CSS 背景属性
前言

背景属性
| 属性 | 说明 |
|---|---|
| background-color | 背景颜色 |
| background-image | 背景图 |
| background-repeat | 背景图平铺方式 |
| background-position | 背景图位置 |
| background-size | 背景图缩放 |
| background-attachment | 背景图固定 |
| background | 背景复合属性 |
背景颜色
可以使用background-color属性来设置背景颜色。
示例:
1.使用颜色关键字:直接使用预定义的颜色名称来设置背景颜色。
.element {background-color: green; /* 绿色 */
}2.使用十六进制值:使用红、绿、蓝三原色的十六进制来指定颜色。
.element {background-color: #ff000f; /* 红色 */
}3.使用RGB值:使用红、绿、蓝三原色的整数值来指定颜色。
.element {background-color: rgb(0, 255, 0); /* 绿色 */
}
4.使用RGBA:类似于RGB值,还可以通过添加第四个参数来指定透明度。
.element {background-color: rgba(11, 65, 212, 0.5); /* 淡蓝色 */
}上述示例中.element是要应用背景颜色的元素选择器。
预览:

背景图
可以使用background-image属性来指定一个图像作为元素的背景图。
以下是一种基本的设置背景图像的方式:
.element {background-image: url("image.jpg");
}上面示例中,.element 是要应用背景图像的元素选择器,url("image.jpg")是指向你要使用的图像的路径。
预览:

背景图平铺方式
可以使用background-repeat属性来设置背景图的平铺方式。下面是常见的属性值:
| 属性值 | 说明 |
|---|---|
| repeat | 默认值,当图像尺寸小于元素尺寸时,会水平和垂直方向上重复平铺图像。 |
| repeat-x | 图像仅在水平方向上重复平铺,垂直方向不会重复。 |
| repeat-y | 图像仅在垂直方向上重复平铺,水平方向不会重复。 |
| no-repeat | 图像不会被平铺,只会显示一次。 |
示例:
1.背景图不进行平铺,只显示一次:
.element {background-repeat: no-repeat;
}预览:

2.背景图只在水平方向上重复平铺:
.element {background-repeat: repeat-x;
}预览:

背景图位置
可以使用background-position属性来设置背景图像的位置。这个属性可以接受不同的值,用于指定图像在元素中的起始位置。
下面是一些常见的取值方式:
1.关键字:
| 关键字 | 位置 |
|---|---|
| left | 左侧 |
| right | 右侧 |
| center | 居中 |
| top | 顶部 |
| bottom | 底部 |
示例:
将图像置于顶部居中:
.element {background-position: top center;
}预览:

2.坐标:使用像素(px)单位指定水平或垂直方向上的偏移量。在水平方向,正数向右,负数向左;在垂直方向,正数向下,负数向上。
示例:
将图像向右偏移20像素,向下偏移30像素:
.element {background-position: 20px 30px;
}预览:

背景图缩放
可以使用background-size属性来控制背景图像的缩放方式。这个属性允许你调整背景图像的尺寸以适应元素的大小。
以下是一些常见的取值方式:
1.关键字:
| 关键字 | 说明 |
|---|---|
| auto | 默认值,保持图像的原始尺寸。如果图像比元素大,在默认情况下会被裁剪。 |
| cover | 按比例缩放图像,使其完全适应元素的背景区域。可能会裁剪图像的某个区域。 |
| contain | 按比例缩放图像,使其完全适应元素的背景区域。可能会出现空白区域,不会进行裁剪。 |
示例:
1)图像不平铺情况下预览:

2)将背景图像完全适应元素的背景区域,不进行裁剪:
.element {background-size: contain;
}预览:

3)按比例缩放图像,使其覆盖整个元素的背景区域:
.element {background-size: cover;
}预览:

2.百分比:使用百分比来设置图像的宽度和高度相对于元素大小的比例。
示例:
将图像的宽度设为元素宽度的50%,高度设为元素高度的75%:
.element {background-size: 50% 75%;
}预览:

3.长度:使用具体的长度值来设置图像的宽度和高度。
示例:
将图像宽度设为150像素,高度设为150像素:
.element {background-size: 150px 150px;
}预览:

背景图固定
可以使用background-attachment属性来控制背景图像是否固定在视口中,以实现固定背景图像效果。
常用取值:
| 关键字 | 说明 |
|---|---|
| scroll | 默认值,背景图像会随页面滚动而滚动。 |
| fixed | 背景图固定在视口中,不会随页面滚动而移动。 |
示例:
.element {background-attachment: fixed;
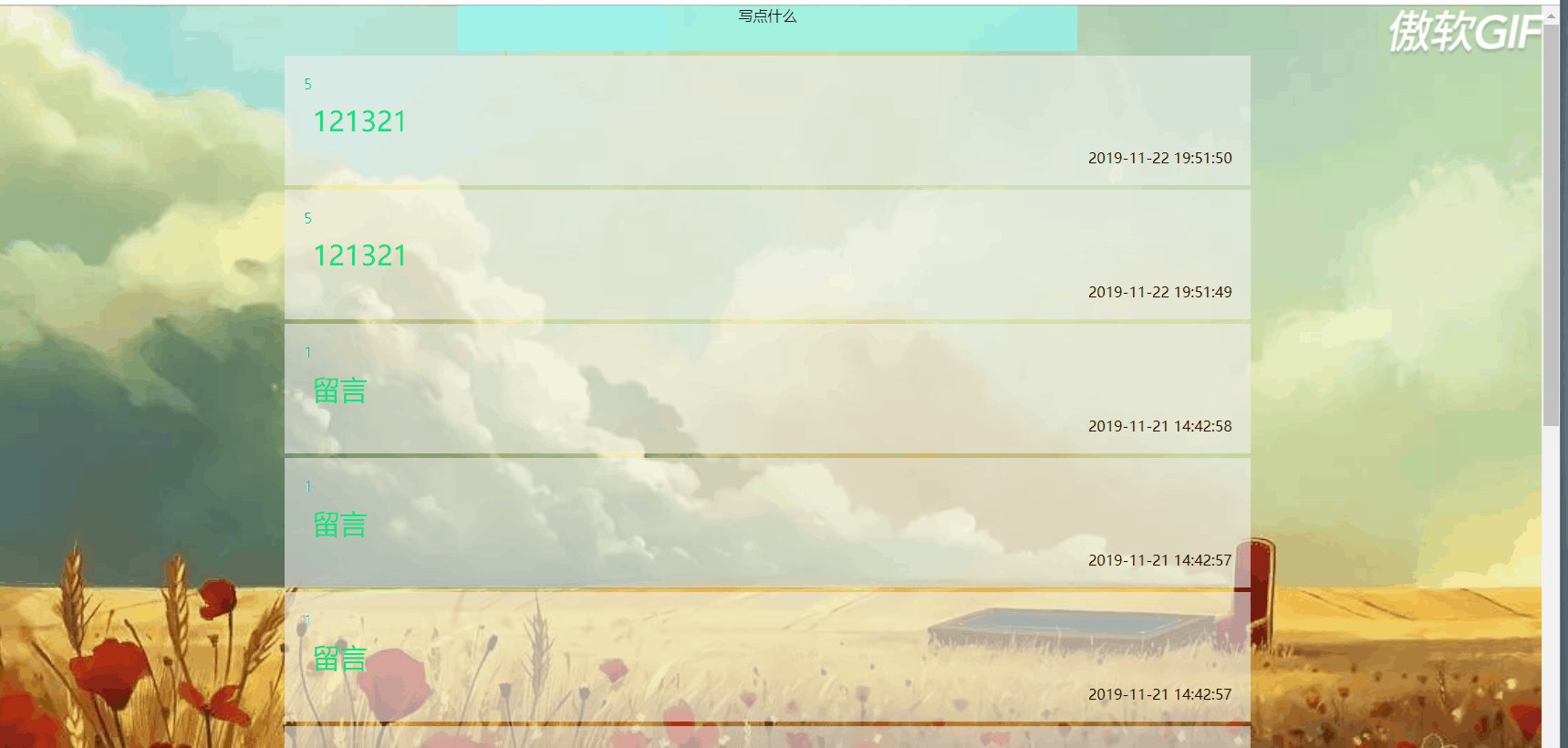
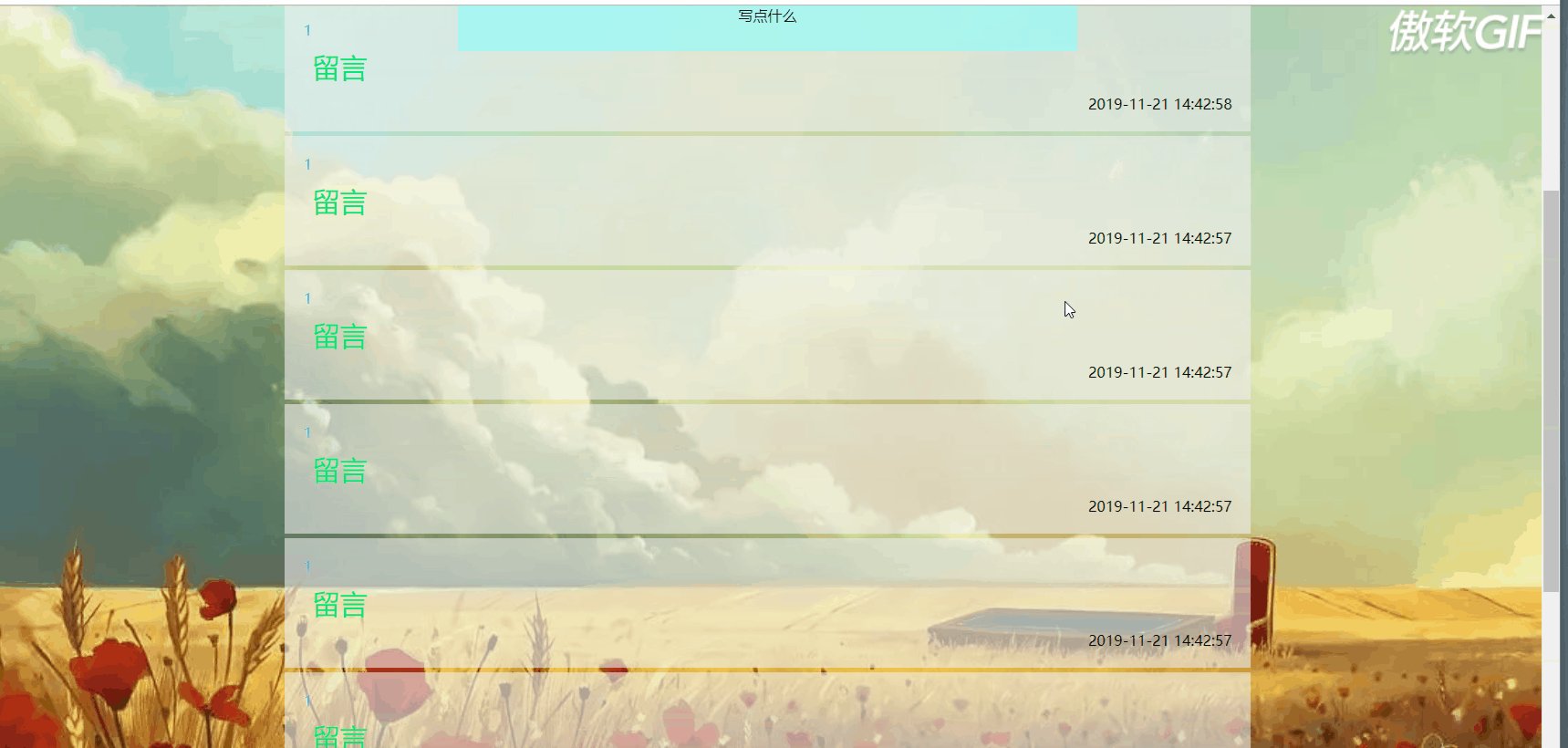
}可以实现背景图像固定,而内容随页面滚动而移动,如下所示:


背景图复合属性
可以使用background属性来同时设置多个背景相关属性。
语法:
空格隔开各个属性值,不区分顺序。
background: <背景色> <背景图像> <背景平铺方式> <背景缩放/背景位置> <背景固定>;示例:
.element {background: red url("../images/小丑.jpg") no-repeat right center/cover;
}相关文章:

CSS 背景属性
前言 背景属性 属性说明background-color背景颜色background-image背景图background-repeat背景图平铺方式background-position背景图位置background-size背景图缩放background-attachment背景图固定background背景复合属性 背景颜色 可以使用background-color属性来设置背景…...

小白到运维工程师自学之路 第七十五集 (Kubernetes 企业级高可用部署)2
8、添加master节点 在k8s-master2和k8s-master3节点创建文件夹 mkdir -p /etc/kubernetes/pki/etcd在k8s-master1节点执行 从k8s-master1复制密钥和相关文件到k8s-master2和k8s-master3 scp /etc/kubernetes/admin.conf root192.168.77.15:/etc/kubernetes scp /etc/kubernet…...

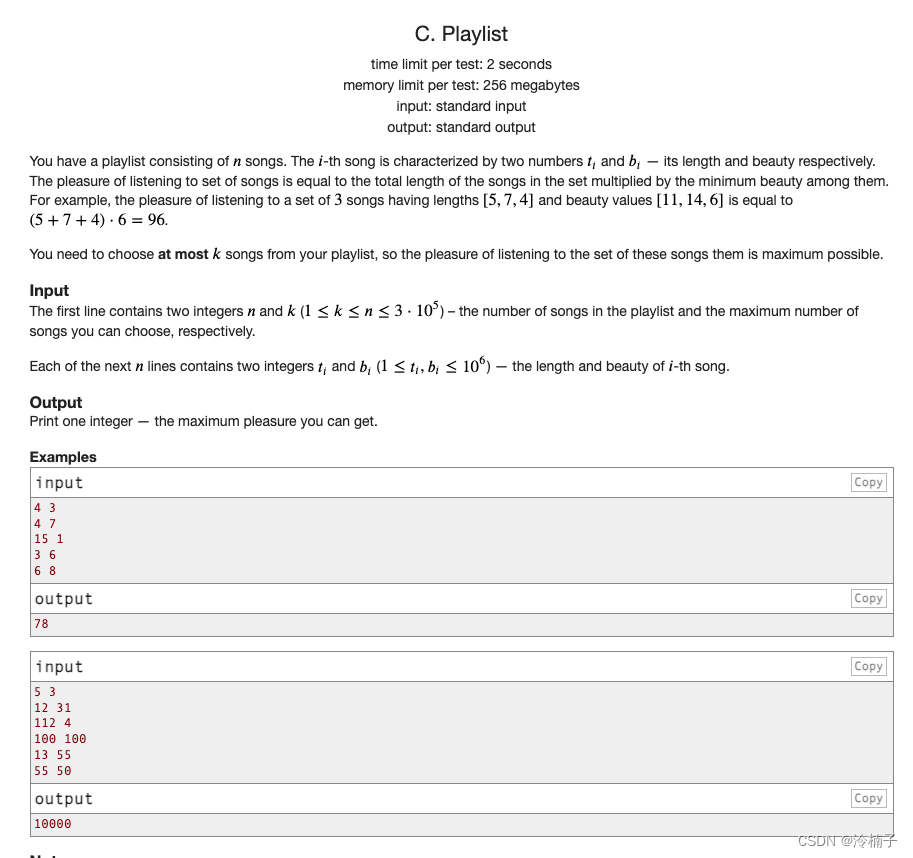
Educational Codeforces Round 62 (Rated for Div. 2) C. Playlist
一开始肯定要排个序,b相同时t大的在前边,不同时b大的在前面。 然后想最多只能选k个的限制,可以这样想,每次用到的b只能用已选到的最小的值,那可以把每个b都枚举一遍,然后每一次选时长最长的,且…...

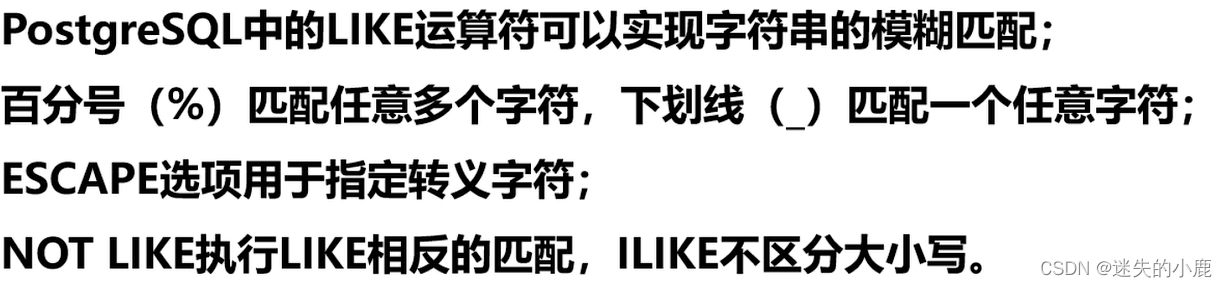
postgresql中基础sql查询
postgresql中基础sql查询 创建表插入数据创建索引删除表postgresql命令速查简单查询计算查询结果 利用查询条件过滤数据模糊查询 创建表 -- 部门信息表 CREATE TABLE departments( department_id INTEGER NOT NULL -- 部门编号,主键, department_name CHARACTE…...

如何做好科技文献资料的翻译!
我们知道,科技文献是工程技术人员的重要参考文献,翻译科技文献资料有助于促进国内外科技知识和技术的传播。那么,如何做好科技文献资料的翻译,专业科技文献翻译哪家好? 据了解,科技文献翻译是一种以应用为主…...

处理Selenium3+python3定位鼠标悬停才显示的元素
这篇文章主要介绍了Selenium3python3--如何定位鼠标悬停才显示的元素 ,文中通过简单代码给大家介绍的非常详细,需要的朋友可以参考下 先给大家介绍下Selenium3python3--如何定位鼠标悬停才显示的元素 定位鼠标悬停才显示的元素,要引入新模块 # coding…...

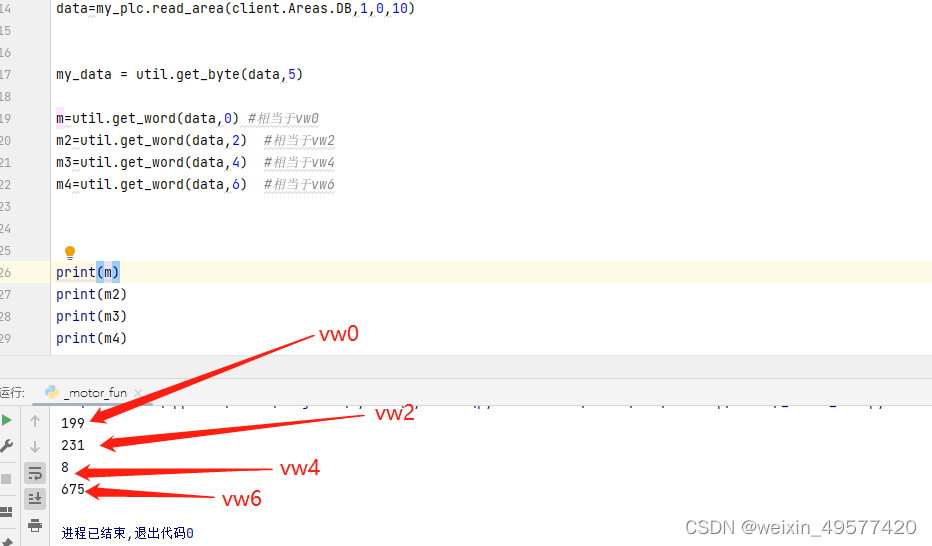
python通过S7协议读取西门子200smart数据
发现网上很多关于python通过s7协议控制200smart的代码都失败,我猜应该是版本的问题。自己捣鼓了半天,终于测试成功 from snap7 import util,clientmy_plc client.Client() #建立一个客户端对象 my_plc.set_connection_type(3) #如果是200smart,必须有此…...

深入理解SSO原理,项目实践使用一个优秀开源单点登录项目(附源码)
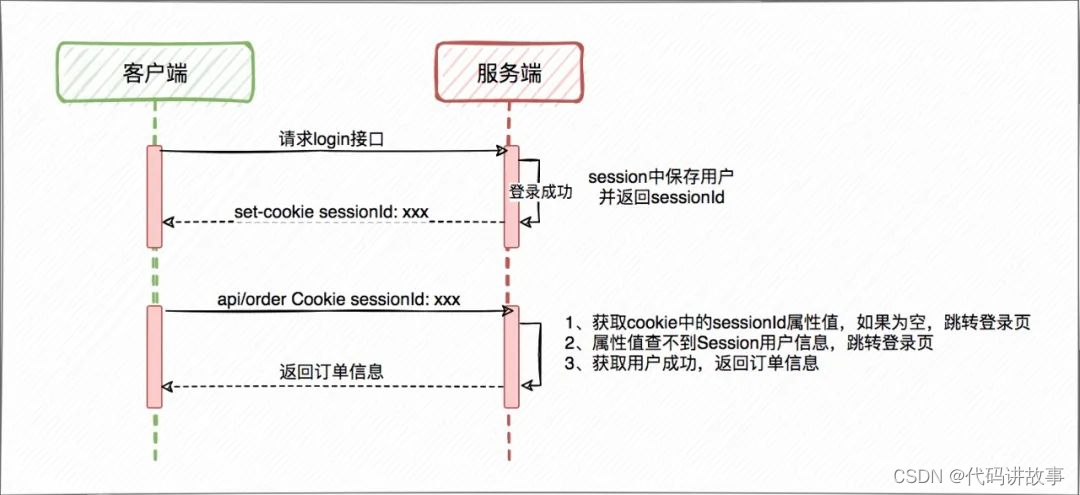
深入理解SSO原理,项目实践使用一个优秀开源单点登录项目(附源码)。 一、简介 单点登录(Single Sign On),简称为 SSO。 它的解释是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统。 ❝ 所谓一次登录,处处登录。同样一处退出,处处退出。 ❞ 二…...

【云原生】K8S控制详解
目录 一、Pod控制器1.1 Pod控制器及其功用1.2 pod控制器有多种类型1.3Pod与控制器之间的关系二、Deployment 三、SatefulSet3.1从上面的应用场景可以发现,StatefulSet由以下几个部分组成:3.2为什么要有headless?3.3为什么要有volumeClaimTemp…...

CentOS 8 安装 oracle 23c CentOS9 Error deal
1.环境准备 软件准备 序号 软件 下载地址 1 VirtualBox https://www.virtualbox.org/wiki/Downloads2 CentOS Stream 8 https://mirrors.tuna.tsinghua.edu.cn/centos/8-stream/isos/x86_64/CentOS-Stream-8-x86_64-latest-dvd1.iso3 oracle-database-free-23c # cd ~/Down…...

sklearn-决策树
目录 决策树算法关键 特征维度&判别条件 决策树算法:选择决策条件 纯度的概念...
 远程医疗手术)
元宇宙之应用(05) 远程医疗手术
在科技不断进步的今天,元宇宙的概念正逐渐从科幻小说走入现实,重新定义了人类与数字世界的交互方式。其中,"远程手术" 这一概念引发了医疗领域的深刻思考。为什么要让元宇宙与医疗领域产生交集?这一切究竟是什么&#x…...

centos7在线安装 jdk1.8+tomcat+mysql8+nginx+docker
centos7 在线安装jdk1.8 yum install -y java-1.8.0-openjdk.x86_64 java默认安装路径/usr/lib/jvm/; 加入环境变量配置,在/etc/profile 配置文件中加入 java 环境变量: vim /etc/profile #java 环境变量内容: #java环境变量…...

Vue中实现分页
1.构造分页组件,并注册为全局组件 <template><div class"pagination"><button v-if"startNumAndEndNum.start>1" click"$emit(getPageNo,pageNo-1)">上一页</button><button v-if"startNumAndEn…...

vue3 + antv/x6 实现拖拽侧边栏节点到画布
前篇:vue3ts使用antv/x6 自定义节点 前篇:vue3antv x6自定义节点样式 1、创建侧边栏 用antd的menu来做侧边栏 npm i --save ant-design-vue4.x//入口文件main.js内 import Antd from ant-design-vue; import App from ./App; import ant-design-vue/…...

视频云存储/安防监控/视频汇聚EasyCVR平台新增设备经纬度选取
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

CentOS7源码安装MySQL详细教程
😊 作者: Eric 💖 主页: https://blog.csdn.net/weixin_47316183?typeblog 🎉 主题:CentOS7源码安装MySQL详细教程 ⏱️ 创作时间: 2023年08月014日 文章目录 1、安装的四种方式2、源码安装…...

SpringBoot + Vue 微人事(十二)
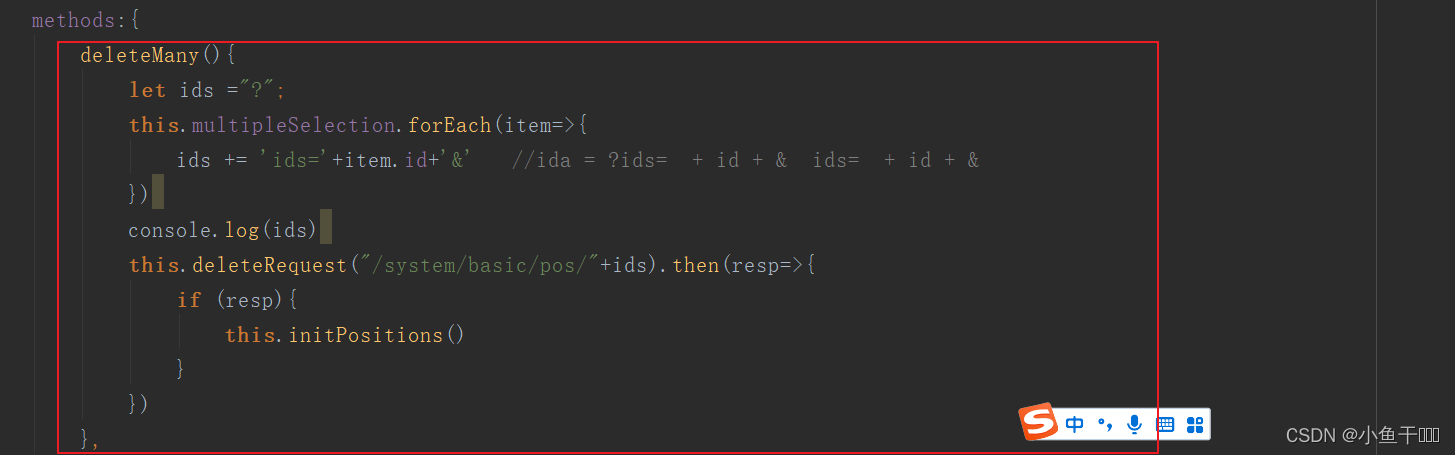
职位批量删除实现 编写后端接口 PositionController DeleteMapping("/")public RespBean deletePositionByIds(Integer[] ids){if(positionsService.deletePositionsByIds(ids)ids.length){return RespBean.ok("删除成功");}return RespBean.err("删…...
上半年巴比食品增收不增利,下半年失速的团餐业务能否“复苏”?
随着生活节奏逐渐加快,“宅经济”和“懒人经济”快速融合,人们对进餐便利性的要求逐渐提高,更适用于居家消费的食品应运而生,这其中速冻面点既便于烹饪,又方便快捷,因此其率先出圈获得了消费者青睐…...

Java基础篇--内部类
在Java中,允许在一个类的内部定义类,这样的类称作内部类,内部类所在的类称作外部类。在实际开发中,根据内部类的位置、修饰符和定义方式的不同,内部类可分为4种,分别是成员内部类、局部内部类、静态内部类、…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...
