华为手表开发:WATCH 3 Pro(8)获取位置服务
华为手表开发:WATCH 3 Pro(8)获取位置服务
- 初
- 环境与设备
- 文件夹:
- 文件
- 新增第二页面
- geolocation.hml
- geolocation.js
- 修改首页 -> 新建按钮 “ 跳转 ”
- index.hml
- index.js 引用包:'@system.router'
- 首页效果
- 点击结果按钮跳转后 :
- 手表上的展示结果
- 遇到报错
初
希望能写一些简单的教程和案例分享给需要的人
鸿蒙可穿戴开发
环境与设备
系统:window
设备:HUAWEI WATCH 3 Pro
开发工具:DevEco Studio 3.0.0.800
鸿蒙开发
文件夹:
entry:项目文件夹
js:前端文件夹
pages:页面文件夹
index:首页文件夹
文件
index.css:首页样式
index.hml:首页
index.js:首页脚本
新增第二页面
操作步骤:
首先在pages鼠标右击;
点击New----第二栏菜单点击Js Page;
在文本框中输入页面名称(geolocation)名称可以自己拟定
点击弹框右下角Finsin按钮完成页面创建
需要引用包
import geolocation from ‘@system.geolocation’;
代码如下:
geolocation.hml
<div class="container"><text class="title">位置 {{ latitude }},{{ longitude }}</text>
</div>geolocation.js
import geolocation from '@system.geolocation';export default {data: {latitude: '...',longitude: '...'},onInit() {console.info("dao_logger::定位获取");geolocation.subscribe({success: (data) => {console.info('dao_logger::位置订阅更新' + data.latitude + ',' + data.longitude)this.latitude = data.latitude;this.longitude = data.longitude;},fail: function (data, code) {console.info('dao_logger:: fail to get location. code:' + code + ', data:' + data);},});}
}修改首页 -> 新建按钮 “ 跳转 ”
index.hml
在HTML文件“index.hml”,添加按钮,这里按钮用到是<input>标签
标签属性:
type=“button”【规定 input 元素的类型】
<div class="container"><text class="title">你好,我是首页</text><input else class="btn" type="button" value="跳转" onclick="onClickTest"></input>
</div>
index.js 引用包:‘@system.router’
onInit() : 进入页面初始化运行的方法
onClickTest () :按钮点击后触发的方法,我们将跳转页面的代码写在这个位置就可以实现点击按钮进行跳转页面的动作
import router from '@system.router';export default {data: {title: ""},onInit() {this.title = this.$t('strings.world');},onClickTest() {router.push({uri: "pages/geolocation/geolocation",});}
}首页效果

点击结果按钮跳转后 :
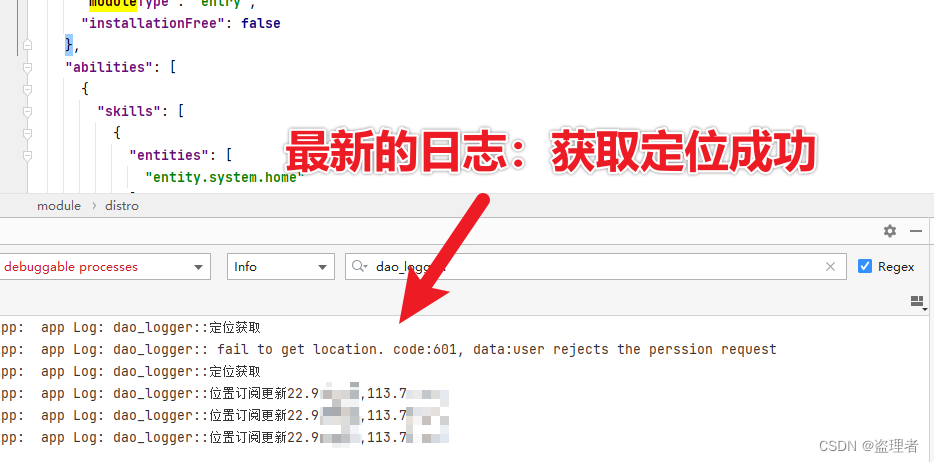
点击按钮后,最新日志显示获取到的定位

手表上的展示结果
手表显示获取到的位置信息


遇到报错
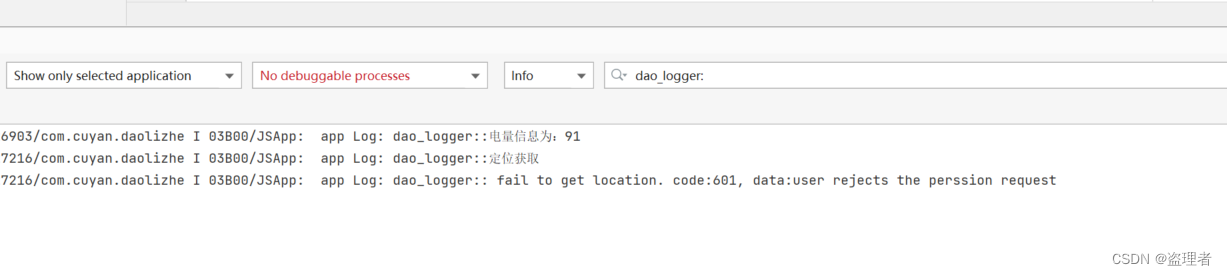
遇到报错 fail to get location. code:601, data:user rejects the perssion request ,是因为没有加入权限,如下图报错日志中显示的

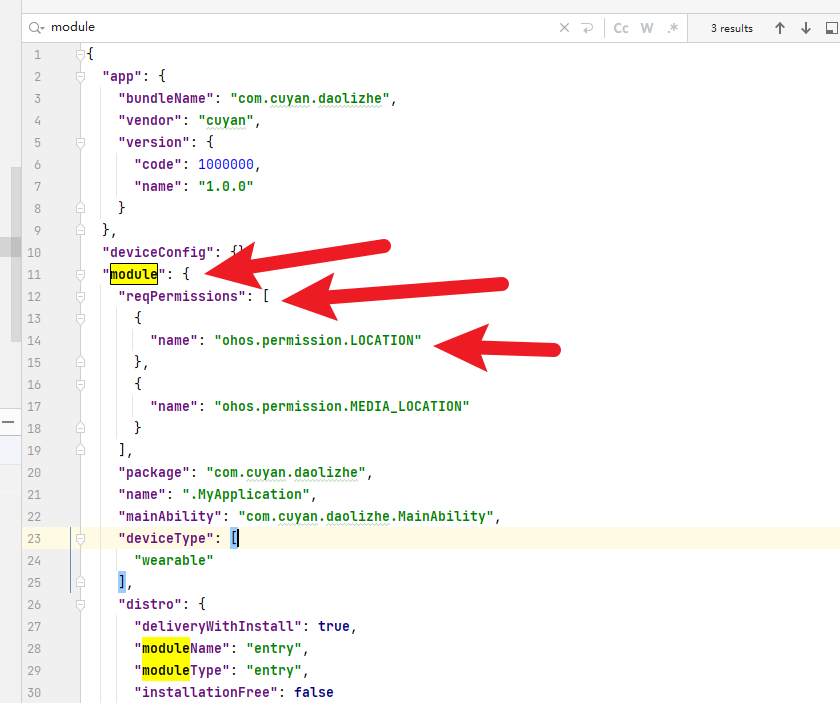
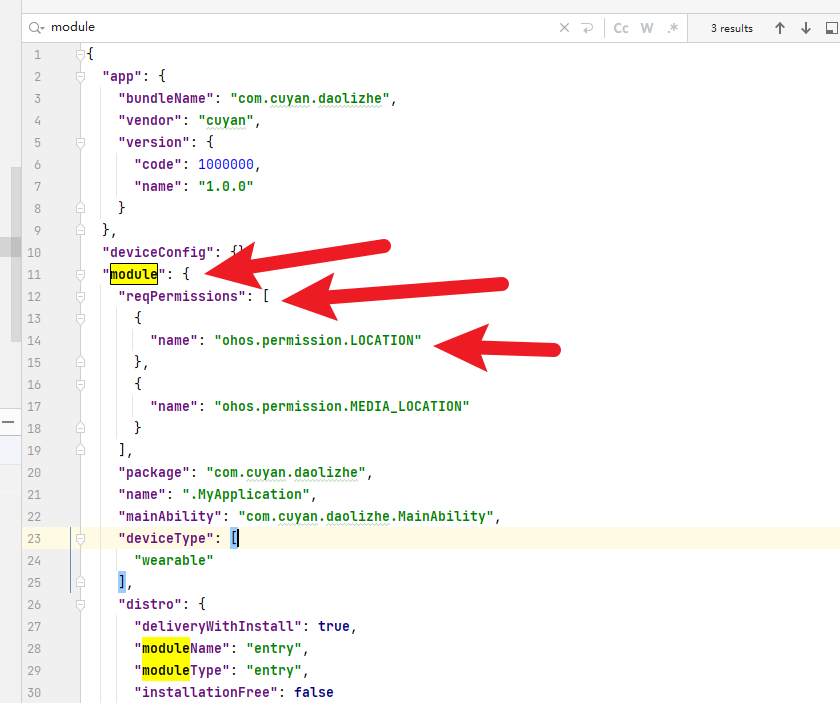
我们在 config.json 里面加入权限,如下图所示:
"reqPermissions": [{"name": "ohos.permission.LOCATION"},{"name": "ohos.permission.MEDIA_LOCATION"}]

相关文章:

华为手表开发:WATCH 3 Pro(8)获取位置服务
华为手表开发:WATCH 3 Pro(8)获取位置服务初环境与设备文件夹:文件新增第二页面geolocation.hmlgeolocation.js修改首页 -> 新建按钮 “ 跳转 ”index.hmlindex.js 引用包:system.router首页效果点击结果按钮跳转后…...

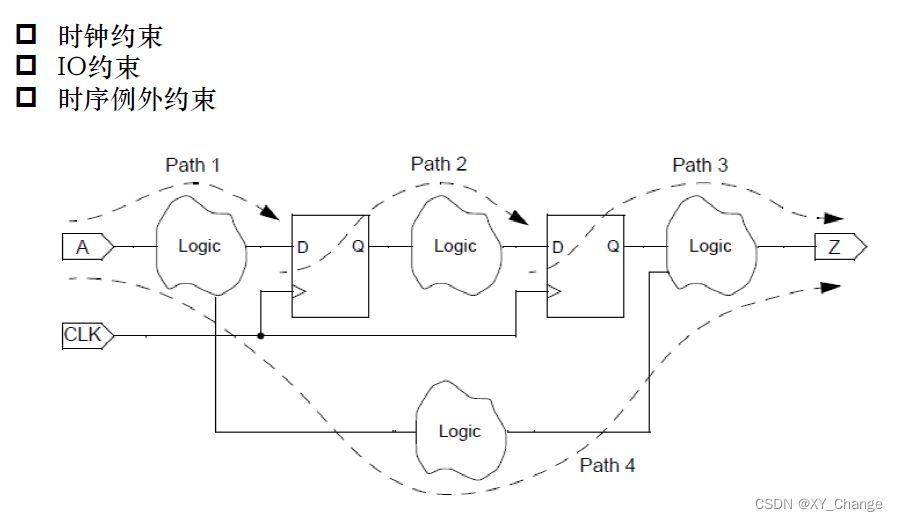
AnLogicFPGA设计的时序约束及时序收敛
本篇博文讲了三个内容:时序约束基本概念、时序约束命令、时序收敛技巧 时序约束基本概念 时序设计的实质就是满足每一个触发器的建立(setup)时间和保持(hold)时间。 建立时间(Tsu) 触发器的时钟信号沿到来以前&…...
)
ubuntu22.10安装sogou输入法后不能输入中文字符(可以输入中文标点符号)
问题描述 想在ubuntu22.10系统上安装sogou中文输入法,按照sogou输入法网站给出的步骤安装后,发现无法输入中文字符,但是可以输入中文标点符号。 sogou网站:https://shurufa.sogou.com/linux/guide 寻找答案1 通过各种百度和必…...

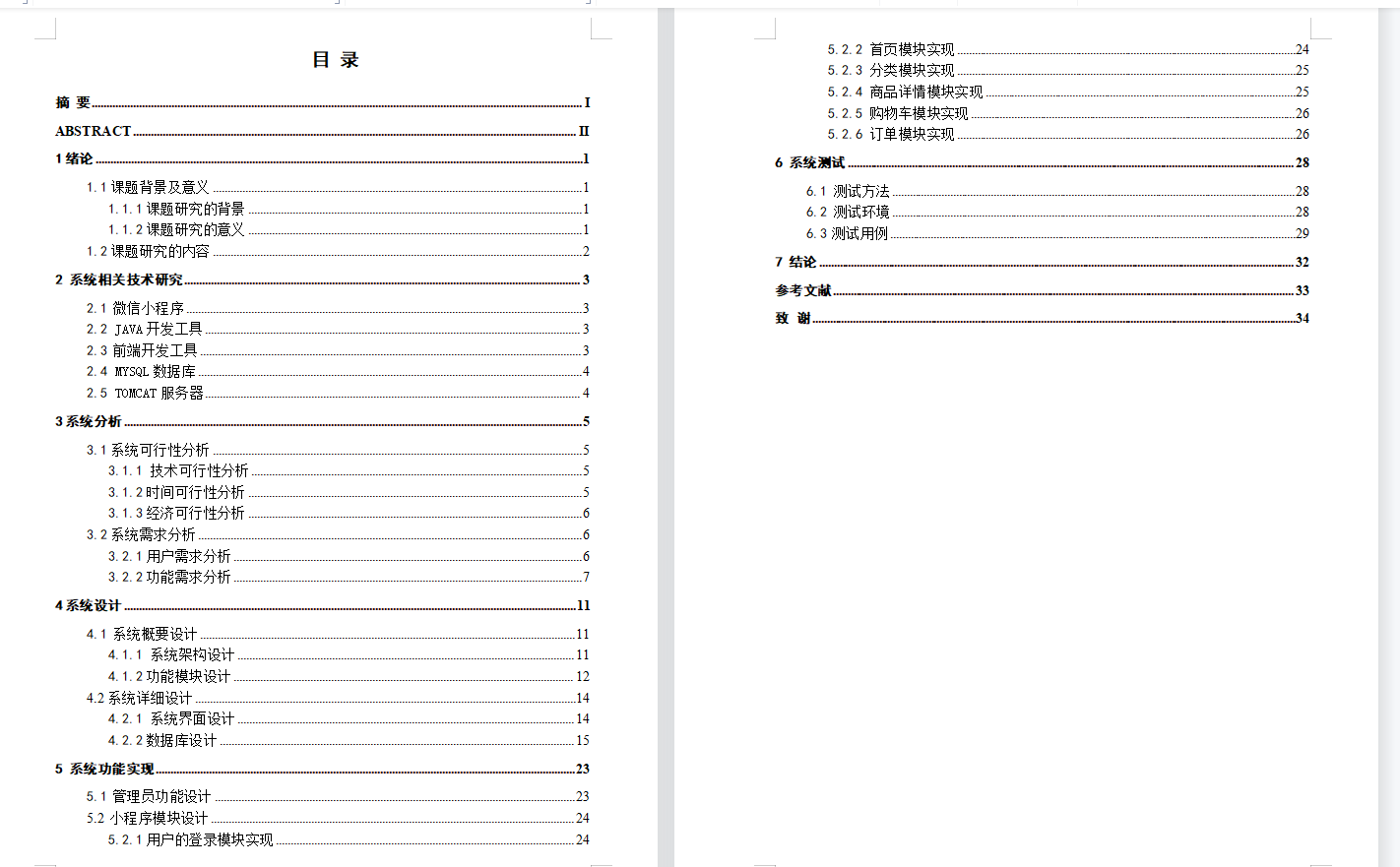
基于微信小程序的生活日用品交易平台 的设计与实现
基于微信小程序的生活日用品交易平台 的设计与实现 ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一…...

15:高级篇 - CTK 事件与监听
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 生命周期层事件 在 Plugin 生命周期的不同状态相互转换时,CTK Plugin Framework 会发出各种不同的事件,以供事先注册好的事件监听器处理,这些事件被称为“生命周期层事件”。CTK Plugin Framework 支持的…...

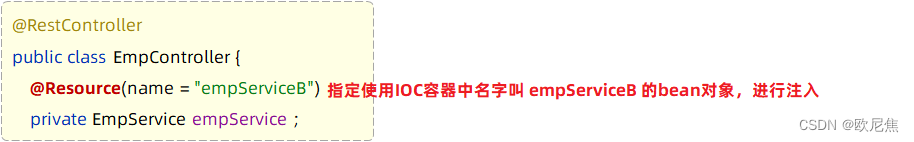
SpringBoot Notes
文章目录1 SpringBootWeb快速入门1.1Spring官网1.2 Web分析2. HTTP协议2.1 HTTP介绍34 SpringBootWeb请求响应5 响应6 分层解耦6.1 三层架构6.1.1 三层架构介绍6.1.2 基于三层架构的程序执行流程:6.1.3 代码拆分6.2 分层解耦6.2.1 内聚、耦合6.2.2 解耦思路6.3 IOC&…...

CoreDNS
目录 文章目录目录本节实战前言1、环境变量2、DNS1.DNS 解析过程2.根域名服务器3.顶级域名服务器4.权威性域名服务器5.dig 域名3、CoreDNS1.CoreDNS 扩展配置(1)开开启日志服务(2)特定域名使用自定义 DNS 服务器(3&…...

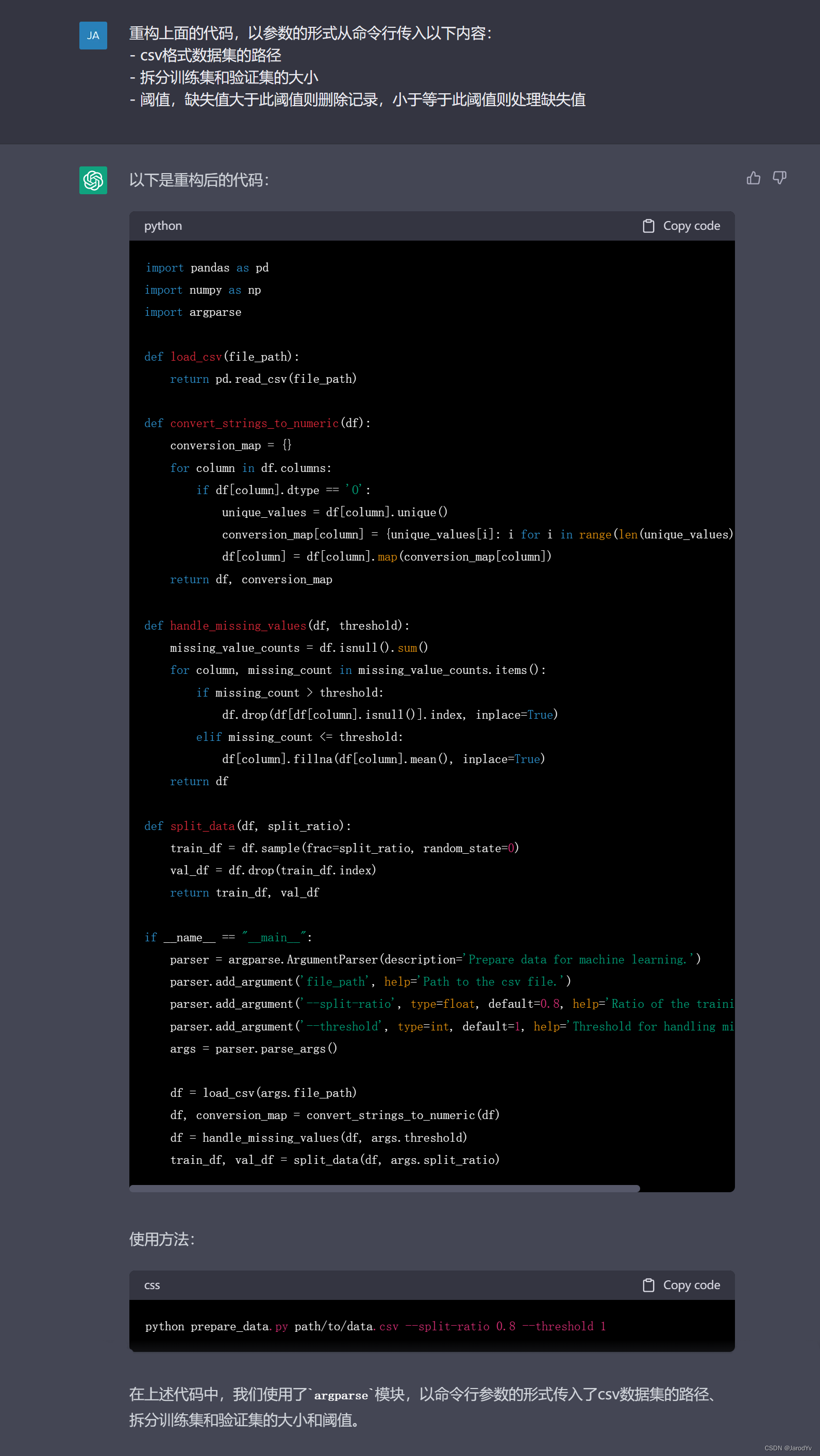
码农饭碗不保——ChatGPT正在取代Coder
码农饭碗不保——ChatGPT正在取代Coder 最近被OpenAI的ChatGPT刷屏了。我猜你已经读了很多关于ChatGPT的文章,不需要再介绍了。假如碰巧您还不太了解ChatGPT是什么,可以先看一下这篇文章,然后再回来继续。 与ChatGPT对话很有趣,…...
 Practice 1004 Counting Leaves)
PAT (Advanced Level) Practice 1004 Counting Leaves
1004 Counting Leaves题目翻译代码分数 30 作者 CHEN, Yue 单位 浙江大学 A family hierarchy is usually presented by a pedigree tree. Your job is to count those family members who have no child. Input Specification: Each input file contains one test case. Eac…...

基于Redis实现的分布式锁
基于Redis实现的分布式锁什么是分布式锁分布式锁主流的实现方案Redis分布式锁Redis分布式锁的Java代码体现优化一:使用UUID防止误删除优化二:LUA保证删除原子性什么是分布式锁 单体单机部署中可以为一个操作加上锁,这样其他操作就会等待锁释…...

2023年,还找算法岗工作吗?
点击下方卡片,关注“CVer”公众号AI/CV重磅干货,第一时间送达2023年春招(补招)已经大规模启动了!距离2023年暑期实习不到2个月!距离2024届校招提前批不到4个月!距离2024届秋招正式批不到6个月&a…...

正点原子ARM裸机开发篇
裸机就是手动的操作硬件来实现驱动设备,后面会有驱动框架不需要这么麻烦 第八章 汇编 LED 灯实验 核心过程 通过汇编语言来控制硬件(驱动程序) 代码流程 1、使能 GPIO1 时钟 GPIO1 的时钟由 CCM_CCGR1 的 bit27 和 bit26 这两个位控制&…...
)
20222023华为OD机试 - 压缩报文还原(JS)
压缩报文还原 题目 为了提升数据传输的效率,会对传输的报文进行压缩处理。 输入一个压缩后的报文,请返回它解压后的原始报文。 压缩规则:n[str],表示方括号内部的 str 正好重复 n 次。 注意 n 为正整数(0 < n <= 100),str只包含小写英文字母,不考虑异常情况。 …...

SheetJS的部分操作
成文时间:2023年2月18日 使用版本:"xlsx": "^0.18.5" 碎碎念: 有错请指正。 这个库自说自话升级到0.19。旧版的文档我记得当时是直接写在github的README上。 我不太会使用github,现在我不知道去哪里可以找到…...

pytest总结
这里写目录标题一、pytest的命名规则二、界面化配置符合命名规则的方法前面会有运行标记三、pytest的用例结构三部分组成四、pytest的用例断言断言写法:五、pytest测试框架结构六、pytest参数化用例1、pytest参数化实现方式2、单参数:每一条测试数据都会…...

CNI 网络分析(九)Calico IPIP
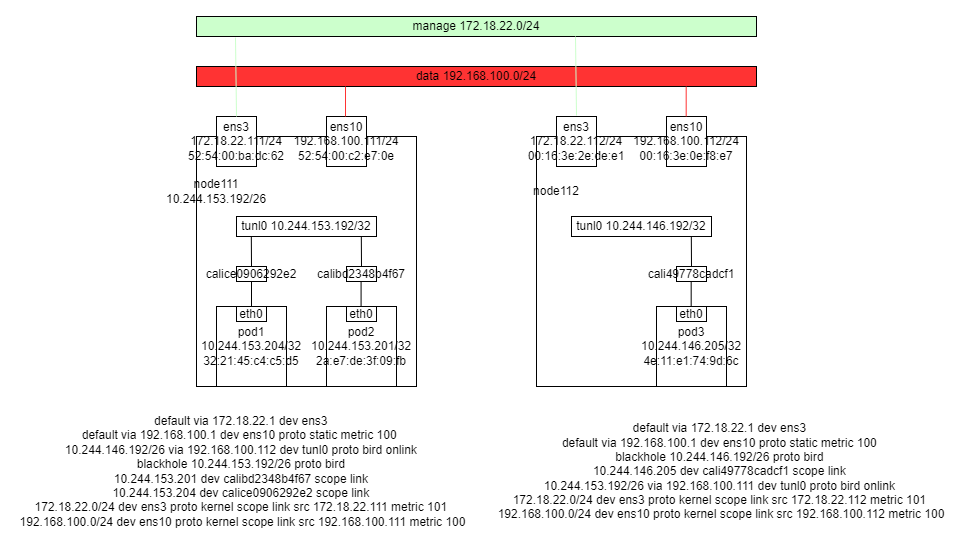
文章目录环境流量分析Pod 间Node 到 PodPod 到 serviceNode 到 serviceNetworkPolicy理清和观测网络流量环境 可以看到,在宿主机上有到每个 pod IP 的路由指向 veth 设备 到对端节点网段的路由 指向 tunl0 下一跳 ens10 的 ip 有到本节点网段 第一个 ip 即 tunl0 的…...

分布式任务调度(XXL-JOB)
什么是分布式任务调度? 任务调度顾名思义,就是对任务的调度,它是指系统为了完成特定业务,基于给定时间点,给定时间间隔或者给定执行次数自动执行任务。通常任务调度的程序是集成在应用中的,比如:…...

Django框架之模型视图--Session
Session 1 启用Session Django项目默认启用Session。 可以在settings.py文件中查看,如图所示 如需禁用session,将上图中的session中间件注释掉即可。 2 存储方式 在settings.py文件中,可以设置session数据的存储方式,可以保存…...

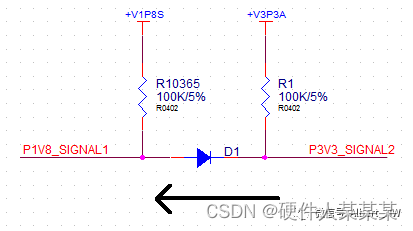
二极管的“几种”应用
不知大家平时有没有留意,二极管的应用范围是非常广的,下面我们来看看我想到几种应用,也可以加深对电路设计的认识: A,特性应用: 由于二极管的种类非常之多,这里这个大类简单罗列下:…...

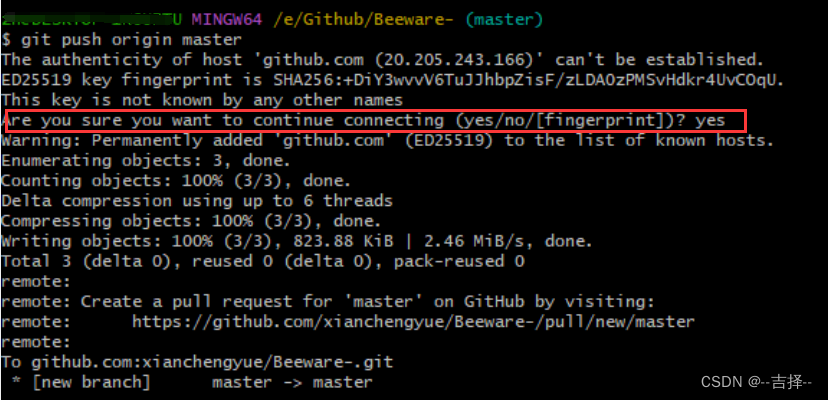
github上传本地文件详细过程
repository 也就是俗称的仓库 声明:后续操作基于win10系统 前提:有一个github账号、电脑安装了git(官方安装地址) 目的: 把图中pdf文件上传到github上的个人仓库中 效果: 温馨提示: git中复制: ctrl insert…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...
