微信小程序学习第11天——Vant Weapp组件库、API Promise化、全局数据共享Mobx、分包
目录
- 一、小程序对npm 的限制
- 二、使用Vant Weapp组件库
- 1、安装组件
- 2、使用组件
- 3、定制全局样式
- 三、API Promise化
- 1、下载miniprogram-api-promise
- 2、引入
- 3、使用
- 四、全局数据共享
- 五、分包
- 1、分包概念
- 2、使用分包
- 3、独立分包
- 4、分包预下载
一、小程序对npm 的限制
在小程序中使用npm包有3个限制:① 不支持依赖于Node.js内置库的包 ② 不支持依赖于浏览器内置对象的包 ③ 不支持依赖于C++插件的包
二、使用Vant Weapp组件库
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,使用的是MIT 开源许可协议
1、安装组件
① 通过npm安装
② 构建npm包
③ 修改app.json
详细步骤:安装Vant组件库
2、使用组件
在app.json 的usingComponents节点中引入需要的组件,即可在wxml 中直接使用组件
// 通过 npm 安装
// app.json
"usingComponents": {"van-button": "@vant/weapp/button/index"
}3、定制全局样式
Vant Weapp 使用 CSS 变量来实现定制主题。在app.wxss中写入全局css变量
Page{--button-danger-background-color:#efefef;
}
css变量的基本使用可以参考MDN文档:css自定义属性
所有可用的颜色变量可参考 Vant 官方文件:Vant官方提供的配置文件
三、API Promise化
小程序提供的异步API是基于回调函数实现的,容易造成回调地狱问题,并且代码可读性和维护性较差。
API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于Promise 的异步 API。
1、下载miniprogram-api-promise
在小程序中,实现 API Promise 化主要依赖于 miniprogram-api-promise 这个第三方的 npm 包。
npm i --save miniprogram-api-promise@1.0.4
2、引入
在小程序的入口文件app.js中,调用一次proimisifyAll()方法,即可实现异步API的Promise化
import { promisifyAll } from "miniprogram-api-promise";const wxp = wx.p = {};
// promisify all wx's appi
promisifyAll(wx,wxp)
3、使用
使用wx.p.request()方法
asyn addbtn() {await wx.p.request({method:'GET',url:"https://www.abc.com",data:{name:'憨瓜'}})
}
四、全局数据共享
开发中常用的全局数据共享方案有:Vuex、Redux、MobX 等。
在小程序中,可以使用mobx-miniprogram和mobx-miniprogram-bindings实现全局数据共享
mobx-miniprogram是用来创建Store实例对象
mobx-miniprogram-bindings是用来把Store中的共享数据或方法,绑定到组件或页面中使用
《1》安装Mobx
npm i mobx-miniprogram mobx-miniprogram-bindings --save
注意:Mobx相关的包安装完毕之后,必须删除miniprogram_npm目录后,重新构建npm
《2》创建Mobx的Store实例
// 引入
import { observable, action } from "mobx-miniprogram";// 创建Store实例
export const store = observable({// 数据字段numA:1,numB:2,// 计算属性get sum () {return this.numA + this.numB},// actions方法,用来修改 store 中的数据updateNum:action(function(step){this.numA += step})
})
《3》将Store中的成员绑定到页面中
// 页面.js文件
import { creatStoreBindings } from "mobx-miniprogram-bindings";
import {store} from "../../store/store";
Page({// 监听页面加载omLoad:function(){this.storeBindings = creatStoreBindings(this.{store,fields:["numA","numB","sum"],actions:["updateNum"]})},// 监听页面卸载onUnLoad:function(){this.storeBindings.destroyStoreBindings()}
})
《4》在页面中使用Store中的成员
// 页面的.wxml结构
<view>{{numA}} + {{numB}} = {{sum}}</view>
<button bindtap="btnHandle" data-step="{{1}}">numA + 1</button>// 按钮tap 事件的处理函数
btnHandle(e) {this.updatedNum(e.target.dataset.step),
}
《5》 将 Store 中的成员绑定到组件中
import { storeBindingBehavior } from "mobx-miniprogram-bindings";
import {store} from "../../store/store";
Component({// 通过 storeBindingBehavior 来实现自动绑定behaviors:[storeBindingBehavior],storeBindings:{store,fields:{numA:()=>store.numA, // 绑定字段的方法一numB:(store)=>store.numB, // 绑定字段的方法二sum:"sum" // 绑定字段的方法三} },// 指定要绑定的方法actions:{updatedNum:'updateNum'}
})
《6》在组件中使用Store中的成员
// 组件的.wxml结构
<view>{{numA}} + {{numB}} = {{sum}}</view>
<button bindtap="btnHandle" data-step="{{1}}">numA + 1</button>// 按钮tap 事件的处理函数
methods:{btnHandle(e) {this.updatedNum(e.target.dataset.step),}
}
五、分包
1、分包概念
分包是指将一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载

分包前,整个项目体积过大,影响首次启动的下载时间
分包后,项目由1个主包+多个分包组成
主包:包含项目的启动页或TabBar页面、以及所有分包都需要用到的一些公共资源
分包:只包含当前分包有关的页面和私有资源
《1》分包加载机制
小程序启动时,默认会下载主包并启动主包内页面,tabBar页面需要放到主包内
当用户进入分包内某个页面时,客户端会吧对应的分包下载下来,非tabBar页面可以按照功能的不同,划分为不同的分包之后,进行按需下载
《2》分包的体积限制
整个小程序所有分包大小不超过 16M(主包 + 所有分包)
单个分包/主包大小不能超过 2M
2、使用分包
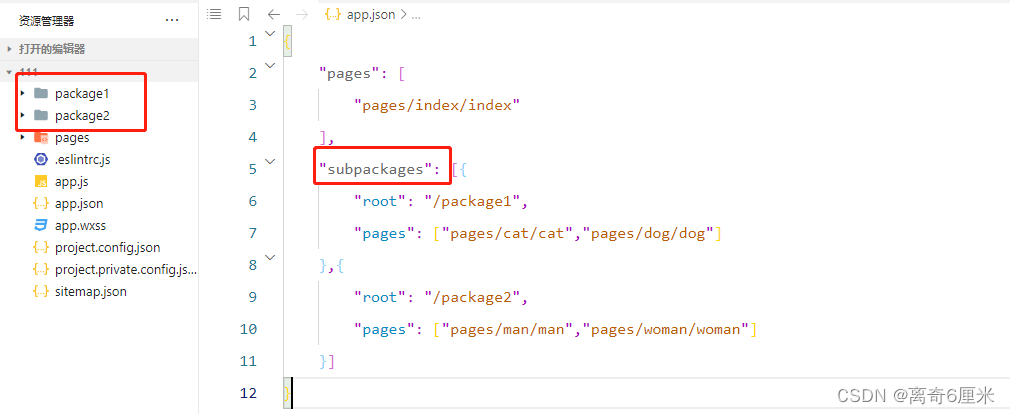
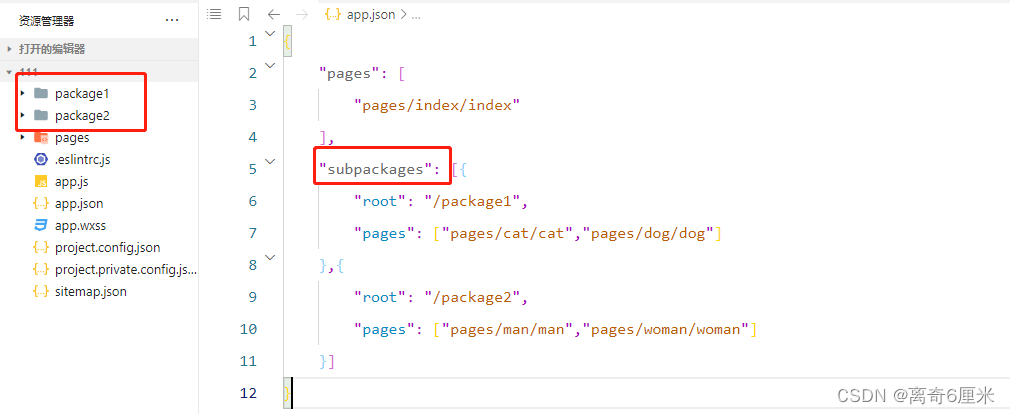
《1》配置方法
在app.json 的 subpackages 节点中声明分包的结构
{"pages": ["pages/index/index"],"subpackages": [ // 通过 subpackages 节点,声明分包的结构{ "root": "/package1", // 分包的根路径"pages": ["pages/cat/cat","pages/dog/dog"],// 当前分包下所有的页面相对存放路径"name": "pg1" // 分包的别名 },{"root": "/package2","pages": ["pages/man/man","pages/woman/woman"]}]
}
 《2》打包原则
《2》打包原则
① 小程序会按 subpackages 的配置进行分包,subpackages 之外的目录将被打包到主包中
② 主包也可以有自己的 pages(即最外层的 pages 字段)
③ tabBar 页面必须在主包内
④ 分包之间不能互相嵌套
《3》引用原则
① 主包无法引用分包内的私有资源
② 分包之间不能相互引用私有资源
③ 分包可以引用主包内的公共资源
3、独立分包
独立分包可以独立于主包和其他分包而单独运行。
优点:不依赖于主包运行,可以提升分包页面的启动速度,一个小程序可以有多个独立分包
《1》配置方法
通过 independent 节点 声明独立分包
"subpackages": [{"root": "/package1","pages": ["pages/cat/cat","pages/dog/dog"],"independent": true // 通过independent节点声明当前 package1分包为独立分包
},
《2》引用原则
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源(独立分包不能引用主包的公共资源)
4、分包预下载
在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
《1》定义预下载规则
在app.json中通过 preloadRule 节点定义分包的预下载规则,预下载分包的行为,会在进入指定的页面时触发
"preloadRule": { // 分包预下载规则"pages/home/home":{ // 触发分包预下载规则的页面路径"network": "all", // 在指定的网络模式下进行预下载,默认值为wifi,可选值all/wifi"packages": ["package1"] // 进入页面后,预下载哪些分包,可以通过root/name指定预下载哪些分包}
},
《2》分包预下载限制
同一个分包中的页面享有共同的预下载大小限额 2M
相关文章:

微信小程序学习第11天——Vant Weapp组件库、API Promise化、全局数据共享Mobx、分包
目录一、小程序对npm 的限制二、使用Vant Weapp组件库1、安装组件2、使用组件3、定制全局样式三、API Promise化1、下载miniprogram-api-promise2、引入3、使用四、全局数据共享五、分包1、分包概念2、使用分包3、独立分包4、分包预下载一、小程序对npm 的限制 在小程序中使用…...

Python3-基本数据类型
Python3 基本数据类型 Python 中的变量不需要声明。每个变量在使用前都必须赋值,变量赋值以后该变量才会被创建。 在 Python 中,变量就是变量,它没有类型,我们所说的"类型"是变量所指的内存中对象的类型。 等号&…...

RPA落地指南:什么是RPA
什么是RPA RPA在企业中起什么作用并扮演什么角色呢?想要充分了解RPA,我们需要知道RPA的相关概念、特点、功能以及能解决的问题。接下来对这些内容进行详细介绍。 1.1 RPA的3个核心概念 RPA的中文译名是“机器人流程自动化”,顾名思义&…...

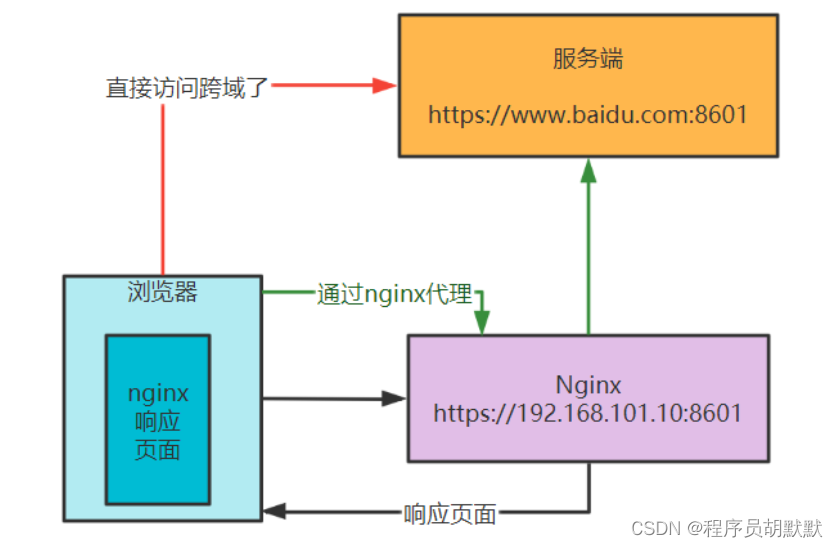
跨域问题的三种解决办法
我们平时对于前后端联调的项目,以下的错误是经常常见的,我们查看浏览器报错: Access to XMLHttpRequest at http://localhost:63110/system/dictionary/all fromorigin http://localhost:8601 has been blocked by CORS policy: No Access…...

c++提高篇——string容器
一、string基本概念 string是C风格的字符串,而string本质上是一个类。 与c语言不同,string是一个类,类内部封装了char*,管理这个字符串,是一个char型的容器。在根本上与c语言字符串是一致的。 在string类内部封装了很…...

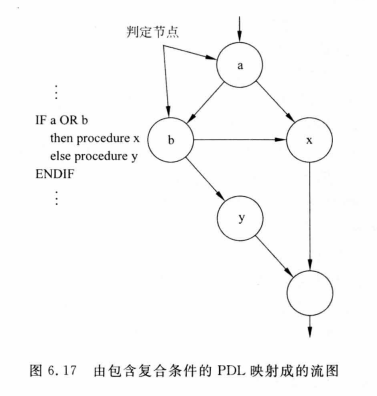
[软件工程导论(第六版)]第6章 详细设计(复习笔记)
文章目录6.1 结构程序设计6.2 人机界面设计6.3 过程设计的工具6.3.1 程序流程图(程序框图)6.3.2 盒图(N-S图)6.3.3 PAD图(问题分析图)6.3.4 判定表6.3.5 判断树6.3.6 过程设计语言6.4 面向数据结构的设计方…...

RabbitMQ核心内容:实战教程(java)
文章目录一、安装二、入门1.分类2.核心概念3.工作原理4.六大模式三、模式一:"Hello World!"1.依赖2.生产者代码3.消费者代码四、模式二:Work Queues1.工作原理2.工具类代码:连接工厂3.消费者代码4.生产者代码5.分发策略不公平分发预…...

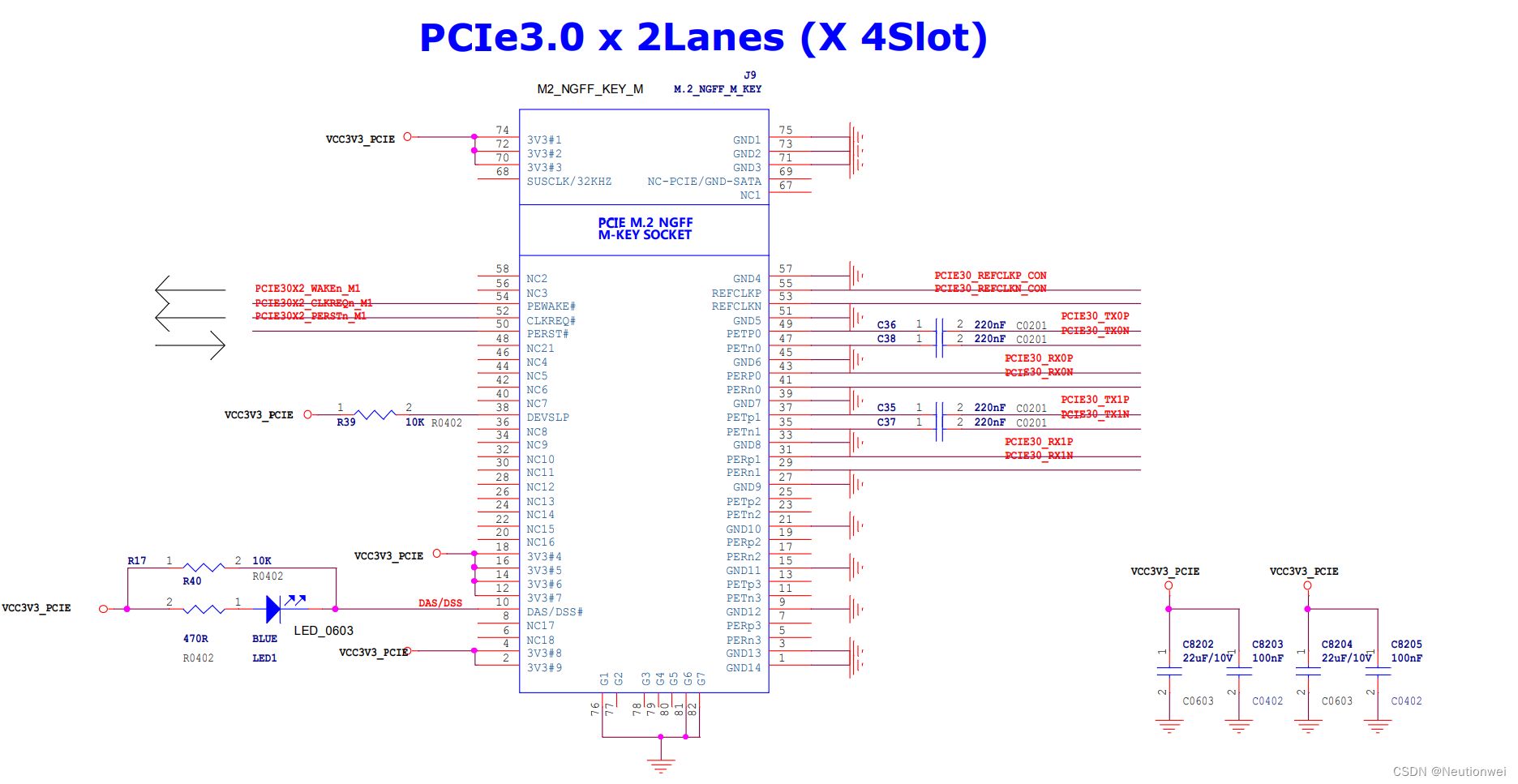
RK356x U-Boot研究所(命令篇)3.7 pci与nvme命令的用法
平台U-Boot 版本Linux SDK 版本RK356x2017.09v1.2.3文章目录 一、设备树与config配置二、pci命令的定义三、nvme命令的定义四、pci与nvme命令的用法3.1 pci总线扫描3.2 nvme设备信息3.3 nvme设备读写一、设备树与config配置 RK3568支持PCIe接口,例如ROC-RK3568-PC: 原理图如…...

微信头像昵称获取能力的变化导致了我半年没更新小程序
背景 2022年9月份,微信更改了获取头像昵称的规则,回收了原有 wx.getUserProfile 中的部分能力,为了减小对【微点记账】小程序的影响,长达半年未做任何更新,今天为了增加这个聊天机器人的功能,不得不重新查…...

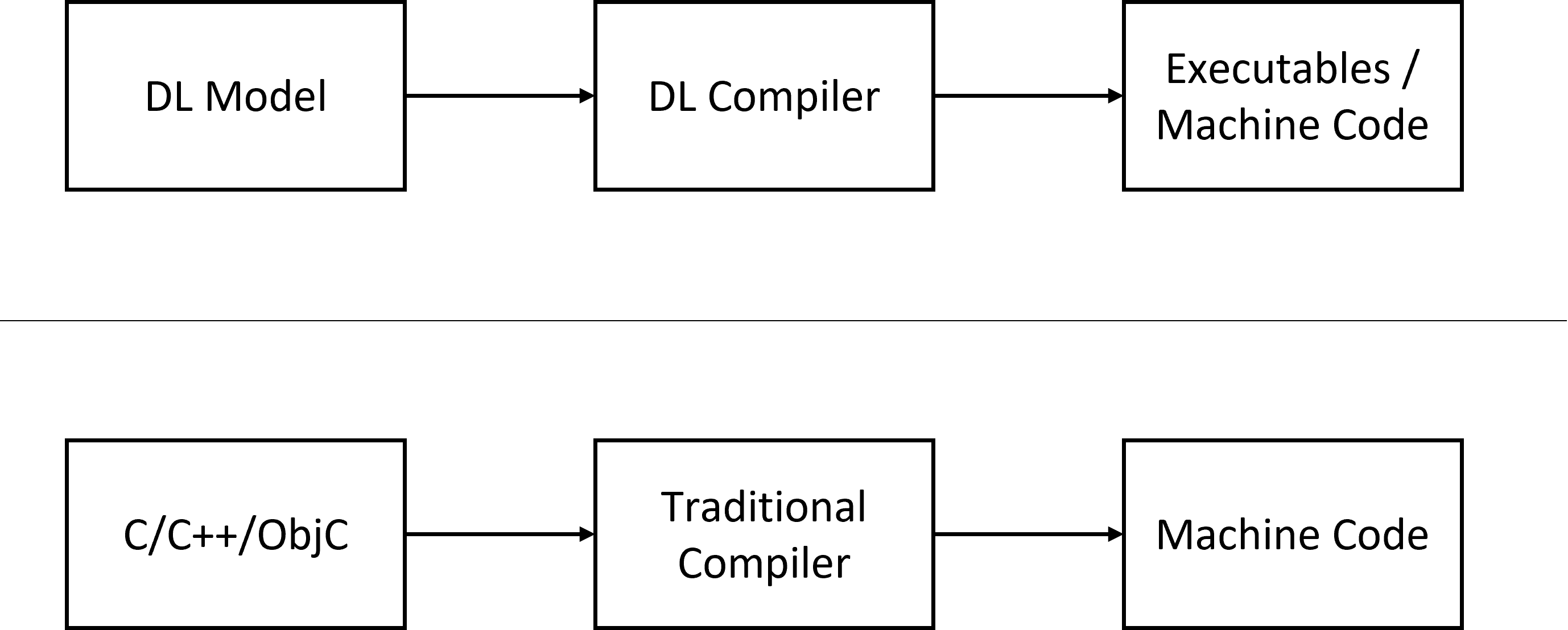
【深度学习编译器系列】1. 为什么需要深度学习编译器?
本系列是自学深度学习编译器过程中的一些笔记和总结,参考文献在文末。 1. 概述 深度学习(DL)编译器的产生有两方面的因素:深度学习模型的广泛应用,以及深度学习芯片的层出不穷。 一方面,我们现在有非常多…...

数据结构与算法总结整理(超级全的哦!)
数据结构与算法基础大O表示法时间复杂度大O表示法时间复杂度排序:最坏时间复杂度时间复杂度的几条基本计算规则内存工作原理什么是内存内存主要分为三种存储器随机存储器(RAM)只读存储器(ROM)高速缓存(Cach…...

DPDK — MALLOC 堆内存管理组件
目录 文章目录 目录MALLOC 堆内存管理组件rte_malloc() 接口malloc_heap 结构体malloc_elem 结构体内存初始化流程内存申请流程内存释放流程MALLOC 堆内存管理组件 MALLOC(堆内存管理组件)基于 hugetlbfs 内核文件系统来实现,能够从 HugePage 中分配一块连续的物理大页内存…...

分享113个HTML艺术时尚模板,总有一款适合您
分享113个HTML艺术时尚模板,总有一款适合您 113个HTML艺术时尚模板下载链接:https://pan.baidu.com/s/1ReoPNIRjkYov-SjsPo0vhg?pwdjk4a 提取码:jk4a Python采集代码下载链接:采集代码.zip - 蓝奏云 女性化妆用品网页模板 粉…...

2023年美赛C题Wordle预测问题一建模及Python代码详细讲解
相关链接 (1)2023年美赛C题Wordle预测问题一建模及Python代码详细讲解 (2)2023年美赛C题Wordle预测问题二建模及Python代码详细讲解 (3)2023年美赛C题Wordle预测问题三、四建模及Python代码详细讲解 &…...

小米12s ultra,索尼xperia1 iv,数码相机 拍照对比
首先说明所有的测试结果和拍摄数据我放到百度网盘了(地址在结尾) 为什么做这个测试 我一直想知道现在的手机和相机差距有多大,到底差在哪儿? 先说结论: 1.1英寸的手机cmos(2022年) 6年前(2016)的入门款相机(m43画幅) 2.手机 不能换镜头,只能在特定的拍摄距离才能发挥出全…...

C++笔记 模板的进阶知识
目录 1. 非类型模板参数 2.模板的特化 2.1 函数模板的特化 2.2 类模板的特化 2.2.1 全特化 2.2.2 偏特化 3.模板的分离编译 3.1 什么是分离编译? 3.2 模板的分离编译 4.模板的总结 模板的初阶内容:(594条消息) C模板的原理和使用_全貌的博客-CSD…...

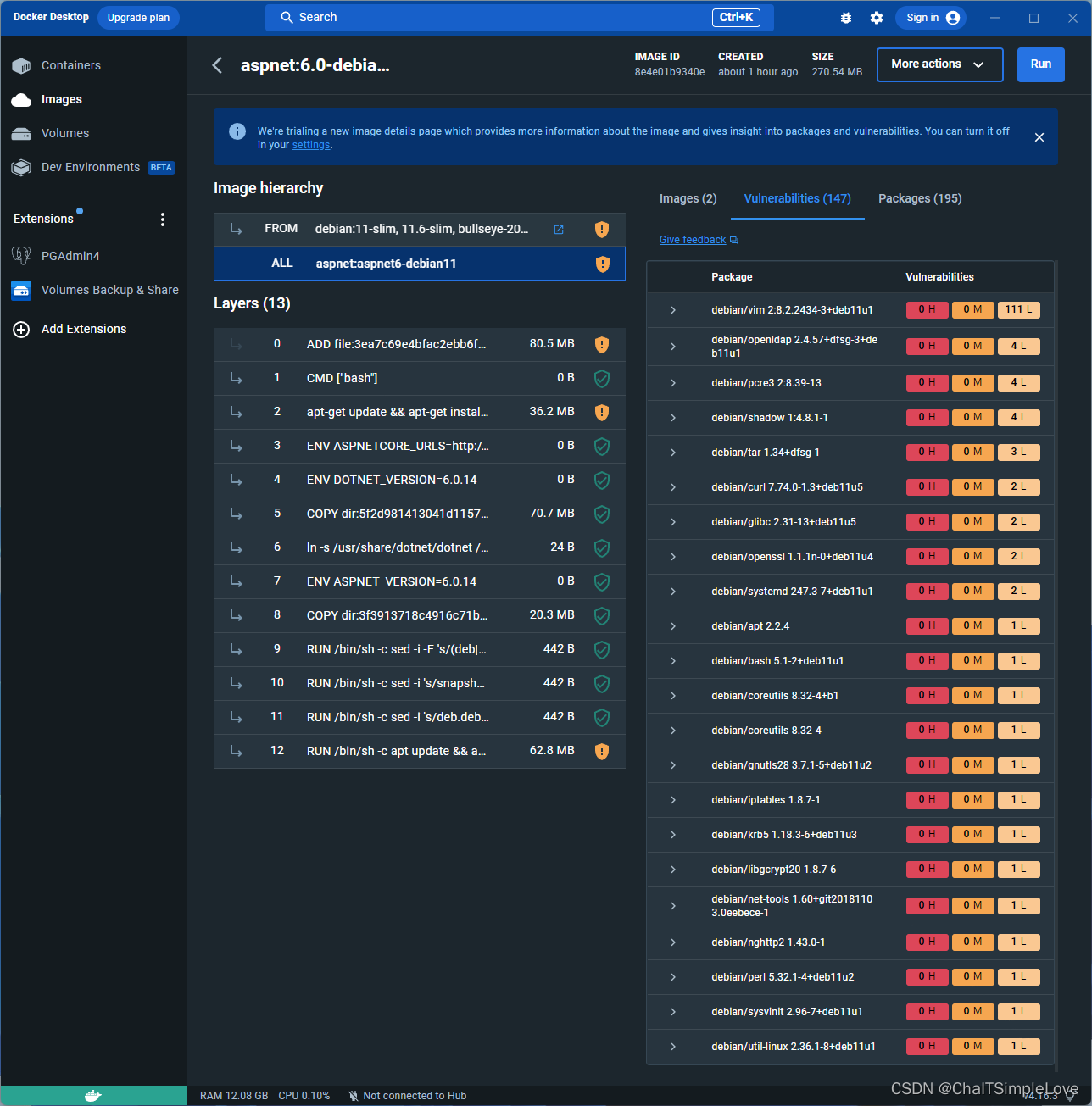
基于 Debain11 构建 asp.net core 6.x 的基础运行时镜像
基于 Debain11 构建 asp.net core 6.x 的基础运行时镜像Linux 环境说明Debian 简介Debian 发行版本关于 Debian 11Linux 常用基础工具Dockerfile 中 RUN 指令RUN 语法格式RUN 语义说明编写 Dockerfile 构建 Runtime 基础镜像ASP.NET Core Runtime 基础镜像Dockerfile 编写Windo…...

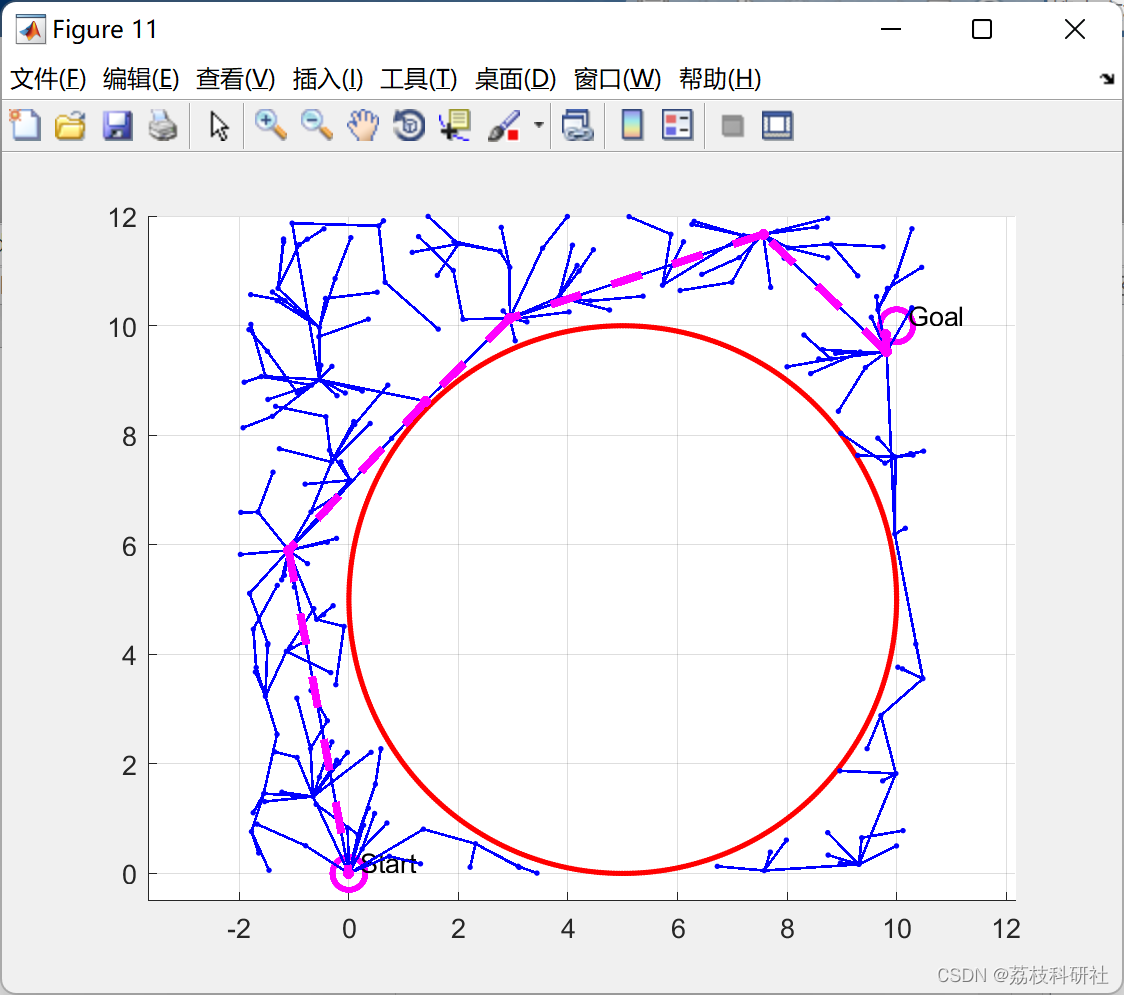
【无人机路径规划】基于IRM和RRTstar进行无人机路径规划(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Spring Boot中使用@Autowire装配接口是怎么回事?
在学习使用Spring Boot框架时候,发现了一个特别的现象UserMapper是一个接口,在另一个类中好像直接使用Autowired装配了一个UserMapper对象???我纳闷了一会儿,接口居然可以直接实例对象吗?根据我…...

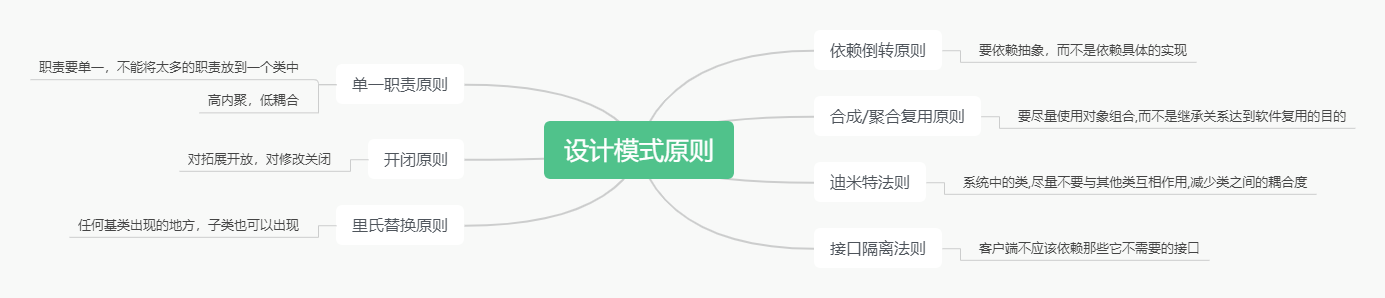
23种设计模式介绍(Python示例讲解)
文章目录一、概述二、设计模式七种原则三、设计模式示例讲解1)创建型模式1、工厂模式(Factory Method)【1】简单工厂模式(不属于GOF设计模式之一)【2】工厂方法模式2、抽象工厂模式(AbstractFactory&#x…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

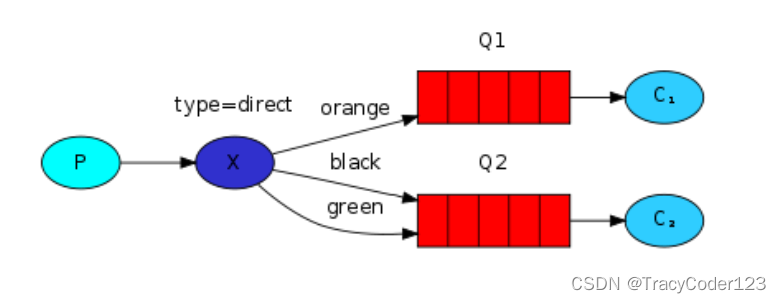
技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...
:处理原始数据命令)
ffmpeg(三):处理原始数据命令
FFmpeg 可以直接处理原始音频和视频数据(Raw PCM、YUV 等),常见场景包括: 将原始 YUV 图像编码为 H.264 视频将 PCM 音频编码为 AAC 或 MP3对原始音视频数据进行封装(如封装为 MP4、TS) 处理原始 YUV 视频…...
