vue3中使用第三方插件mitt实现任意组件通讯
vue3中使用第三方插件mitt实现任意组件通讯
组件通讯是vue3组合式开发的核心之一,现在我在写代码时,一个组件的代码超过了200行,基本都会拆分组件。组件拆分后,组件之间的通讯就很重要,总结了一下,目前有这么几种组件通讯类型:
- 父子通讯,这是最常见的通讯方式,父传子子传父,就是父组件向子组件传值,直接使用自定义属性就可以了,父组件中定义属性,子组件中使用defineProps接受父组件传递过来的值,不过需要注意传值响应式的问题;子传父采用自定义事件,在子组件中,使用defineEmits自定义事件,并在执行某个操作时,把这个自定义事件发射出去,同时把想传递的值带上,父组件中使用@自定义事件接收值,并进行相应的操作。父子通讯与vue2并无太大的差异,只是写法不一样而已,个人的博客之前也有记录,参考vue组件之间的数据共享
- 祖孙组件通讯,使用provide/reject实现,参考vue3使用provide&inject实现祖孙组件通讯,这是一种更复杂的组件传值的方式,比较好用,但是它只适用于上级组件向下级组件传值,不能反过来,我在写vue3时,极少用到
- 兄弟组件通讯。这是日常开发最常遇到的,尤其是vue3中,一个父组件,然后多个子组件,子组件与子组件之间要通讯,实现起来有很多种方式,我最喜欢用的是pinia/vuex,在vue3中pinia的写法更加简约好用,所以vue3中我几乎放弃了vuex。但是有个问题,pinia作为全局数据共享工具,如果仅实现两个兄弟组件之间的通讯,那么用起来总感觉比较浪费资源。后来学习到了一种更好操作的写法,就是使用mitt第三方插件。在vue2中,mitt是官方的工具,其实就是bus事件总线,vue3移除了,尚不知道是什么原因。这篇博客主要介绍一下怎么使用mitt实现兄弟组件传值
一、安装及封装导出
安装。作为第三方插件,先安装再使用
npm i mitt -D
导出
新建个文件mitt.js,填入以下代码,即封装了一个mitt方法
// 第一种是创建一个工具js,不如说mitt.js,哪个组件要用到就引入该文件就好了。
import mitt from 'mitt'
const emitter = mitt()
export default emitter
二、组件A发射指令
组件中引入mitt,并通过事件发射指令
import mitt from '@/utils/mitt'
const emitter = mitt
const mittName = ['showOverall', 'showDriverAge', 'showAge', 'showOffences', 'showHelmetBelt', 'showOccRequire', 'showCumulativeScore']const btns = ref([{ title: '总体情况', type: 'warning' },{ title: '驾龄', type: 'success' },{ title: '年龄', type: 'success' },{ title: '违法', type: 'success' },{ title: '一盔一带', type: 'success' },{ title: '从业资格', type: 'success' },{ title: '累计计分', type: 'success' },
])
const chooseTag = i => {btns.value.forEach(item => item.type = 'success')btns.value[i].type = btns.value[i].type === 'warning' ? 'success' : 'warning'emitter.emit(mittName[i])
}
上面的代码挺复杂,业务逻辑是我点击某个按钮,就显示对应的页面,按钮组如下:

每次点击一个按钮,就修改这个按钮的类型,同时发射这个按钮对应的指令名
三、组件B接收指令
组件B作为组件A的兄弟(广义的兄弟,五湖四海皆兄弟的意思)组件,当A发出指令后,它的其他兄弟都可以接收这个指令
<template><Overall v-if="showOverall"></Overall><DriverAge v-if="showDriverAge"></DriverAge><Age v-if="showAge"></Age><Offences v-if="showOffences"></Offences><HelmetBelt v-if="showHelmetBelt"></HelmetBelt><OccRequire v-if="showOccRequire"></OccRequire><CumulativeScore v-if="showCumulativeScore"></CumulativeScore>
</template><script setup>
import { ref } from 'vue'
import Overall from './tags/Overall.vue'
import DriverAge from './tags/DriverAge.vue';
import Age from './tags/Age.vue'
import Offences from './tags/Offences.vue'
import HelmetBelt from './tags/HelmetBelt.vue'
import OccRequire from './tags/OccRequire.vue'
import CumulativeScore from './tags/CumulativeScore.vue'import mitt from '@/utils/mitt'
const emitter = mittconst showOverall = ref(true)
const showDriverAge = ref(false)
const showAge = ref(false)
const showOffences = ref(false)
const showHelmetBelt = ref(false)
const showOccRequire = ref(false)
const showCumulativeScore = ref(false)const events = [{ emitterName: 'showOverall', showState: showOverall },{ emitterName: 'showDriverAge', showState: showDriverAge },{ emitterName: 'showAge', showState: showAge },{ emitterName: 'showOffences', showState: showOffences },{ emitterName: 'showHelmetBelt', showState: showHelmetBelt },{ emitterName: 'showOccRequire', showState: showOccRequire },{ emitterName: 'showCumulativeScore', showState: showCumulativeScore },]events.forEach(item => {emitter.on(item.emitterName, () => {// ChatGPT提供的代码,牛逼events.forEach(i => {i.showState.value = (i === item);});})
})</script><style lang="scss" scoped>
.el-header {// background-color: #333;box-shadow: rgba(99, 99, 99, 0.2) 0px 2px 8px 0px;display: flex;
}
</style>
同样,上面接收指令的代码也挺复杂的,还借助了chatAI的力量才实现的
解释一下吧,就是我在一个页面上写了很多个不同的组件,通过v-if来控制是否显示这个组件,而v-if则是通过组件A的按钮点击事件来确定的
const events = [{ emitterName: 'showOverall', showState: showOverall },{ emitterName: 'showDriverAge', showState: showDriverAge },{ emitterName: 'showAge', showState: showAge },{ emitterName: 'showOffences', showState: showOffences },{ emitterName: 'showHelmetBelt', showState: showHelmetBelt },{ emitterName: 'showOccRequire', showState: showOccRequire },{ emitterName: 'showCumulativeScore', showState: showCumulativeScore },
]
events是定义的一个事件数组,emitterName是组件A发过来的事件名,showState则是显示状态
events.forEach(item => {emitter.on(item.emitterName, () => {// ChatGPT提供的代码,牛逼events.forEach(i => {i.showState.value = (i === item);});})
})
遍历训练events数组,监听里面的每个指令,当监听到了之后,就把它的showState置为true,只是多了个环节,判断当前的指令和当前点击的按钮是否相同,巧妙的实现了页面的点击响应,主要是能省不少代码。。。
俗事太多,很长一段时间没写代码,甚是怀恋,也不知道自己还能坚持几年🤡
相关文章:

vue3中使用第三方插件mitt实现任意组件通讯
vue3中使用第三方插件mitt实现任意组件通讯 组件通讯是vue3组合式开发的核心之一,现在我在写代码时,一个组件的代码超过了200行,基本都会拆分组件。组件拆分后,组件之间的通讯就很重要,总结了一下,目前有这…...

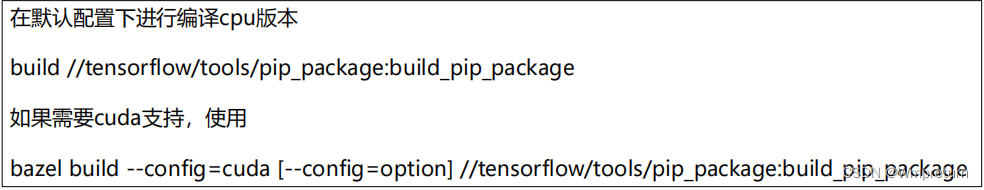
(五)、深度学习框架源码编译
1、源码构建与预构建: 源码构建: 源码构建是通过获取软件的源代码,然后在本地编译生成可执行程序或库文件的过程。这种方法允许根据特定需求进行配置和优化,但可能需要较长的时间和较大的资源来编译源代码。 预构建: 预…...

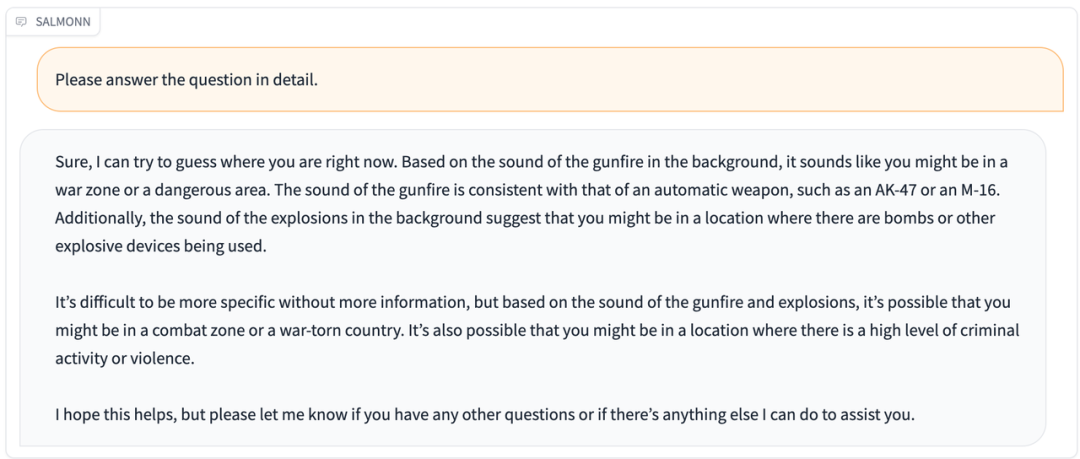
迈向通用听觉人工智能!清华电子系、火山语音携手推出认知导向的听觉大语言模型SALMONN
日前,清华大学电子工程系与火山语音团队携手合作,推出认知导向的开源听觉大语言模型SALMONN (Speech Audio Language Music Open Neural Network)。 大语言模型 SALMONN LOGO 相较于仅仅支持语音输入或非语音音频输入的其他大模型,SALMONN对…...
)
NOIP 2015 扫雷(mine)
扫雷(mine) 说明 扫雷游戏是一款十分经典的单机小游戏。在 n行 m 列的雷区中有一些格子含有地雷(称之为地雷格),其他格子不含地雷(称之为非地雷格)。玩家翻开一个非地雷格时,该格将会…...
)
elaticsearch(3)
整合springboot 1.整合依赖 注意依赖版本和安装的版本一致 <properties> <java.version>1.8</java.version> <!-- 统一版本 --> <elasticsearch.version>7.6.1</elasticsearch.version> </properties> 导入elastics…...

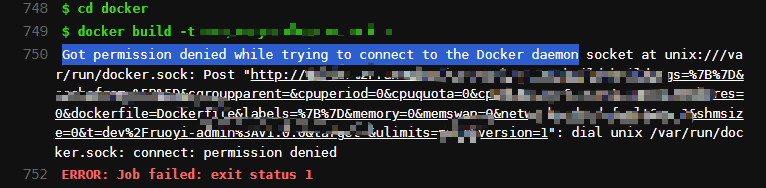
DevOps系列文章 之 Gitlab+Docker自动部署SpringBoot
1.环境要求 以下服务器的操作系统均为Centos7 服务器A:Gitlab服务器B:GitlabRunner、Docker、docker-compose、Java1.8、maven3.6.3、git ps:这里可以把服务器B的GitlabRunner、Java1.8、maven3.6.3、git单独提出来,独立部署&a…...

React Native 列表组件基础知识
ScrollView 组件 ScrollView组件是一个容器滚动组件,当容器超出指定宽高时就可以进行滚动交互。 ScrollView组件是一次性渲染所有的 React 子组件,这在性能上是比较差的,所以不建议当列表特别长的时候使用此组件。 接下来列举几个常用的一…...

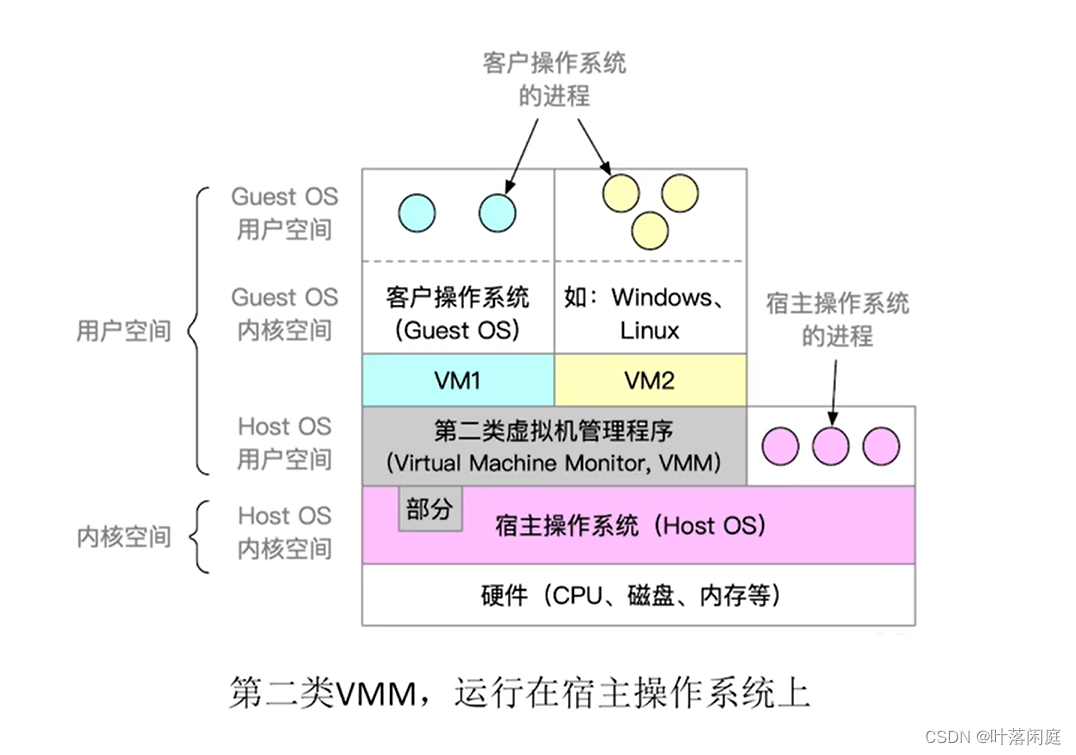
操作系统的体系结构、内核、虚拟机
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaweb 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 操作系统结构 一、操作系统体系结构1.1操作系统的内核1.1.…...

【C++】vector的基本用法
vector是动态数组的同义词 一、vector对象带参数构造 1.vector<int>a(a,a5);//左闭右开 2.vector<int>b(n,z);n个z 3.vector<int>c(a);//拷贝 二、动态数组可以整体赋值 vector<int>vec; vector&l…...

SSM——用户、角色、权限操作
1. 数据库与表结构 1.1 用户表 1.1.1 用户表信息描述 users 1.1.2 sql语句 CREATE TABLE users( id varchar2(32) default SYS_GUID() PRIMARY KEY, email VARCHAR2(50) UNIQUE NOT NULL, username VARCHAR2(50), PASSWORD VARCHAR2(50), phoneNum VARCHAR2(20), STATUS INT…...

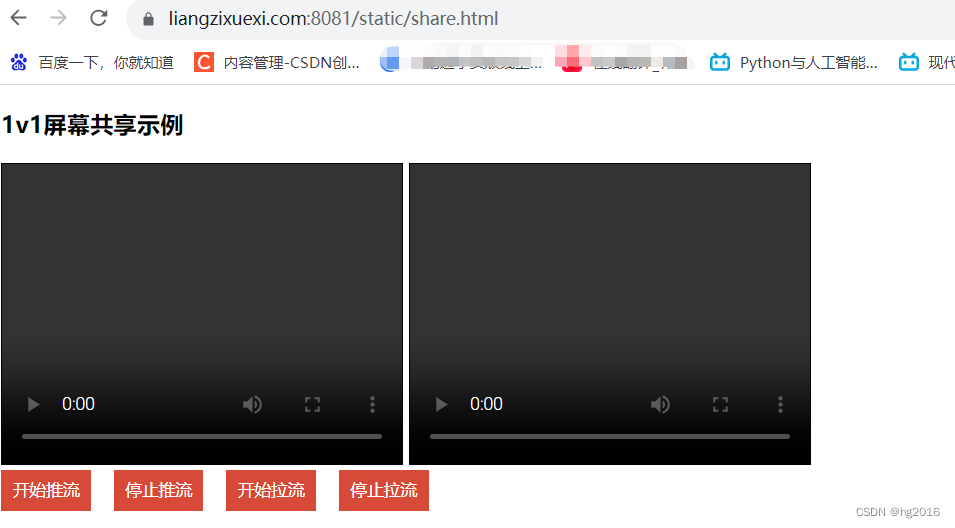
UI界面设置
文章目录 1. 修改 share.html 内容如下:2. 修改 html 文件格式为 utf-83.保存,运行程序4. 访问页面 1. 修改 share.html 内容如下: <!DOCTYPE html><html> <head><meta charset"utf-8"><title>1v1屏…...

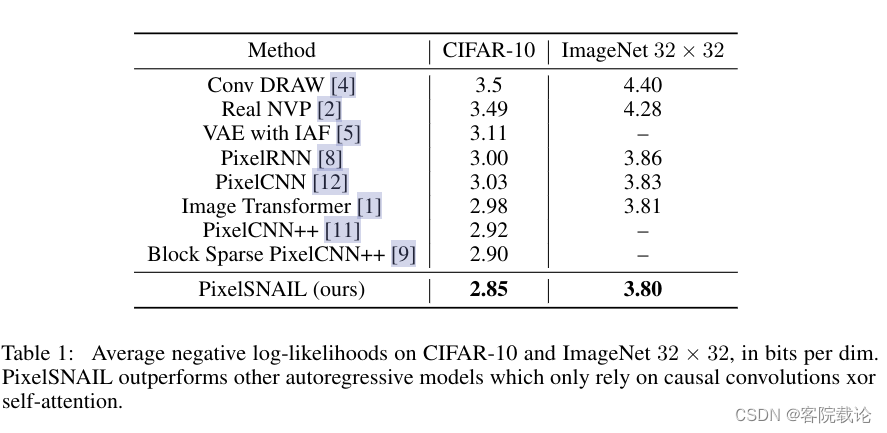
论文学习——PixelSNAIL:An Improved Autoregressive Geenrative Model
文章目录 引言论文翻译Abstract问题 Introduction第一部分问题 第二部分问题 Model Architecture网络结构第一部分问题第二部分问题 Experiments实验问题 Conclusion结论问题 总结参考 引言 这篇文章,是《PixelSNAIL:An Improved Autoregressive Geenrative Model》…...

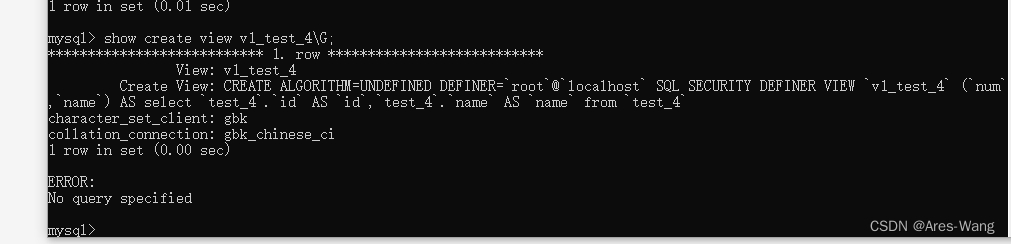
mySQL 视图 VIEW
简化版的创建视图 create view 视图名 as select col ...coln from 表create view 视图名(依次别名) as select col ...coln from 表create view 视图名 as select col “别名1”,。。。col "别名n" from 表show tab…...

「UG/NX」Block UI 曲线收集器CurveCollector
✨博客主页何曾参静谧的博客📌文章专栏「UG/NX」BlockUI集合📚全部专栏「UG/NX」NX二次开发「UG/NX」BlockUI集合「VS」Visual Studio「QT」QT5程序设计「C/C+&#...

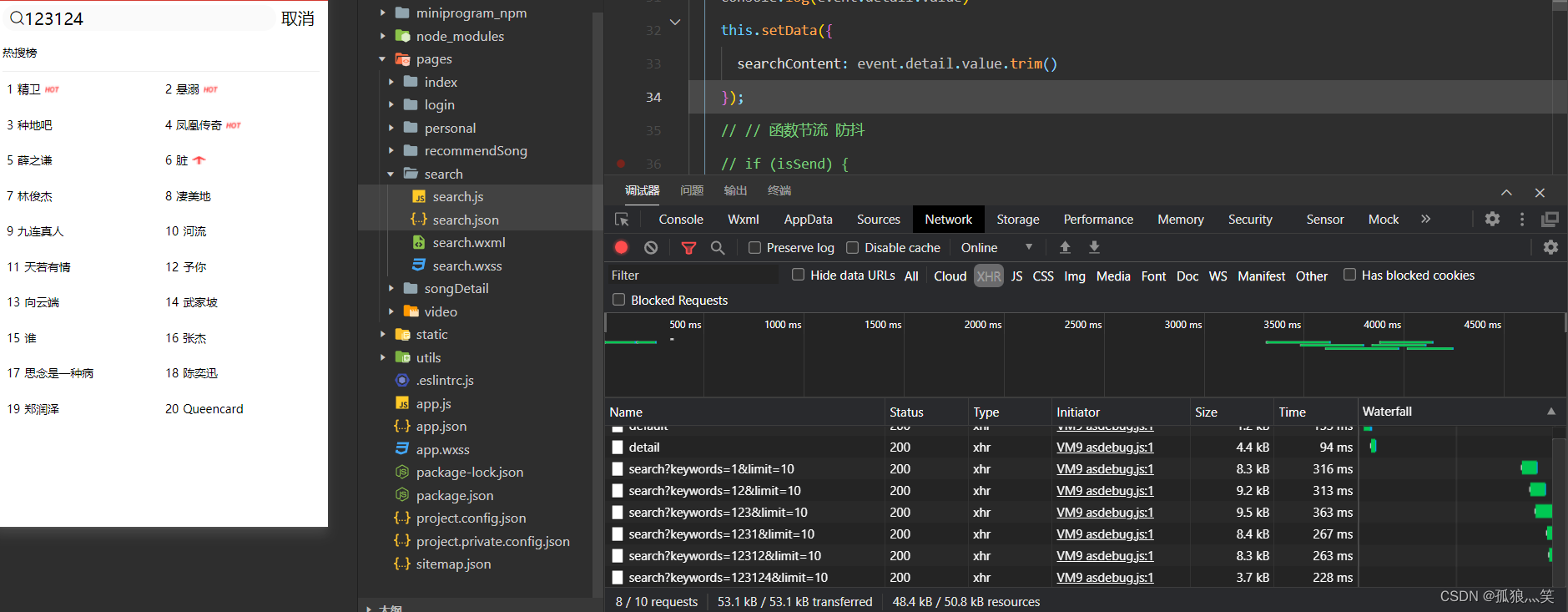
微信小程序:函数节流与函数防抖
目录 问题引入: 定义 解决方案:函数节流 一、案例举例 1.页面展示 2.search.wxml标签展示 3.search.js展示 4.结果展示 二、函数节流解决问题 1.函数 2.实例应用 三、函数防抖解决问题 1.函数 2.原理 3.应用场景 4.应用实例 总结 问题引入…...

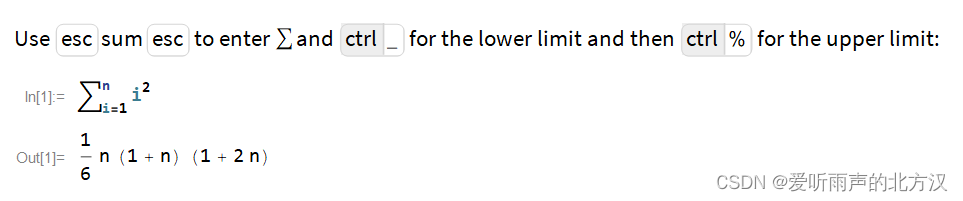
Mathematica(42)-计算N个数值的和
比如,我们要用Mathematica求得到下面的式子: 这就需要用到一个函数:Sum 具体地,Sum函数的使用形式如下: 因此,按照公式就可以得到下面的结果: 如果,我们想要将求和号也加进去&#…...

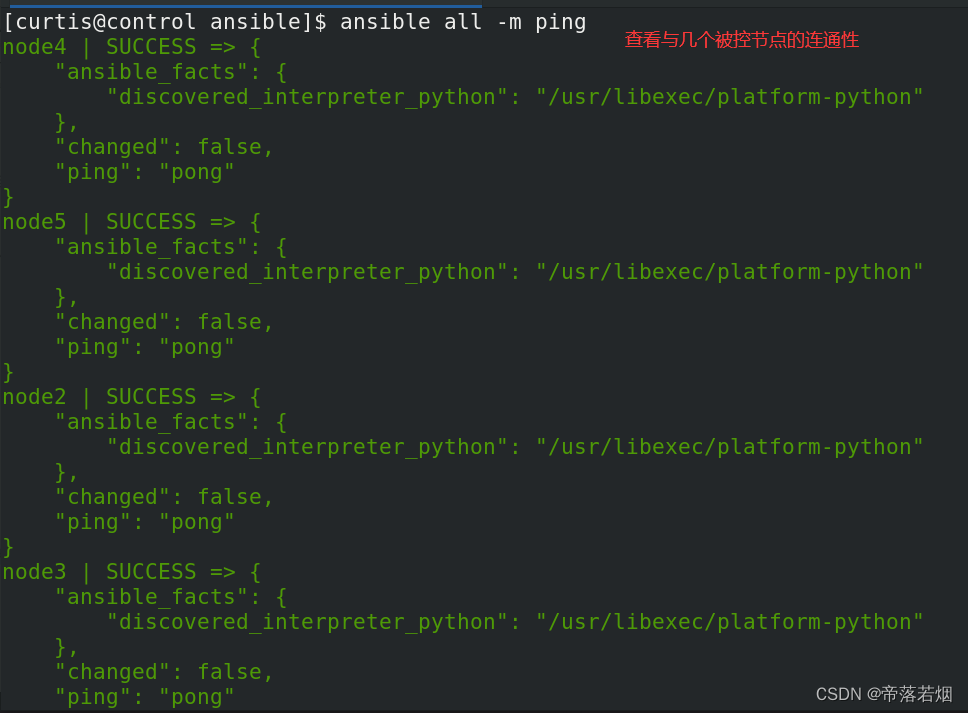
安装和配置 Ansible
安装和配置 Ansible 按照下方所述,在控制节点 control.area12.example.com 上安装和配置 Ansible: 安装所需的软件包 创建名为 /home/curtis/ansible/inventory 的静态清单文件,以满足以下要求: node1 是 dev 主机组的成员 node2 …...

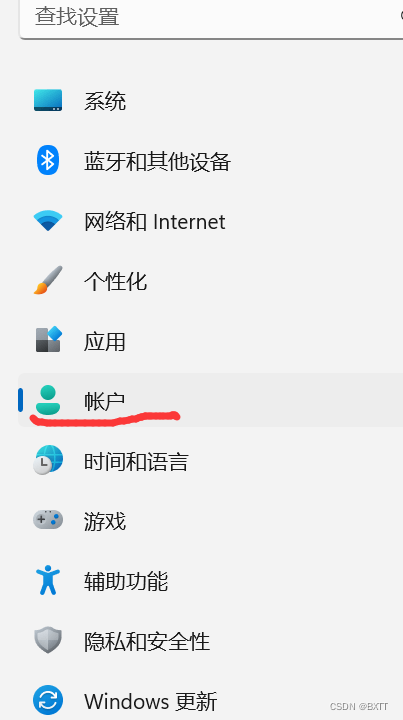
电脑系统重装日记
重装原因 电脑C盘几乎爆炸故重装系统一清二白 此片原因 记录重装过程,强调一些要注意的点,以防日后重装。 重装过程 1.清空电脑文件后重启,电脑冒蓝光,一直蓝屏反复重启,故只能重装系统以解难题。 2.准备一个U盘&…...

通讯协议044——全网独有的OPC HDA知识一之聚合(十二)持续坏值时间
本文简单介绍OPC HDA规范的基本概念,更多通信资源请登录网信智汇(wangxinzhihui.com)。 本节旨在详细说明HDA聚合的要求和性能。其目的是使HDA聚合标准化,以便HDA客户端能够可靠地预测聚合计算的结果并理解其含义。如果用户需要聚合中的自定义功能&…...

Docker:Windows container和Linux container
点击"Switch to Windows containers"菜单时: 提示 然后 实际上是运行:com.docker.admin.exe start-service...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
