P1597 语句解析
题目背景
木有背景……
题目描述
一串长度不超过 255 255 255 的 PASCAL 语言代码,只有 a , b , c a,b,c a,b,c 三个变量,而且只有赋值语句,赋值只能是一个一位的数字或一个变量,每条赋值语句的格式是 [变量]:=[变量或一位整数];。未赋值的变量值为 0 0 0 输出 a , b , c a,b,c a,b,c 的值。
输入格式
一串符合语法的 PASCAL 语言,只有 a , b , c a,b,c a,b,c 三个变量,而且只有赋值语句,赋值只能是一个一位的数字或一个变量,未赋值的变量值为 0 0 0。
输出格式
输出 a , b , c a,b,c a,b,c 最终的值。
样例 #1
样例输入 #1
a:=3;b:=4;c:=5;
样例输出 #1
3 4 5
提示
输入的 PASCAL 语言长度不超过 255 255 255。
1.题目分析
输入一段代码,分析并输出定义的变量的值,可以是数字和已经定义的变量,未定义的变量初始化为0.
2.题目分析
循环输入的字符串,判断a,b,c三个字符的位置,如果是a,b,c三个字符,就再进行判断,判断是数字还是变量,这个是一个坑点。
如果是数字,直接赋值给对应的字符即可。如果是变量的话,则需要将对应的变量值赋给当前字符对应的变量。
3.代码实现
#include <stdio.h>
#include <string.h>
int main(){int a = 0,b = 0,c = 0;char ch[255];scanf("%s",ch);for (int i = 0; i < strlen(ch); ++i) {if (ch[i] == 'a'){//数字的情况if (ch[i+3] >= '0' && ch[i+3] <='9'){a = ch[i+3] - 48;}//变量的情况if (ch[i+3] == 'a'){a = a;} else if (ch[i+3] == 'b'){a = b;} else if (ch[i+3] == 'c'){a= c;}}if (ch[i] == 'b'){//数字的情况if (ch[i+3] >= '0' && ch[i+3] <='9'){b = ch[i+3] - 48;}//变量的情况if (ch[i+3] == 'a'){b = a;} else if (ch[i+3] == 'b'){b = b;} else if (ch[i+3] == 'c'){b= c;}}if (ch[i] == 'c'){//数字的情况if (ch[i+3] >= '0' && ch[i+3] <='9'){c = ch[i+3] - 48;}//变量的情况if (ch[i+3] == 'a'){c = a;} else if (ch[i+3] == 'b'){c = b;} else if (ch[i+3] == 'c'){c= c;}}}printf("%d %d %d",a,b,c);return 0;
}
相关文章:

P1597 语句解析
题目背景 木有背景…… 题目描述 一串长度不超过 255 255 255 的 PASCAL 语言代码,只有 a , b , c a,b,c a,b,c 三个变量,而且只有赋值语句,赋值只能是一个一位的数字或一个变量,每条赋值语句的格式是 [变量]:[变量或一位整数…...

Java课题笔记~ Request请求
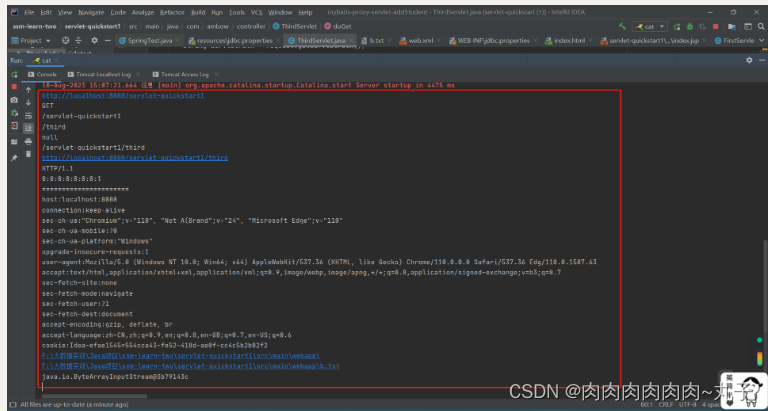
1.请求消息格式 客户端发送一个HTTP请求到服务器的请求消息包括以下格式: 请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。下图给出了请求报文的一般格式。 GET请求: POST请求&am…...

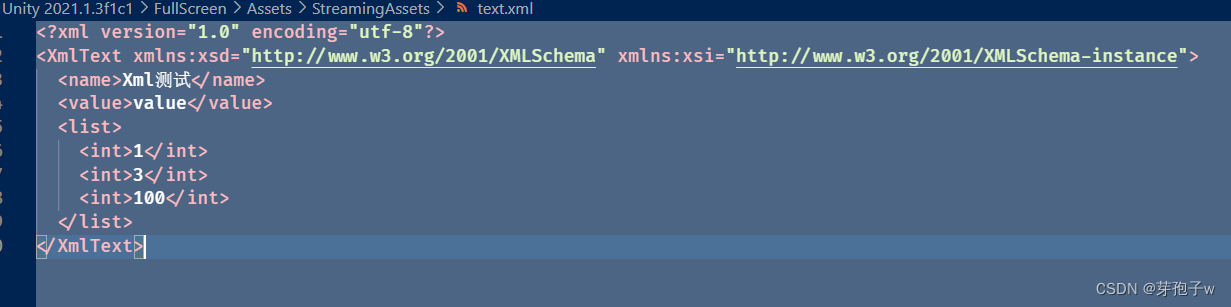
Untiy Json和Xml的序列化和反序列化
Json的序列化和反序列化 1.定义数据类 [Serializable] public class ZoomPoint {// 点名称, 将作为Key被字典存储public string name;// 轴心X坐标public Vector2 pivot Vector2.one / 2;// 放大倍率,小于1是为缩小倍率,小于0是取绝对值,不…...

springboot在线小说阅读网站的设计与实现
网站首页: 用户登录/注册:用户注册时进行用户名及笔名存在的限制热门小说推荐:显示小说名及作者名,点击进入对应小说小说类别:玄幻,武侠,言情,历史等,点击对用分类到分类…...

整理mongodb文档:改
个人博客 整理mongodb文档:改 求关注,求批评,求进步 文章概叙 本文主要讲的是mongodb的updateOne以及updateMany,主要还是在shell下进行操作,也讲解下主要的参数upsert以及更新的参数。 数据准备 本次需要准备的数据不是很多…...

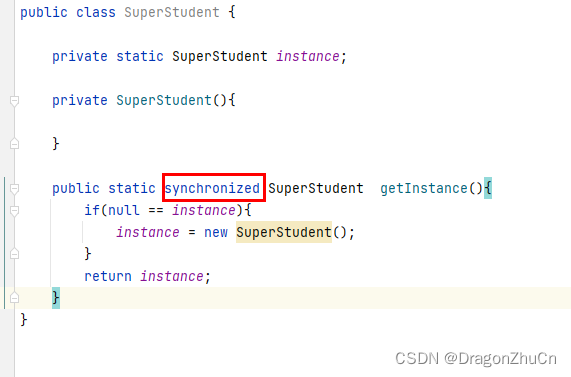
【设计模式】单例模式
什么是单例模式? 保证一个类仅有一个实例,并提供一个访问它的全局访问点 单例模式的应用场景 1.整个程序的运行中只允许有一个类的实例; 2.需要频繁实例化然后销毁的对象。 3.创建对象时耗时过多或者耗资源过多,但又经常用到…...
原神角色数据分析-2)
(2)原神角色数据分析-2
功能一: 得到某个属性的全部角色,将其封装在class中 """各元素角色信息:一对多""" from pandas import DataFrame, Series import pandas as pd import numpy as npclass FindType:# 自动执行,将…...

138. 复制带随机指针的链表
138. 复制带随机指针的链表 题目-中等难度示例1. 题目-中等难度 给你一个长度为 n 的链表,每个节点包含一个额外增加的随机指针 random ,该指针可以指向链表中的任何节点或空节点。 构造这个链表的 深拷贝。 深拷贝应该正好由 n 个 全新 节点组成&…...

Windows中redis怎么设置密码
设置密码有两种方式,用过第一种可以 1. 命令行设置密码。 运行cmd切换到redis根目录,先启动服务端 >redis-server.exe 另开一个cmd切换到redis根目录,启动客户端 >redis-cli.exe -h 127.0.0.1 -p 6379 客户端使用config get requ…...

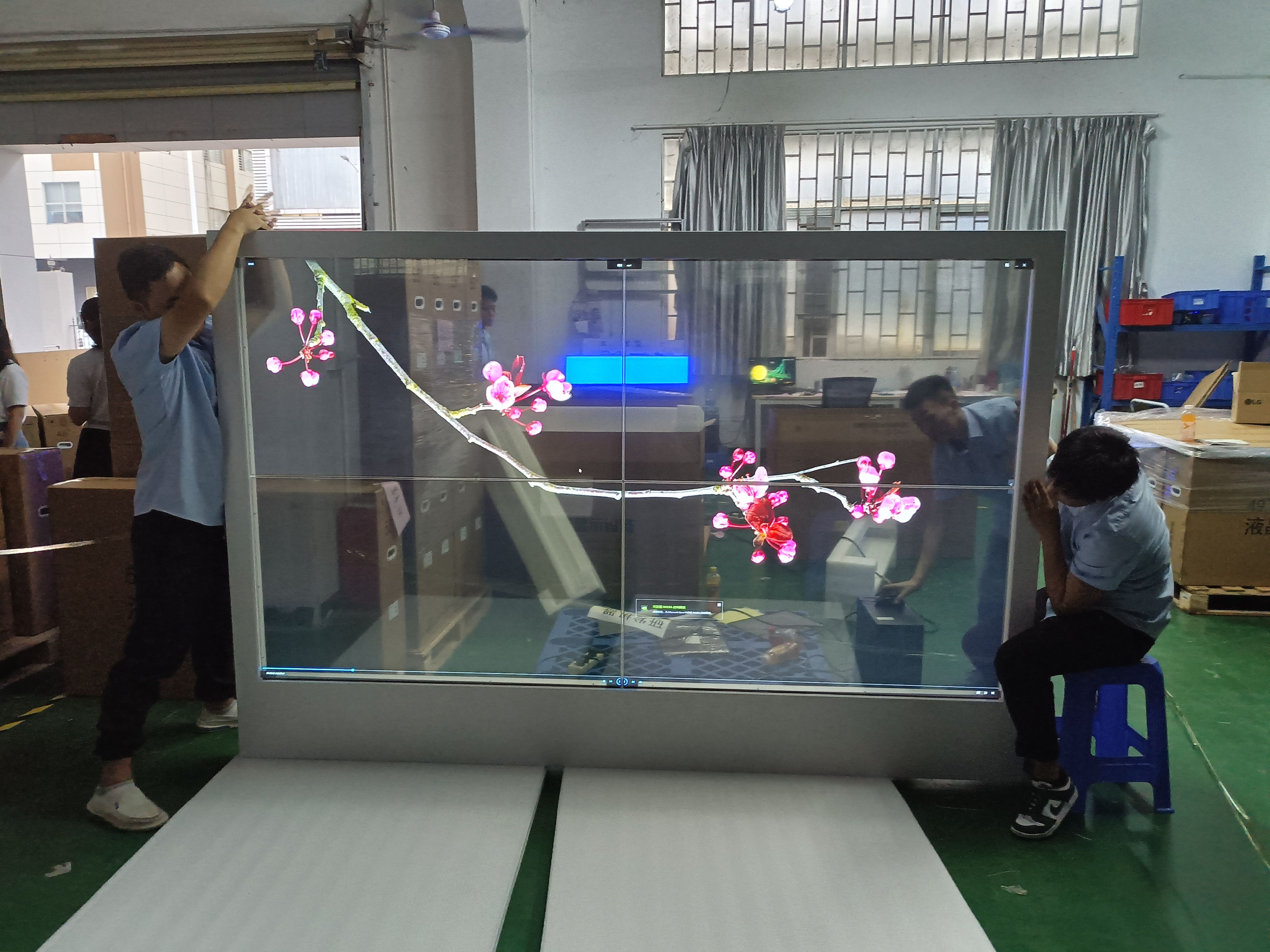
租赁OLED透明屏:打造独特商业体验的智慧选择
近年来,OLED透明屏技术在商业领域中迅速崛起,其高透明度和卓越的图像质量为商家创造了全新的展示方式。 租赁OLED透明屏作为一种智慧选择,不仅能提升品牌形象和吸引力,还能创造与众不同的视觉体验。 对此,尼伽将和大…...

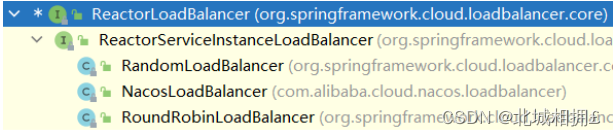
Nacos服务治理—负载均衡
引入负载均衡 在消费方引入负载均衡机制,同时简化获取服务提供者信息的流程 Spring Cloud引入组件LoadBalance实现负载均衡 添加依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web<…...

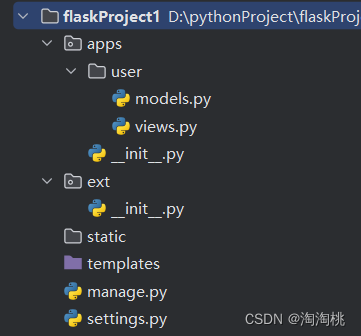
flask-----初始项目架构
1.初始的项目目录 -apps 包 ------存放app -user文件夹 -------就是一个app -models.py --------存放表模型 -views.py -------存放主代码 -ext包 -init.py -------实例化db对象 -manage.py -----运行项目的入口 -setting.py -----配置文件 2.各文件内容 manage…...

揭秘史上最全可视化大屏模板,00后亲测好用到离谱,效率加速99%
前几天老陈公司刚入职的一个00后,昨天被领导叫到办公室怒批了一个小时,我在外面都能听到领导的怒吼声,直接骂他是个垃圾,屁用没有,学都白上了。一个180的大高个小伙,直接被骂到痛哭流涕,走出办公…...

nginx基于主机和用户访问控制以及缓存简单例子
一.基于主机访问控制 1.修改nginx.conf文件 2.到其他主机上测试 (1)191主机 (2)180主机 二.基于用户访问控制 1.修改nginx.conf文件 2.使用hpasswd为用户创建密码文件,并指定到刚才指定的密码文件webck 3.测试…...

React使用antd的图片预览组件,点击哪个图片就预览哪个的设置
使用了官方推荐的相册模式的预览,但是点击预览之后,每次都是从图片列表的第一张开始预览,而不是点击哪张就从哪张开始预览: 所以这里我就封装了一下,对初始化预览的列表进行了逻辑处理: 当点击开始预览的…...

排序的介绍
排序算法介绍 排序是计算机内经常进行的一种操作,其目的是将一组“无序”的记录序列调整为“有序”的记录序列 粗暴理解 将杂乱无章的数据元素,通过一定的方法按照关键字顺序排列的过程叫做排序 排序分内部排序和外部排序,若整个排序过程不需…...

appuploader使用教程
转载:appuploader使用教程 目录 问题解决秘籍 登录失败 don’t have access,提示没权限或同意协议 上传后在app管理中心找不到版本提交 不是等待上传状态 提示已经上传过包 上传提示tcpPort or udpPorts错误 上传提示已经有进程在上传 保存上传专用密码提示…...

企业权限管理(七)-权限操作
1. 数据库与表结构 1.1 用户表 1.1.1 用户表信息描述 users 1.1.2 sql语句 CREATE TABLE users( id varchar2(32) default SYS_GUID() PRIMARY KEY, email VARCHAR2(50) UNIQUE NOT NULL, username VARCHAR2(50), PASSWORD VARCHAR2(50), phoneNum VARCHAR2(20), STATUS INT )…...
【深度学习笔记】TensorFlow 常用函数
TensorFlow 提供了一些机器学习中常用的数学函数,并封装在 Module 中,例如 tf.nn Module 提供了神经网络常用的基本运算,tf.math Module 则提供了机器学习中常用的数学函数。本文主要介绍 TensorFlow 深度学习中几个常用函数的定义与用法&…...

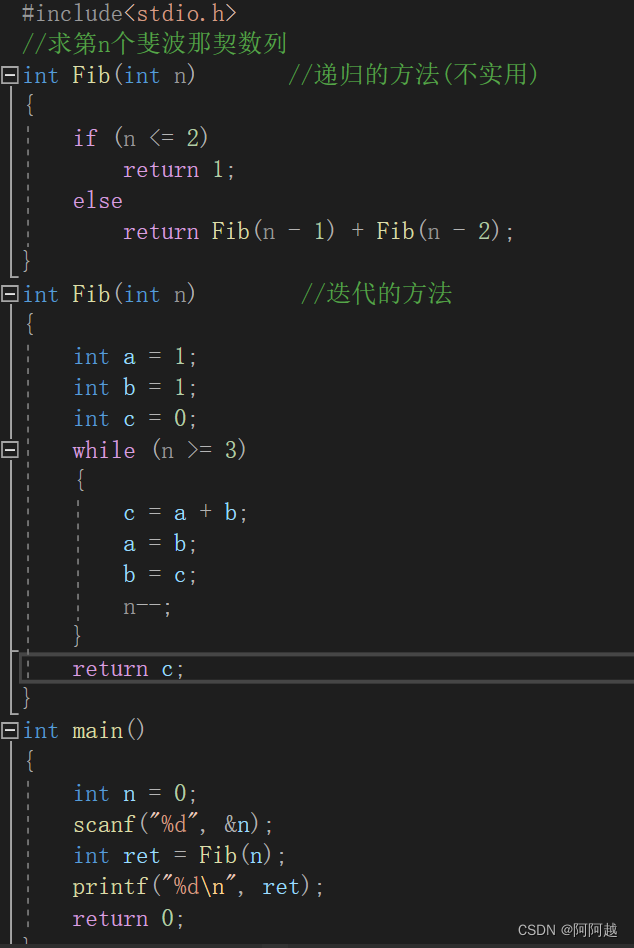
函数的递归与迭代
递归经典问题:(自行尝试) 1、汉诺塔问题 2、青蛙跳台阶问题 练习1、 练习2、...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
