geeemap学习总结(1)——Anaconda-VSCode-geemap环境安装与配置
配置conda geemap 环境
- 通过Anaconda配置geemap环境较为方便,首先需在系统中完成 Anaconda安装。
- 创建名为geemap的环境
conda create -n geemap - 切换到新建的环境
conda activate geemap - 安装geemap依赖包
conda install -c conda-forge geemap

- 安装mamba
conda install -c conda-forge mamba - 通过mamba安装pygis
mamba install -c conda-forge geemap pygis
配置VSCode geemap 环境
- 打开VSCode 安装jupyter相关插件
- 在文件夹中新建
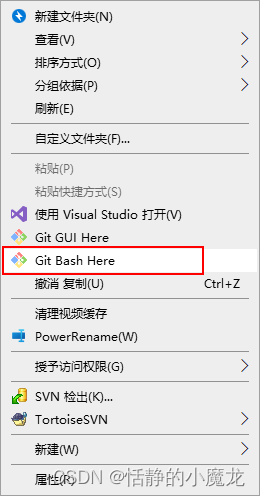
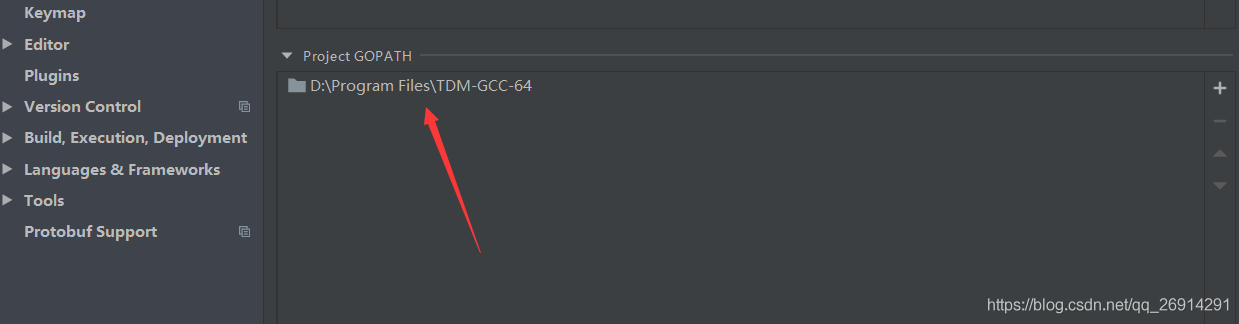
.ipynb文件 ctrl + p选择上面conda安装的geemap环境- 配置权限认证
import ee
import os
# 配置代理
os.environ['HTTP_PROXY'] = 'http://127.0.0.1:8001'
os.environ['HTTPS_PROXY'] = 'http://127.0.0.1:8001'
# 权限认证,需要点击跳出的链接
ee.Authenticate()
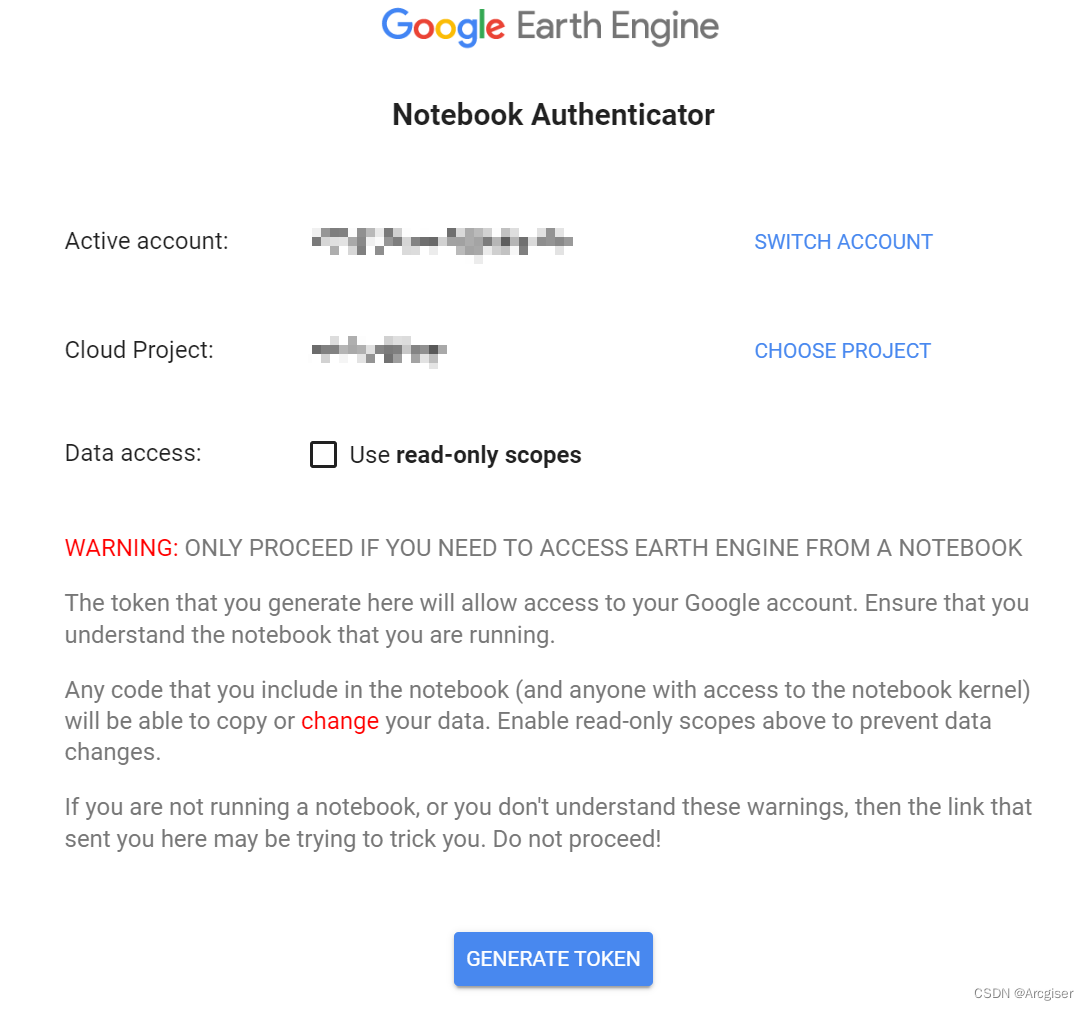
- 选择project按照步骤一直点全选和确认

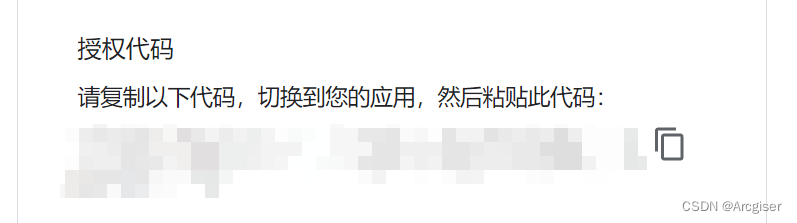
- 最后会弹出授权代码复制下来,并粘贴到刚在生成链接的空格下面

- 初始化并加载gee地图
# 初始化gee
ee.Initialize()
# 加载geemap,展示地图
import geemap
Map=geemap.Map()
Map

相关文章:

geeemap学习总结(1)——Anaconda-VSCode-geemap环境安装与配置
配置conda geemap 环境 通过Anaconda配置geemap环境较为方便,首先需在系统中完成 Anaconda安装。创建名为geemap的环境conda create -n geemap切换到新建的环境conda activate geemap安装geemap依赖包conda install -c conda-forge geemap 安装mambaconda install …...

.netcore grpc一元方法详解
一、grpc服务端搭建 打开visual studio--》新建项目--》创建ASP.NET Core gRPC服务。 这里我是用的.NET 6.0做为底层框架,使用该框架支持grpc的功能更全面。令注使用nuget包Grpc.AspNetCore这里我使用的是2.40.0版本。 // 创建dollar.proto文件syntax "prot…...

自学网络安全(黑客)全网详细路线
前言 web渗透是网络安全大行业里入门板块,就像十年前的软件,前景非常被看好,薪资也很诱人。与软件测试和前端开发只需掌握一定的编程能力不同的是,渗透需要掌握的知识内容较多,花费的时间较长,渗透测试掌握…...

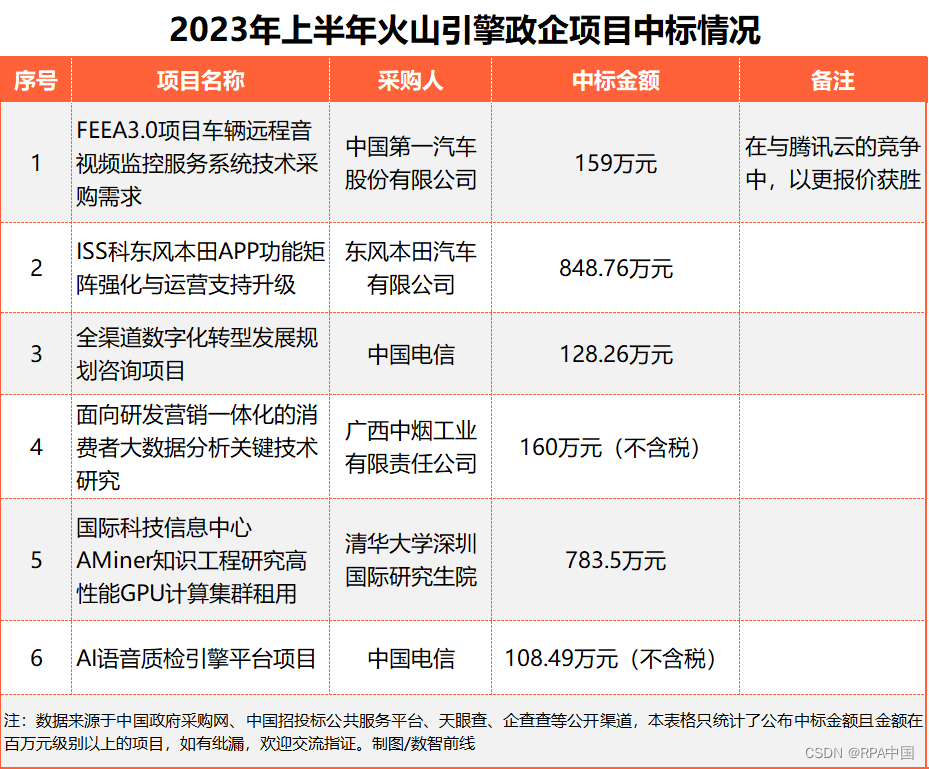
上半年210个数字化大单,花落谁家?
2023年,各地数字化采购项目有怎样的进展?最近,我们通过中国政府采购网、中国招投标公共服务平台、天眼查、企查查等渠道,梳理了2023年上半年政企数字化项目的中标情况,并从中看到今年数字化项目的市场特点。 01 金融千…...
)
Integer.bitCount()
先看一道算法题: 剑指 Offer 15. 二进制中1的个数 编写一个函数,输入是一个无符号整数(以二进制串的形式),返回其二进制表达式中数字位数为 1 的个数(也被称为 汉明重量).)。 提示: …...

【Gitee的使用】Gitee的简单使用,查看/创建SSH公匙、创建版本库、拉取代码、提交代码
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 本篇文章简单介绍,如何在Gitee上面创建版本库、拉取…...

Java 跨平台多媒体处理样例
代码 import cn.hutool.core.exceptions.ExceptionUtil; import cn.hutool.core.io.FileUtil; import cn.hutool.core.io.IoUtil; import cn.hutool.core.util.CharsetUtil; import lombok.extern.slf4j.Slf4j; import ws.schild.jave.Encoder; import ws.schild.jave.Multime…...
——安装)
cmake基础(3)——安装
一、简介 install命令用于指定安装时的规则,由于安装命令比较复杂,这里做一部分内容的介绍,后续用到再继续完善。 1.命令简介 本文档基于3.20,目前有6种安装方式。 install(TARGETS <target>... [...]) install({FILES …...

LeetCode解法汇总1572. 矩阵对角线元素的和
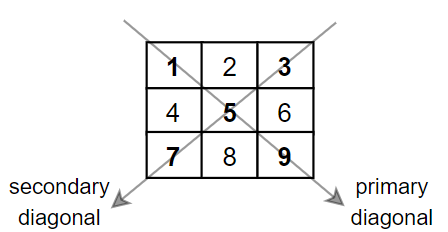
目录链接: 力扣编程题-解法汇总_分享记录-CSDN博客 GitHub同步刷题项目: https://github.com/September26/java-algorithms 原题链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 描述: 给你一个正…...
)
BFC(Block formatting context 块级格式化上下文)
1、开启了BFC能解决什么问题? 给父元素开启BFC,其子元素不会再产生 margin 塌陷问题。自己不会被其他浮动元素所覆盖。就算其子元素浮动,元素自身高度也不会塌陷。 2、如何开启? 根元素浮动元素绝对定位、固定定位的元素行内块…...

Leetcode-每日一题【剑指 Offer 14- II. 剪绳子 II】
题目 2、3、3的三段,此时得到的最大乘积是18。 答案需要取模 1e97(1000000007),如计算初始结果为:1000000008,请返回 1。 示例 1: 输入: 2输出: 1解释: 2 1 1, 1 1 1 示例 2: 输入: 10输出…...

bye 我的博客网站
Bye🙋🙋🙋,我的博客网站。在我的服务器上运行了9个月之久的博客网站要和大家Bye了。 背景 可能很多人不知道我的这个博客网站的存在,好吧,最后一次展示它了,博客网站地址在这里,它…...

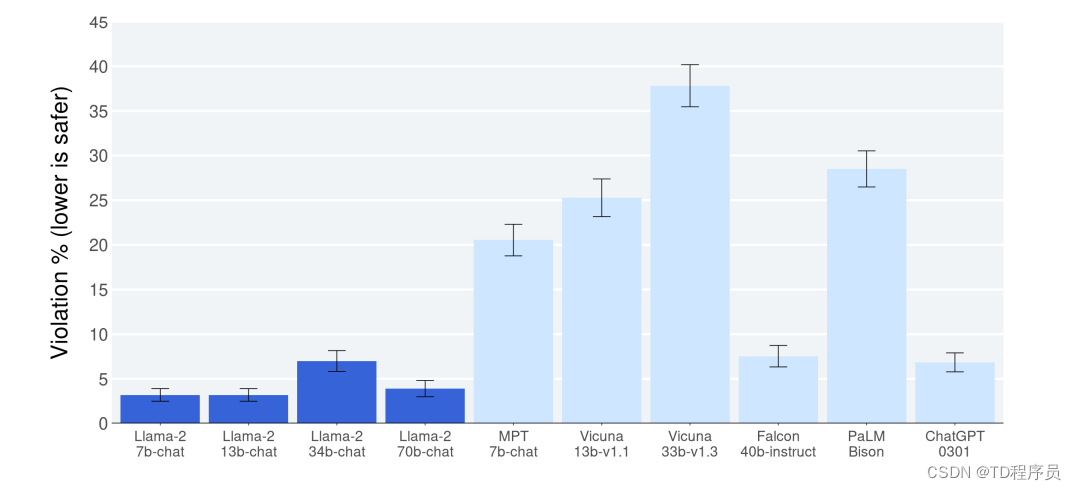
Llama 2:开放基础和微调聊天模型
介绍 大型语言模型(llm)作为高能力的人工智能助手,在复杂的推理任务中表现出色,这些任务需要广泛领域的专家知识,包括编程和创意写作等专业领域。它们可以通过直观的聊天界面与人类进行交互,这在公众中得到了迅速而广泛的采用。 法学硕士的能力是显著的考虑到训练的表面上…...

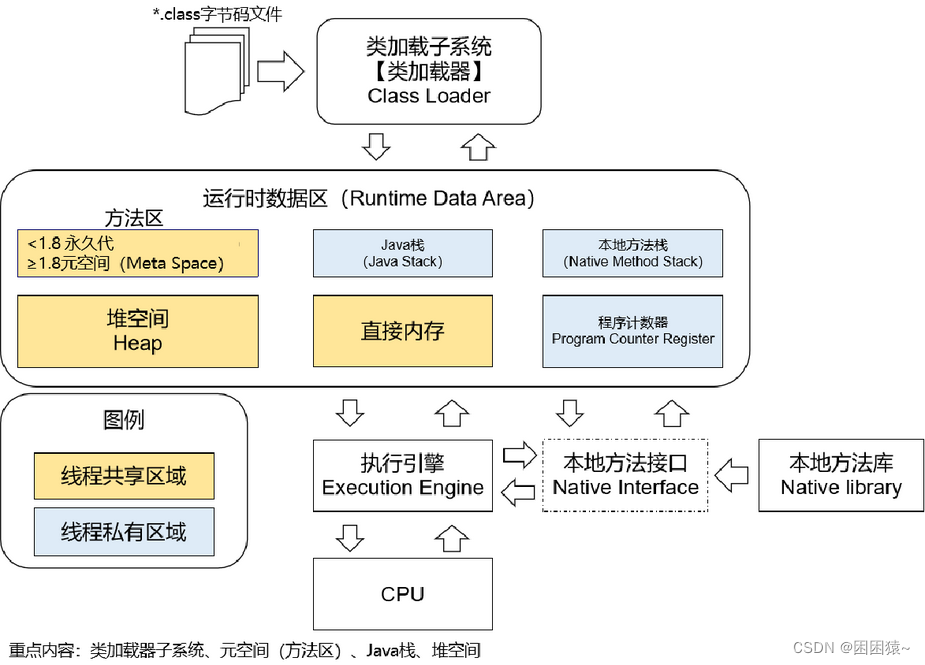
JVM工作的总体机制概述
JDK、JRE、JVM关系回顾 JVM:Java Virtual Machine,翻译过来是Java虚拟机JRE:Java Runtime Environment,翻译过来是Java运行时环境 JREJVMJava程序运行时所需要的类库JDK:Java Development Kits,翻译过来是…...

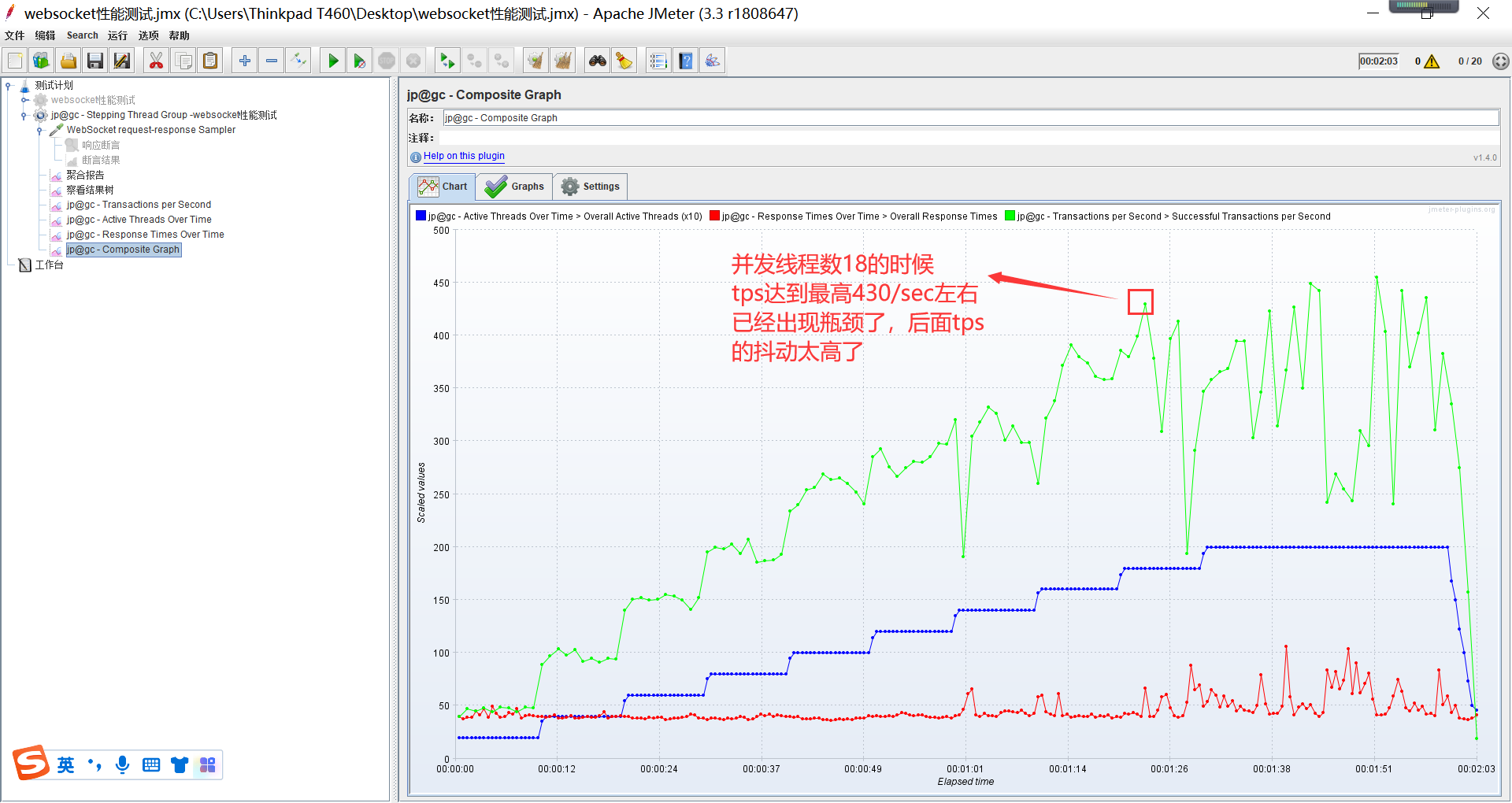
jmeter工具测试和压测websocket协议【杭州多测师_王sir】
一、安装JDK配置好环境变量,安装好jmeter 二、下载WebSocketSampler发送请求用的,地址:https://bitbucket.org/pjtr/jmeter-websocket-samplers/downloads/?spma2c4g.11186623.2.15.363f211bH03KeI 下载解压后的jar包放到D:\JMeter\apache-j…...

国产漏洞扫描器Xray入门,详细教程
国产漏洞扫描器Xray入门,详细教程 1.Xray简介2.快速开始3.使用 xray 代理模式进行漏洞扫描4.使用 xray 基础爬虫模式进行漏洞扫描5.使用 xray 进行服务扫描1.Xray简介 xray 是一款功能强大的安全评估工具,由多名经验丰富的一线安全从业者呕心打造而成,主要特性有: 检测速度…...

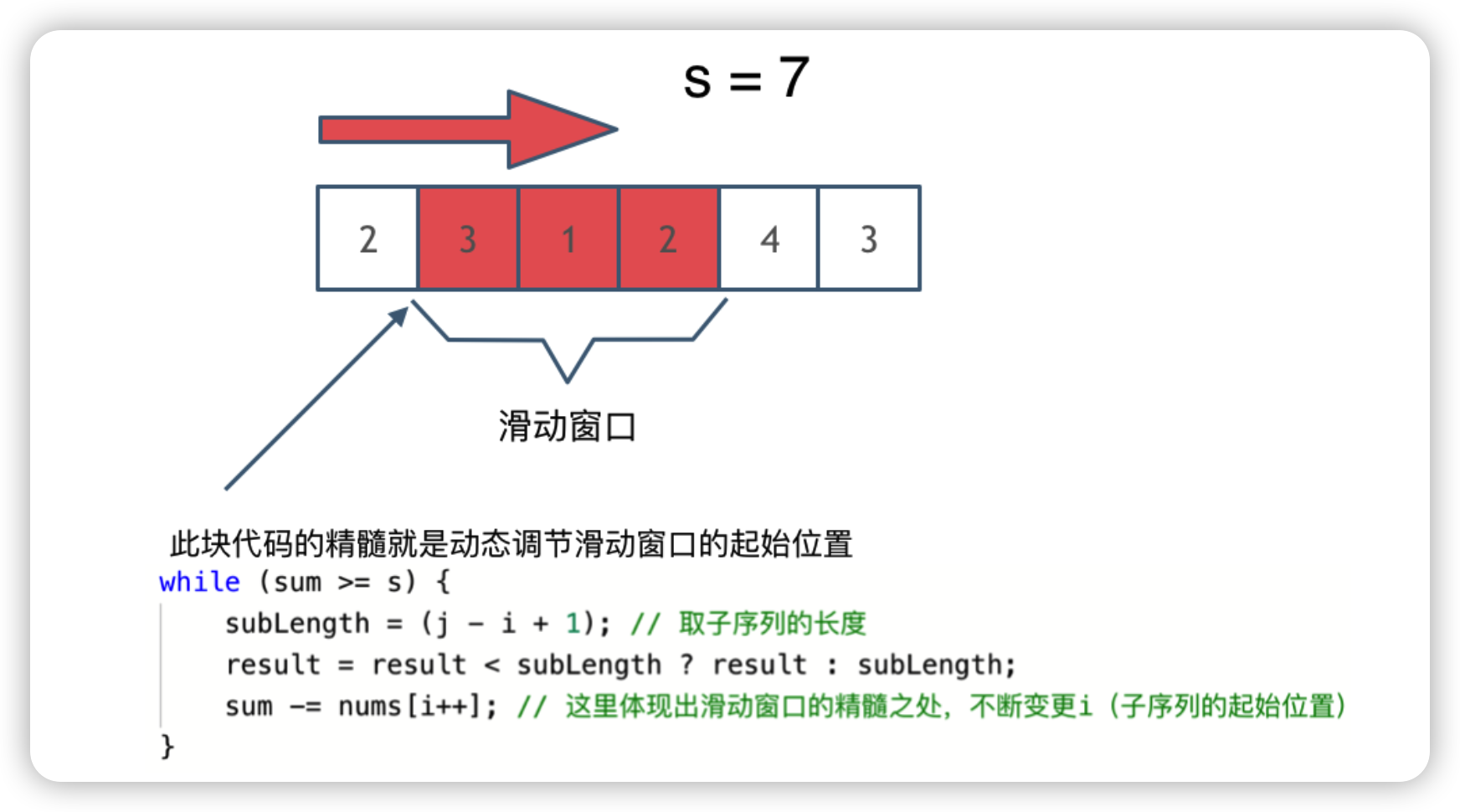
LeetCode209. 长度最小的子数组
题目:LeetCode209. 长度最小的子数组 描述: 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其和 ≥ target 的长度最小的 连续子数组 [numsl, numsl1, …, numsr-1, numsr] ,并返回其长度。如果不存在符合条件的子…...

css冒号对齐
实现后的样式效果 实现方式 html: <el-col v-if"item.showInSingle ! false" :span"6" style"padding: 4px 0"><label>{{ item.label }}:</label><span v-if"singleData[item.prop] ! 0 &…...

那些年的golang开发经验记录
goland 问题CreateProcess error216, 该版本的 %1 与你运行的 Windows 版本不兼容。请查看计算机的系统信息,然后联系软件发布者 Cannot run program "......" (in directory "D:\project\go\awesomeProject\src\test"): CreateProcess error2…...

element中select下拉框如何实现宽度自适应
简单暴力: element 和 elementPlus 都可以直接在el-select上添加 style"width: 100%" 解决 <el-select style"width: 100%" v-model"cats" multiple filterable placeholder"请选择分类"> . . . </el-select&…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...
