JavaScript学习第1天:浏览器组成、JS的组成、变量、数据类型转化、运算符、while和do...while循环
目录
- 一、浏览器的组成
- 二、JS的组成
- 三、变量
- 1、同时声明多个变量
- 2、声明变量特殊情况
- 四、数据类型
- 1、数据类型
- 2、 isNaN()方法
- 3、字符串转义符
- 4、字符串拼接
- 5、特殊拼接
- 五、数据类型转换
- 1、转化为字符串
- 2、转化为数字型
- 3、转化为布尔值
- 六、运算符
- 1、递增和递减运算符
- 2、逻辑运算符
- 七、流程控制
- 1、while循环
- 2、do...while循环
一、浏览器的组成
浏览器分成两部分:渲染引擎和 JS 引擎
渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink
JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。 JavaScript 语言归为脚本语言。
二、JS的组成
JavaScript由ECMAScript(JavaScript语法)、DOM(页面文档对象模型)、BOM(浏览器对象模型)组成。
ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
三、变量
变量是程序在内存中申请的一块用来存放数据的空间。
1、同时声明多个变量
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 10, name = 'zs', sex = 2;
2、声明变量特殊情况
| 情况 | 说明 | 结果 |
|---|---|---|
| var age;console.log(age); | 只声明不赋值 | undefined |
| console.log(age); | 不声明不赋值,直接使用 | 报错 |
| age=10,console.log(age); | 不声明只赋值 | 10 |
四、数据类型
JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会
被自动确定。
1、数据类型
JS 把数据类型分为两类:
简单数据类型 (Number,String,Boolean,Undefined,Null)
复杂数据类型 (object)
2、 isNaN()方法
isNaN()方法用来判断一个变量是否为非数字的类型,返回 true 或者 false
3、字符串转义符
| 转义符 | 说明 |
|---|---|
| \n | 换行符 |
| \ | 斜杠\ |
| \’ | ‘ 单引号 |
| " | "双引号 |
| \t | tab缩进 |
| \b | 空格 |
4、字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
经常会将字符串和变量来拼接,变量是不能添加引号的,因为加引号的变量会变成字符串,如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
5、特殊拼接
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaNvar variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
五、数据类型转换
可以使用 typeof 获取变量的数据类型
1、转化为字符串
| 方式 | 说明 | 举例 |
|---|---|---|
| toString() | 转换成字符串 | var num=1; alert(num.toString()) |
| String | 转换成字符串 | var num=1; alert(String(num)) |
| 加号拼接字符串 | 和字符串拼接的结果都是字符串 | var num=1; alert(num+‘你好’) |
2、转化为数字型
| 方式 | 说明 | 举例 |
|---|---|---|
| parseInt(string) | 转化为整数 | parseInt(‘89’) |
| parseFloat(string) | 转化为浮点数 | parseFloat(‘89.98’) |
| Number()强制转化 | 转化为数字 | Number(‘89’) |
| js隐式转换(- * /) | 利用算术运算隐式转换为数值型 | ‘12’- 0 |
3、转化为布尔值
| 方式 | 说明 | 举例 |
|---|---|---|
| (Boolean() | 转化为布尔型 | (Boolean(‘true’) |
代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined ,其余值都会被转换为 true
六、运算符
不要直接判断两个浮点数是否相等
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001
1、递增和递减运算符
递增(++)和递减( – )分为前置递增(递减)运算符和后置递增(递减)运算符,递增和递减运算符必须和变量配合使用。
前置递增:先自加,后运算
后置递增:先原值运算,后自加
区别:单独使用时,运行结果相同, 与其他代码联用时,执行结果会不同, 开发时,大多使用后置递增/减,并且代码独占一行,例如:num++; 或者 num–;
var num = 10;
alert(++num + 10); // 21
alert(10 + num++); // 20var a = 10;
++a; // ++a=11,a=11
var b = ++a + 2; // ++a=12
console.log(b); // 结果:var c = 10;
c++; // c++=11,c=11,
var d = c++ + 2; // c++=11,c=12
console.log(d); // 结果:13var e = 10;
var f = e++ + ++e; // e++=10,e=11,++e=12
console.log(f); // 结果:23
2、逻辑运算符
《1》布尔值参与的逻辑运算符
&&:两边都是 true才返回 true,否则返回 false,
||:两边都为 false 才返回 false,否则都为true
var num = 7;
var str = "我爱你~中国~"; //length = 7
console.log(num > 5 && str.length >= num); // true
console.log(num < 5 || str.length >= num); // true
《2》短路运算(逻辑中断)
当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
&&:如果第一个表达式的值为真,则返回表达式2; 如果第一个表达式的值为假,则返回表达式1
II: 如果第一个表达式的值为真,则返回表达式1;如果第一个表达式的值为假,则返回表达式2
七、流程控制
1、while循环
while 语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。
while (条件表达式) {// 循环体代码
}
使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
2、do…while循环
do… while 语句先执行一次循环体,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
do {// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);
3、continue break关键字
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
break 关键字用于立即跳出整个循环(循环结束)。
相关文章:

JavaScript学习第1天:浏览器组成、JS的组成、变量、数据类型转化、运算符、while和do...while循环
目录一、浏览器的组成二、JS的组成三、变量1、同时声明多个变量2、声明变量特殊情况四、数据类型1、数据类型2、 isNaN()方法3、字符串转义符4、字符串拼接5、特殊拼接五、数据类型转换1、转化为字符串2、转化为数字型3、转化为布尔值六、运算符1、递增和递减运算符2、逻辑运算…...

【Flutter入门到进阶】Dart进阶篇---Dart多线程异步原理
1 Isolate 1.1 什么是Isolate 1.1.1 概念 线程?异步?隔离?到底什么意思? Isolate中文意思是隔离,从使用角度来说是Dart的线程,但是从本质虚拟机的实现角度来讲Isolate是一组封装。 isolate可以理解为dar…...

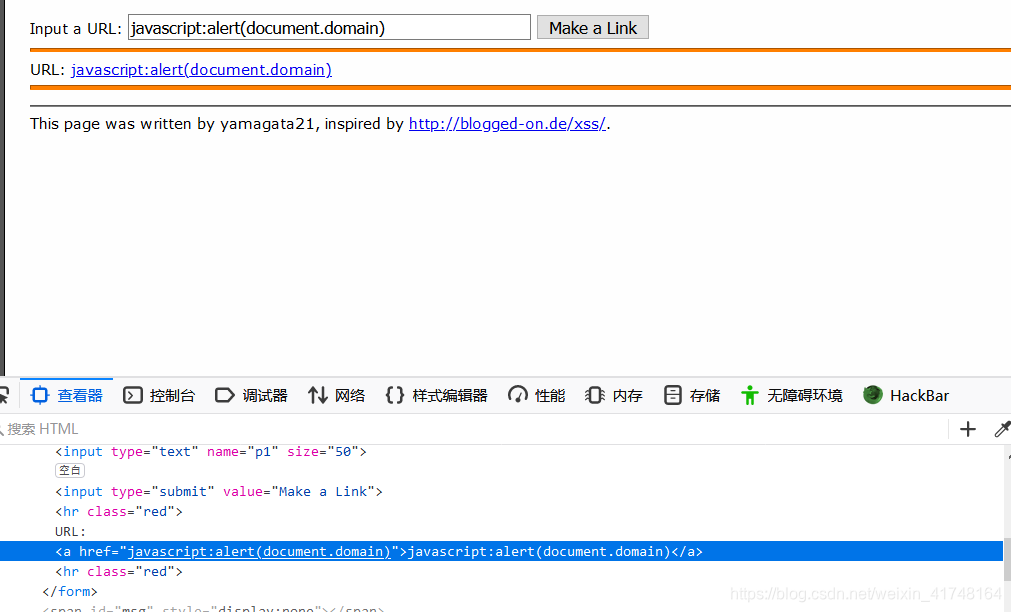
WEB系列(二)-----------XSS
XSS原理及基础 定义 恶意攻击者会往Web页面里插入JS代码,当用户点击网页时.镶嵌的JS代码就会执行,从而达到恶意的特殊目的. 原因 程序对输入和输出的控制不够严格,导致payload输出到前段时被浏览器当做有效代码执行从而产生危害。 分类 存储型反射型DOM型 测…...

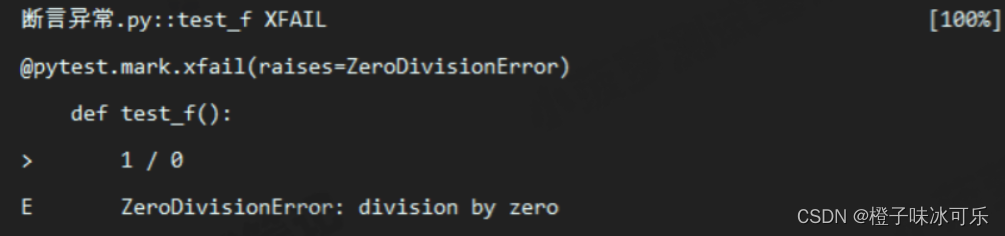
[python入门㊾] - python异常中的断言
目录 ❤ 断言的功能与语法 ❤ 常用断言 ❤ 常用的断言表达方式 ❤ 异常断言 ❤ 正则断言 ❤ 检查断言装饰器 ❤ 断言的功能与语法 Python assert(断言)用于判断一个表达式,在表达式条件为 False 的时候触发异常 断言可以在条件…...

一文告诉你什么是财务数据治理?
大家好,我是梦想家Alex,今天是周末,就不给大家分享技术文了~应出版社老师推荐,文末给大家送几本DAMA中国主席力荐,20位行业专家历时2年共同打造的《财务数据治理实战》,将数据治理理论应用于财务…...

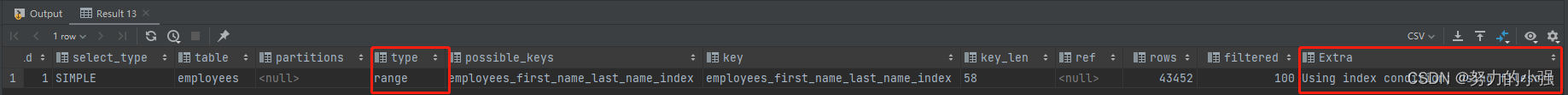
MySQL数据库调优————ORDER BY语句
ORDER BY调优的核心原理,原则是利用索引的有序性跳过排序环节 关于ORDER BY语句的一些尝试 我们使用employees表进行尝试,索引情况如下 在执行计划的结果中,Extra里如果存在,Using filesort则表示,排序没有使用到索…...

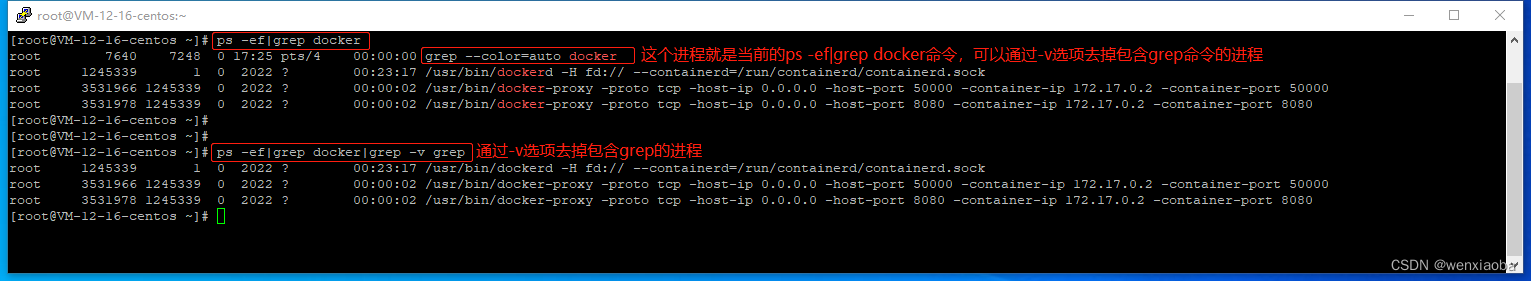
Linux命令之grep
Linux grep是一个非常强大的文本搜索工具。按照给定的正则表达式对目标文本进行匹配检查,打印匹配到的行。grep命令可以跟其他命令一起使用,对其他命令的输出进行匹配。 grep语法如下: grep [options] [pattern] content 文本检索 grep可以对…...

一起学 pixijs(4):如何绘制文字md
大家好,我是前端西瓜哥,今天我们来学 pixijs 如何绘制文字。pixijs 版本为 7.1.2。 使用原生的 WebGL 来绘制文字是非常繁琐的,pixijs 对此进行了高层级的封装,提供了 Text 类和 BitMapText 类来绘制文字。 Text 最基本的写法&…...

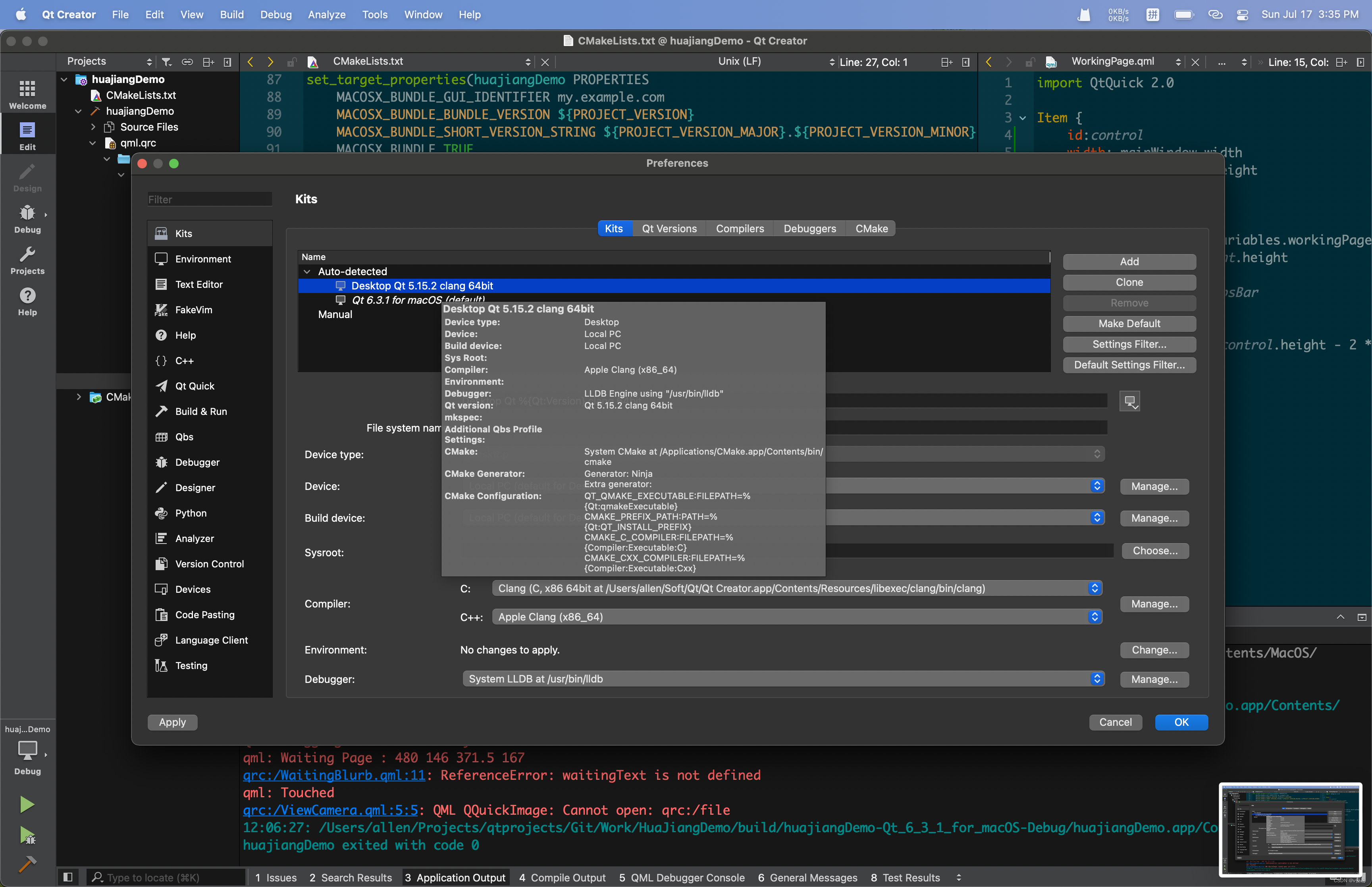
mac m1设备上安装Qt并使用qt编程遇到的问题以及解决方式
# 简介: 首先在M1平台上的程序可以看到有两种架构,分别是intel的(x86-64)和苹果的m1(arm64架构),根据苹果的介绍,当在m1上面运行intel程序的时候使用的是转译的方式运行的ÿ…...

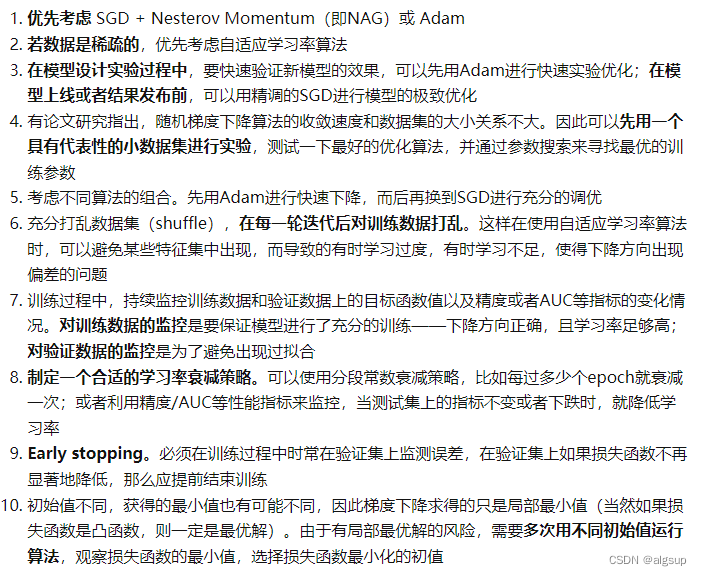
tensorflow 学习笔记(二):神经网络的优化过程
前言: 学习跟随 如何原谅奋力过但无声的 tensorflow 笔记笔记。 本章主要讲解神经网络的优化过程:神经网络的优化方法,掌握学习率、激活函数、损失函数和正则化的使用,用 Python 语言写出 SGD、Momentum、Adagrad、RMSProp、Ada…...

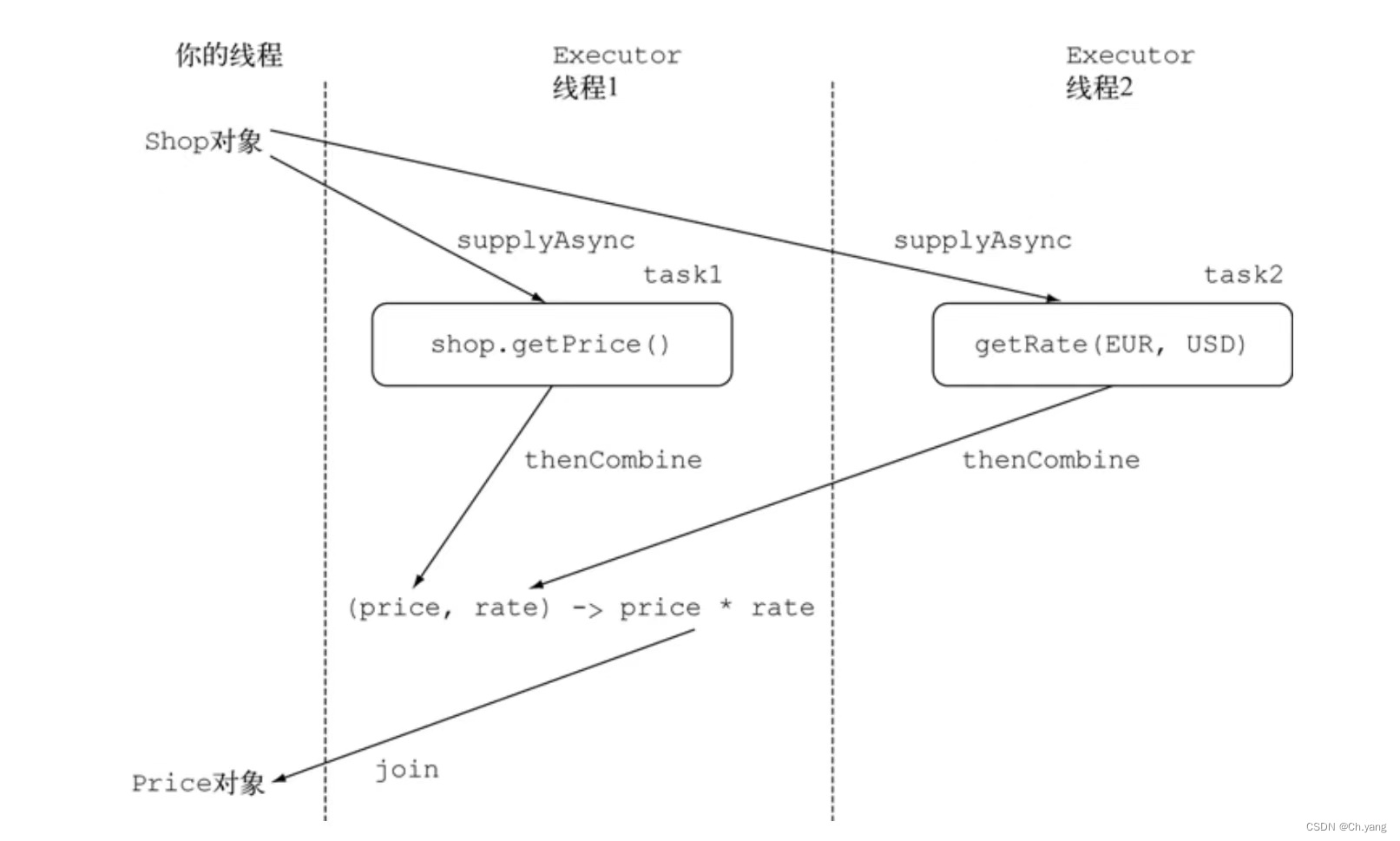
【Java】《Java8 实战》 CompletableFuture 学习
文章目录前言1. 并发(Concurrent) 和 并行(Parallel)1.1 并发的来源1.2 并发技术解决了什么问题2. 并行的来源2.1 并行解决了什么问题3. CompletableFuture 简介4. CompletableFuture 简单应用5. CompletableFuture 工厂方法的应用6. CompletableFuture join() 方法7. 使用 Par…...

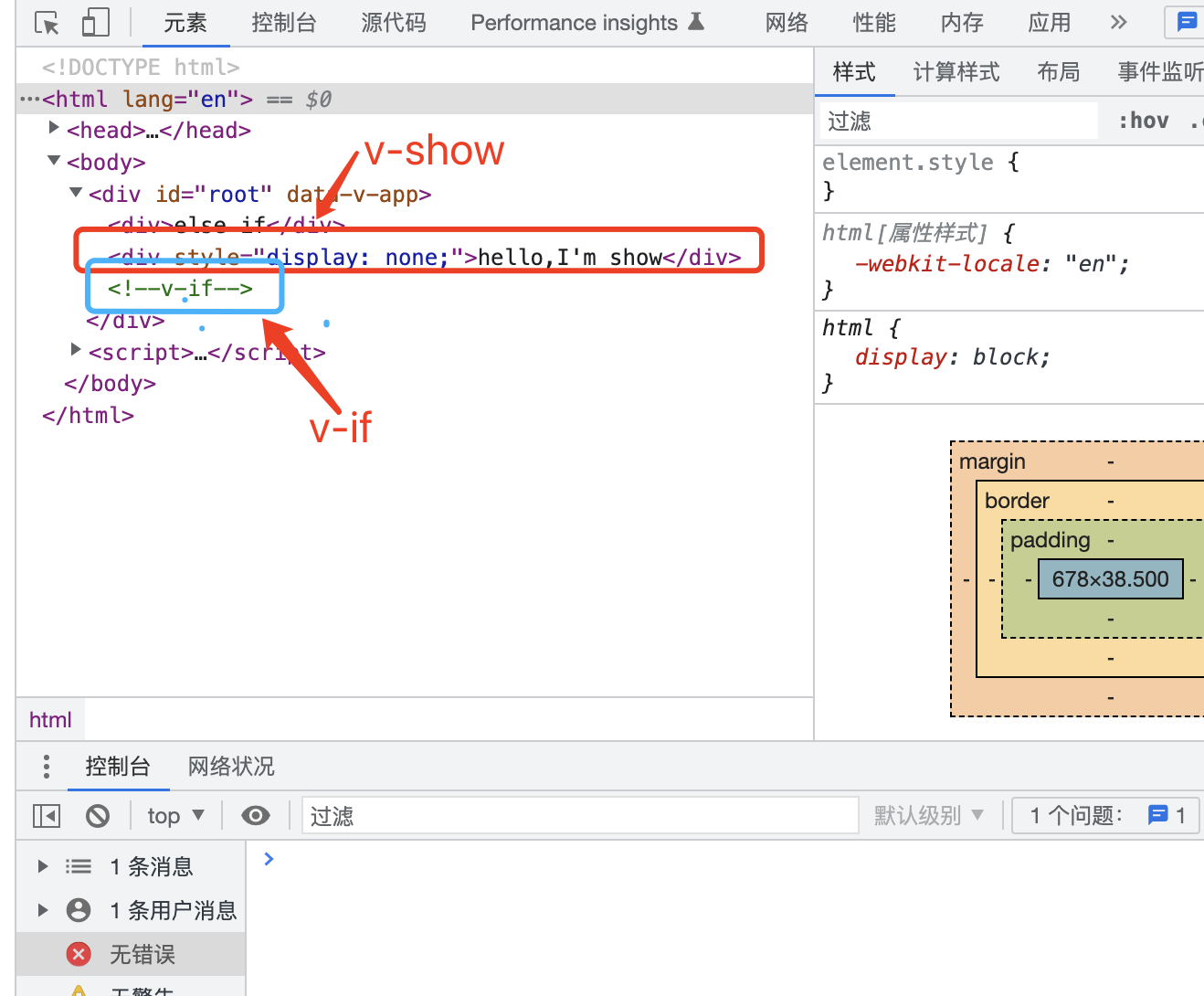
Vue3之条件渲染
1.何为条件渲染 条件渲染就是在指定的条件下,渲染出指定的UI。比如当我们显示主页的时候,应该隐藏掉登录等一系列不相干的UI元素。即UI元素只在特定条件下进行显示。而在VUE3中,这种UI元素的显示和隐藏可以通过两个关键字,v-if 和…...

将Nginx 核心知识点扒了个底朝天(四)
为什么 Nginx 不使用多线程? Apache: 创建多个进程或线程,而每个进程或线程都会为其分配 cpu 和内存(线程要比进程小的多,所以 worker 支持比 perfork 高的并发),并发过大会榨干服务器资源。 Nginx: 采用…...

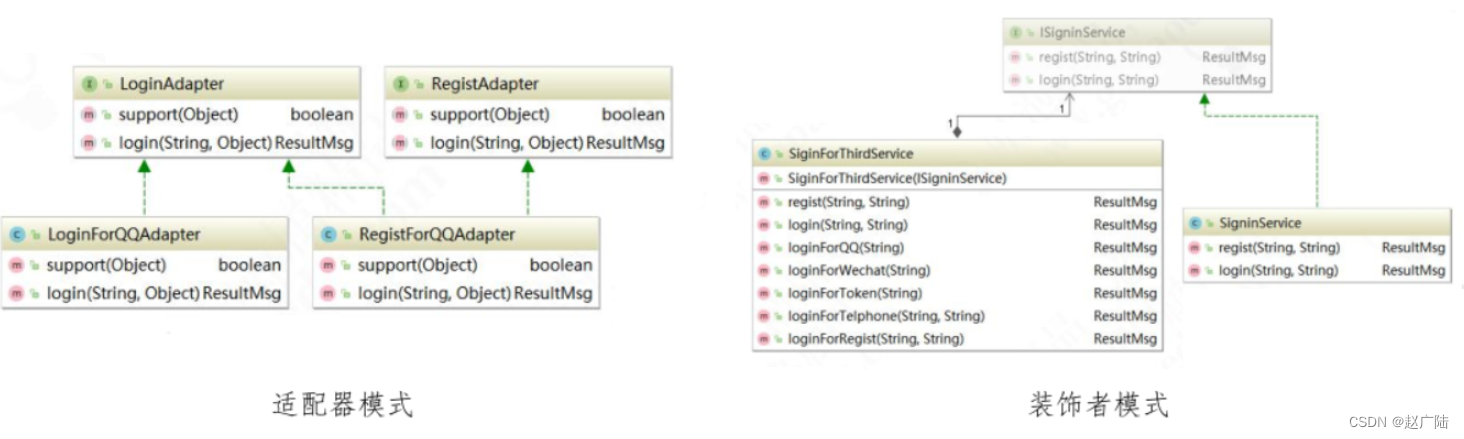
设计模式之工厂模式
文章の目录一、什么是工厂模式二、工厂模式有什么用?三、应用场景四、示例1、用字面量的方式创建对象2、使用工厂模式创建对象参考写在最后一、什么是工厂模式 工厂模式是一种众所周知的设计模式,广泛应用于软件工程领域,用于抽象创建特定对…...

80.链表-由来
链表是怎么发展来的 线性表:是n个具有相同特性的数据元素的有限序列。 链表:具有线性存储结构的线性表。 为什么需要使用链表?(链表是如何被设计出来的) 程序开发最重要的部分是如何在项目程序中找到一种合适的、好…...

元胞自动机
文章目录前言文献阅读摘要主要贡献方法框架实验结论元胞自动机元胞自动机是什么?构成及规则案例及代码实现总结前言 This week,the paper proposes a Multi-directional Temporal Convolutional Artificial Neural Network (MTCAN) model to impute and forecast P…...

设计模式之各种设计模式总结与对比
目录1 目标2 定位3 一句话归纳设计原则4 G0F 23种设计模式简介5 设计模式使用频次总结6 —句话归纳设计模式7 设计模式之间的关联关系和对比1 目标 1、 简要分析GoF 23种设计模式和设计原则,做整体认知。 2、 剖析Spirng的编程思想,启发思维,为之后深入学习Spring…...

JAVA练习55- Fizz Buzz
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目-Fizz Buzz 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 2月19日练习…...

LeetCode笔记:Biweekly Contest 98
LeetCode笔记:Biweekly Contest 98 1. 题目一 1. 解题思路2. 代码实现 2. 题目二 1. 解题思路2. 代码实现 3. 题目三 1. 解题思路2. 代码实现 4. 题目四 比赛链接:https://leetcode.com/contest/biweekly-contest-98 1. 题目一 给出题目一的试题链接如…...

HNUCM-《算法分析与设计》期末考试考前复习题
问题 A: X星人的地盘题目描述一天,X星人和Y星人在一张矩形地图上玩抢地盘的游戏。X星人每抢到一块地,在地图对应的位置标记一个“X”;Y星人每抢到一块地,在地图对应的位置标记一个“Y”;如果某一块地无法确定其归属则标…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
