使用pnpm workspace管理Monorepo架构
在开发项目的过程中,我们需要在一个仓库中管理多个项目,每个项目有独立的依赖、脚手架,这种形式的项目结构我们称之为Monorepo,pnpm workspace就是管理这类项目的方案之一。
一、pnpm简介
1、pnpm概述
pnpm代表performance npm(高性能的npmn),同npm和yarn,都属于javascript包管理安装工具,它较npm和yarn在性能上得到很大提升,被称为 快速地,节省磁盘空间的包管理工具。
2、pnpm优点
-
快速:pnpm会将包缓存到本地,减少二次安装需要的时间。
-
节省磁盘空间:他会把包软链到项目本地,不需要反复安装。
-
节省网络带宽:同样的道理
-
更好的依赖处理逻辑
3、对比lerna+yarn
使用lerna+yarn组合,也可以实现Monorepo项目管理。但是相比来说,更推荐pnpm workspace来管理。
原因如下:
当使用npm和yarn时,如果你有100个项目使用了某个依赖,就会有100份该依赖的副本保存在硬盘上,而在使用pnpm时,依赖会被存储在内容可寻址的存储中。
-
如果你用到了某依赖项的不同版本,只会将不同版本间有差异的文件添加到仓库。 例如,如果某个包有100个文件,而它的新版本只改变了其中1个文件。那么
pnpm update时只会向存储中心额外添加1个新文件,而不会因为仅仅一个文件的改变复制整新版本包的内容。 -
所有文件都会存储在硬盘上的某一位置。 当软件包被安装时,包里的文件会硬链接到这一位置上对应的文件,而不会占用额外的磁盘空间。 这允许你跨项目地共享同一版本的依赖。
4、安装pnpm
如果已经安装了npm,直接使用npm i -g pnpm进行全局安装。
二、构建一个Monorepo项目
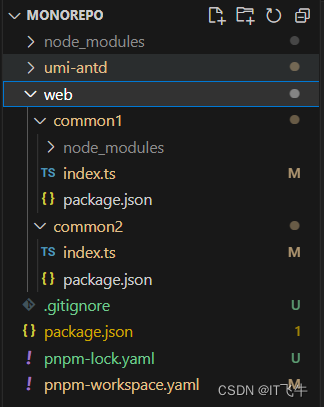
先上最终的项目结构:
Monorepo
- umi-antd
- web
-- common1
-- common2
如上图,我们最终要创建如上图的一个项目结构,其中umi-antd是主项目,web文件夹下的都是子项目,供umi-antd调用。
1、创建主项目
主项目这里是使用的umi项目,这里也可以构建基于其他打包工具的各类项目,只要是遵守package.json配置条例的项目,都是可以的。
构建umi项目
pnpm dlx create-umi@latest
这里选择创建Ant Design Pro项目。
$ npx create-umi@latest
? Pick Umi App Template › - Use arrow-keys. Return to submit.Simple App
❯ Ant Design ProVue Simple App
2、创建子项目common1
-
进入
Monorepo>web目录,创建common1文件夹 -
然后进入
common1目录,执行命令npm init对项目进行初始化,这时候会生产一个package.json文件 -
新建
index.ts文件,代码如下:export default function print(msg:string) {console.log(msg); }
3、创建子项目common2
步骤和创建common1一致
4、主项目中引入子项目
安装common1和common2。
pnpm -F umi-antd add common1
pnpm -F umi-antd add common2
安装完成后,在umi-antd依赖中出现两个子项目的软链接(或者叫符号链接)。
在业务代码中调用子项目输出的方法:
//umi-antd\src\pages\Home\index.tsximport Guide from '@/components/Guide';
import { trim } from '@/utils/format';
import { PageContainer } from '@ant-design/pro-components';
import { useModel } from '@umijs/max';
import styles from './index.less';
import print1 from 'common1';
import print2 from 'common2';const HomePage: React.FC = () => {const { name } = useModel('global');print1("umi-antd中调用common1");print2("umi-antd中调用common2");return (<PageContainer ghost><div className={styles.container}><Guide name={trim(name)} /></div></PageContainer>);
};export default HomePage;
5、运行主项目
到这里基本搭建完毕,这时候的整体项目结构如图:

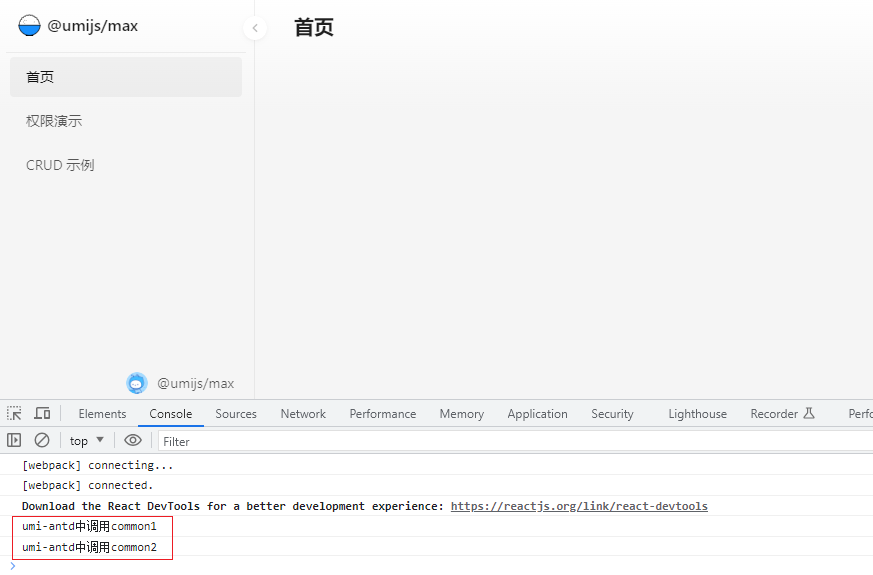
然后执行命令启动主项目:pnpm -F umi-antd start,我们可以看到,控制台打印出来子模块中的信息。

6、子模块调用子模块
子模块也是可以相互调用的,这里我们在common1中引入common2的方法。
-
执行命令
pnpm -F common1 add common2 -
在
common1中调用common2中方法,代码如下://web\common1\index.ts import print2 from 'common2'; export default function print(msg:string) {console.log(msg);print2("这里是common1中调用common2"); }
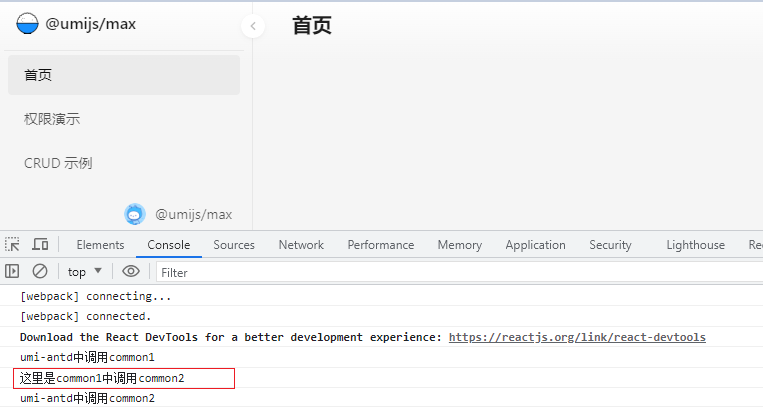
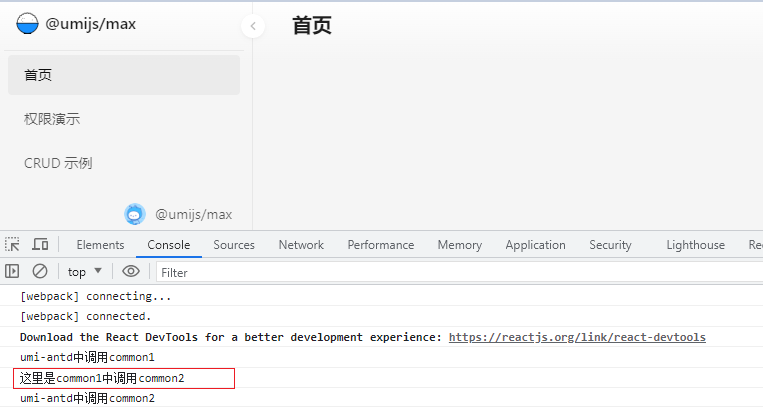
再次运行umi-antd项目时,我们可以看到,控制台已经打印了common2中方法。

三、workspace协议(workspace:)
1、协议概述
默认情况下,如果可用的 packages 与已声明的可用范围相匹配,pnpm 将从工作区链接这些 packages。 例如, 如果bar引用"foo": "^1.0.0"并且foo@1.0.0存在工作区,那么pnpm会从工作区将foo@1.0.0链接到bar。 但是,如果 bar 的依赖项中有 "foo": "2.0.0",而 foo@2.0.0 在工作空间中并不存在,则将从 npm registry 安装 foo@2.0.0 。 这种行为带来了一些不确定性。
幸运的是,pnpm 支持 workspace 协议 workspace: 。 当使用此协议时,pnpm 将拒绝解析除本地 workspace 包含的 package 之外的任何内容。 因此,如果您设置为 "foo": "workspace:2.0.0" 时,安装将会失败,因为 "foo@2.0.0" 不存在于此 workspace 中。
当 link-workspace-packages 选项被设置为 false 时,这个协议将特别有用。 在这种情况下,仅当使用 workspace: 协议声明依赖,pnpm 才会从此 workspace 链接所需的包。
以上是官网的解释,实际在使用的时候,如果引入的项目需要强制使用本地包,则可以使用workspace:协议。改造下umi-antd的package.json文件如下:
"dependencies": {"@ant-design/icons": "^5.0.1","@ant-design/pro-components": "^2.4.4","@umijs/max": "^4.0.76","antd": "^5.4.0","common1": "workspace:^","common2": "workspace:^"},
上面加上common1和common2的依赖声明后,会强制到本地寻找,找不到也不会到npm registry对应的私仓去下载。
2、版本符号
workspace协议,区分*、~、^、版本号,表示的意义各部相同,具体如下:
{"dependencies": {"foo": "workspace:*","bar": "workspace:~","qar": "workspace:^","zoo": "workspace:^1.5.0"}
}
///将会被转化为:
{"dependencies": {"foo": "1.5.0","bar": "~1.5.0","qar": "^1.5.0","zoo": "^1.5.0"}
}
workspace协议官方说明:官方地址
相关文章:

使用pnpm workspace管理Monorepo架构
在开发项目的过程中,我们需要在一个仓库中管理多个项目,每个项目有独立的依赖、脚手架,这种形式的项目结构我们称之为Monorepo,pnpm workspace就是管理这类项目的方案之一。 一、pnpm简介 1、pnpm概述 pnpm代表performance npm…...

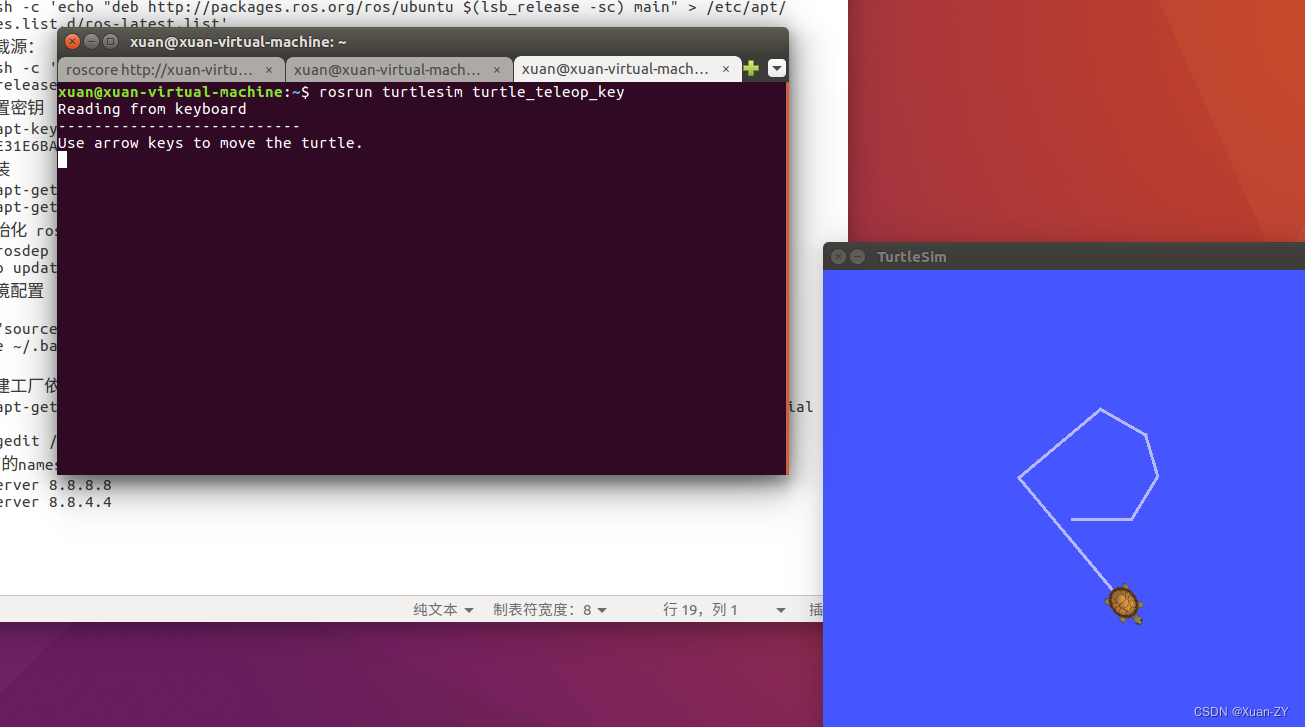
Ubuntu16.04-ros-kinetic环境搭建笔记=1=
tips:搬运资料,留个记录 安装Ubuntu Ubuntu官网下载地址 安装 虚拟机安装Ubuntu 最好断网安装Ubuntu,可以节约时间 Ubuntu基础设置 Ubuntu换国内源 换成清华源 sudo apt upgradeVMwareTool安装 把这个压缩包拖到桌面,否则只读…...

应用层自定义协议(组织数据的格式)
概念 在进行网络传输数据的时候,通常是将要传输的数据组织成一个字符串,再将字符串转换为一个字节流进行网络传输数据,而数据组织的格式是多种多样的,我们只需要保证,客户端和服务器对于字符串的组织和解析统一即可 现…...

5种常见的3D游戏艺术风格及工具栈
在游戏开发领域,3D 艺术风格已成为为玩家创造身临其境、引人入胜的体验的重要组成部分。 随着技术的进步,创造令人惊叹的 3D 视觉效果的可能性已经大大扩展,为游戏开发人员提供了广泛的选择。 在本文中,我们将探讨当今游戏开发中…...

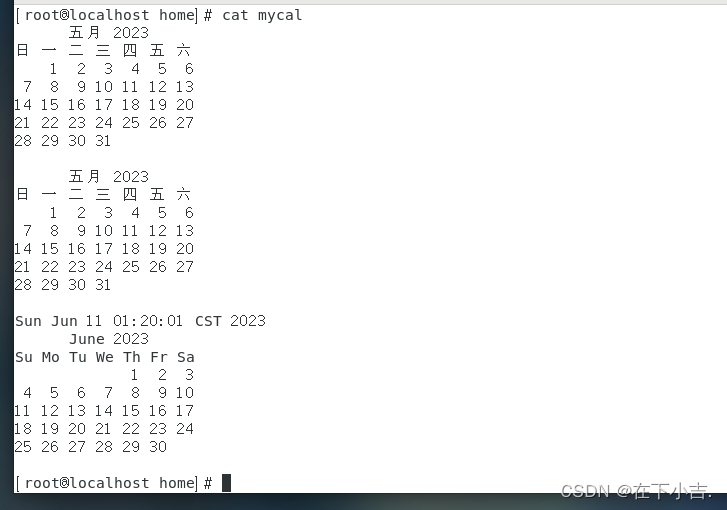
【玩转Linux操作】crond的基本操作
🎊专栏【玩转Linux操作】 🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。 🎆音乐分享【Counting Stars 】 欢迎并且感谢大家指出小吉的问题🥰 文章目录 🍔概述🍔命令⭐常用选项 🍔练…...

设置Linux 静态IP
LInux虚拟机默认的IP地址是动态获取的 作为服务器,我们一般还需要把IP地址设置为静态的 设置静态IP vim /etc/sysconfig/network-scripts/ifcfg-ens33 TYPEEthernet PROXY_METHODnone BROWSER_ONLYno # BOOTPROTOdhcp 动态获取 BOOTPROTOstatic IPADDR"192.16…...

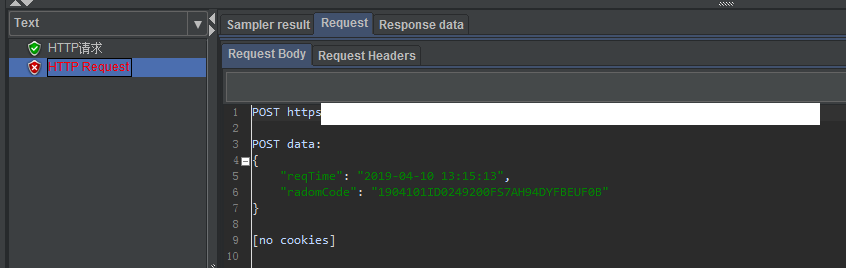
JMeter接口自动化测试实例—JMeter引用javaScript
Jmeter提供了JSR223 PreProcessor前置处理器,通过该工具融合了Java 8 Nashorn 脚本引擎,可以执行js脚本以便对脚本进行前置处理。其中比较典型的应用就是通过执行js脚本对前端数据进行rsa加密,如登录密码加密。但在这里我就简单的应用javaScr…...

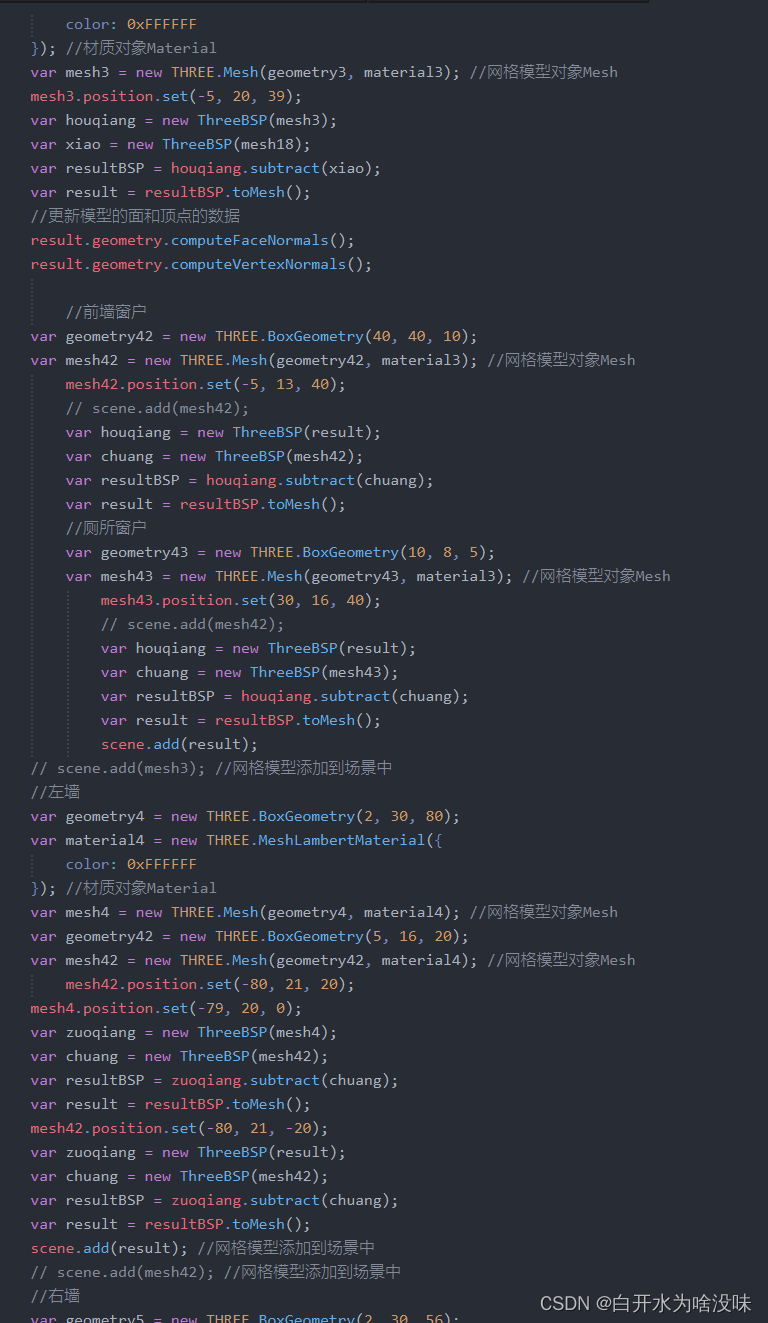
javascript期末作业【三维房屋设计】 【源码+文档下载】
1、引入three.js库 官网下载three.js 库 放置目录并引用 引入js文件: 设置场景(scene) (1)创建场景对象 (2)设置透明相机 1,透明相机的优点 透明相机机制更符合于人的视角,在场景预览和游戏场景多有使用…...

数组详解
1. 一维数组的创建和初始化 1.1 数组的创建 数组是一组相同类型元素的集合。 数组的创建方式: type_t arr_name [const_n]; //type_t 是指数组的元素类型 //const_n 是一个常量表达式,用来指定数组的大小 数组创建的实例: //代码1 int a…...

【记录COCO数据集格式】实例分割的annotations.json的内部格式
在此记录一下实例分割coco的annotations.json的格式 annotations.json,整体是一个字典: { "info": {"description": null,"url": null, "version": null, "year": 2023, "contributor": null, "date_created…...

mac 关于获取手机信息 终端指令
iOS真机命令(自动化测试) 获取设备的的UDID idevice_id --list # 显示当前所连接设备的 udid instruments -s devices # 列出所有设备,包括真机、模拟器、mac ideviceinfo 可以在返回的数据中找到 udid idevice_id -l 苹果手机 safari打开网…...

ios消息推送例子
通过Apple推送服务,将消息发送给特定的ios客户端,这是服务器端实例代码。需要客户端的voip key值,以及相应的客户端回调接口,支持ios9.0以上版本。 下载地址:https://download.csdn.net/download/m0_37567738/8821559…...

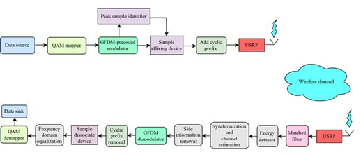
LabVIEW开发最小化5G系统测试平台
LabVIEW开发最小化5G系统测试平台 由于具有大量存储能力和数据的应用程序的智能手机的激增,当前一代产品被迫提高其吞吐效率。正交频分复用由于其卓越的品质,如单抽头均衡和具有成本效益的实施,现在被广泛用作物理层技术。这些好处是以严格的…...

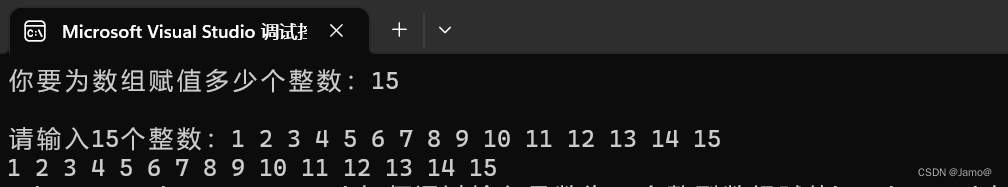
如何用输入函数为数组赋值
在编写程序时我们经常使用数组,而数组的大小可能是很大的但是我们并不需要为每个元素都自己赋值,我们可能会自定义输入数组元素个数,我们应该如何实现通过输入函数为数组赋值呢? 目录 第一种: 第二种: 第一…...

【Python COM】Word 自动纵向合并相同内容单元格
使用场景 docxtempl 库不支持动态纵向合并单元格,所以写了这段代码用来曲线救国。 使用方法 需要纵向合并的单元格加上在文本末尾加上“【纵向合并】”,然后调用此函数,就会自动纵向合并相同内容的单元格。 代码 需要安装 pywin32 库。 …...

maven 环境变量的配置
1、安装好maven /home/sunyuhua/dev/apache-maven-3.9.32、编辑环境变量 vi /etc/profile.d/maven.shexport MAVEN_HOME/home/sunyuhua/dev/apache-maven-3.9.3 export PATH$PATH:$MAVEN_HOME/bin3、执行source source /etc/profile4、检验 mvn -version5、附注:…...

flutter-设置开屏页 解决开屏白屏问题
flutter_native_splash 当您的应用程序打开时,本机应用程序会短暂加载 Flutter。默认情况下,在此期间,本机应用程序会显示白色启动屏幕。该包自动生成 iOS、Android 和 Web 本机代码,用于自定义本机启动画面背景颜色和启动图像。支…...

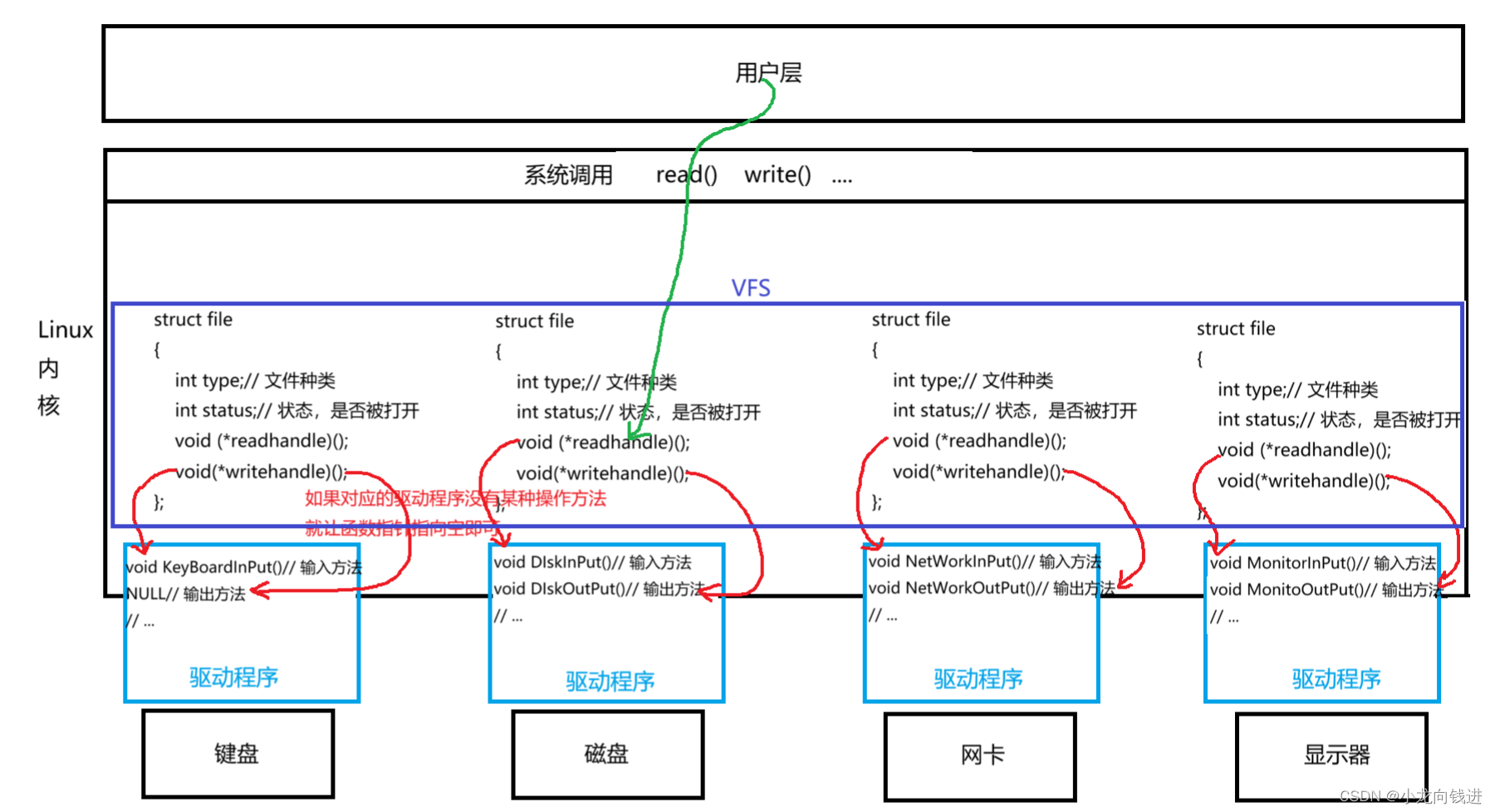
简单理解Linux中的一切皆文件
一款操作系统要管理各种各样不同的硬件,因为硬件的不同所以它们使用的文件系统也不同。但是按道理来说,文件系统的不同对于用户来说可不是一件好事,操作不同的硬件就要使用不同的方法。 但是Linux有一切皆文件。 简单来说,Linux…...

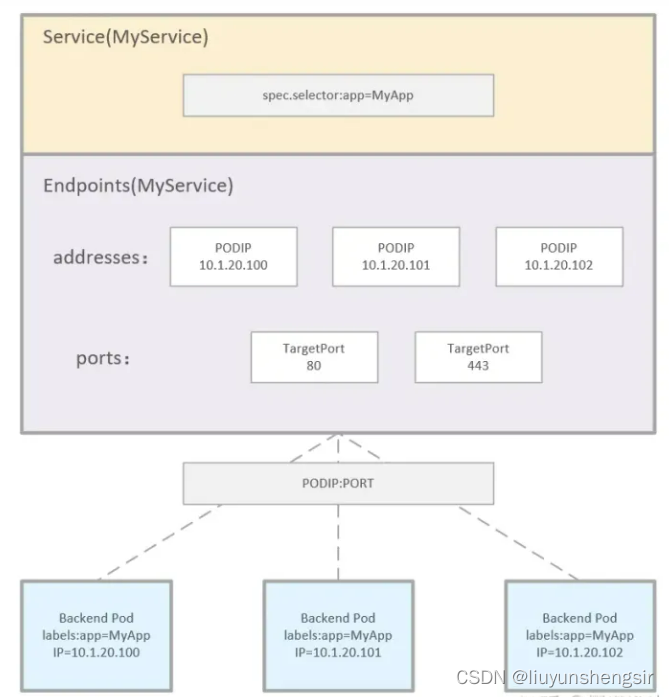
Kubernetes的endpoint
简介 Kubernetes的endpoint(终结点)是用于将服务绑定到集群中其他组件的网络地址。Endpoint为服务提供了一个稳定的虚拟IP地址,它会负责将流量从Service路由到后端Pod。 下面是使用Kubernetes的endpoint的详细步骤: 创建一个Se…...

第四章,向量组,2-矩阵等价与向量组等价的关系
第四章,向量组,2-矩阵等价与向量组等价的关系 矩阵乘法与线性表示矩阵等价与向量组等价 玩转线性代数(23)线性组合与线性表示的应用的笔记,相关证明以及例子见原文 矩阵乘法与线性表示 设有 A m ∗ n B n ∗ l C m ∗ l A_{m*n}B_{n*l}C_{m…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

2025年- H71-Lc179--39.组合总和(回溯,组合)--Java版
1.题目描述 2.思路 当前的元素可以重复使用。 (1)确定回溯算法函数的参数和返回值(一般是void类型) (2)因为是用递归实现的,所以我们要确定终止条件 (3)单层搜索逻辑 二…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...
