Vue数组变更方法和替换方法
一、可以引起UI界面变化
Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。这些被包裹过的方法包括:
push()pop()shift()unshift()splice()sort()reverse()
以上七个数组都会改变原数组,下面来分别讲解它们的区别:
var list = [3,4,5,6]
1. push() 向数组的尾部添加若干元素,并返回数组的新长度;
list.push(7,8) //返回数组的长度6
list //list=[3,4,5,6,7,8]
2. pop() 从数组的尾部删除一个元素(删且只删除一个元素),返回被删除的元素
list.pop() //返回删除的数组6
list //list=[3,4,5]
3. unshift() 向数组的头部添加若干元素,返回数组的新长度
list.unshift(1,2) //返回数组的长度6
list //list=[1,2,3,4,5,6]
4. shift() 从数组的头部删除一个元素(删且只删除一个元素),返回被删除的元素
list.shift() //返回删除的元素3
list //list=[4,5,6]
ps:
- pop()和shift()方法不接受传参,传参了也没有什么用
- 空数组可以删除,不报错,但返回undefined
5. splice() 该方法有如下3种用法:
- 删除 —— 可以删除任意数量的项,只需要指定2个参数:要删除的第一项的位置和要删除项的项数。
- 插入 —— 可以向指定位置插入任意数量的项,只需要提供3个参数:插入起始位置、0(要删除的项数)和要插入的项。 如果要插入多个项,可以再传入第四、第五,一直任意多个项。
- 替换 —— 可以向指定位置插入任意数量的项,且同时删除任意数量的项,只需要指定3个指定参数:起始位置、要删除的项数和要插入的任意数量项。 插入的项数是不必与删除的项数相等。
var colors = ["red", "green", "blue"];
var removed = colors.splice(0,1); //删除第一项
alert(colors); //green,blue
alert(removed); //red,返回数组中值包含一项removed = colors.splice(1, 0, "yellow", "orange"); //从位置1开始插入两项
alert(colors); //green,yellow,organge,blue
alert(removed); //返回的是一个空数组removed = colors.splice(1, 1, "red", "purple"); //插入两项,删除一项
alert(colors); //green,red,purple,orange,blue
alert(remove); //yellow, 返回的数组中只包含一项
6. sort() 该方法用于对数组的元素进行排序
list:["George","John","Thomas","James","Adrew","Martin"];
list.sort(); //["Adrew", "George", "James", "John", "Martin", "Thomas"]
ps: 因为sort()排序默认的是根据字符串UniCode码进行排序,所以如果要对数字进行排序的话,参数要传递一个比较函数
list:["100","24","489","22","307","6"];
sortNumber(a,b){return a-b
};
list.sort(sortNumber) //["6", "22", "24", "100", "307", "489"]
7. reverse() 该方法用于颠倒数组中元素的顺序
list:["kwz","John","Thomas","James","Adrew","Martin"]
list.reverse(); //["Martin", "Adrew", "James", "Thomas", "John", "kwz"]
二、不能引起UI界面变化
filter()concat()slice()
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
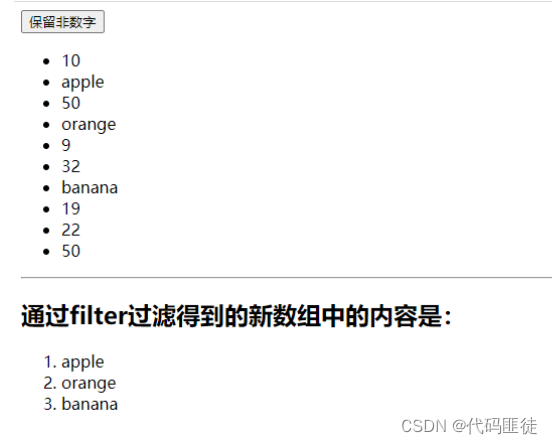
<div id="app"><div><button @click="retain">保留非数字</button></div><ul><li v-for="(item,index) in list" :key="index">{{item}}</li></ul><hr><div><h2>通过filter过滤得到的新数组中的内容是:</h2><ol><li v-for="(value,index) in newList" :key="index">{{value}}</li></ol></div>
</div>
<script src="./js/vue.js"></script><script>var vm=new Vue({//模板选择器el:'#app',//数据中心data(){return{list:[10,'apple',50,'orange',9,32,'banana',19,22,50],newList:[]}},methods:{retain(){this.newList=this.list.filter(function(item){console.log(typeof item=='string');return typeof item=='string'})}}})</script>
效果

concat() 方法用于连接两个或多个数组,类似于java中字符拼接操作

slice() 方法可从已有的数组中返回选定的元素。该方法并不会修改数组,而是返回一个子数组
<div id="app"><div><button @click="_slice">点击截取</button></div><ul><li v-for="(item,index) in list" :key="index">{{item}}</li></ul>
</div>
<script src="./js/vue.js"></script><script>var vm=new Vue({//模板选择器el:'#app',//数据中心data(){return{list:['apple','orange','banana','pear','watermelon'],}},methods:{_slice(){//this.list : 'banana','pear'this.list=this.list.slice(2,4)}}})</script>
如果要替换方法要实现UI界面改变,则this.list=this.list.slice(2,4)通过这种赋值操作进行
相关文章:

Vue数组变更方法和替换方法
一、可以引起UI界面变化 Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。这些被包裹过的方法包括: push()pop()shift()unshift()splice()sort()reverse() 以上七个数组都会改变原数组,下面来分别讲解它们的区别&…...

Centos-6.3安装使用MongoDB
安装说明 系统环境:Centos-6.3 安装软件:mongodb-linux-x86_64-2.2.2.tgz 下载地址:http://www.mongodb.org/downloads 安装机器:192.168.15.237 上传位置:/usr/local/ 软件安装位置:/usr/local/mongodb 数…...

Mysql 复杂查询丨联表查询
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! JOIN(联表查询) 联表查询(Join)是一种在数据库中使用多个表进行关联查询的操作。它通过使用 JOIN 关键字将多个表连接在…...

C语言进阶第二课-----------指针的进阶----------升级版
作者前言 🎂 ✨✨✨✨✨✨🍧🍧🍧🍧🍧🍧🍧🎂 🎂 作者介绍: 🎂🎂 🎂 🎉🎉🎉…...

若依vue -【 111 ~ 更 ~ 127 完 】
【更】111 3.5.0版本更新介绍 112 使用docker实现一键部署 1、安装docker yum install https://download.docker.com/linux/fedora/30/x86_64/stable/Packages/containerd.io-1.2.6-3.3.fc30.x86_64.rpm yum install -y yum-utils device-mapper-persistent-data lvm2 yum-c…...

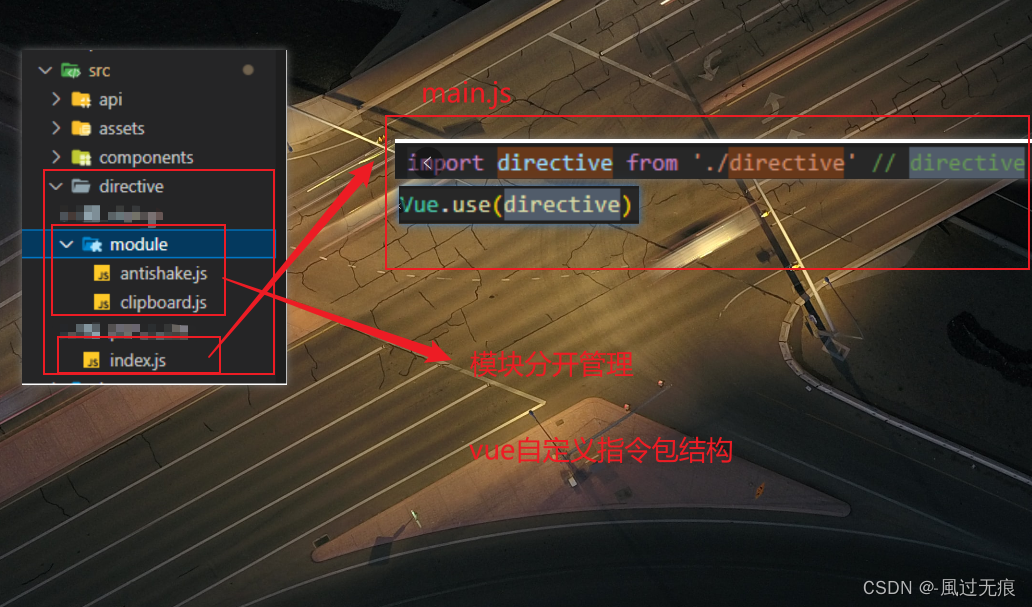
vue-pc端实现按钮防抖处理-自定义指令
前言 我们经常在移动端会处理按钮和输入框的防抖和节流处理,在pc端很少进行这样的操作 但是在pc端也是可以进行按钮的防抖操作,这样也是比较合理,可以不用但不可以不会 我们只要配合vue项目自定义指令加上全局注册,就可以实现按…...

python解决8皇后问题
def is_valid(queens, row, col):for i in range(row):if queens[i] == col or abs(queens[i] - col) == abs(i - row):return Falsereturn Truedef solve_n_queens(n, row, queens, result):if row == n:result.append(queens[:]) # 将当前解添加到结果中returnfor col in ra…...

xcode打包导出ipa
转载:xcode打包导出ipa 目录 转载:xcode打包导出ipa 第一步:注册苹果开发者账号 第二步:下载APP Uploader 第三步:使用xcode打包导出ipa文件,供其他人内测 众所周知,在开发苹果应用时需要使…...

更优雅地调试SwiftUI—借助LLDB
更优雅地调试SwiftUI—借助LLDB 概述 你是否写过这样的代码: struct ContentView: View {@State private var mySize: CGFloat = 15.0var myString: String = "Hi LLDB"var myArray: [Int] = [1, 2, 3]var body: some View {VStack {Text("Hello World"…...

2.4 网络安全新技术
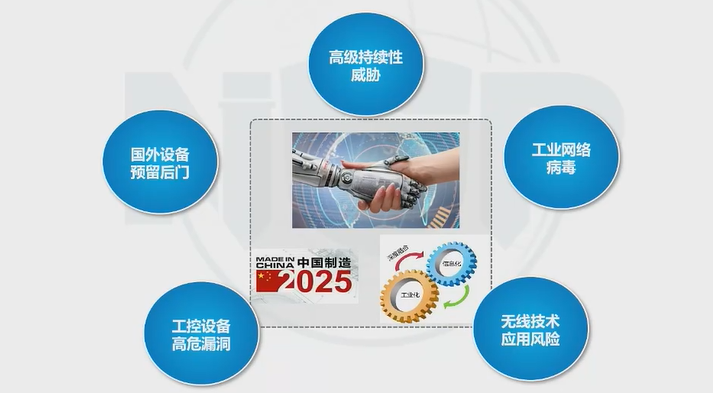
数据参考:CISP官方 目录 云计算安全大数据安全移动互联网安全物联网安全工业互联网安全 一、云计算安全 1、云计算定义 云计算是指通过网络访问可扩展的、灵活的物理或虚拟共享资源池,并按需自助获取和管理资源的模式。在云计算中,计算资…...

人生天地之间,若白驹之过隙,忽然而已
人生天地之间,若白驹之过隙,忽然而已 这段时间有个同事离职了,其实身边不断有老人走、有新人来,但这回走的同事和别的有些不同,当时我入职面试的时候就是他面试的我,工作中有啥问题都会请教他,…...

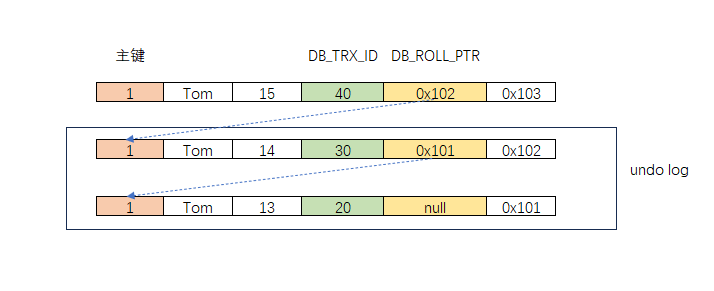
MySQL — MVCC
文章目录 MVCCMVCC 实现原理隐藏字段undo logundo log的用途undo log类型 版本链ReadView MVCC InnoDB是一个多版本的存储引擎。它保留有关已更改行的旧版本的信息,以支持并发和回滚等事务性特性。这些信息存储在undo表空间中的数据结构称为回滚段。InnoDB使用回滚…...

Android模板设计模式之 - 构建整个应用的BaseActivity
1. 模式介绍 模式的定义 定义一个操作中的算法的框架,而将一些步骤延迟到子类中。使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤。 模式的使用场景 1.多个子类有公有的方法,并且逻辑基本相同时。 2.重要、复杂的算法,可…...

浏览器缓存技术--localStorage和sessionStorage原理与使用
localStorage和sessionStorage LocalStorageLocalStorage的特点存入/读取数据使用场景 sessionStoragesessionStorage的特点存入/读取数据使用场景sessionStorage 、localStorage 和 cookie 之间的区别 测试localStorage和sessionStorageIndexedDB LocalStorage 为了弥补 Cook…...

无涯教程-Perl - endservent函数
描述 此功能告诉系统您不再期望使用getservent从服务文件中读取条目。 语法 以下是此函数的简单语法- endservent返回值 此函数不返回任何值。 例 以下是显示其基本用法的示例代码- #!/usr/bin/perlwhile(($name, $aliases, $port_number,$protocol_name)getservent())…...
MRO工业品采购过程中,采购人员要注意哪些事项
MRO工业品指工厂或企业对其生产和工作设施、设备进行保养、维修,保证其运行所需要的非生产性物料,这些物料可能是用于设备保养、维修的备品备件,也可能是保证企业正常运行的相关设备,耗材等物资,如安全防护、传媒广电、…...

Jaeger 教程,OpenTelemetry 教程
ywanbing/otelToJaeger: opentelemetry 的链路追踪写入Jaeger中,使用的例子,拉下来就能跑(你已经部署好Jaeger的环境) (github.com) 上面是一个使用 OpenTelemetry trace 的一个源码。...

P1597 语句解析
题目背景 木有背景…… 题目描述 一串长度不超过 255 255 255 的 PASCAL 语言代码,只有 a , b , c a,b,c a,b,c 三个变量,而且只有赋值语句,赋值只能是一个一位的数字或一个变量,每条赋值语句的格式是 [变量]:[变量或一位整数…...

Java课题笔记~ Request请求
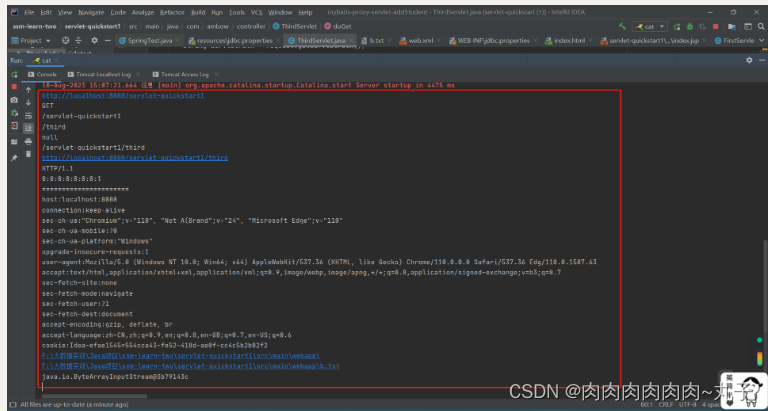
1.请求消息格式 客户端发送一个HTTP请求到服务器的请求消息包括以下格式: 请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。下图给出了请求报文的一般格式。 GET请求: POST请求&am…...

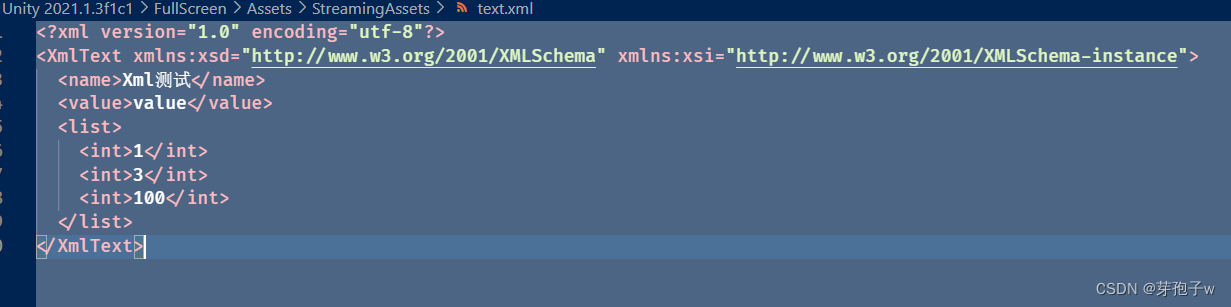
Untiy Json和Xml的序列化和反序列化
Json的序列化和反序列化 1.定义数据类 [Serializable] public class ZoomPoint {// 点名称, 将作为Key被字典存储public string name;// 轴心X坐标public Vector2 pivot Vector2.one / 2;// 放大倍率,小于1是为缩小倍率,小于0是取绝对值,不…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
