[MAUI]在.NET MAUI中实现可拖拽排序列表
文章目录
- 创建可拖放控件
- 创建绑定服务类
- 拖拽(Drag)
- 拖拽悬停,经过(DragOver)
- 释放(Drop)
- 创建页面元素
- 最终效果
- 项目地址
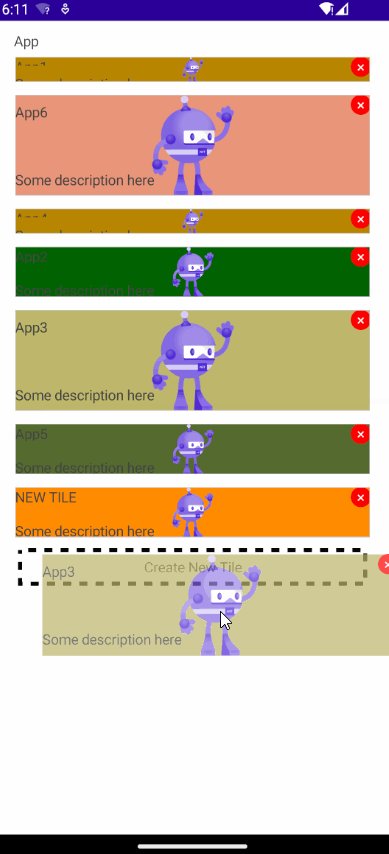
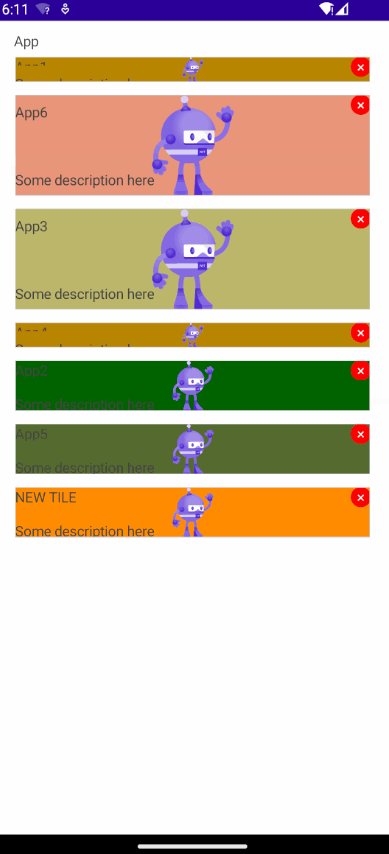
.NET MAUI 中提供了拖放(drag-drop)手势识别器,允许用户通过拖动手势来移动控件。在这篇文章中,我们将学习如何使用拖放手势识别器来实现可拖拽排序列表。在本例中,列表中显示不同大小的磁贴(Tile)并且可以拖拽排序。

使用.NET MAU实现跨平台支持,本项目可运行于Android、iOS平台。
创建可拖放控件
新建.NET MAUI项目,命名Tile
当手指触碰可拖拽区域超过一定时长(不同平台下时长不一定相同,如在Android中是1s)时,将触发拖动手势。
手指离开屏幕时,将触发放置手势。
启用拖动
为页面视图控件创建拖动手势识别器(DragGestureRecognizer), 它定义了以下属性:
| 属性 | 类型 | 描述 |
|---|---|---|
| CanDrag | bool | 指明手势识别器附加到的控件能否为拖动源。 此属性的默认值为 true。 |
| CanDrag | bool | 指明手势识别器附加到的控件能否为拖动源。 此属性的默认值为 true。 |
| DragStartingCommand | ICommand | 在第一次识别拖动手势时执行。 |
| DragStartingCommandParameter | object | 是传递给 DragStartingCommand 的参数。 |
| DropCompletedCommand | ICommand | 在放置拖动源时执行。 |
| DropCompletedCommandParameter | object | 是传递给 DropCompletedCommand 的参数。 |
启用放置
为页面视图控件创建放置手势识别器(DropGestureRecognizer), 它定义了以下属性:
| 属性 | 类型 | 描述 |
|---|---|---|
| AllowDrop | bool | 指明手势识别器附加到的元素能否为放置目标。 此属性的默认值为 true。 |
| DragOverCommand | ICommand | 在拖动源被拖动到放置目标上时执行。 |
| DragOverCommandParameter | object | 是传递给 DragOverCommand 的参数。 |
| DragLeaveCommand | ICommand | 在拖动源被拖至放置目标上时执行。 |
| DragLeaveCommandParameter | object | 是传递给 DragLeaveCommand 的参数。 |
| DropCommand | ICommand | 在拖动源被放置到放置目标上时执行。 |
| DropCommandParameter | object | 是传递给 DropCommand 的参数。 |
创建可拖拽控件的绑定类,实现IDraggableItem接口,定义拖动相关的属性和命令。
public interface IDraggableItem
{bool IsBeingDraggedOver { get; set; }bool IsBeingDragged { get; set; }Command Dragged { get; set; }Command DraggedOver { get; set; }Command DragLeave { get; set; }Command Dropped { get; set; }object DraggedItem { get; set; }object DropPlaceHolderItem { get; set; }
}Dragged: 拖拽开始时触发的命令。
DraggedOver: 拖拽控件悬停在当前控件上方时触发的命令。
DragLeave: 拖拽控件离开当前控件时触发的命令。
Dropped: 拖拽控件放置在当前控件上方时触发的命令。
IsBeingDragged 为true时,通知当前控件正在被拖拽。
IsBeingDraggedOver 为true时,通知当前控件正在有拖拽控件悬停在其上方。
DraggedItem: 正在拖拽的控件。
DropPlaceHolderItem: 悬停在其上方时的控件,即当前控件的占位控件。
此时可拖拽控件为磁贴片段(TileSegement), 创建一个类用于描述磁贴可显示的属性,如标题、描述、图标、颜色等。
public class TileSegment
{public string Title { get; set; }public string Type { get; set; }public string Desc { get; set; }public string Icon { get; set; }public Color Color { get; set; }
}
创建绑定服务类
创建可拖拽控件的绑定服务类TileSegmentService,继承ObservableObject,并实现IDraggableItem接口。
public class TileSegmentService : ObservableObject, ITileSegmentService
{...
}拖拽(Drag)
拖拽开始时,将IsBeingDragged设置为true,通知当前控件正在被拖拽,同时将DraggedItem设置为当前控件。
private void OnDragged(object item)
{IsBeingDragged=true;DraggedItem=item;
}拖拽悬停,经过(DragOver)
拖拽控件悬停在当前控件上方时,将IsBeingDraggedOver设置为true,通知当前控件正在有拖拽控件悬停在其上方,同时在服务列表中寻找当前正在被拖拽的服务,将DropPlaceHolderItem设置为当前控件。
private void OnDraggedOver(object item)
{if (!IsBeingDragged && item!=null){IsBeingDraggedOver=true;var itemToMove = Container.TileSegments.First(i => i.IsBeingDragged);if (itemToMove.DraggedItem!=null){DropPlaceHolderItem=itemToMove.DraggedItem;}}}离开控件上方时,IsBeingDraggedOver设置为false
private void OnDragLeave(object item)
{IsBeingDraggedOver = false;
}
释放(Drop)
拖拽完成时,获取当前正在被拖拽的控件,将其从服务列表中移除,然后将其插入到当前控件的位置,通知当前控件拖拽完成。
private void OnDropped(object item)
{var itemToMove = Container.TileSegments.First(i => i.IsBeingDragged);if (itemToMove == null || itemToMove == this)return;Container.TileSegments.Remove(itemToMove);var insertAtIndex = Container.TileSegments.IndexOf(this);Container.TileSegments.Insert(insertAtIndex, itemToMove);itemToMove.IsBeingDragged = false;IsBeingDraggedOver = false;DraggedItem=null;}
完整的TileSegmentService代码如下:
public class TileSegmentService : ObservableObject, ITileSegmentService
{public TileSegmentService(TileSegment tileSegment){Remove = new Command(RemoveAction);TileSegment = tileSegment;Dragged = new Command(OnDragged);DraggedOver = new Command(OnDraggedOver);DragLeave = new Command(OnDragLeave);Dropped = new Command(i => OnDropped(i));}private void OnDragged(object item){IsBeingDragged=true;}private void OnDraggedOver(object item){if (!IsBeingDragged && item!=null){IsBeingDraggedOver=true;var itemToMove = Container.TileSegments.First(i => i.IsBeingDragged);if (itemToMove.DraggedItem!=null){DropPlaceHolderItem=itemToMove.DraggedItem;}}}private object _draggedItem;public object DraggedItem{get { return _draggedItem; }set{_draggedItem = value;OnPropertyChanged();}}private object _dropPlaceHolderItem;public object DropPlaceHolderItem{get { return _dropPlaceHolderItem; }set{_dropPlaceHolderItem = value;OnPropertyChanged();}}private void OnDragLeave(object item){IsBeingDraggedOver = false;DraggedItem = null;}private void OnDropped(object item){var itemToMove = Container.TileSegments.First(i => i.IsBeingDragged);if (itemToMove == null || itemToMove == this)return;Container.TileSegments.Remove(itemToMove);var insertAtIndex = Container.TileSegments.IndexOf(this);Container.TileSegments.Insert(insertAtIndex, itemToMove);itemToMove.IsBeingDragged = false;IsBeingDraggedOver = false;DraggedItem=null;}private async void RemoveAction(object obj){if (Container is ITileSegmentServiceContainer){(Container as ITileSegmentServiceContainer).RemoveSegment.Execute(this);}}public IReadOnlyTileSegmentServiceContainer Container { get; set; }private TileSegment tileSegment;public TileSegment TileSegment{get { return tileSegment; }set{tileSegment = value;OnPropertyChanged();}}private bool _isBeingDragged;public bool IsBeingDragged{get { return _isBeingDragged; }set{_isBeingDragged = value;OnPropertyChanged();}}private bool _isBeingDraggedOver;public bool IsBeingDraggedOver{get { return _isBeingDraggedOver; }set{_isBeingDraggedOver = value;OnPropertyChanged();}}public Command Remove { get; set; }public Command Dragged { get; set; }public Command DraggedOver { get; set; }public Command DragLeave { get; set; }public Command Dropped { get; set; }
}
创建页面元素
在Controls目录下创建不同大小的磁贴控件,如下图所示。

在MainPage中创建CollectionView,用于将磁贴元素以列表形式展示。
<CollectionView Grid.Row="1"x:Name="MainCollectionView"ItemsSource="{Binding TileSegments}"ItemTemplate="{StaticResource TileSegmentDataTemplateSelector}"><CollectionView.ItemsLayout><LinearItemsLayout Orientation="Vertical" /></CollectionView.ItemsLayout>
</CollectionView>
创建MainPageViewModel,创建绑定服务类集合TileSegments,初始化中添加一些不同颜色,大小的磁贴,并将TileSegementService.Container设置为自己(this)。
不同大小的磁贴通过绑定相应的数据,使用不同的数据模板进行展示。请阅读博文 [MAUI程序设计]界面多态与实现,了解如何实现列表Item的多态。

在MainPage中创建磁贴片段数据模板选择器(TileSegmentDataTemplateSelector),用于根据磁贴片段的大小选择不同的数据模板。
<DataTemplate x:Key="SmallSegment"><controls1:SmallSegmentView Margin="0,5"ControlTemplate="{StaticResource TileSegmentTemplate}"></controls1:SmallSegmentView>
</DataTemplate>
<DataTemplate x:Key="MediumSegment"><controls1:MediumSegmentView Margin="0,5"ControlTemplate="{StaticResource TileSegmentTemplate}"></controls1:MediumSegmentView>
</DataTemplate>
<DataTemplate x:Key="LargeSegment"><controls1:LargeSegmentView Margin="0,5"ControlTemplate="{StaticResource TileSegmentTemplate}"></controls1:LargeSegmentView>
</DataTemplate>
<controls1:TileSegmentDataTemplateSelector x:Key="TileSegmentDataTemplateSelector"ResourcesContainer="{x:Reference Main}" />
创建磁贴控件模板TileSegmentTemplate,并在此指定DropGestureRecognizer
<ControlTemplate x:Key="TileSegmentTemplate"><ContentView><StackLayout><StackLayout.GestureRecognizers><DropGestureRecognizer AllowDrop="True"DragLeaveCommand="{TemplateBinding BindingContext.DragLeave}"DragLeaveCommandParameter="{TemplateBinding}"DragOverCommand="{TemplateBinding BindingContext.DraggedOver}"DragOverCommandParameter="{TemplateBinding}"DropCommand="{TemplateBinding BindingContext.Dropped}"DropCommandParameter="{TemplateBinding}" /></StackLayout.GestureRecognizers></StackLayout></ContentView>
</ControlTemplate>创建磁贴控件外观Layout,<ContentPresenter />处将呈现磁贴片段的内容。在Layout指定DragGestureRecognizer。
<Border x:Name="ContentLayout"Margin="0"><Grid><Grid.GestureRecognizers><DragGestureRecognizer CanDrag="True"DragStartingCommand="{TemplateBinding BindingContext.Dragged}"DragStartingCommandParameter="{TemplateBinding}" /></Grid.GestureRecognizers><ContentPresenter /><Button CornerRadius="100"HeightRequest="20"WidthRequest="20"Padding="0"BackgroundColor="Red"TextColor="White"Command="{TemplateBinding BindingContext.Remove}"Text="×"HorizontalOptions="End"VerticalOptions="Start"></Button></Grid>
</Border>
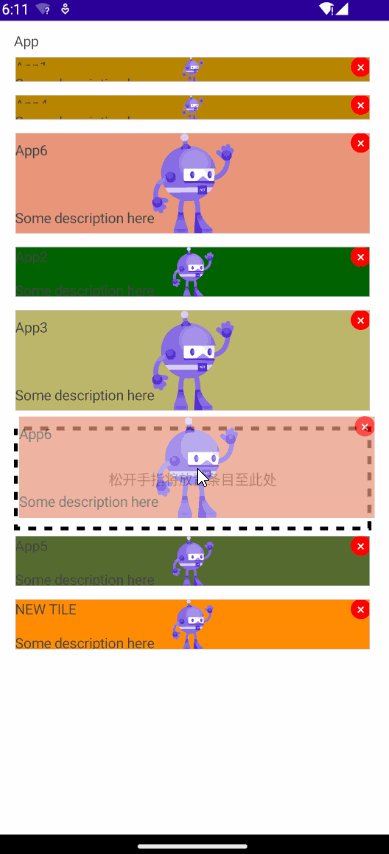
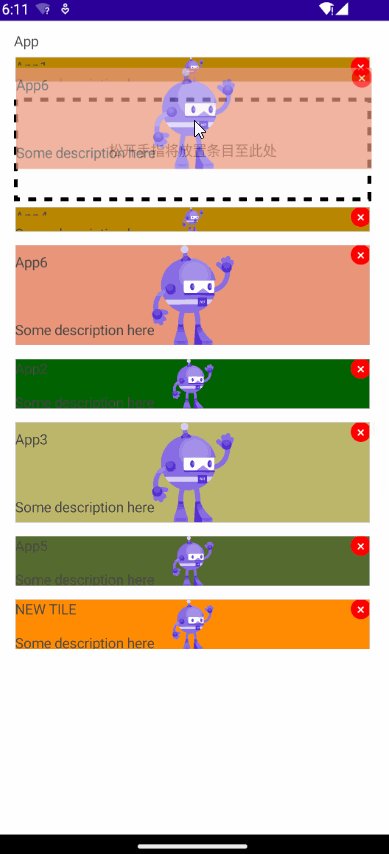
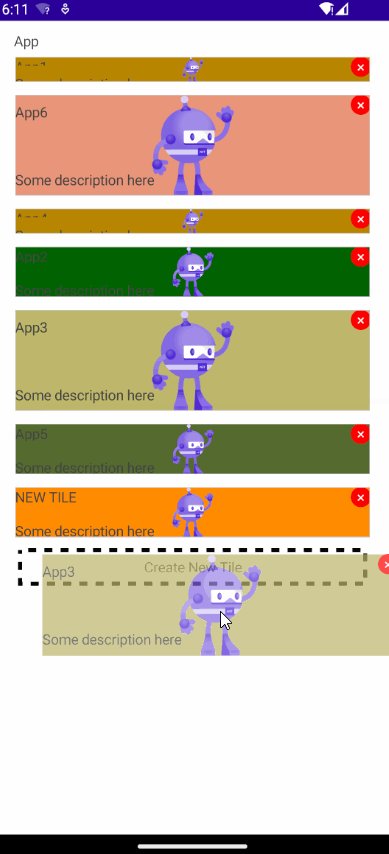
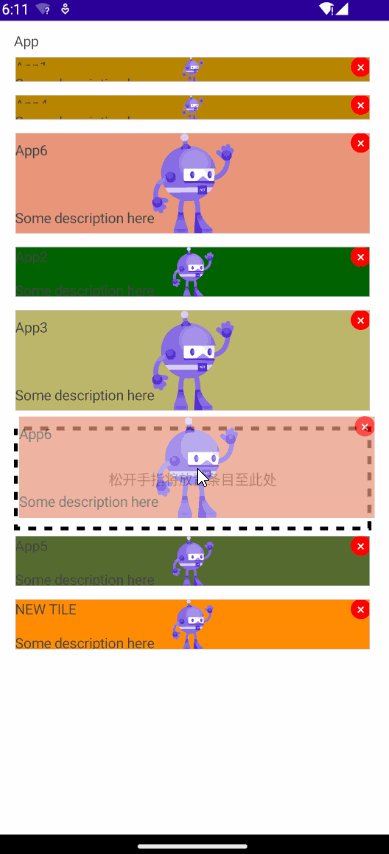
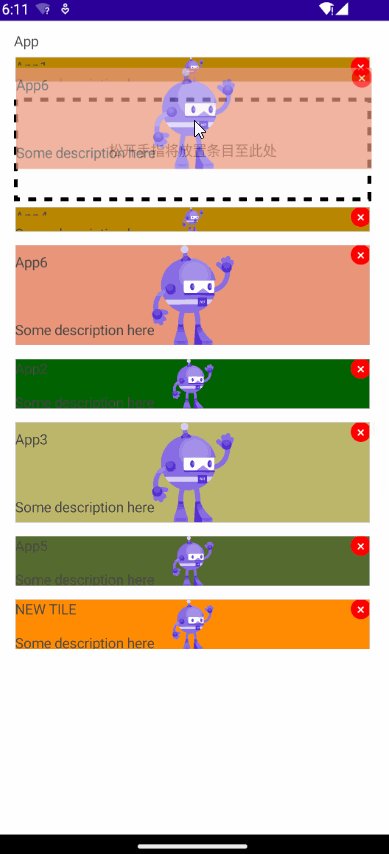
创建占位控件,用于指示松开手指时,控件将放置的位置区域,在这里绑定DropPlaceHolderItem的高度和宽度。
<Border StrokeThickness="4"StrokeDashArray="2 2"StrokeDashOffset="6"Stroke="black"HorizontalOptions="Center"IsVisible="{TemplateBinding BindingContext.IsBeingDraggedOver}"><Grid HeightRequest="{TemplateBinding BindingContext.DropPlaceHolderItem.Height}"WidthRequest="{TemplateBinding BindingContext.DropPlaceHolderItem.Width}"><Label HorizontalTextAlignment="Center"VerticalOptions="Center"Text="松开手指将放置条目至此处"></Label></Grid>
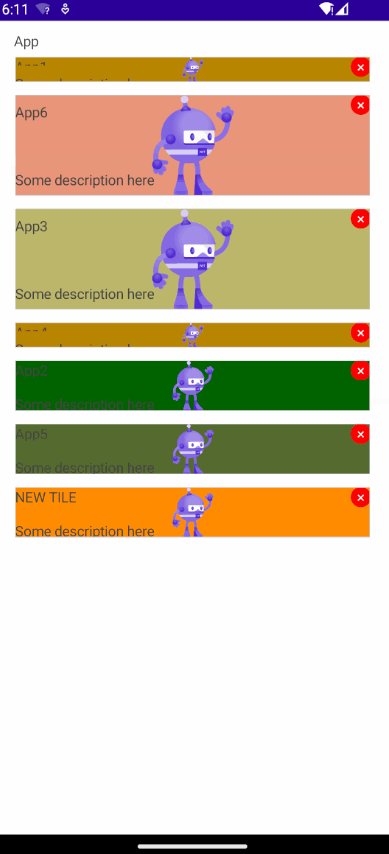
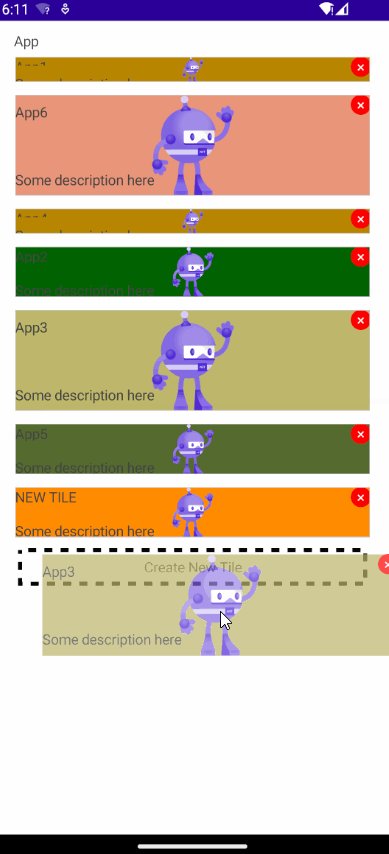
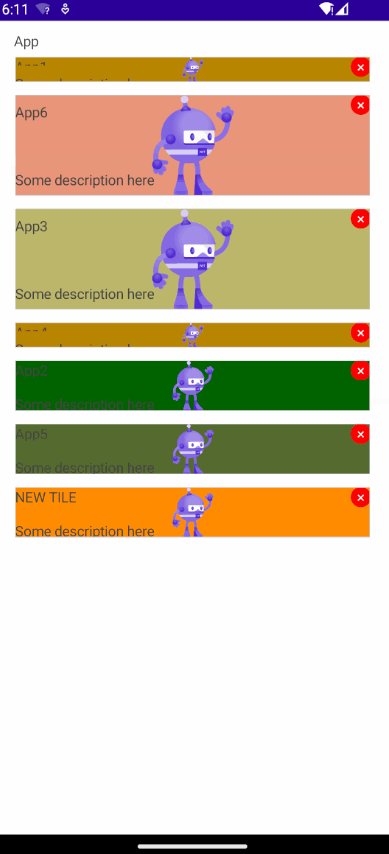
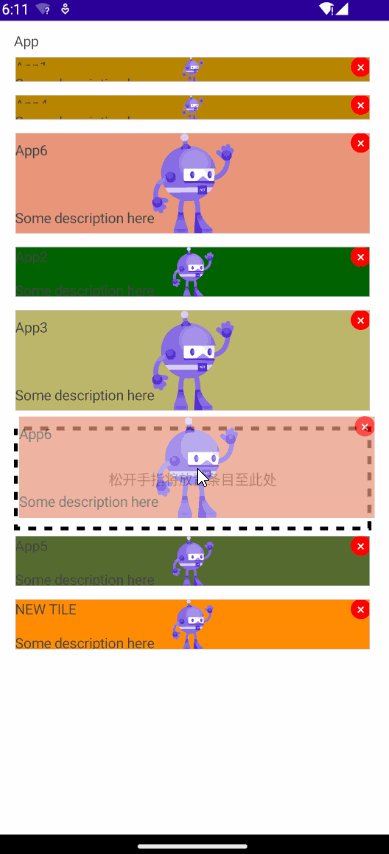
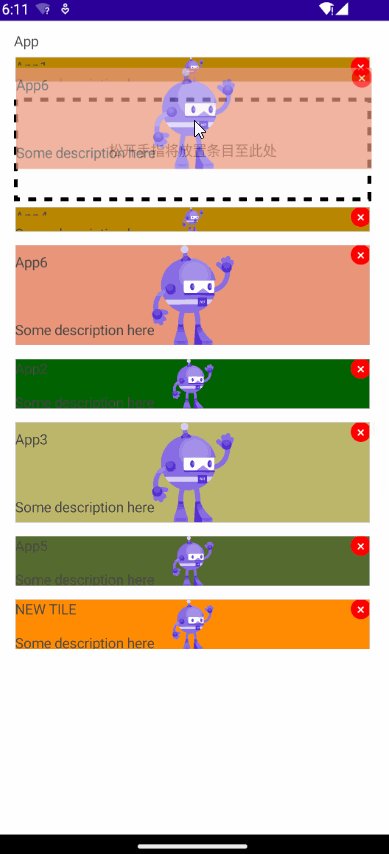
</Border>最终效果

项目地址
Github:maui-samples
关注我,学习更多.NET MAUI开发知识!
相关文章:

[MAUI]在.NET MAUI中实现可拖拽排序列表
文章目录 创建可拖放控件创建绑定服务类拖拽(Drag)拖拽悬停,经过(DragOver)释放(Drop) 创建页面元素最终效果项目地址 .NET MAUI 中提供了拖放(drag-drop)手势识别器,允许用户通过拖…...

Linux 内核内存管理 pfn_to_online_page宏
文章目录 一、Memory Hotplug1.1 简介1.2 热插拔事件通知机制 二、pfn_to_online_page2.1 pfn_to_online_page2.2 pfn_to_section_nr2.3 online_section_nr 参考资料 一、Memory Hotplug 1.1 简介 Linux 内存热插拔(Memory Hotplug)是指在运行时动态增…...

『C语言初阶』第八章 -结构体
前言 今天小羊又来给铁汁们分享关于C语言的结构体,在C语言中,结构体类型属于一种构造类型(其他的构造类型还有:数组类型,联合类型),今天我们主要简单了解一下结构体。 一、结构体是什么&#x…...

chatgpt汇编,两个关于chatgpt的问题
1.用C写一个高级的可自主学习的AI语言模型 编写一个高级的可自主学习的AI语言模型是一个复杂且庞大的工程,需要深入的专业知识和大量的时间精力。下面是一个简化的示例,演示如何使用C实现一个基本的可自主学习的AI语言模型。 首先,你需要定…...

ps丢失d3dcompiler_47.dll怎么办,启动无反应,分享三个解决方法
d3dcompiler_47.dll64位是windows系统中重要的dll文件,缺少了它可能会引起部分软件或者游戏不能运行。 如果系统出现“找不到d3dcompiler_47.dll”或“d3dcompiler_47.dll丢失”等错误信息,那么我们就该着手修复它。 先带了解一下d3dcompiler_47.dll是什…...

第三章nginx详解
nginx:高性能,轻量级的web服务软件。 特点: 1,稳定性高。(没有apache稳定) 2,系统资源消耗地较低。(处理http请求的并发能力非常高,单台物理服务器可以处理30000-5000…...

【二叉树前沿篇】树
【二叉树前沿篇】树 1 树的概念2. 树的相关概念3. 树的表示4. 树在实际中的运用(表示文件系统的目录树结构) 1 树的概念 树是一种非线性的数据结构,它是由n(n>0)个有限结点组成一个具有层次关系的集合。把它叫做树是…...

python3 0基础学习----数据结构(基础+练习)
python 0基础学习笔记之数据结构 📚 几种常见数据结构列表 (List)1. 定义2. 实例:3. 列表中常用方法.append(要添加内容) 向列表末尾添加数据.extend(列表) 将可迭代对象逐个添加到列表中.insert(索引,插入内容) 向指定…...

计算机科学中的“旅行商问题”
题目:旅行商问题(Traveling Salesman Problem) 当初为何收藏:我收藏了这个题目是因为它是一个经典而富有挑战性的组合优化问题,涉及到计算机科学、算法设计和实际应用领域。我认为这个问题可以展示出算法设计的重要性…...

QT:自定义控件(Connect使用,子控件连接)
自定义控件封装: 1.添加新文件(设计师界面类),创建子页面 ,放自己想要的控件 2.在主页面中使用子控件 :新建一个widget-
目录——车载网络安全
本文主要汇总车载网络安全专栏文章,以方便各位读者阅读。 ISO21434 概述(一) ISO21434 组织网络安全管理(二) ISO21434 项目网络安全管理(三) ISO21434 分布式网络安全(四) SO21434 持续进行的网络安全(五) ISO21434 概念阶段网络安全(六)...

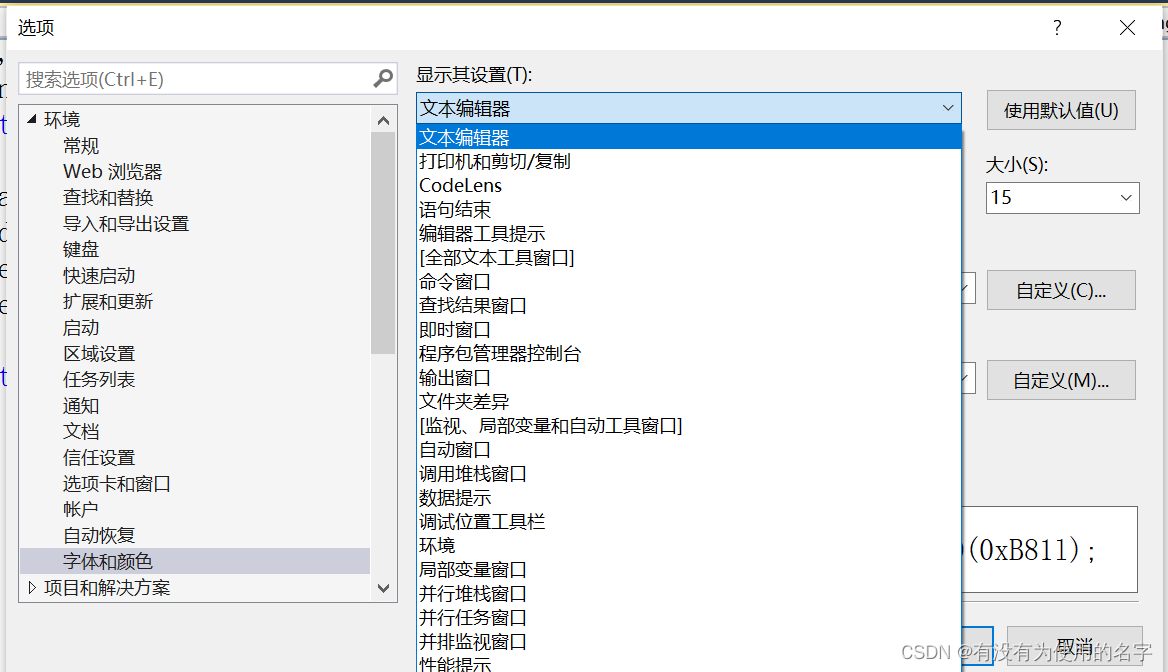
Visual Studio 如何放大代码字体的大小
1.打开Visual Studio,新建一个程序,一段代码,为接下去的操作做好准备。单击菜单栏的【工具】选项。 2.在跳出来菜单中找到【选项】(一般在最后一项),然后单击。跳出新的窗口。 3.跳出新的窗口后ÿ…...

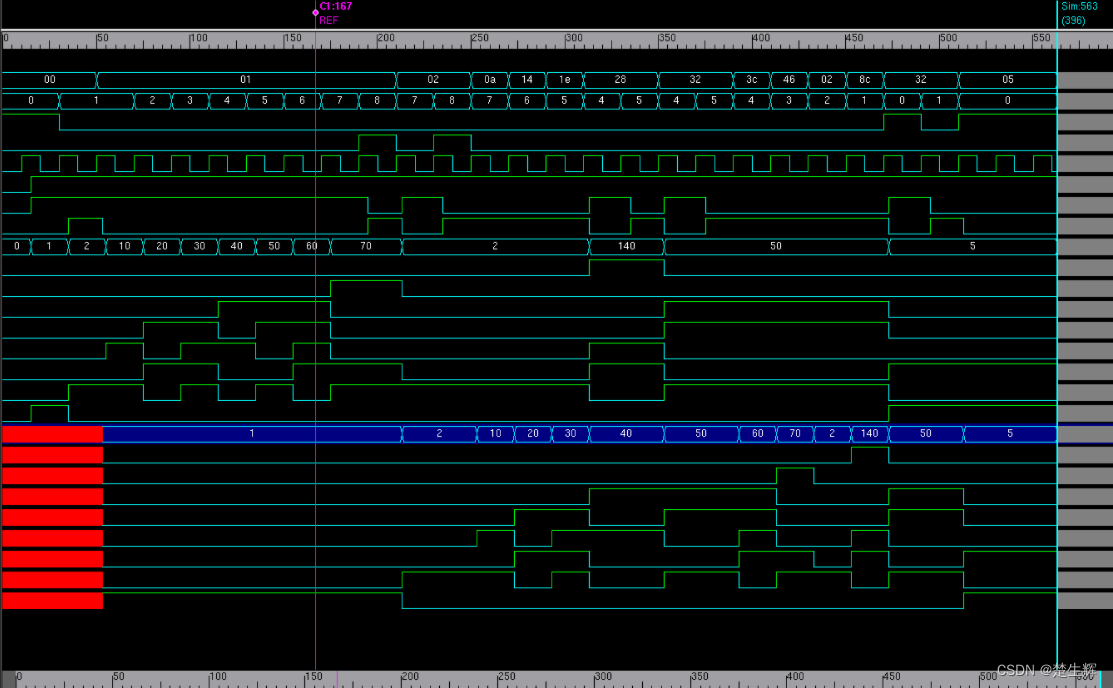
Verilog同步FIFO设计
同步FIFO(synchronous)的写时钟和读时钟为同一个时钟,FIFO内部所有逻辑都是同步逻辑,常常用于交互数据缓冲。 异步FIFO:数据写入FIFO的时钟和数据读出FIFO的时钟是异步的(asynchronous) 典型同步FIFO有三部分组成: (1࿰…...

Php“牵手”lazada商品详情页数据采集方法,lazadaAPI接口申请指南
lazada详情接口 API 是开放平台提供的一种 API 接口,它可以帮助开发者获取商品的详细信息,包括商品的标题、描述、图片等信息。在电商平台的开发中,详情接口API是非常常用的 API,因此本文将详细介绍详情接口 API 的使用。 一、la…...

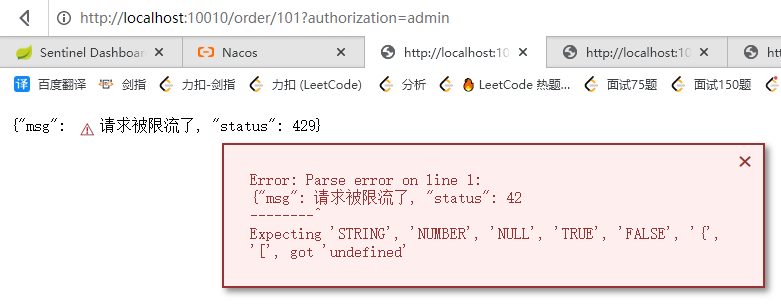
Sentinel 规则持久化
文章目录 Sentinel 规则持久化一、修改order-service服务1.引入依赖2.配置nacos地址 第二步修改非常麻烦,可以略过,直接使用已经打好包的来使用二、修改sentinel-dashboard源码1. 解压2. 修改nacos依赖3. 添加nacos支持4. 修改nacos地址5. 配置nacos数据…...

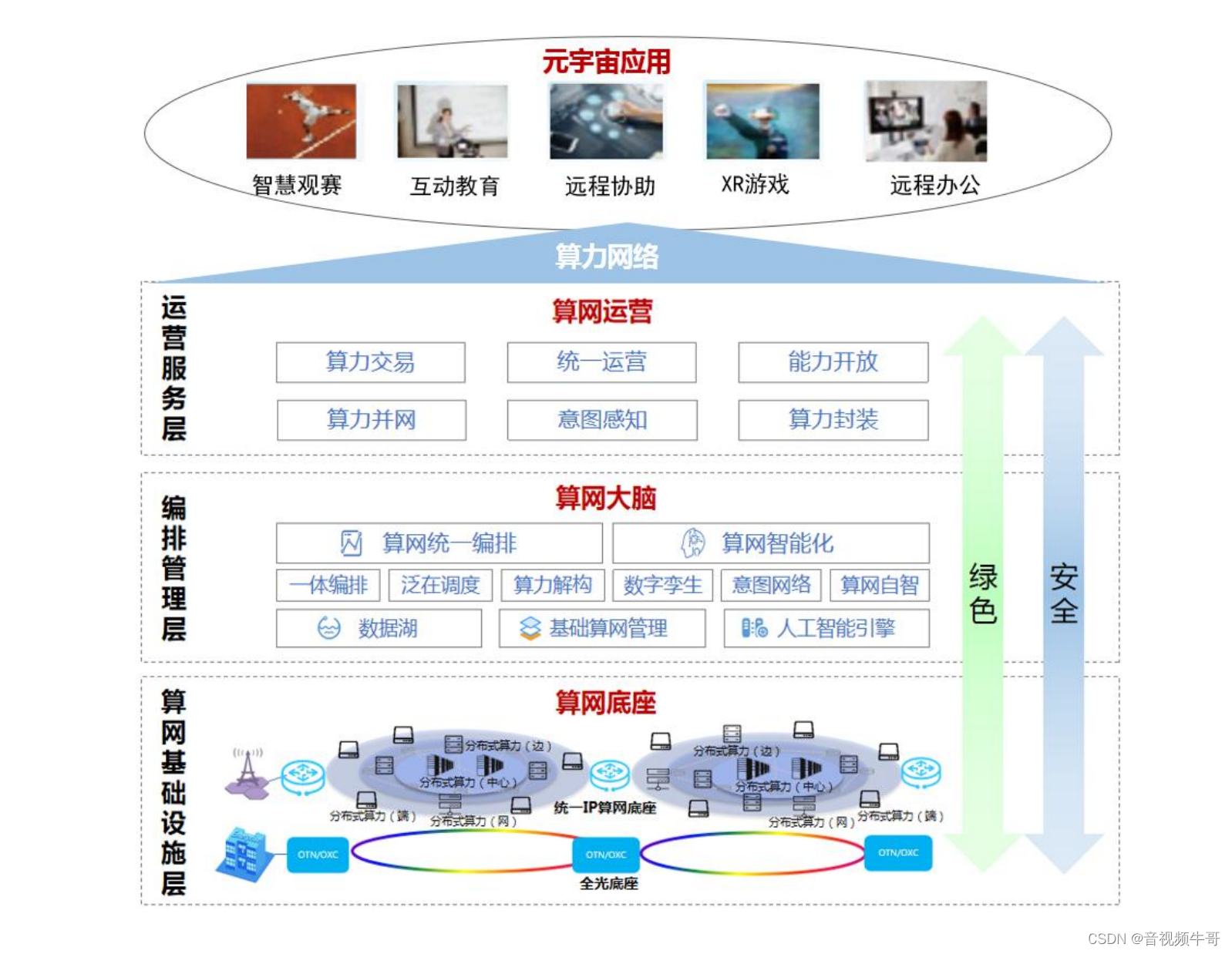
元宇宙时代超高清视音频技术白皮书关于流媒体协议和媒体传输解读
流媒体协议 元宇宙业务场景对流媒体传输的实时性和互动性提出了更高的要求,这就需要在传统的 RTMP、SRT、 HLS 等基础上增加实时互动的支持。实时互动,指在远程条件下沟通、协作,可随时随地接入、实时地传递虚实融合的多维信息,身…...

【计算机设计大赛】国赛一等奖项目分享——基于多端融合的化工安全生产监管可视化系统
文章目录 一、计算机设计大赛国赛一等奖二、项目背景三、项目简介四、系统架构五、系统功能结构六、项目特色(1)多端融合(2)数据可视化(3)计算机视觉(目标检测) 七、系统界面设计&am…...

深入理解【二叉树】
📙作者简介: 清水加冰,目前大二在读,正在学习C/C、Python、操作系统、数据库等。 📘相关专栏:C语言初阶、C语言进阶、C语言刷题训练营、数据结构刷题训练营、有感兴趣的可以看一看。 欢迎点赞 👍…...

RequestRespons
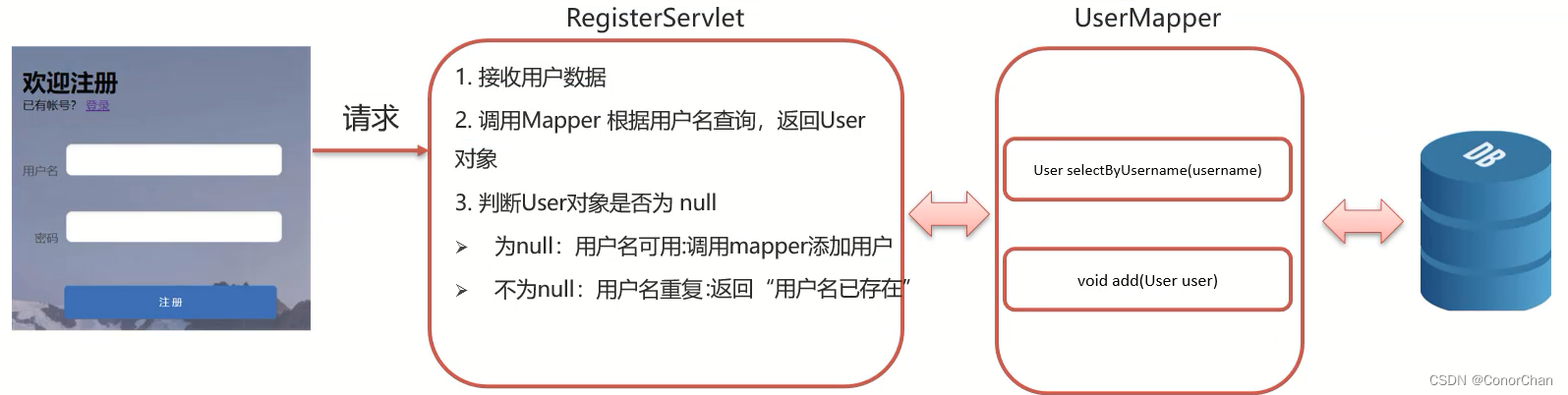
文章目录 Request&Respons1 Request和Response的概述2 Request对象2.1 Request继承体系2.2 Request获取请求数据2.2.1 获取请求行数据2.2.2 获取请求头数据2.2.3 获取请求体数据2.2.4 获取请求参数的通用方式 2.3 IDEA快速创建Servlet2.4 请求参数中文乱码问题2.4.1 POST请…...

UniApp 使用命令创建页面的详细指南
系列文章目录 文章目录 系列文章目录前言一、安装Uni-CLI二、创建页面三、页面创建命令四、页面结构五、页面使用总结 前言 UniApp是一款跨平台的前端框架,可以用于开发同时运行在多个平台(如微信小程序、H5、App等)的应用程序。本文将详细介…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

HTML版英语学习系统
HTML版英语学习系统 这是一个完全免费、无需安装、功能完整的英语学习工具,使用HTML CSS JavaScript实现。 功能 文本朗读练习 - 输入英文文章,系统朗读帮助练习听力和发音,适合跟读练习,模仿学习;实时词典查询 - 双…...

项目进度管理软件是什么?项目进度管理软件有哪些核心功能?
无论是建筑施工、软件开发,还是市场营销活动,项目往往涉及多个团队、大量资源和严格的时间表。如果没有一个系统化的工具来跟踪和管理这些元素,项目很容易陷入混乱,导致进度延误、成本超支,甚至失败。 项目进度管理软…...

Spring Boot 中实现 HTTPS 加密通信及常见问题排查指南
Spring Boot 中实现 HTTPS 加密通信及常见问题排查指南 在金融行业安全审计中,未启用HTTPS的Web应用被列为高危漏洞。通过正确配置HTTPS,可将中间人攻击风险降低98%——本文将全面解析Spring Boot中HTTPS的实现方案与实战避坑指南。 一、HTTPS 核心原理与…...

【读代码】从预训练到后训练:解锁语言模型推理潜能——Xiaomi MiMo项目深度解析
项目开源地址:https://github.com/XiaomiMiMo/MiMo 一、基本介绍 Xiaomi MiMo是小米公司开源的7B参数规模语言模型系列,专为复杂推理任务设计。项目包含基础模型(MiMo-7B-Base)、监督微调模型(MiMo-7B-SFT)和强化学习模型(MiMo-7B-RL)等多个版本。其核心创新在于通过…...

SQL 注入开放与修复
开发: SQL 注入是一种数据库攻击手段。攻击者通过向应用程序提交恶意代码来改变原 SQL 语句的含义, 进而执行任意 SQL 命令,达到入侵数据库乃至操作系统的目的。 例如:下面代码片段中,动态构造并执行了一个 SQ…...
