一起学 pixijs(2):修改图形属性
大家好,我是前端西瓜哥。
我们做动画、游戏、编辑器,需要根据用户的交互等操作,去实时地改变图形的属性,比如位置,颜色等信息。今天西瓜哥带大家来看看在 pixijs 怎么修改图形的属性。
因为 pixijs 的底层维护了图形树,所以我们可以直接修改图形的属性,让 pixijs 重新计算并渲染出新的画面。
首先我们先绘制一个矩形:
import * as PIXI from 'pixi.js'const app = new PIXI.Application({ width: 640, height: 360 });
document.body.appendChild(app.view);const rect = new PIXI.Graphics();
rect.beginFill(0xFF0044); // 设置填充色
rect.lineStyle(5, 0xFFFFFF); // 设置描边线宽和颜色
rect.drawRect(100, 100, 200, 100); // 参数分别为 x, y, width, height
// 添加到 stage 下
app.stage.addChild(rect);
可以看到,画布绘制出了一个矩形。

需要注意的是,graphics 对象其实是一个容器,虽然只装了一个矩形,但你可以在它下面绘制更多的内容,比如圆形、线条等等。
所以 graphics 的位置默认是 (0, 0),而不是上面绘制矩形时设置的 (100, 100)。
图形位移
rect.x = x;
rect.y = y;
顺带一提,上面的 x 和 y 其实用了 getter 和 setter 代理了 rect.position 对象。该对象属于 PIXI.ObservablePoint 类,有不少好用的方法,比如判断和另一个点是否相等、求和另一个点的点积等。
所以还可以这样写:
rect.position.set(x, y);
我写了个 demo,给 app.view 加了个点击事件,点击后修改 x 和 y,效果如下:

图形旋转
rect.rotation = radian; // 设置弧度
rotation 使用的值是弧度,学术上和很多 API 都是用弧度的,计算上更方便。
当然也可以用角度 angle,但底层也是做了代理:转换成弧度值,然后赋值给 rotation 属性。
rect.angle = angle; // 设置角度
然后很重要一点的是旋转中心的设置。旋转中心默认是 (0, 0)。可以通过 pivot 属性来设置。
rect.pivot.set(cx, cy);
pivot 这个属性比较抽象,它会影响 position 的效果,从表现上,它会将容器下的图形往 (-cx, -cy) 方向移动,所以你还需要通过 rect.position.set(cx, cy) 将容器移动回原来的位置。
另一种做法是,在绘制矩形的时候,将将其中心点对上 (0, 0),就不用设置 pivot 了。

图形缩放
用法类似图形旋转。
rect.scale.set(sx, sy);
图形斜切
rect.skew.set(skewX, skewY);
图形内容更新
前面这些都是物理位置和变形相关的,只需要在原来绘制出来的像素上做一些线性运算的到新的位置就可以了。
但如果你要做改变图形的填充色、线宽等操作时,就不能简单地设置一些属性就可以了,而是需要先用 clear 方法清空内容,然后重新定义形状。
rect.clear();
// 然后像第一次绘制一样,绘制一个矩形出来
// 将其中一些变量设置为新的值就可以了
// ...
下面是修改矩形线宽的例子。其他绘制参数比如填充色照旧,但线宽设置了新值。
const rect = new PIXI.Graphics();
rect.beginFill(0xFF0044);
rect.lineStyle(5, 0xFFFFFF); // 设置描边线宽和颜色
rect.drawRect(100, 100, 200, 100);app.view.onclick = () => {// rect.skew.set(1.3, 1)// rect.width = 100;rect.clear();rect.beginFill(0xFF0044);rect.lineStyle({ width: 10, color: 0xFFFFFF });rect.drawRect(100, 100, 200, 100);
}效果:

结尾
只是改变 graphics 的物理信息,或者说是变形(transform),只需要直接修改 position、rotation 属性即可。但如果是内容的改变,就要用 clear 清空内容,然后重新绘制了。
我是前端西瓜哥,欢迎关注我,学习更多前端知识。
相关文章:

一起学 pixijs(2):修改图形属性
大家好,我是前端西瓜哥。 我们做动画、游戏、编辑器,需要根据用户的交互等操作,去实时地改变图形的属性,比如位置,颜色等信息。今天西瓜哥带大家来看看在 pixijs 怎么修改图形的属性。 因为 pixijs 的底层维护了图形…...

LeetCode 121. 买卖股票的最佳时机
原题链接 难度:easy\color{Green}{easy}easy 题目描述 给定一个数组 pricespricesprices ,它的第 iii 个元素 prices[i]prices[i]prices[i] 表示一支给定股票第 iii 天的价格。 你只能选择 某一天 买入这只股票,并选择在 未来的某一个不同…...

shell脚本内调用另外一个shell脚本的几种方法
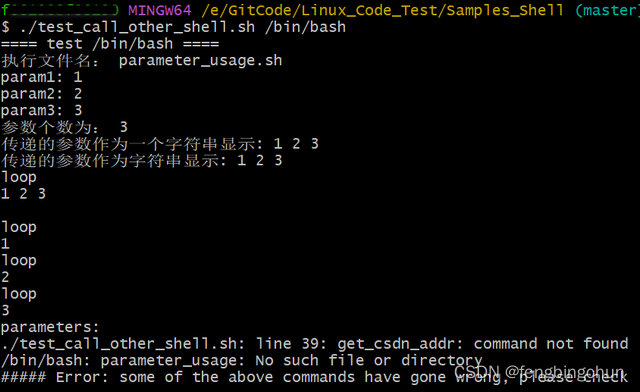
有时会在一个shell脚本(如test_call_other_shell.sh)中调用另外一个shell脚本(如parameter_usage.sh),这里总结几种可行的方法,这些方法在linux上和windows上(通过Git Bash)均适用: 1.通过source: 运行在相同的进程,在test_…...

Linux C++ 多进程下write写日志问题思考
文章目录多个进程(父子)同时通过write像日志文件中写,是否会出现数据混乱情况?需要满足以下条件: 1、通过open打开文件,子进程都是复制父进程的文件描述符去操作这个文件,不会造成文件混乱&…...

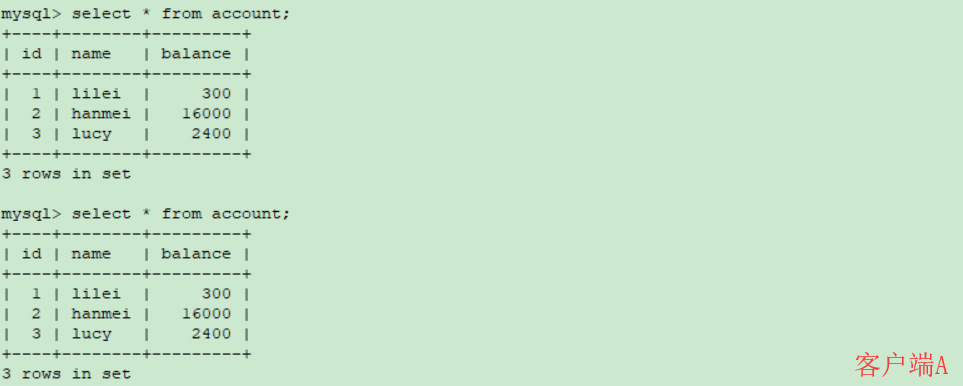
MySQL的四种事务隔离级别
目录一、事务的基本要素(ACID)1、原子性(Atomicity):2、一致性(Consistency):3、隔离性(Isolation):4、持久性(Durability)…...

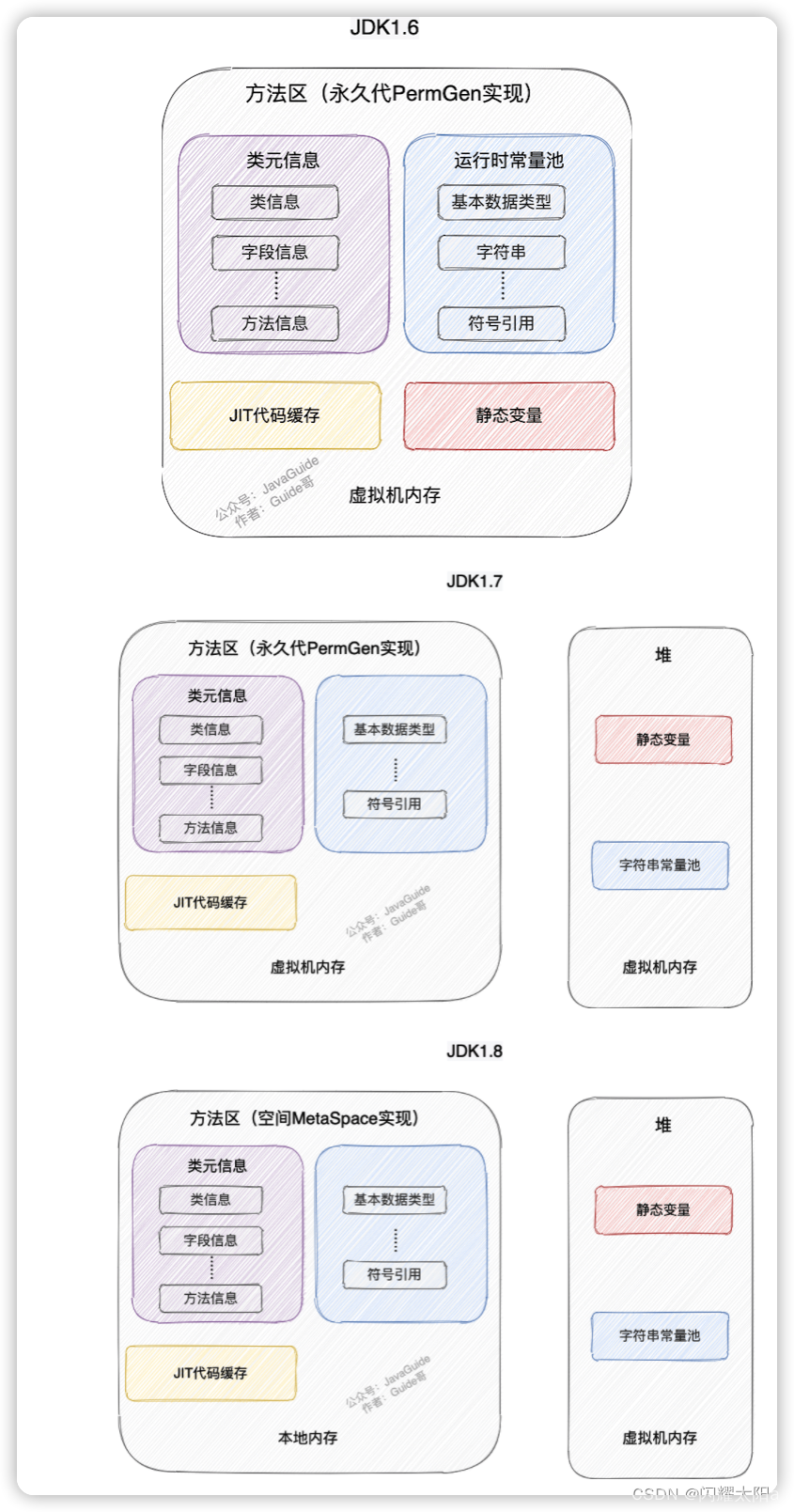
方法区和元空间有什么关系?
一.什么是方法区? 方法区属于是 JVM 运行时数据区域的一块逻辑区域,是各个线程共享的内存区域。 《Java 虚拟机规范》只是规定了有方法区这么个概念和它的作用,方法区到底要如何实现那就是虚拟机自己要考虑的事情了。也就是说,在…...

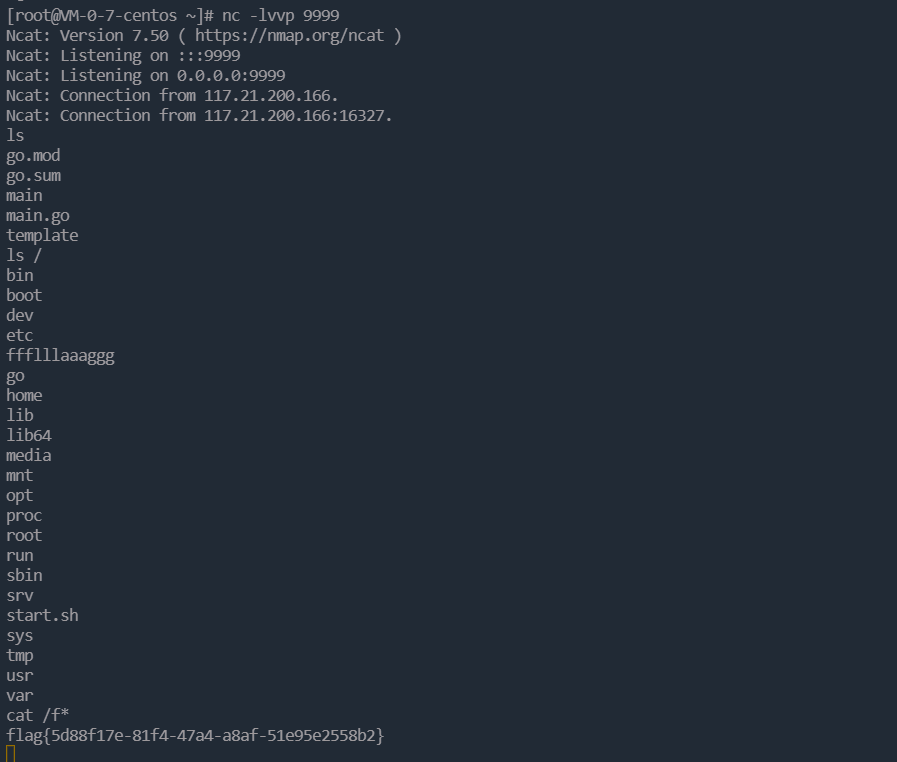
2023VNCTF的两道(暂时)
from http://v2ish1yan.top/2023/02/19/%E6%AF%94%E8%B5%9Bwp/2023vnctf/ 比赛的时候在回学校的路上,所以没有打,听说质量挺高,赛后做一下 象棋王子 一个普通的js游戏,玩过关了就给flag,所以flag肯定在前端源码里 这…...

JDK版本区别
1. 泛型 ArrayList listnew ArrayList()------>ArrayList<Integer>listnew ArrayList<Integer>(); 2 自动装箱/拆箱 nt ilist.get(0).parseInt();-------->int ilist.get(0);原始类型与对应的包装类不用显式转换 3 for-each i0;i<a.length;i------------&…...

Android 基础知识4-2.8 TableLayout(表格布局)详解
一、TableLayout的概述 表格布局是以行数和列数来确定位置进行排列。就像一间教室,确定好行数与列数就能让同学有序入座。 注意:我们需要先添加<TableRow容器,每添加一个就会多一行,然后再往<TableRow容器中添加其它组件。…...

SQL代码编码原则和规范
目录1、先了解MySQL的执行过程2、数据库常见规范3、所有表必须使用Innodb存储引擎4、每个Innodb表必须有个主键5、数据库和表的字符集统一使用UTF86、查询SQL尽量不要使用select *,而是具体字段7、避免在where子句中使用 or 来连接条件8、尽量使用数值替代字符串类型…...

【博客627】gobgp服务无损变更:graceful restart特性
gobgp服务无损变更:graceful restart特性 场景 当我们的bgp网关在对外宣告bgp路由的时候,如果我们网关有新的特性要发布,那么此时如果把网关停止再启动新版本,此时bgp路由会有短暂撤回再播出的过程,会有网络抖动 期待…...

一起学 pixijs(1):常见图形的绘制
大家好,我是前端西瓜哥。 pixijs 是一个强大的 Web Canvas 2D 库,以其强大性能而著称。其底层使用了 WebGL 实现了硬件加速,当然如果不支持的话,也能回退为 Canvas。 本文使用的 pixijs 版本为 7.1.2。 Application Applicati…...

2023年PMP考试教材有哪些?(含pmp资料)
PMP考试教材是《PMBOK指南》,但这次的考试因为大纲的更新,而需要另外的敏捷书籍来备考。且官方发了通知,3、5月还是第六版指南,8月及8月之后,使用第七版教材。 新版考纲将专注于以下三个新领域: 人 – 强调与有效领导项…...

centos7防火墙工具firewall-cmd使用
centos7防火墙工具firewall-cmd使用防火墙概述centos7防火墙工具firewall-cmd使用介绍firewalld的基本使用服务管理工具相关指令配置firewalld-cmd防火墙概述 防火墙是可以帮助计算机在内部网络和外部网络之间构建一道相对隔绝的保护屏障,从而保护数据信息的一种技…...

js html过滤所有标签格式并清除所有nbsp;
var odiv document.getElementsByTagName("*"); for(var i 0; i<odiv.length; i){ if(odiv[i].className newDetail){ let obj odiv[i].childNodes[3]; let oldHtml odiv[i].childNodes[3].innerText;//获取html中不带标签内容 //console.log(odiv[i].childN…...
「技术选型」深度学习软件如何选择?
深度学习(DL, Deep Learning)是机器学习(ML, Machine Learning)领域中一个新的研究方向,它被引入机器学习使其更接近于最初的目标——人工智能(AI, Artificial Intelligence)。 深度学习是学习样本数据的内在规律和表示层次,这些学习过程中获得的信息对…...

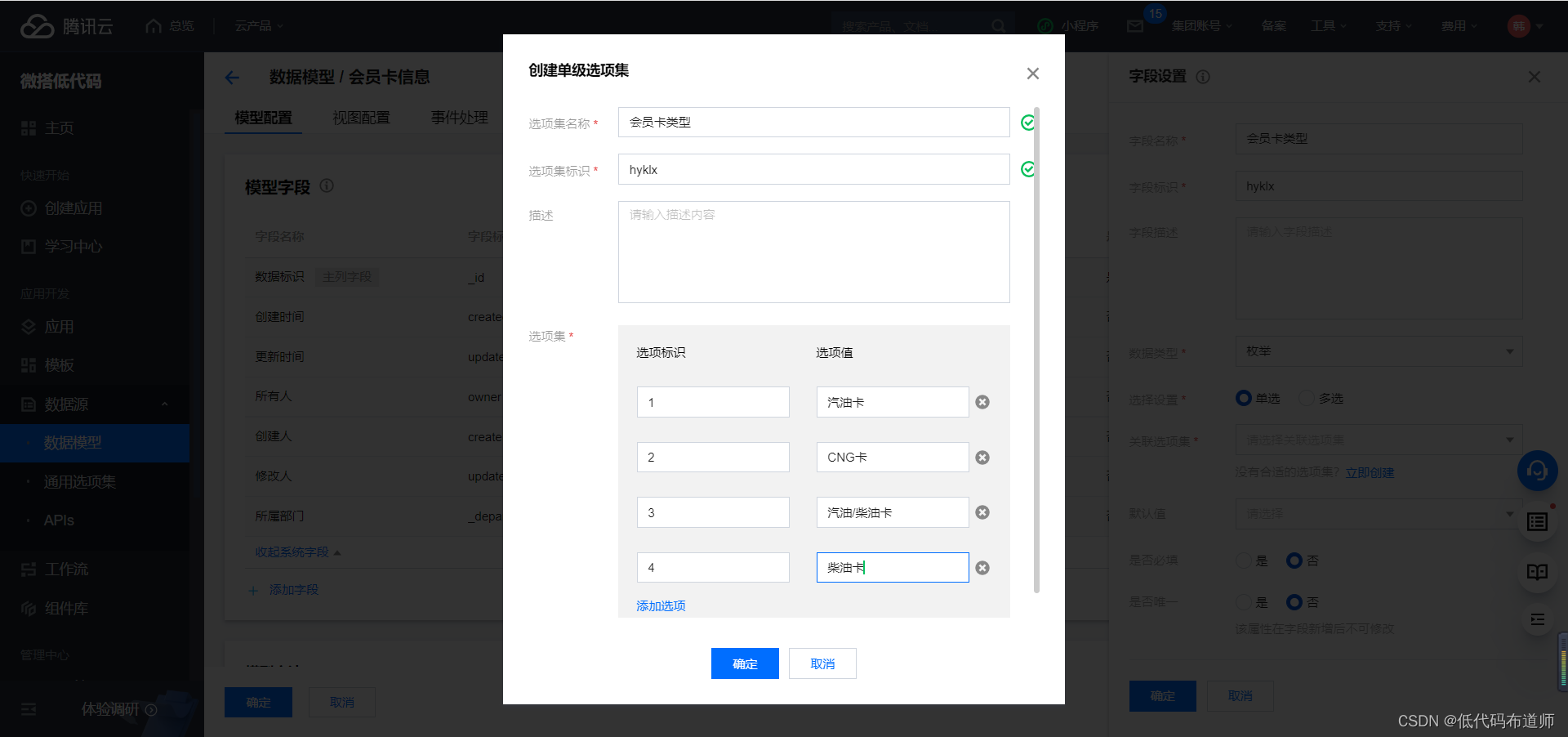
加油站会员管理小程序实战开发教程13
我们上一篇讲解了会员注册的功能,本篇我们介绍一下会员开卡的功能。 会员注册之后,可以进行开卡的动作。一个会员可以有多张会员卡,在微搭中用来描述这种一对多的关系的,我们用关联关系来表达。 登录微搭的控制台,点击数据模型,点击新建数据模型 输入数据源的名称会员卡…...

Go语言Web入门之浅谈Gin框架
Gin框架Gin简介第一个Gin示例HelloworldRESTful APIGin返回数据的几种格式Gin 获取参数HTTP重定向Gin路由&路由组Gin框架当中的中间件Gin简介 Gin 是一个用 Go (Golang) 编写的 web 框架。它是一个类似于 martini 但拥有更好性能的 API 框架,由于 httprouter&a…...

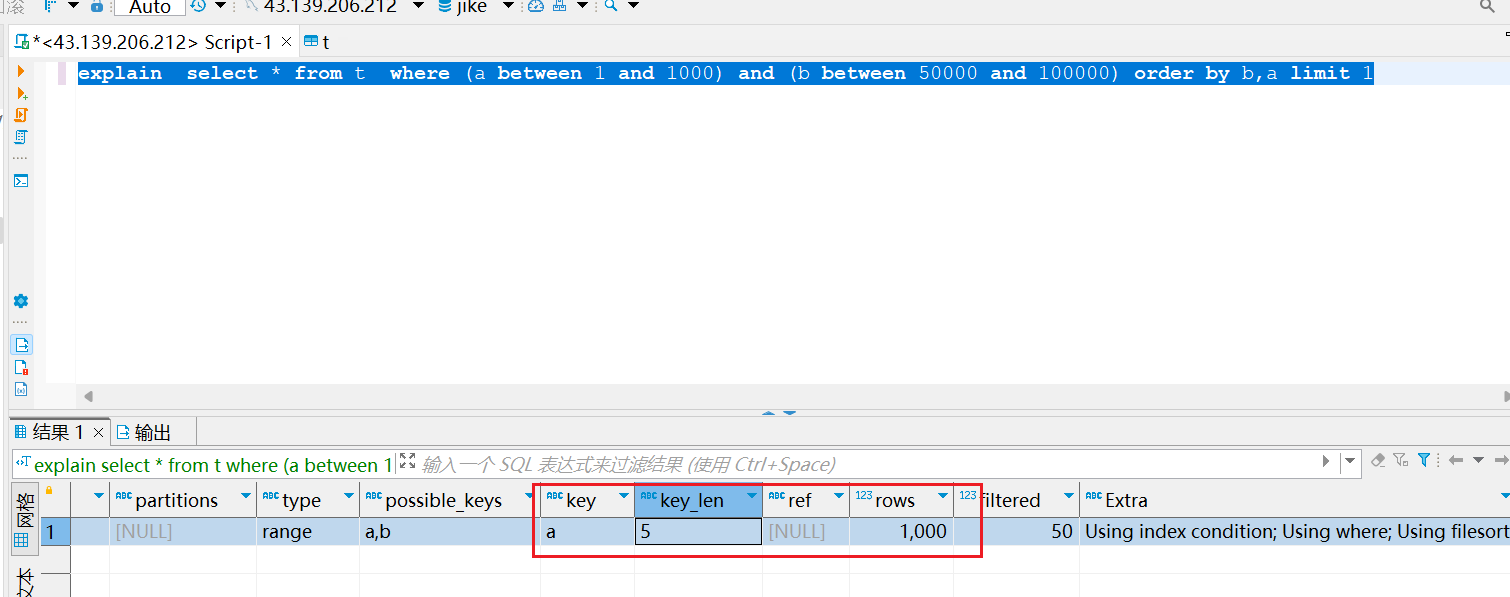
《MySQL学习》 MySQL优化器选择如何选择索引
一.优化器的选择逻辑 建表语句 CREATE TABLE t (id int(11) NOT NULL AUTO_INCREMENT,a int(11) DEFAULT NULL,b int(11) DEFAULT NULL,PRIMARY KEY (id),KEY a (a),KEY b (b) ) ENGINEInnoDB;往表中插入10W条数据 delimiter ;; create procedure idata() begindeclare i in…...

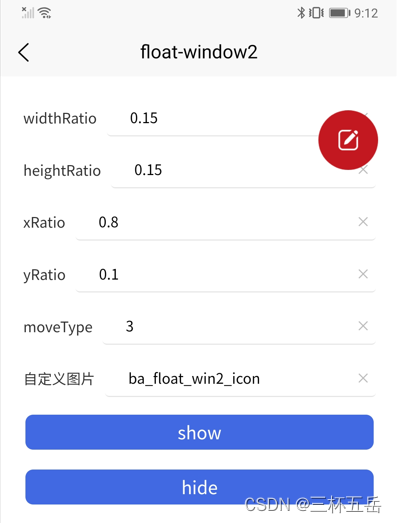
uniapp 悬浮窗(应用内、无需授权) Ba-FloatWindow2
简介(下载地址) Ba-FloatWindow2 是一款应用内并且无需授权的悬浮窗插件。支持多种拖动;自定义位置、大小;支持动态修改。 支持自动定义起始位置支持自定义悬浮窗大小支持贴边显示支持多种拖动方效果:不可拖动、任意…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
