七夕特辑——3D爱心(可监听鼠标移动)
前言

「作者主页」:雪碧有白泡泡
「个人网站」:雪碧的个人网站
「推荐专栏」:
★java一站式服务 ★
★ React从入门到精通★
★前端炫酷代码分享 ★
★ 从0到英雄,vue成神之路★
★ uniapp-从构建到提升★
★ 从0到英雄,vue成神之路★
★ 解决算法,一个专栏就够了★
★ 架构咱们从0说★
★ 数据流通的精妙之道★
★后端进阶之路★

文章目录
- 前言
- 先上效果
- 点击运行后即可有如下效果,拖动鼠标即可
- 代码
- 鼠标监听并缩小爱心大小
- 再分享一个html爱心+弹幕效果
- 效果如下
先上效果

这里可以直接 看查源码内容, 刷新,最后一个是 放大跳转网页
点击运行后即可有如下效果,拖动鼠标即可

代码
要将这个爱心改为3D效果,需要进行以下几个步骤:
- 创建一个可以旋转的3D场景。
- 将爱心的图案转换成3D模型。
- 在场景中添加3D模型,并旋转。
- 渲染场景,使其呈现出3D效果。
需要使用的工具和技术包括:HTML5 Canvas、Three.js(一个JavaScript库用于创建和显示3D图形)和一些基本的3D数学知识。
实现了一个简单的3D爱心效果:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>💗</title><style>html,body {height: 100%;padding: 0;margin: 0;background: #000;overflow: hidden;}#pinkboard {position: absolute;top: 0;left: 0;}</style></head><body><canvas id="pinkboard"></canvas><script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/110/three.min.js"></script><script>function createHeart() {const heartShape = new THREE.Shape();const x = -2;const y = -1;heartShape.moveTo(x + 2.5, y + 2.5);heartShape.bezierCurveTo(x + 2.5, y + 2.5, x + 2, y, x, y);heartShape.bezierCurveTo(x - 3, y, x - 3, y + 3.5, x - 3, y + 3.5);heartShape.bezierCurveTo(x - 3,y + 5.5,x - 1.6,y + 7.7,x + 2.5,y + 9.5);heartShape.bezierCurveTo(x + 6.6,y + 7.7,x + 9,y + 4.5,x + 9,y + 3.5);heartShape.bezierCurveTo(x + 9, y + 3.5, x + 9, y, x + 6.5, y);heartShape.bezierCurveTo(x + 4, y, x + 2.5, y + 2.5, x + 2.5, y + 2.5);const geometry = new THREE.ShapeGeometry(heartShape);const material = new THREE.MeshBasicMaterial({ color: "#ea80b0" });const heart = new THREE.Mesh(geometry, material);heart.scale.set(10, 10, 10);return heart;}function createScene() {const scene = new THREE.Scene();const camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000);camera.position.z = 50;const renderer = new THREE.WebGLRenderer({ canvas: pinkboard });renderer.setSize(window.innerWidth, window.innerHeight);const heart = createHeart();scene.add(heart);function animate() {requestAnimationFrame(animate);heart.rotation.x += 0.01;heart.rotation.y += 0.01;renderer.render(scene, camera);}animate();}createScene();</script></body>
</html>
在这个示例中,我们使用了Three.js来创建3D场景,并将爱心的图案转换成了一个简单的3D模型。我们在场景中添加了这个模型,并在每一帧中旋转它。最后使用renderer对象将场景渲染到Canvas上。
请注意,在上述代码中,添加了一个新的Canvas元素<canvas id="pinkboard"></canvas>作为Three.js的渲染目标。
鼠标监听并缩小爱心大小
要实现让这个爱心随着滑动转动的效果,你可以通过监听鼠标移动事件来改变爱心的旋转角度:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>💗</title><style>html,body {height: 100%;padding: 0;margin: 0;background: #000;overflow: hidden;}#pinkboard {position: absolute;top: 0;left: 0;}</style></head><body><canvas id="pinkboard"></canvas><script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/110/three.min.js"></script><script>let mouseX = 0;let mouseY = 0;document.addEventListener("mousemove", onDocumentMouseMove, false);function onDocumentMouseMove(event) {mouseX = (event.clientX - window.innerWidth / 2) / 10;mouseY = (event.clientY - window.innerHeight / 2) / 10;}function createHeart() {const heartShape = new THREE.Shape();const x = -2;const y = -1;heartShape.moveTo(x + 2.5, y + 2.5);heartShape.bezierCurveTo(x + 2.5, y + 2.5, x + 2, y, x, y);heartShape.bezierCurveTo(x - 3, y, x - 3, y + 3.5, x - 3, y + 3.5);heartShape.bezierCurveTo(x - 3,y + 5.5,x - 1.6,y + 7.7,x + 2.5,y + 9.5);heartShape.bezierCurveTo(x + 6.6,y + 7.7,x + 9,y + 4.5,x + 9,y + 3.5);heartShape.bezierCurveTo(x + 9, y + 3.5, x + 9, y, x + 6.5, y);heartShape.bezierCurveTo(x + 4, y, x + 2.5, y + 2.5, x + 2.5, y + 2.5);const geometry = new THREE.ShapeGeometry(heartShape);const material = new THREE.MeshBasicMaterial({ color: "#ea80b0" });const heart = new THREE.Mesh(geometry, material);heart.scale.set(3, 3, 3);return heart;}function createScene() {const scene = new THREE.Scene();const camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000);camera.position.z = 50;const renderer = new THREE.WebGLRenderer({ canvas: pinkboard });renderer.setSize(window.innerWidth, window.innerHeight);const heart = createHeart();scene.add(heart);function animate() {requestAnimationFrame(animate);heart.rotation.x = mouseY;heart.rotation.y = mouseX;renderer.render(scene, camera);}animate();}createScene();</script></body>
</html>
在这个修改后的代码中,我们使用
document.addEventListener("mousemove", onDocumentMouseMove, false);来监听鼠标的移动事件,并将鼠标在窗口中的坐标存储在mouseX和mouseY中。然后在animate函数中,将mouseX作为爱心的y轴旋转角度,将mouseY作为爱心的x轴旋转角度来实现随鼠标滑动转动的效果。
再分享一个html爱心+弹幕效果

这里可以直接看查源码内容,刷新,最后一个是放大跳转网页
效果如下

相关文章:

七夕特辑——3D爱心(可监听鼠标移动)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

C++函数模板和类模板
C另一种编程思想称为泛型编程,主要利用的技术是模板 C提供两种模板机制:函数模板和类模板 C提供了模板(template)编程的概念。所谓模板,实际上是建立一个通用函数或类, 其类内部的类型和函数的形参类型不具体指定, 用…...

【Unity】编辑器下查找制定文件下的所有特定资源
需求上很简单,就是在编辑器下,找到某个制定文件下的所有特定资源(UnityEngine.Object)。Unity 没有提供专门的 API,我一开始想在网上搜索代码,发现没有现成可以直接用的。 功能实现本身并不复杂,…...

分布式唯一ID实战
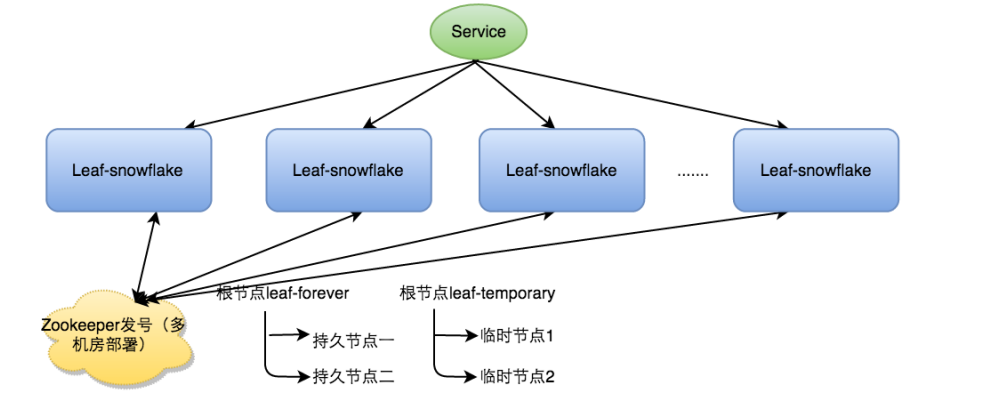
目录 一、UUID二、数据库方式1、数据库生成之简单方式2、数据库生成 - 多台机器和设置步长,解决性能问题3、Leaf-segment 方案实现4、双 buffer 优化5、Leaf高可用容灾 三、基于Redis实现分布式ID四、雪花算法1、雪花算法介绍2、 雪花算法生产环境架构:3…...

el-element日期时间组件限制可选时间范围
<el-date-pickerv-model"formData.meetingTime"type"datetime"value-format"yyyy-MM-dd HH:mm:ss"style"width: 100%"placeholder"请选择日期"clearable:picker-options"pickerOptions"></el-date-picke…...

【李沐】3.3线性回归的简洁实现
1、生成数据集 import numpy as np import torch from torch.utils import data from d2l import torch as d2l true_w torch.tensor([2, -3.4]) # 定义真实权重 true_w,其中 [2, -3.4] 表示两个特征的权重值 true_b 4.2 # 定义真实偏差 true_b,表示…...

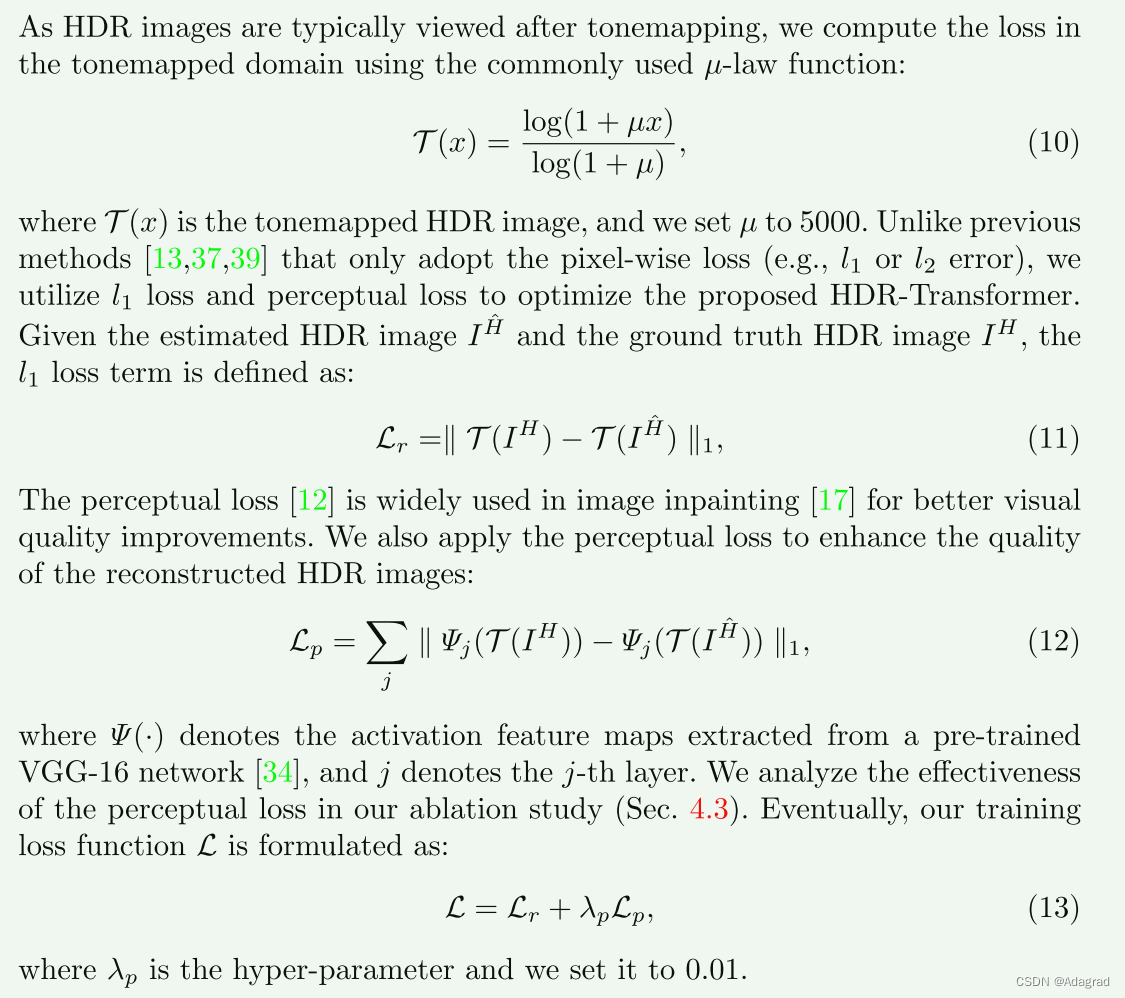
Ghost-free High Dynamic Range Imaging withContext-aware Transformer
Abstract 高动态范围(HDR)去鬼算法旨在生成具有真实感细节的无鬼HDR图像。 受感受野局部性的限制,现有的基于CNN的方法在大运动和严重饱和度的情况下容易产生重影伪影和强度畸变。 本文提出了一种新的上下文感知视觉转换器(CA-VIT)用于高动态…...

过来,我告诉你个秘密:送给程序员男友最好的礼物,快教你对象学习磁盘分区啦!小点声哈,别让其他人学会了!
[原文连接:来自给点知识](过来,我告诉你个秘密:送给程序员男友最好的礼物,快教你对象学习磁盘分区啦!小点声哈,别让其他人学会了!) 再唱不出那样的歌曲 听到都会红着脸躲避 虽然会经常忘了我依然爱着你 …...

Cadence+硬件每日学习十个知识点(38)23.8.18 (Cadence的使用,界面介绍)
文章目录 1.Cadence有共享数据库的途径2.Cadence启动3.Cadence界面菜单简介(file、edit、view、place、options)4.Cadence界面的图标简介5.我的下载资源有三本书 1.Cadence有共享数据库的途径 答: AD缺少共享数据库的途径,目前我…...

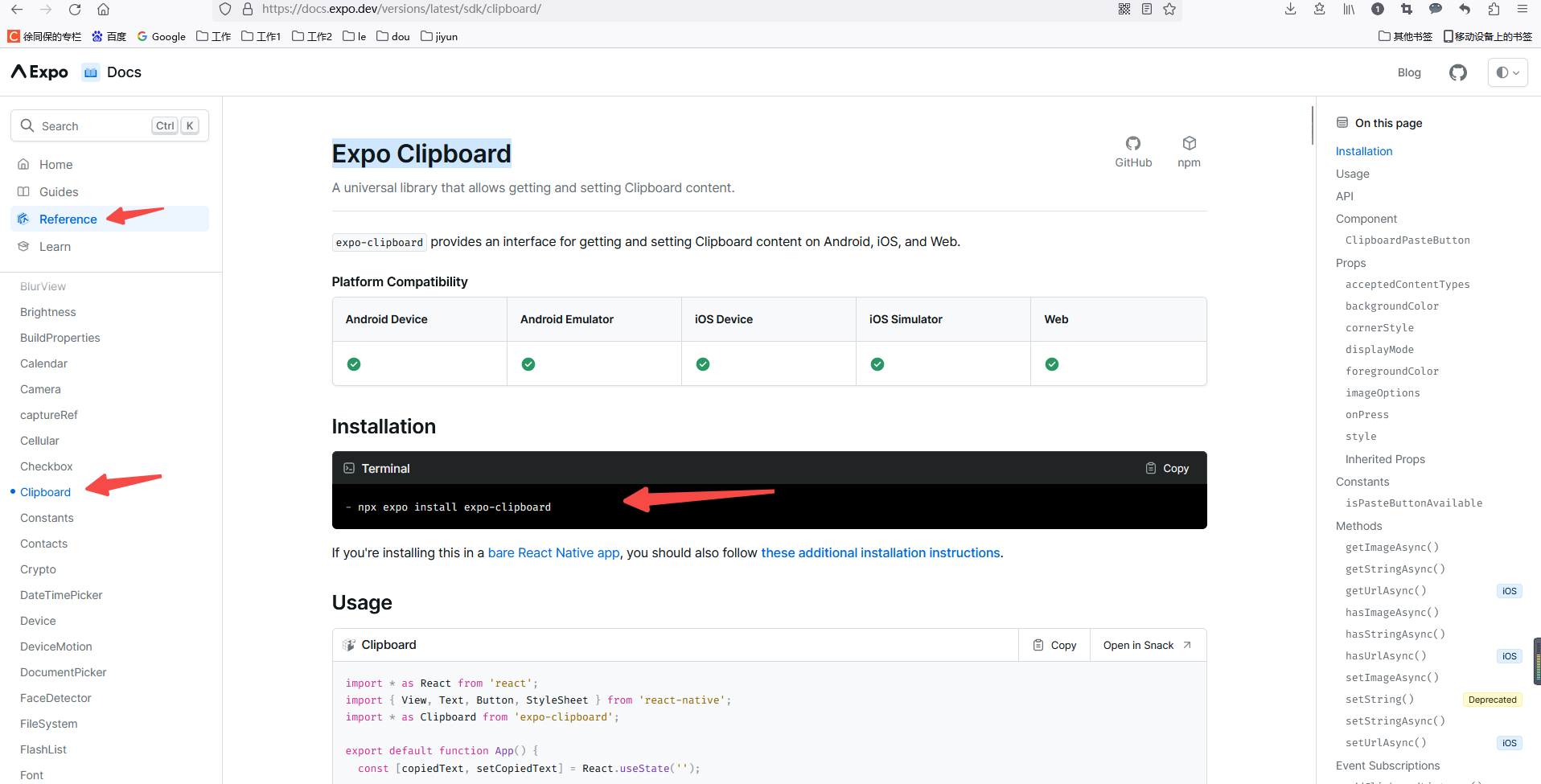
React Native Expo项目,复制文本到剪切板
装包: npx expo install expo-clipboard import * as Clipboard from expo-clipboardconst handleCopy async (text) > {await Clipboard.setStringAsync(text)Toast.show(复制成功, {duration: 3000,position: Toast.positions.CENTER,})} 参考链接:…...

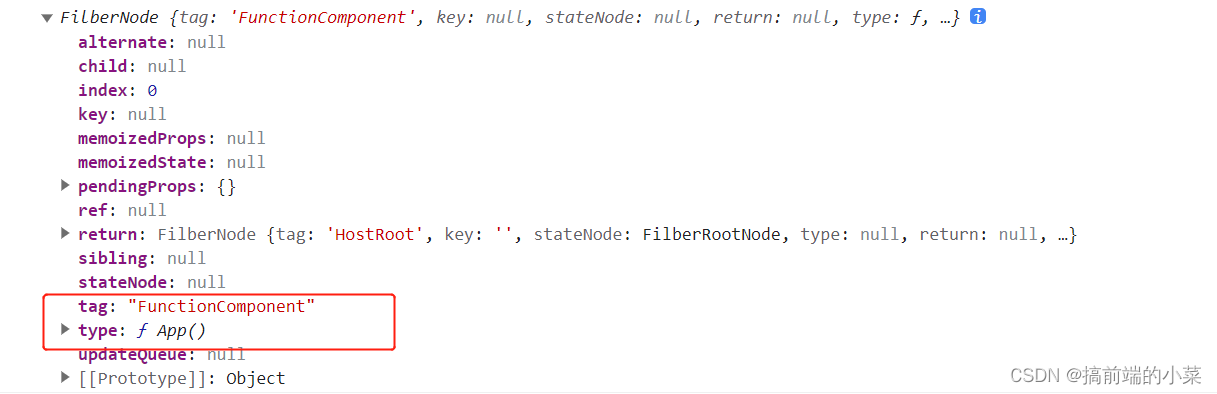
React源码解析18(5)------ 实现函数组件【修改beginWork和completeWork】
摘要 经过之前的几篇文章,我们实现了基本的jsx,在页面渲染的过程。但是如果是通过函数组件写出来的组件,还是不能渲染到页面上的。 所以这一篇,主要是对之前写得方法进行修改,从而能够显示函数组件,所以现…...

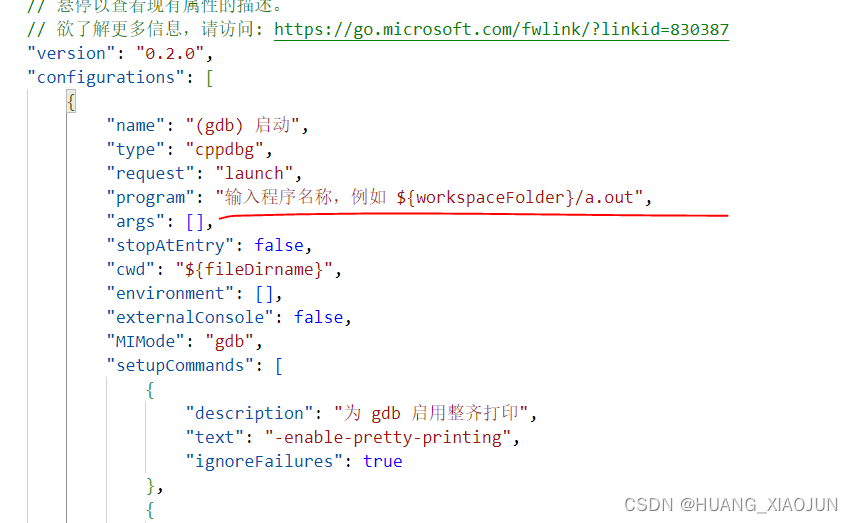
vscode ssh 远程 gdb 调试
一、点运行与调试,生成launch.json 文件 二、点添加配置,选择GDB 三、修改启动程序路径...

云原生 AI 工程化实践之 FasterTransformer 加速 LLM 推理
作者:颜廷帅(瀚廷) 01 背景 OpenAI 在 3 月 15 日发布了备受瞩目的 GPT4,它在司法考试和程序编程领域的惊人表现让大家对大语言模型的热情达到了顶点。人们纷纷议论我们是否已经跨入通用人工智能的时代。与此同时,基…...

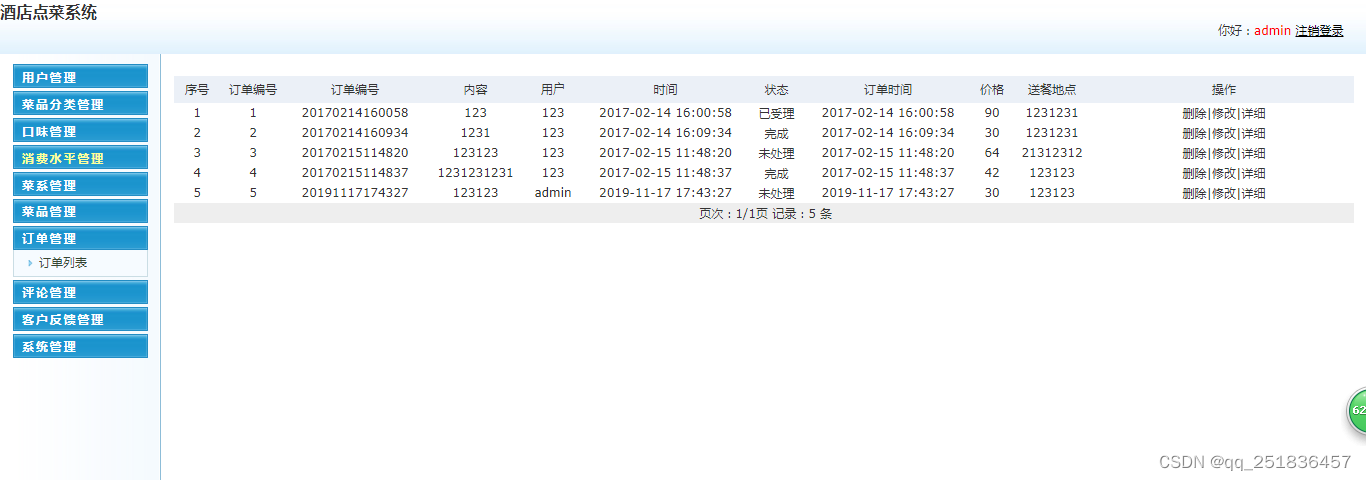
PHP酒店点菜管理系统mysql数据库web结构apache计算机软件工程网页wamp
一、源码特点 PHP 酒店点菜管理系统是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 代码下载 https://download.csdn.net/download/qq_41221322/88232051 论文 https://…...

【面试复盘】知乎暑期实习算法工程师二面
来源:投稿 作者:LSC 编辑:学姐 1. 自我介绍 2. 介绍自己的项目 3. 编程题 判断一个链表是不是会文链表class ListNode: def __init__(self, val, nextNone):self.val valself.next nextdef reverse(head):pre Nonep headwhile p ! No…...

内网穿透和服务器+IP 实现公网访问内网的区别
内网穿透和服务器IP 实现公网访问内网的区别在于实现方式和使用场景。 内网穿透(Port Forwarding):内网穿透是一种通过网络技术将公网用户的请求通过中转服务器传输到内网设备的方法。通过在路由器或防火墙上进行配置,将公网请求…...

JAVA权限管理 助力企业精细化运营
在企业的日常经营中,企业人数达到一定数量之后,就需要对企业的层级和部门进行细分,建立企业的树形组织架构。围绕着树形组织架构,企业能够将权限落实到个人,避免企业内部出现管理混乱等情况。权限管理是每个企业管理中…...

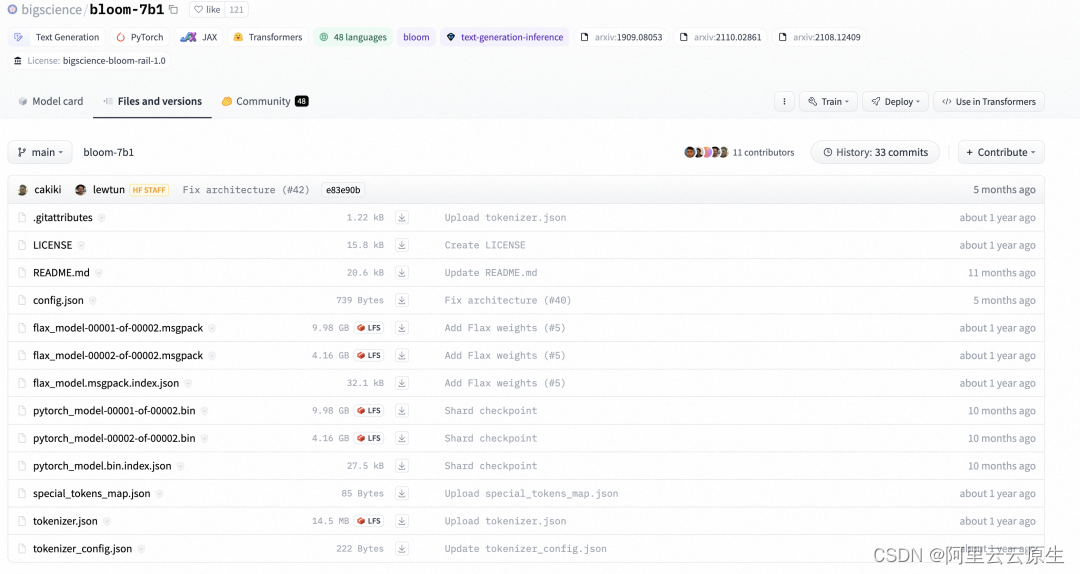
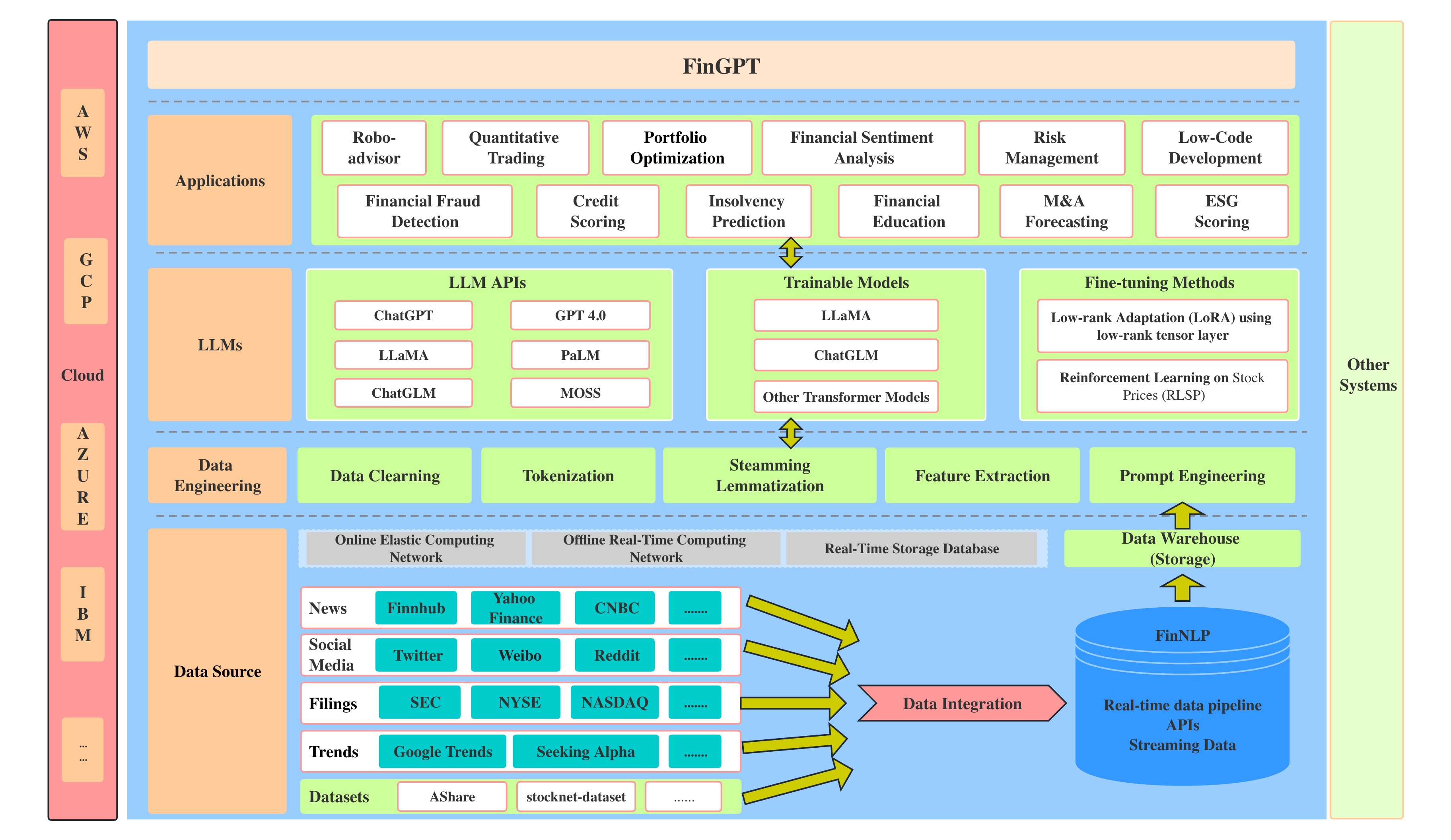
金融语言模型:FinGPT
项目简介 FinGPT是一个开源的金融语言模型(LLMs),由FinNLP项目提供。这个项目让对金融领域的自然语言处理(NLP)感兴趣的人们有了一个可以自由尝试的平台,并提供了一个与专有模型相比更容易获取的金融数据。…...

LeetCode--HOT100题(30)
目录 题目描述:24. 两两交换链表中的节点(中等)题目接口解题思路代码 PS: 题目描述:24. 两两交换链表中的节点(中等) 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节…...

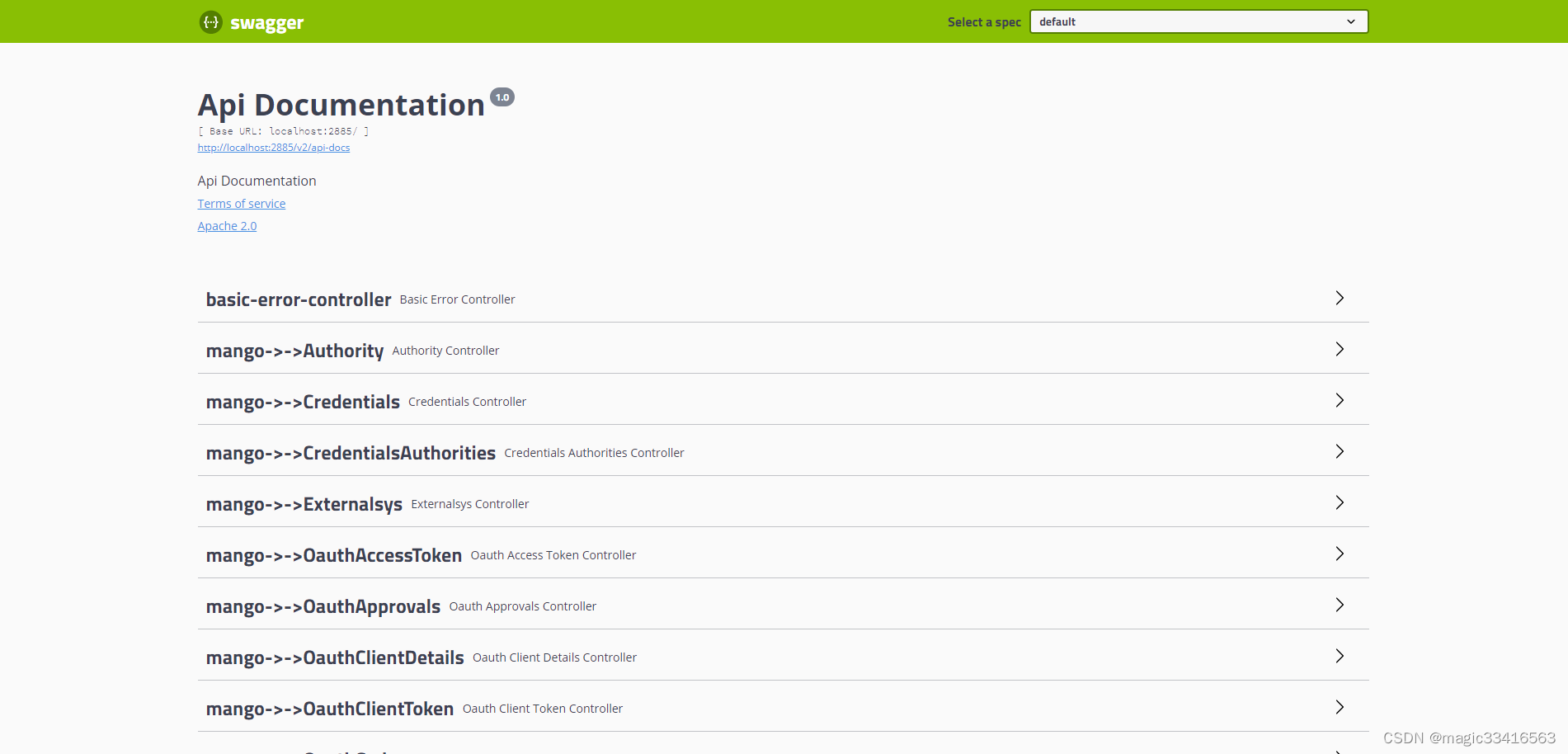
Springboot 实践(3)配置DataSource及创建数据库
前文讲述了利用MyEclipse2019开发工具,创建maven工程、加载springboot、swagger-ui功能。本文讲述创建数据库,为项目配置数据源,实现数据的增删改查服务,并通过swagger-ui界面举例调试服务控制器 创建数据库 项目使用MySQL 8.0.…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
