数据可视化工具LightningChart .NET正式发布v10.5.1——拥有全新的3D新功能
LightningChart.NET完全由GPU加速,并且性能经过优化,可用于实时显示海量数据-超过10亿个数据点。 LightningChart包括广泛的2D,高级3D,Polar,Smith,3D饼/甜甜圈,地理地图和GIS图表以及适用于科学,工程,医学,航空,贸易,能源和其他领域的体绘制功能。
LightningChart .NET v10.5.1正式版下载
更新日志如下:
DataCursor适用于所有3D、Polar和Smith系列
在最新的版本中,DataCursor内置功能已启用所有3D、Polar和Smith系列,其功能允许用户浏览一个序列,最接近鼠标光标的值将被自动跟踪。这将在图表的表格中显示结果数据,如下所示:
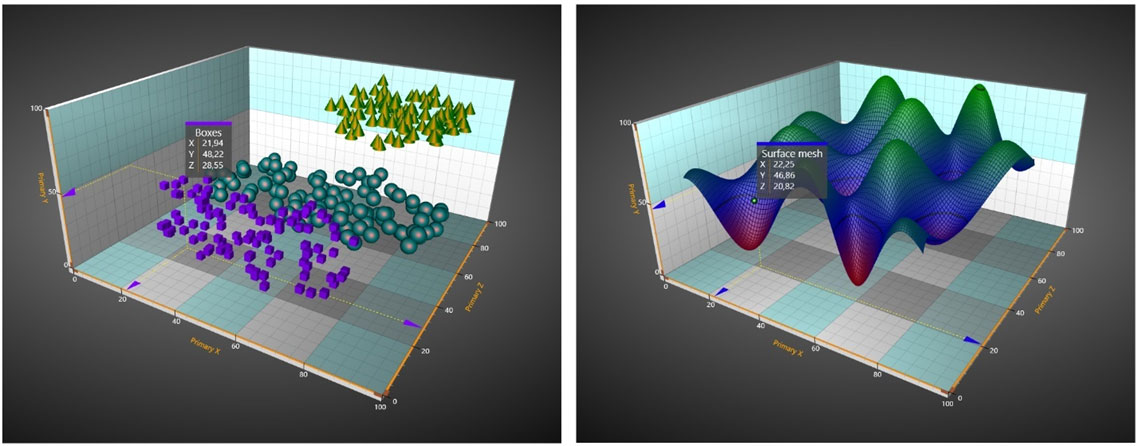
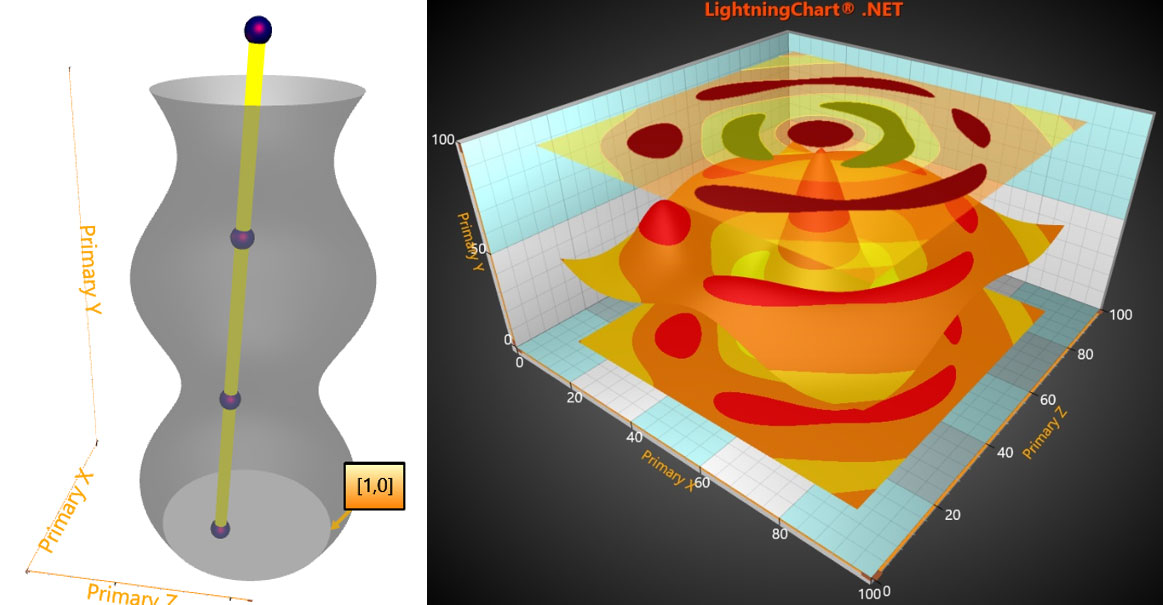
数据光标显示在PointLineSeries和SurfaceMesh3D图表中:

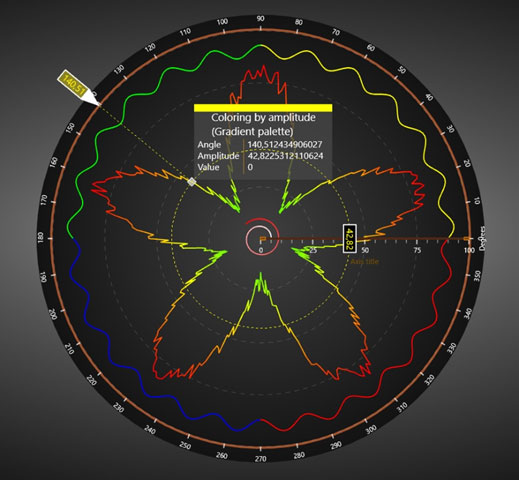
显示在雷达坐标图上的数据光标:

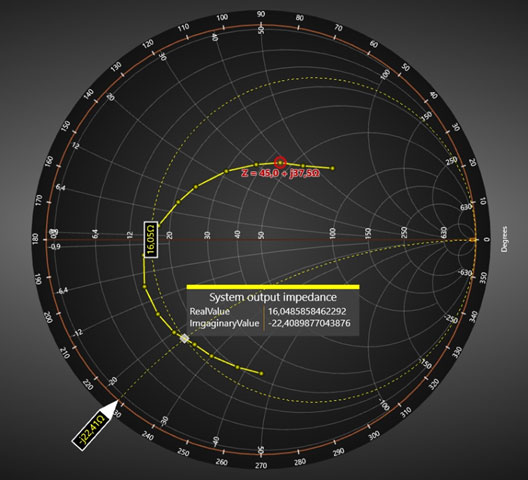
数据光标显示在Smith图表上:

3D TransparencyRenderMode功能
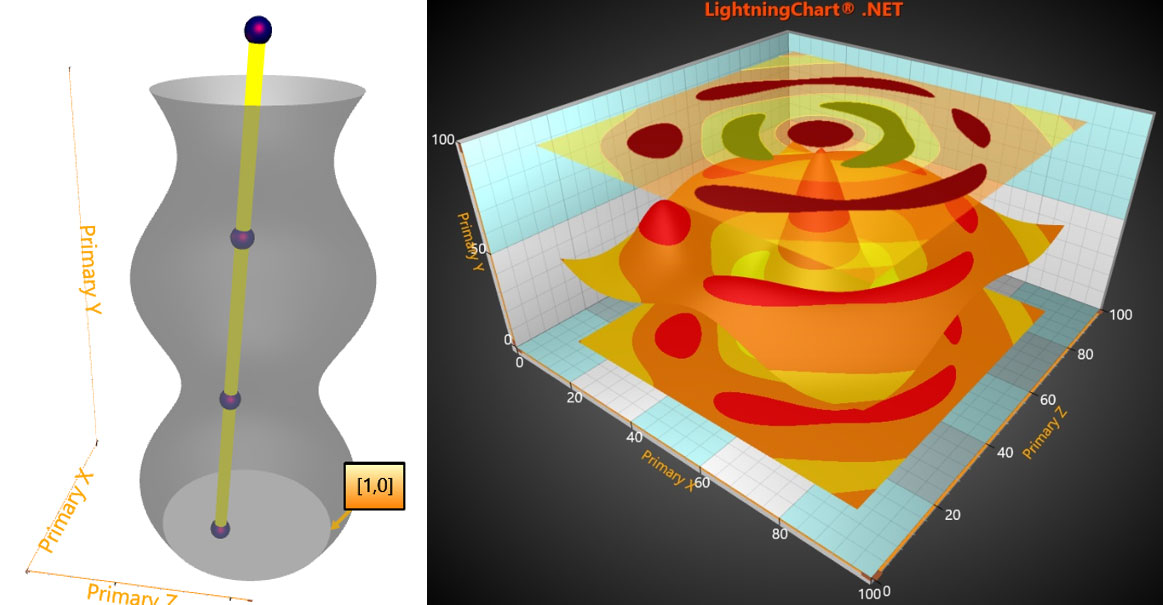
TransparencyRenderMode属性现在可用于3D表面系列,包括:
- SurfaceGridSeries3D
- SurfaceMeshSeries3D
- WaterfallSeries3D
请注意,这种处理半透明表面或线条的新方法仅在使用DirectX 11渲染时可用,即当RendererDeviceType设置为HardwareOnlyD11或SoftwareOnlyD11时。

.NET目标框架
在这个版本中,LightningChart库的目标版本更新为.NET Framework 4.6.2,任何使用LightningChart库的用户项目都应该设置一个至少为.NET framework 4.6.2的目标框架,任何更新的版本,如.NET Framework 4.8或.NET 7.0都可以。
相关文章:

数据可视化工具LightningChart .NET正式发布v10.5.1——拥有全新的3D新功能
LightningChart.NET完全由GPU加速,并且性能经过优化,可用于实时显示海量数据-超过10亿个数据点。 LightningChart包括广泛的2D,高级3D,Polar,Smith,3D饼/甜甜圈,地理地图和GIS图表以及适用于科学…...

AWS认证SAA-C03每日一题
本题库由云计算狂魔微信公众号分享。 【SAA-C03助理级解决方案架构师认证】A company has a multi-tier application that runs six front-end web servers in an Amazon EC2 Auto Scaling group in a single Availability Zone behind an Application Load Balancer(ALB).A …...

ASP.NET Core MVC -- 将视图添加到 ASP.NET Core MVC 应用
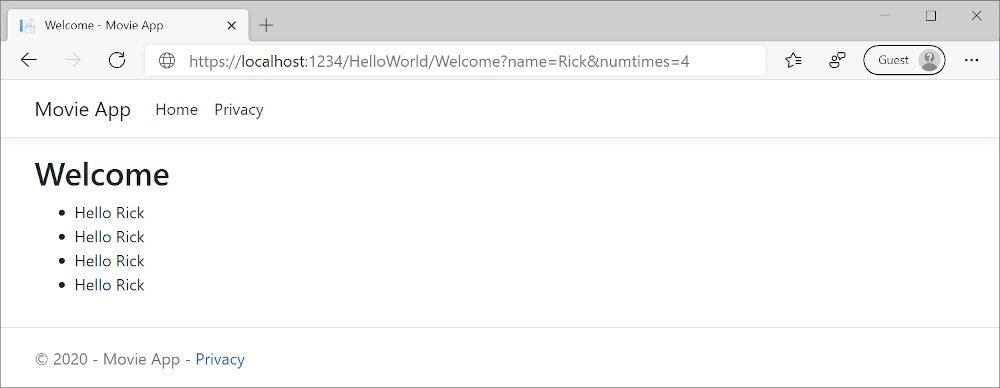
Index页 右键单击“视图”文件夹,然后单击“添加”>>“新文件夹”,并将文件夹命名为“HelloWorld”。 右键单击“Views/HelloWorld”文件夹,然后单击“添加”>“新项”。 在“添加新项 - MvcMovie”对话框中: 在右上…...

基于R做宏基因组结果的PCoA分析
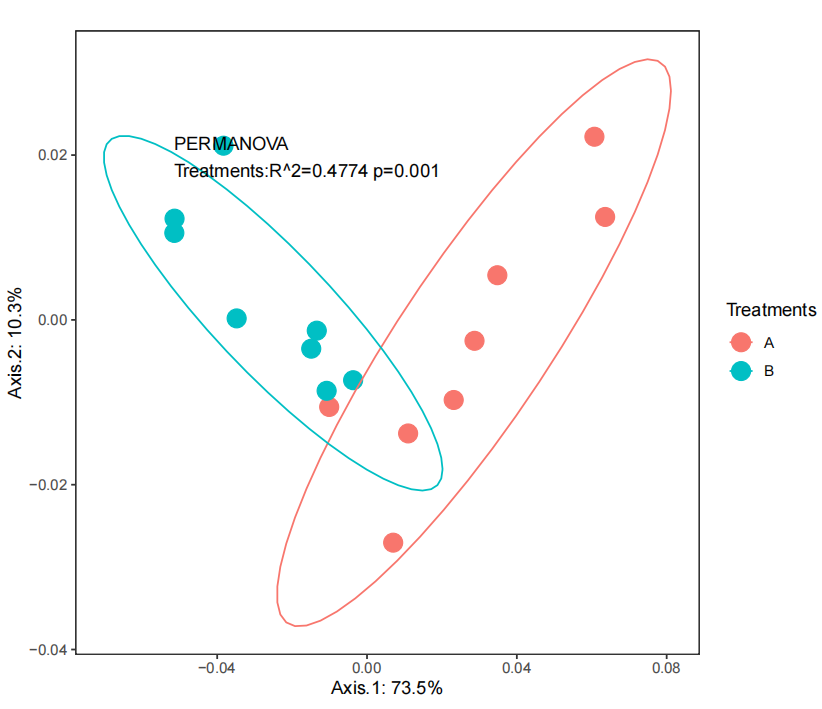
写在前面 因为公司给的PCA结果效果不佳,决定从中重新挑选部分样本进行再分析 步骤 表格结果预处理 在属水平genus参考原本结果已有的PCA图,尽可能挑选距离较远且聚团的样本 选取不同样本属水平的丰度数据,整理成逗号分隔的csv文件 代码…...

8.10 算法刷题【1道题】
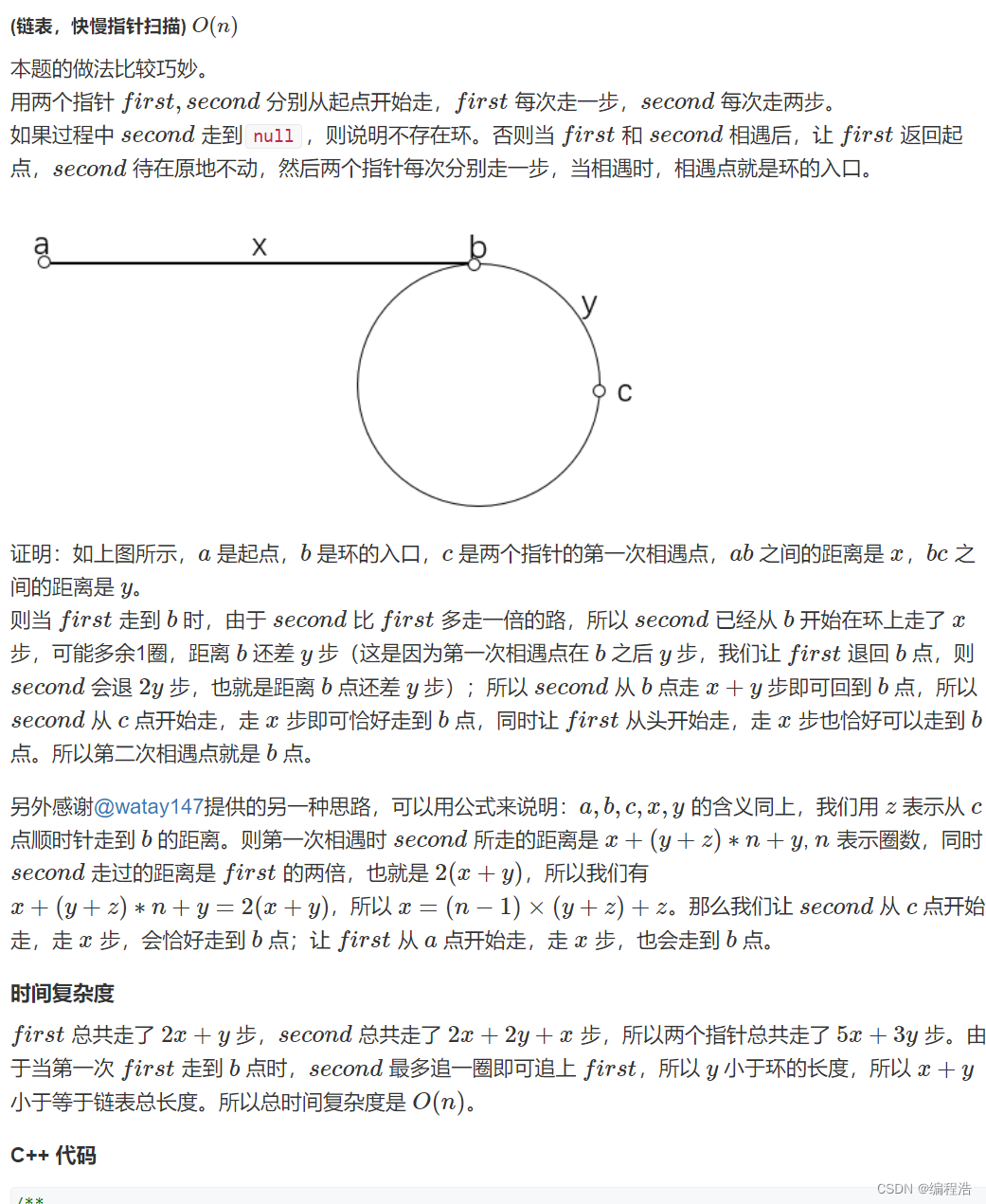
8.10 算法刷题 22. 链表中环的入口结点(快慢指针) 22. 链表中环的入口结点(快慢指针) 原题链接 /*** Definition for singly-linked list.* struct ListNode {* int val;* ListNode *next;* ListNode(int x) : val(x…...

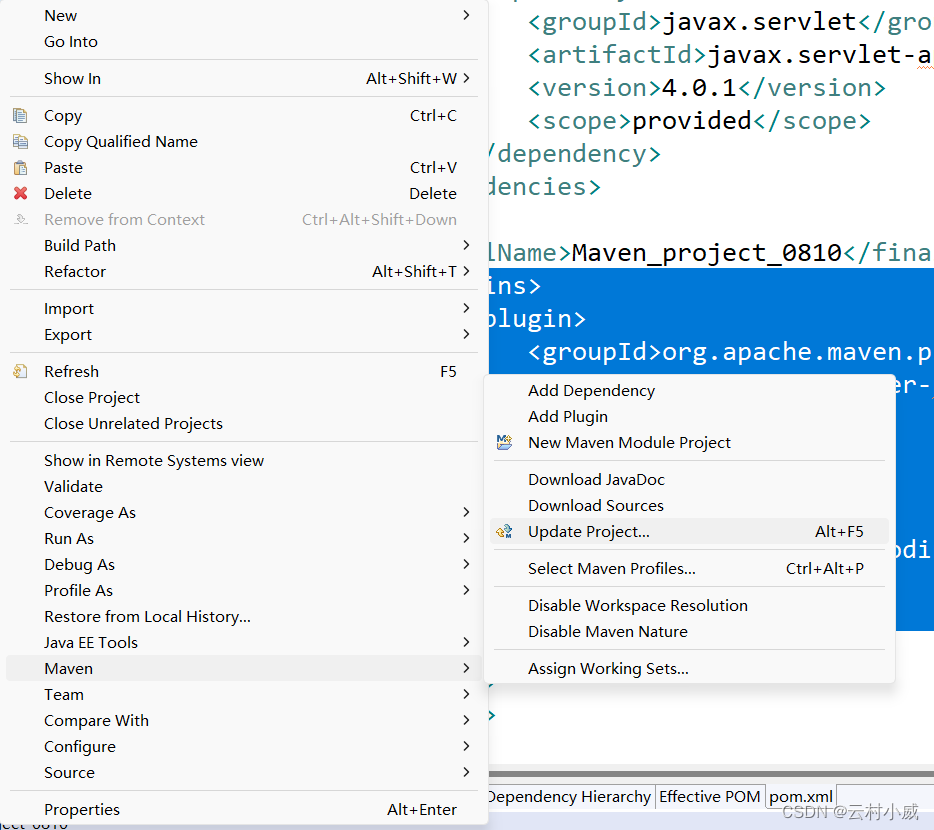
Apache Maven:从构建到部署,一站式解决方案
目录 一、Maven介绍 1. Maven是什么? 2.Maven的作用? 二、Maven仓库介绍 2.1 库的分类 三、Maven安装与配置 3.1 Maven安装 3.2 Maven环境配置 3.3 仓库配置 四、Eclipse与Maven配置 五、Maven项目测试 5.1 新建Maven项目步骤及注意事项 5.…...

文章四:版本控制策略 - 穿越时光机:Git版本控制进阶技巧
开始本篇文章之前先推荐一个好用的学习工具,AIRIght,借助于AI助手工具,学习事半功倍。欢迎访问:http://airight.fun 概述 版本控制是Git的核心功能,它使得开发者可以记录代码的历史变更,并能够在不同版本…...

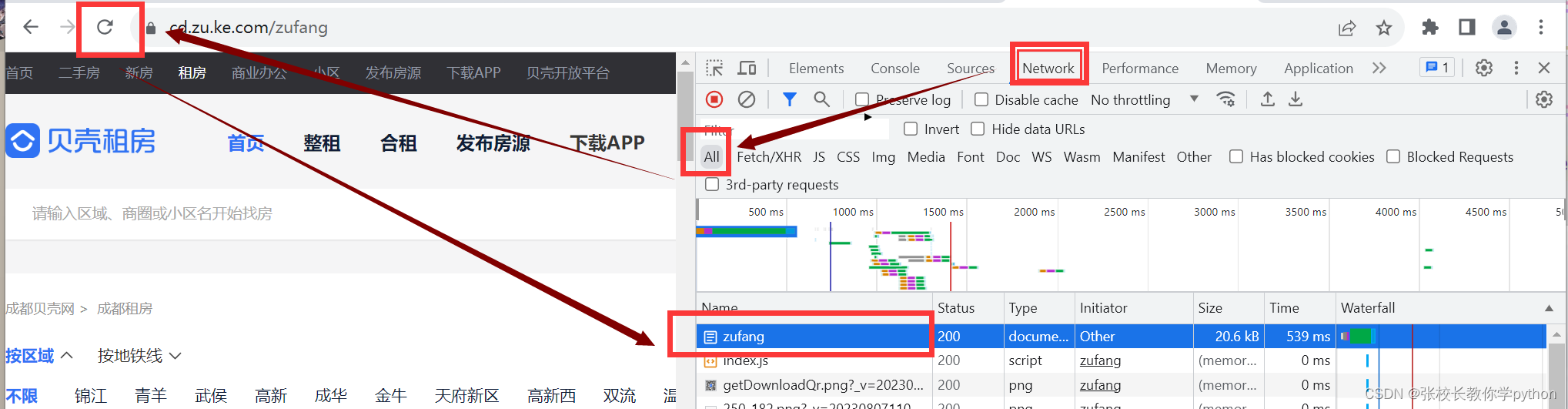
爬虫如何应对网站的反爬机制?如何查找user-agent对应的值
import requestsurl https://movie.douban.com/top250 response requests.get(url) # 查看结果 print(response)在requests使用一文中我们有讲到,当状态码不是200时表示爬虫不可用,也就是说我们获取不到网页源代码。但是我们还是可以挣扎一下ÿ…...

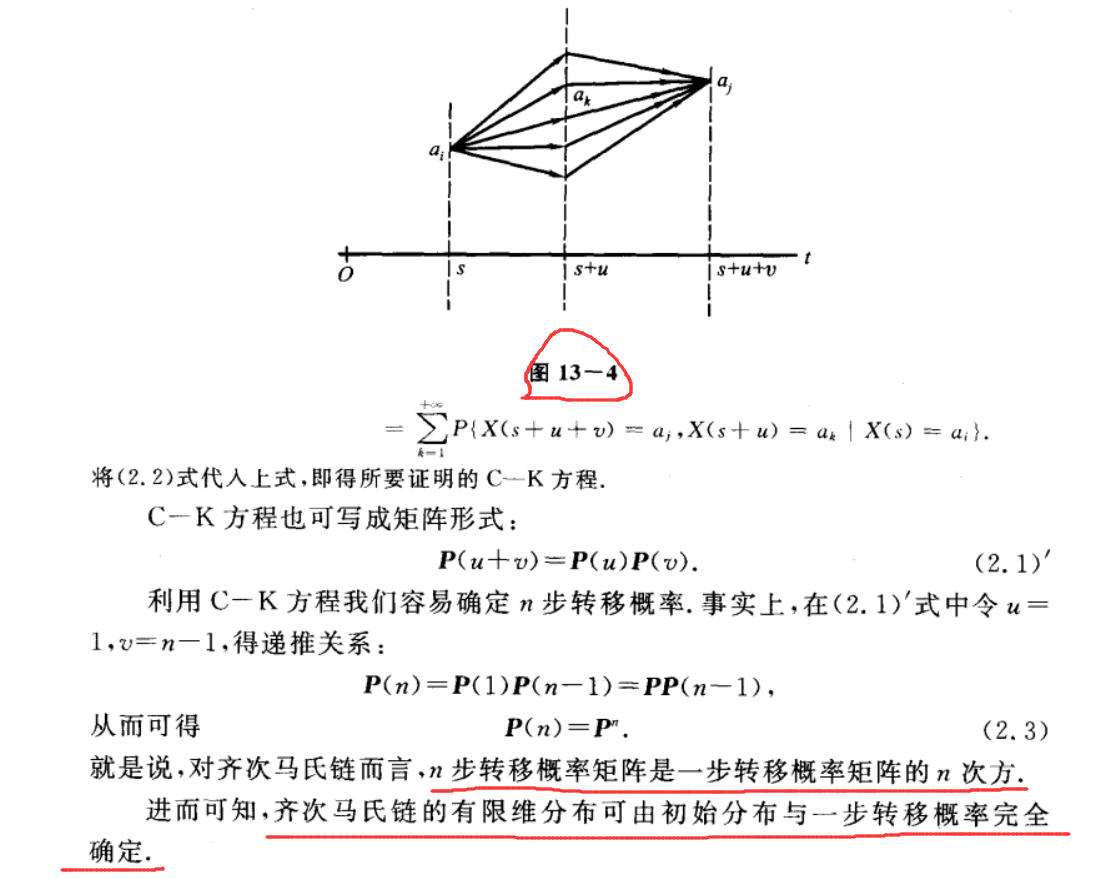
一个概率论例题引发的思考
浙江大学版《概率论与梳理统计》一书中的,第13章第1节例2如下: 这个解释和模型比较简单易懂。接下来,第2节的例2是一个关于此模型的题目: 在我自己的理解中,此题的解法跟上一个题目一样,第二级传输后&…...

司徒理财:8.11黄金最新走势分析早盘1914现价多
黄金昨日再次破位新低,但是下跌力度出现衰竭迹象,意味着本次下跌暂时告一段落,行情将会开启一波反弹,早盘1914现价直接多,先看反弹上涨!黄金从走势上看,日线上已经跌至前低附近,也是…...

请写一个非对称加密工具 示例包括完整的通信流程
非对称加密工具通常用于保护数据的机密性和身份验证。下面是一个简化的示例,展示了完整的通信流程,包括密钥生成、加密、解密和数字签名验证: import java.security.KeyPair; import java.security.KeyPairGenerator; import java.security.…...

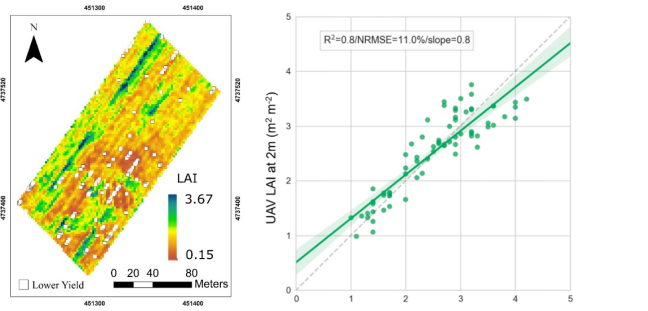
近地面无人机植被定量遥感与生理参数反演技术
遥感(RS-Remote Sensing)——不接触物体本身,用传感器收集目标物的电磁波信息,经处理、分析后,识别目标物,揭示其几何、物理性质和相互关系及其变化规律的现代科学技术。 换言之,即是“遥远的感…...

卡巴斯基为基于Linux的嵌入式设备推出专用解决方案
导读卡巴斯基在其卡巴斯基嵌入式系统安全产品中引入了对 Linux 的支持。这种适应性强的多层解决方案现在为基于Linux的嵌入式系统、设备和场景提供优化的安全,合通常适用于这些系统的严格监管标准。 卡巴斯基在其卡巴斯基嵌入式系统安全产品中引入了对 Linux 的支持…...

Word转PDF工具哪家安全?推荐好用的文件格式转换工具
Word文档是我们最常见也是最常用的办公软件,想必大家都知道了Word操作起来十分的简单,而且功能也是比较齐全的。随着科技的不断进步,如今也是有越来越多类型的办公文档,PDF就是其中之一,那么word转pdf怎么转?Word转PD…...

dma_mmap_coherent函数的使用
dma_mmap_coherent函数可以将dma地址映射到用户态,通过应用程序直接操作dma地址。 实现应该分配一段dma地址,例如: buf_addr dmam_alloc_coherent(&pdev->dev, size, &dma_addr, GFP_KERNEL);buf_addr 是内核态的虚拟地址&…...

MySQL_DQL语句(查询语句以及常用函数)
基础查询 不带条件的查询查询多个字段 语法: #查询指定字段的数据 SELECT 字段1, 字段2, 字段3 ... FROM 表名 ; #查询表中全部字段的数据 SELECT * FROM 表名 ;案例:查询表中所有信息数据 SELECT * FROM employee;案例:查询表中姓名和性别…...

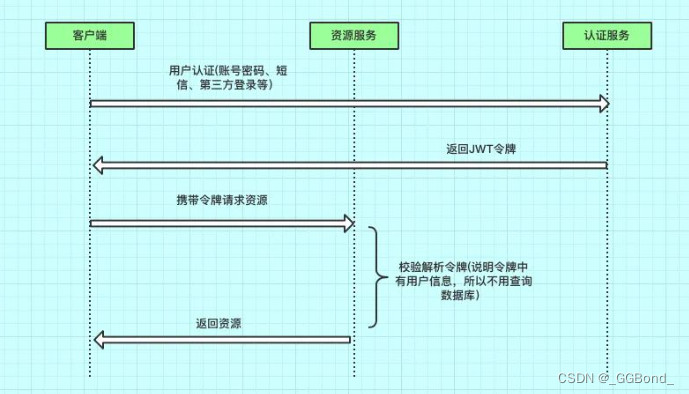
一步步教你实现JWT认证和授权
一步步教你实现JWT认证和授权 前言一、引入二、Token认证与JWT认证的关系三、什么是JWT认证?四、JWT的组成1、头部(Header)2、载荷(Payload)3、签名(Signature) 五、JWT认证的工作流程六、代码举…...

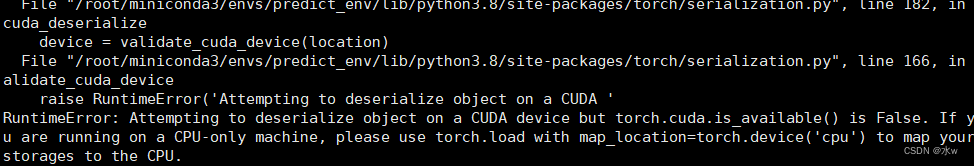
【python 深度学习】解决遇到的问题
目录 一、RuntimeError: module compiled against API version 0xc but this version of numpy is 0xb 二、AttributeError: module ‘tensorflow’ has no attribute ‘flags’ 三、conda 更新 Please update conda by running 四、to search for alternate channels that…...

maxwell 基于zookeeper的高可用方案
Maxwell版本1.39.2 一: 添加zk的pox文件 <!-- customize HA --> <dependency><groupId>org.apache.curator</groupId><artifactId>curator-framework</artifactId><version>5.4.0</version> </dependency>&…...

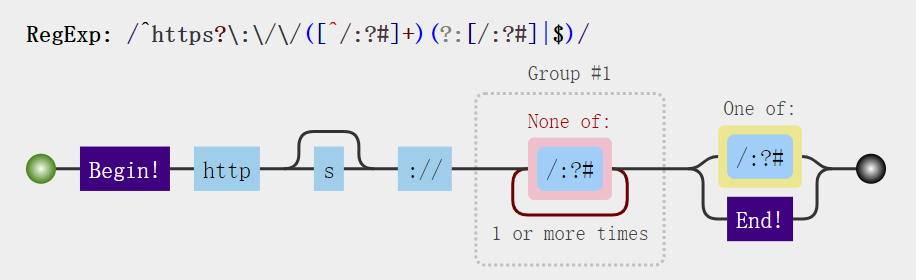
【JavaScript】match用法 | 正则匹配
match正则匹配 var e "www.apple.com:baidu.com" var match e.match(/com/g) console.log("match: "match);> "match: com,com"match返回值问题 match的返回值是一个数组 数组的第0个元素是与整个正则表达式匹配的结果 数组的第1个元素是…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
