echarts-convert.js使用
echarts-convert.js demo 点击下载
1、本地安装phantom.js插件
window版本下载
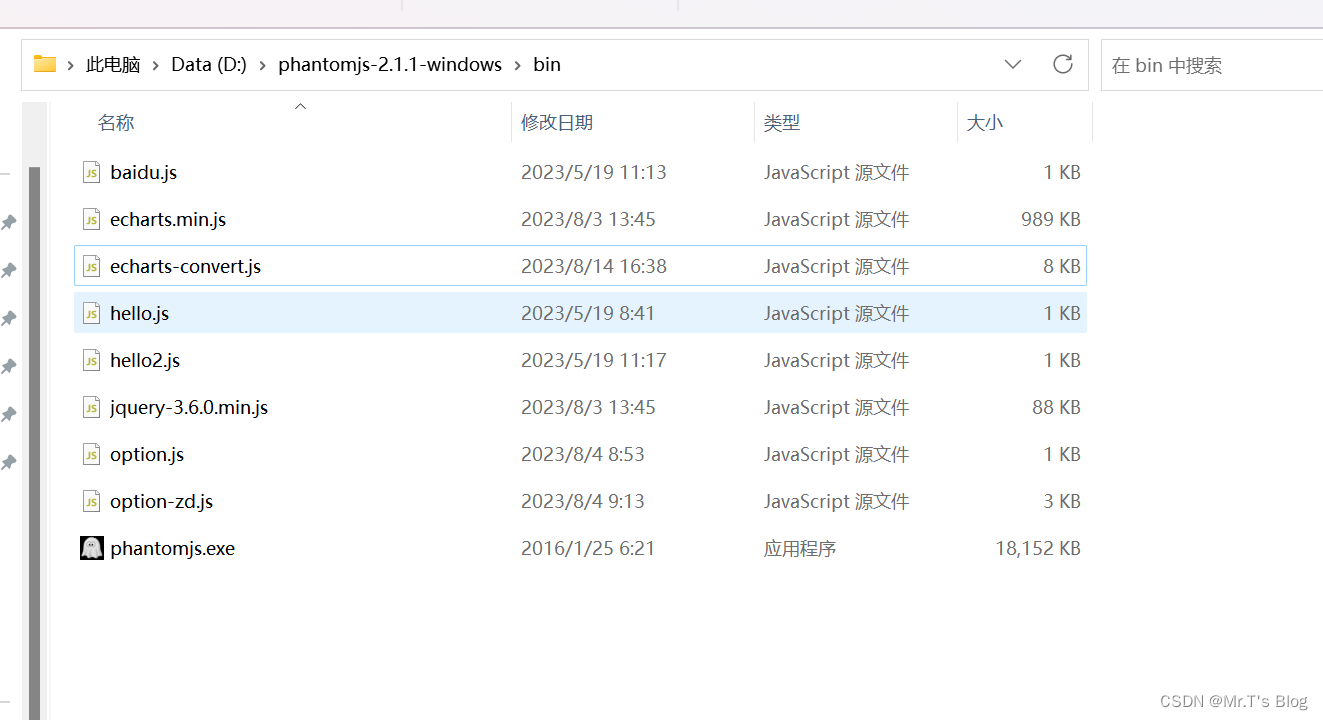
2、更改文件路径
(D:\phantomjs-2.1.1-windows\bin)改为本地项目文件路径

3、打开cmd命令行,并格式化语言
运行以下命令 将命令行语言改为中文简体
chcp 65001

4、使用
运行以下命令
phantomjs D:\phantomjs-2.1.1-windows\bin\echarts-convert.js -infile D:\phantomjs-2.1.1-windows\bin\option-zd.js -width 800 -height 300 -option eyJhbGFybSI6MC4wMDIsImVhcmx5QWxhcm0iOjAuMDAxLCJpbWFnZU5hbWUiOiJiNzBkNjQ4ZS1iMTkzLTQxMjctYjRlZC03M2Y0Njc4MWYwMDAtY2I2Mjg5ZDMtYmFiYi00MDU0LTk0YTctMjUyNjA5NzBjZDNkIiwiaW1hZ2VUeXBlIjoyLCJzZXJpZXMiOlt7ImRhdGEiOlswLjAxNTUsMC4wMTQ0LDAuMDE0NywwLjAxNjIsMC4wMTUyLDAuMDEzOCwwLjAxNDMsMC4wMTU2LDAuMDE0OCwwLjAxNjMsMC4wMTQ3LDAuMDE1NCwwLjAxNTQsMC4wMTQ4LDAuMDEyOSwwLjAxMzgsMC4wMTQyLDAuMDE0MiwwLjAxMiwwLjAxNDEsMC4wMTI5LDAuMDEzNiwwLjAxMzUsMC4wMTIzLDAuMDEyOSwwLjAxMjMsMC4wMTI3LDAuMDExOSwwLjAxMjcsMC4wMTMxLDAuMDE1NiwwLjAxNTUsMC4wMTMyLDAuMDEzMywwLjAxMjUsMC4wMTM4LDAuMDEyNSwwLjAxNDgsMC4wMTIzLDAuMDEyNiwwLjAxMzEsMC4wMTM5LDAuMDEzNCwwLjAxMjYsMC4wMTIsMC4wMTMyLDAuMDExOCwwLjAxNDYsMC4wMTQ1LDAuMDEzOCwwLjAxMzksMC4wMTc4LDAuMDE2LDAuMDEzOCwwLjAxMjksMC4wMTU0LDAuMDEzLDAuMDEyMywwLjAxMzksMC4wMTI0LDAuMDEyNywwLjAxNDgsMC4wMTg1LDAuMDEzNiwwLjAxMjEsMC4wMTI5LDAuMDEzNiwwLjAxMjcsMC4wMTEzLDAuMDExNiwwLjAxMjUsMC4wMTEyLDAuMDExNSwwLjAxMjQsMC4wMTQsMC4wMTEyLDAuMDEyLDAuMDEzMSwwLjAxMjksMC4wMTE4LDAuMDExNywwLjAxMzMsMC4wMTIsMC4wMTM0LDAuMDEzLDAuMDEyNiwwLjAxMjEsMC4wMTA5LDAuMDE3LDAuMDEyNSwwLjAxMzksMC4wMTIzLDAuMDE0MiwwLjAxMzEsMC4wMTE3LDAuMDE0LDAuMDEyNywwLjAxMywwLjAxMjEsMC4wMTE5LDAuMDEyMiwwLjAxMiwwLjAxMzksMC4wMTM1LDAuMDEzMiwwLjAxNDQsMC4wMTMxLDAuMDE0NywwLjAxMzUsMC4wMTQ3LDAuMDE1NywwLjAxNDMsMC4wMTQ2LDAuMDE0LDAuMDE1NCwwLjAxNDcsMC4wMTM1LDAuMDE0MiwwLjAxNCwwLjAxNDUsMC4wMTQsMC4wMTIxLDAuMDEyNCwwLjAxMjgsMC4wMTY2LDAuMDEzNiwwLjAxMzgsMC4wMTI4LDAuMDEyNywwLjAxMzEsMC4wMTI3LDAuMDEzNCwwLjAxMTgsMC4wMTMsMC4wMTE5LDAuMDExNiwwLjAxMDQsMC4wMTE3LDAuMDEwOSwwLjAxMDZdLCJuYW1lIjoi6YCf5bqm5oyv5Yqo5oC75YC8IiwidHlwZSI6ImxpbmUifV0sInVuaXQiOiJtbS9zIiwieEF4aXMiOnsiZGF0YSI6WyIyMDIzLTA3LTI2IDEzOjA2OjIxIiwiMjAyMy0wNy0yNiAxMzowNzo0OSIsIjIwMjMtMDctMjYgMTM6MDk6MTciLCIyMDIzLTA3LTI2IDEzOjEwOjQ0IiwiMjAyMy0wNy0yNiAxMzoxMjoxMiIsIjIwMjMtMDctMjYgMTM6MTM6MzkiLCIyMDIzLTA3LTI2IDEzOjE1OjA3IiwiMjAyMy0wNy0yNiAxMzoxNjozNiIsIjIwMjMtMDctMjYgMTM6MTg6MDMiLCIyMDIzLTA3LTI2IDEzOjE5OjMxIiwiMjAyMy0wNy0yNiAxMzoyMDo1OCIsIjIwMjMtMDctMjYgMTM6MjI6MjUiLCIyMDIzLTA3LTI2IDEzOjIzOjUzIiwiMjAyMy0wNy0yNiAxMzoyNToyMCIsIjIwMjMtMDctMjYgMTM6Mjg6MDkiLCIyMDIzLTA3LTI2IDEzOjMxOjAzIiwiMjAyMy0wNy0yNiAxMzozNToyNSIsIjIwMjMtMDctMjYgMTM6Mzg6MTkiLCIyMDIzLTA3LTI2IDEzOjM5OjQ3IiwiMjAyMy0wNy0yNiAxMzo0Mjo0MSIsIjIwMjMtMDctMjYgMTM6NDQ6MDkiLCIyMDIzLTA3LTI2IDEzOjQ1OjM3IiwiMjAyMy0wNy0yNiAxMzo0NzowNCIsIjIwMjMtMDctMjYgMTM6NDg6MzIiLCIyMDIzLTA3LTI2IDEzOjQ5OjU4IiwiMjAyMy0wNy0yNiAxMzo1MToyNiIsIjIwMjMtMDctMjYgMTM6NTI6NTMiLCIyMDIzLTA3LTI2IDEzOjU0OjIxIiwiMjAyMy0wNy0yNiAxMzo1NTo0OSIsIjIwMjMtMDctMjYgMTM6NTc6MTciLCIyMDIzLTA3LTI2IDEzOjU4OjQ0IiwiMjAyMy0wNy0yNiAxNDowMDoxMiIsIjIwMjMtMDctMjYgMTQ6MDE6MzkiLCIyMDIzLTA3LTI2IDE0OjAzOjA3IiwiMjAyMy0wNy0yNiAxNDowNDozNSIsIjIwMjMtMDctMjYgMTQ6MDY6MDIiLCIyMDIzLTA3LTI2IDE0OjA3OjMwIiwiMjAyMy0wNy0yNiAxNDowODo1OCIsIjIwMjMtMDctMjYgMTQ6MTA6MjUiLCIyMDIzLTA3LTI2IDE0OjExOjUyIiwiMjAyMy0wNy0yNiAxNDoxMzoxOSIsIjIwMjMtMDctMjYgMTQ6MTQ6NDciLCIyMDIzLTA3LTI2IDE0OjE2OjE0IiwiMjAyMy0wNy0yNiAxNDoxNzo0MiIsIjIwMjMtMDctMjYgMTQ6MTk6MTAiLCIyMDIzLTA3LTI2IDE0OjIyOjQ3IiwiMjAyMy0wNy0yNiAxNDoyNDoxNSIsIjIwMjMtMDctMjYgMTQ6MjU6NDIiLCIyMDIzLTA3LTI2IDE0OjI3OjA5IiwiMjAyMy0wNy0yNiAxNDozNDoyNiIsIjIwMjMtMDctMjYgMTQ6MzU6NTMiLCIyMDIzLTA3LTI2IDE0OjM3OjIxIiwiMjAyMy0wNy0yNiAxNDozODo0NyIsIjIwMjMtMDctMjYgMTQ6NDA6MTUiLCIyMDIzLTA3LTI2IDE0OjQxOjQyIiwiMjAyMy0wNy0yNiAxNDo0NDozNiIsIjIwMjMtMDctMjYgMTQ6NDY6MDMiLCIyMDIzLTA3LTI2IDE0OjQ3OjMwIiwiMjAyMy0wNy0yNiAxNDo0ODo1NyIsIjIwMjMtMDctMjYgMTQ6NTA6MjQiLCIyMDIzLTA3LTI2IDE0OjUxOjUyIiwiMjAyMy0wNy0yNiAxNDo1MzoxOCIsIjIwMjMtMDctMjYgMTQ6NTQ6NDUiLCIyMDIzLTA3LTI2IDE0OjU3OjQwIiwiMjAyMy0wNy0yNiAxNDo1OTowNiIsIjIwMjMtMDctMjYgMTU6MDc6NDkiLCIyMDIzLTA3LTI2IDE1OjIwOjUyIiwiMjAyMy0wNy0yNiAxNToyMjoxOSIsIjIwMjMtMDctMjYgMTU6MjM6NDYiLCIyMDIzLTA3LTI2IDE1OjI1OjEzIiwiMjAyMy0wNy0yNiAxNToyNjo0MCIsIjIwMjMtMDctMjYgMTU6Mjg6MDciLCIyMDIzLTA3LTI2IDE1OjI5OjM0IiwiMjAyMy0wNy0yNiAxNTozMTowMSIsIjIwMjMtMDctMjYgMTU6MzI6MjgiLCIyMDIzLTA3LTI2IDE1OjMzOjU1IiwiMjAyMy0wNy0yNiAxNTozNToyMiIsIjIwMjMtMDctMjYgMTU6MzY6NDkiLCIyMDIzLTA3LTI2IDE1OjM4OjE2IiwiMjAyMy0wNy0yNiAxNTozOTo0NCIsIjIwMjMtMDctMjYgMTU6NDE6MTEiLCIyMDIzLTA3LTI2IDE1OjQyOjM4IiwiMjAyMy0wNy0yNiAxNTo0NDowNSIsIjIwMjMtMDctMjYgMTU6NDU6MzIiLCIyMDIzLTA3LTI2IDE1OjQ2OjU5IiwiMjAyMy0wNy0yNiAxNTo0ODoyNiIsIjIwMjMtMDctMjYgMTU6NDk6NTMiLCIyMDIzLTA3LTI2IDE1OjUxOjIxIiwiMjAyMy0wNy0yNiAxNTo1Mjo0OCIsIjIwMjMtMDctMjYgMTU6NTQ6MTQiLCIyMDIzLTA3LTI2IDE1OjU1OjQyIiwiMjAyMy0wNy0yNiAxNTo1NzowOSIsIjIwMjMtMDctMjYgMTU6NTg6MzYiLCIyMDIzLTA3LTI2IDE2OjAwOjA0IiwiMjAyMy0wNy0yNiAxNjowMTozMSIsIjIwMjMtMDctMjYgMTY6MDI6NTgiLCIyMDIzLTA3LTI2IDE2OjA0OjI1IiwiMjAyMy0wNy0yNiAxNjowNTo1MiIsIjIwMjMtMDctMjYgMTY6MDc6MTkiLCIyMDIzLTA3LTI2IDE2OjA4OjQ2IiwiMjAyMy0wNy0yNiAxNjoxMDoxMyIsIjIwMjMtMDctMjYgMTY6MTE6NDAiLCIyMDIzLTA3LTI2IDE2OjEzOjA3IiwiMjAyMy0wNy0yNiAxNjoxNDozNSIsIjIwMjMtMDctMjYgMTY6MjA6MjQiLCIyMDIzLTA3LTI2IDE2OjIxOjUxIiwiMjAyMy0wNy0yNiAxNjoyMzoxOCIsIjIwMjMtMDctMjYgMTY6MjQ6NDUiLCIyMDIzLTA3LTI2IDE2OjI2OjExIiwiMjAyMy0wNy0yNiAxNjoyNzozOCIsIjIwMjMtMDctMjYgMTY6Mjk6MDYiLCIyMDIzLTA3LTI2IDE2OjMwOjMzIiwiMjAyMy0wNy0yNiAxNjozMjowMCIsIjIwMjMtMDctMjYgMTY6MzM6MjciLCIyMDIzLTA3LTI2IDE2OjM0OjU0IiwiMjAyMy0wNy0yNiAxNjozNjoyMSIsIjIwMjMtMDctMjYgMTY6Mzc6NDgiLCIyMDIzLTA3LTI2IDE2OjM5OjE1IiwiMjAyMy0wNy0yNiAxNjo0MDo0MyIsIjIwMjMtMDctMjYgMTY6NDI6MTAiLCIyMDIzLTA3LTI2IDE2OjQzOjM3IiwiMjAyMy0wNy0yNiAxNjo0NTowNCIsIjIwMjMtMDctMjYgMTY6NDY6MzEiLCIyMDIzLTA3LTI2IDE2OjQ3OjU4IiwiMjAyMy0wNy0yNiAxNjo0OToyNSIsIjIwMjMtMDctMjYgMTY6NTA6NTMiLCIyMDIzLTA3LTI2IDE2OjUyOjE5IiwiMjAyMy0wNy0yNiAxNjo1Mzo0NiIsIjIwMjMtMDctMjYgMTY6NTU6MTMiLCIyMDIzLTA3LTI2IDE2OjU2OjQwIiwiMjAyMy0wNy0yNiAxNjo1ODowNyIsIjIwMjMtMDctMjYgMTY6NTk6MzQiLCIyMDIzLTA3LTI2IDE3OjAxOjAxIiwiMjAyMy0wNy0yNiAxNzowMjoyOCIsIjIwMjMtMDctMjYgMTc6MDM6NTUiLCIyMDIzLTA3LTI2IDE3OjA1OjIyIiwiMjAyMy0wNy0yNiAxNzowNjo0OSIsIjIwMjMtMDctMjYgMTc6MDg6MTYiLCIyMDIzLTA3LTI2IDE3OjA5OjQ0IiwiMjAyMy0wNy0yNiAxNzoxMToxMSJdfX0=
直接命令行容量有限,不能直接粘贴运行,需要新建一个文本文件把后缀改成bat然后把上面的代码粘进去,文件如下

拖拽入cmd命令行直接回车运行

。。。

最终有打印compele 表示完成啦!这里只能做测试
具体使用需要后端接收base64数据接收方式就是下面代码啦:
console.log(base64);
这里正式使用的时候不能删除或者注释哦!
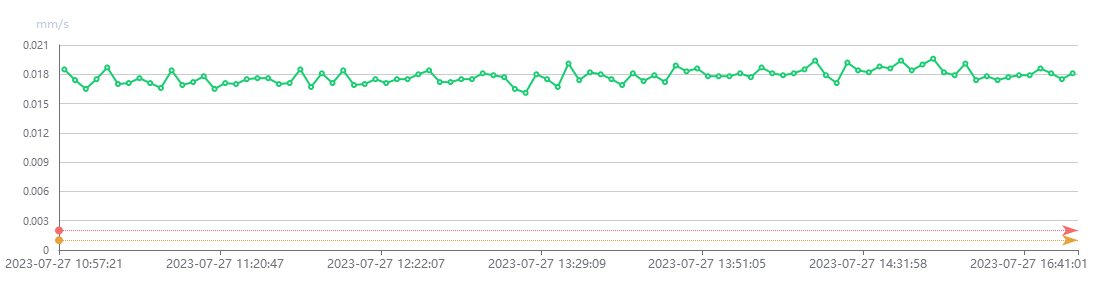
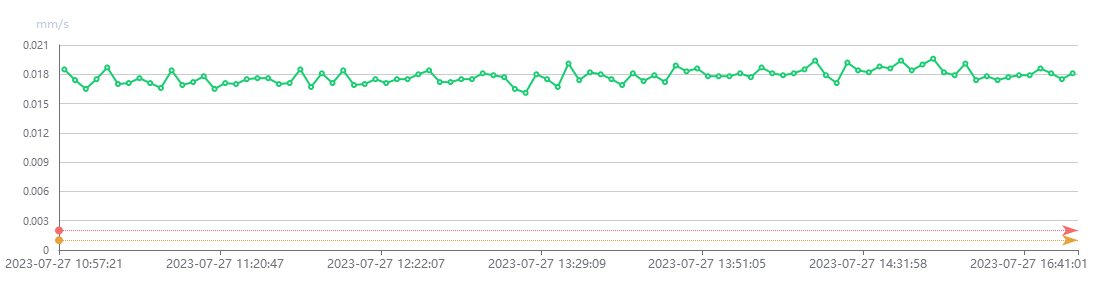
五、效果展示
由于接下来需要后端代码介入才能正式生成本地文件 所以这里就先不做介绍,只看最终使用生成的效果图

说明:
- 本次使用base64加密,js解密,为了避免命令不支持某些符号导致执行失败
- 命令文件放置bat运行文件中,否则命令行一次粘贴不全
- 以下是本次使用的配置,仅供参考
配置文件
echarts-convert.js
(function () {var system = require('system');var fs = require('fs');var config = {// define the location of js filesJQUERY: 'jquery-3.6.0.min.js',ECHARTS: 'echarts.min.js',// default container width and heightDEFAULT_WIDTH: '600',DEFAULT_HEIGHT: '700',DEFAULT_OPTION: {}}, parseParams, render, pick, usage;// 提示:命令格式usage = function () {console.log("\n" + "Usage: phantomjs echarts-convert.js -infile URL -width width -height height" + "\n");};// 选择是否存在设置长宽,否使用默认长宽pick = function () {var args = arguments, i, arg, length = args.length;//console.log("length : "+length);for (i = 0; i < length; i += 1) {arg = args[i];if (arg !== undefined && arg !== null && arg !== 'null' && arg != '0') {return arg;}}};// 处理参数parseParams = function () {var map = {}, i, key;if (system.args.length < 2) {usage();phantom.exit();}for (i = 0; i < system.args.length; i += 1) {if (system.args[i].charAt(0) === '-') {key = system.args[i].substr(1, i.length);if (key === 'infile') {// get string from file// force translate the key from infile to options.key = 'options';try {map[key] = fs.read(system.args[i + 1]).replace(/^\s+/, '');} catch (e) {console.log('Error: cannot find file, ' + system.args[i + 1]);phantom.exit();}} else {map[key] = system.args[i + 1].replace(/^\s+/, '');}}}return map;};render = function (params) {var page = require('webpage').create(), createChart;page.onConsoleMessage = function (msg) {console.log(msg);};page.onAlert = function (msg) {console.log(msg);};createChart = function (inputOption, width, height, option) {var counter = 0;function decrementImgCounter() {counter -= 1;if (counter < 1) {console.log("The images load error");}}function loadScript(varStr, codeStr) {var script = $('<script>').attr('type', 'text/javascript');script.html('var ' + varStr + ' = ' + codeStr);document.getElementsByTagName("head")[0].appendChild(script[0]);if (window[varStr] !== undefined) {console.log('Echarts.' + varStr + ' has been parsed');}}function loadImages() {var images = $('image'), i, img;if (images.length > 0) {counter = images.length;for (i = 0; i < images.length; i += 1) {img = new Image();img.onload = img.onerror = decrementImgCounter;img.src = images[i].getAttribute('href');}} else {console.log('The images have been loaded');}}// load opitonsif (inputOption != 'undefined') {// parse the optionsloadScript('options', inputOption);// disable the animationoptions.animation = false;}// we render the image, so we need set background to white.$(document.body).css('backgroundColor', 'white');var container = $("<div>").appendTo(document.body);container.attr('id', 'container');container.css({width: width,height: height});// render the chartvar myChart = echarts.init(container[0]);// 假设这是解密后的字符串数组 decodeURIconst initArr = JSON.parse(decodeURIComponent(escape(atob(option))));// 图例if(initArr.imageType ===1 && initArr.legend){options.legend.data =initArr.legend.data;}// 单位if(initArr.unit){options.yAxis.name =initArr.unit;}// x轴if(initArr.xAxis){options.xAxis = initArr.xAxis;}const markLine ={symbol:"none",type: 'line',markLine:{precision:5,label:{position:'end',show: false,},data:[{yAxis: 0,lineStyle :{type:"dotted",color:'#f56c6c'},},{yAxis: 0,lineStyle :{type:"dotted",color:'#e6a23c'},}]}};// 报警线 预警线if( initArr.imageType === 2){markLine.markLine.data[0].yAxis = initArr.alarm;markLine.markLine.data[1].yAxis = initArr.earlyAlarm;initArr.series.push(markLine)}// 数据options.series = initArr.seriesmyChart.setOption(options);// load imagesloadImages();return myChart.getDataURL();};// parse the paramspage.open("about:blank", function (status) {// inject the dependency jspage.injectJs(config.JQUERY);page.injectJs(config.ECHARTS);var width = pick(params.width, config.DEFAULT_WIDTH);var height = pick(params.height, config.DEFAULT_HEIGHT);var option = pick(params.option, config.DEFAULT_OPTION);// create the chartvar base64 = page.evaluate(createChart, params.options, width, height,option);console.log(base64);// define the clip-rectangleconsole.log('\nbase64 complete');// exitphantom.exit();});};// get the argsvar params = parseParams();// validate the paramsif (params.options === undefined || params.options.length === 0) {console.log("ERROR: No options or infile found.");usage();phantom.exit();}// render the imagerender(params);
}());
option.js
option = {color: ['#18CD71', '#A2FFD0', '#FFFE95', '#FF9000', '#EE7CFF', '#0FD5F9', '#0487ED', '#0666E8'],legend: {data: [],orient: 'horizontal',align: 'right',icon: 'rect',itemWidth: 10,itemHeight: 2, show: true,// right: '2%',top: 2,tooltip: {show: true}},grid: {left: '2%',right: '2%',bottom: '10%',top: '15%',containLabel: true},splitLine: {show: false},axisLine: {show: true,},xAxis: {type: 'time',nameTextStyle: {padding: [0, 0, 0, -2],color: '#c1cadf',align: 'left',fontSize: 12,fontWeight: 400,lineHeight: 10},axisLabel: {show: true,margin: 10,interval: 0,rotate: 38,textStyle: {fontSize: 10}, }},yAxis: {type: 'value',name: '℃',nameTextStyle: {padding: [0, -10, 0, 0],color: '#c1cadf',align: 'right',fontSize: 12,lineHeight: 12},splitLine: {show: true,lineStyle: {color: '#CBCCCE'}},axisLine: {show: true,},axisLabel: {show: true,margin: 10,interval: 0,textStyle: {fontSize: 10},}},series: [],tooltip: {trigger: 'axis'},
};
相关文章:

echarts-convert.js使用
echarts-convert.js demo 点击下载 1、本地安装phantom.js插件 window版本下载 2、更改文件路径 (D:\phantomjs-2.1.1-windows\bin)改为本地项目文件路径 3、打开cmd命令行,并格式化语言 运行以下命令 将命令行语言改为中文简体 chcp…...

数据结构之队列详解(包含例题)
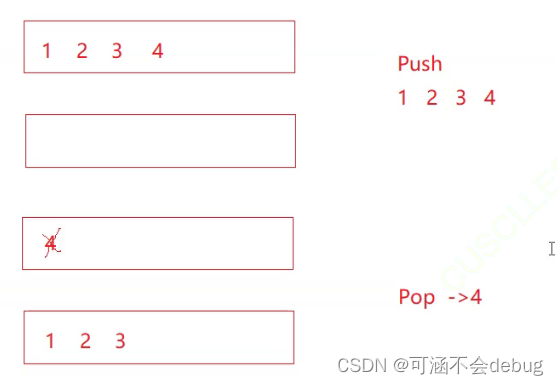
一、队列的概念 队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表。进行插入操…...

Prometheus的搭建与使用
一、安装Prometheus 官网下载地址:Download | Prometheus 解压:tar -zxvf prometheus-2.19.2.linux-amd64.tar.gz重命名: mv prometheus-2.19.2.linux-amd64 /home/prometheus进入对应目录: cd /home/prometheus查看配置文件&am…...

实战指南,SpringBoot + Mybatis 如何对接多数据源
系列文章目录 MyBatis缓存原理 Mybatis plugin 的使用及原理 MyBatisSpringboot 启动到SQL执行全流程 数据库操作不再困难,MyBatis动态Sql标签解析 从零开始,手把手教你搭建Spring Boot后台工程并说明 Spring框架与SpringBoot的关联与区别 Spring监听器…...

论文阅读——Imperceptible Adversarial Attack via Invertible Neural Networks
Imperceptible Adversarial Attack via Invertible Neural Networks 作者:Zihan Chen, Ziyue Wang, Junjie Huang*, Wentao Zhao, Xiao Liu, Dejian Guan 解决的问题:虽然视觉不可感知性是对抗性示例的理想特性,但传统的对抗性攻击仍然会产…...

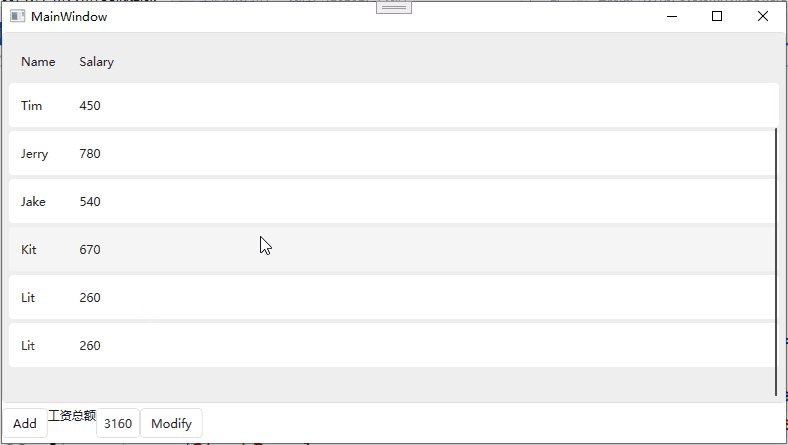
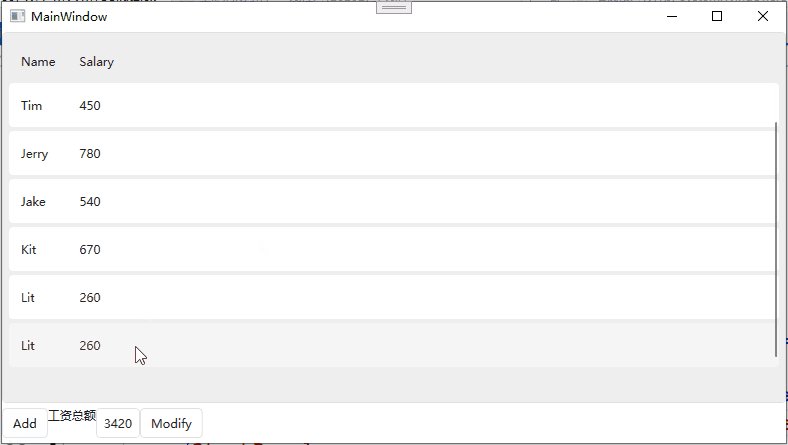
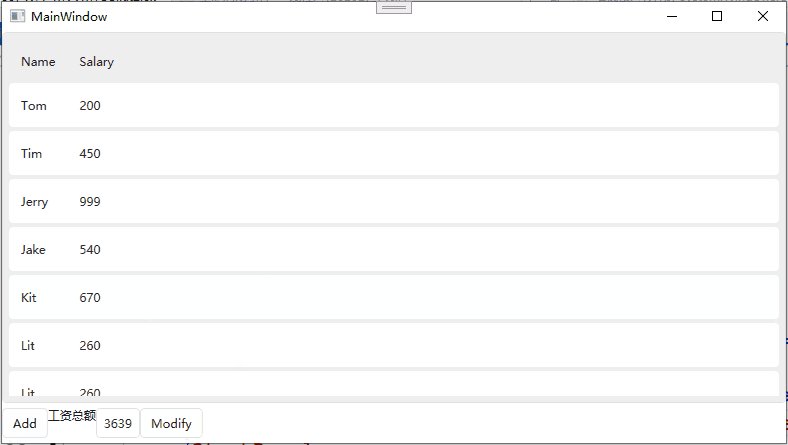
List和ObservableCollection和ListBinding在MVVM模式下的对比
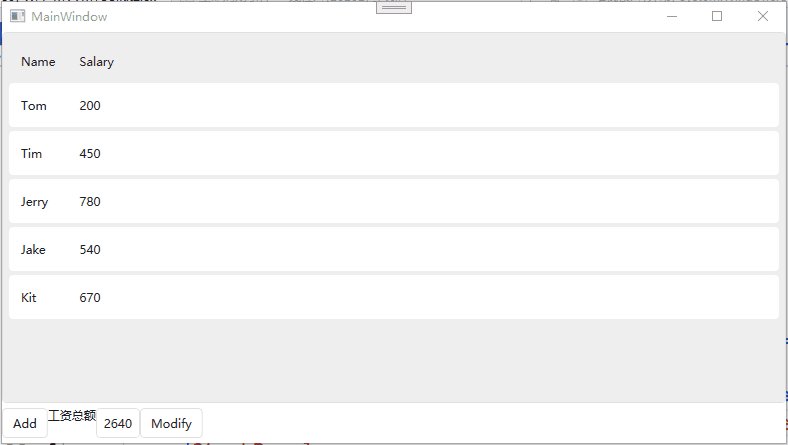
List和ObservableCollection和ListBinding在MVVM模式下的对比 List 当对List进行增删操作后,并不会对View进行通知。 //Employee public class Employee : INotifyPropertyChanged {public event PropertyChangedEventHandler? PropertyChanged;public string N…...

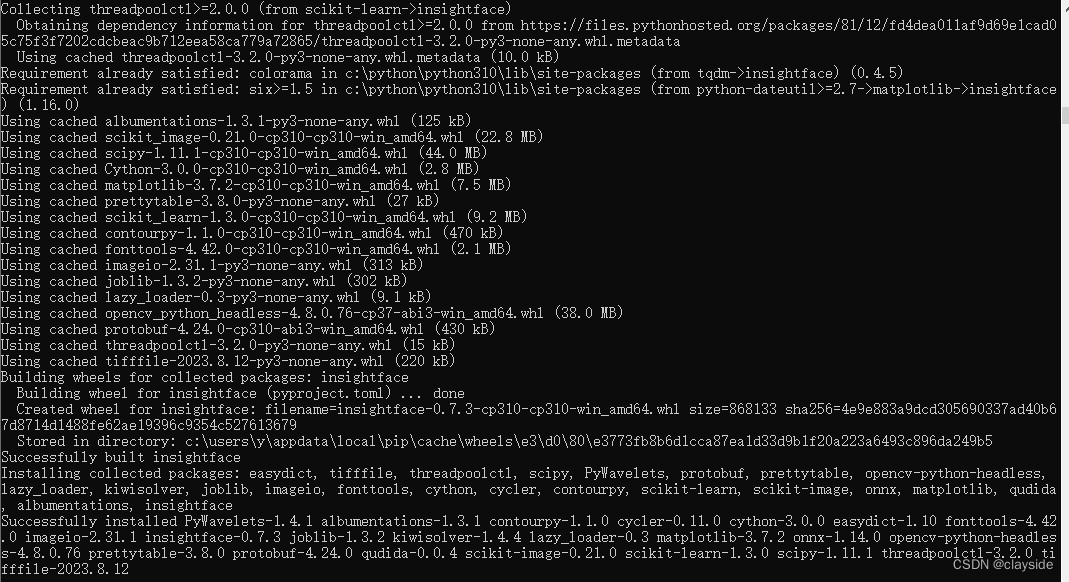
insightface安装过程中提示 Microsoft Visual C++ 14.0 or greater is required.
pip install insightface安装过程中提示 Microsoft Visual C 14.0 or greater is required.Get it with "Microsoft C Build Tools": https://visualstudio.microsoft.com/visual-cpp-build-tools/ 根据提示网站访问官网下载生成工具 打开软件后会自动更新环境&#…...

mongodb数据库
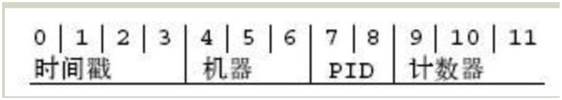
目录 一、数据库 二、文档 三、集合 四、元数据 五、MongoDB 数据类型 1、ObjectId 2、字符串 3、时间戳 4、日期 一、数据库 一个 mongodb 中可以建立多个数据库。 MongoDB 的默认数据库为"db",该数据库存储在 data 目录中。 MongoDB 的单…...

OpenCV-Python中的图像处理-图像特征
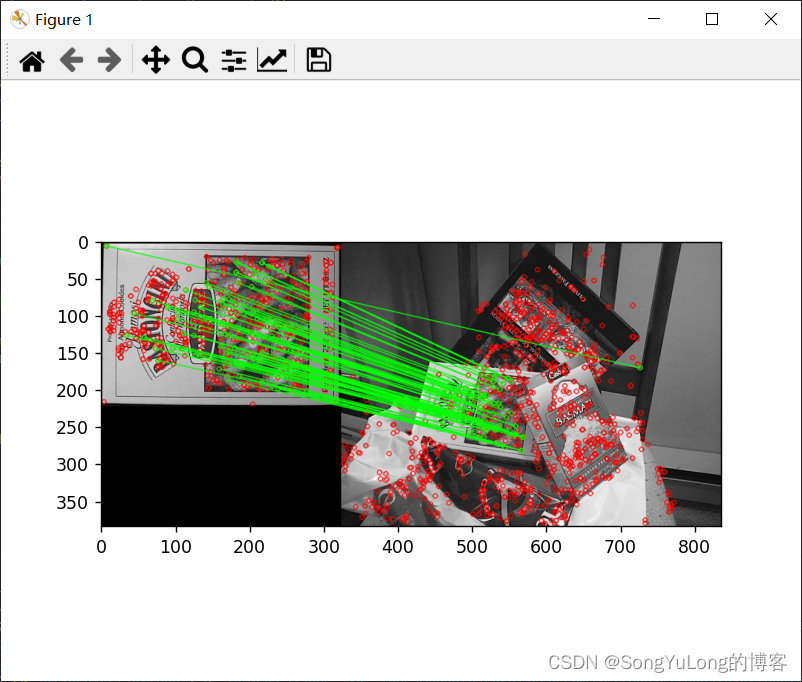
OpenCV-Python中的图像处理-图像特征 图像特征Harris角点检测亚像素级精度的角点检测Shi-Tomasi角点检测SIFT(Scale-Invariant Feature Transfrom)SURF(Speeded-Up Robust Features)FAST算法BRIEF(Binary Robust Independent Elementary Features)算法ORB (Oriented FAST and R…...

Ajax入门+aixos+HTTP协议
一.Ajax入门 概念:AJAX是浏览器与服务器进行数据通信的技术 axios使用: 引入axios.js使用axios函数:传入配置对象,再用.then回调函数接受结果,并做后续处理 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>01.axios使用…...

conda创建虚拟环境
创建虚拟环境是在计算机上设置一个独立的空间,用于安装和运行特定版本的软件和依赖项,以避免与系统其他部分的冲突。 创建虚拟环境: conda create --name myenv python3.8 这将创建一个名为myenv的虚拟环境,并安装Python 3.8版本。…...

Golang服务的请求调度
文章目录 1. 写在前面2. SheddingHandler的实现原理3. 相关方案的对比4. 小结 1. 写在前面 最近在看相关的Go服务的请求调度的时候,发现在gin中默认提供的中间件中,不含有请求调度相关的逻辑中间件,去github查看了一些服务框架,发…...

Jenkins的流水线启动jar后未执行问题处理
现象 在流水线里配置了启动脚本例如,nohup java -jar xxx.jar >nohup.out 2>&1 & 但是在服务器发现服务并未启动,且nohup日志里没输出日志,这样的原因是jenkins在执行完脚本后,就退出了这个进程。 在启动脚本执行jar命令的上一步加入以下…...

智慧工地平台工地人员管理系统 可视化大数据智能云平台源码
智慧工地概述: 智慧工地管理平台是以物联网、移动互联网技术为基础,充分应用大数据、人工智能、移动通讯、云计算等信息技术,利用前端信息采通过人机交互、感知、决策、执行和反馈等,实现对工程项目內人员、车辆、安全、设备、材…...

外包干了2个月测试,技术退步明显...
先说一下自己的情况,大专生,18年通过校招进入湖南某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

神经网络基础-神经网络补充概念-19-向量化实现的解释
概念 向量化是一种优化技术,通过使用数组操作代替显式的循环,可以大大提高代码的性能和效率。在机器学习和数据分析领域,向量化是一种常见的实践,它允许你在处理大量数据时更快地进行计算。 一般操作 数组操作:向量…...

四层和七层负载均衡的区别
一、四层负载均衡 四层就是ISO参考模型中的第四层。四层负载均衡器也称为四层交换机,它主要时通过分析IP层和TCP/UDP层的流量实现的基于“IP端口”的负载均衡。常见的基于四层的负载均衡器有LVS、F5等。 以常见的TCP应用为例,负载均衡器在接收到第一个来…...

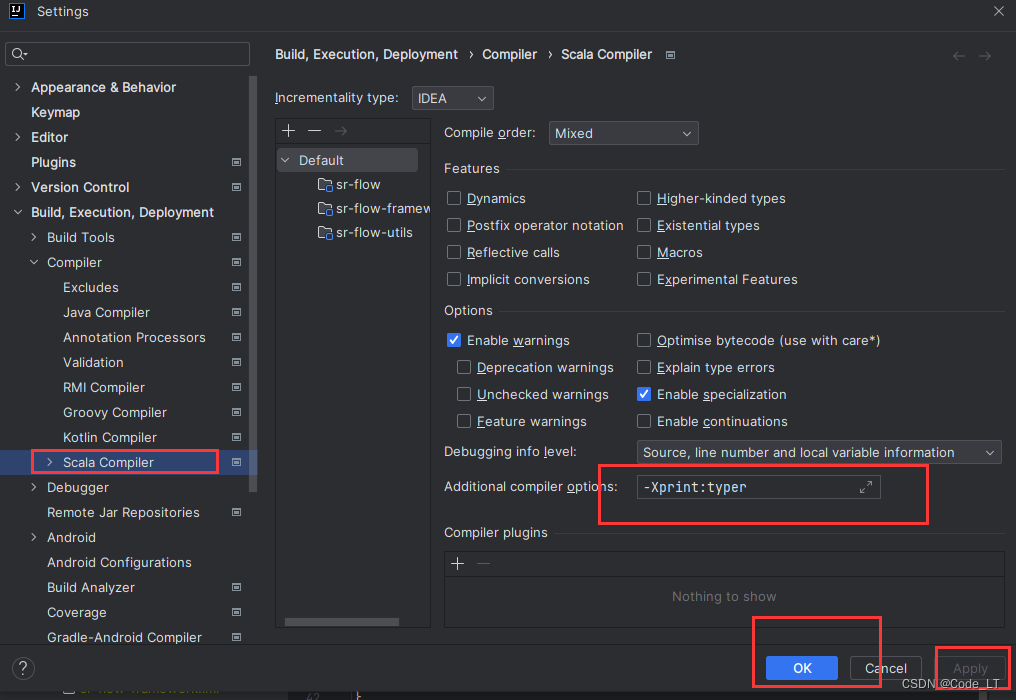
Scala 如何调试隐式转换--隐式转换代码的显示展示
方法1 在需要隐式转换的地方,把需要的参数显示的写出。 略方法2,查看编译代码 在terminal中 利用 scalac -Xprint:typer xxx.scala方法打印添加了隐式值的代码示例。 对于复杂的工程来说,直接跑到terminal执行 scalac -Xprint:typer xxx.…...

Rust交叉编译简述 —— Arm
使用系统:WSL2 —— Kali(Microsoft Store) 命令列表 rustup target list # 当前官方支持的构建目标架构列表 rustup target add aarch64-unknown-linux-gnu # 添加目标架构sudo apt-get install gcc-13-aarch64-linux-gnu gcc-13-aarch64-linux-gnu # 下载目标工具…...

算法与数据结构(二十三)动态规划设计:最长递增子序列
注:此文只在个人总结 labuladong 动态规划框架,仅限于学习交流,版权归原作者所有; 也许有读者看了前文 动态规划详解,学会了动态规划的套路:找到了问题的「状态」,明确了 dp 数组/函数的含义&a…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
