前端如何安全的渲染HTML字符串?
在现代的Web 应用中,动态生成和渲染 HTML 字符串是很常见的需求。然而,不正确地渲染HTML字符串可能会导致安全漏洞,例如跨站脚本攻击(XSS)。为了确保应用的安全性,我们需要采取一些措施来在安全的环境下渲染HTML字符串。本文将介绍一些安全渲染 HTML 字符串的最佳实践,以帮助你有效地避免潜在的安全风险。
一、常见渲染方式
首先来看一下如何在 HTML、React、Vue、Angular 中渲染HTML字符串。
HTML
在HTML中渲染HTML字符串,可以使用原生JavaScript的innerHTML属性或者创建元素节点并使用appendChild()方法来实现。
(1)使用innerHTML属性:可以通过获取要渲染HTML的目标元素,并将HTML字符串赋值给其innerHTML属性来渲染HTML字符串。例如:
<div id="targetElement"></div><script>const htmlString = "<h1>Hello, World!</h1>";document.getElementById("targetElement").innerHTML = htmlString;
</script>这将在<div id="targetElement"></div>内部渲染出<h1>Hello, World!</h1>。
(2)创建元素节点和appendChild()方法:可以使用document.createElement()方法创建元素节点,并使用appendChild()方法将该节点添加到父元素中。例如:
<div id="targetElement"></div><script>const htmlString = "<h1>Hello, World!</h1>";const parentElement = document.getElementById("targetElement");const tempElement = document.createElement("div");tempElement.innerHTML = htmlString;while (tempElement.firstChild) {parentElement.appendChild(tempElement.firstChild);}
</script>这将在<div id="targetElement"></div>内部渲染出<h1>Hello, World!</h1>。
React
可以通过使用dangerouslySetInnerHTML属性在 React 中渲染HTML字符串。但是,正如这个属性的名字所言,它存在安全风险,HTML 不会被转义,可能会导致XSS问题,因此请慎重使用。
import React from 'react';const MyComponent = () => {const htmlString = '<p>Hello, <strong>React</strong>!</p>';return (<div dangerouslySetInnerHTML={{ __html: htmlString }} />
);
}export default MyComponent;这里将要渲染的HTML字符串存储在htmlString变量中,并将其传递给dangerouslySetInnerHTML属性的__html属性。React会将该字符串作为HTML内容插入到被渲染的组件中。
Vue
可以使用v-html指令在Vue中渲染HTML字符串。与在React中使用dangerouslySetInnerHTML类似,使用v-html时需要格外小心。
<template><div v-html="htmlString"></div>
</template><script>
export default {data() {return {htmlString: '<p>Hello, <strong>Vue</strong>!</p>',};},
};
</script>这里将要渲染的HTML字符串存储在htmlString中,并通过v-html指令将其绑定到需要渲染的元素上(这里是<div>)。Vue会将htmlString中的字符串解析为HTML,并将其插入到被渲染的元素中。
Angular
可以使用[innerHTML]属性在Angular中渲染 HTML 字符串。
<div [innerHTML]="htmlString"></div>这里将要渲染的HTML字符串存储在名为htmlString的变量中,并将其绑定到[innerHTML]属性上。Angular会将htmlString中的字符串解析为HTML,并将其插入到相应的DOM节点中。
与其他框架相似,使用[innerHTML]属性绑定时要特别小心。确保渲染的HTML字符串是可靠和安全的,避免直接从用户输入或不受信任的来源获取HTML字符串,以防止XSS攻击等安全问题。
另外,Angular也提供了一些内置的安全机制来帮助保护应用免受安全威胁。例如,通过使用Angular的内置管道(如DomSanitizer)对HTML字符串进行转义和验证,可以提高应用的安全性。
import { Component } from '@angular/core';
import { DomSanitizer, SafeHtml } from '@angular/platform-browser';@Component({selector: 'app-example',template: `<div [innerHTML]="getSafeHtml()"></div>`,
})
export class ExampleComponent {htmlString: string = '<p>Hello, <strong>Angular</strong>!</p>';constructor(private sanitizer: DomSanitizer) {}getSafeHtml(): SafeHtml {return this.sanitizer.bypassSecurityTrustHtml(this.htmlString);}
}这里首先导入DomSanitizer和SafeHtml,这是Angular的内置服务和类型。然后,在组件中使用DomSanitizer通过调用bypassSecurityTrustHtml()方法对HTML字符串进行转义和验证。最后,将返回的SafeHtml对象绑定到[innerHTML]属性上,以进行安全的HTML渲染。
通过使用DomSanitizer服务,Angular会对HTML字符串进行安全检查,并只允许受信任的内容进行渲染,从而减少潜在的安全风险。
注意,在使用DomSanitizer时,确保只对受信任和经过验证的HTML字符串进行操作,并避免直接从用户输入或不受信任的来源获取HTML字符串。这样可以确保应用的安全性,并防止潜在的XSS攻击等安全问题。
二、HTML Sanitizer API
从上面的例子中可以看到,在常见的框架以及在HTML中渲染HTML字符串都存在一定的安全风险。当将用户提供的或不受信任的HTML字符串直接渲染到应用中时,可能会导致跨站脚本攻击(XSS)等安全漏洞。因此,在处理和渲染HTML字符串时,需要采取适当的安全措施来防止潜在的安全问题。
那 HTML 中有没有方法可以让我们安全的渲染 HTML 字符串呢?有,它就是 HTML Sanitizer API。不过这个 API 目前仍然是实验性的,在主流浏览器都支持之前,尽量不要在生产环境使用。下面先来看看这个 API 是怎么用的,为未来该 API 普遍可用做准备。
是什么?
HTML Sanitizer API 在 2021 年初的草案规范中首次被宣布。它为网站上动态更新的HTML提供原生浏览器支持,可以从中删除恶意代码。可以使用 HTML Sanitizer API 在将不安全的 HTML 字符串和 Document 或 DocumentFragment 对象插入到 DOM 中之前对其进行清理和净化。
构建独立的 API 来进行清理的主要目标是:
- 减少 Web 应用中跨站脚本攻击的攻击面。
- 保证 HTML 输出在当前用户代理中的安全性。
- 提高清理器的可用性并使其更方便使用。
HTML Sanitizer API 的出现旨在提供一种方便且安全的方式来处理和净化 HTML,以减少潜在的安全风险,并提高用户代理的安全性。
Sanitizer API 带来了一系列新功能,用于字符串的净化过程:
- 用户输入的净化:该 API 的主要功能是接受并将字符串转换为更安全的形式。这些转换后的字符串不会意外执行 JavaScript,并确保您的应用程序受到跨站脚本攻击的保护。
- 浏览器维护:此库已预先安装在浏览器中,并将在发现错误或新的攻击向量时进行更新。因此,现在拥有了一个内置的净化器,无需导入任何外部库。
- 安全且简单易用:将净化操作转移到浏览器中使其更加便捷、安全和快速。由于浏览器已经具有强大而安全的解析器,它知道如何处理 DOM 中的每个活动元素。与浏览器相比,用 JavaScript 开发的外部解析器可能成本较高,并且很快就会过时。
怎么用?
使用 Sanitizer API 非常简单,只需使用 Sanitizer() 构造函数实例化 Sanitizer 类,并配置实例即可。
对于数据的净化,该 API 提供了三个基本方法。让我们看看应该如何以及何时使用它们。
- 使用隐含上下文对字符串进行净化
Element.setHTML() 用于解析和净化字符串,并立即将其插入到 DOM 中。这适用于已知目标 DOM 元素并且 HTML 内容以字符串形式存在的情况。
const $div = document.querySelector('div');
const user_input = `<em>Hello There</em><img src="" notallow=alert(0)>`;
const sanitizer = new Sanitizer() // Our Sanitizer$div.setHTML(user_input, sanitizer); // <div><em>Hello There</em><img src=""></div>这里想将 user_string 中的 HTML 插入到 id 为 target 的目标元素中。也就是说,希望实现得到与 target.innerHTML = value 相同的效果,但避免 XSS 风险。
- 使用给定上下文对字符串进行净化
Sanitizer.sanitizeFor() 用于解析、净化和准备字符串,以便稍后添加到 DOM 中。当 HTML 内容以字符串形式存在,并且已知目标 DOM 元素类型(例如 div、span)时,此方法最适用。
const user_input = `<em>Hello There</em><img src="" notallow=alert(0)>`
const sanitizer = new Sanitizer()sanitizer.sanitizeFor("div", user_input) // HTMLDivElement <div>Sanitizer.sanitizeFor()的第一个参数描述了此结果所用于的节点类型。
在使用 sanitizeFor() 方法时,解析 HTML 字符串的结果取决于其所在的上下文/元素。例如,如果将包含 <td> 元素的 HTML 字符串插入到 <table> 元素中,则是允许的。但如果将其插入到 <div> 元素中,它将被移除。因此,在使用 Sanitizer.sanitizeFor() 方法时,必须将目标元素的标签指定为参数。
sanitizeFor(element, input)这里也可以使用 HTML 元素中的 .innerHTML 来获取字符串形式的清理结果。
sanitizer.sanitizeFor("div", user_input).innerHTML // <em>Hello There</em><img src="">- 使用节点进行净化
当已经有一个用户可控的 DocumentFragment 时,可以使用 Sanitizer.sanitize() 方法对 DOM 树节点进行净化。
const sanitizer = new Sanitizer()
const $userDiv = ...;
$div.replaceChildren(s.sanitize($userDiv));除此之外,Sanitizer API 还通过删除和过滤属性和标签来修改 HTML 字符串。例如,Sanitizer API:
- 删除某些标签(script、marquee、head、frame、menu、object 等),但保留内容标签。
- 删除大多数属性。只会保留 <a> 标签上的 href 和 <td>、<th> 标签上的 colspans,其他属性将被删除。
- 过滤可能引起脚本执行的字符串。
自定义
默认情况下,Sanitizer 实例仅用于防止 XSS 攻击。但是,在某些情况下,可能需要自定义配置的清理器。接下来,下面来看看如何自定义 Sanitizer API。
如果想创建自定义的清理器配置,只需要创建一个配置对象,并在初始化 Sanitizer API 时将其传递给构造函数即可。
const config = {allowElements: [],blockElements: [],dropElements: [],allowAttributes: {},dropAttributes: {},allowCustomElements: true,allowComments: true
};
// 清理结果由配置定制
new Sanitizer(config)以下配置参数定义了清理器应如何处理给定元素的净化结果。
- allowElements:指定清理器应保留在输入中的元素。
- blockElements:指定清理器应从输入中删除但保留其子元素的元素。
- dropElements:指定清理器应从输入中删除,包括其子元素在内的元素。
const str = `hello <b><i>there</i></b>`new Sanitizer().sanitizeFor("div", str)
// <div>hello <b><i>there</i></b></div>new Sanitizer({allowElements: [ "b" ]}).sanitizeFor("div", str)
// <div>hello <b>there</b></div>new Sanitizer({blockElements: [ "b" ]}).sanitizeFor("div", str)
// <div>hello <i>there</i></div>new Sanitizer({allowElements: []}).sanitizeFor("div", str)
// <div>hello there</div>使用 allowAttributes 和 dropAttributes 参数可以定义允许或删除哪个属性。
const str = `<span id=foo class=bar style="color: red">hello there</span>`new Sanitizer().sanitizeFor("div", str)
// <div><span id="foo" class="bar" style="color: red">hello there</span></div>new Sanitizer({allowAttributes: {"style": ["span"]}}).sanitizeFor("div", str)
// <div><span style="color: red">hello there</span></div>new Sanitizer({dropAttributes: {"id": ["span"]}}).sanitizeFor("div", str)
// <div><span class="bar" style="color: red">hello there</span></div>AllowCustomElements 参数允许或拒绝使用自定义元素。
const str = `<elem>hello there</elem>`new Sanitizer().sanitizeFor("div", str);
// <div></div>new Sanitizer({ allowCustomElements: true,allowElements: ["div", "elem"]}).sanitizeFor("div", str);
// <div><elem>hello there</elem></div>注意:如果创建的 Sanitizer 没有任何参数且没有明确定义的配置,则将应用默认配置值。
浏览器支持
目前,浏览器对 Sanitizer API 的支持有限,并且规范仍在制定中。该 API 仍处于实验阶段,因此在生产中使用之前应关注其变化进展。

三、第三方库
到这里我们就知道了,原生 API 和常用的前端框架都没有提供可用的方式来安全的渲染HTML。在实际的开发中,我们可以借助已有的第三方库来安全的渲染 HTML,下面就来介绍几个常用给的库。
DOMPurify
DOMPurify 是一款流行的JavaScript库,用于在浏览器环境下进行HTML净化和防止跨站脚本攻击(XSS)。它通过移除恶意代码、过滤危险标签和属性等方式来保护网页免受XSS攻击的威胁。DOMPurify使用了严格的解析和验证策略,并提供了可配置的选项,以便开发人员根据自己的需求进行定制。它可以轻松地集成到现有的Web应用程序中,并且被广泛认为是一种安全可靠的HTML净化解决方案。
可以通过以下步骤来使用 DOMPurify:
(1)首先,安装DOMPurify库。可以通过运行以下命令来安装它:2
npm install dompurify(2)在需要使用的组件文件中,引入DOMPurify库:
import DOMPurify from 'dompurify';(3)在组件的适当位置,使用 DOMPurify 来净化HTML字符串,下面以 React 为例:
import React from 'react';const MyComponent = () => {const userInput = '<script>alert("XSS");</script><p>Hello, World!</p>';const cleanedHtml = DOMPurify.sanitize(userInput);return <div dangerouslySetInnerHTML={{ __html: cleanedHtml }}></div>;
};这里通过在React组件的dangerouslySetInnerHTML属性中传递净化后的HTML内容来显示安全的HTML。
DOMPurify提供了一些选项和配置,可以使用这些选项来自定义DOMPurify的行为:
import DOMPurify from 'dompurify';// 创建自定义的白名单(允许的标签和属性)
const myCustomWhiteList = DOMPurify.sanitize.defaults.allowedTags.concat(['custom-tag']);
const myCustomAttributes = ['data-custom-attr'];// 创建自定义选项
const myOptions = {ALLOWED_TAGS: myCustomWhiteList,ATTRIBUTES: {...DOMPurify.sanitize.defaults.ALLOWED_ATTR,'custom-tag': myCustomAttributes,},
};const userInput = '<script>alert("XSS");</script><p>Hello, World!</p><custom-tag data-custom-attr="custom-value">Custom Content</custom-tag>';const cleanedHtml = DOMPurify.sanitize(userInput, myOptions);console.log(cleanedHtml);
// 输出: <p>Hello, World!</p><custom-tag data-custom-attr="custom-value">Custom Content</custom-tag>这里定义了一个自定义的白名单myCustomWhiteList,包含了DOMPurify默认的允许标签,并添加了一个名为custom-tag的自定义标签。我们还定义了一个包含自定义属性data-custom-attr的对象myCustomAttributes。然后,创建了一个自定义选项myOptions,通过覆盖ALLOWED_TAGS和ATTRIBUTES来应用自定义的白名单和属性规则。最后,使用DOMPurify.sanitize()方法,并传入用户输入的HTML和自定义选项myOptions,DOMPurify 会根据自定义规则进行过滤和净化。
可以根据需要定义自己的白名单(允许的标签)和属性,并在自定义选项中使用它们来自定义DOMPurify的行为。
js-xss
js-xss是一个JavaScript库,用于防御和过滤跨站脚本攻击(XSS)。它提供了一组方法和函数,可以净化和转义用户输入的HTML内容,以确保在浏览器环境中呈现的HTML是安全的。
js-xss库使用白名单过滤器的概念来防御XSS攻击。它定义了一组允许的HTML标签和属性,同时还提供了一些选项和配置来定制过滤规则。使用js-xss,可以对用户提交的HTML内容进行净化,删除或转义所有潜在的危险代码,只保留安全的HTML标签和属性。
可以通过以下步骤来使用 js-xss:
(1)安装js-xss库:通过npm或yarn安装js-xss库。
npm install xss(2)导入js-xss库:在React组件文件中导入js-xss库。
import xss from 'xss';(3)使用js-xss过滤HTML内容:在需要过滤HTML的地方,调用js-xss的方法来净化HTML。
import React from 'react';
import xss from 'xss';const MyComponent = () => {const userInput = '<script>alert("XSS");</script><p>Hello, World!</p>';const cleanedHtml = xss(userInput);return <div dangerouslySetInnerHTML={{ __html: cleanedHtml }} />;
};export default MyComponent;这里在MyComponent组件中使用了dangerouslySetInnerHTML属性来渲染HTML内容。通过调用xss()函数并传入用户输入的HTML,我们可以将其过滤和净化,并将结果设置为组件的内容。
js-xss库提供了一些选项和配置,可以使用这些选项来定义自定义的过滤规则:
import xss from 'xss';// 创建自定义WhiteList过滤规则
const myCustomWhiteList = {a: ['href', 'title', 'target'], // 只允许'a'标签的'href', 'title', 'target'属性p: [], // 允许空白的'p'标签img: ['src', 'alt'], // 只允许'img'标签的'src', 'alt'属性
};// 创建自定义选项
const myOptions = {whiteList: myCustomWhiteList, // 使用自定义的WhiteList过滤规则
};const userInput = '<script>alert("XSS");</script><p>Hello, World!</p><a href="https://example.com" target="_blank">Example</a>';const cleanedHtml = xss(userInput, myOptions);console.log(cleanedHtml);
// 输出: <p>Hello, World!</p><a href="https://example.com" target="_blank">Example</a>这里定义了一个自定义的WhiteList过滤规则myCustomWhiteList,并将其传递给定义的选项myOptions。然后,调用xss()函数时传入用户输入的HTML和自定义选项,js-xss库会根据自定义的规则进行过滤和净化。
sanitize-html
sanitize-html 是一个用于净化和过滤HTML代码的JavaScript库。它被设计用于去除潜在的恶意或不安全的内容,以及保护应用程序免受跨站脚本攻击(XSS)等安全漏洞的影响。它提供了一种简单而灵活的方式来清理用户输入的HTML代码,以确保只有安全的标签、属性和样式保留下来,并且不包含任何恶意代码或潜在的危险内容。
sanitize-html使用一个白名单(配置选项)来定义允许的标签、属性和样式,并将所有不在白名单内的内容进行过滤和删除。它还可以处理不匹配的标签、标签嵌套问题和其他HTML相关的问题。
可以通过以下步骤来使用 sanitize-html:
(1)在项目中安装sanitize-html库:
npm install sanitize-html(2)在组件中引入sanitize-html库:
import sanitizeHtml from 'sanitize-html';(3)在组件中使用sanitizeHtml函数来净化和过滤HTML代码。例如,您以将用户输入的HTML存储在组件的状态或属性中,并在渲染时应用sanitizeHtml函数:
import React from 'react';
import sanitizeHtml from 'sanitize-html';function MyComponent() {const userInput = '<script>alert("XSS");</script><p>Hello, World!</p>';const cleanedHtml = sanitizeHtml(userInput);return (<div><div dangerouslySetInnerHTML={{ __html: cleanedHtml }}></div></div>);
}这里在组件内部定义了用户输入的HTML代码,并使用sanitizeHtml函数对其进行净化。然后,使用dangerouslySetInnerHTML属性将经过净化的HTML代码渲染到页面上。
可以使用sanitize-html提供的sanitize函数并传递一个配置对象作为参数来自定义sanitize-html的配置,配置对象可以包含一系列选项,用于定义过滤规则和允许的HTML标签和属性等。
import sanitizeHtml from 'sanitize-html';const customConfig = {allowedTags: ['b', 'i', 'u'], // 允许的标签allowedAttributes: {a: ['href'] // 允许的a标签属性},allowedSchemes: ['http', 'https'], // 允许的URL协议allowedClasses: {b: ['bold', 'highlight'], // 允许的b标签的classi: ['italic'] // 允许的i标签的class},transformTags: {b: 'strong', // 将b标签转换为strong标签i: 'em' // 将i标签转换为em标签},nonTextTags: ['style', 'script', 'textarea', 'noscript'] // 不允许解析的标签
};const userInput = '<b class="bold">Hello</b> <i class="italic">World</i> <a href="https://example.com">Link</a>';const cleanedHtml = sanitizeHtml(userInput, customConfig);这里创建了一个名为customConfig的配置对象,其中包含了一些自定义的过滤规则和选项。这个配置对象定义了允许的标签、允许的属性、允许的URL协议、允许的CSS类名、标签的转换规则以及不允许解析的标签等。
然后,将用户输入的HTML代码作为第一个参数传递给sanitizeHtml函数,并将customConfig作为第二个参数传递。sanitizeHtml函数将根据配置对象中定义的规则对HTML代码进行过滤和净化,并返回经过净化后的HTML代码。
相关拓展:前端开发利器
扯个嗓子!关于目前低代码在技术领域很活跃!
低代码是什么?一组数字技术工具平台,能基于图形化拖拽、参数化配置等更为高效的方式,实现快速构建、数据编排、连接生态、中台服务等。通过少量代码或不用代码实现数字化转型中的场景应用创新。它能缓解甚至解决庞大的市场需求与传统的开发生产力引发的供需关系矛盾问题,是数字化转型过程中降本增效趋势下的产物。
这边介绍一款好用的低代码平台——JNPF快速开发平台。近年在市场表现和产品竞争力方面表现较为突出,采用的是最新主流前后分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue3)。代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发。
以JNPF为代表的企业级低代码平台为了支撑更高技术要求的应用开发,从数据库建模、Web API构建到页面设计,与传统软件开发几乎没有差异,只是通过低代码可视化模式,减少了构建“增删改查”功能的重复劳动,还没有了解过低代码的伙伴可以尝试了解一下。
应用:https://www.jnpfsoft.com/?csdn
有了它,开发人员在开发过程中就可以轻松上手,充分利用传统开发模式下积累的经验。所以低代码平台对于程序员来说,有着很大帮助。
相关文章:

前端如何安全的渲染HTML字符串?
在现代的Web 应用中,动态生成和渲染 HTML 字符串是很常见的需求。然而,不正确地渲染HTML字符串可能会导致安全漏洞,例如跨站脚本攻击(XSS)。为了确保应用的安全性,我们需要采取一些措施来在安全的环境下渲染…...

C++学习第十四天----for循环
1.递增/递减运算符和指针 将*和同时用于指针的优先级? 答:前缀递增,前缀递减和解除引用运算符的优先级相同,以从右到左的方式进行结合;后缀递增和后缀递减的优先级相同,但比前缀运算符的优先级高࿰…...

快速解决在进入浏览器时,明明连接了网络,但是显示你尚未连接,代理服务器可能有问题。
在进入浏览器时,明明连接了网络,但是显示你尚未连接,代理服务器可能有问题,如下图。 一般情况下,可能是因为你使用了某些VPN,然后VPN使用时修改了你的网络设置,我们可以通过以下方法快速解决。 …...

TypeScript入门指南
TypeScript学习总结内容目录: TypeScript概述 TypeScript特性。Javascript与TypeScript的区别 * TypeScript安装及其环境搭建TypeScript类型声明 * 单个类型声明,多个类型声明 * 任意类型声明 * 函数类型声明 * unknown类型…...

excel中定位条件,excel中有哪些数据类型、excel常见错误值、查找与替换
一、如何定位条件 操作步骤:开始 - 查找和选择 - 定位条件(ctrl G 或 F5) 注:如果F5不可用,可能是这个快捷键被占用了 案例:使用定位条件选择取余中空单元格,填入100,按组合键ct…...

19c_ogg搭建
1.环境介绍 源端:192.168.56.101 目标端:192.168.56.100 背景:数据从主库cdb主机定位,同步到从库 2.配置ogg 2.1 开启归档、强制日志、补充日志 --ogg 主备都需要配置 SQL> alter database archivelog; SQL> alter databa…...
)
网络通信原理网络层TCP/IP协议(第四十三课)
1.什么是TCP/IP 目前应用广泛的网络通信协议集 国际互联网上电脑相互通信的规则、约定。 2.主机通信的三要素 IP地址:用来标识一个节点的网络地址(区分网络中电脑身份的地址,如人有名字) 子网掩码:配合IP地址确定网络号 IP路由:网关的地址,网络的出口 3.IP地址 …...

yolov5封装进ros系统
一,要具备ROS环境 ROS环境搭建可以参考我之前的文章 ROS参考文章1 ROS参考文章2 建立ROS工作空间 ROS系统由自己的编译空间规则。 cd 你自己想要的文件夹(我一般是home目录) mkdir -p (你自己的文件夹名字,比如我是yolov5…...

Flowable 源码目录结构
title: Flowable 源码目录结构 date: 2023-8-17 23:47:20 tags: - Flowable 下载源码 下载地址:flowable/flowable-engine at flowable-6.7.2 (github.com) Git 下载方式:git clone gitgithub.com:flowable/flowable-engine.git 切换分支 git checkout -…...

科大讯飞星火模型申请与chatgpt 3.5模型以及new bing的对比
科大讯飞星火模型 申请科大讯飞星火认知大模型账号科大讯飞星火认知大模型使用1.界面介绍2. 在编程能力上与chatgpt 3.5对比科大讯飞星火模型chatgpt 3.5模型 3. 在图片生成能力上与new bing对比 总结 申请科大讯飞星火认知大模型账号 注册网址: 科大讯飞星火认知大…...

无涯教程-TensorFlow - 分布式计算
本章将重点介绍如何开始使用分布式TensorFlow,目的是帮助开发人员了解重复出现的基本分布式TF概念,如TF服务器。无涯教程将使用Jupyter Notebook分布式TensorFlow。 第1步 - 导入分布式计算必需的必要模块- import tensorflow as tf 第2步 - …...

python+django+mysql项目实践五(信息搜索)
python项目实践 环境说明: Pycharm 开发环境 Django 前端 MySQL 数据库 Navicat 数据库管理 信息搜素 输入内容进行搜索,内容有文本类和时间类 文本类需要模糊搜索,包含即检索 时间类需要选取时间范围内的内容 views 利用Q完成对指定内容的检索 检索后按检索内容更新…...

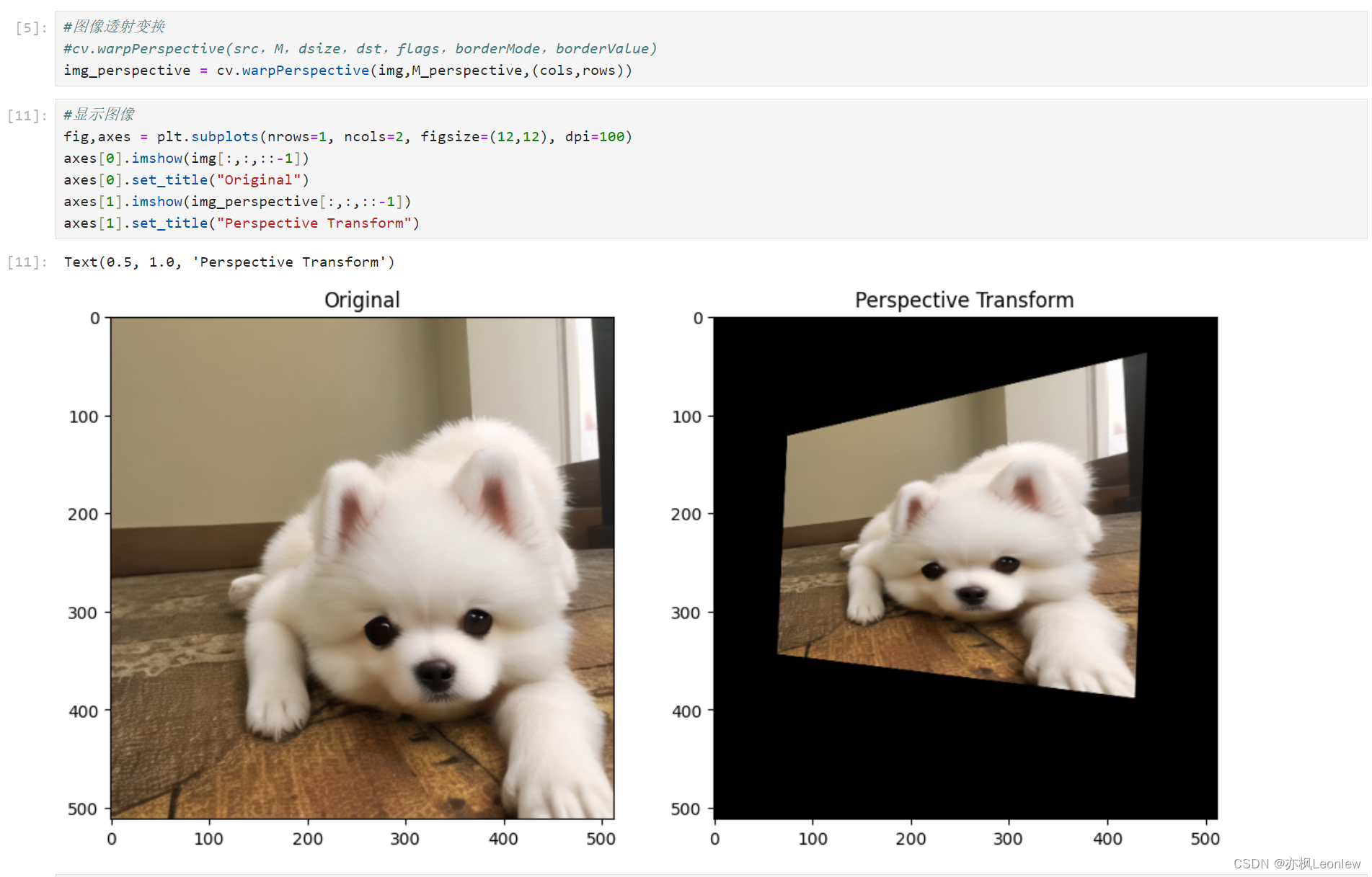
Python Opencv实践 - 图像透射变换
import cv2 as cv import numpy as np import matplotlib.pyplot as pltimg cv.imread("../SampleImages/pomeranian.png", cv.IMREAD_COLOR) rows,cols img.shape[:2] print(rows,cols)#opencv中的透射变换,需要一个3x3透射变换矩阵 #这个矩阵可以通过…...

SpringBoot + Vue 微人事项目(第二天)
昨天做了微人事登录的前端页面和后端接口,实现了前后端接口的对接,输入正确的用户名和密码之后,成功的跳转到home页。现在要做的就是Home页的Title制作 Home页的title制作 使用Element UI中的Container布局容器 复制的代码如下,…...

【AIGC】 快速体验Stable Diffusion
快速体验Stable Diffusion 引言一、安装二、简单使用2.1 一句话文生图2.2 详细文生图 三、进阶使用 引言 stable Diffusion是一款高性能的AI绘画生成工具,相比之前的AI绘画工具,它生成的图像质量更高、运行速度更快,是AI图像生成领域的里程碑…...

Python入门【动态添加属性和方法、正则表达式概述、match函数的使用、常用匹配符、限定符 、限定符使用示例】(二十九)
👏作者简介:大家好,我是爱敲代码的小王,CSDN博客博主,Python小白 📕系列专栏:python入门到实战、Python爬虫开发、Python办公自动化、Python数据分析、Python前后端开发 📧如果文章知识点有错误…...

《Go 语言第一课》课程学习笔记(四)
构建模式:Go Module 的 6 类常规操作 为当前 module 添加一个依赖 我们如何为一个 Go Module 添加一个新的依赖包呢? 如果我们要为项目增加一个新依赖:github.com/google/uuid,我们首先会更新源码:package mainimpor…...

制定建立商务模式财务及企业管理信息系统的解决方案
1、调查企业对 Internet 的需求,并制定全面规划。由于电子商务的范围相当 广泛,企业在实施电子商务模式财务及企业管理信息系统时,应先调查哪些对于企 业的收益较大,然后进行全面规划,即规划信息化基本平台、后台企业…...

UE Json Operate 解析嵌套数组
演示如何使用 DTJsonOperate 插件,在蓝图中解析嵌套数组。 比如这个Json {"name": [[[1, 2]],[3, 4],[5, 6]] } 操作演示 最后打印 本功能需要插件支持,插件下载地址。...

sd-webui安装comfyui扩展
文章目录 导读ComfyUI 环境安装1. 安装相关组件2. 启动sd-webui3. 访问sd-webui 错误信息以及解决办法 导读 这篇文章主要给大家介绍如何在sd-webui中来安装ComfyUI插件 ComfyUI ComfyUI是一个基于节点流程式的stable diffusion的绘图工具,它集成了stable diffus…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
