UniApp 使用命令创建页面的详细指南
系列文章目录
文章目录
- 系列文章目录
- 前言
- 一、安装Uni-CLI
- 二、创建页面
- 三、页面创建命令
- 四、页面结构
- 五、页面使用
- 总结
前言
UniApp是一款跨平台的前端框架,可以用于开发同时运行在多个平台(如微信小程序、H5、App等)的应用程序。本文将详细介绍如何使用命令来在UniApp中创建新页面,以及一些常见的页面创建命令。
一、安装Uni-CLI
首先,确保你已经安装了Uni-CLI(Uni-App的命令行工具)。如果没有安装,可以使用以下命令进行安装:
npm install -g @vue/cli二、创建页面
使用以下命令来创建一个新页面:
uni-app create -t vue /pages/demo上述命令中,/pages/demo表示你想要创建的页面路径,可以根据需要进行调整。
三、页面创建命令
Uni-App提供了一些常用的页面创建命令,可以根据需要选择使用:
创建页面:uni-app create -t vue /pages/demo
创建首页:uni-app create -t vue /pages/index
创建模板页面:uni-app create -t template /pages/demo
创建分包页面:uni-app create -t subpackage /pages/sub-demo
四、页面结构
使用上述命令创建页面后,你会在指定路径下看到生成的页面结构,一般包括以下文件:
demo.vue:页面的Vue文件,用于编写页面的HTML、CSS和JavaScript代码。
demo.js:页面的配置文件,可以设置页面的标题、导航栏颜色等。
demo.json:页面的配置文件,用于配置页面的路由、导航栏、底部导航等。
demo.wxss:页面的样式文件,用于编写页面的样式。
五、页面使用
在其他页面或组件中,你可以使用以下方式来引用刚刚创建的页面:
<template><view><demo></demo></view>
</template><script>
import demo from '@/pages/demo/demo'export default {components: {demo}
}
</script>总结
通过本文,你已经学会了如何使用命令在UniApp中创建新页面。这将大大提高开发效率,帮助你快速搭建跨平台应用程序的页面。
希望本文对你在使用UniApp开发过程中有所帮助。如果你有任何问题或疑问,欢迎留言讨论。感谢阅读!
相关文章:

UniApp 使用命令创建页面的详细指南
系列文章目录 文章目录 系列文章目录前言一、安装Uni-CLI二、创建页面三、页面创建命令四、页面结构五、页面使用总结 前言 UniApp是一款跨平台的前端框架,可以用于开发同时运行在多个平台(如微信小程序、H5、App等)的应用程序。本文将详细介…...

Opencv 图像的读取与写入
目录 导入cv2 读取图像数据 创建一个窗口 waitKey方法 关闭所有窗口 完整示例 保存图片 示例 导入cv2 # 导入opencv包 import cv2 读取图像数据 cv2.imread(path, flag) 参数说明: path:要读取的图像文件的路径。 flag(可选&#…...

关于rinex3.x广播星历文件中时间系统的说明
文章目录 rinex广播星历文件介绍广播星历介绍rinex3.x多系统广播星历文件中的时间系统写在最后 rinex广播星历文件介绍 rinex星历文件是一种ascii字符文件,可以存放广播星历和精密星历,被广泛用于GNSS数据处理。 本文主要介绍广播星历文件。 对于rinex…...

Ansible 实战
Ansible 实战 1. httpd 角色 目录 rootubuntu1904:~#tree -f httpd/ httpd ├── httpd/default │ └── httpd/default/main.yml ├── httpd/files │ ├── httpd/files/httpd.conf │ └── httpd/files/index.html ├── httpd/handlers │ └── http…...

三、单元测试
三、单元测试 好的单元测试必须遵守 AIR 原则 A:Automatic(自动化)I:Independent(独立性)R:Repeatable(可重复) 单元测试应该是全自动执行的,并且非交互式的…...

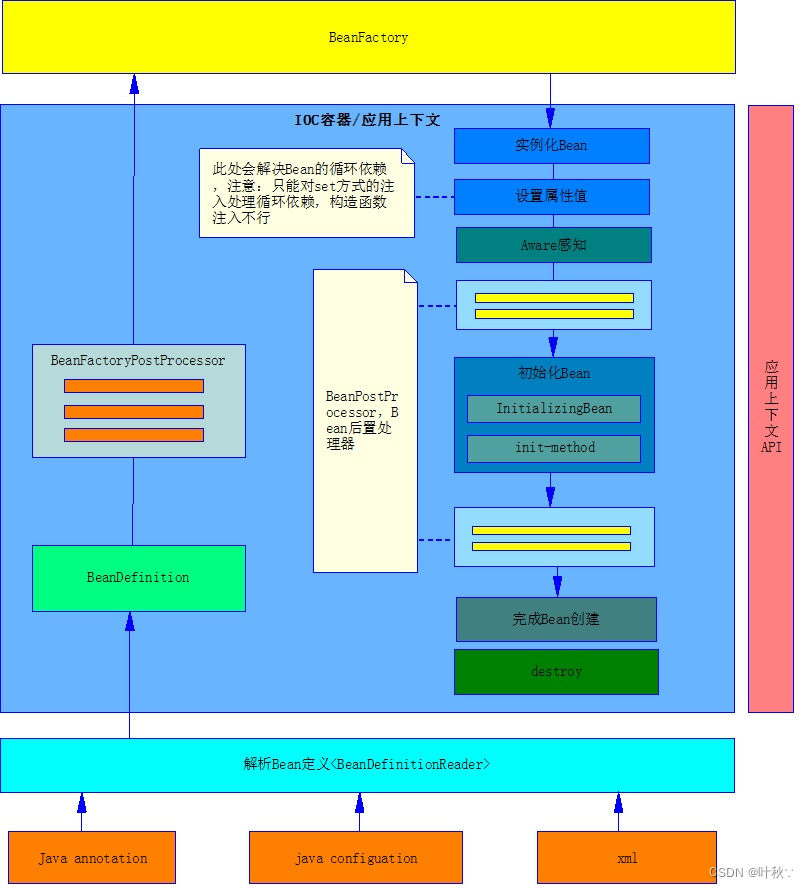
“Spring管理JavaBean的过程及Bean的生命周期“
目录 引言1.弹簧容器2. Bean的生命周期2.1 配置javaBean2.2. 解析Bean的定义2.3 检查是否需要添加自己的功能2.4 初始化2.5 实现Aware接口2.6 扩展2.7. 销毁 3. 单例模式和原型模式3.1. 单例模式3.2. 原型模式 4. 总结 引言 Spring框架是一个非常流行的Java应用程序框架&#…...

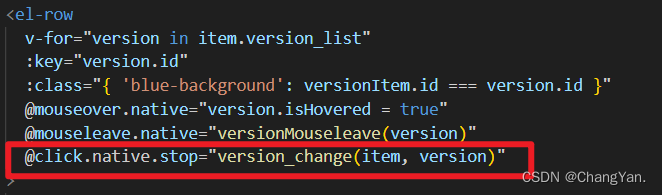
@mouseover不起作用,并没有触发
我的错误代码如下: <el-rowv-for"version in item.version_list":key"version.id":class"{ blue-background: versionItem.id version.id }"mouseover.native"version.isHovered true"mouseleave.native"version…...

Vue 2 组件注册
组件名的命名规则 定义组件名的两种方式: 短横线分隔命名,Kebab Case,例如my-component-name。单词首字母大写命名,Pascal Case,例如MyComponentName。 第一种方式在模板中使用<my-component-name>引用该元素…...

学习游戏开发引擎,打造梦想中的虚拟世界!
游戏开发引擎是游戏开发过程中的关键工具,它们提供了开发者所需的各种功能和资源,加速了游戏的制作过程。以下是一些常用的游戏开发引擎以及它们的优势: Unity(Unity3D): 优势: Unity 是目前最…...

AI搜索引擎助力科学家创新
开发者希望通过帮助科学家从大量文献中发现联系从而解放科学家,让他们专注于发现和创新。 图片来源:The Project Twins 对于专注于历史的研究者Mushtaq Bilal来说,他在未来科技中投入了大量时间。 Bilal在丹麦南部大学( Universit…...

神经网络基础-神经网络补充概念-50-学习率衰减
概念 学习率衰减(Learning Rate Decay)是一种优化算法,在训练深度学习模型时逐渐减小学习率,以便在训练的后期更加稳定地收敛到最优解。学习率衰减可以帮助在训练初期更快地靠近最优解,而在接近最优解时减小学习率可以…...
)
android.system.ErrnoException: open failed: EPERM (Operation not permitted)
android 10(Q)开始增加了沙盒机制,不能直接把文件保存到/sdcard目录下,只能保存到APP专属目录下;AndroidManifest.xml在标签下增加属性【android:requestLegacyExternalStorage“true”】可以暂时保存到/sdcard路径下,但是Android…...

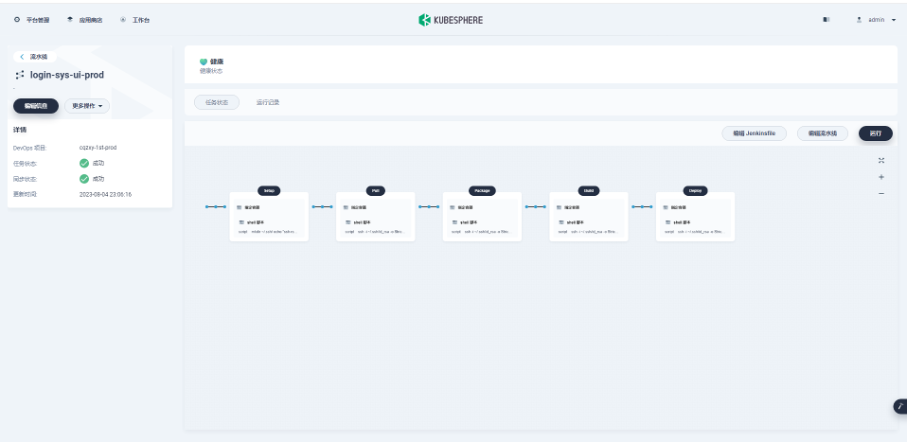
基于 KubeSphere 的应用容器化在智能网联汽车领域的实践
公司简介 某国家级智能网联汽车研究中心成立于 2018 年,是担当产业发展咨询与建议、共性技术研发中心、创新成果转化的国家级创新平台,旨在提高我国在智能网联汽车及相关产业在全球价值链中的地位。 目前着力建设基于大数据与云计算的智能汽车云端运营…...

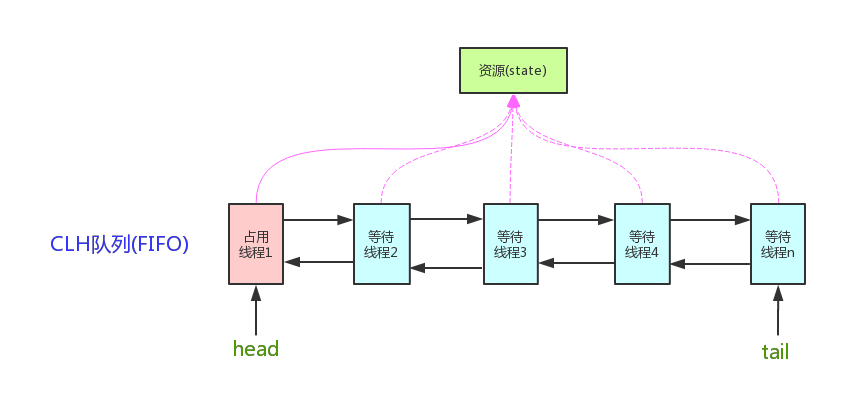
面试之ReentrantLock
一,ReentrantLock 1.ReentrantLock是什么? ReentrantLock实现了Lock接口,是一个可重入且独占式的锁,和Synchronized关键字类似,不过ReentrantLock更灵活,更强大,增加了轮询、超时、中断、公平锁…...

系统学习Linux-MongoDB
概述 mongodb是一个nosql数据库,它有高性能、无模式、文档型的特点。是nosql数据库中功能最丰富,最像关系数据库的。数据库格式为BSON 相关概念实例:系统上运行的mongodb的进程,类似于mysql实例;库:每个数…...
的介绍与创建)
【带着学Pytorch】2、张量(Tensor)的介绍与创建
一、Tensor介绍 1.1、 张量是什么? 最开始在出现CPU和GPU, GPU出现主要解决的问题时并行计算,在此基础上的软件层面的工作基本上围绕着并行计算进行的,张量也不例外。 首先,我们先来聊聊 编程语言,python,java ,C,C++等,他们都有的共同特点是什么?在大学中计算机类…...

UniApp 制作高德地图插件
1、下载Uni插件项目 在Uni官网下载Uni插件项目,并参考官网插件项目创建插件项目. 开发者须知 | uni小程序SDK 如果下载下来项目运行不了可以参考下面链接进行处理 UniApp原生插件制作_wangdaoyin2010的博客-CSDN博客 2、引入高德SDK 2.1 在高德官网下载对应SD…...

C# 图像处理之灰色图转化为RGB图像
咨询通义千问的“C# 图像处理之灰色图转化为RGB图像”结果,看看如何: 在C#中,可以使用Image类来处理图像。要将灰色图像转换为RGB图像,可以按照以下步骤进行操作: 1.创建一个灰色图像对象。 Image grayImage Imag…...

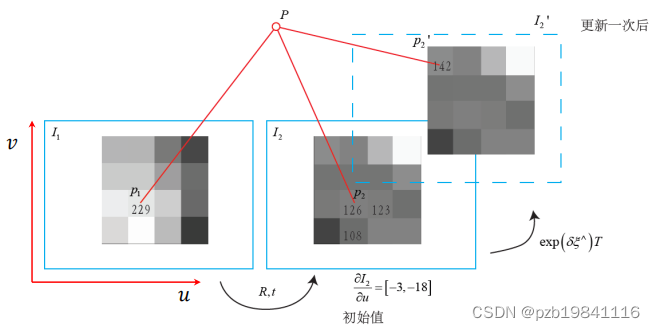
从零实战SLAM-第八课(非特征点的视觉里程计)
在七月算法报的班,老师讲的蛮好。好记性不如烂笔头,关键内容还是记录一下吧,课程入口,感兴趣的同学可以学习一下。 --------------------------------------------------------------------------------------------------------…...

Azure使用CLI创建VM
使用CLI创建VM之前,确保资源中的IP资源已经释放掉了,避免创建的过程中没有可以利用的公共IP地址打开 cloudshell ,并输入创建CLI的命令如下,-n指定名称,-g指定资源组,image指定镜像,admin-usernam指定用户名…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
