Module理解及使用
ES6的模块化设计思想是静态化,也就是说,在编译的时候确定模块的依赖关系,以及输出输出入的变量。而CommonJS和AMD模块都是在运行时确定的。ES6的模块不是对象,而是通过export显示指定输出的代码,再通过import命令输入。
// 模块输入
import { start,address } from 'util'
上面的模块输入加载了两个方法,即使util模块内有其它方法也不会加载,只会加载上面引入的两个方法,这种加载称为“编译时加载”或静态加载。
需要注意的是,ES6的模块自动采取严格模式,不管头部有没有加上"use strict"都会开启严格模式。严格模式的限制如下:
1、变量必须先声明再使用
2、函数参数不能有同名属性,否则报错
3、不能使用with语句
4、不能对只读属性赋值,否则报错
5、不能使用前缀0表示八进制数,否则报错
6、不能删除不可删除的属性,否则报错
7、不能删除变量delete prop,会报错,只能删除属性delete global[prop]
8、eval不会在它的外层作用域引入变量
9、eval和arguments不能被重新赋值
10、arguments不会自动反映函数参数的变化
11、不能使用arguments.callee
12、不能使用arguments.caller
13、禁止this指向全局对象
14、不能使用fn.caller和fn.arguments获取函数调用的堆栈
15、增加了保留字(比如protected、static和interface)
export和import命令
模块主要有export和import构成,export规定模块对外的接口,import用于输入模块提供的功能。
模块导出
// util模块
// 类型
function type(a){return typeof a
}
// 计算
function sum(a,b) {return a * b
}
// 判断是否为数组
function isArray(a) {return a instanceof Array
}
export { type,sum } // 按需导出
模块导入
import { type,sum } from './util'
let num = sum(10,5)
console.log(num) // 50
上面两种方式是可选的方式导出的,也就是说,import导入模块的时候,只会加载export导出的方法,其它的方法不会被import加载,并且import引入util模块可以按需引入,引入自己需要的模块即可,其它未引入的模块也不会加载,这也就是静态加载的好处。
除了export { xxx,xxx }的按需导出外,ES6还提供了export default的默认导出,默认导出的方法,在import导入的时候,不需要跟导出名一直,可以自定义名称接收导出的方法。
// util模块
// 计算
function sum(a,b) {return a * b
}
// 判断是否为数组
function isArray(a) {return a instanceof Array
}export default sum // 默认导出
import aaa from './util' // 导入时名字可以自定义
let num = aaa(10,5)
console.log(num) // 50
其实这个default就是一个叫做default的变量,这个变量可以被任意命名,在import导入的时候,取任何名称都可以匹配上default导出的方法。
按需和默认导出
export { xxx,xxx }和export default默认导出可以同时使用
// util模块
function type(a){return typeof a
}function sum(a,b) {return a * b
}function isArray(a) {return a instanceof Array
}export { type,sum }
export default isArray
// 导入
import { type,sum }from './util'
import aaa from './util'
模块的整体加载
上面的导出方法都是加载模块内对应的方法,模块的整体加载要使用*,也就是加载全部,语法如下
import * as util from './util';
// 在页面中使用
let num = util.sum(10,5)
console.log(num) // 50
这种写法是将模块整体加载,用*指定一个对象,所有输出的值都加载在这个对象上面。通过该对象.方法名来获取对应方法。
需要注意的是,ES6的模块是静态分析的,不允许对模块进行改变,所以下面写法是不允许的:
util.sum = 'hello' // 报错
util.sum = function () {} // 报错
模块继承
模块之间也是可以继承的,假设A模块继承了B模块
// A模块
function sum(a,b) {return a * b
}function isArray(a) {return a instanceof Array
}export * from 'B' // 输出B模块的所有属性和方法,忽略模块内的default方法
export { sum }
export default isArray
export * 命令会忽略B模块的default方法,因为A模块内部有自己的default方法。
模块的重命名
// util模块
export { sum as s }
// 页面
import { s } from './util' // 引入命名后的方法
模块按需引入import()
正常情况下import是需要在页面顶层引入的,并且import的引入执行的优先级是最高的,例如:
let s = sum(10,5)
import { sum } from './util'
上面这种写法是允许的,程序会执行import的引入,然后再执行let s = sum(10,5),但这种写法会默认导入模块,并且是在顶层导入。
es6提供了动态导入功能:import(),当程序执行到该语句的时候才会导入,并且是同步执行,import()返回的是一个Promise,所以可以使用then方法和async-await。
Promise写法
import('./util.js')
.then(el=>{console.log(el.t(100)); // numberconsole.log(el.sum(10,5)); // 50
})
async-await写法
async function getImport(){let { sum } = await import('./util.js')console.log(sum(2,8));
}
getImport() // 16
也可以通过解构的方式获取
import('../module/import.js')
.then(({sum})=>{console.log(sum(20,5)); // 100
})
如果模块是default默认导出,其实default就是一个键名
import('../module/import.js')
.then((e)=>{console.log(e.default([1,2,3])); // true
})
default也可以通过具名的形式导入(取别名)
import('../module/import.js')
.then(({default : isA})=>{console.log(isA([1,2,3])); // true
})
import.meta
在使用一个模块时,有时候需要知道该模块本身的信息(比如模块的路径),import命令新增了一个元属性import.meta,可以返回当前模块的信息。
注意:import.meta只能在模块内使用,在模块外使用会报错
// util模块
function sum(a,b) {return a * b
}function getMeta(){return import.meta // 获取当前模块的元信息
}export { sum,getMeta }
// console.log(import.meta); // import.meta只能在模块内使用,在模块外部使用会报错
import('./util.js')
.then(el=>{console.log(el.getMeta()); // {url: 'http://127.0.0.1:5500/module/import.js', resolve: ƒ}
})

案例源码:https://gitee.com/wang_fan_w/es6-science-institute
如果觉得这篇文章对你有帮助,欢迎点亮一下star哟
相关文章:

Module理解及使用
ES6的模块化设计思想是静态化,也就是说,在编译的时候确定模块的依赖关系,以及输出输出入的变量。而CommonJS和AMD模块都是在运行时确定的。ES6的模块不是对象,而是通过export显示指定输出的代码,再通过import命令输入。…...

ngix 常用配置之 location 匹配规则
大家好,我是 17。 今天和大家详细聊聊 nginx 的 location 匹配规则 location 匹配规则 匹配规则在后面的 try_files 中有举例 location 按如下优先级匹配 绝对匹配,一个字符也不能差^~ 前缀匹配~(区分大小写), ~*(不…...

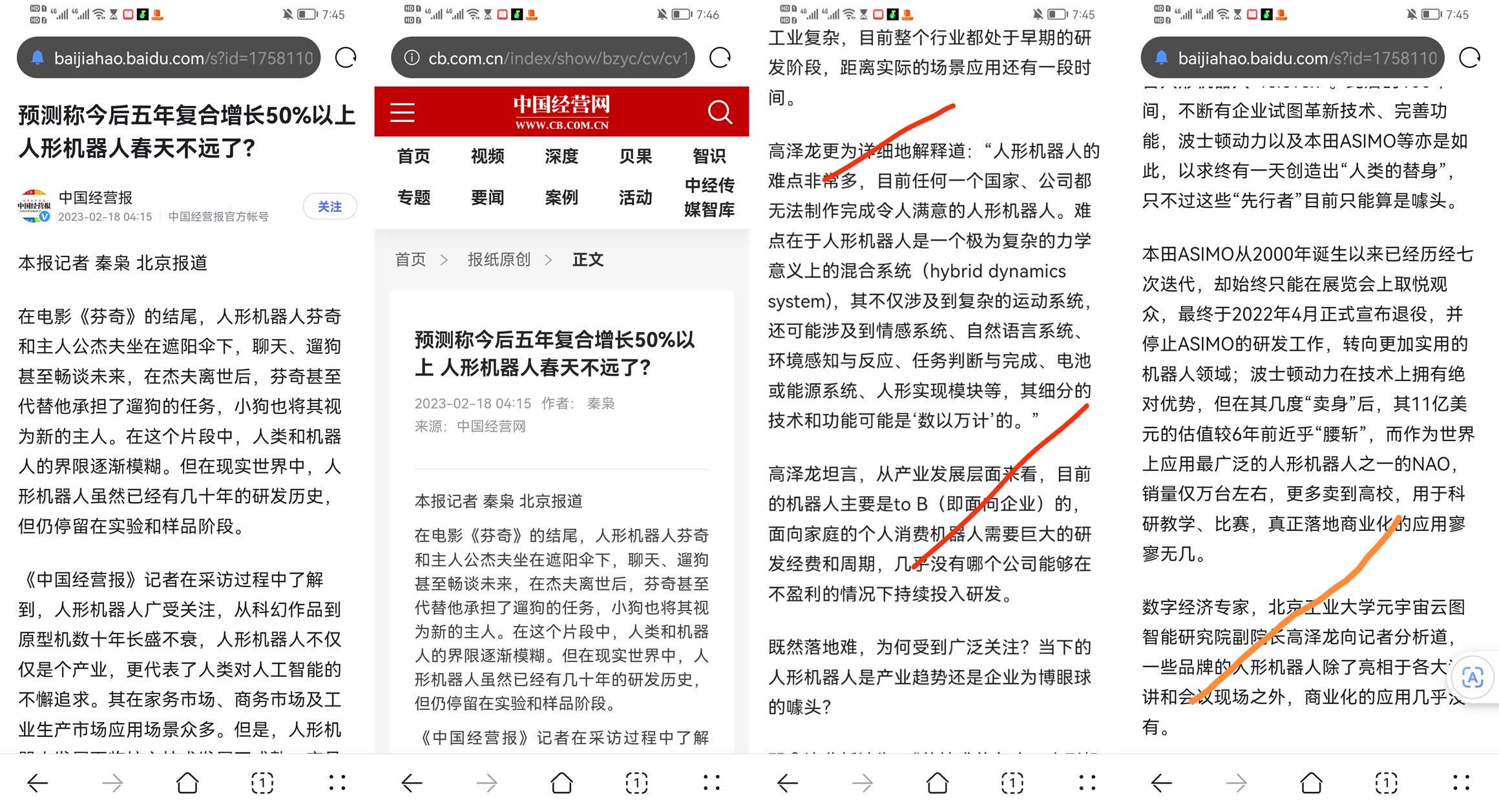
chatGPT与人形机器人,高泽龙接受中国经营报采访谈二者发展
1.相较于Chatgpt,人形机器人的市场前景有多大?答:人形机器人的市场前景可以用“无限大”来形容,这看起来很夸张而且并不合理,其实是客观而且中肯的。因为这个问题就仿佛是五十年前,人们问“未来的电脑市场有…...

进程同步——读者-写者问题
读者-写者问题 互斥制约与合作制约双重关系的进程同步问题描述是: 一个被多个进程共享的文件、记录或数据结构,允许进程对其执行读、写操作。读进程称为读者,写进程称为写者。其允许多个进程同时读取,但只要有一个进程在读&#…...

Android自动化配置
1 搭建APPIUM环境 1.1 安装node.js Appium是使用nodejs实现的,所以node是解释器,需要第一步安装好 node.js的安装包下载地址: https://nodejs.org/en/download/ 注意:node.js的安装包的下载在官网有两种版本,建议大…...

Java程序怎么运行?final、static用法小范围类型转大范围数据类型可以吗?
文章目录1.能将int强制转换为byte类型的变量吗?如果该值大于byte类型的范围,将会出现什么现象?2. Java程序是如何执行的?3.final 在 Java 中有什么作用?4.final有哪些用法?5.static都有哪些用法?1.能将int强制转换为…...

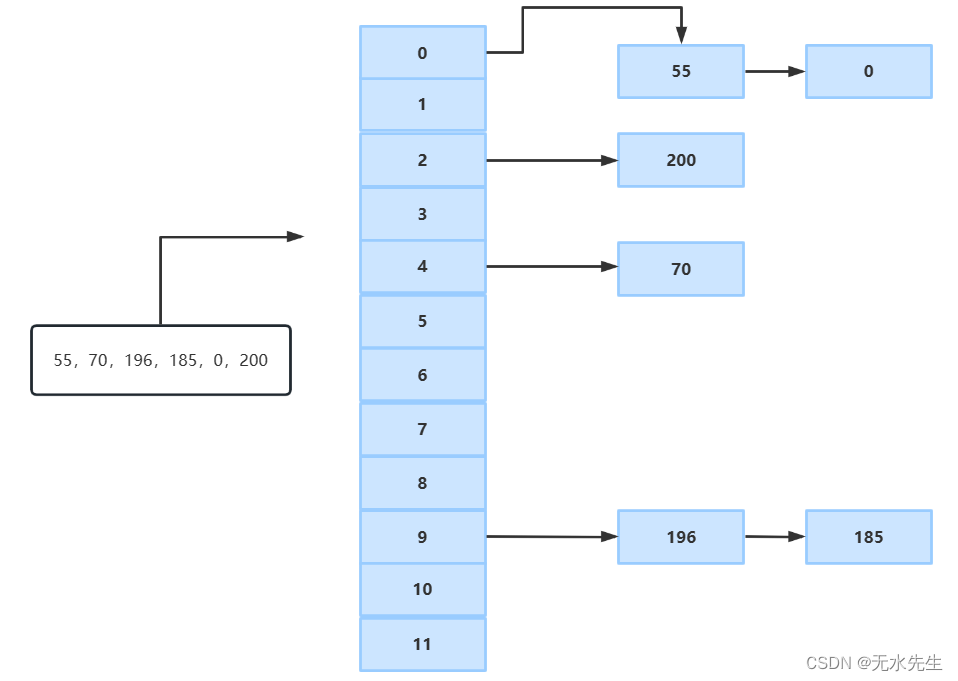
【数据管理】谈谈哈希原理和散列表
一、说明 提起哈希,有人要说:不就是一个稀疏表格么,谈的上什么原理?我说:非也,哈希是是那种看似无物,其实解决大问题的东西。如何提高数据管理效率?这是个问题,随着这个问…...

浙江工业大学关于2023年MBA考试初试成绩查询及复试阶段说明
根据往年的情况,2023浙江工业大学MBA考试初试成绩可能将于2月21日公布,为了广大考生可以及时查询到自己的分数,杭州达立易考教育为大家汇总了信息。 1、初试成绩查询:考生可登录中国研究生招生信息网“全国硕士研究生招生考…...

08:进阶篇 - CTK 插件元数据
作者: 一去、二三里 个人微信号: iwaleon 微信公众号: 高效程序员 元数据 元数据用于准确描述一个插件的特征,这样才能让 CTK Plugin Framework 适当地对 Plugin 进行各种处理(例如:依赖解析)。 CTK Plugin Framework 本身提供了一些清单头(元数据属性、条目),在 c…...

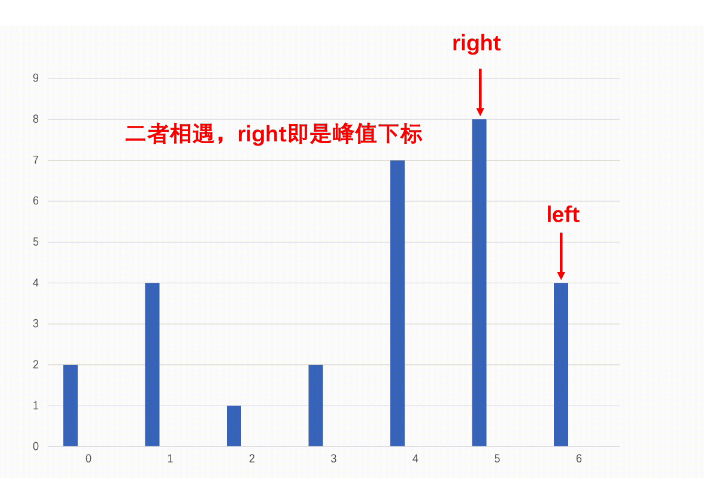
数据结构与算法之数组寻找峰值分而治之
这一篇分享一道在数组中寻找峰值的题目,使用到分而治之,二分查找等思想。本文章会讲解这个二分查找的本质,以及为什么要用二分查找,它能解决哪一类题目?目录:一.题目及其要求1.分而治之2.题目思路3.具体做法…...

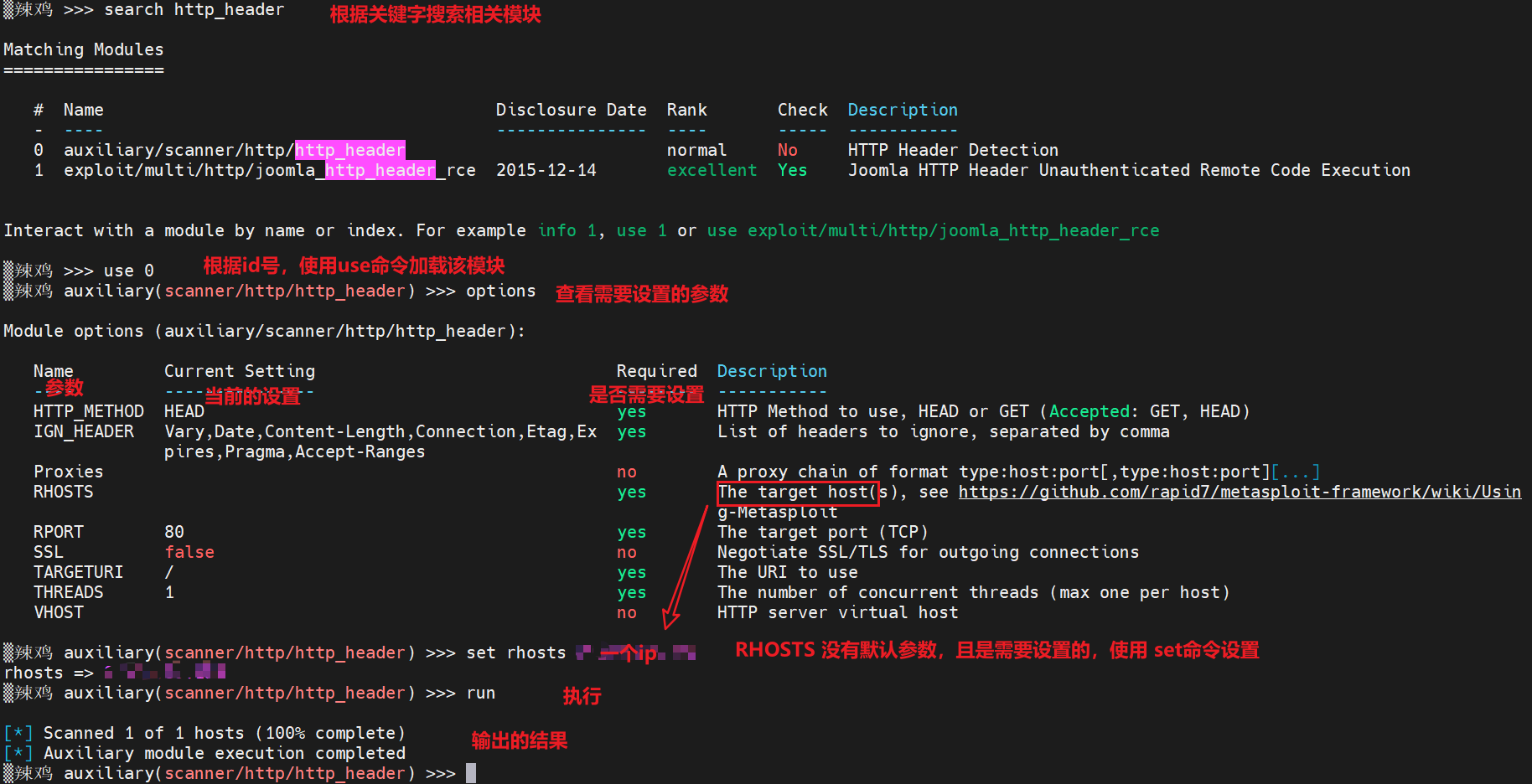
Metasploit 使用篇
文章目录前言一、msfconsole启动msfconsole命令分类核心命令模块命令作业命令资源脚本命令后台数据库命令二、使用案例更改提示和提示字符运行shell命令信息收集:HTTP头检测前言 理解了Meatasploit框架架构、原理之后,自然就很好理解它的使用逻辑 find…...

Java岗面试题--Java并发(日积月累,每日三题)
目录面试题一:并行和并发有什么区别?面试题二:线程和进程的区别?追问:守护线程是什么?面试题三:创建线程的几种方式?1. 继承 Thread 类创建线程,重写 run() 方法2. 实现 …...

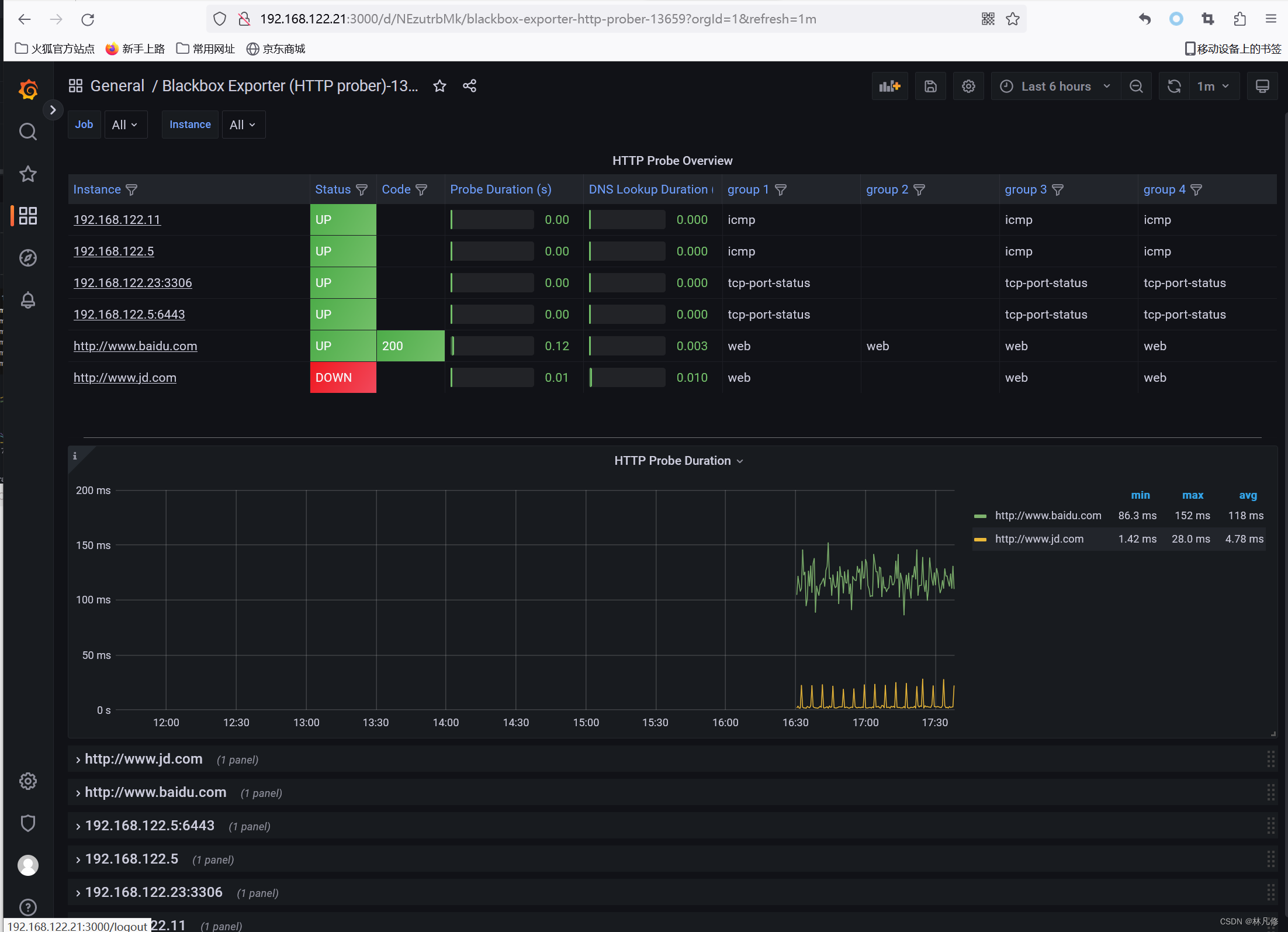
Prometheus监控案例之blackbox-exporter
blackbox-exporter简介 blackbox-exporter项目地址:https://github.com/prometheus/blackbox_exporter blackbox-exporter是Prometheus官方提供的一个黑盒监控解决方案,可以通过HTTP、HTTPS、DNS、ICMP、TCP和gRPC方式对目标实例进行检测。可用于以下使…...

Makefile基础使用和实战详解
Makefile基础使用和实战详解一、基础1.1、简单的Makefile1.2、多文件编译1.3、伪对象.PHONY二、变量2.1、自动变量2.2、特殊变量2.3、变量的类别2.4、变量及其值的来源2.5、变量引用的高级功能2.6、override 指令三、模式四、函数4.1、addprefix 函数4.2、filter函数4.3、filte…...

Go基础-变量
文章目录1 Go中的变量2 声明一个变量3 声明变量并初始化4 变量推断5 声明多个变量5.1 多个变量相同类型5.2 多个变量不同类型6 简短声明7 Go语言变量不能把一种类型赋值给其他类型1 Go中的变量 Go中变量指定了某存储单元的名称,该存储单元会存储特定类型的值&#…...

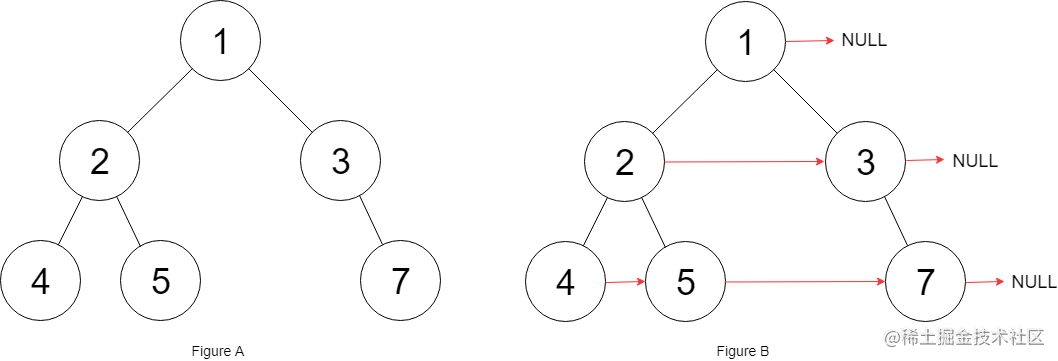
【算法】三道算法题目单词拆分,填充每个节点的下一个右侧节点指针以及组合总和
算法第一道算法题:单词拆分java解答参考第二道算法题:填充每个节点的下一个右侧节点指针java 解答参考第三道算法题:组合总和java解答参考大家好,我是小冷。 今天还是继续学习算法技术知识吧 第一道算法题:单词拆分 …...
)
【算法】刷题路线(系统+全面)
本系列基于当前各大公司对大公司的考察情况,给大家规划一条可行的算法刷题路线,大概会规划 200 道自认为有用的题,并且争取让初学者,能够刷起来更加丝滑,而且每个阶段都会进行相对应的说明。 当然,无论是面…...

Fiddler的报文分析
目录 1.Statistics请求性能数据 2.检测器(Inspectors) 3.自定义响应(AutoResponder) 1.Statistics请求性能数据 报文分析: Request Count: 1 请求数,该session总共发的请求数 Bytes …...

Spring 中,有两个 id 相同的 bean,会报错吗
我们知道,spring容器里面的bean默认是单例的,所以id是唯一的。但是需要注意,同一类型的bean可以有不同的id,比如有id1->bean,也可以有id2->bean。 下面再来详细回答一下文章的问题。 首先,在同一个…...
一查询数据库时间注意点)
Mysql数据库的时间(4)一查询数据库时间注意点
一.select根据时间段查询 1.原始的sql根据时间段查询 select * from stu where time between "1998-09-01" and "1999-09-01"; //查询从1998-09-01到1999-09-01时间段的数据 等同于select * from stu where time >"1998-09-01" and time &l…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
