12----Emoji表情
- 本节我们主要讲解markdown的Emoji
在 Markdown 里使用 Emoji 表情有两种方法:一种是直接输入 Emoji 表情,另一种是使用 Emoji 表情短码(emoji shartcodes)。
一、打印方式:
-
直接输入 Emoji 表情:在 Markdown 中,可以直接输入 Emoji 表情的 Unicode 字符,例如 😄 表示笑脸。你可以在网上搜索 Emoji Unicode 字符对应的表情,然后将其复制粘贴到 Markdown 文件中即可。
-
使用 Emoji 表情短码:Emoji 表情短码是一种简化的表示 Emoji 表情的方法。在 Markdown 中,可以使用 Emoji 表情短码来插入 Emoji 表情。短码由两个冒号 : 包围 Emoji 的名称,例如 😄 表示笑脸。
二、常见表情短码:
- 下面是一些常用Emoji表情短码:
人物
:bowtie: :bowtie: 😄 :smile: 😆 :laughing: </br>
😊 :blush: 😃 :smiley: ☺️ :relaxed:<br>
😏 :smirk: 😍 :heart_eyes: 😘 :kissing_heart:</br>
😚 :kissing_closed_eyes: 😳 :flushed: 😌 :relieved:</br>
😆 :satisfied: 😁 :grin: 😉 :wink:</br>
😜 :stuck_out_tongue_winking_eye: 😝 :stuck_out_tongue_closed_eyes: 😀 :grinning:</br>
😗 :kissing: 😙 :kissing_smiling_eyes: 😛 :stuck_out_tongue:</br>
😴 :sleeping: 😟 :worried: 😦 :frowning:</br>
😧 :anguished: 😮 :open_mouth: 😬 :grimacing:</br>
😕 :confused: 😯 :hushed: 😑 :expressionless:</br>
😒 :unamused: 😅 :sweat_smile: 😓 :sweat:</br>
😥 :disappointed_relieved: 😩 :weary: 😔 :pensive:</br>
😞 :disappointed: 😖 :confounded: 😨 :fearful:</br>
😰 :cold_sweat: 😣 :persevere: 😢 :cry:</br>
😭 :sob: 😂 :joy: 😲 :astonished:</br>
😱 :scream: :neckbeard: :neckbeard: 😫 :tired_face:</br>
😠 :angry: 😡 :rage: 😤 :triumph:</br>
😪 :sleepy: 😋 :yum: 😷 :mask:</br>
😎 :sunglasses: 😵 :dizzy_face: 👿 :imp:</br>
😈 :smiling_imp: 😐 :neutral_face: 😶 :no_mouth:</br>
😇 :innocent: 👽 :alien: 💛 :yellow_heart:</br>
💙 :blue_heart: 💜 :purple_heart: ❤️ :heart:</br>
💚 :green_heart: 💔 :broken_heart: 💓 :heartbeat:</br>
💗 :heartpulse: 💕 :two_hearts: 💞 :revolving_hearts:</br>
💘 :cupid: 💖 :sparkling_heart: ✨ :sparkles:</br>
⭐ :star: 🌟 :star2: 💫 :dizzy:</br>
💥 :boom: 💥 :collision: 💢 :anger:</br>
❗ :exclamation: ❓ :question: ❕ :grey_exclamation:</br>
❔ :grey_question: 💤 :zzz: 💨 :dash:</br>
💦 :sweat_drops: 🎶 :notes: 🎵 :musical_note:</br>
🔥 :fire: 💩 :hankey: 💩 :poop:</br>
💩 :shit: 👍 :+1: 👍 :thumbsup:</br>
👎 :-1: 👎 :thumbsdown: 👌 :ok_hand:</br>
👊 :punch: 👊 :facepunch: ✊ :fist:</br>
✌️ :v: 👋 :wave: ✋ :hand:</br>
✋ :raised_hand: 👐 :open_hands: ☝️ :point_up:</br>
👇 :point_down: 👈 :point_left: 👉 :point_right:</br>
🙌 :raised_hands: 🙏 :pray: 👆 :point_up_2:</br>
👏 :clap: 💪 :muscle: :metal: :metal:</br>
:fu: :fu: 🚶♂️ :walking: 🏃♂️ :runner:</br>
🏃♂️ :running: 👫 :couple: 👨👩👦 :family:</br>
👬 :two_men_holding_hands: 👭 :two_women_holding_hands: 💃 :dancer:</br>
👯♀️ :dancers: 🙆♀️ :ok_woman: 🙅♀️ :no_good:</br>
💁♀️ :information_desk_person: 🙋♀️ :raising_hand: 👰 :bride_with_veil:</br>
🙎♀️ :person_with_pouting_face: 🙍♀️ :person_frowning: 🙇♂️ :bow:</br>
💏 :couplekiss: 💑 :couple_with_heart: 💆♀️ :massage:</br>
💇♀️ :haircut: 💅 :nail_care: 👦 :boy:</br>
👧 :girl: 👩 :woman: 👨 :man:</br>
👶 :baby: 👵 :older_woman: 👴 :older_man:</br>
👱♂️ :person_with_blond_hair: 👲 :man_with_gua_pi_mao: 👳♂️ :man_with_turban:</br>
👷♂️ :construction_worker: 👮♂️ :cop: 👼 :angel:</br>
👸 :princess: 😺 :smiley_cat: 😸 :smile_cat:</br>
😻 :heart_eyes_cat: 😽 :kissing_cat: 😼 :smirk_cat:</br>
🙀 :scream_cat: 😿 :crying_cat_face: 😹 :joy_cat:</br>
😾 :pouting_cat: 👹 :japanese_ogre: 👺 :japanese_goblin:</br>
🙈 :see_no_evil: 🙉 :hear_no_evil: 🙊 :speak_no_evil:</br>
💂♂️ :guardsman: 💀 :skull: 🐾 :feet:</br>
👄 :lips: 💋 :kiss: 💧 :droplet:</br>
👂 :ear: 👀 :eyes: 👃 :nose:</br>
👅 :tongue: 💌 :love_letter: 👤 :bust_in_silhouette:</br>
👥 :busts_in_silhouette: 💬 :speech_balloon: 💭 :thought_balloon:</br>
:feelsgood: :feelsgood: :finnadie: :finnadie: :goberserk: :goberserk:</br>
:godmode: :godmode: :hurtrealbad: :hurtrealbad: :rage1: :rage1:</br>
:rage2: :rage2: :rage3: :rage3: :rage4: :rage4:</br>
:suspect: :suspect: :trollface: :trollface: </br>
自然
☀️ :sunny: ☂️ :umbrella: ☁️ :cloud:
❄️ :snowflake: ☃️ :snowman: ⚡ :zap:
🌀 :cyclone: 🌁 :foggy: 🌊 :ocean:
🐱 :cat: 🐶 :dog: 🐭 :mouse:
🐹 :hamster: 🐰 :rabbit: 🐺 :wolf:
🐸 :frog: 🐯 :tiger: 🐨 :koala:
🐻 :bear: 🐷 :pig: 🐽 :pig_nose:
🐮 :cow: 🐗 :boar: 🐵 :monkey_face:
🐒 :monkey: 🐴 :horse: 🐎 :racehorse:
🐫 :camel: 🐑 :sheep: 🐘 :elephant:
🐼 :panda_face: 🐍 :snake: 🐦 :bird:
🐤 :baby_chick: 🐥 :hatched_chick: 🐣 :hatching_chick:
🐔 :chicken: 🐧 :penguin: 🐢 :turtle:
🐛 :bug: 🐝 :honeybee: 🐜 :ant:
🪲 :beetle: 🐌 :snail: 🐙 :octopus:
🐠 :tropical_fish: 🐟 :fish: 🐳 :whale:
🐋 :whale2: 🐬 :dolphin: 🐄 :cow2:
🐏 :ram: 🐀 :rat: 🐃 :water_buffalo:
🐅 :tiger2: 🐇 :rabbit2: 🐉 :dragon:
🐐 :goat: 🐓 :rooster: 🐕 :dog2:
🐖 :pig2: 🐁 :mouse2: 🐂 :ox:
🐲 :dragon_face: 🐡 :blowfish: 🐊 :crocodile:
🐪 :dromedary_camel: 🐆 :leopard: 🐈 :cat2:
🐩 :poodle: 🐾 :paw_prints: 💐 :bouquet:
🌸 :cherry_blossom: 🌷 :tulip: 🍀 :four_leaf_clover:
🌹 :rose: 🌻 :sunflower: 🌺 :hibiscus:
🍁 :maple_leaf: 🍃 :leaves: 🍂 :fallen_leaf:
🌿 :herb: 🍄 :mushroom: 🌵 :cactus:
🌴 :palm_tree: 🌲 :evergreen_tree: 🌳 :deciduous_tree:
🌰 :chestnut: 🌱 :seedling: 🌼 :blossom:
🌾 :ear_of_rice: 🐚 :shell: 🌐 :globe_with_meridians:
🌞 :sun_with_face: 🌝 :full_moon_with_face: 🌚 :new_moon_with_face:
🌑 :new_moon: 🌒 :waxing_crescent_moon: 🌓 :first_quarter_moon:
🌔 :waxing_gibbous_moon: 🌕 :full_moon: 🌖 :waning_gibbous_moon:
🌗 :last_quarter_moon: 🌘 :waning_crescent_moon: 🌜 :last_quarter_moon_with_face:
🌛 :first_quarter_moon_with_face: 🌔 :moon: 🌍 :earth_africa:
🌎 :earth_americas: 🌏 :earth_asia: 🌋 :volcano:
🌌 :milky_way: ⛅ :partly_sunny: :octocat: :octocat:
:squirrel: :squirrel:
物体
🎍 :bamboo: 💝 :gift_heart: 🎎 :dolls:
🎒 :school_satchel: 🎓 :mortar_board: 🎏 :flags:
🎆 :fireworks: 🎇 :sparkler: 🎐 :wind_chime:
🎑 :rice_scene: 🎃 :jack_o_lantern: 👻 :ghost:
🎅 :santa: 🎄 :christmas_tree: 🎁 :gift:
🔔 :bell: 🔕 :no_bell: 🎋 :tanabata_tree:
🎉 :tada: 🎊 :confetti_ball: 🎈 :balloon:
🔮 :crystal_ball: 💿 :cd: 📀 :dvd:
💾 :floppy_disk: 📷 :camera: 📹 :video_camera:
🎥 :movie_camera: 💻 :computer: 📺 :tv:
📱 :iphone: ☎️ :phone: ☎️ :telephone:
📞 :telephone_receiver: 📟 :pager: 📠 :fax:
💽 :minidisc: 📼 :vhs: 🔉 :sound:
🔈 :speaker: 🔇 :mute: 📢 :loudspeaker:
📣 :mega: ⌛ :hourglass: ⏳ :hourglass_flowing_sand:
⏰ :alarm_clock: ⌚ :watch: 📻 :radio:
🛰️ :satellite: ➿ :loop: 🔍 :mag:
🔎 :mag_right: 🔓 :unlock: 🔒 :lock:
🔏 :lock_with_ink_pen: 🔐 :closed_lock_with_key: 🔑 :key:
💡 :bulb: 🔦 :flashlight: 🔆 :high_brightness:
🔅 :low_brightness: 🔌 :electric_plug: 🔋 :battery:
📲 :calling: ✉️ :email: 📫 :mailbox:
📮 :postbox: 🛀 :bath: 🛁 :bathtub:
🚿 :shower: 🚽 :toilet: 🔧 :wrench:
🔩 :nut_and_bolt: 🔨 :hammer: 💺 :seat:
💰 :moneybag: 💴 :yen: 💵 :dollar:
💷 :pound: 💶 :euro: 💳 :credit_card:
💸 :money_with_wings: 📧 :e-mail: 📥 :inbox_tray:
📤 :outbox_tray: ✉️ :envelope: 📨 :incoming_envelope:
📯 :postal_horn: 📪 :mailbox_closed: 📬 :mailbox_with_mail:
📭 :mailbox_with_no_mail: 🚪 :door: 🚬 :smoking:
💣 :bomb: 🔫 :gun: 🔪 :hocho:
💊 :pill: 💉 :syringe: 📄 :page_facing_up:
📃 :page_with_curl: 📑 :bookmark_tabs: 📊 :bar_chart:
📈 :chart_with_upwards_trend: 📉 :chart_with_downwards_trend: 📜 :scroll:
📋 :clipboard: 📆 :calendar: 📅 :date:
📇 :card_index: 📁 :file_folder: 📂 :open_file_folder:
✂️ :scissors: 📌 :pushpin: 📎 :paperclip:
✒️ :black_nib: ✏️ :pencil2: 📏 :straight_ruler:
📐 :triangular_ruler: 📕 :closed_book: 📗 :green_book:
📘 :blue_book: 📙 :orange_book: 📓 :notebook:
📔 :notebook_with_decorative_cover: 📒 :ledger: 📚 :books:
🔖 :bookmark: 📛 :name_badge: 🔬 :microscope:
🔭 :telescope: 📰 :newspaper: 🏈 :football:
🏀 :basketball: ⚽ :soccer: ⚾ :baseball:
🎾 :tennis: 🎱 :8ball: 🏉 :rugby_football:
🎳 :bowling: ⛳ :golf: 🚵♂️ :mountain_bicyclist:
🚴♂️ :bicyclist: 🏇 :horse_racing: 🏂 :snowboarder:
🏊♂️ :swimmer: 🏄♂️ :surfer: 🎿 :ski:
♠️ :spades: ♥️ :hearts: ♣️ :clubs:
♦️ :diamonds: 💎 :gem: 💍 :ring:
🏆 :trophy: 🎼 :musical_score: 🎹 :musical_keyboard:
🎻 :violin: 👾 :space_invader: 🎮 :video_game:
🃏 :black_joker: 🎴 :flower_playing_cards: 🎲 :game_die:
🎯 :dart: 🀄 :mahjong: 🎬 :clapper:
📝 :memo: 📝 :pencil: 📖 :book:
🎨 :art: 🎤 :microphone: 🎧 :headphones:
🎺 :trumpet: 🎷 :saxophone: 🎸 :guitar:
👞 :shoe: 👡 :sandal: 👠 :high_heel:
💄 :lipstick: 👢 :boot: 👕 :shirt:
👕 :tshirt: 👔 :necktie: 👚 :womans_clothes:
👗 :dress: 🎽 :running_shirt_with_sash: 👖 :jeans:
👘 :kimono: 👙 :bikini: 🎀 :ribbon:
🎩 :tophat: 👑 :crown: 👒 :womans_hat:
👞 :mans_shoe: 🌂 :closed_umbrella: 💼 :briefcase:
👜 :handbag: 👝 :pouch: 👛 :purse:
👓 :eyeglasses: 🎣 :fishing_pole_and_fish: ☕ :coffee:
🍵 :tea: 🍶 :sake: 🍼 :baby_bottle:
🍺 :beer: 🍻 :beers: 🍸 :cocktail:
🍹 :tropical_drink: 🍷 :wine_glass: 🍴 :fork_and_knife:
🍕 :pizza: 🍔 :hamburger: 🍟 :fries:
🍗 :poultry_leg: 🍖 :meat_on_bone: 🍝 :spaghetti:
🍛 :curry: 🍤 :fried_shrimp: 🍱 :bento:
🍣 :sushi: 🍥 :fish_cake: 🍙 :rice_ball:
🍘 :rice_cracker: 🍚 :rice: 🍜 :ramen:
🍲 :stew: 🍢 :oden: 🍡 :dango:
🥚 :egg: 🍞 :bread: 🍩 :doughnut:
🍮 :custard: 🍦 :icecream: 🍨 :ice_cream:
🍧 :shaved_ice: 🎂 :birthday: 🍰 :cake:
🍪 :cookie: 🍫 :chocolate_bar: 🍬 :candy:
🍭 :lollipop: 🍯 :honey_pot: 🍎 :apple:
🍏 :green_apple: 🍊 :tangerine: 🍋 :lemon:
🍒 :cherries: 🍇 :grapes: 🍉 :watermelon:
🍓 :strawberry: 🍑 :peach: 🍈 :melon:
🍌 :banana: 🍐 :pear: 🍍 :pineapple:
🍠 :sweet_potato: 🍆 :eggplant: 🍅 :tomato:
🌽 :corn:
地点
🏠 :house: 🏡 :house_with_garden: 🏫 :school:
🏢 :office: 🏣 :post_office: 🏥 :hospital:
🏦 :bank: 🏪 :convenience_store: 🏩 :love_hotel:
🏨 :hotel: 💒 :wedding: ⛪ :church:
🏬 :department_store: 🏤 :european_post_office: 🌇 :city_sunrise:
🌆 :city_sunset: 🏯 :japanese_castle: 🏰 :european_castle:
⛺ :tent: 🏭 :factory: 🗼 :tokyo_tower:
🗾 :japan: 🗻 :mount_fuji: 🌄 :sunrise_over_mountains:
🌅 :sunrise: 🌠 :stars: 🗽 :statue_of_liberty:
🌉 :bridge_at_night: 🎠 :carousel_horse: 🌈 :rainbow:
🎡 :ferris_wheel: ⛲ :fountain: 🎢 :roller_coaster:
🚢 :ship: 🚤 :speedboat: ⛵ :boat:
⛵ :sailboat: 🚣♂️ :rowboat: ⚓ :anchor:
🚀 :rocket: ✈️ :airplane: 🚁 :helicopter:
🚂 :steam_locomotive: 🚊 :tram: 🚞 :mountain_railway:
🚲 :bike: 🚡 :aerial_tramway: 🚟 :suspension_railway:
🚠 :mountain_cableway: 🚜 :tractor: 🚙 :blue_car:
🚘 :oncoming_automobile: 🚗 :car: 🚗 :red_car:
🚕 :taxi: 🚖 :oncoming_taxi: 🚛 :articulated_lorry:
🚌 :bus: 🚍 :oncoming_bus: 🚨 :rotating_light:
🚓 :police_car: 🚔 :oncoming_police_car: 🚒 :fire_engine:
🚑 :ambulance: 🚐 :minibus: 🚚 :truck:
🚋 :train: 🚉 :station: 🚆 :train2:
🚅 :bullettrain_front: 🚄 :bullettrain_side: 🚈 :light_rail:
🚝 :monorail: 🚃 :railway_car: 🚎 :trolleybus:
🎫 :ticket: ⛽ :fuelpump: 🚦 :vertical_traffic_light:
🚥 :traffic_light: ⚠️ :warning: 🚧 :construction:
🔰 :beginner: 🏧 :atm: 🎰 :slot_machine:
🚏 :busstop: 💈 :barber: ♨️ :hotsprings:
🏁 :checkered_flag: 🎌 :crossed_flags: 🏮 :izakaya_lantern:
🗿 :moyai: 🎪 :circus_tent: 🎭 :performing_arts:
📍 :round_pushpin: 🚩 :triangular_flag_on_post: 🇯🇵 :jp:
🇰🇷 :kr: 🇨🇳 :cn: 🇺🇸 :us:
🇫🇷 :fr: 🇪🇸 :es: 🇮🇹 :it:
🇷🇺 :ru: 🇬🇧 :gb: 🇬🇧 :uk:
🇩🇪 :de:
符号
1️⃣ :one: 2️⃣ :two: 3️⃣ :three:
4️⃣ :four: 5️⃣ :five: 6️⃣ :six:
7️⃣ :seven: 8️⃣ :eight: 9️⃣ :nine:
🔟 :keycap_ten: 🔢 :1234: 0️⃣ :zero:
#️⃣ :hash: 🔣 :symbols: ◀️ :arrow_backward:
⬇️ :arrow_down: ▶️ :arrow_forward: ⬅️ :arrow_left:
🔠 :capital_abcd: 🔡 :abcd: 🔤 :abc:
↙️ :arrow_lower_left: ↘️ :arrow_lower_right: ➡️ :arrow_right:
⬆️ :arrow_up: ↖️ :arrow_upper_left: ↗️ :arrow_upper_right:
⏬ :arrow_double_down: ⏫ :arrow_double_up: 🔽 :arrow_down_small:
⤵️ :arrow_heading_down: ⤴️ :arrow_heading_up: ↩️ :leftwards_arrow_with_hook:
↪️ :arrow_right_hook: ↔️ :left_right_arrow: ↕️ :arrow_up_down:
🔼 :arrow_up_small: 🔃 :arrows_clockwise: 🔄 :arrows_counterclockwise:
⏪ :rewind: ⏩ :fast_forward: ℹ️ :information_source:
🆗 :ok: 🔀 :twisted_rightwards_arrows: 🔁 :repeat:
🔂 :repeat_one: 🆕 :new: 🔝 :top:
🆙 :up: 🆒 :cool: 🆓 :free:
🆖 :ng: 🎦 :cinema: 🈁 :koko:
📶 :signal_strength: 🈹 :u5272: 🈴 :u5408:
🈺 :u55b6: 🈯 :u6307: 🈷️ :u6708:
🈶 :u6709: 🈵 :u6e80: 🈚 :u7121:
🈸 :u7533: 🈳 :u7a7a: 🈲 :u7981:
🈂️ :sa: 🚻 :restroom: 🚹 :mens:
🚺 :womens: 🚼 :baby_symbol: 🚭 :no_smoking:
🅿️ :parking: ♿ :wheelchair: 🚇 :metro:
🛄 :baggage_claim: 🉑 :accept: 🚾 :wc:
🚰 :potable_water: 🚮 :put_litter_in_its_place: ㊙️ :secret:
㊗️ :congratulations: Ⓜ️ :m: 🛂 :passport_control:
🛅 :left_luggage: 🛃 :customs: 🉐 :ideograph_advantage:
🆑 :cl: 🆘 :sos: 🆔 :id:
🚫 :no_entry_sign: 🔞 :underage: 📵 :no_mobile_phones:
🚯 :do_not_litter: 🚱 :non-potable_water: 🚳 :no_bicycles:
🚷 :no_pedestrians: 🚸 :children_crossing: ⛔ :no_entry:
✳️ :eight_spoked_asterisk: ✴️ :eight_pointed_black_star: 💟 :heart_decoration:
🆚 :vs: 📳 :vibration_mode: 📴 :mobile_phone_off:
💹 :chart: 💱 :currency_exchange: ♈ :aries:
♉ :taurus: ♊ :gemini: ♋ :cancer:
♌ :leo: ♍ :virgo: ♎ :libra:
♏ :scorpius: ♐ :sagittarius: ♑ :capricorn:
♒ :aquarius: ♓ :pisces: ⛎ :ophiuchus:
🔯 :six_pointed_star: ❎ :negative_squared_cross_mark: 🅰️ :a:
🅱️ :b: 🆎 :ab: 🅾️ :o2:
💠 :diamond_shape_with_a_dot_inside: ♻️ :recycle: 🔚 :end:
🔛 :on: 🔜 :soon: 🕐 :clock1:
🕜 :clock130: 🕙 :clock10: 🕥 :clock1030:
🕚 :clock11: 🕦 :clock1130: 🕛 :clock12:
🕧 :clock1230: 🕑 :clock2: 🕝 :clock230:
🕒 :clock3: 🕞 :clock330: 🕓 :clock4:
🕟 :clock430: 🕔 :clock5: 🕠 :clock530:
🕕 :clock6: 🕡 :clock630: 🕖 :clock7:
🕢 :clock730: 🕗 :clock8: 🕣 :clock830:
🕘 :clock9: 🕤 :clock930: 💲 :heavy_dollar_sign:
©️ :copyright: ®️ :registered: ™️ :tm:
❌ :x: ❗ :heavy_exclamation_mark: ‼️ :bangbang:
⁉️ :interrobang: ⭕ :o: ✖️ :heavy_multiplication_x:
➕ :heavy_plus_sign: ➖ :heavy_minus_sign: ➗ :heavy_division_sign:
💮 :white_flower: 💯 :100: ✔️ :heavy_check_mark:
☑️ :ballot_box_with_check: 🔘 :radio_button: 🔗 :link:
➰ :curly_loop: 〰️ :wavy_dash: 〽️ :part_alternation_mark:
🔱 :trident: :black_square: :black_square: :white_square: :white_square:
✅ :white_check_mark: 🔲 :black_square_button: 🔳 :white_square_button:
⚫ :black_circle: ⚪ :white_circle: 🔴 :red_circle:
🔵 :large_blue_circle: 🔷 :large_blue_diamond: 🔶 :large_orange_diamond:
🔹 :small_blue_diamond: 🔸 :small_orange_diamond: 🔺 :small_red_triangle:
🔻 :small_red_triangle_down: :shipit: :shipit:
三、注意事项:
- 在使用Markdown的Emoji时,有几个需要注意的地方:
Markdown的Emoji使用的是Unicode字符,而不是常见的Emoji表情符号。因此,你需要使用对应的Unicode字符来表示Emoji,而不是简单地复制粘贴Emoji图像。
不同的平台和设备可能对Emoji的支持不同,因此,在选择Emoji时,最好选择常见的、通用的Emoji,以确保在不同平台和设备上都能正常显示。
在Markdown中直接插入Emoji时,需要将Emoji字符直接插入到文本中,不需要使用任何特殊的标记或语法。例如,使用 “😄” 表示笑脸Emoji,使用 “❤️” 表示心形Emoji。
如果你想在Markdown中使用自定义的Emoji,可以使用HTML实体编码来表示。例如,使用
"🤔"表示思考Emoji。

相关文章:

12----Emoji表情
本节我们主要讲解markdown的Emoji 在 Markdown 里使用 Emoji 表情有两种方法:一种是直接输入 Emoji 表情,另一种是使用 Emoji 表情短码(emoji shartcodes)。 一、打印方式: 直接输入 Emoji 表情:在 Markdown 中,可以直接输入 Em…...

C++四种强制类型转换
一、C强制转换与C强制转换 c语言强制类型转换主要用于基础的数据类型间的转换,语法为: (type-id)expression//转换格式1 type-id(expression)//转换格式2c除了能使用c语言的强制类型转换外,还新增了四种强制类型转换:static_cas…...

git仓库新建上传记录
新建git仓会出现版本分支问题,解决过程: 其他的前期绑定之类的传送:https://blog.csdn.net/qq_37194189/article/details/130767397 大概思路:新建一个分支,上传,合并,删除分支 git branch …...

flutter调用so
lutter是一种基于Dart语言的跨平台开发框架,通常用于开发Android和iOS应用程序。如果您想要在Flutter应用程序中调用一个SO库,您可以按照以下步骤进行操作: 首先,将您的SO库文件复制到Flutter项目的“lib”目录下。 接下来&…...

c#依赖注入
依赖注入(Dependency Injection,简称 DI)是一种设计模式,用于将对象的创建和管理责任从使用它的类中分离出来,从而实现松耦合和易于测试的代码。在 C# 中,依赖注入通常通过以下方式实现: 构造函数注入(Constructor Injection): 这是最常见的依赖注入方式,通过类的构…...

Django框架使用定时器-APScheduler实现定时任务:django实现简单的定时任务
一、系统环境依赖 系统:windows10 python: python3.9.0 djnago3.2.0 APScheduler3.10.1 二、django项目配置 1、创建utils包,在包里面创建schedulers包 utils/schedulers/task.py #1、设置 Django 环境,就可以导入项目的模型类这些了 …...

Go学习笔记之数据类型
文章目录 GO数据类型数组array切片slice集合map结构体make和new GO数据类型 在go语言中,定义的全局数据结构不使用不会报错,定义的局部数据结构必须使用,否则报错;建议定义的数据类型就要使用,要么不定义。 数组array …...

Spring Cloud 微服务
前言 Spring Cloud 中的所有子项目都依赖Spring Boot框架,所以Spring Boot 框架的版本号和Spring CLoud的版本号之间也存在以来及兼容关系。 Spring Cloud生态下的服务治理的解决方案主要有两个: Spring Cloud Netfix 和 Spring Cloud Alibaba。这两个…...

SpringBoot属性配置
SpringBoot提供了多种属性配置方式 application.properties server.port80 application.yml server:port: 81application.yaml server:port: 82SpringBoot配置文件加载顺序 application.properties > application.yml > application.yaml常用配置文件种类 application.…...

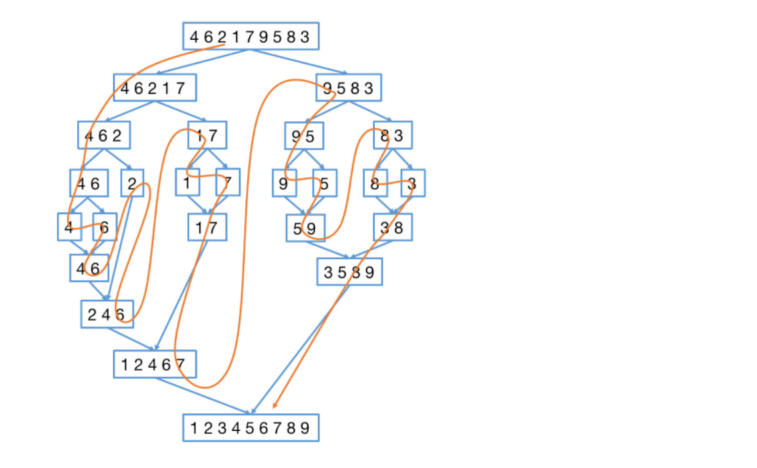
算法通关村第十关 | 归并排序
1. 归并排序原理 归并排序(MERARE-SORT)简单来说就是将大的序列先视为若干个比较小的数组,分成比较小的结构,然后是利用归并的思想实现的排序方法,该算法采用经典的分治策略(分就是将问题分成一些小的问题分…...

SpringBoot3集成Kafka
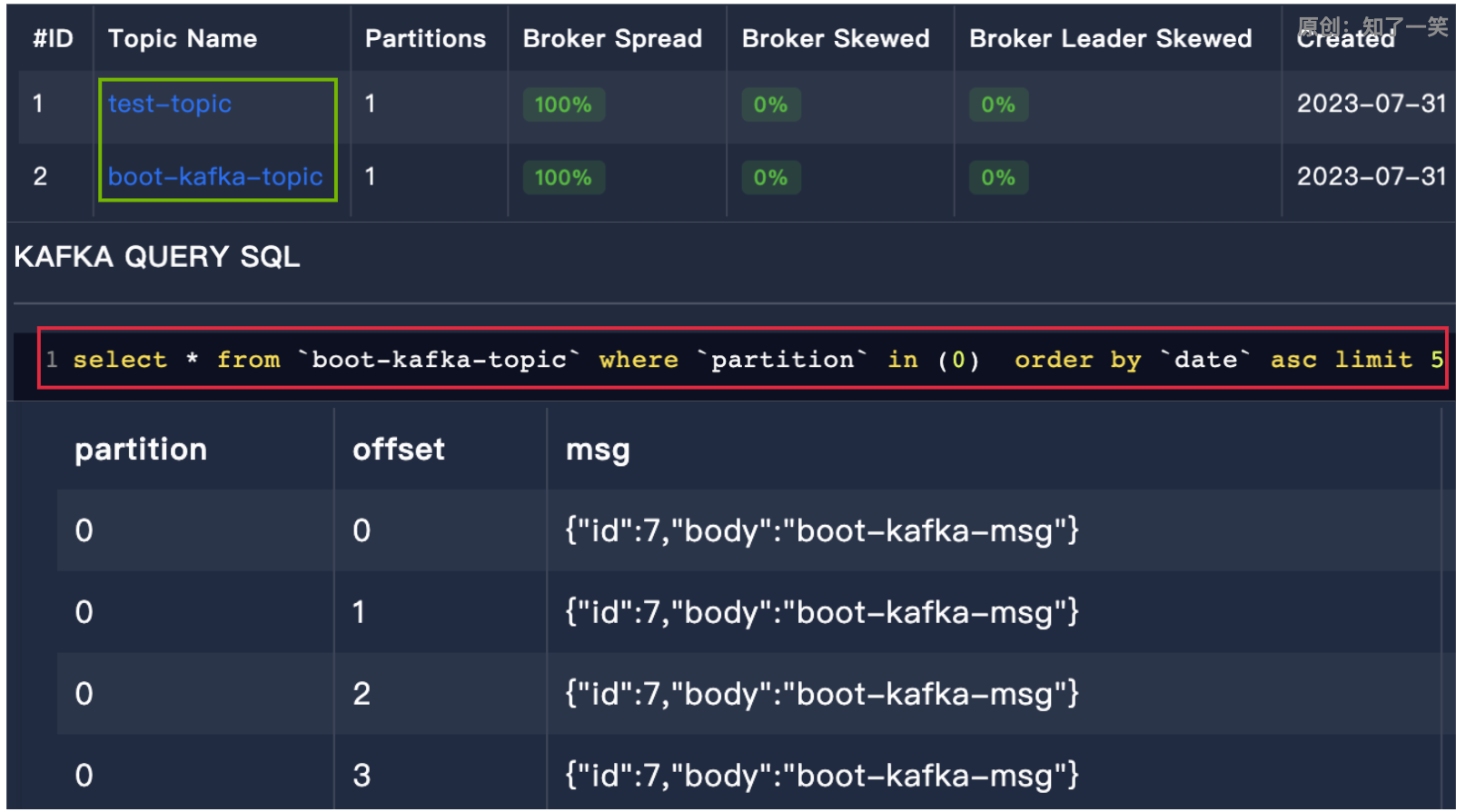
标签:Kafka3.Kafka-eagle3; 一、简介 Kafka是一个开源的分布式事件流平台,常被用于高性能数据管道、流分析、数据集成和关键任务应用,基于Zookeeper协调的处理平台,也是一种消息系统,具有更好的吞吐量、内…...

css学习1
1、样式定义如何显示元素。 2、样式通常保存至外部的css文件中。 3、样式可以使内容与表现分离。 4、css主要有两部分组成:选择器与一条或多条声明。 选择器通常为要改变的html元素,每条声明由一个属性和一个值组成。每个属性有一个值,属性…...
——切片传参和解引用赋值)
rust踩雷笔记(1)——切片传参和解引用赋值
最近学习rust,网上资料还是很有限,做题遇到的问题,有时需要自己试验。把自己做题过程遇到的问题,和试验的结论,做一些简单记录。 阅读下列文字和代码 用切片(的引用)做参数要非常小心ÿ…...

安全 1自测
常见对称加密算法: DES(Data Encryption Standard):数据加密标准,速度较快,适用于加密大量数据的场合; 3DES(Triple DES):是基于DES,对一块数据用…...

寻路算法小游戏
寻路算法小demo 寻路算法有两种,一种是dfs 深度优先算法,一种是 dfs 深度优先算法 深度优先搜索的步骤分为 1.递归下去 2.回溯上来。顾名思义,深度优先,则是以深度为准则,先一条路走到底,直到达到目标。这…...

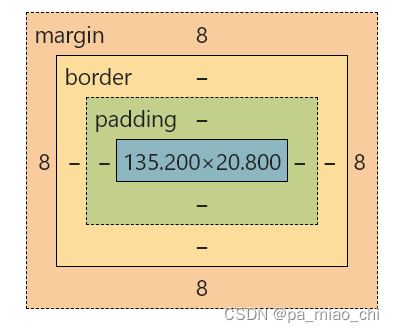
CSS基础 知识点总结
一.CSS简介 1.1 CSS简介 ① CSS指的是层叠样式表,用来控制网页外观的一门技术 ② CSS发展至今,经历过CSS1.0 CSS2.0 CSS2.1 CSS3.0这几个版本,CSS3.0是CSS最新版本 1.2 CSS引入方式 ① 在一个页面引入CSS,共有三种方式 外部…...

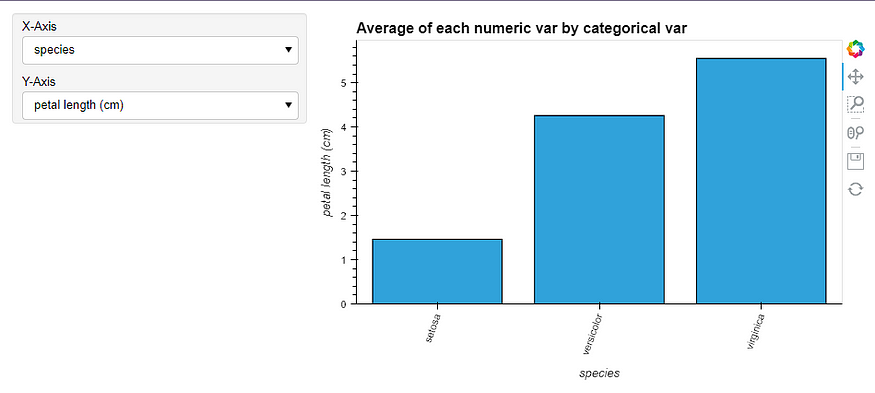
自动执行探索性数据分析 (EDA),更快、更轻松地理解数据
一、说明 EDA是 exploratory data analysis (探索性数据分析 )的缩写。所谓EDA就是在数据分析之前需要对数据进行以此系统性研判,在这个研判后,得到基本的数据先验知识,在这个基础上进行数据分析。本文将在R语言和python语言的探索性处理。 摄…...

【自定义系统服务】【android13】添加自定义java系统服务
背景 在平时的业务开发中,我们往往需要开发自定义的系统服务来处理自己特殊的需求,这里介绍的是添加自定义的Java系统服务,可以在系统App中直接调用 定义aidl Binder默认可以传输基本类型的数据,如果要传递类对象,则这个类需要实现序列化。我们先定义一个序列化的自定义…...
)
【Sklearn】基于随机梯度下降算法的数据分类预测(Excel可直接替换数据)
【Sklearn】基于随机梯度下降算法的数据分类预测(Excel可直接替换数据) 1.模型原理2.模型参数3.文件结构4.Excel数据5.下载地址6.完整代码7.运行结果1.模型原理 随机梯度下降(Stochastic Gradient Descent,SGD)是一种优化算法,用于训练模型的参数以最小化损失函数。在分…...

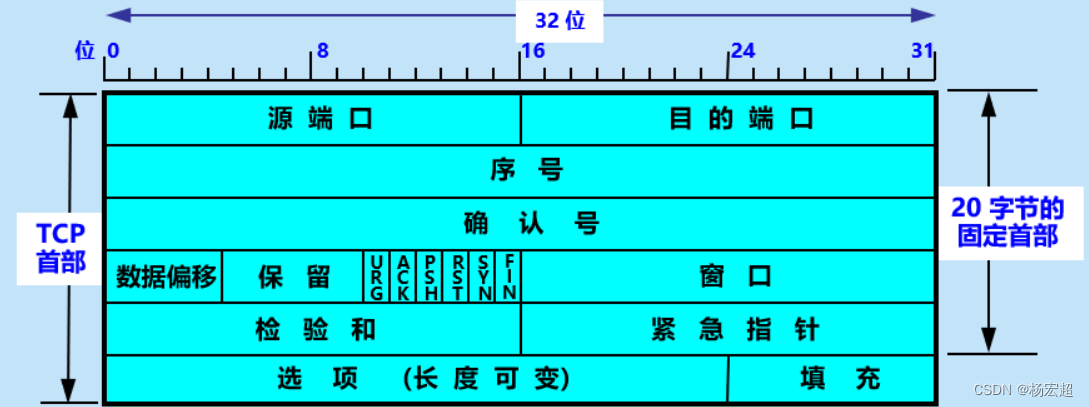
44、TCP报文(二)
接上节内容,本节我们继续TCP报文首部字段含义的学习。上节为止我们学习到“数据偏移”和“保留”字段。接下来我们学习后面的一些字段(暂不包含“检验和”的计算方法和选项字段)。 TCP首部结构(续) “数据偏移”和“保…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
