【AIGC 讯飞星火 | 百度AI|ChatGPT| 】智能对比
AI智能对比
- 🍸 前言
- 🍺 概念类对比
- 🍵 讯飞
- 🍵 百度AI
- 🍵 chatGPT
- 🍹 功能类对比
- ☕ 讯飞
- ☕ 百度AI
- ☕ chatGPT
- 🥃 可输入字数对比
- 🥤 百度AI
- 🥤 讯飞
- 🥤 chatGPT
- 🍻 总结

主页传送门:📀 传送
🍸 前言
俗话说,货比三家,今天就来多角度对比下讯飞星火大模型 ,百度AI 和chatGPT三者的智能程度
🍺 概念类对比
就GPT而言,描述的越详细得到的答案基本上越准确,相对概念类而言,符合国人诉求的是百度AI
讯飞星火相对比较简单,就是基本的介绍。
以AIGC是什么问题为例:
🍵 讯飞

🍵 百度AI

🍵 chatGPT

详细的描述:

🍹 功能类对比
以vue中如何给路由定义个默认的页面 问题为例
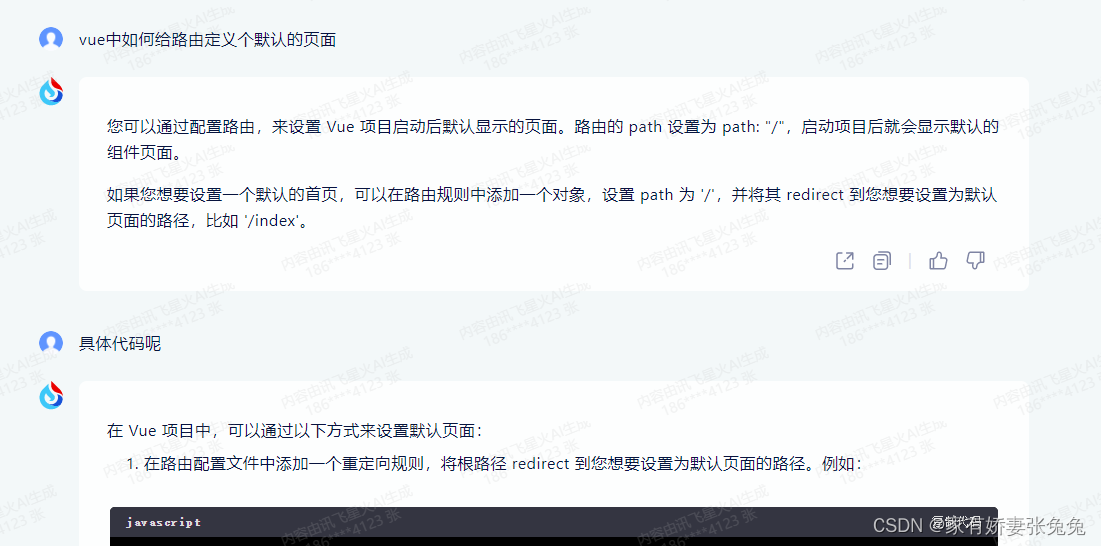
☕ 讯飞

在路由配置文件中添加一个重定向规则,将根路径 redirect 到您想要设置为默认页面的路径。例如
const routes = [{path: '/',redirect: '/index' // 将根路径 redirect 到 /index 页面},{path: '/index',name: 'Index',component: () => import('@/views/Index.vue') // 设置 /index 页面对应的组件}
]在您的 Vue 应用中,使用 router-view 标签来显示当前路由对应的组件。例如:
<template><div id="app"><router-link to="/">Home</router-link><router-link to="/about">About</router-link><router-view></router-view></div>
</template>当用户访问根路径时,就会自动跳转到 /index 页面
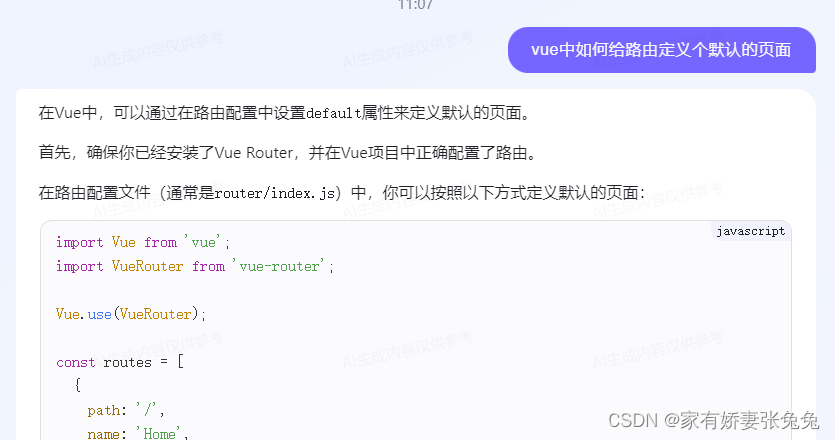
☕ 百度AI

import Vue from 'vue';
import VueRouter from 'vue-router';Vue.use(VueRouter);const routes = [{path: '/',name: 'Home',component: () => import(/* webpackChunkName: "home" */ '../views/Home.vue'),},// 其他路由配置...
];const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes,// 定义默认的页面default: '/',
});export default router;
在上面的示例中,default属性被设置为’/‘,表示当没有指定的路由或带有错误路由时,默认加载根路径(’/')对应的页面,即’Home’组件。
这样,当你在应用中没有指定任何路由或提供的路由无法匹配任何配置时,Vue Router将自动导航到默认页面。
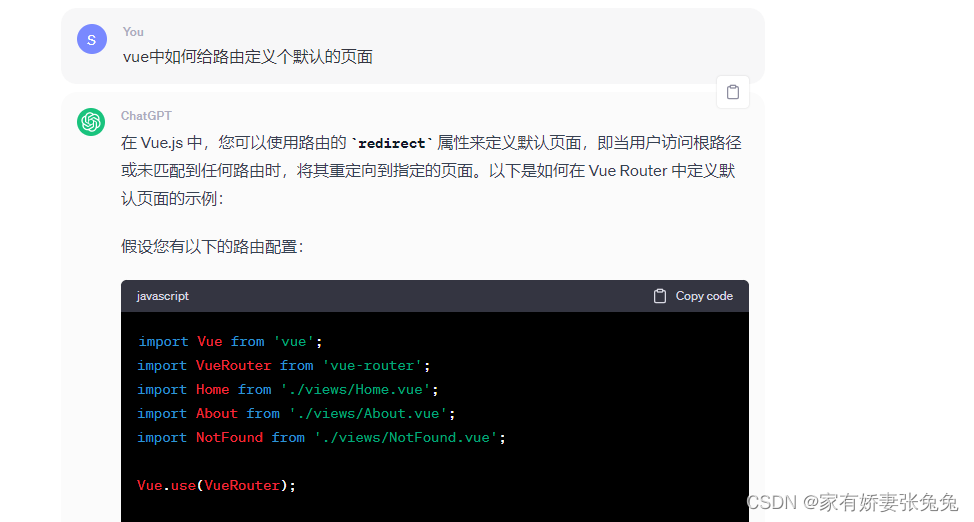
☕ chatGPT

import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './views/Home.vue';
import About from './views/About.vue';
import NotFound from './views/NotFound.vue';Vue.use(VueRouter);const routes = [{ path: '/', redirect: '/home' }, // 定义默认页面{ path: '/home', component: Home },{ path: '/about', component: About },{ path: '*', component: NotFound }, // 匹配不到路由的情况下显示的页面
];const router = new VueRouter({routes,
});export default router;在上面的示例中,通过 { path: ‘/’, redirect: ‘/home’ } 将根路径 / 重定向到 /home 页面。这意味着当用户访问根路径时,会自动跳转到 /home 页面。如果用户访问的路径没有在路由配置中匹配到任何页面,则会显示 NotFound 组件,这在示例中是一个自定义的“404页面”。
您可以根据实际情况进行调整,将默认页面设置为您需要的页面路径。请确保在路由配置中将 redirect 属性用于根路径,以实现默认页面的效果。
🥃 可输入字数对比
🥤 百度AI
百度ai的字数一次性不能超过2000字

🥤 讯飞
讯飞的没写具体超限字数多少,但是比百度AI的可输入字数多

🥤 chatGPT
chatGPT可输入的字数最多,只要不超过4096个字节就都可以输入

🍻 总结
相比较而言,讯飞的功能比较多比较全,涵盖了导图,景点推荐,游戏对话,角色扮演人生模拟等趣味功能,

但是它需要比较具体的需求,写的越简单,它的回答越简单,而且如果问的比较复杂或者代码比较复杂的时候,它的理解就完全不对路,这点有点呆。
百度ai概念类的回答比较准确,还有一些网上已经回答过的问题比较准确,但是它的局限性比较大,有的比较长的代
码类的或者是其他网上不常见的问题或数据它就答不上来了,而且会时不时的卡顿,这点体验很不好。
chatGPT的准确性取决于给的信息是否齐全,是否详细,给的信息类的东西越详细,它的回答的就越准确,而且响
应很快,给的答案是三者之间最快速的,而且准确率也相对来说要高一点,不过相较而言,因为中英文差异,有时候它的理解和
咱们的实际需求不太一致,给的语句有时候也不符合咱们的正常理解,而且比较呆的是chatGPT的训练数据只到2021年,所以它
给的信息并不是最新的,有的是已经过时的,这点需要自己去甄别。 而且基于这一点,一些比较新的技术的话它就答不上来了。
讯飞和百度相对比较好的一点就是它的数据信息是实时更新的,而且都可以语音朗读,这样很大程度上的解放了眼
睛,可以边听边做自己的事情,而不需要频繁的去切换之类的。

如果喜欢的话,欢迎 🤞关注 👍点赞 💬评论 🤝收藏 🙌一起讨论你的支持就是我✍️创作的动力! 💞💞💞
相关文章:

【AIGC 讯飞星火 | 百度AI|ChatGPT| 】智能对比
AI智能对比 🍸 前言🍺 概念类对比🍵 讯飞🍵 百度AI🍵 chatGPT 🍹 功能类对比☕ 讯飞☕ 百度AI☕ chatGPT 🥃 可输入字数对比🥤 百度AI🥤 讯飞🥤 chatGPT &…...

Wazuh安装及使用
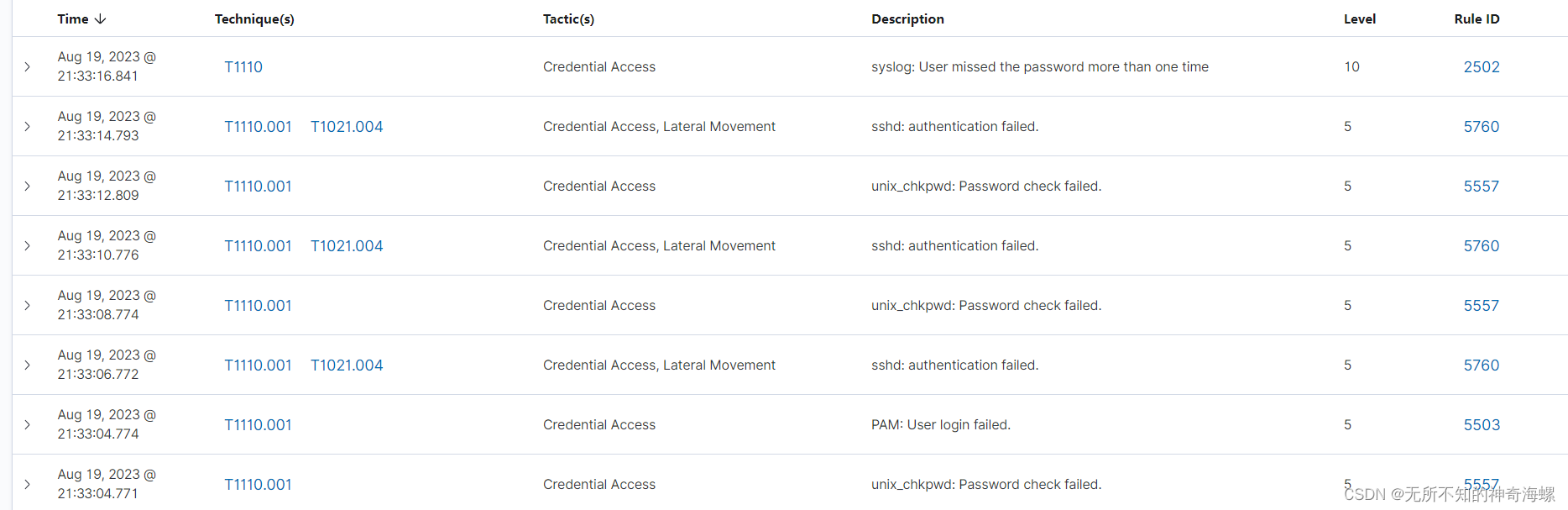
环境配置 官方网址Quickstart Wazuh documentation 可以选择Elastic Stack安装,也可以选择下载虚拟机(OVA)安装 这里展示虚拟机安装 下载好文档中提供的文件 虚拟机配置要求 在VM左上角 文件->打开->刚刚下载的.ova文件,…...

docker pull 设置代理 centos
On CentOS the configuration file for Docker is at: /etc/sysconfig/docker 用 root 权限打开 text editor sudo gedit 注意 加引号 Adding the below line helped me to get the Docker daemon working behind a proxy server: HTTP_PROXY“http://<proxy_host>:&…...

仪表板展示 | DataEase看中国:2023年中国电影市场分析
背景介绍 随着《消失的她》、《变形金刚:超能勇士崛起》、《蜘蛛侠:纵横宇宙》、《我爱你》等国内外影片的上映,2023年上半年的电影市场也接近尾声。据国家电影专资办初步统计,上半年全国城市院线票房达262亿元,已经超…...

在APP中如何嵌入小游戏?
APP内嵌游戏之所以能火爆,主要是因为互联网对流量的追求是无止境的,之前高速增长的红利期后,获取新的流量成为各大厂商的挑战,小游戏的引入,就是这个目的,为已有的产品赋能,抢占用户注意力和使用…...

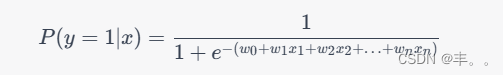
神经网络基础-神经网络补充概念-02-逻辑回归
概念 逻辑回归是一种用于二分分类问题的统计学习方法,尽管名字中带有"回归"一词,但实际上它用于分类任务。逻辑回归的目标是根据输入特征来预测数据点属于某个类别的概率,然后将概率映射到一个离散的类别标签。 逻辑回归模型的核…...

DICOM图像的常用一些参数解析
医学图像DICOM医学影像文件格式详解 Dicom文件基本操作 DICOM图像参数? 像素:构成图片的小色点。图像每个维度的像素个数——该维度一共有多少个均匀分布的像素点。 分辨率(单位DPI):每英寸(Inch…...

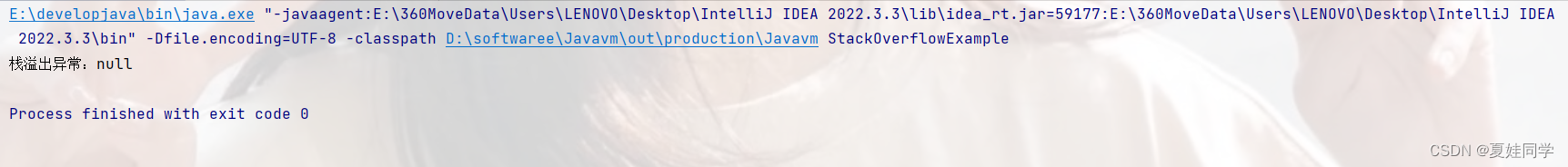
Java虚拟机(JVM):虚拟机栈溢出
一、概念 Java虚拟机栈溢出(Java Virtual Machine Stack Overflow)是指在Java程序中,当线程调用的方法层级过深,导致栈空间溢出的情况。 Java虚拟机栈是每个线程私有的,用于存储方法的调用和局部变量的内存空间。每当…...

MySQL流程控制
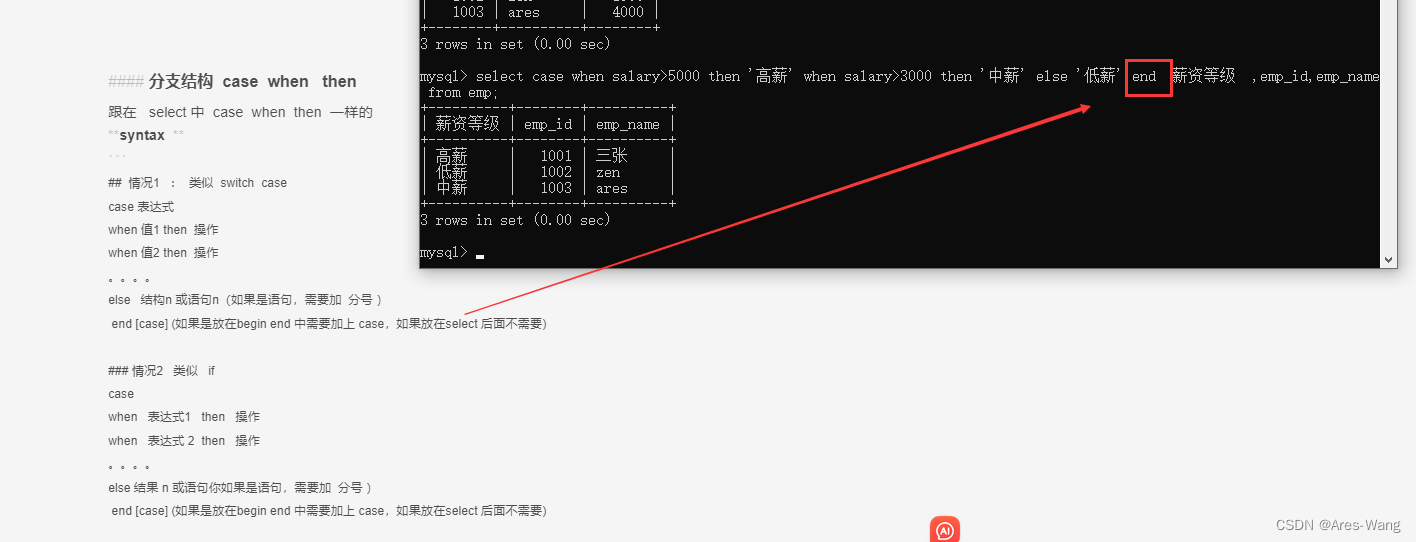
流程控制 顺序结构: 程序从上往下依次执行分支结构: 程序按条件进行选择执行,从两条或多条路径中选择一条执行。循环结构: 程序满足一定条件下,重复执行一组语句 针对于MySQL的流程控制语句主要有3类。注意ÿ…...

智安网络|深入比较:Sass系统与源码系统的差异及选择指南
随着前端开发的快速发展,开发人员需要使用更高效和灵活的工具来处理样式表。在这个领域,Sass系统和源码系统是两个备受关注的选项。 Sass系统 Sass(Syntactically Awesome Style Sheets)是一种CSS预处理器,它扩展了CS…...

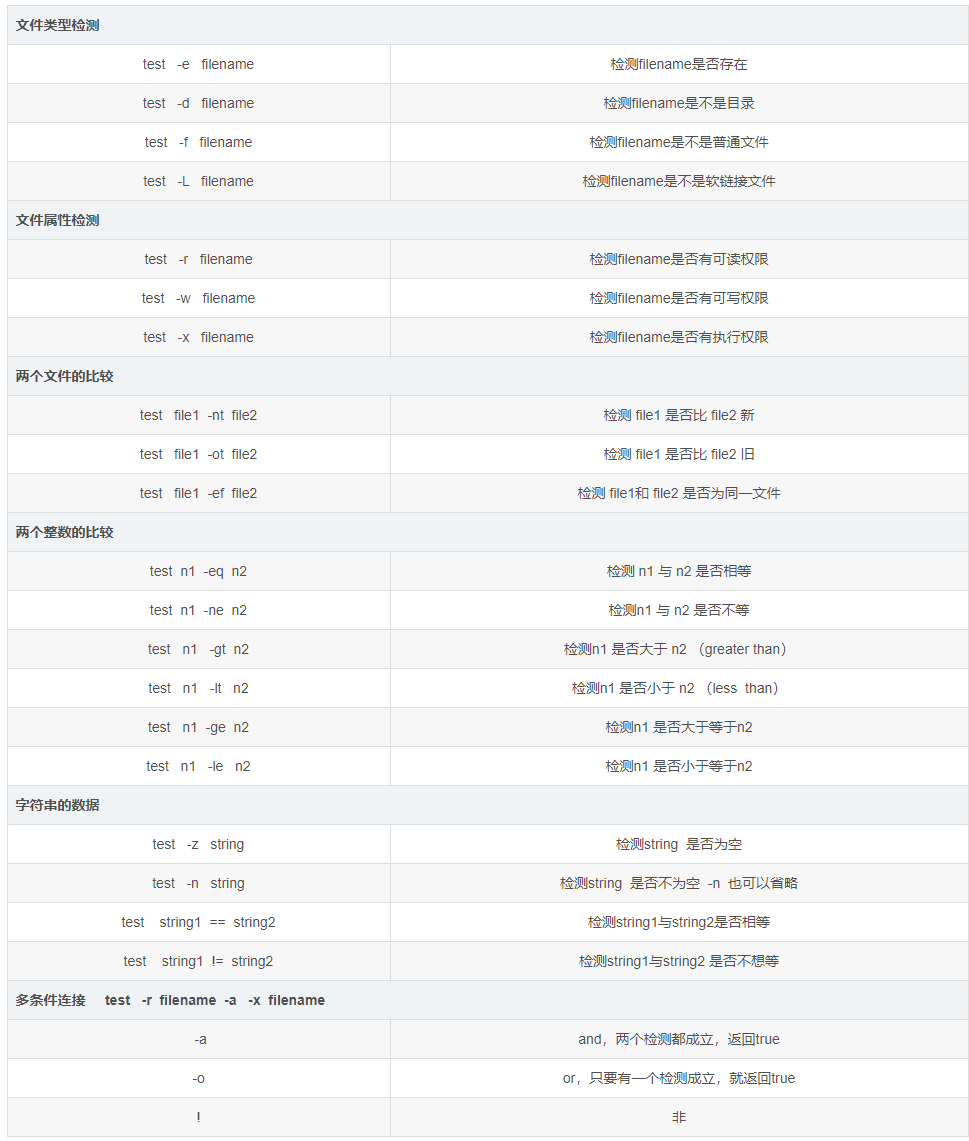
Day14 01-Shell脚本编程详解
文章目录 第一章 Shell编程【重点】1.1. Shell的概念介绍1.1.1. 命令解释器4.1.1.2. Shell脚本 1.2. Shell编程规范1.2.1. 脚本文件的结构1.2.2. 脚本文件的执行 1.3. Shell的变量1.3.1. 变量的用法1.3.2. 变量的分类1.3.3. 局部变量1.3.4. 环境变量1.3.5. 位置参数变量1.3.6. …...

NVIDIA GPU驱动和CUDA工具包 Linux CentOS 7 在线安装指南
挑选指定系统和对应的GPU型号下载驱动和CUDA工具包: Linux CentOS安装NVIDIA GPU驱动程序和NVIDIA CUDA工具包_centos安装显卡驱动和cuda_Entropy-Go的博客-CSDN博客 相比之下,本文是在线安装NVIDIA GPU驱动和CUDA工具包方式,省去挑选对应正确安装包的烦…...

Php“牵手”拼多多商品详情页数据采集方法,拼多多API接口申请指南
拼多多详情接口 API 是开放平台提供的一种 API 接口,它可以帮助开发者获取商品的详细信息,包括商品的标题、描述、图片等信息。在电商平台的开发中,详情接口API是非常常用的 API,因此本文将详细介绍详情接口 API 的使用。 一、拼…...

未来公文的智能化进程
随着技术的飞速发展,公文——这个有着悠久历史的官方沟通方式,也正逐步走向智能化的未来。自动化、人工智能、区块链...这些现代科技正重塑我们的公文制度,让其变得更加高效、安全和智慧。 1.语义理解与自动生成 通过深度学习和NLPÿ…...

C语言:深度学习知识储备
目录 数据类型 每种类型的大小是多少呢? 变量 变量的命名: 变量的分类: 变量的作用域和生命周期 作用域: 生命周期: 常量 字符串转义字符注释 字符串: 转义字符 操作符: 算术操作符…...

探索大模型时代下的算法工程师前景与发展路径
文章目录 大模型时代的挑战与机遇从算法到工程:技能升级的必要性发展路径与职业规划路径一:深耕研究领域路径二:工程实践与部署路径三:跨界合作与解决复杂问题路径四:教育培训和技术普及 不断学习与更新知识结论 &…...

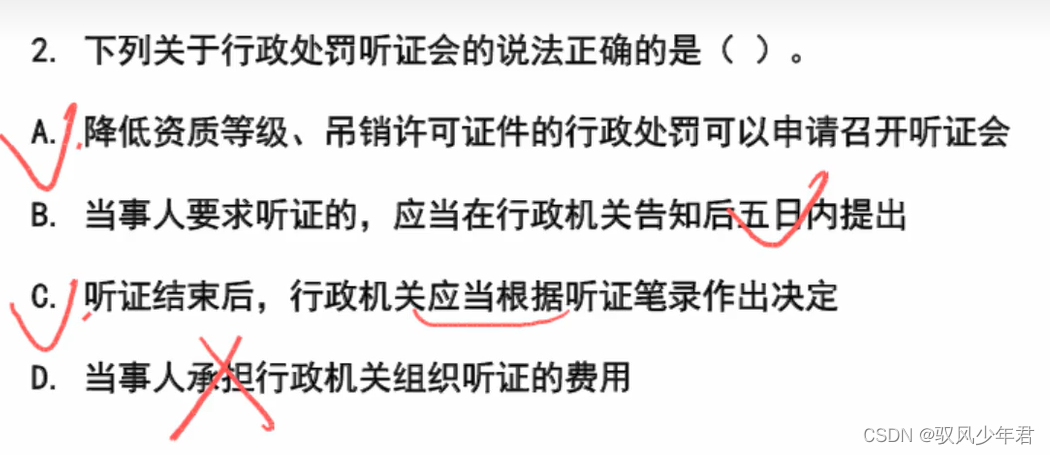
【福建事业单位-综合基础知识】03行政法
【福建事业单位-综合基础知识】03行政法 1.行政法概述(原则重点)行政主体范围 行政行为总结 二.行政处罚2.1行政处罚的种类总结 行政法框架 1.行政法概述(原则重点) 行政法的首要原则是合法;自由裁量——合理行政&…...

CSS 背景属性
前言 背景属性 属性说明background-color背景颜色background-image背景图background-repeat背景图平铺方式background-position背景图位置background-size背景图缩放background-attachment背景图固定background背景复合属性 背景颜色 可以使用background-color属性来设置背景…...

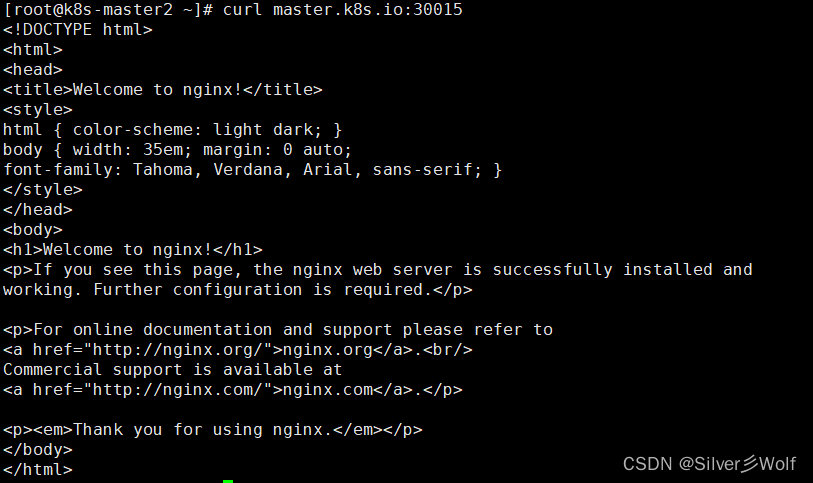
小白到运维工程师自学之路 第七十五集 (Kubernetes 企业级高可用部署)2
8、添加master节点 在k8s-master2和k8s-master3节点创建文件夹 mkdir -p /etc/kubernetes/pki/etcd在k8s-master1节点执行 从k8s-master1复制密钥和相关文件到k8s-master2和k8s-master3 scp /etc/kubernetes/admin.conf root192.168.77.15:/etc/kubernetes scp /etc/kubernet…...

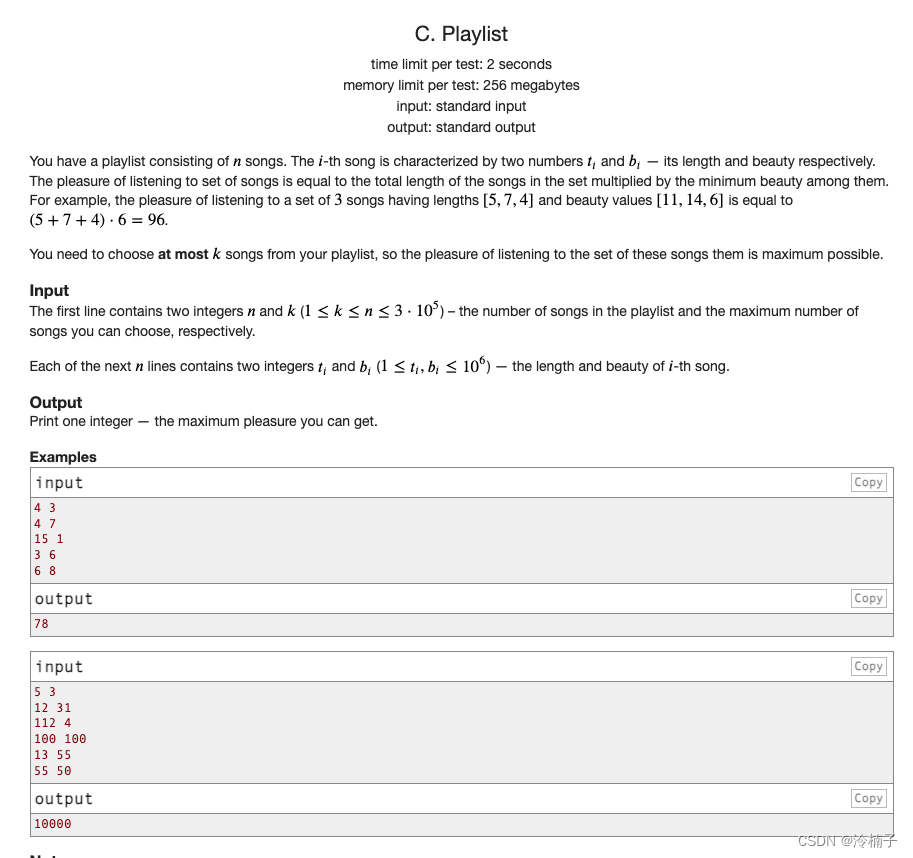
Educational Codeforces Round 62 (Rated for Div. 2) C. Playlist
一开始肯定要排个序,b相同时t大的在前边,不同时b大的在前面。 然后想最多只能选k个的限制,可以这样想,每次用到的b只能用已选到的最小的值,那可以把每个b都枚举一遍,然后每一次选时长最长的,且…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
