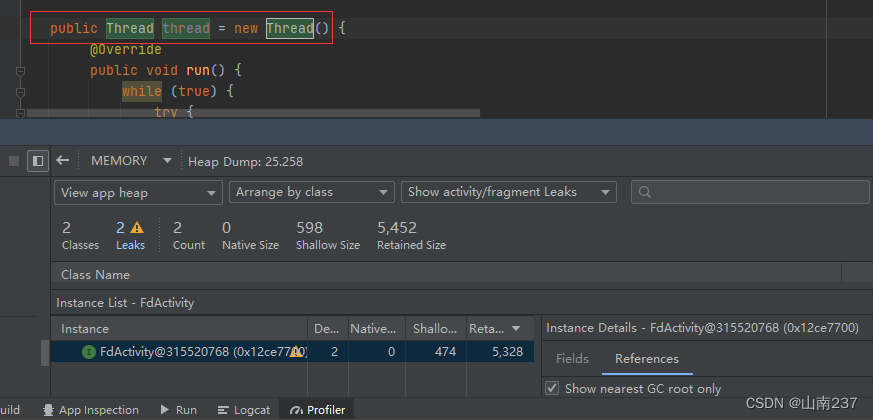
android studio内存分析之Memory profiler的使用
目录 Android Studio中内存分析工具Memory profiler的使用1. 打开Memory Profiler2. 工具使用3. 内存选项说明4. 内存性能分析器概览5. 内存计算方式6. 查看内存分配7. 捕获java/kotlin方式查看内存分配8. 堆转储文件导入和导出 内存性能分析器中的泄漏检测 Android Studio中内…...

Qt下载慢/无法下载解决方式
文章目录 一. Qt在线安装下载二. 安装方式 一. Qt在线安装下载 官网下载:https://www.qt.io/download清华源下载:https://mirrors.tuna.tsinghua.edu.cn/qt/official_releases/online_installers/ 二. 安装方式 进入下载好的目录 在目录栏输入CMD&…...

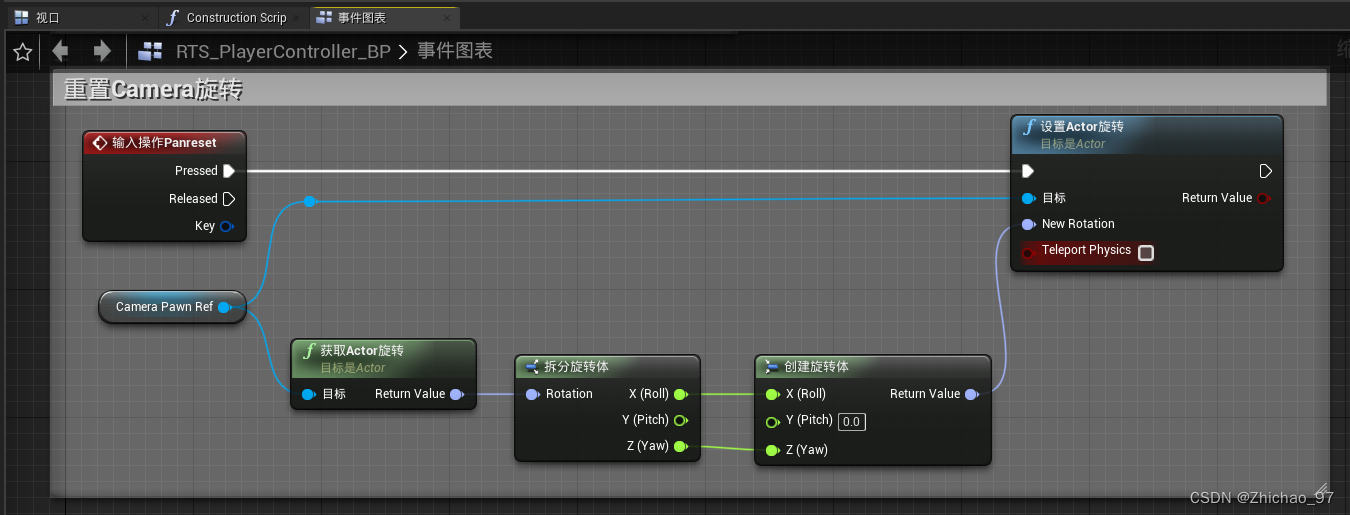
【UE4 RTS】04-Camera Pan
前言 本篇实现了CameraPawn的旋转功能。 效果 步骤 1. 打开项目设置,添加两个操作映射 2. 打开玩家控制器“RTS_PlayerController_BP”,新建一个浮点型变量,命名为“PanSpeed” 在事件图表中添加如下节点 此时运行游戏可以发现当鼠标移动…...

出现raise NotImplementedError报错
在学习《动手学深度学习》时,实现下面代码时,报出raise NotImplementedError错误。 import collections import torch from d2l import torch as d2l import math from torch import nnclass Seq2SeqEncoder(d2l.Encoder):def __init__(self,vocab_size,…...

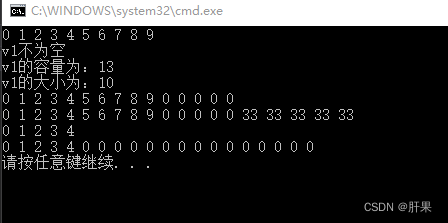
第一百二十二天学习记录:C++提高:STL-vector容器(上)(黑马教学视频)
vector基本概念 功能: vector数据结构和数组非常相似,也称为单端数组 vector与普通数组区别: 不同之处在于数组是静态空间,而vector可以动态扩展 动态扩展: 并不是在原空间之后续接新的空间,而是找更大的内…...

《Linux从练气到飞升》No.11 初识操作系统
🕺作者: 主页 我的专栏C语言从0到1探秘C数据结构从0到1探秘Linux菜鸟刷题集 😘欢迎关注:👍点赞🙌收藏✍️留言 🏇码字不易,你的👍点赞🙌收藏❤️关注对我真的…...

什么是 XSS 攻击?
概念 XSS 攻击指的是跨站脚本攻击,是一种代码注入攻击。攻击者通过在网站注入恶意脚本,使之在用户的浏览器上运行,从而盗取用户的信息如 cookie 等。 XSS 的本质是因为网站没有对恶意代码进行过滤,与正常的代码混合在一起了&…...

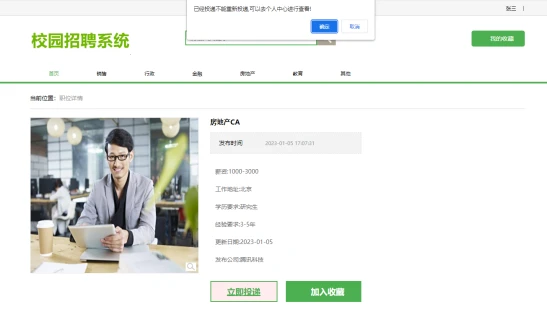
基于Spring Boot的招聘网站的设计与实现(Java+spring boot+MySQL)
获取源码或者论文请私信博主 演示视频: 基于Spring Boot的招聘网站的设计与实现(Javaspring bootMySQL) 使用技术: 前端:html css javascript jQuery ajax thymeleaf 微信小程序 后端:Java springboot框…...

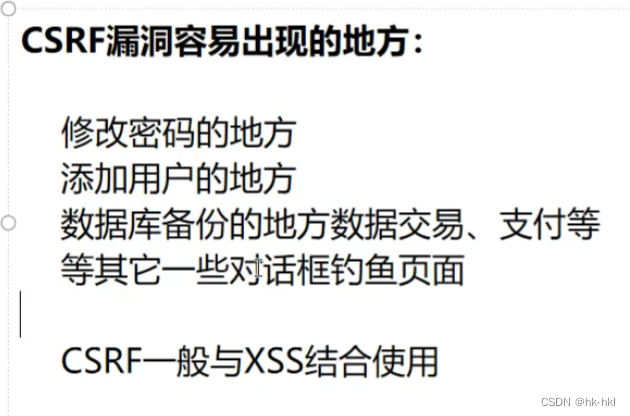
中级课程——CSRF
文章目录 案例原理挖掘 案例 原理 挖掘 挖掘详情 首先就是对目标敏感部位进行抓包分析,比如修改信息、转账、添加信息等等。通常一个数据包HTTP请求头里边都会有一个Referer,这个需要特别去验证。比如放到Burpsuit Repeater里边去测试:去掉…...

面试热题(岛屿数量)
给你一个由 1(陆地)和 0(水)组成的的二维网格,请你计算网格中岛屿的数量。 岛屿总是被水包围,并且每座岛屿只能由水平方向和/或竖直方向上相邻的陆地连接形成。 此外,你可以假设该网格的四条边均…...
GCC获取码率后的分配)
【WebRTC---源码篇】(二十四)GCC获取码率后的分配
RtpTransportControllerSend::PostUpdates 配置码率 GoogCcNetworkController::GetPacingRates pacing_factor_默认2.5。也就是说pacer发送报文的码率是探测码率的2.5倍。 PacerConfig GoogCcNetworkController::GetPacingRates(Timestamp at_time) const {// Pacing rate …...

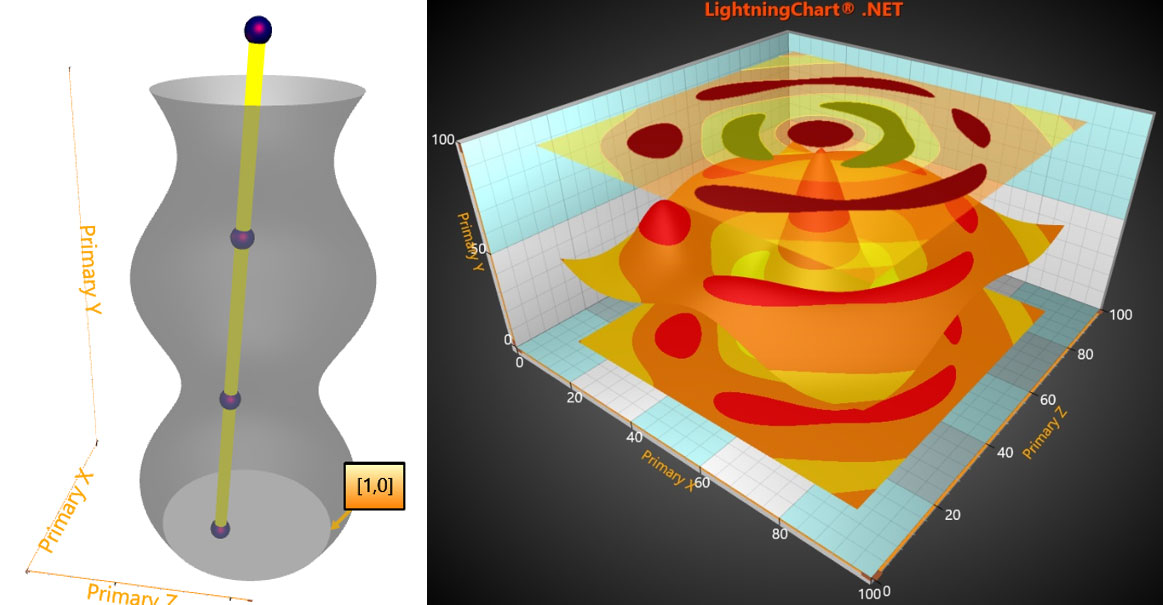
数据可视化工具LightningChart .NET正式发布v10.5.1——拥有全新的3D新功能
LightningChart.NET完全由GPU加速,并且性能经过优化,可用于实时显示海量数据-超过10亿个数据点。 LightningChart包括广泛的2D,高级3D,Polar,Smith,3D饼/甜甜圈,地理地图和GIS图表以及适用于科学…...

AWS认证SAA-C03每日一题
本题库由云计算狂魔微信公众号分享。 【SAA-C03助理级解决方案架构师认证】A company has a multi-tier application that runs six front-end web servers in an Amazon EC2 Auto Scaling group in a single Availability Zone behind an Application Load Balancer(ALB).A …...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
