SCSS 学习笔记 和 vscode下载live sass compiler插件配置
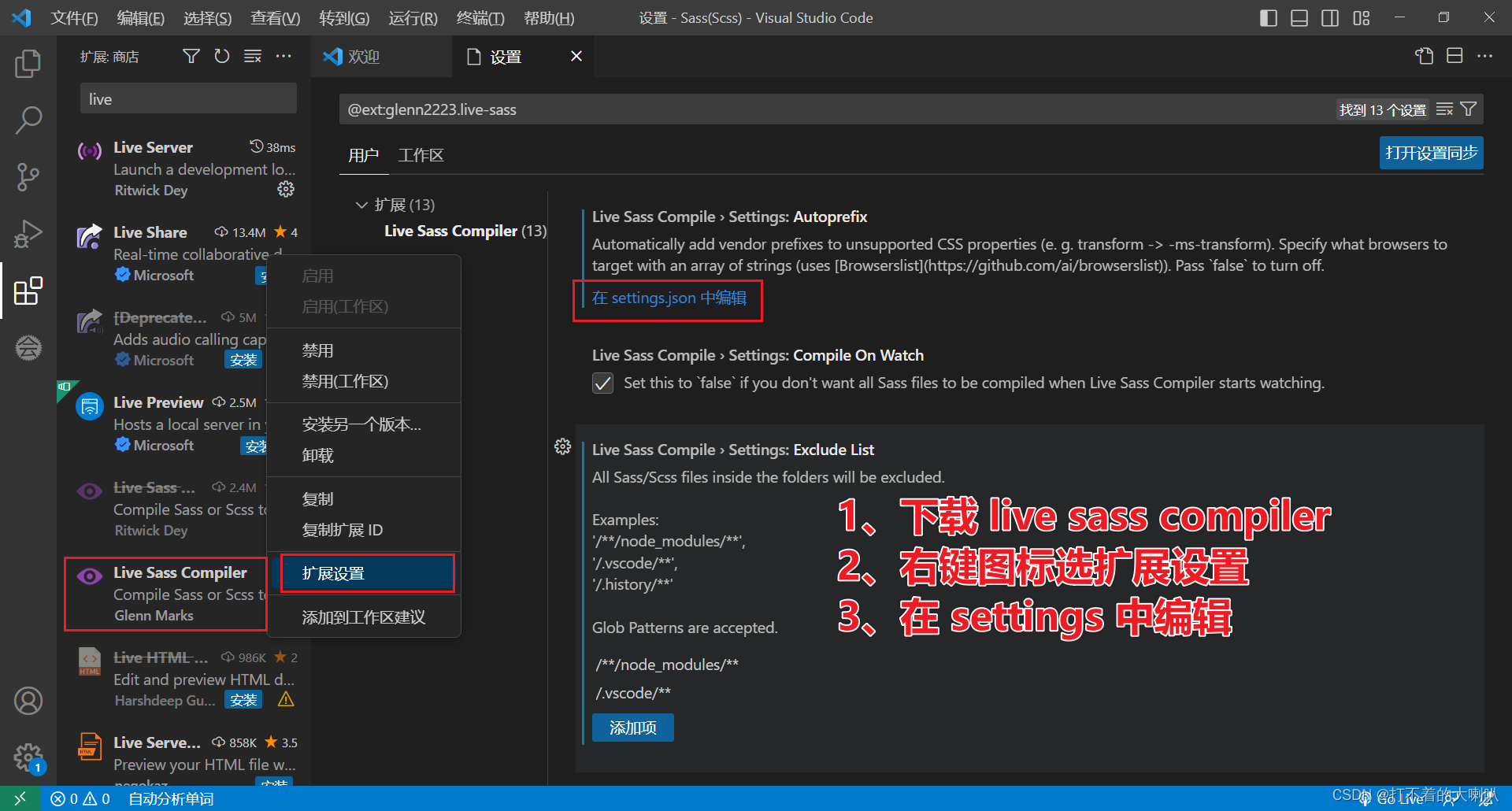
1、下载livelive sass compiler插件并配置

// 在 已有代码 下面 添加下面 代码,一般刚刚下载打开最后一行是:// "liveSassCompile.settings.autoprefix": [],// 所以直接 把下面复制进去保存就行"liveSassCompile.settings.autoprefix": [// ">1%"是指 通过全球使用情况统计信息选择出的高于1%使用率的浏览器版本。// "last 2 versions"是指 每个浏览器的最后2个版本。"> 1%","last 2 versions"],"liveSassCompile.settings.formats": [{"format": "expanded", // 出口css样式为展开格式"extensionName": ".css","savePath": "~/../css", // null 为当前目录"savePathReplacementPairs": null}],"liveSassCompile.settings.generateMap": false, // 去掉编译时出现的css.map文件"liveSassCompile.settings.excludeList": ["/**/node_modules/**","/.vscode/**"],2、SCSS 笔记
- SCSS 是一个 CSS 的预处理器,是 CSS 的扩展语言,可以帮助我们减少重复的代码,生成更好的 CSS 格式化代码,并且兼容所有版本的 CSS
- SCSS 是 对于 CSS3 的 SASS ,所以我们学的时候,把文件后缀写为 “.scss”
- 由于我们的配置,当遇到兼容性代码,出口文件会自动配置,如下图

-
2.1 语法嵌套规则
2.1.1 选择器嵌套
避免了重复输入父选择器,复杂的 CSS 结构更易于管理
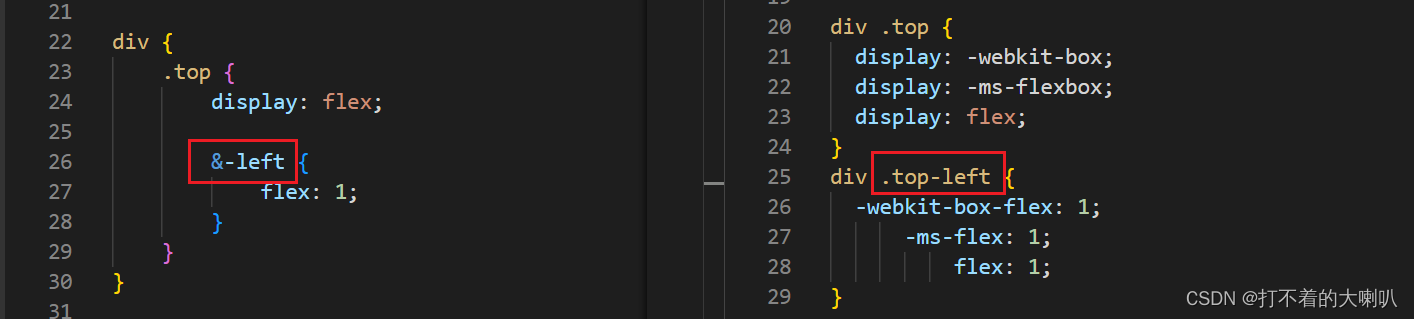
2.1.2 父选择器 &
在嵌套 CSS 规则时,可以用 & 代表嵌套规则外层的父选择器。例如:
2.1.2.1 当给某个元素设定 hover 样式时
- 2.1.2.2 当 body 元素有某个 classname 时
2.1.3 属性嵌套
- 有些 CSS 属性遵循相同的命名空间 (namespace),比如 font-family, font-size, font-weight 都以 font 作为属性的命名空间。为了便于管理这样的属性,同时也为了避免了重复输入,SCSS 允许将属性嵌套在命名空间中
- 注意font:后面要加一个空格
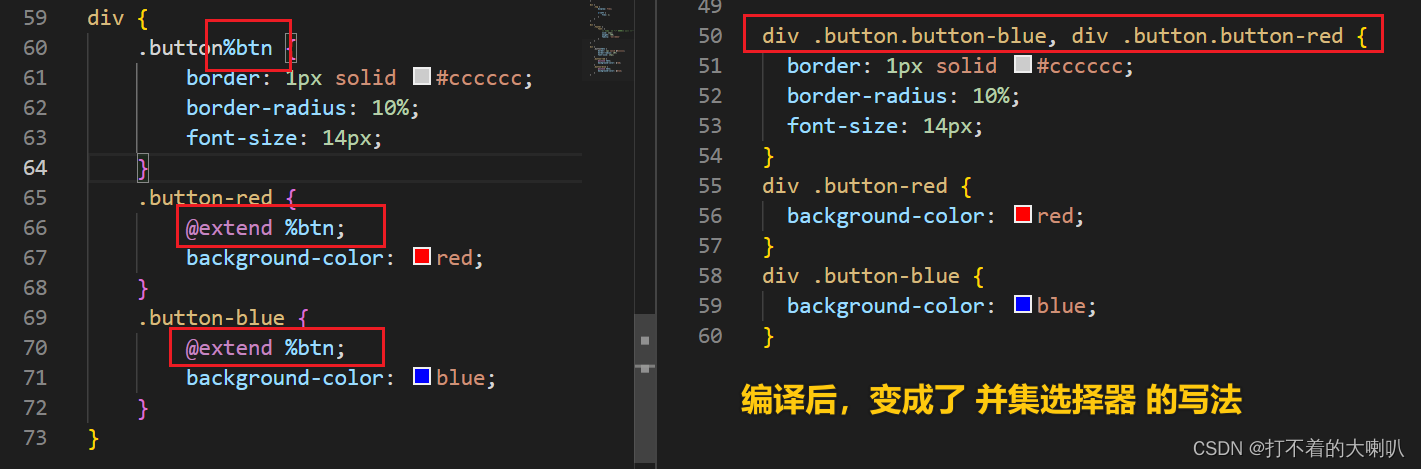
2.1.4 占位符选择器 %foo 必须通过 @extend
有时,需要定义一套公共样式 ,使用占位符选择器%foo,然后通过
@extend指令引入,尤其是在制作 SCSS 样式库的时候,在需要时引入,希望 SCSS 能够忽略用不到的样式,达到简略代码的目的。
-
2.2 代码注释
SCSS 支持两种注释:
- 标准的css多行注释 /* ... */ 会编译到.css文件中
- 单行注释 // 不会编译到.css文件

-
2.3 SCSS 变量
2.3.1 CSS 定义变量的方法
使用 CSS 自定义属性_打不着的大喇叭的博客-CSDN博客
2.3.2 SCSS 定义变量的方法
2.3.2.1 定义规则
- 变量以美元符号($)开头,后面跟变量名;
- 变量名是不以数字开头的可包含字母、数字、下划线、横线(连接符);
- 写法同css,即变量名和值之间用冒号(:)分隔;
- 变量一定要先定义,后使用;
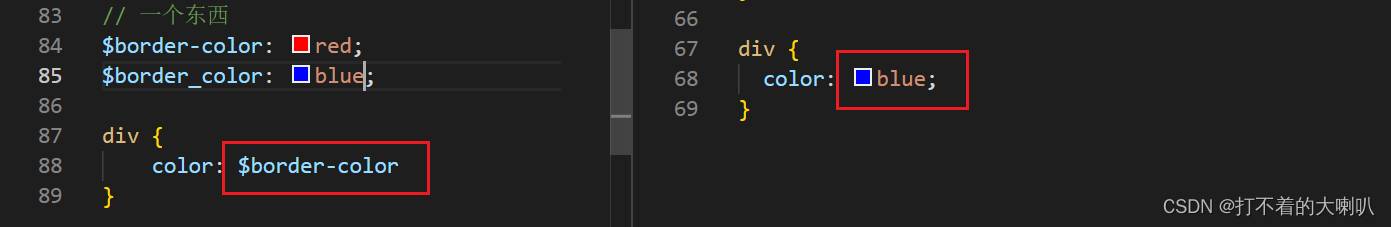
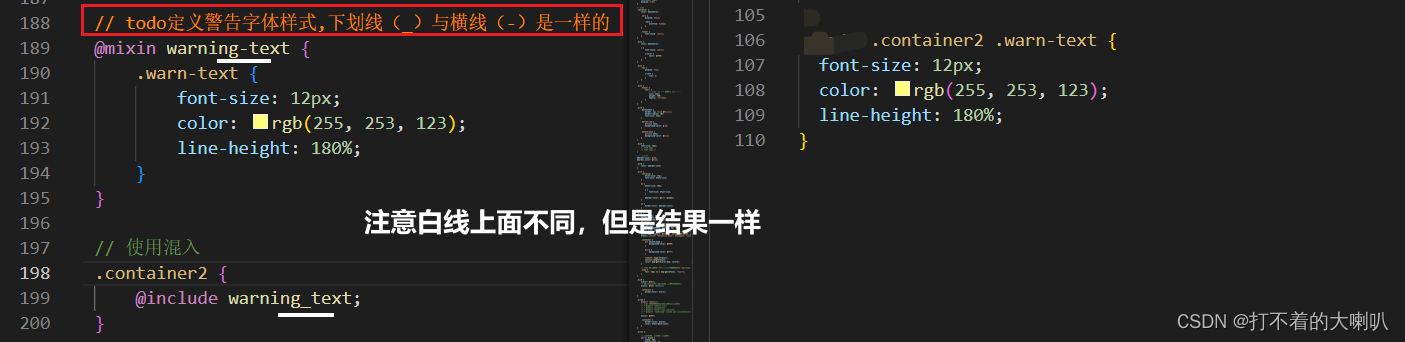
2.3.2.2 连接符与下划线
2.3.3 变量的作用域
2.3.3.1 局部变量
定义:在选择器内容定义的变量,只能在选择器范围内使用
2.3.3.2 全局变量
定义后能全局使用的变量
1、在选择器外面的最前面定义的变量
2、使用 !global 标志定义全局变量
2.3.4 变量值的类型
SCSS 支持 7 种主要的数据类型:
- 数字,1, 2, 13, 10px,30%
- 字符串,有引号字符串与无引号字符串,"foo", 'bar', baz
- 颜色,blue, #04a3f9, rgba(255,0,0,0.5)
- 布尔型,true, false
- 空值,null
- 数组 (list),用空格或逗号作分隔符,1.5em 1em 0 2em, Helvetica, Arial, sans-serif
- maps, 相当于 JavaScript 的 object,(key1: value1, key2: value2)
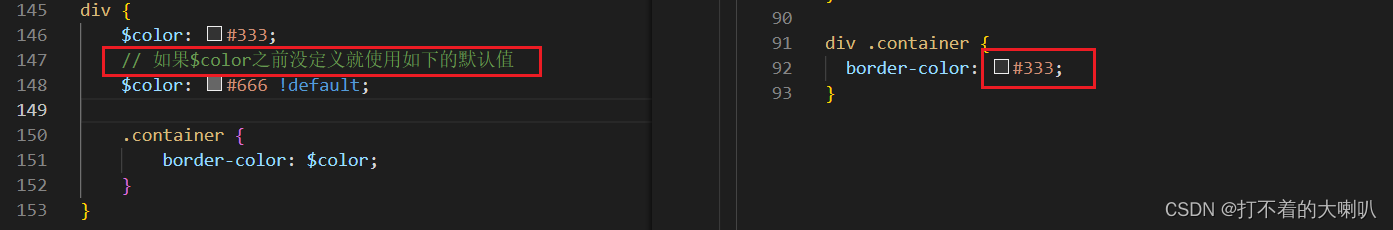
2.3.5 默认值
-
2.4 SCSS 导入@import
2.4.1 @import
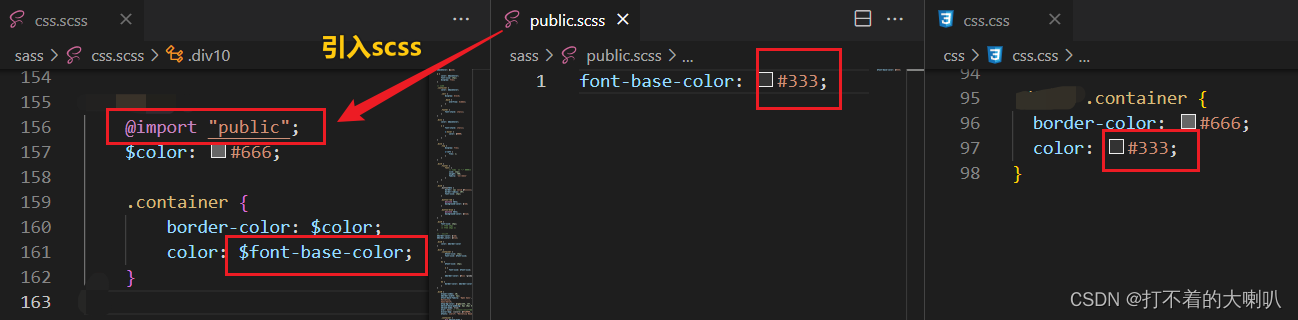
SCSS 拓展了 @import 的功能,允许其导入 SCSS 或 SASS 文件。被导入的文件将合并编译到同一个 CSS 文件中,另外,被导入的文件中所包含的变量或者混合指令 (mixin) 都可以在导入的文件中使用。
2.4.1.1 纯SCSS文件引入注意点
注意:
1、如果一个目录正在被 SCSS 程序监测,目录下的所有scss/sass源文件都会被编译,但通常不希望局部文件被编译,因为局部文件是用来被导入到其他文件的。如果不想局部文件被编译,文件名可以以下划线 (_)开头,如下图的 public 最好前面添加 “_” 开头,这样就不会导出 css 文件,如 _test.scss 文件,因为我们只是单纯引入,不需要 css 文件。
2、还有就是带(_)文件,在引入时,可以不写(_),即引入 _test.scss , @import "test"
3、这也就意味着,同一个目录下不能同时出现两个相关名的 SCSS 文件(一个不带,一个带),添加下划线的文件将会被忽略。
2.4.1.2 跟我们普通css里面@import的区别
如下几种方式,都将作为普通的 CSS 语句,不会导入任何 SCSS 文件
- 文件拓展名是 .css;
- 文件名以 http:// 开头;
- 文件名是 url();
- @import 包含 media queries。
-
2.5 SCSS 混合指令 (Mixin Directives)
混合指令(Mixin)用于定义可重复使用的样式。混合指令可以包含所有的 CSS 规则,绝大部分 SCSS 规则,甚至通过参数功能引入变量,输出多样化的样式。
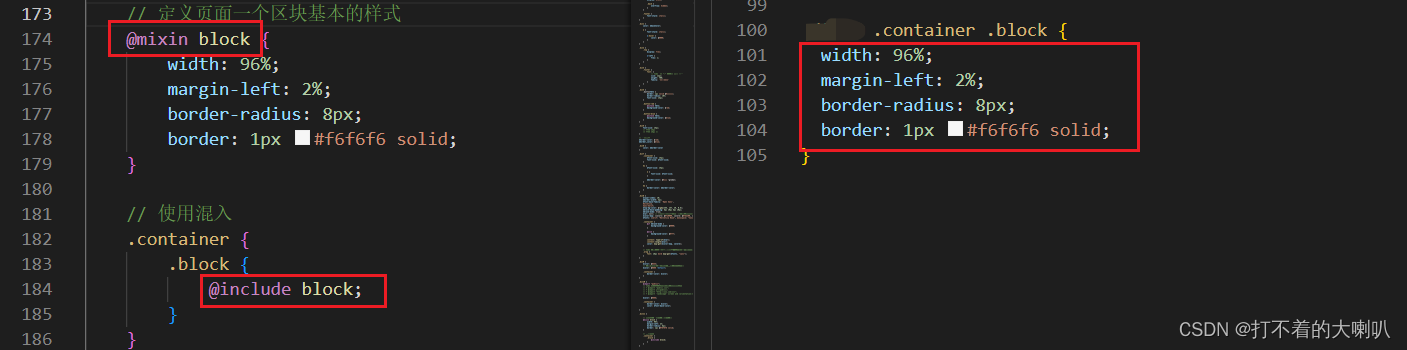
2.5.1 定义与使用混合指令 @mixin
@mixin mixin-name() {/* css 声明 */}
2.5.1.1 标准写法
2.5.1.2 嵌入选择器
2.5.1.3 使用变量
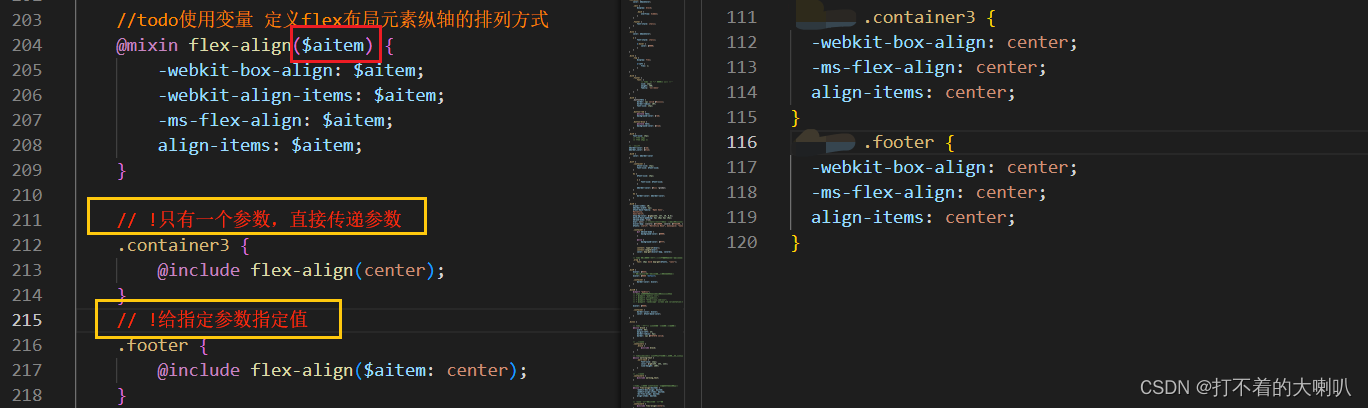
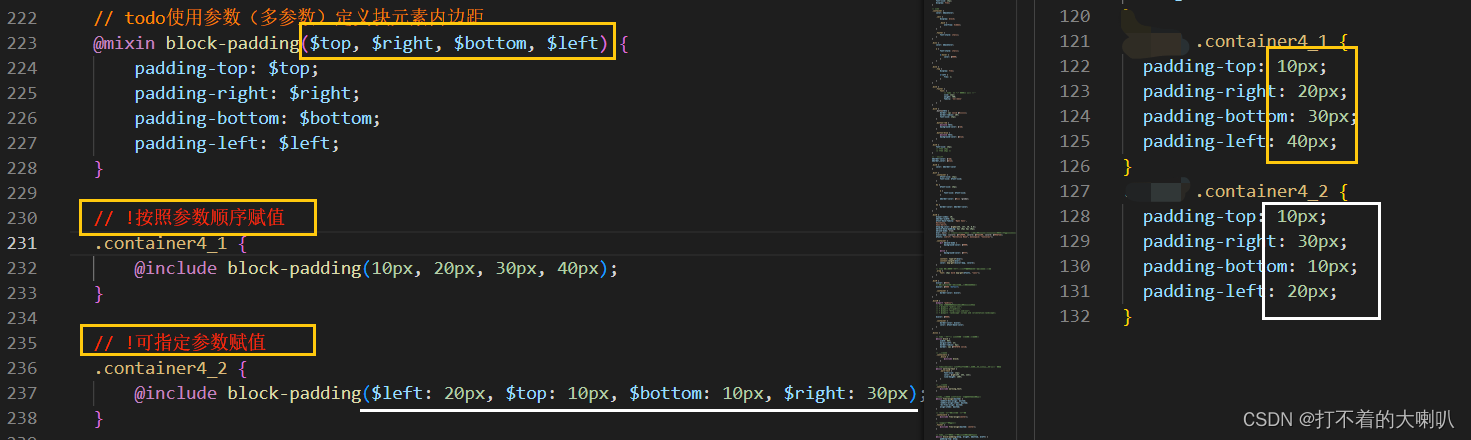
2.5.1.4 使用变量(多参数)
注意:必须多少参数,多少值,没有值可为0
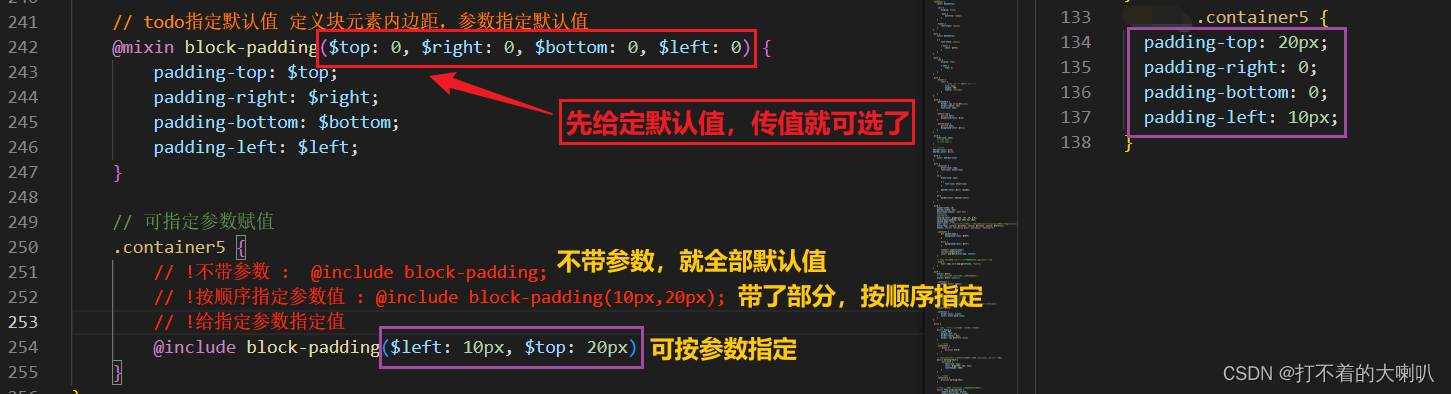
2.5.1.5 指定默认值
2.5.1.6 可变参数
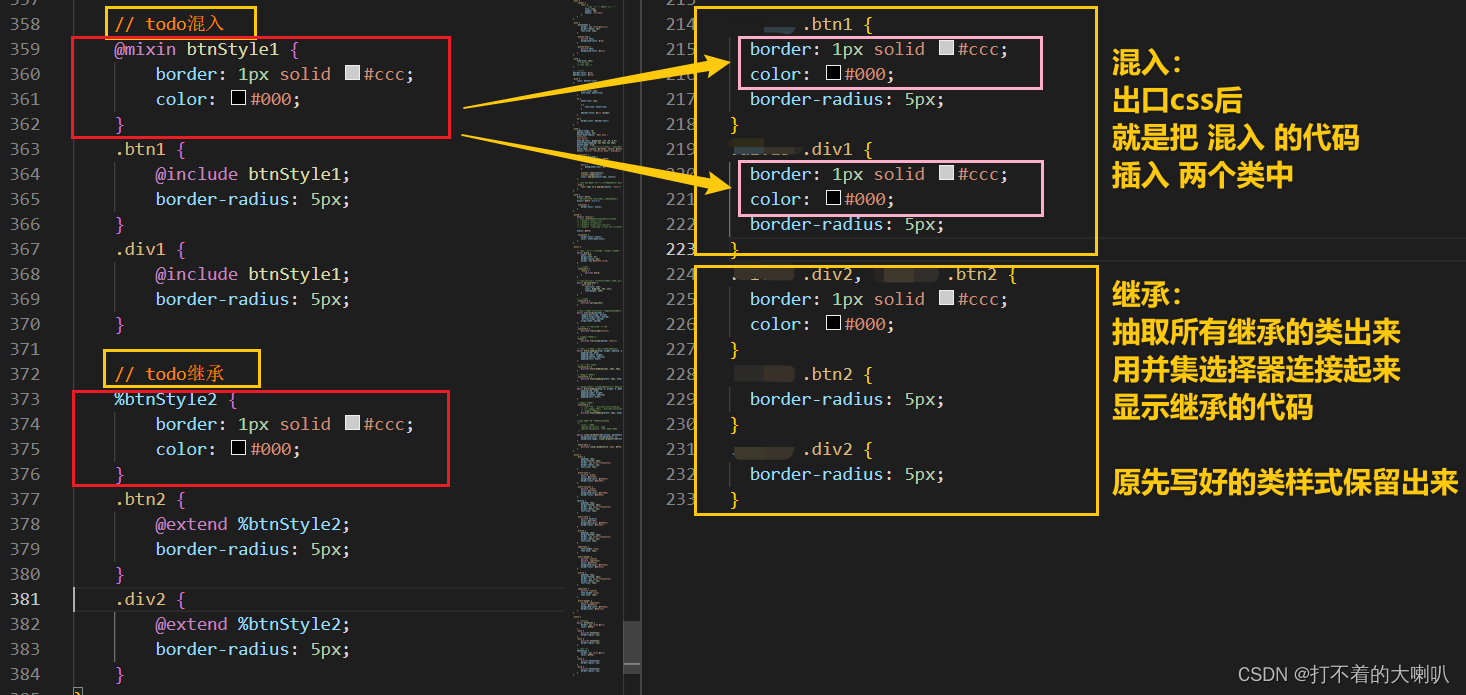
2.5.2 @mixin混入总结
- mixin是可以重复使用的一组CSS声明
- mixin有助于减少重复代码,只需声明一次,就可在文件中引用
- 混合指令可以包含所有的 CSS 规则,绝大部分 SCSS 规则,甚至通过参数功能引入变量,输出多样化的样式。
- 使用参数时建议加上默认值
-
2.6 SCSS @extend(继承)指令
在设计网页的时候通常遇到这样的情况:一个元素使用的样式与另一个元素完全相同,但又添加了额外的样式。通常会在 HTML 中给元素定义两个 class,一个通用样式,一个特殊样式。


2.6.1 用占位选择器继承
注意:上面的图中 .alert 只是单纯的用于继承,不用做元素类名,但是它却导出成了 类名,这时我们可以用 占位选择器%foo 对其进行声明,不用于元素类名
2.6.2 使用多个@extend
2.6.3 @extend多层继承
-
2.7 @mixin(混入)和 @extend(继承)的区别

-
2.8 SCSS 运算符 的基本使用
2.8.1 等号 操作符
所有数据类型都支持等号运算符:
符号 说明 == 等于 != 不等于 
2.8.2 关系(比较)运行符
符号 说明 < (lt) 小于 > (gt) 大于 <= (lte) 小于等于 >= (gte) 大于等于 
2.8.3 逻辑 运行符
符号 说明 and 逻辑与 or 逻辑或 not 逻辑非 
2.8.4 数字 运行符
线数字、百分号、css部分单位(px、pt、in...)【线数字与百分号或单位运算时会自动转化成相应的百分比与单位值】
符号 说明 + 加 - 减 * 乘 / 除 % 取模
2.8.4.1 “ + ” 运算
2.8.4.2 “ - ” 运算

2.8.4.3 “ * ” 运算
注意:这里 “*” 左右两边 都 带 单位,就会报错
2.8.4.4 “ / ” 运算
注意:" / " 在 CSS 中通常起到分隔数字的用途,SassScript 作为 CSS 语言的拓展当然也支持这个功能,同时也赋予了 " / " 除法运算的功能。也就是说,如果 " / " 在 SassScript 中把两个数字分隔,编译后的 CSS 文件中也是同样的作用。
以下三种情况 / 将被视为除法运算符号:
- 如果值或值的一部分,是变量或者函数的返回值
- 如果值被圆括号包裹
- 如果值是算数表达式的一部分
注意:如果需要使用变量,同时又要确保 / 不做除法运算而是完整地编译到 CSS 文件中,只需要用 #{} 插值语句将变量包裹。
2.8.4.5 “ % ” 运算
2.8.5 字符串运算
注意:
- “ + ” 可用于连接字符串。
- [ "foo" + bar ] 和 [ "foo" + "bar" ],运算结果是有引号的,[ foo + "bar"] 和 [ foo + bar ],运算结果则没有引号。
- 如果有一个值是函数返回的,情况可能不一样。
-
2.9 SCSS 插值语句 #{ }
提出需求:如果需要使用变量,同时又要确保 / 不做除法运算而是完整地编译到 CSS 文件中。
解决方法:只需要用 #{} 插值语句将变量包裹。

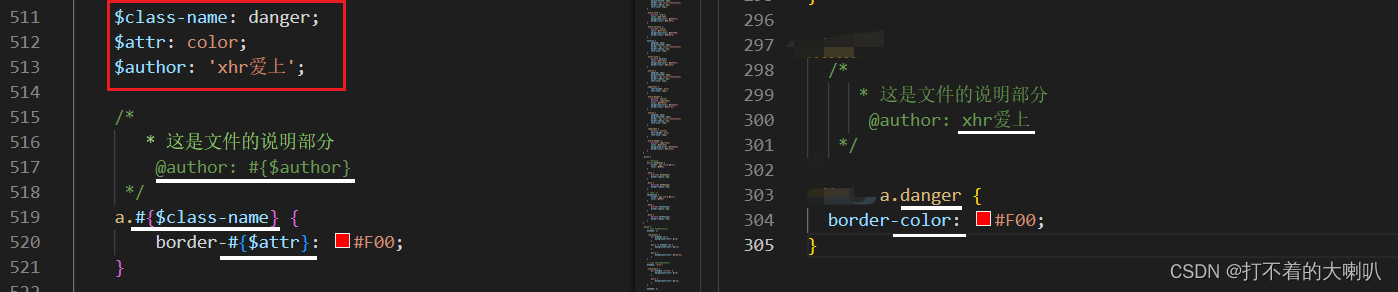
通过
#{}插值语句可以在选择器、属性名、注释中使用变量:
-
2.10 SCSS 常见函数的基本使用
常见函数简介,更多函数列表可看:Sass: Built-In Modules
2.10.1 Color(颜色函数)
SCSS 包含很多操作颜色的函数。例如:lighten() 与 darken()函数可用于调亮或调暗颜色,opacify()函数使颜色透明度减少,transparentize()函数使颜色透明度增加,mix()函数可用来混合两种颜色。
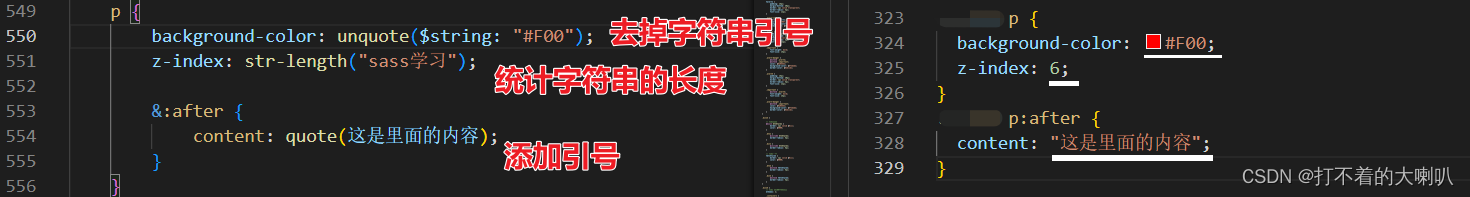
2.10.2 String(字符串函数)
SCSS 有许多处理字符串的函数,比如向字符串添加引号的 quote()、获取字符串长度的str-length() 和 将内容插入字符串给定位置的 str-insert()。
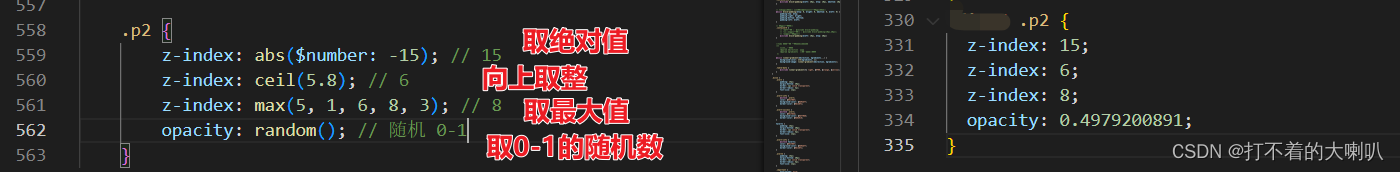
2.10.3 Math(数值函数)
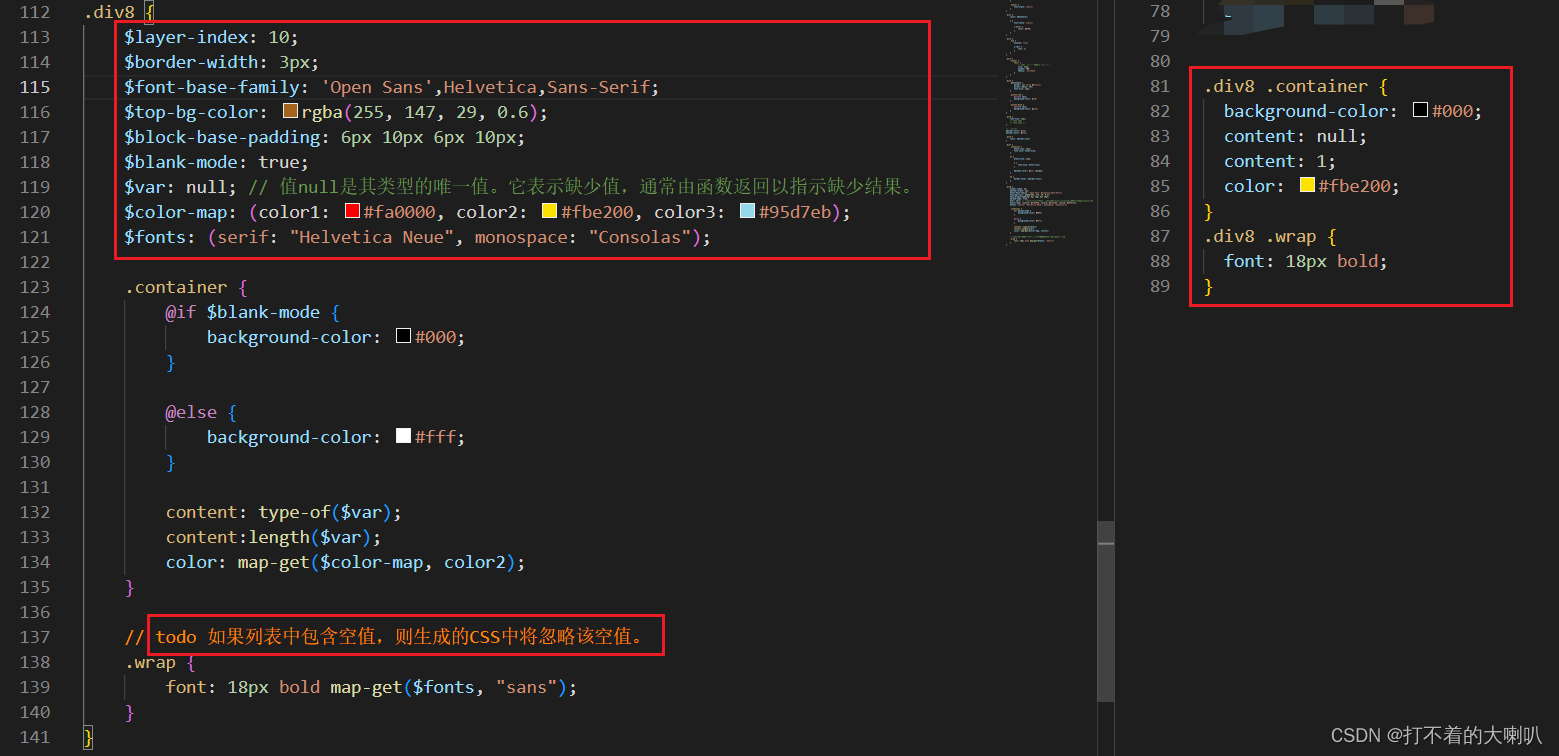
数值函数处理数值计算,例如:percentage()将无单元的数值转换为百分比,round()将数字四舍五入为最接近的整数,min()和max()获取几个数字中的最小值或最大值,random()返回一个随机数。
2.10.4 List 函数
List 函数操作 List,length() 返回列表长度,nth() 返回列表中的特定项,join() 将两个列表连接在一起,append() 在列表末尾添加一个值。
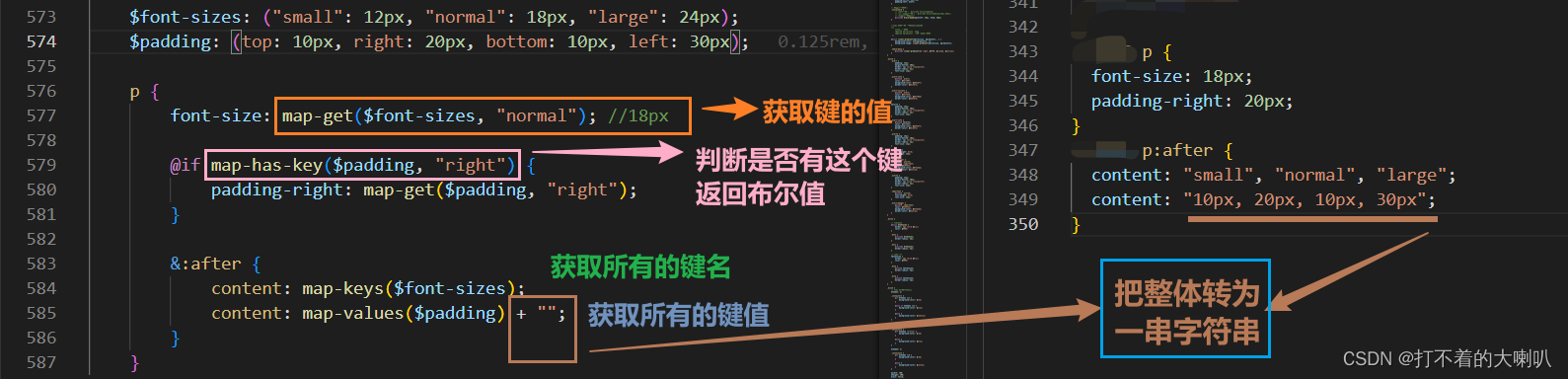
2.10.5 Map函数
Map函数操作Map,map-get() 根据键值获取map中的对应值,map-merge() 来将两个map合并成一个新的map,map-values() 映射中的所有值。
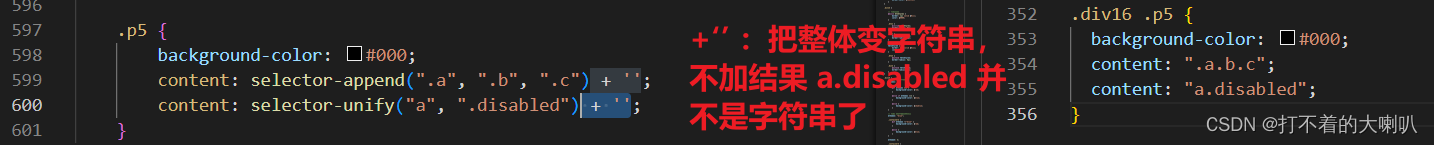
2.10.6 selector 选择器函数
选择符相关函数可对CSS选择进行一些相应的操作,例如:selector-append()可以把一个选择符附加到另一个选择符,selector-unify()将两组选择器合成一个复合选择器。
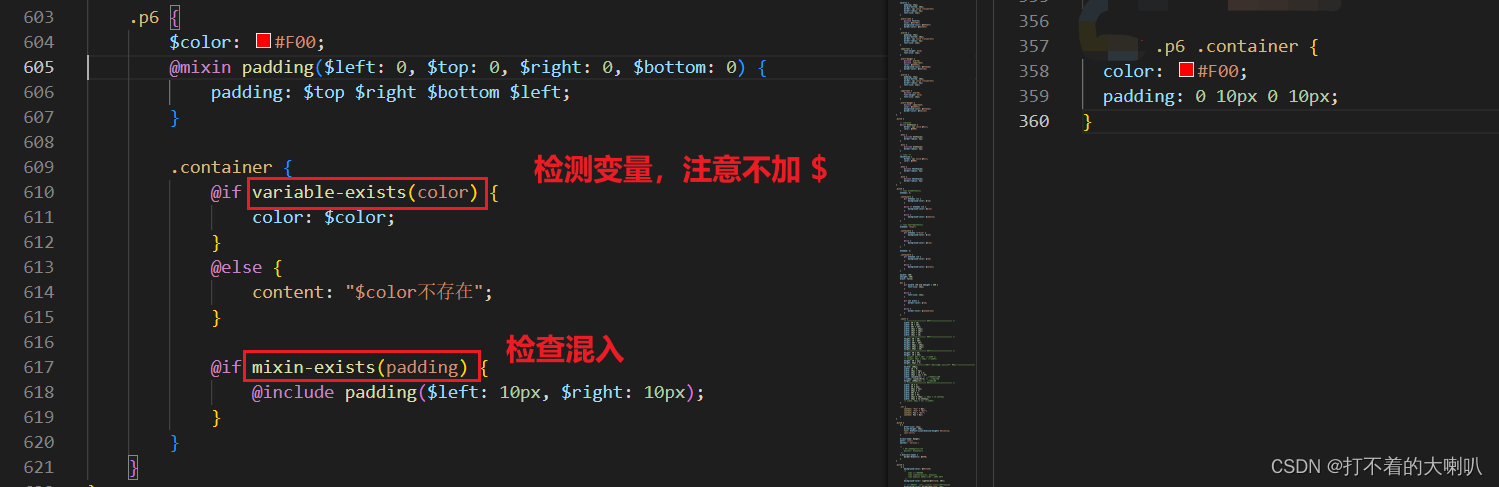
2.10.7 自检函数
自检相关函数,例如:feature-exists() 检查当前 SCSS 版本是否存在某个特性,variable-exists() 检查当前作用域中是否存在某个变量【注意:例如检测 $color 不需要加 $,写 color 即可】,mixin-exists() 检查某个mixin是否存在。
自检函数通常用在代码的调试上
-
2.11 SCSS 流程控制指令@if、@for、@each、@while
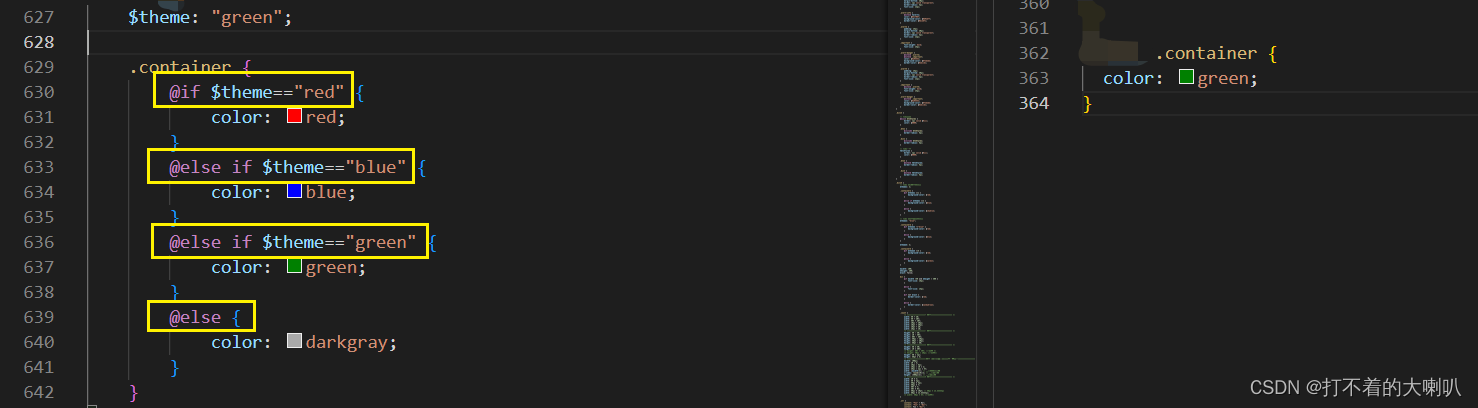
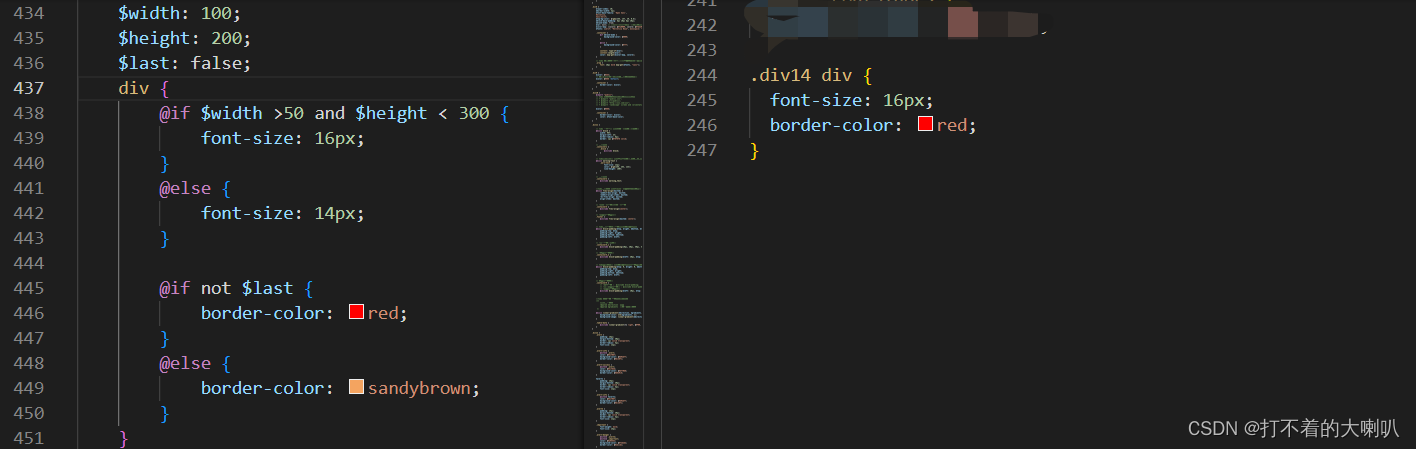
2.11.1 @if 控制指令
- @if()函数允许您根据条件进行分支,并仅返回两种可能结果中的一种。
- 语法方式同js的 if.... else if... else
2.11.2 @for 指令
@for 指令可以在限制的范围内重复输出格式,每次按要求(变量的值)对输出结果做出变动。这个指令包含两种格式:@for $var from through ,或者 @for $var from to
区别在于 through 与 to 的含义:
- 当使用
through时,条件范围包含与的值【例:1-5,包含 5】。- 而使用
to时条件范围只包含的值不包含 的值【例:1-5,不包含 5】。- 另外,$var 可以是任何变量,比如 $i; 但是必须是整数值。
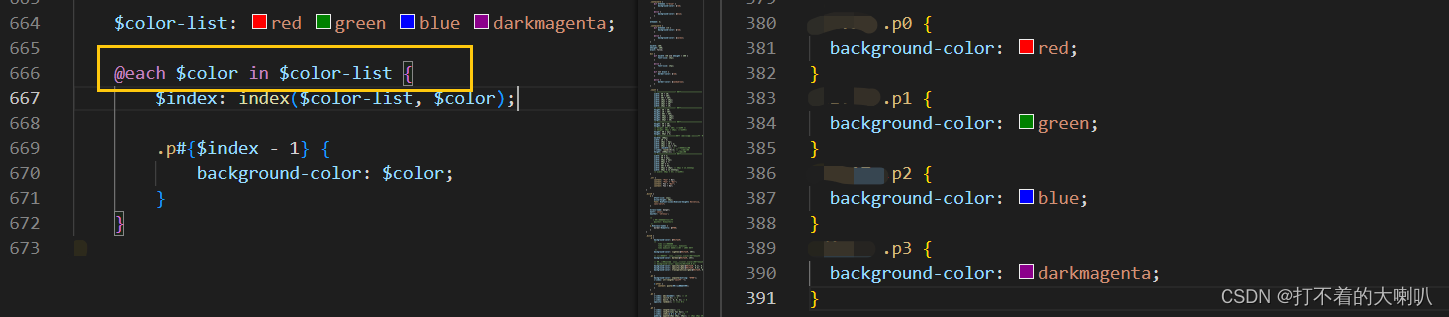
2.11.3 @each 指令
@each 指令的格式是 $var in <list> , $var 可以是任何变量名,比如 $length 或者 $name,而 <list> 是一连串的值,也就是值列表。
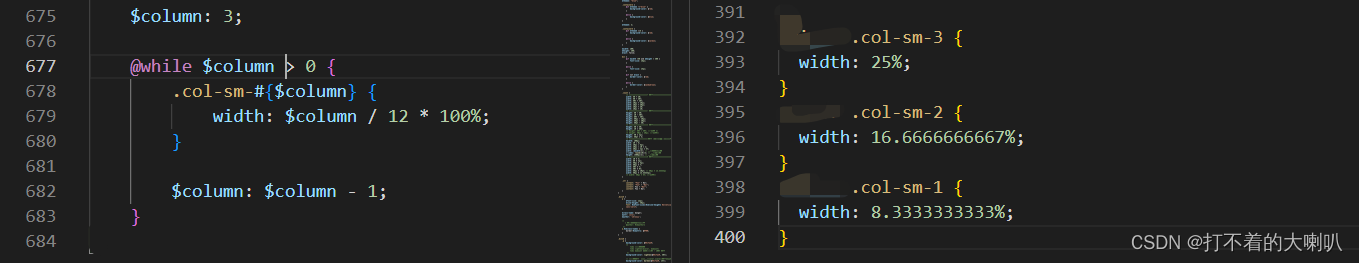
2.11.4 @while 指令
@while 指令重复输出格式直到表达式返回结果为 false。这样实现比 @for 更复杂的循环。
-
2.12 SCSS @function 的使用
2.12.1 函数的定义与使用
函数的作用:把一些比较复杂或经常用些的内容进行抽离(封装),以便重复使用
2.12.1.1 函数的定义
提示:函数名function-name 与function_name 是相同的@function function-name($param1, $param2, ...){...@return $value; }
2.12.1.2 @return
它只允许在 @函数体 中使用,并且每个 @function 必须以@return结束。当遇到 @return时,它会立即结束函数并返回其结果。
2.12.2 函数的使用及参数与默认值
/** *定义线性渐变*@param $direction 方向*@param $gradients 颜色过度的值列表*/@function background-linear-gradient($direction, $start-color, $end-color:blue) {@return linear-gradient($direction, $start-color, $end-color); }1、正常传参调用 .header {background-image: background-linear-gradient(to right, red, green); }2、省略默认值【因为默认值已经设好了】 .header {background-image: background-linear-gradient(to right, red); }3、按照参数名传参 .header {background-image: background-linear-gradient($start-color: red, $direction: to bottom); }
2.12.3 任意参数
$gradients... => 注意后面这三点,加上后,这个是 可变参数@function background-linear-gradient($direction, $gradients...) {@return linear-gradient($direction, $gradients); }.header {background-image: background-linear-gradient(to bottom, red, green, blue); }注意点:
$widths: 50px,30px,100px;.logo {width: min($widths); <= 错误写法:会报错,我们需要用可变参数才对width: min($widths...);}
2.12.4 混入mixin和函数function的区别
- 混入mixin主要是通过传递参数的方式输出多样化的样式,为了可以现实代码复用。
- 函数的功能主要是通过传递参数后,经过函数内部的计算,最后@return输出一个值。
-
2.13 三元条件函数 if 的使用
语法:if($condition, $if-true, $if-false)
解释:判断 $condition,如果条件成立,则返回 $if-true 的结果,如果条件不成立,则返回 $if-false 的结果。

-
2.14 SCSS @use 的使用
- 从其他 SCSS 样式表加载mixin,function和变量,并将来自多个样式表的CSS组合在一起,@use加载的样式表被称为“模块”,多次引入只包含一次。
- @use也可以看作是对@import的增强
- 语法:@use '<url>' [as 重命名]
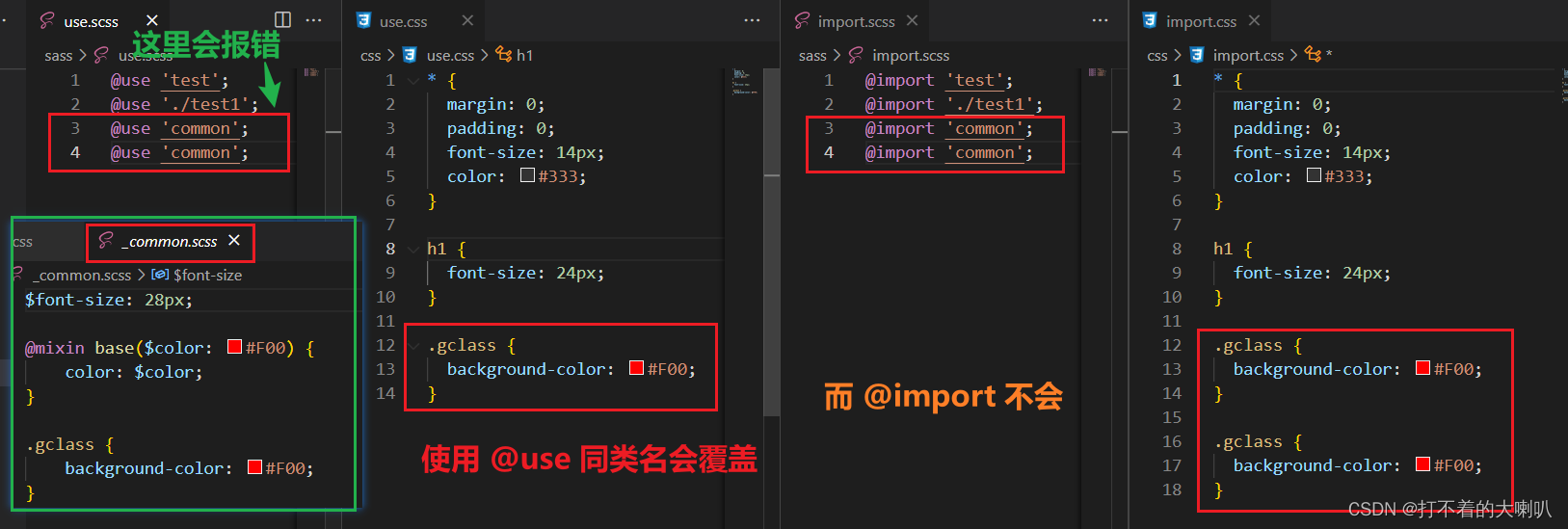
2.14.1 @use 和 @import 的区别
注意1:使用 @use 时,会把前面所有文件的其中的同类名覆盖,而 @import则不会,会全部显示。
注意2:使用 @use 时,重复引用 一个文件,会报错,但你又想引用,那就需使用模块名。
2.14.1.1 通过 as 使用新定义的模块名
注意:如果下面没通过模块名去调用 $font-szie ,就会报错,可通过取消命名空间去除报错
2.14.1.2 通过 as 取消命名空间
可能@use "" as * 来取消命名空间,这种方式加载的模块被提升为全局模块
注意:这种方式慎用
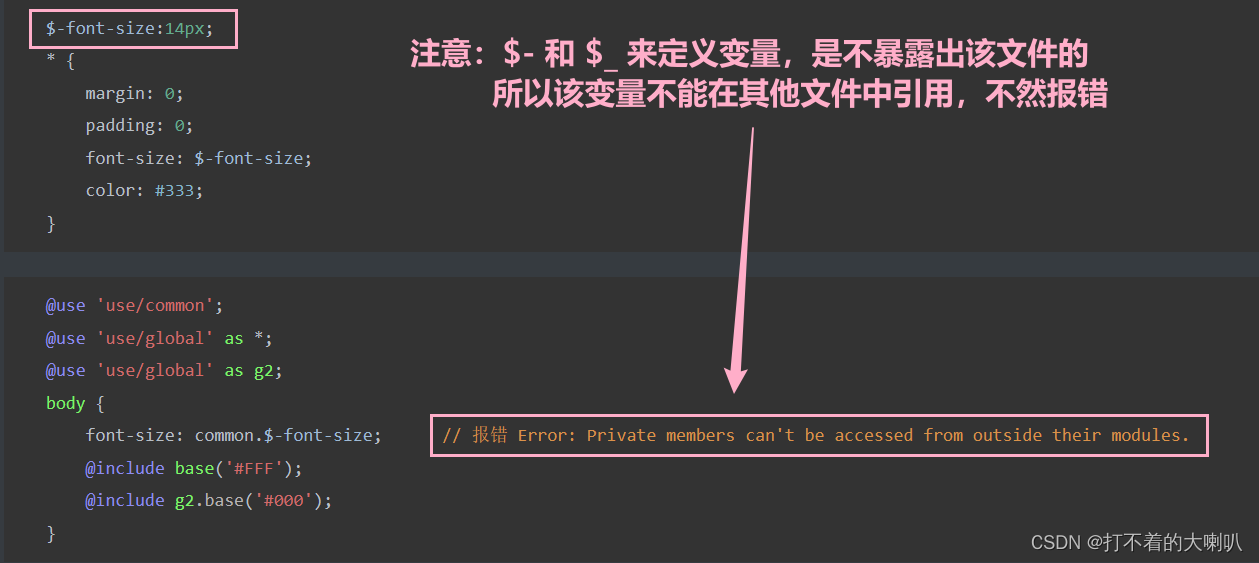
2.14.2 定义私有成员
如果加载的模块内部有变量只想在模块内使用,可使用 $- 或 $_ 定义在变量头即可
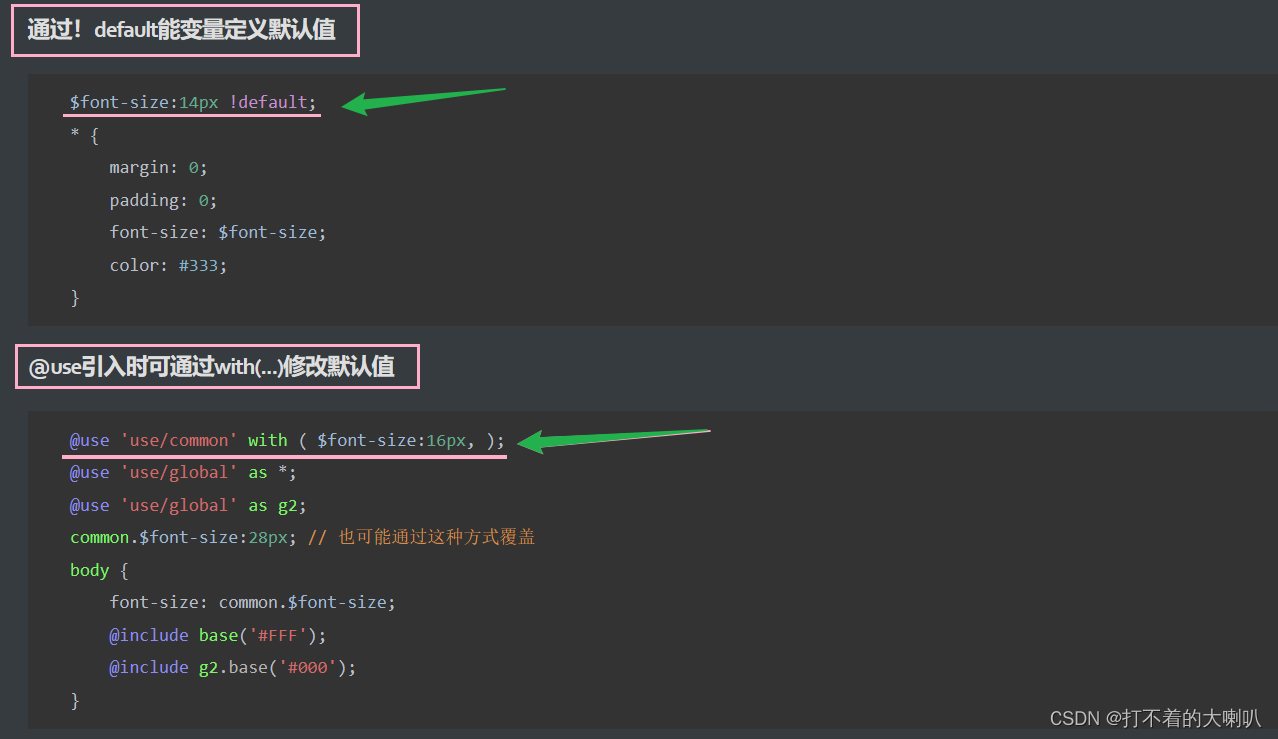
2.14.3 定义默认值
2.14.4 @use使用总结
- @use引入同一个文件多次,不会重复引入,而@import会重复引入
- @use引入的文件都是一个模块,默认以文件名作为模块名,可通过as alias取别名
- @use引入多个文件时,每个文件都是单独的模块,相同变量名不会覆盖,通过模块名访问,而@import变量会被覆盖
- @use方式可通过 @use 'xxx' as *来取消命名空间,建议不要这么做
- @use模块内可通过 $- 或 $_ 来定义私有成员,也就是说或者-开头的Variables mixins functions 不会被引入
- @use模块内变量可通过!default 定义默认值,引入时可通用with(...)的方式修改
- 可定义-index.scss或_index.scss来合并多个scss文件,它@use默认加载文件
-
2.15 SCSS @forward的使用
作用:通过 @forward 加载一个模块的成员,并将这些成员当作自己的成员对外暴露出去,类似于类似于 es6 的 export ...,通常用于跨多个文件组织 SCSS 库
2.15.1 转发、合并SCSS
注意:当多个被转发的文件存在相同变量、函数、混入时会有问题,可以通过定义前缀解决
2.15.2 选择性转发
默认情况下,
@forward会将一个模块中所有成员都转发,如果只想转发某些成员,当你不想转发所有变量、函数、混入时,可使用 hide \ show :
@forward "module" hide $var, mixinName, fnName禁止转发某些成员@forward "module" show $var, mixinName, fnName只转发某些成员
2.15.3 转发时定义前缀
各个成员通过逗号
,分隔开,如果成员是变量,不能省略$符号。
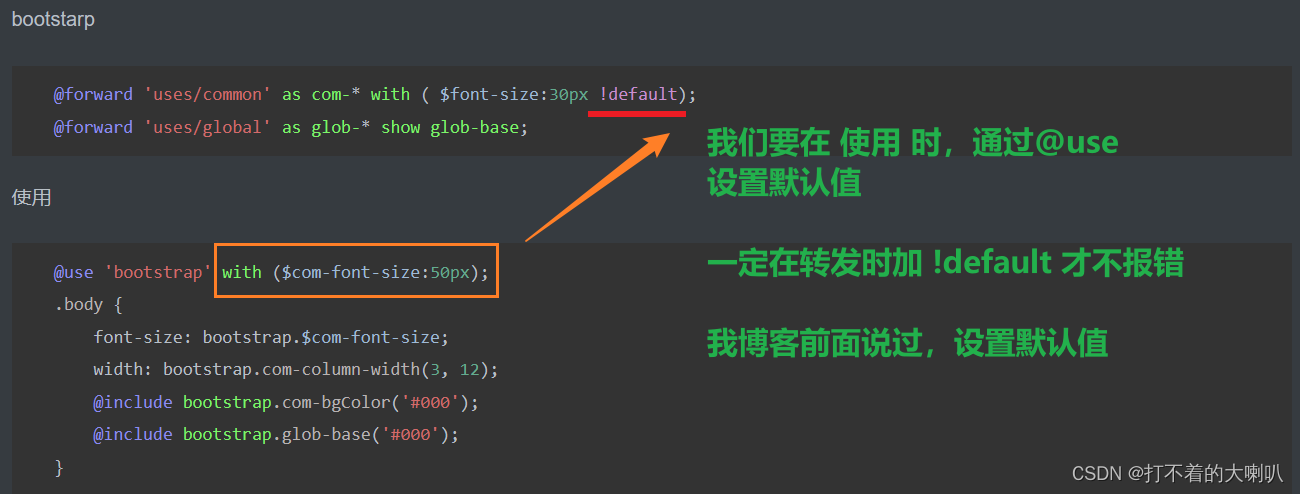
2.15.4 转发时配置模块的成员
2.15.5 @use 与 @forward 一起使用的情况
当一个模块里面须要同时使用@use与@forward引用同一文件时,建议先使用@forwar后再使用@use,不然某些情况可能报错
@use 'uses/code'; @forward 'uses/common' as com-*; @forward 'uses/global' as glob-* show glob-base; @use 'use/common' as c1; .test {font-size: c1.$font-size;color: code.$color; }
-
2.16 SCSS 中 @at-root 使用
作用:@at-root 可以使被嵌套的选择器或属性跳出嵌套【例子:比如一段嵌套的样式对应的html有一天需要移动到另一层div中,这时,你加了 @at-root 在样式中,就什么都不用动了】
@at-root <selector>{...}
2.16.1 普通嵌套
2.16.2 使用 @at-root 跳出嵌套
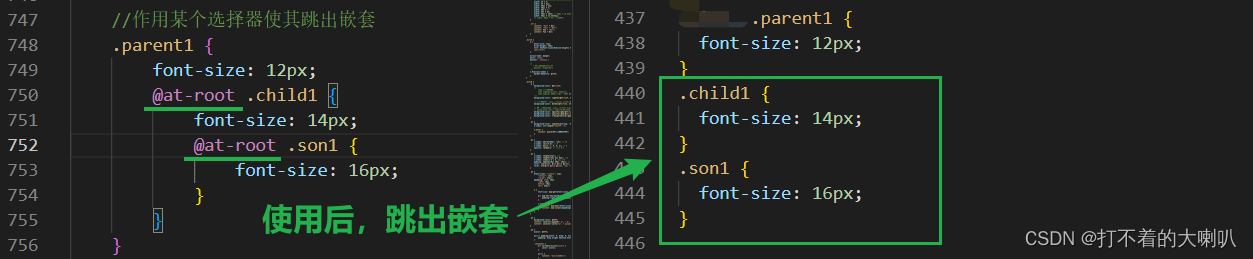
2.16.2.1 作用 某个 选择器使其跳出嵌套
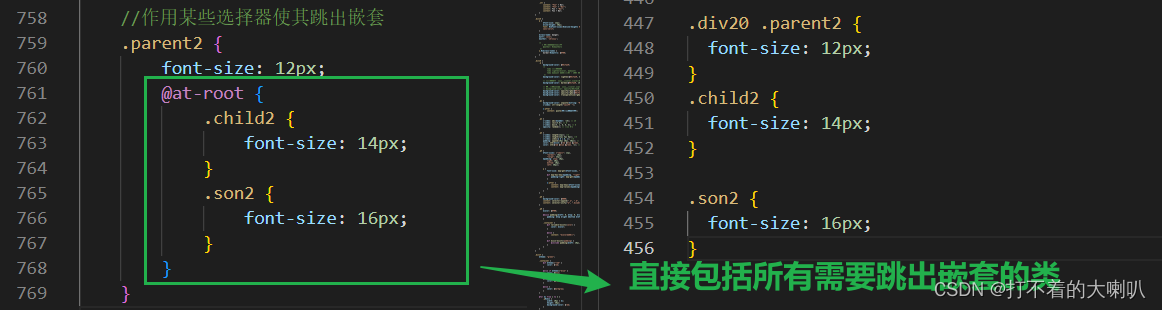
2.16.2.2 作用 某些 选择器使其跳出嵌套
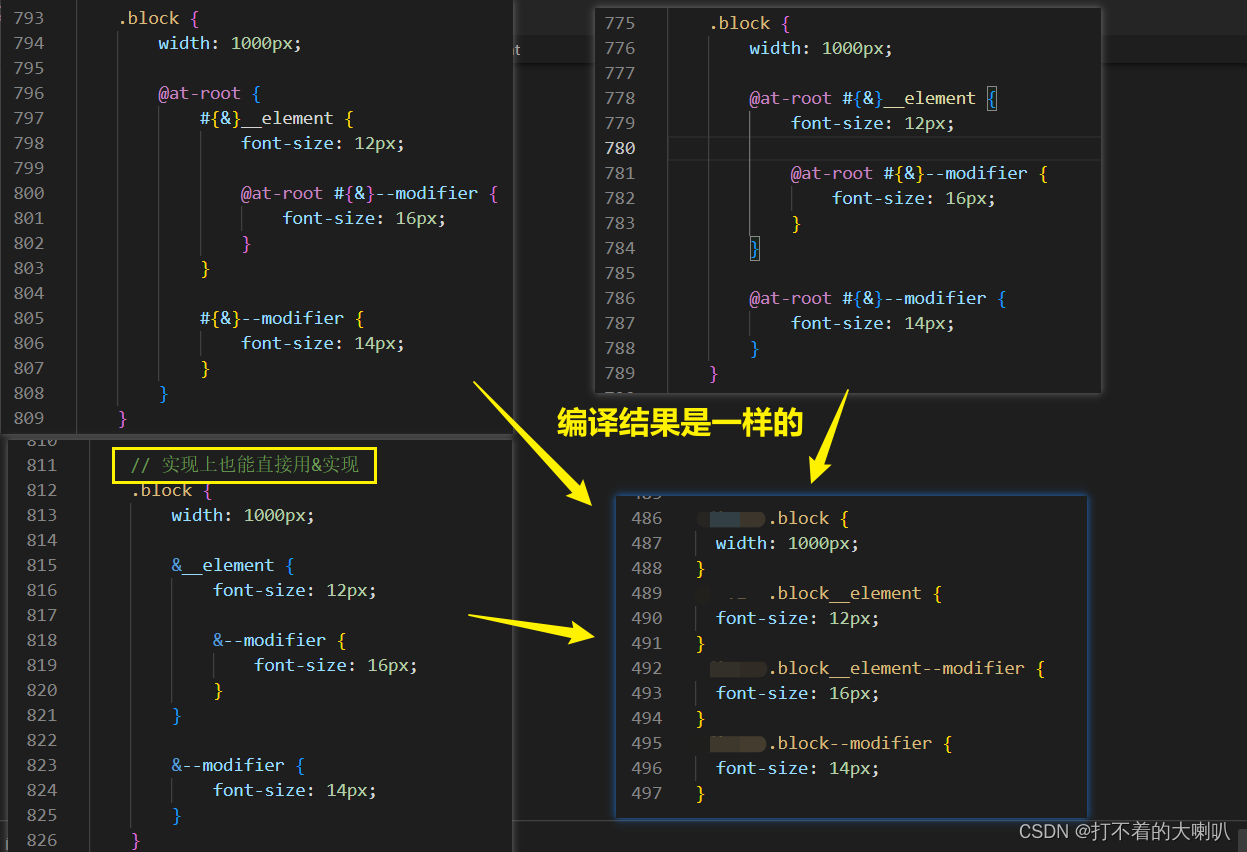
2.16.3 使用 @at-root 结合 #{&} 实现BEM效果
需要实现下面的效果.block{width: 1000px;}.block__element{font-size: 12px;}.block--modifier{font-size: 14px;}.block__element--modifier{font-size: 16px;}
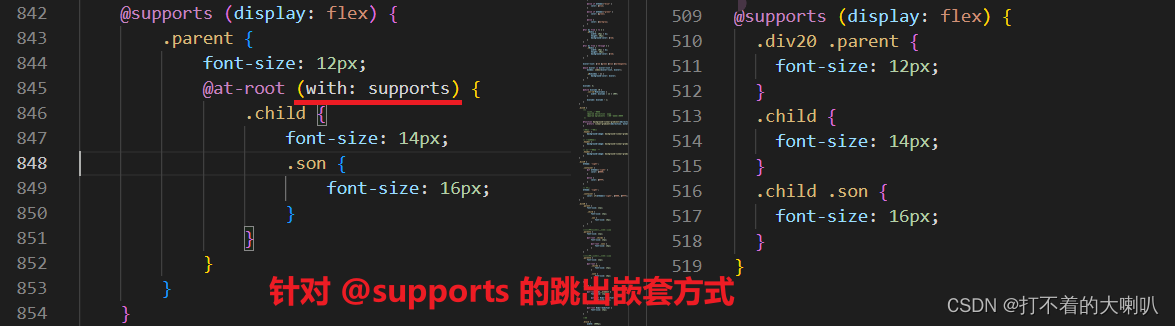
2.16.4 @at-root (without: …) 和 @at-root (with: …) 的使用
默认 @at-root 只会跳出选择器嵌套,而不能跳出 @media 或 @support ,如要跳出这两种,需用 @at-root (without: media),@at-root (without: support)。这个语法关键词有四个【@at-root (without: all)、@at-root (without: rule)】:
- all(表示所有)
- rule(表示常规css)
- media(表示media)
- supports(表示supports)
2.16.4.1 @at-root (without: …)
@at-root (without: ...) 表示在当前作用域生成的 CSS 规则将不包含指定的选择器。例如:
.container {@at-root (without: .nested) {color: red;} }.nested {color: blue; }上述代码中,使用 @at-root (without: .nested) 指令将生成 .container 的规则放在顶层,排除了包含 .nested 的规则,并且生成的 CSS 如下:
.container {color: red; }.nested {color: blue; }注意到 .nested 规则没有被移动到顶层,因为在 @at-root (without: .nested) 中指定了排除该选择器。
2.16.4.2 @at-root (with: …)
@at-root (with: ...) 表示只有指定的选择器会被包含在生成的 CSS 规则中。例如:
.container {color: red;@at-root (with: .nested) {color: blue;} }.nested {font-weight: bold; }上述代码中,使用 @at-root (with: .nested) 指令将生成 .container 的规则和包含 .nested 的规则放在顶层,并且生成的 CSS 如下:
.container {color: red; }.nested {color: blue;font-weight: bold; }可以看到,.container 和 .nested 的规则都被移动到了顶层。这是因为在 @at-root (with: .nested) 中指定了只包含 .nested 选择器的规则。
看到这里完结了 O.o
相关文章:

SCSS 学习笔记 和 vscode下载live sass compiler插件配置
1、下载livelive sass compiler插件并配置 // 在 已有代码 下面 添加下面 代码,一般刚刚下载打开最后一行是:// "liveSassCompile.settings.autoprefix": [],// 所以直接 把下面复制进去保存就行"liveSassCompile.settings.autoprefix&qu…...

CSS中的字体属性有哪些值,并分别描述它们的作用。
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ font-style⭐ font-weight⭐ font-size⭐ font-family⭐ font-variant⭐ line-height⭐ letter-spacing⭐ word-spacing⭐ font⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专…...

机器学习笔记之优化算法(十五)Baillon Haddad Theorem简单认识
机器学习笔记之优化算法——Baillon Haddad Theorem简单认识 引言 Baillon Haddad Theorem \text{Baillon Haddad Theorem} Baillon Haddad Theorem简单认识证明过程证明:条件 1 ⇒ 1 \Rightarrow 1⇒ 条件 2 2 2证明:条件 3 ⇒ 3 \Rightarrow 3⇒条件 1…...

HighTec工程用命令行编译
当工程中含有太多模型生成的代码的时候,如果修改了一部分代码,HighTec自带的编译器编译时间会非常的慢,有的需要半个小时甚至一个小时,这是因为每次修改之后HighTec都会从头重新检索更新,太浪费时间了,于是…...

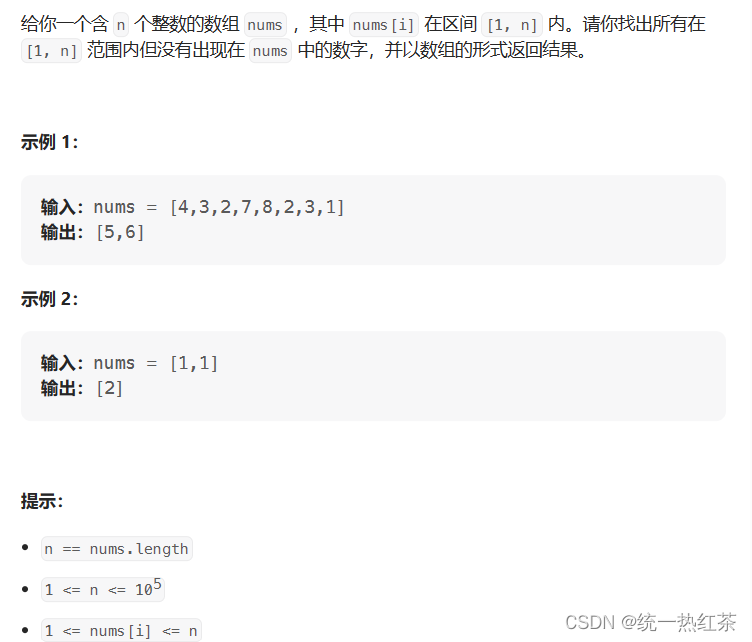
【C语言】每日一题(找到所有数组中消失的数字)
找到所有数组中消失的数字,链接奉上。 这里简单说一下,因为还没有接触到动态内存,数据结构,所以知识有限,也是尽力而为,结合题库的评论区找到了适合我的解法,以后有机会,会补上各种…...

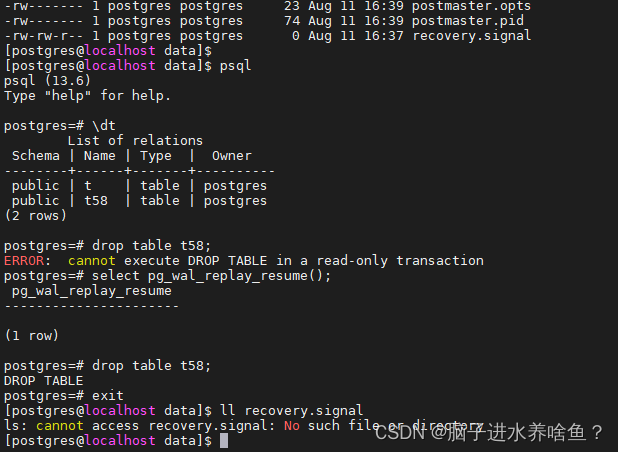
PostgreSql 备份恢复
一、概述 数据库备份一般可分为物理备份和逻辑备份,其中物理备份又可分为物理冷备和物理热备,下面就各种备份方式进行详细说明(一般情况下,生产环境采取的定时物理热备逻辑备份的方式,均是以下述方式为基础进一步研发编…...

鲲鹏916/920处理器性能比较
CPUKunpeng916Kunpeng920指令集Cotex-A75TaiShan-V110主频2.4GHz2.6GHz/3.0GHz核数3224/32/48/64CacheL1: 48 KB instruction cache and 32 KB data cache L2: 256 KB private per core L3: 32 MB L1: 64 KB instruction cache and 64 KB data cache L2: 512 KB private per co…...

《Go 语言第一课》课程学习笔记(八)
基本数据类型 Go 原生支持的数值类型有哪些? Go 语言的类型大体可分为基本数据类型、复合数据类型和接口类型这三种。 其中,我们日常 Go 编码中使用最多的就是基本数据类型,而基本数据类型中使用占比最大的又是数值类型。 整型 Go 语言的…...

管理类联考——逻辑——真题篇——按知识分类——汇总篇——一、形式逻辑——联选言
文章目录 第五节 联言+选言-摩根定理-非(A或B)=非A且非B,非(A且B)=非A或非B真题(2013-49)-联言+选言-摩根定理-非(A或B)=非A且非B,非(A且B)=非A或非B真题(2012-33)-联言+选言-摩根定理-非(A或B)=非A且非B,非(A且B)=非A或非B真题(2014-42)-联言+选言-摩根定理-非(A或B…...

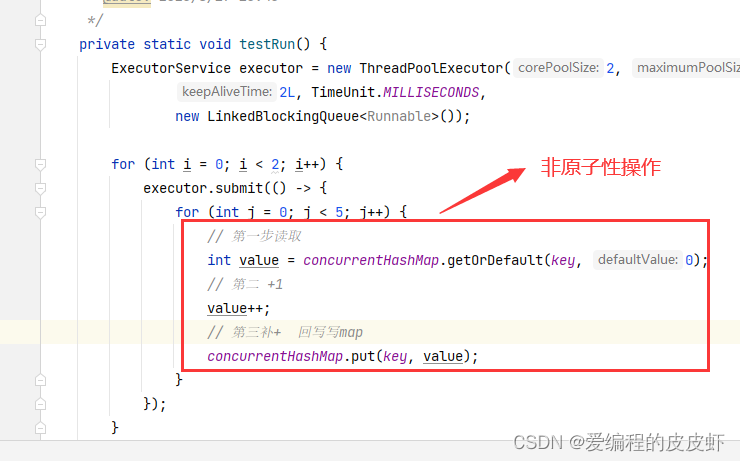
CAS 一些隐藏的知识,您了解吗
目录 ConcurrentHashMap 一定是线程安全的吗 CAS 机制的注意事项 使用java 并行流 ,您要留意了 ConcurrentHashMap 在JDK1.8中ConcurrentHashMap 内部使用的是数组加链表加红黑树的结构,通过CASvolatile或synchronized的方式来保证线程安全的,这些原理…...

ChatGPT逐句逐句地解释代码并分析复杂度的提示词prompt
前提安装chrome 插件 AI Prompt Genius, 请参考 3 个 ChatGPT 插件您需要立即下载 你是首席软件工程师。请解释这段代码:{{code}} 添加注释并重写代码,用注释解释每一行代码的作用。最后分析复杂度。快捷键 / 选择 Explain Code 输入代码提…...

【Lua语法】算术、条件、逻辑、位、三目运算符
1.算术运算符 加减乘除取余: - * / % Lua中独有的:幂运算 ^ 注意: 1.Lua中没有自增自减(、–),也没有复合运算符(、-) 2.Lua中字符串可以进行算术运算符操作,会自动转成number 如:“10.3” 1 结果为11.3…...

Cygwin 配置C/C++编译环境以及如何编译项目
文章目录 一、安装C、C编译环境需要的包1. 选择gcc-core、gcc-g2. 选择gdb3. 选择mingw64下的gcc-core、gcc-g4. 选择make5. 选择cmake6. 确认更改7. 查看包安装状态 二、C、C 项目编译示例step1:解压缩sed-4.9.tar.gzstep2:执行./configure生成Makefile…...

回归预测 | MATLAB实现FA-BP萤火虫算法优化BP神经网络多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现FA-BP萤火虫算法优化BP神经网络多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现FA-BP萤火虫算法优化BP神经网络多输入单输出回归预测(多指标,多图)效果一览基本介绍程…...

【100天精通python】Day39:GUI界面编程_PyQt 从入门到实战(下)_图形绘制和动画效果,数据可视化,刷新交互
目录 专栏导读 6 图形绘制与动画效果 6.1 绘制基本图形、文本和图片 6.2 实现动画效果和过渡效果 7 数据可视化 7.1 使用 Matplotlib绘制图表 7.2 使用PyQtGraph绘制图表 7.3 数据的实时刷新和交互操作 7.3.1 数据的实时刷新 7.3.2 交互操作 7.4 自定义数据可视化…...

Java课题笔记~ Ajax
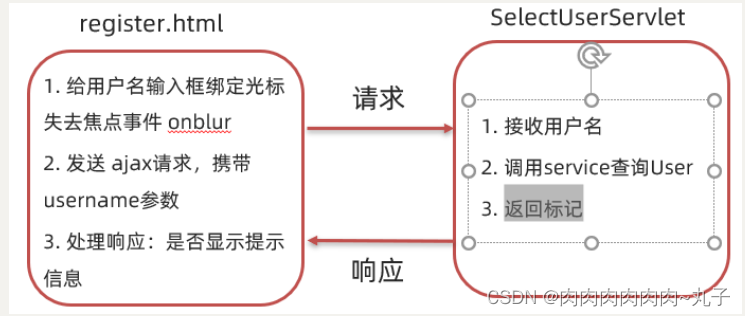
1.1 概述 AJAX (Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。 我们先来说概念中的 JavaScript 和 XML,JavaScript 表明该技术和前端相关;XML 是指以此进行数据交换。 1.1.1 作用 AJAX 作用有以下两方面: 与服…...

调整mysql 最大传输数据 max_allowed_packet=500M
查看 -- show VARIABLES like %max_allowed_packet%; -- set global max_allowed_packet 1024*1024*64;-- show variables like %timeout%; -- show global status like com_kill; show global variables like max_allowed_packet; -- set global max_allowed_packet1024*102…...

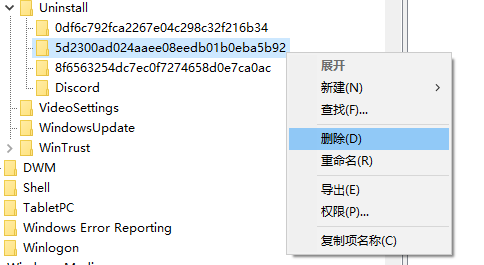
【工具】 删除Chrome安装的“创建快捷方式”
创建Chrome的快捷方式,可以放在桌面,想用时双击就可以打开网页,比书签(brookmark)结构化管理更方便。 但是,安装一时爽,卸载有问题。 如果用 windows 控制面板\所有控制面板项\程序和功能 卸载…...

windows上的docker自动化部署到服务器脚本
1、mvn install后,双击这个bat,实现docker build后上传到124服务器,并且重启124服务器 **echo offsetlocal:: 定义镜像名称和版本变量 set IMAGE_NAMEweb set IMAGE_VERSION1.3.1:: 清理本地文件 echo Cleaning up... del service-%IMAGE_N…...

VoxWeekly|The Sandbox 生态周报|20230814
欢迎来到由 The Sandbox 发布的《VoxWeekly》。我们会在每周发布,对上一周 The Sandbox 生态系统所发生的事情进行总结。 如果你喜欢我们内容,欢迎与朋友和家人分享。请订阅我们的 Medium 、关注我们的 Twitter,并加入 Discord 社区…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...