vue实现登录注册
目录
一、登录页面
二、注册页面
三、配置路由
一、登录页面
<template><div class="login_container" style="background-color: rgb(243,243,243);height: 93.68vh;background-image: url(https://ts1.cn.mm.bing.net/th/id/R-C.f878c96c4179c501a6081ac25291be12?rik=N5jjWCVkYF1qTA&riu=http%3a%2f%2fimg95.699pic.com%2fphoto%2f40129%2f2839.jpg_wh300.jpg!%2ffh%2f300%2fquality%2f90&ehk=dcEzH%2b5aANDDgaScjN2wiRQ8feXvQvU6bSS4hZrmVNM%3d&risl=&pid=ImgRaw&r=0&sres=1&sresct=1
);background-size: 1880px 1100px"><div class="login_box"><!-- 头像 --><div class="avatar_box"><img src="../assets/img/tomato.png" alt=""></div><!-- 登录表单 --><el-form ref="loginFormRef" :model="loginForm" :rules="loginFormRules" class="login_form"><!-- 用户名 --><el-form-item prop="username"><el-input v-model="loginForm.username" prefix-icon="el-icon-user-solid"placeholder="用户名/邮箱/学号"></el-input></el-form-item><!-- 密码 --><el-form-item prop="password"><el-input v-model="loginForm.password" prefix-icon="el-icon-s-goods" type="password"placeholder="密码"></el-input></el-form-item><!-- 按钮 --><el-form-item class="btns"><el-button @click="login" type="primary">用户登录</el-button><el-button @click="toRegister">用户注册</el-button><el-button @click="resetLoginForm">管理员登录</el-button></el-form-item></el-form></div></div></template>
<script>export default {data() {return {loginForm: {username: '',password: ''},loginFormRules: {username: [{required: true, message: '请输入登录信息', trigger: 'blur'},{min: 3, max: 8, message: '长度在 3 到 8 个字符', trigger: 'blur'}],password: [{required: true, message: '请输入密码', trigger: 'blur'},{min: 6, max: 12, message: '长度在 6 到 12 个字符', trigger: 'blur'}]}}},methods: {resetLoginForm() {this.$refs.loginFormRef.resetFields();},login() {this.$refs.loginFormRef.validate(async valid => {if (!valid) return;// const {data: res} = await this.$http.post('login', this.loginForm);// if (res.status != 200)// return this.$message.error("登录失败..."); //登录失败弹窗// this.$message.success("登录成功");// window.sessionStorage.setItem('token', res.data.token);this.$router.push('/home');})},toRegister:function(){this.$router.push('/register');}}
}</script><style lang="less" scoped>
.login_container {background-color: rgb(232, 234, 242);height: 100%;
}.login_box {width: 500px;height: 300px;background-color: #fff;box-shadow: 0 0 5px rgb(219, 219, 219);border-radius: 5px;//将登录框定位到中间position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);.avatar_box {height: 130px;width: 130px;border: 1px solid #eee;border-radius: 50%;padding: 10px;box-shadow: 0 0 10px rgb(165, 165, 165);position: absolute;left: 50%;transform: translate(-50%, -50%);background-color: #fff;img {width: 100%;height: 100%;border-radius: 50%;}}
}.btns {display: flex;justify-content: end;
}.login_form {position: absolute;bottom: 0;width: 100%;padding: 0 40px;box-sizing: border-box;
}.el-button--primary {color: #FFF;background-color: rgb(6, 101, 208);border-color: rgb(6, 101, 208);
}.el-button--primary:focus,
.el-button--primary:hover {background: rgb(5, 83, 171);border-color: rgb(5, 83, 171);color: #fff;
}.el-button--primary.is-active,
.el-button--primary:active {background: rgb(6, 101, 208);border-color: rgb(6, 101, 208);color: #fff;
}
</style>二、注册页面
<template><div class="login-wrap" style="background-color: rgb(243,243,243);height: 93.68vh;background-image: url(https://ts1.cn.mm.bing.net/th/id/R-C.f878c96c4179c501a6081ac25291be12?rik=N5jjWCVkYF1qTA&riu=http%3a%2f%2fimg95.699pic.com%2fphoto%2f40129%2f2839.jpg_wh300.jpg!%2ffh%2f300%2fquality%2f90&ehk=dcEzH%2b5aANDDgaScjN2wiRQ8feXvQvU6bSS4hZrmVNM%3d&risl=&pid=ImgRaw&r=0&sres=1&sresct=1
);background-size: 1880px 1100px"><el-form class="login-container"><h1 class="title">用户注册</h1><el-form-item><el-input type="text" placeholder="用户账号" v-model="username" autocomplete="off"></el-input></el-form-item><el-form-item><el-input type="password" placeholder="用户密码" v-model="password" autocomplete="off"></el-input></el-form-item><el-form-item><el-input type="password" placeholder="确认密码" v-model="password1" autocomplete="off"></el-input></el-form-item><el-form-item><el-button type="primary" @click="doRegister" style="width: 48%;">注册</el-button><el-button type="primary" @click="toLogin" style="width: 48%;">返回登录</el-button></el-form-item></el-form></div></template><script>export default {name: 'Login',data: function() {return {username: '',password: '',password1:''}},methods: {doRegister:function(){},toLogin:function(){this.$router.push('/');}}}</script><style>.login-container {border-radius: 10px;margin: 0px auto;width: 350px;padding: 30px 35px 15px 35px;background: #fff;border: 1px solid #eaeaea;text-align: left;box-shadow: 0 0 20px 2px rgba(0, 0, 0, 0.1);position:absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}.title {margin: 0px auto 40px auto;text-align: center;color: #505458;}</style>三、配置路由
在router的index.js中写路由配置
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)const routes = [{path: '/login',name:'Login',component:()=>import('../components/Login')},{path:'/',redirect:'/login'},{path:'/register',name:'Register',component:()=>import('../components/Register')}]const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes
})export default router
相关文章:

vue实现登录注册
目录 一、登录页面 二、注册页面 三、配置路由 一、登录页面 <template><div class"login_container" style"background-color: rgb(243,243,243);height: 93.68vh;background-image: url(https://ts1.cn.mm.bing.net/th/id/R-C.f878c96c4179c501a6…...

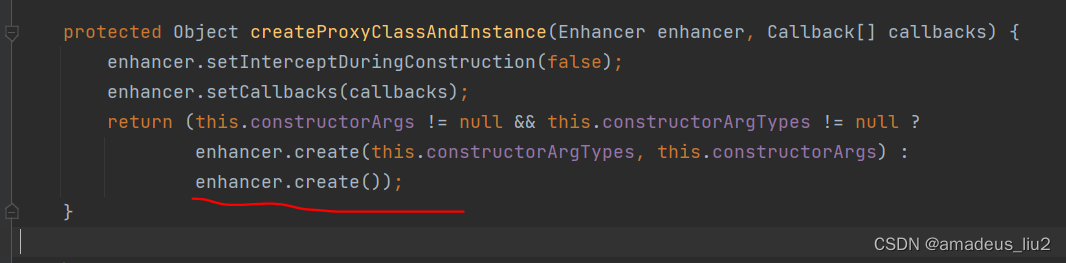
SpringBoot复习:(55)在service类中的方法上加上@Transactional注解后,Spring底层是怎么生成代理对象的?
SpringBoot run方法代码如下: 可以看到它会调用refreshContext方法来刷新Spring容器,这个refreshContext方法最终会调用AbstractApplicationContext的refresh方法,代码如下 如上图,refresh方法最终会调用finisheBeanFactoryInit…...

常用的图像校正方法
在数字图像处理中,常用的校正方法包括明场均匀性校正、查找表(LUT)校正和伽玛(Gamma)校正。这些校正方法分别针对不同的图像问题,可以改善图像质量,提升图像的可读性和可分析性。下面是这三种校…...

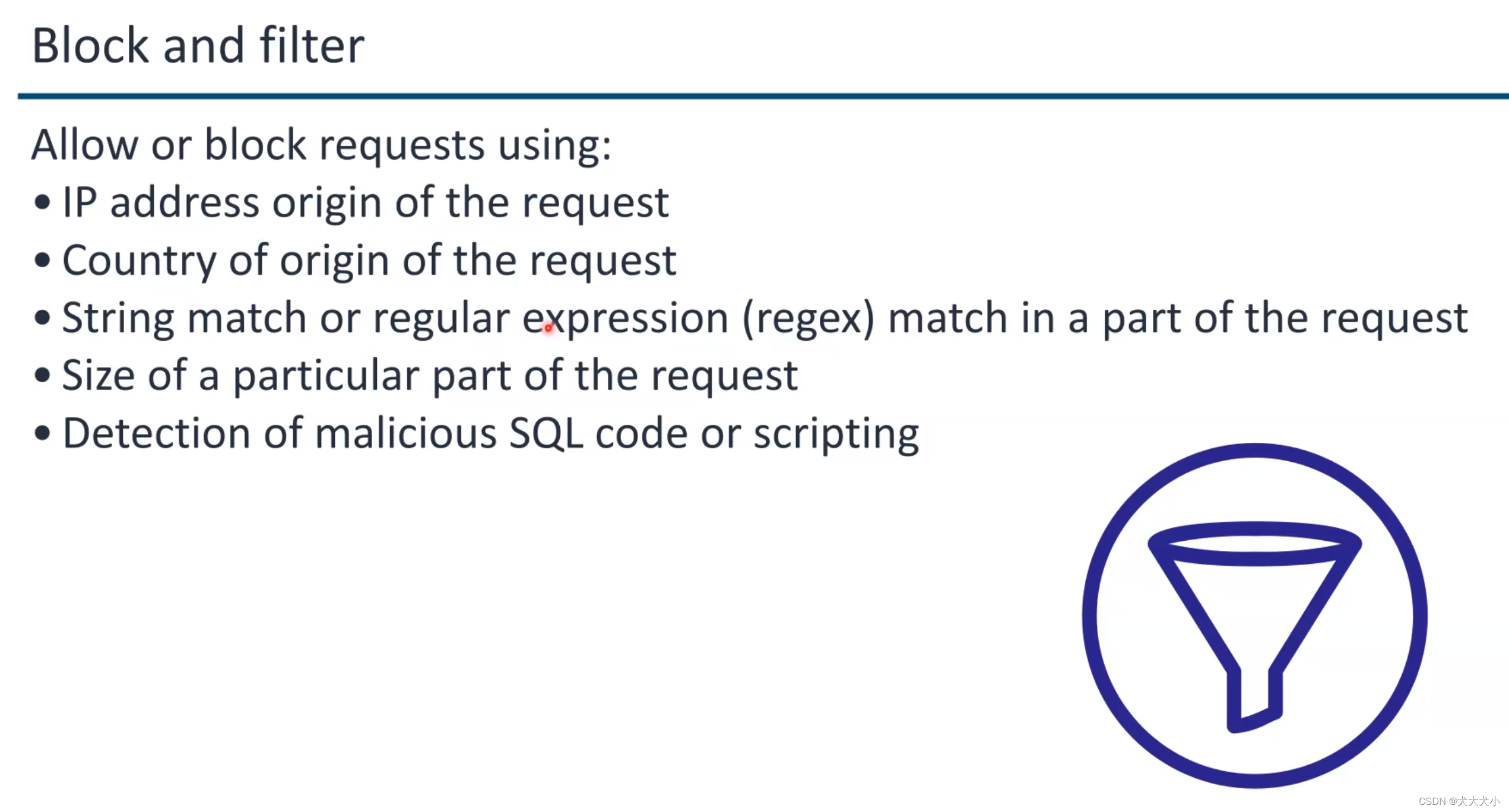
AWS security 培训笔记
云计算的好处 Amazon S3 (Storage) Amazon EC2 (Compute) 上图aws 的几个支柱:安全是其中一个啦 其中安全有几个方面 IAMdetection基础架构保护数据保护应急响应 关于云供应商的责任 data center 原来长这样 ,据说非常之隐蔽的 如果有天退役了…...

设计模式之代理模式(Proxy)的C++实现
1、代理模式的提出 在组件的开发过程中,有些对象由于某种原因(比如对象创建的开销很大,或者对象的一些操作需要做安全控制,或者需要进程外的访问等),会使Client使用者在操作这类对象时可能会存在问题&…...

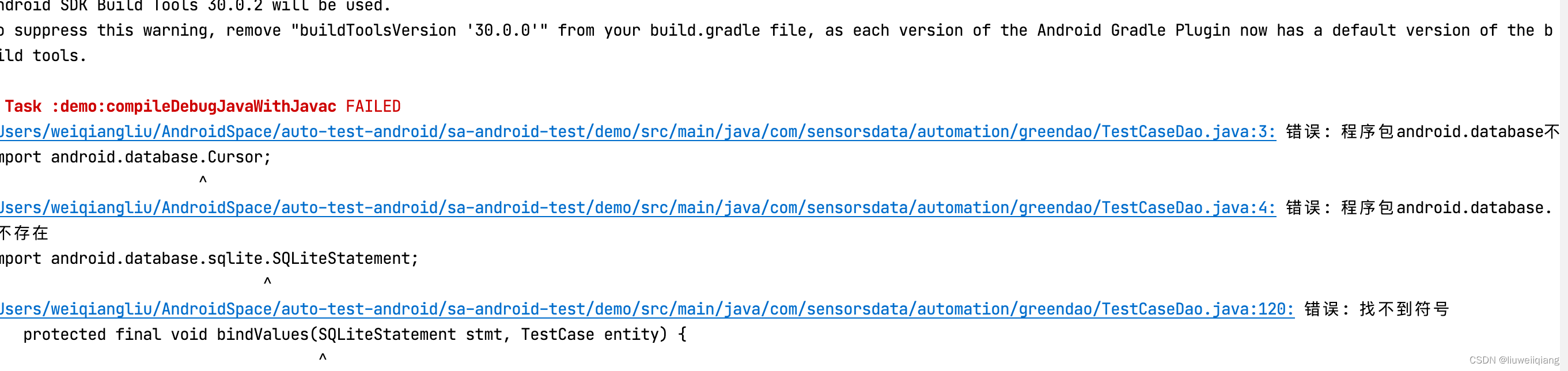
vim 配置环境变量与 JDK 编译器异常
vim 配置环境变量 使用 vim 打开系统中的配置信息(不存在将会创建): vim ~/.bash_profile 以配置两个版本 JDK 为例(前提是已安装 JDK),使用上述命令打开配置信息: 输入法调成英文,输入 i&…...

TiDB v7.1.0 跨业务系统多租户解决方案
本文介绍了 TiDB 数据库的资源管控技术,并通过业务测试验证了效果。资源管控技术旨在解决多业务共用一个集群时的资源隔离和负载问题,通过资源组概念,可以限制不同业务的计算和 I/O 资源,实现资源隔离和优先级调度,提高…...
)
【题解】二叉树中和为某一值的路径(一)
二叉树中和为某一值的路径(一) 题目链接:二叉树中和为某一值的路径(一) 解题思路1:递归 我们或许想记录下每一条从根节点到叶子节点的路径,计算出该条路径的和,但此种思路用递归稍麻烦,我们可以试着把和转换为差&am…...

css中变量和使用变量和运算
变量: 语法:--css变量名:值; --view-theme: #1a99fb; css使用变量: 语法:属性名:var( --css变量名 ); color: var(--view-theme); css运算: 语法:属性名…...

数据结构之线性表的类型运用Linear Lists: 数组,栈,队列,链表
线性表 定义 一个最简单,最基本的数据结构。一个线性表由多个相同类型的元素穿在一次,并且每一个元素都一个前驱(前一个元素)和后继(后一个元素)。 线性表的类型 常见的类型:数组、栈、队列…...

成瘾机制中微生物群的神秘角色
谷禾健康 成瘾是一种大脑疾病,受害者无法控制地对某种物质或行为产生强烈的依赖和渴求,尽管这种行为会产生有害的后果。成瘾包括一系列物质滥用障碍,例如药物、酒精、香烟,过度饮食。近年来,吸毒成瘾急剧上升ÿ…...

arm安装docker与docker-copose
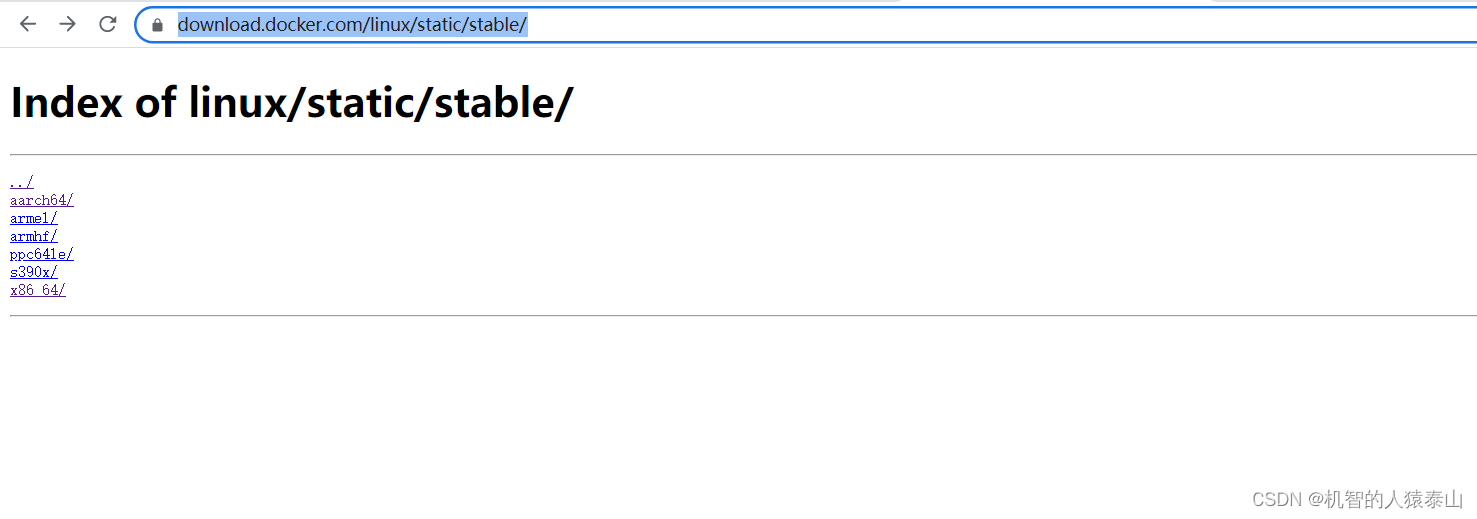
一、银河麒麟Arm64安装docker 1、docker 安装包地址: https://download.docker.com/linux/static/stable 2、解压,然后将docker目录下文件拷贝到/usr/bin里 tar -xf docker-18.09.3.tgz mv docker/* /usr/bin/ 3、准备 docker.service系统配置文件 &…...

9.文件基本操作
第四章 文件管理 9.文件基本操作 “打开文件和关闭文件”与平常鼠标双击打开文件和点击“X”关闭文件是有所不同的。 操作系统在处理open系统调用时主要做了以下两件事情,①根据我们提供的文件存放路径在外存当中找到这个目录对应的目录表&#x…...

【Java】Spring——Bean对象的作用域和生命周期
文章目录 前言一、引出Bean对象的作用域1.普通变量的作用域2.Bean对象的作用域 二、Bean对象的作用域1.Bean对象的6种作用域2.设置Bean对象的作用域 三、Bean对象的生命周期总结 前言 本人是一个普通程序猿!分享一点自己的见解,如果有错误的地方欢迎各位大佬莅临指导,如果你也…...

数字孪生助力智慧水务:科技创新赋能水资源保护
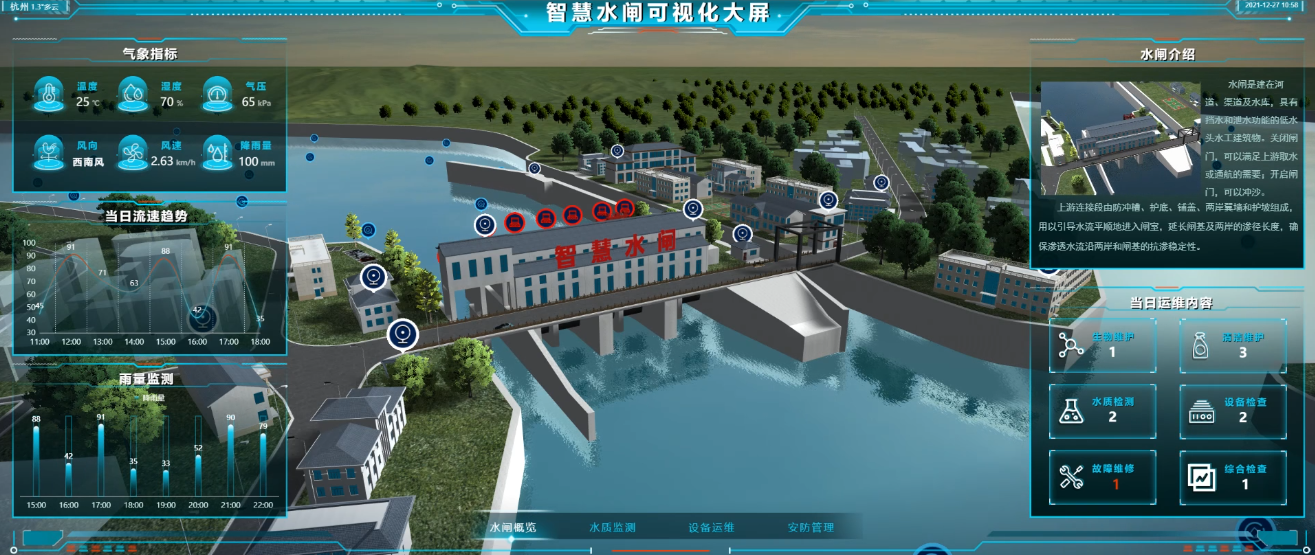
智慧水务中,数字孪生有着深远的作用,正引领着水资源管理和环境保护的创新变革。随着城市化和工业化的不断推进,水资源的可持续利用和管理愈发显得重要,而数字孪生技术为解决这一挑战提供了独特的解决方案。 数字孪生技术…...

css 实现文字横向循环滚动
实现效果 思路 ## 直接上代码,html部分 //我这里是用的uniapp <view class"weather_info_wrap"><view class"weather_info">当前多云,今晚8点转晴,明天有雨,温度32摄氏度。</view><view class&qu…...

VuePress 数学公式支持
前言 博主在为 VuePress1.0 博客添加数学公式支持过程中遇到如下问题 问题一 在配置诸如 markdown-it-texmath,markdown-it-katex,markdown-it-mathjax3 这些插件后遇到 Error: Dynamic require of "XXX" is not supported 问题二 配置插件 vuepress-plugin-ma…...

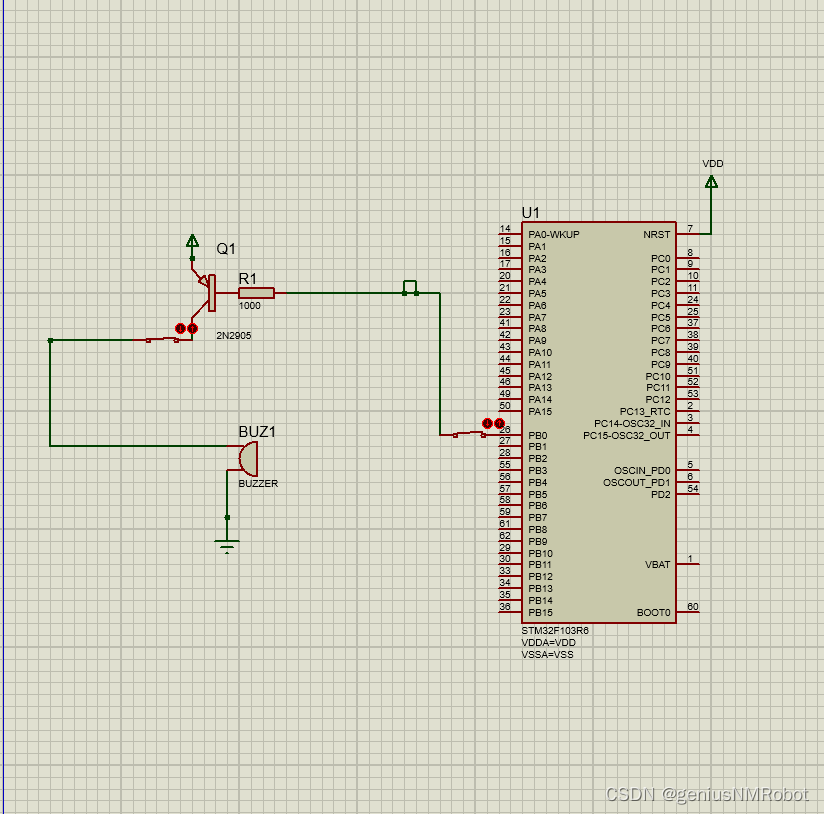
stm32控制蜂鸣器源代码(附带proteus线路图)
说明: 1 PB0输出0时,蜂鸣器发生; 2 蜂鸣器电阻值如果太大会导致电流太小,发不出声音; 3蜂鸣器额定电压需要设置得低一点,可以是2V,但不能高于3V,这更右上角的电阻值有关系&#x…...

selinux
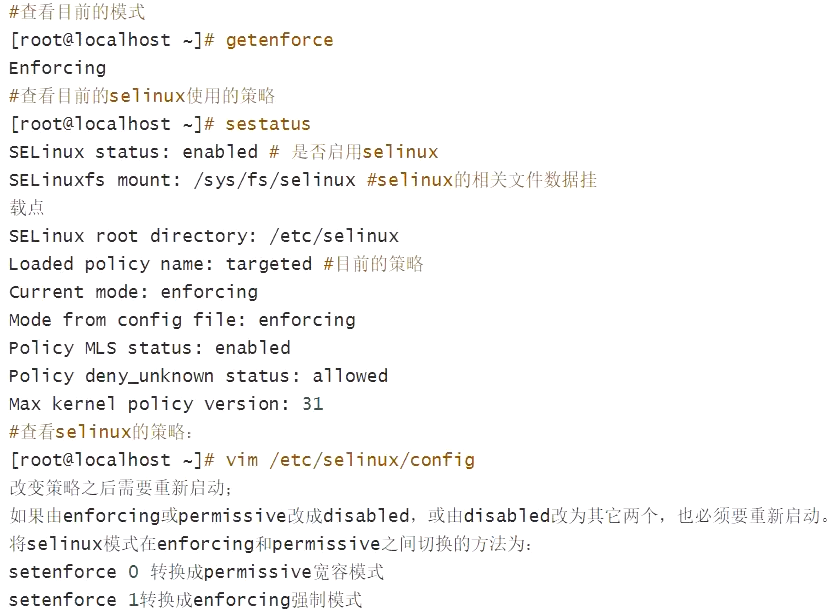
一、selinux的说明 二、selinux的工作原理 三、selinux的启动、关闭与查看 Enforcing和permissive都是临时的,重启还是依据配置文件中,禁用selinux,修改配置文件: 之后重启生效 四、selinux对linux服务的影响...

使用opencv4.7.0部署yolov5
yolov5原理和部署原理就不说了,想了解的可以看看这篇部署原理文章 #include <fstream> #include <sstream> #include <iostream> #include <opencv2/dnn.hpp> #include <opencv2/imgproc.hpp> #include <opencv2/highgui.hpp>/…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
