bye 我的博客网站
Bye🙋🙋🙋,我的博客网站。在我的服务器上运行了9个月之久的博客网站要和大家Bye了。
背景
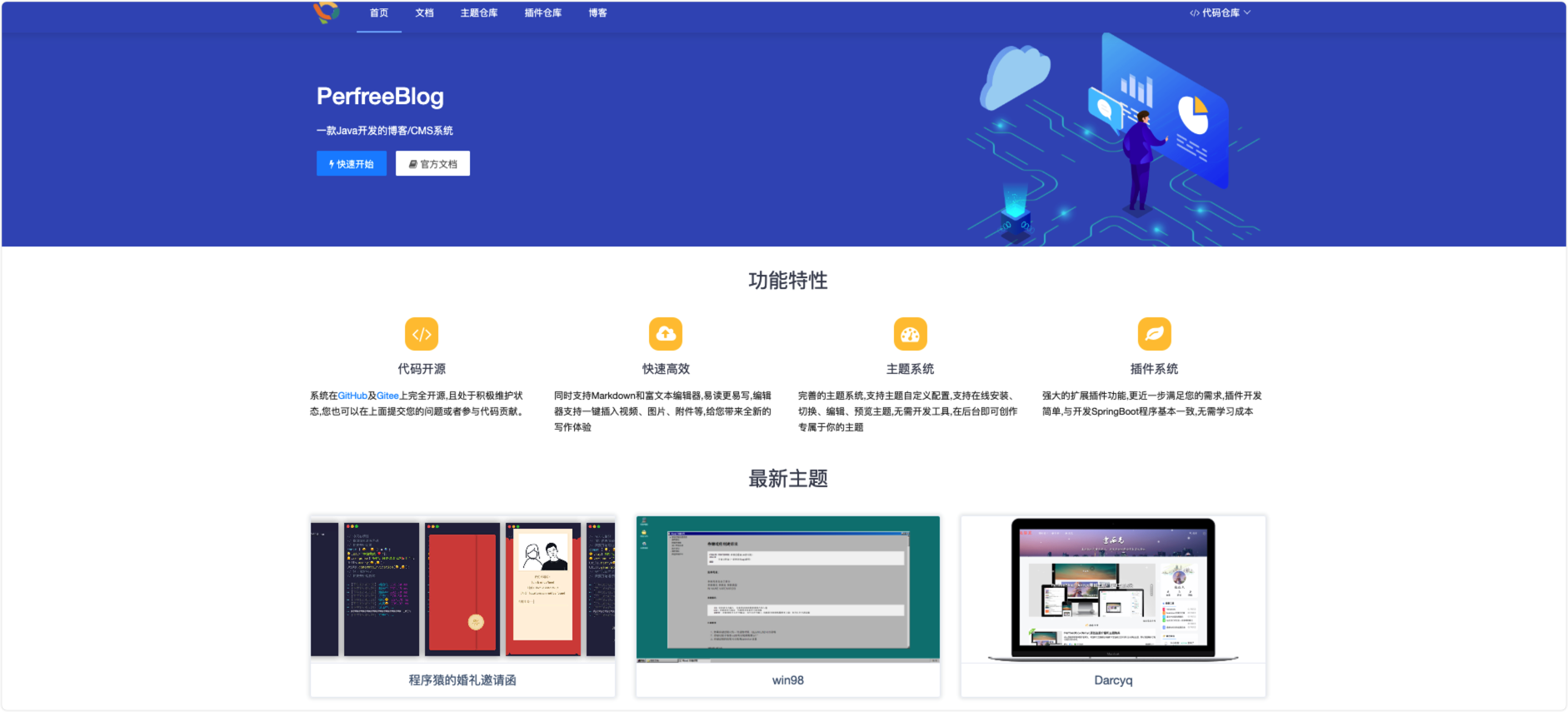
可能很多人不知道我的这个博客网站的存在,好吧,最后一次展示它了,博客网站地址在这里,它是基于开源的一款Java开发的CMS博客建站平台:PerfreeBlog构建的。官方的网站首页是这样:

在最开始,我想分享一下我喜欢使用它的原因:
- 代码开源 我很喜欢开源,一个是意味着它不用付费(原谅我是
白嫖党中的一员,二个是开源的就有了良好的生态(一般情况下),生态的完善会带来更好的体验;- 快速高效 在接下来的内容中我会展示它的如何的安装,你会发现安装是如此的简单;同时文章的编辑支持主流的
markdown语法,支持粘贴图片,路径能治愈我的强迫症,且看例子:/attach/20221205/f1acb914d1b94b45b4727f28c74bb898.png,一眼就可以看出它的存储路径的规则;- 丰富的主题 可以在我们自己搭建的系统中配置官方的主题,官网的首页也展示了很多个性化的主题,但是很多都是收费的,我表示也能理解;
- 可以基于docker实现文件挂载 知道
docker的都清楚它可以实现服务的一键部署,但是文件的挂载也可以去尝试一下。我可以保存我的文件数据到宿主机,方便以后的服务部署,后边我会展开讲,包括数据的备份;- 主题可编辑 即使是我们自己下载的主题,我们也可以点击编辑,打开的就是一个代码编辑的页面,我们保存之后刷新页面就可以生效(我就是改了主题的代码,把官方的版权信息删了🤣)
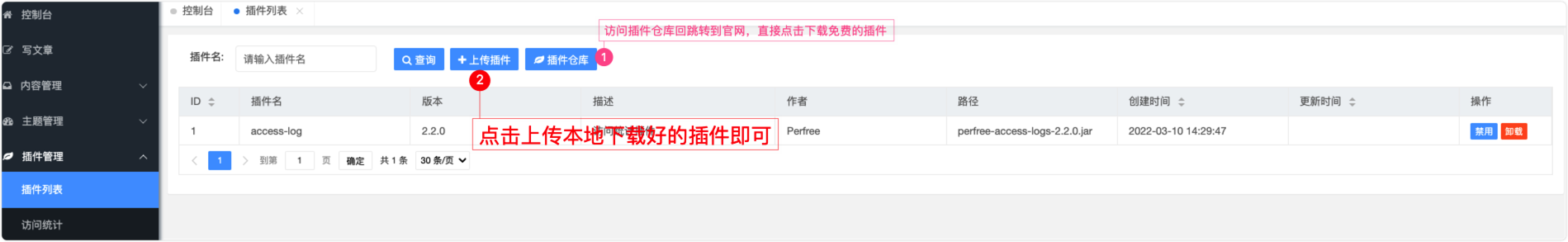
- 插件系统 让我惊奇的是它可以在系统中下载对应的插件包,然后在后台导入插件就可以安装
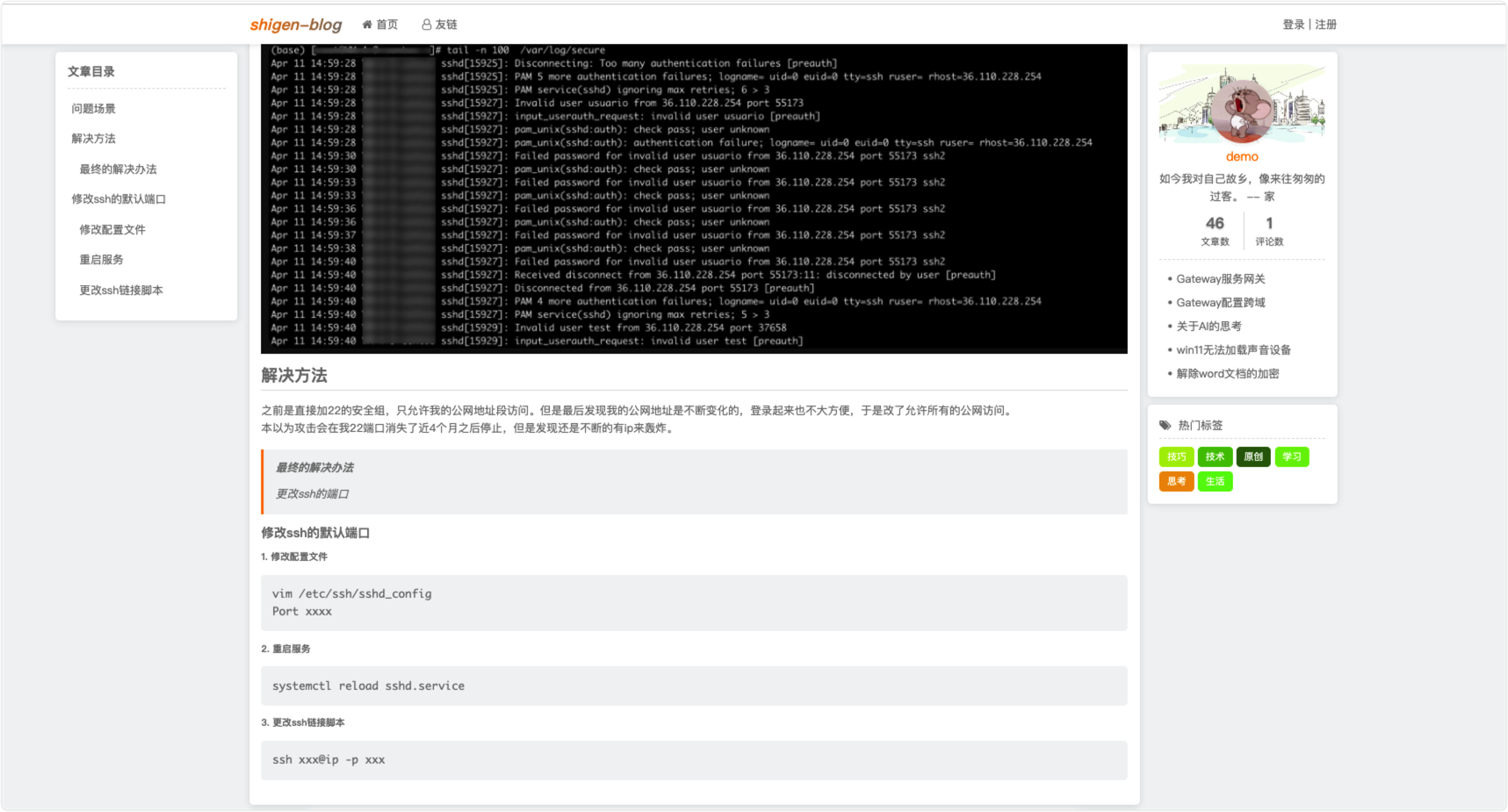
它的一些效果图也如下,首先看到的是首页,它支持响应式,在手机端看着也很舒服:

文章的内容排版如下,我特意的选择了一个带有代码的文章,我基本是markdown写的,外加复制粘贴图片:

不得不夸赞一下作者,我觉得作者和我一样是对美学要求极高的人。所以,在正式的结束部署和使用之前,我也要帮作者推一波。
Bye
我记得我和这个系统的初遇。2023年3月10日,在我逛网站的时候,突然发现了这样的一个博客网站,正好也在研究docker,好家伙,正中下怀。于是当晚回去就自己本地部署了一下,发现是真的好用呢。于是,我开始了一年多的不断写作。截止我的关停,我的博客文章数48篇。但是,这么好用,我也必须说bye bye了,我有诸多的因素去考量。
维护成本
这个我得具体的分析一下:
服务器成本
我的腾讯云服务器是2核2GB的,是腾讯云服务器的基础版本,虽然带宽、存储、流量上我不犯愁,但是犯愁的就是内存,2GB, 啥也干不了,还没干啥就没了;
维护成本
我的文章要同步到多个平台,别的平台如:知乎、CSDN,包括我一直喜欢用的微信公众号,它们都可以转载我的COS图片到它们自己的服务器上,可以说:很好的解决了我的COS流量的问题;但是,这个博客系统就不同了,直接老老实实的引用外链(当然,我相信后期作者会改进的);
知名度的提升
域名,一直是困扰我的问题。腾讯云、阿里云的域名审核非常的严格,第三方渠道我觉得不大靠谱。没有了域名,或者说搜索引擎不能去爬取我的文章,我的网站就不会展示出来。不展示出来,唯一的用户就是我自己,可能还有一些在网络上爬别人端口的黑客们。那些知名的论坛、博客就不一样了,它们可以推荐,是一个更大、更专业的技术论坛。

所以,bye bye 了。我结束了我服务器部署perfreeBlog的部署、使用和维护。但是技术写作的步履不停,欢迎大家关注我的其它平台的账号,知乎、掘金、CSDN:账户名shigen。也可以关注我的个人微信公众号。
最后
最后,我想展示一下这个博客的安装方式,分享我的一些安装的技巧,供大家参考。
首先,我的环境需要docker mysql 服务器centos 7以上的版本。
docker的安装
yum install docker
systemctl enable docker
ststem start docker
如果觉得安装有问题,或者不方便,本次提供了一个大神写的安装的shell脚本:
#!/bin/bash
Version="20.10.4-3.el7"# 下载docker安装源
wget -P /etc/yum.repos.d/ https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo# 安装docker
yum -y install docker-ce-$Version || echo -e '\033[1;31m安装失败,请检查网络和yum源配置!\033[0m'# 使用国内镜像加速
# 阿里云(需要登录账号分配地址)
# 网易云 https://vgunv6qp.mirror.aliyuncs.com
# 腾讯云 https://mirror.ccs.tencentyun.com
# 中科大 https://docker.mirrors.ustc.edu.cn
# docker中国 https://registry.docker-cn.com
mkdir -p /etc/docker
tee /etc/docker/daemon.json <<-'EOF'
{"registry-mirrors": ["https://mirror.ccs.tencentyun.com","https://docker.mirrors.ustc.edu.cn","https://registry.docker-cn.com"]
}
EOF# 重新加载配置并启动docker
systemctl daemon-reload
systemctl enable --now dockerdocker version && echo -e "\033[1;32m${Version}安装成功!\033[0m" || echo -e '\033[1;31m安装失败!\033[0m'
mysql安装
有了docker之后,我就推荐我写的一个mysql基于docker的一键化安装的脚本吧
#!/bin/bash
IMG_TAG='mysql/mysql-server:latest'docker pull $IMG_TAGmkdir log data conftouch ./conf/my.cnfdocker run -d -p 3307:3306 \
-e MYSQL_ROOT_PASSWORD=123456 \
-v $PWD/log:/var/log/mysql \
-v $PWD/data:/var/lib/mysql \
-v $PWD/conf:/etc/mysql \
--name mysql $IMG_TAGecho "success"
my.cnf直接创建一个空的就行。
好了,现在的需要的基本环境有了,有请我们今天的主角perfree。
perfree
- 一键启动
docker run --name perfree -d -p 80:8080 perfree/perfree:v2.3.0
防火墙怎么开,这里不展示。
- 复制文件 想起来了,文件没复制出来呢,万一容器毁了,数据不都是全丢了?
mkdir /perfree
docker cp perfree:/resources/ /perfree/
docker cp perfree:/config/ /perfree/
- 一条命令再解决
docker run -v /perfree/config:/config -v /perfree/resources:/resources --name perfree -d -p 81:8080 perfree/perfree
- 创建数据库账号,应该只给这个账号这个库的全部权限(别问我为什么这么谨慎,服务器上吃过亏)
# 创建用户及授权
CREATE USER 'perfee'@'%' IDENTIFIED BY 'xxxxx';
GRANT all privileges ON perfee.* TO perfee'@'%';
OK,现在你就有了服务了。进入服务的web端页面,填写mysql的账号密码,系统就初始化了,后边的不教了。
定时备份数据库
为什么定时备份,防止数据丢了。还有就是:练手,装个X。这里,我就把之前我写的一篇文章拿过来了。
问题场景
最近在学习linux的shell编程,想到了这个博客的所有数据的备份需求:
- 定时备份博客数据库的数据
- 只保留最近10天的数据
开整
1. shell脚本的编写
以下是backup_sql.sh的内容(关键信息脱敏显示)
#!/bin/bash
# 备份日期并删除前10天的备份文件
DATE=$(date +%Y%m%d)
username=xxxxx
password=xxxxx
host=127.0.0.1
database=xxxxxmysqldump -u${username} -p${password} -h ${host} ${database} | gzip > ./"$database"-"$DATE".sql.gz;echo "backup $database finished......"# 删除10天前备份的文件
find ./ -mtime +10 -name "*.sql.gz" | xargs rm -rf;
echo "=====backup success====="
至此,脚本的编写已经完成。保持着没有不经过测试就很完美的程序的想法,我开始验证
2. 验证shell的正确性
# 给当前的shell脚本可执行的权限
chmod u+x ./backup_sql.sh./backup_sql.sh
ll
看到xxxxx-20221116.sql.gz即代表数据的备份完成。如果数据库正好在本机安装,推荐ip为127.0.0.1,备份速度会很快(减少了网络数据传输的时间消耗)。
ok,不放心的话可以解压缩该压缩包文件查看内容:
gunzip perfree-20221116.sql.gz
tail -n 100 perfree-20221116.sql
3. 定时任务的配置
腾讯云服务器的cron表达式的格式是:分 时 日 月 周,是一个大坑。这里也推荐cron在线生成和反解析网站:

crontab -e
# 添加0 0 * * * /bin/bash /xxxx/xxxx/backup_sql.sh
# 检查
crontab -l
至此,用shell脚本实现mysql数据库的定时备份已完成。
以上就是我的博客的配置全部过程了。Bye perfree,致敬🫡开发者,期待以后的相遇。
相关文章:

bye 我的博客网站
Bye🙋🙋🙋,我的博客网站。在我的服务器上运行了9个月之久的博客网站要和大家Bye了。 背景 可能很多人不知道我的这个博客网站的存在,好吧,最后一次展示它了,博客网站地址在这里,它…...

Llama 2:开放基础和微调聊天模型
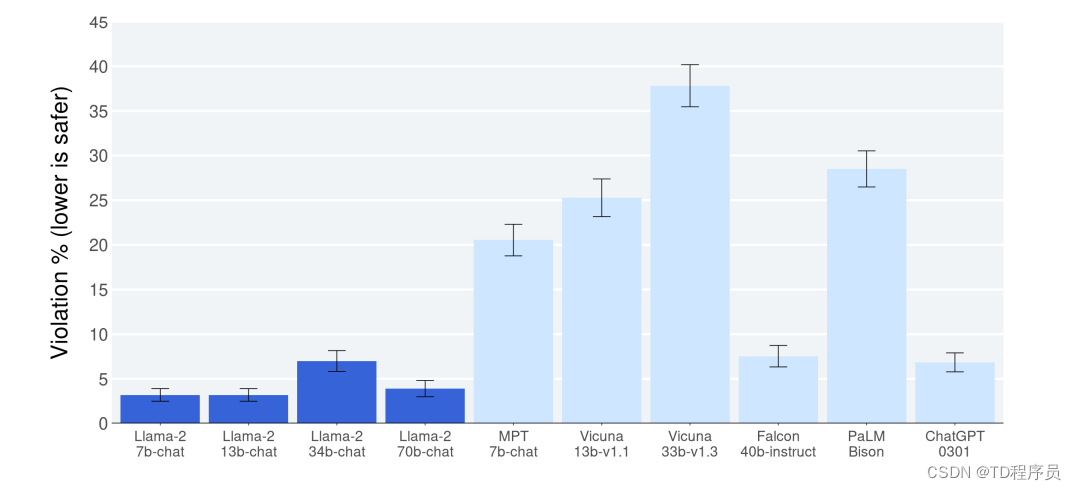
介绍 大型语言模型(llm)作为高能力的人工智能助手,在复杂的推理任务中表现出色,这些任务需要广泛领域的专家知识,包括编程和创意写作等专业领域。它们可以通过直观的聊天界面与人类进行交互,这在公众中得到了迅速而广泛的采用。 法学硕士的能力是显著的考虑到训练的表面上…...

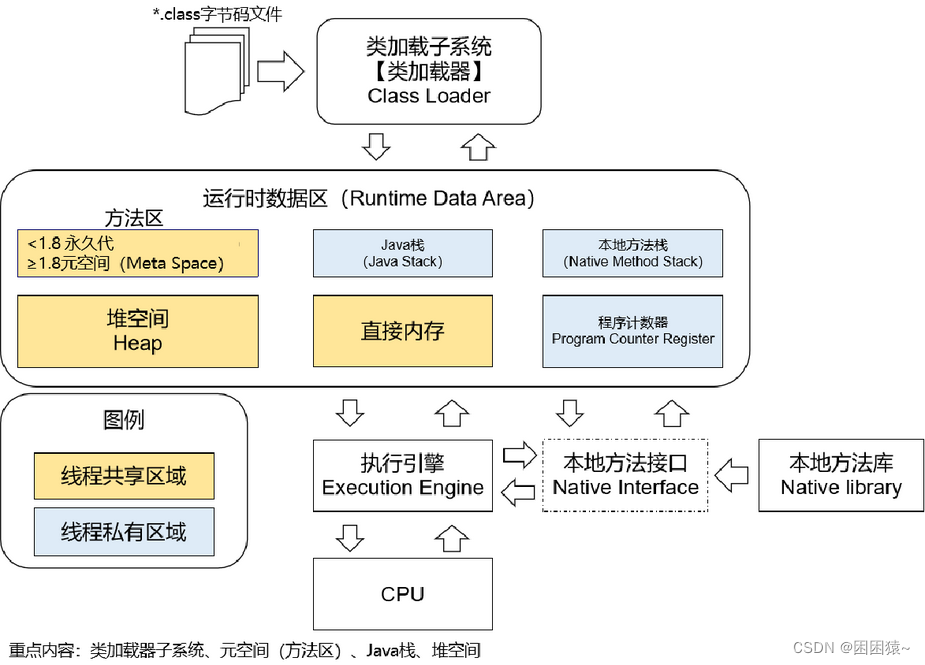
JVM工作的总体机制概述
JDK、JRE、JVM关系回顾 JVM:Java Virtual Machine,翻译过来是Java虚拟机JRE:Java Runtime Environment,翻译过来是Java运行时环境 JREJVMJava程序运行时所需要的类库JDK:Java Development Kits,翻译过来是…...

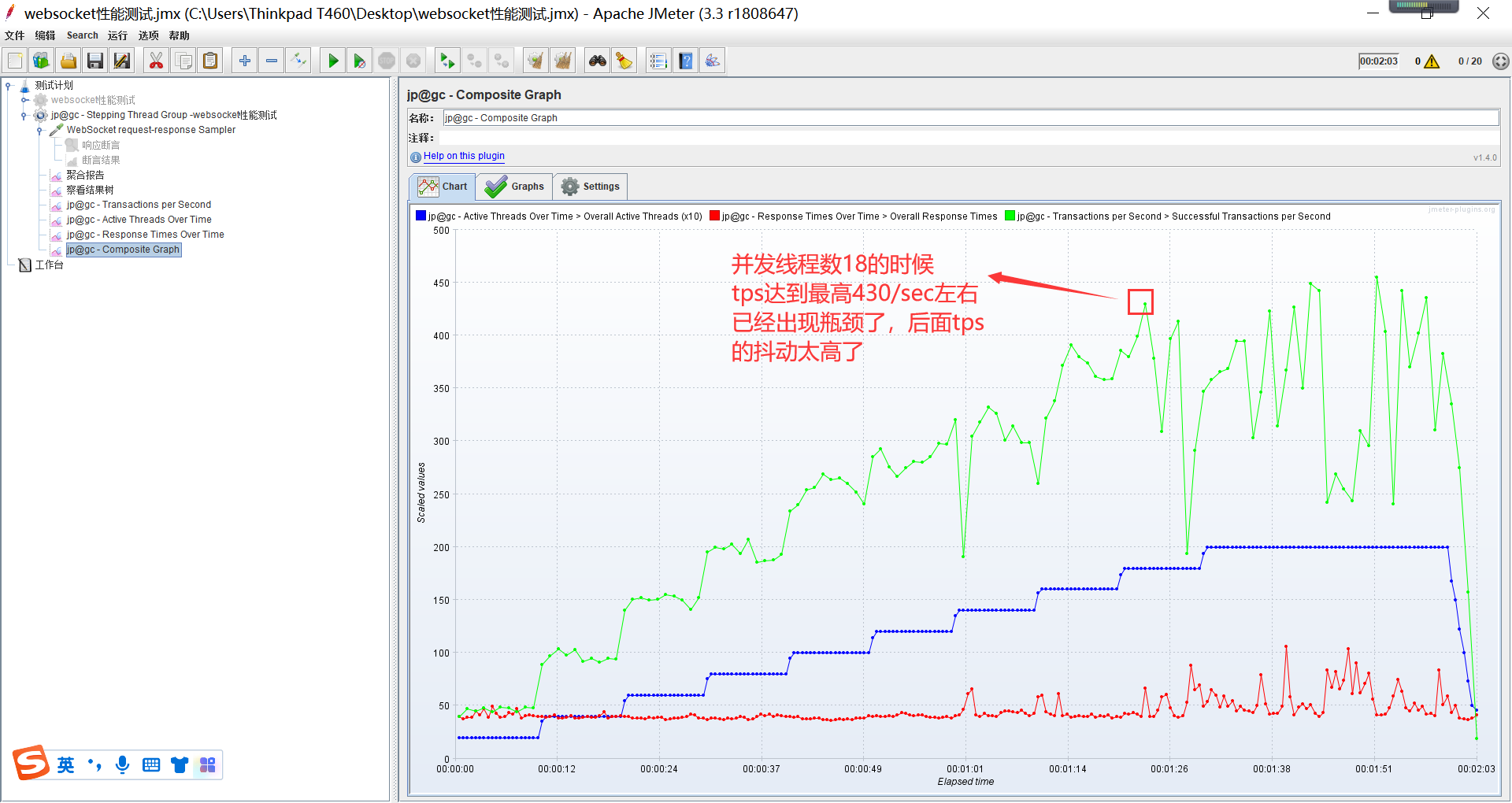
jmeter工具测试和压测websocket协议【杭州多测师_王sir】
一、安装JDK配置好环境变量,安装好jmeter 二、下载WebSocketSampler发送请求用的,地址:https://bitbucket.org/pjtr/jmeter-websocket-samplers/downloads/?spma2c4g.11186623.2.15.363f211bH03KeI 下载解压后的jar包放到D:\JMeter\apache-j…...

国产漏洞扫描器Xray入门,详细教程
国产漏洞扫描器Xray入门,详细教程 1.Xray简介2.快速开始3.使用 xray 代理模式进行漏洞扫描4.使用 xray 基础爬虫模式进行漏洞扫描5.使用 xray 进行服务扫描1.Xray简介 xray 是一款功能强大的安全评估工具,由多名经验丰富的一线安全从业者呕心打造而成,主要特性有: 检测速度…...

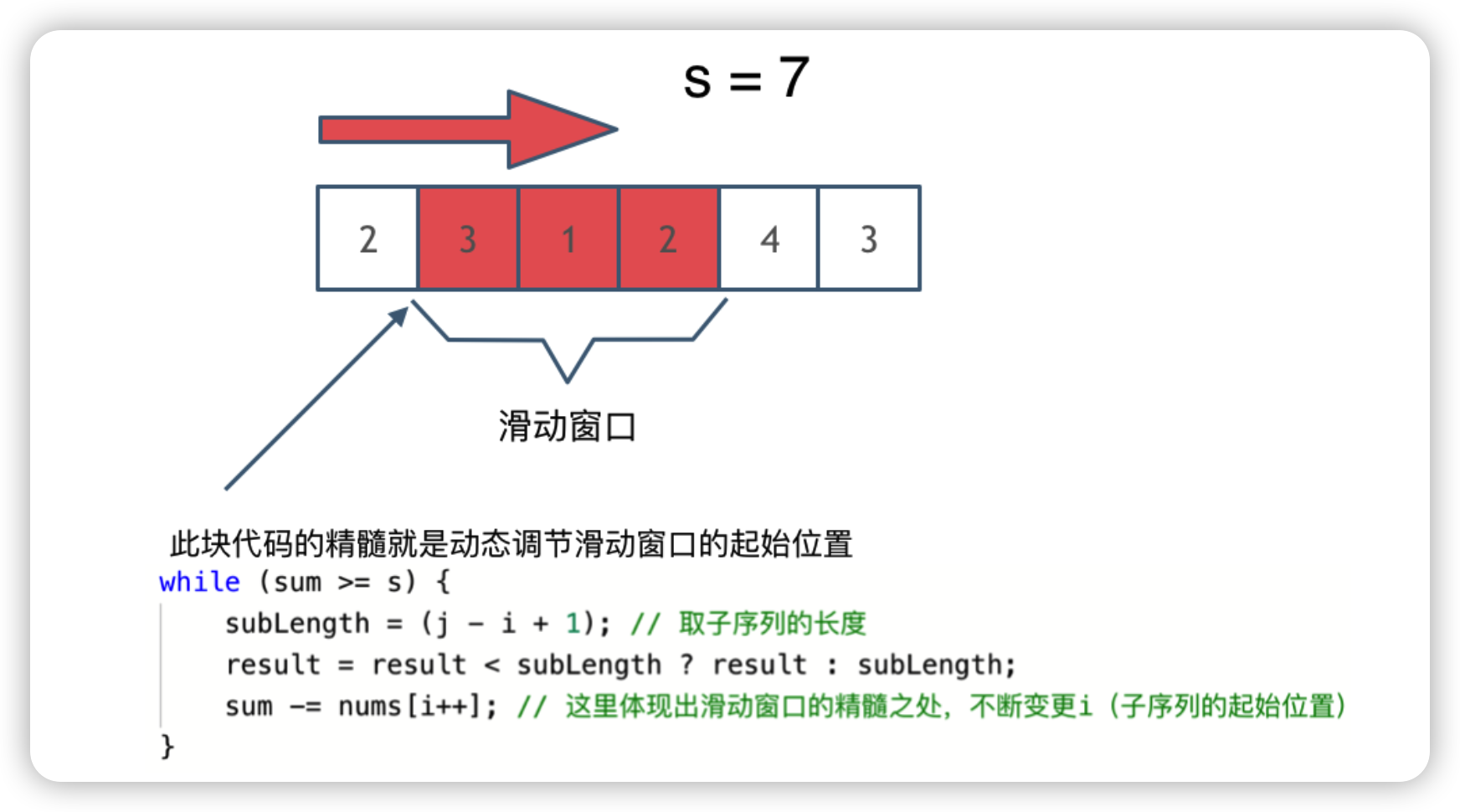
LeetCode209. 长度最小的子数组
题目:LeetCode209. 长度最小的子数组 描述: 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其和 ≥ target 的长度最小的 连续子数组 [numsl, numsl1, …, numsr-1, numsr] ,并返回其长度。如果不存在符合条件的子…...

css冒号对齐
实现后的样式效果 实现方式 html: <el-col v-if"item.showInSingle ! false" :span"6" style"padding: 4px 0"><label>{{ item.label }}:</label><span v-if"singleData[item.prop] ! 0 &…...

那些年的golang开发经验记录
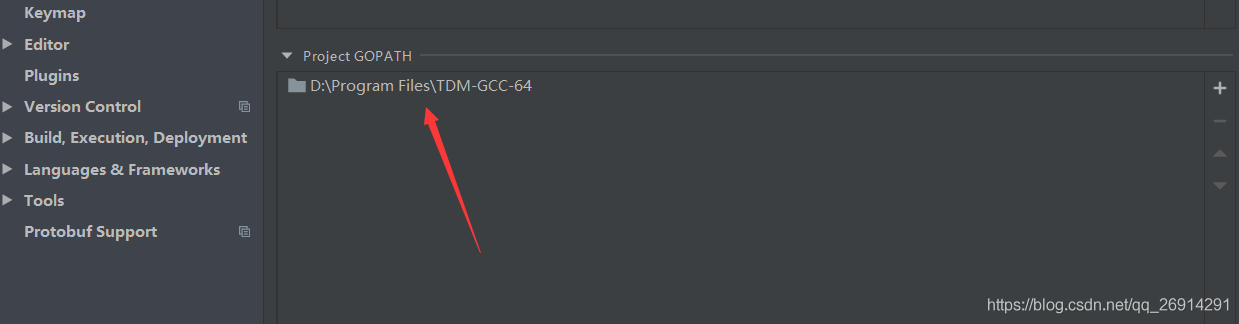
goland 问题CreateProcess error216, 该版本的 %1 与你运行的 Windows 版本不兼容。请查看计算机的系统信息,然后联系软件发布者 Cannot run program "......" (in directory "D:\project\go\awesomeProject\src\test"): CreateProcess error2…...

element中select下拉框如何实现宽度自适应
简单暴力: element 和 elementPlus 都可以直接在el-select上添加 style"width: 100%" 解决 <el-select style"width: 100%" v-model"cats" multiple filterable placeholder"请选择分类"> . . . </el-select&…...

springboot项目get请求下划线转驼峰@JsonProperty注解失效问题
问题:解决sprigboot项目get请求中有下划线的入参参数,如:first_name,希望在项目中将下划线格式转成firstName,用JsonProperty注解发现失效问题 1.核查:JsonProperty注解对应包是否正确 正确包:…...

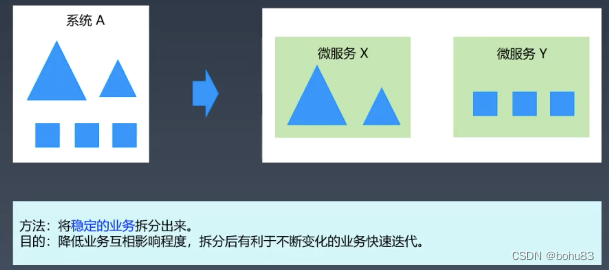
架构训练营学习笔记:6-2 微服务基础选型
基础选型 微服务基础设施架构 优先级 其中,核心 就是服务注册、服务发现、服务路由。 模式1-嵌入SDK 模式2-反向代理式 模式3-网络代理式(Service Mesh) 模式对比 常见微服务框架选择 嵌入SDK-dubbo Spring Cloud 反向代理式 APISIX …...

opencv实战项目 实现手势跟踪并返回位置信息(封装调用)
OpenCV 是一个基于 Apache2.0 许可(开源)发行的跨平台计算机视觉和机器学习软件库,可以运行在Linux、Windows、Android和Mac OS操作系统上。 需要提前准备opencv 和 mediapipe库 pip --default-timeout5000 install -i https://pypi.tuna.tsi…...

ElementUI动态添加表单项
昨天感冒发烧了,脑子不好使。在实现这个动态表单项时一直报错脑瓜子嗡嗡的! 不过好在昨天休息好了,今天起来趁脑瓜子好使,一会就弄好了。 这里记录一下 <el-form-itemv-for"(classId,index) in addFom.classIds":lab…...

Myatis和MybatisPlus常见分页方式
Myatis和MybatisPlus常见分页方式 一、mybaits 原生limit分页 SELECT * FROM order_info limit #{pageNow},#{pageSize}分页插件(ssm中,通过xml配置分页。springboot通过则通过配置文件) PageHelper插件:PageHelper.startPage(…...

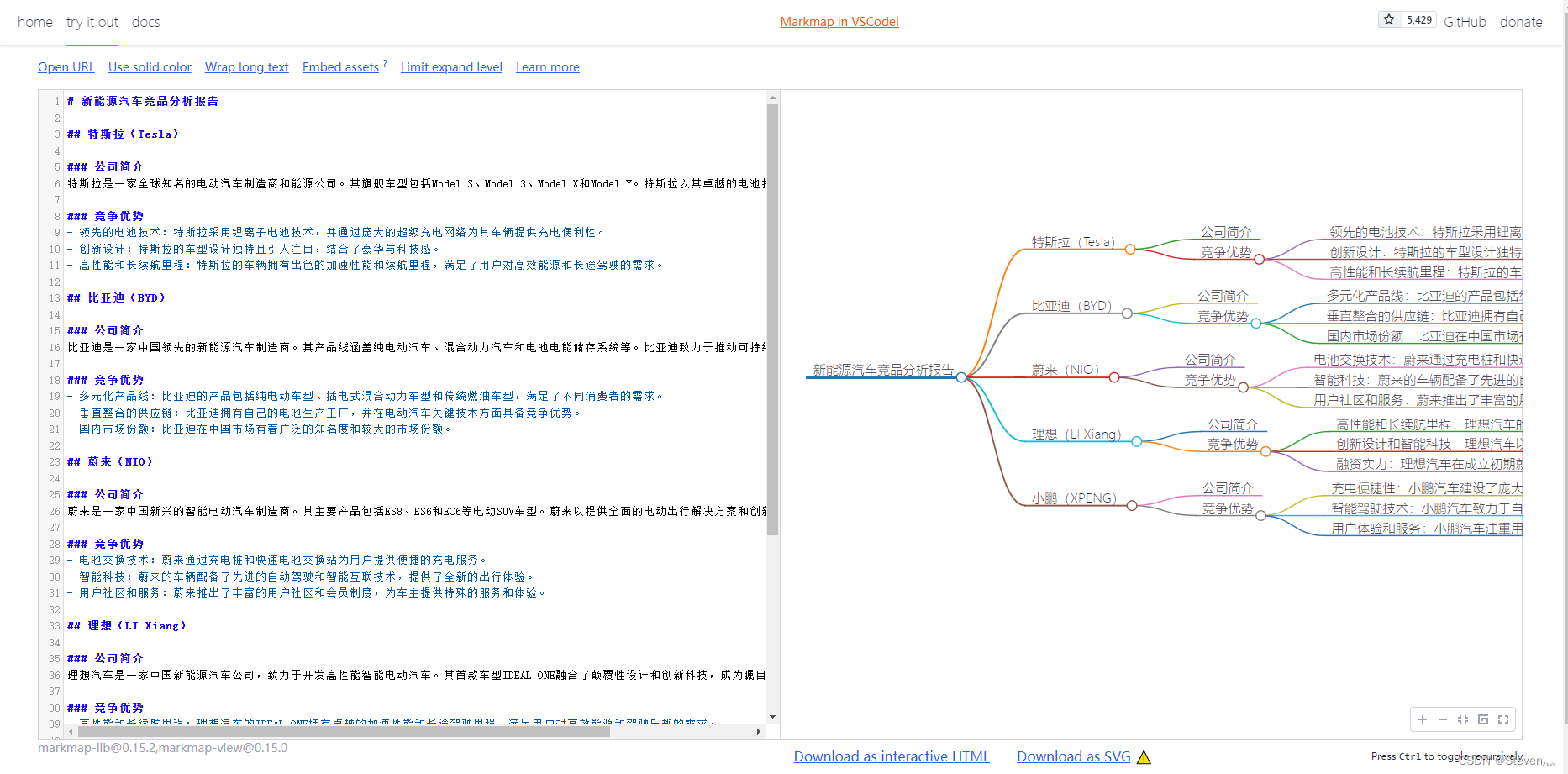
利用ChatGPT绘制思维导图——以新能源汽车竞品分析报告为例
随着人们对环境保护的日益关注和传统燃油汽车的限制,全球范围内对新能源汽车的需求不断增长。新能源汽车市场的激烈竞争使得了解各个竞品的特点和优劣成为关键。然而,针对这一领域的详尽竞品分析却常常需要大量时间和精力。 在此背景下,人工智…...

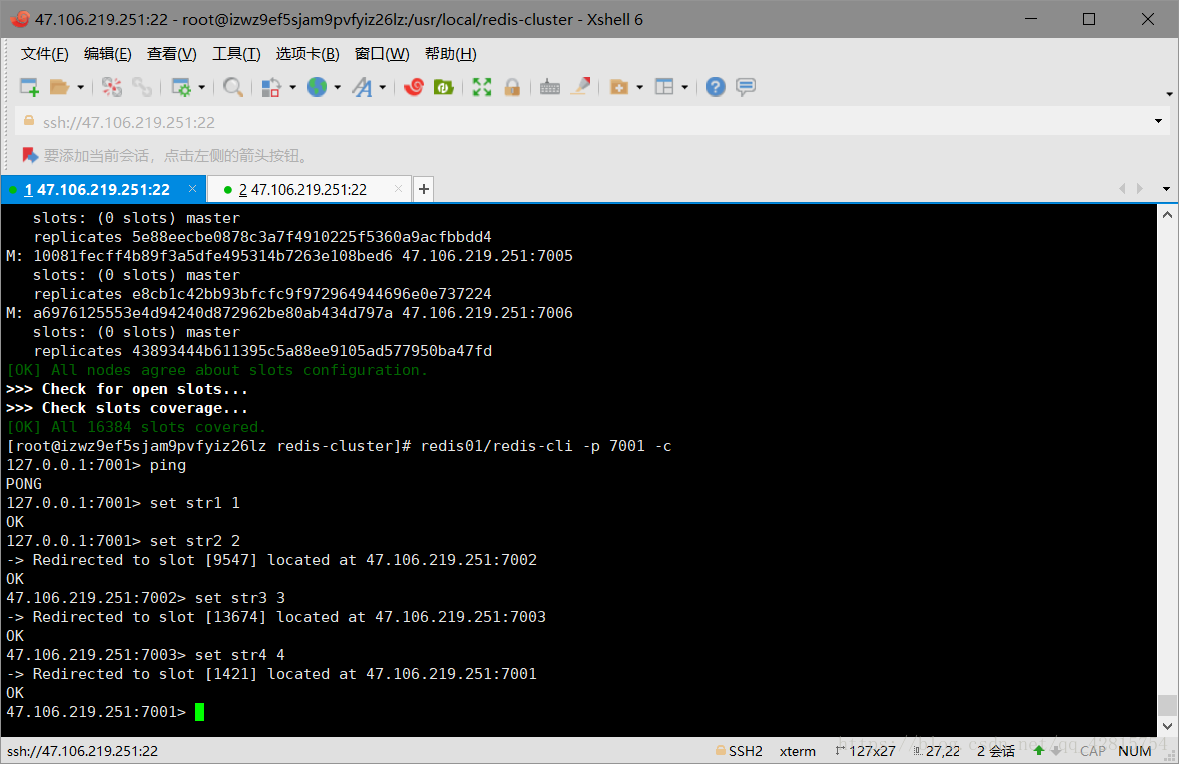
redis集群搭建(非常详细,适合新手)
免密登录脚本 #!/bin/bash # 检查是否已经存在 SSH 密钥对,如果没有则创建一个 if [ ! -f ~/.ssh/id_rsa ]; thenssh-keygen -t rsa -b 4096 -f ~/.ssh/id_rsa -N fi# 为每个目标主机复制公钥 for ip in 192.168.9.{11..16}; dossh-copy-id -i ~/.ssh/id_rsa.pub …...

CTFshow web93-104关
这周要学习的是php代码审计 根据师兄的作业 来做web入门的93-104关 93关 看代码 进行分析 他的主函数 include("flag.php"); highlight_file(__FILE__); if(isset($_GET[num])){ $num $_GET[num]; if($num4476){ die("no no no!"); …...

ElasticSearch详细操作
ElasticSearch搜索引擎详细操作以及概念 文章目录 ElasticSearch搜索引擎详细操作以及概念 1、_cat节点操作1.1、GET/_cat/nodes:查看所有节点1.2、GET/_cat/health:查看es健康状况1.3_、_GET/_cat/master:查看主节点1.4、GET/_cat/indices&a…...

【OpenVINOSharp】 基于C#和OpenVINO2023.0部署Yolov8全系列模型
基于C#和OpenVINO2023.0部署Yolov8全系列模型 1 项目简介1.1 OpenVINOTM 2 OpenVinoSharp2.1 OpenVINOTM 2023.0安装配置2.2 C 动态链接库2.3 C#构建Core推理类2.4 NuGet安装OpenVinoSharp 3 获取和转换Yolov8模型3.1 安装ultralytics3.2 导出yolov8模型3.3 安装OpenVINOTM Pyt…...

121. 买卖股票的最佳时机
题目描述 给定一个数组 prices ,它的第 i 个元素 prices[i] 表示一支给定股票第 i 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同的日子 卖出该股票。设计一个算法来计算你所能获取的最大利润。 返回你可以从这笔交易中获取的…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...

qt 双缓冲案例对比
双缓冲 1.双缓冲原理 单缓冲:在paintEvent中直接绘制到屏幕,绘制过程被用户看到 双缓冲:先在redrawBuffer绘制到缓冲区,然后一次性显示完整结果 代码结构 单缓冲:所有绘制逻辑在paintEvent中 双缓冲:绘制…...