Android开源 Skeleton 骨架屏
目录
一、简介
二、效果图
三、引用 Skeleton
添加jitpack 仓库
添加依赖:
四、使用 Skeleton
1、VIew 骨架屏使用 ViewSkeletonScreen
2、列表类View 骨架屏 RecyclerViewSkeletonScreen、GridViewSkeletonScreen、 ListViewSkeletonScreen
一、简介
骨架屏的作用是在网络请求较慢时,提供基础占位,当数据加载完成后,恢复数据展示。它可以给用户一种很自然的过渡,避免页面长时间白屏或者闪烁等情况。
Skeleton 除实现静态的骨架图展示和新增了骨架屏闪烁动画,骨架屏动画是指在页面加载时,先显示一个简单的页面框架(骨架屏),然后再加载实际的页面内容。这样可以让用户在等待页面加载的过程中,先看到一个基本的页面结构,避免了空白页面的尴尬和用户的无知情况。骨架屏动画的优点是可以提高用户体验,让用户感觉页面加载更快,同时也可以减轻服务器的压力。
在展示骨架屏的同时增加动画,可以减少因直接展示静态骨架屏的单一感觉,还可以增加界面的动态性,进一步减少用户在等待数据加载时的时间,从而提高用户体验感。
二、效果图


三、引用 Skeleton
添加jitpack 仓库
Android Gradle Plugin 为 v7.1.0 以下版本:进入项目根目录,打开 “build.gradle” 文件,在 “allprojects” 中加入如下代码:
...
allprojects {
repositories {
maven { url 'https://jitpack.io' }
mavenCentral()
google()
}
}
当您的 Android Gradle Plugin 为 v7.1.0 或以上版本:进入项目根目录,打开 “settings.gradle” 文件,在 “dependencyResolutionManagement” 中加入如下代码:
...
dependencyResolutionManagement { repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
maven { url 'https://jitpack.io' }
mavenCentral()
google()
}
}
添加依赖:
进入 “app” 目录,打开 “build.gradle” 文件,在 “dependencies” 中添加 :
...
dependencies {
...
implementation "com.gitee.ym521:skeleton:1.2.0"
}
四、使用 Skeleton
当前 skeleton支持两种状态:View和列表类View。
1、VIew 骨架屏使用 ViewSkeletonScreen
ViewSkeletonScreen viewSkeletonScreen = Skeleton.bind(view) //作用布局 .load(R.layout.skeleton_view_item) //骨架屏布局 自定义 必须填写.angle(20) //流光动画 斜率 有默认值.duration(1000) //动画周期时长 (一次动画时长) 有默认值.color(R.color.white) //流光动画 颜色 有默认值viewSkeletonScreen.show() //显示骨架屏viewSkeletonScreen.hide() //隐藏骨架屏 可以多次调用2、列表类View 骨架屏 RecyclerViewSkeletonScreen、GridViewSkeletonScreen、 ListViewSkeletonScreen
RecyclerViewSkeletonScreen recyclerViewSkeletonScreen = Skeleton.bind(view) //骨架屏作用recyclerView 控件 必须填写.load(R.layout.skeleton_view_item) //骨架屏item 布局Id 必须填写.adapter(adapter) //骨架屏 结束后的正常数据的适配器 必须填写.angle(20) //流光斜率 有默认值.duration(1000) //流光动画 时长 有默认值.count(10) //骨架屏 item 个数 有默认值.color(R.color.white) //流光动画 颜色 有默认值.shimmer(true) //是否开启流光动画 默认开启recyclerViewSkeletonScreen.show() //显示骨架屏recyclerViewSkeletonScreen.hide() //隐藏 骨架屏显示 .adapter(adapter) 内的正常数据 不建议多次调用recyclerViewSkeletonScreen.dismiss() //隐藏 骨架屏显示 .adapter(adapter) 内的正常数据 可以多次调用 GridViewSkeletonScreen、 ListViewSkeletonScreen 和RecyclerViewSkeletonScreen设置一致,但是需要注意:RecyclerViewSkeletonScreen 的作用recyclerView 最好在显示骨架屏前设置layoutManager。
提示:RecyclerViewSkeletonScreen、GridViewSkeletonScreen、 ListViewSkeletonScreen 如果是请求回调方法\函数内关闭骨架屏,建议使用dismiss() 。可以避免在分页加载时频繁因调用hide()造成列表闪烁。
Kotlin 就不再展示示例,能写kotlin 应该可以根据java示例 自己转换kotlin。
希望您给博主一些鼓励(点赞、关注、收藏),如果这个Skeleton有BUG欢迎大家提出。
相关文章:

Android开源 Skeleton 骨架屏
目录 一、简介 二、效果图 三、引用 Skeleton 添加jitpack 仓库 添加依赖: 四、使用 Skeleton 1、VIew 骨架屏使用 ViewSkeletonScreen 2、列表类View 骨架屏 RecyclerViewSkeletonScreen、GridViewSkeletonScreen、 ListViewSkeletonScreen 一、简介 骨架屏的作用是…...

都说IT就业难?到底难在哪?
现在网上关于IT行业,劝退的帖子真的很多,很多人看了后无比焦虑,没入行的,还没开始学,就担心找不到工作了;在行业内的,想跳槽的也纷纷开始摆烂,觉得市场根本没啥机会,简历…...

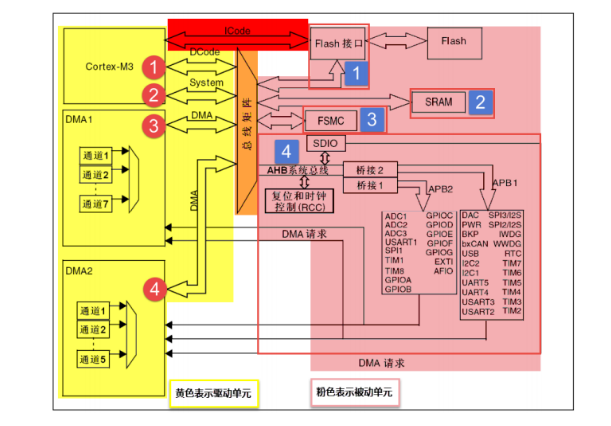
STM32芯片的内部架构介绍
STM32芯片由内核和片上外设两部分组成。STM32F103采用Cortex-M3内核,该内核由ARM公司设计。芯片生产厂商ST则负责在内核之外设计部件并生产整个芯片。这些内核之外的部件被称为核外外设或片上外设,如GPIO、USART(串口)、I2C、SPI等…...

Angular FormControl value属性的一些事
背景:一个输入校验,允许输入多行,每一行是ip或网段。写了个校验,将其按行拆分后单独校验。 1. FormControl无法深复制 使用JSON.parse(JSON.stringify(control))进行简单深复制报错,因为不是json类型;使用d…...

Nim游戏:取石头
(一)一堆取石头 背景: 在博弈论中,有一种称为Nim游戏的经典问题,它涉及到取石子的问题,其中有许多变种。Nim游戏是一种零和博弈,即两名玩家交替行动,每次只能从一堆物品中取走一定数…...

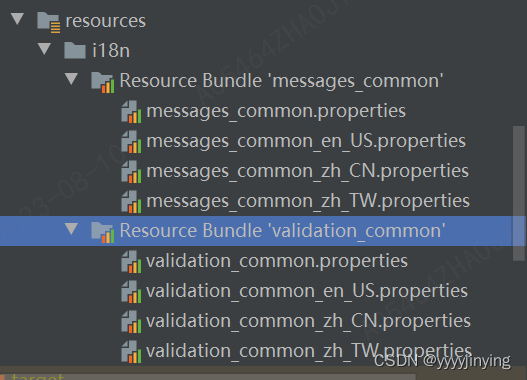
springboot国际化
springboot国际化 不需要引入额外的jar包 参考:https://zhuanlan.zhihu.com/p/551605839 1.rources要创建Resource Bundle 2.yml配置中引入Resource Bundle 引入Resource Bundle spring:messages:encoding: UTF-8basename: i18n/messages_common3.创建国际化工具…...

12种不宜使用的Javascript语法
1. Javascript有两组相等运算符,一组是和!,另一组是和!。前者只比较值的相等,后者除了值以外,还比较类型是否相同。 请尽量不要使用前一组,永远只使用和!。因为默认会进行类型转换,规则十分难记。如果你…...

vue3+element-plus点击列表中的图片预览时,图片被表格覆盖
文章目录 问题解决 问题 视觉 点击图片进行预览,但还能继续选中其他的图片进行预览,鼠标放在表格上,那一行表格也会选中,如图所示第一行的效果。 代码 <el-table-column prop"id" label"ID" width"…...

flutter:二维码生成与读取
前言 这csdn真的是服了,图片里有个二维码就直接变成违规图片了。至于效果的话,自己运行一下看看吧。 生成 flutter中生成二维码可以使用 qr_flutter。 官方文档 https://pub-web.flutter-io.cn/packages/qr_flutter 安装 flutter pub add qr_flutt…...

Camunda 7.x 系列【14】核心概念
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot 版本 2.7.9 本系列Camunda 版本 7.19.0 源码地址:https://gitee.com/pearl-organization/camunda-study-demo 文章目录 1. 流程定义1.1 Key1.2 版本1.3 挂起2. 流程实例3. 执行4. 活动实例5. 作业和作业定义本篇文…...

matplotlib 笔记:hist2d 2D直方图
创建二维直方图,用于显示数据分布的图表将数据划分成不同的区间(bin),并统计每个区间内数据点的数量 1 基本画法 默认bin的数量是10*10 N 1000 x np.random.randn(N) y np.random.randn(N) plt.hist2d(x, y) 2 修改bin的…...

数据库优化脚本执行报错
目录 一、执行数据库优化脚本 报错... 3 解决方法:... 4 1、直接注释掉RECYCLE_POOLS 赋值sql语句块... 4 2、手动修改脚本... 5 附录... 6 一、执行数据库优化脚本 报错 AutoParaAdj3.5_dm8.sql 1)manager中报错 -20001: 执行失败, -7065 数据未…...

TopN漏洞--sql注入
sql注入 SQL注入即是指web应用程序对用户输入数据的合法性没有判断或过滤不严,攻击者可以在web应用程序中事先定义好的查询语句的结尾上添加额外的SQL语句,在管理员不知情的情况下实现非法操作,以此来实现欺骗数据库服务器执行非授权的任意查…...

【论文阅读】UNICORN:基于运行时来源的高级持续威胁检测器(NDSS-2020)
UNICORN: Runtime Provenance-Based Detector for Advanced Persistent Threats NDSS-2020 哈佛大学 Han X, Pasquier T, Bates A, et al. Unicorn: Runtime provenance-based detector for advanced persistent threats[J]. arXiv preprint arXiv:2001.01525, 2020. 源码&…...

Linux的基本介绍和常用命令
Linux和Windows的主要区别 Linux和Windows是两种具有不同特性的操作系统,它们具有各自的优点和适用场景。选择哪一个操作系统主要取决于用户的需求、技术背景及使用场景等。 Linux和Windows的主要区别如下: 开源VS闭源:Linux是开源的系统&…...

Flutter 中
在Get状态管理库中,GetxController是一个用于管理状态和逻辑的基类。它具有一系列的生命周期方法,用于在不同的阶段执行相关的操作。下面是GetxController的生命周期方法及其执行顺序: onInit(): 这个方法在GetxController创建并加入到管理器…...

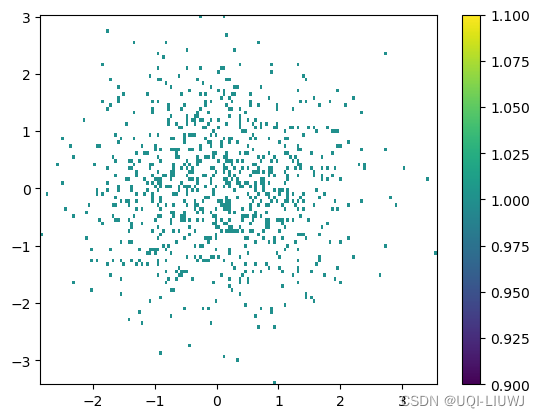
可视化高级绘图技巧100篇-总论
前言 优秀的数据可视化作品可以用三个关键词概括:准确、清晰、优雅。 准确:精准地反馈数据的特征信息(既不遗漏也不冗余,不造成读者疏漏&误读细节) 清晰:获取图表特征信息的时间越短越好 优雅&…...

Android AOSP源码编译——AOSP下载(一)
一、电脑配置 Ubuntu16.04 16G,硬盘的大小最好大于300G (我这边是找了个win电脑装了双系统 没有使用虚拟机的方式) 二、基础环境配置 1、安装git sudo apt install git配置git email和name git config --global user.email "youexample.com" git conf…...

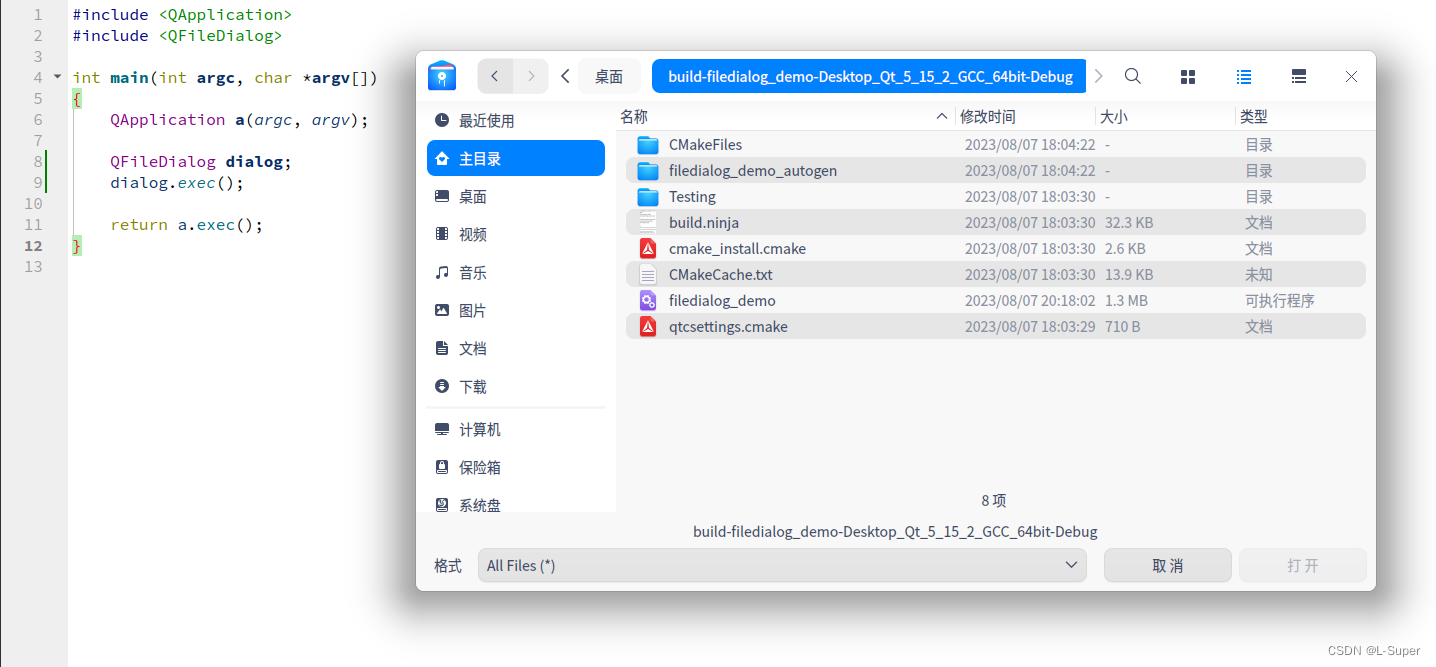
Qt 文件对话框使用 Deepin风格
当你在Deepin或UOS 上开发 Qt 程序时,如果涉及到文件对话框功能,那么就会遇到调用原生窗口的问题。 如果你使用的是官方的Qt版本,那么在Deepin或者UOS系统上,弹出的文件对话框会是如下这样: 而Deepin或UOS系统提供的默…...

.net core 配置swagger
要在 ASP.NET Core 中配置 Swagger,您需要遵循以下步骤: 添加 Swagger NuGet 包:将 Swashbuckle.AspNetCore NuGet 包添加到项目中。 在 Startup.cs 文件中进行配置: using Microsoft.OpenApi.Models;public class Startup {// 省…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
