react-vite-antd环境下新建项目
vite 创建一个react项目
- 1. 安装vite并创建一个react项目
- 1. 我使用的 yarn安装,基本配置项目名字, 框架react ,js
- 2. cd vite-react进入项目目录安装node包并启动项目
- 2. 安装引入Ant Design
- 引入依赖(我用的yarn,没有安装的也可以使用npm,根据自己情况选择)
- 使用启动命令:yarn run dev 或者npm run dev
- 清除App.jsx默认内容并引入antd
- 1. 清空App.css和index.css文件中内容
- 2. 修改App.jsx中内容
- 3. 页面显示:
- 3. 引入布局和菜单栏
- 1. 引入布局组件
- 1. 代码
- 报错:`Uncaught SyntaxError: The requested module '/node_modules/.vite/deps/antd.js?v=d0b75d53' does not provide an export named 'Header' (at App.jsx:3:36)`
- 运行后发现多了默认样式外边距,修改默认样式
- 2. 引入左侧菜单栏组件
- ✏️ 1. 代码(手写代码在最后)
- 📖 2. 运行后,点击按钮没反应
- 报错:warning.js:19 Warning: [antd: Menu] `inlineCollapsed` not control Menu under
- 📖 重新运行
- 3. 调整布局样式
- ✏️ 1. 新建src/views/index.jsx。把原来App.jsx文件内容转移到新建的src/views/index.jsx中, 对App修改如下。`注意引入jsx文件名字要大写`
- 📖 2. 运行后样式
- 4. 添加动态路由设置
- 1. 集中react-router对比
- * React-Router:
- * React-Router-DOM:
- * Reach Router:
- 2. 三种路由模式:HashRouter、BrowserRouter 和 MemoryRouter 都是 React Router 提供的路由组件
- 2. 安装/使用 React-Router-DOM
- * 安装/引用:
- * 在导航组件中使用。 也可以新建routerAdmin.jsx作为管理router文件
- 动态路由完整代码
- ✏️ 1. router文件
- ✏️ 2. App.jsx代码
- 📖 3.运行后页面效果
- 开发中报错:warning.js:19 Warning: [antd: Menu] `children` will be removed in next major version. Please use `items` instead.
- 开发中报错:index.jsx:14 Uncaught SyntaxError: The requested module '/node_modules/.vite/deps/react-router-dom.js?v=e8aea50f' does not provide an export named 'useHistory'
- 开发报错:TypeError: Cannot destructure property 'basename' of 'React.useContext(...)'
- 开发踩坑: 配置好之后路由更新了,页面没有更新。
- 开发踩坑: react使用antd中刷新页面时候 ,布局有闪烁,查找发现使用Sider标签加载页面会有闪烁
1. 安装vite并创建一个react项目
使用 NPM:
npm create vite@latest
使用 Yarn:
yarn create vite
使用 PNPM:
pnpm create vite
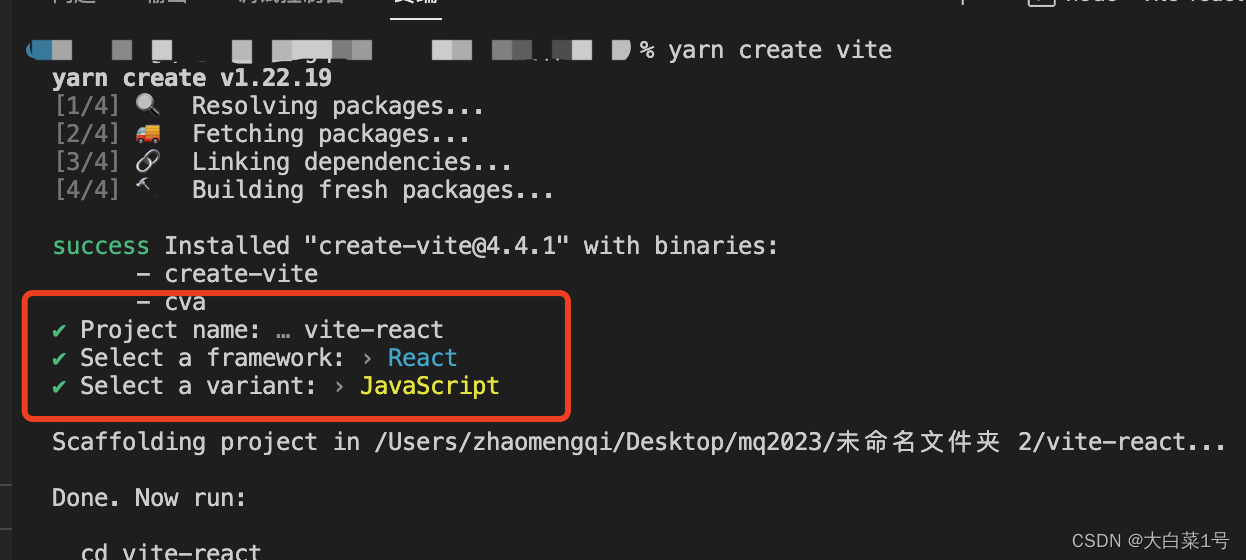
1. 我使用的 yarn安装,基本配置项目名字, 框架react ,js

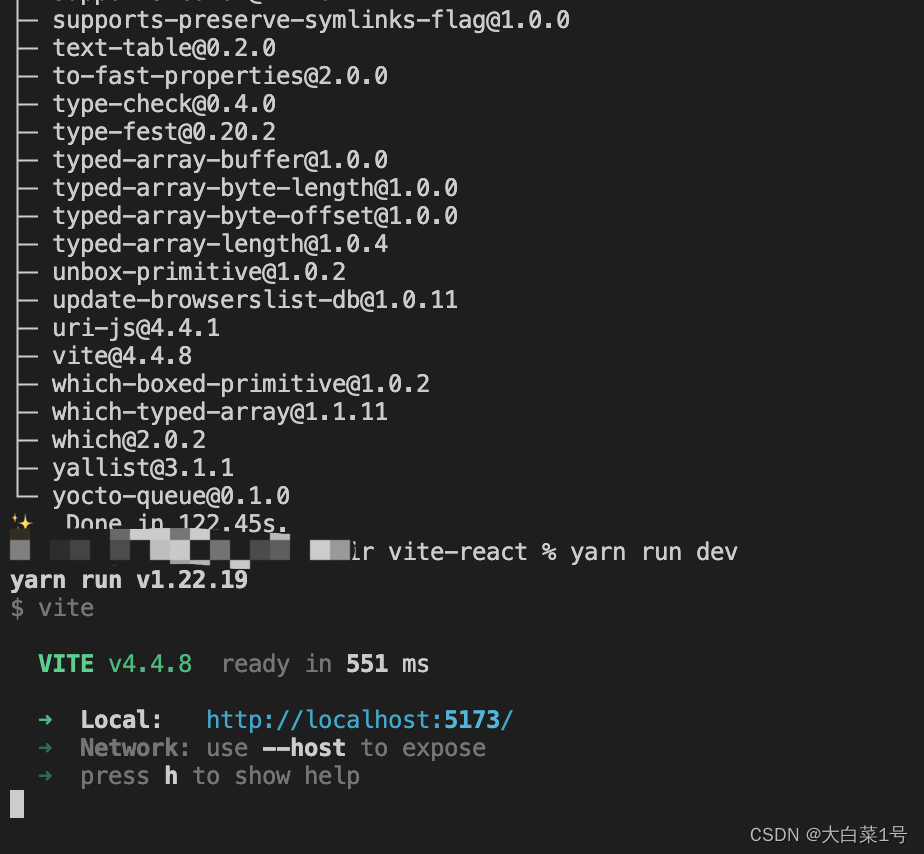
2. cd vite-react进入项目目录安装node包并启动项目
yarn add install
加载之后使用启动命令yarn run dev


2. 安装引入Ant Design
使用 npm:
yarn add antd
使用 yarn:
npm install antd --save
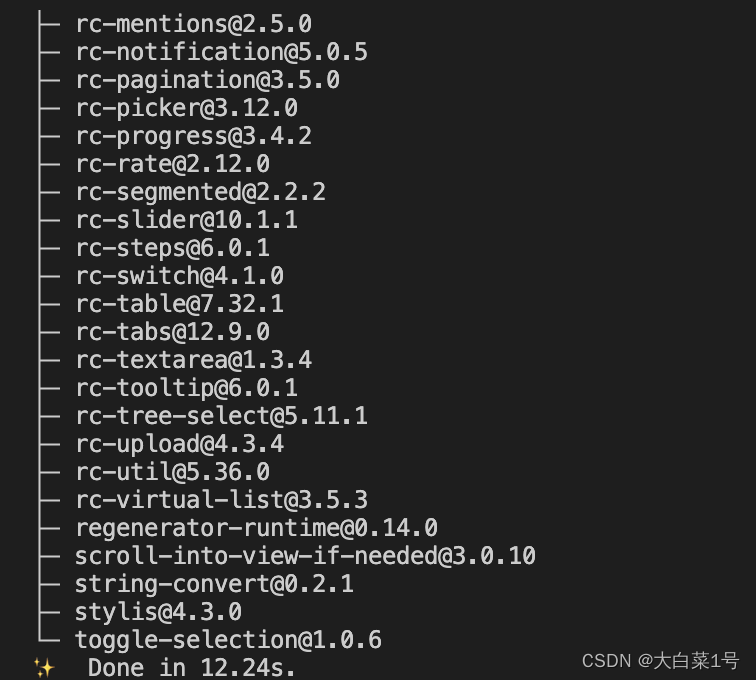
安装完成:



-
清除App.jsx默认内容并引入antd
1. 清空App.css和index.css文件中内容
2. 修改App.jsx中内容
import { Button } from 'antd';
function App() {return (<><Button type="primary">Button</Button></>)
}
export default App
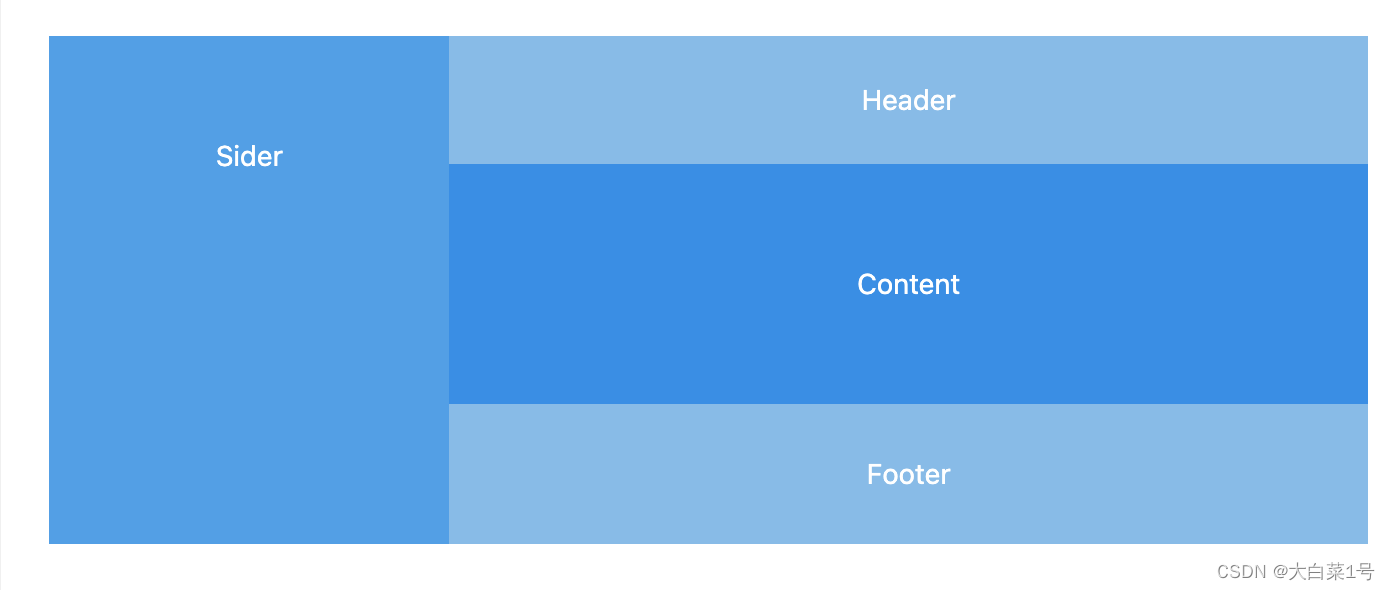
3. 页面显示:

3. 引入布局和菜单栏

1. 引入布局组件
1. 代码
import React, { useState } from 'react';
import './App.css'
import { Button,Sider,Layout,Header,Space } from 'antd';
const headerStyle = {textAlign: 'letft',color: '#fff',height: 64,paddingInline: 10,lineHeight: '64px',backgroundColor: '#7dbcea',
};
const contentStyle = {textAlign: 'center',minHeight: 120,lineHeight: '120px',color: '#fff',backgroundColor: '#108ee9',
};
const siderStyle = {textAlign: 'center',lineHeight: '120px',color: '#fff',backgroundColor: '#3ba0e9',
};
const App = () => {return (<Layout><Sider style={siderStyle}></Sider><Layout><Header style={headerStyle}></Header><Content style={contentStyle}>Content</Content></Layout></Layout>);
};
export default App;
报错:Uncaught SyntaxError: The requested module '/node_modules/.vite/deps/antd.js?v=d0b75d53' does not provide an export named 'Header' (at App.jsx:3:36)
是因为引入方式不对:修改成就可以了,官网有我没注意
import { Button, Layout, Space } from 'antd';
const { Header, Sider, Content } = Layout;
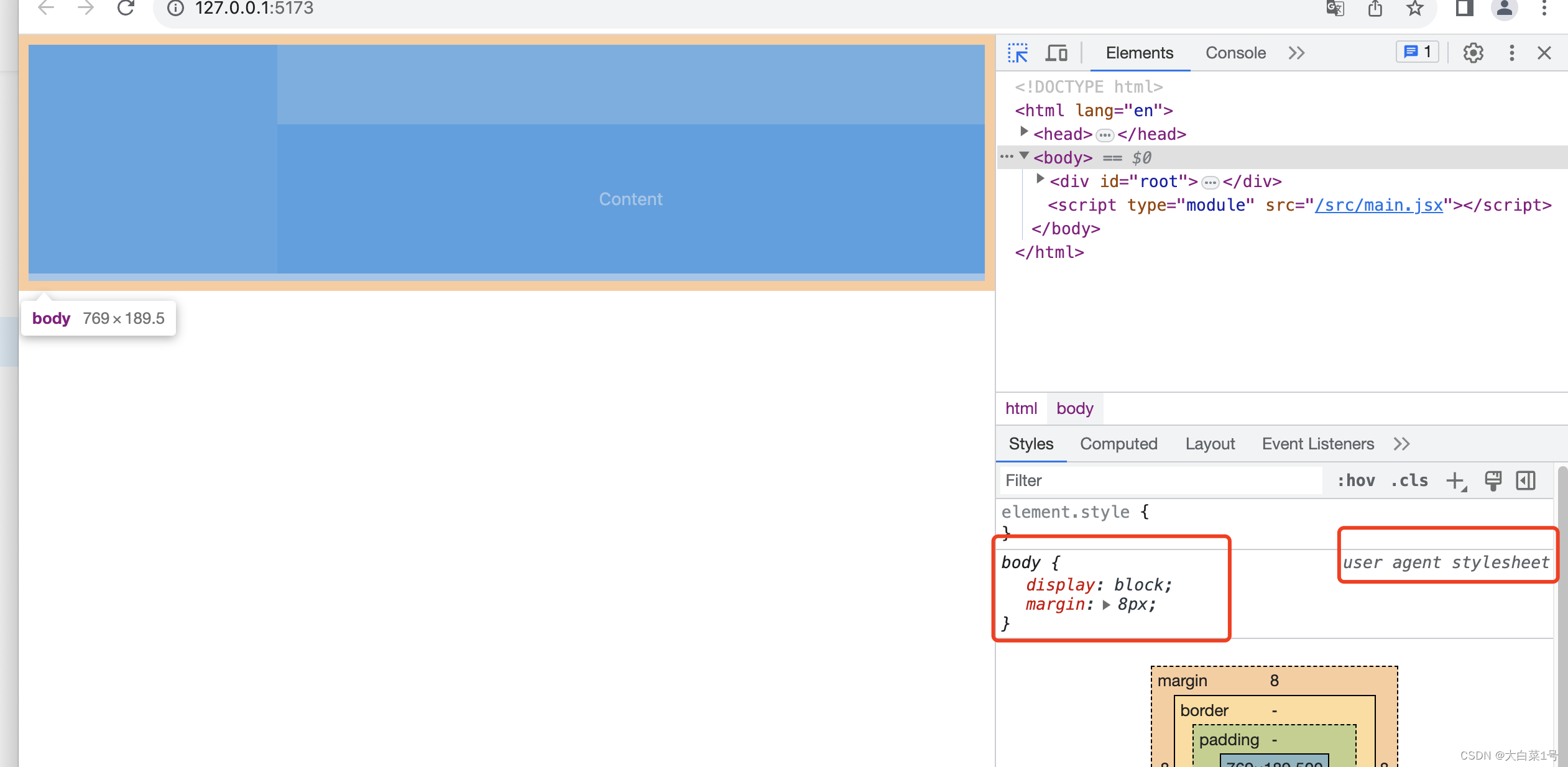
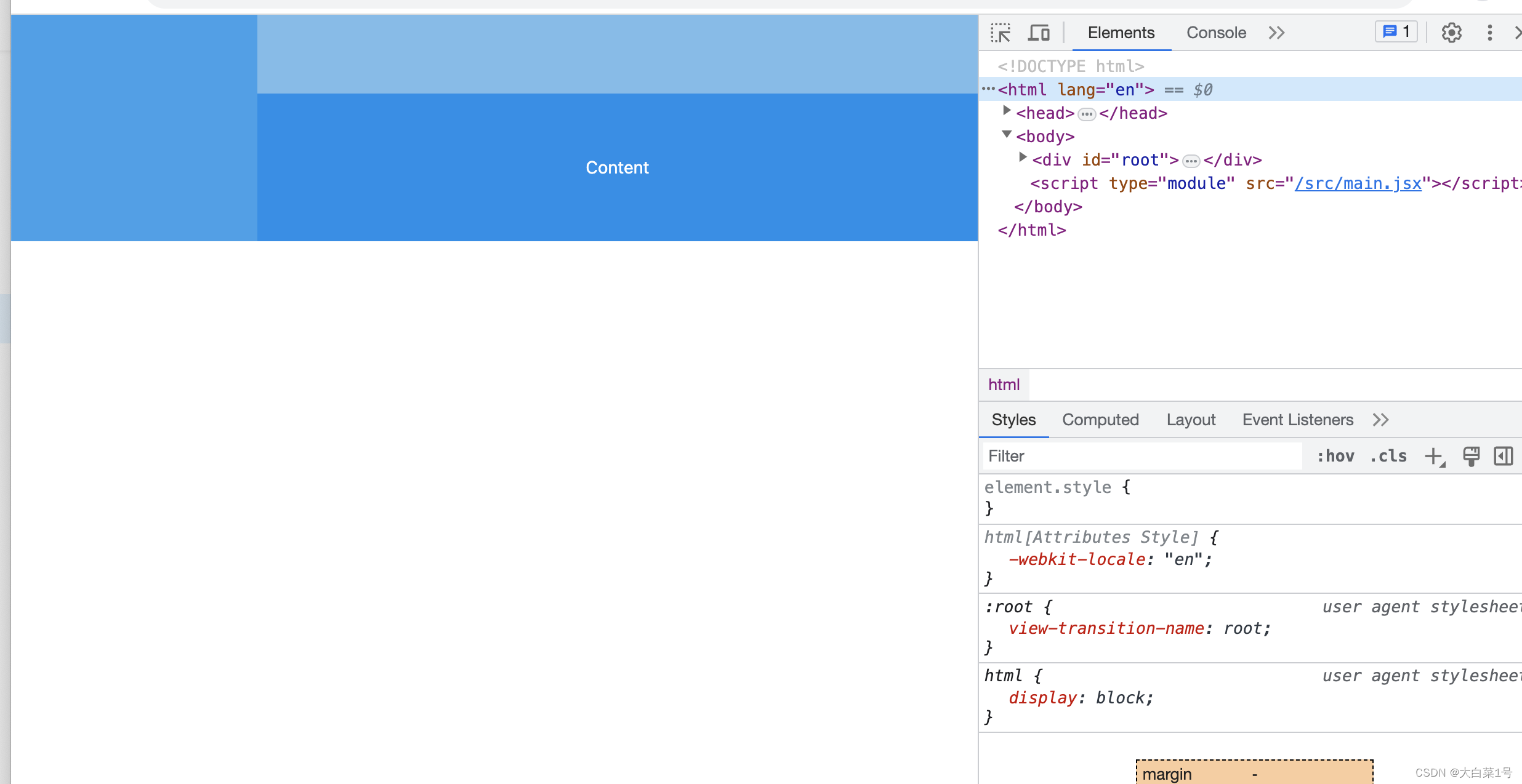
运行后发现多了默认样式外边距,修改默认样式

使用在App.css中添加下面代码,就解决了。
/* 更改默认样式 */
body {margin: 0;
}

2. 引入左侧菜单栏组件
✏️ 1. 代码(手写代码在最后)


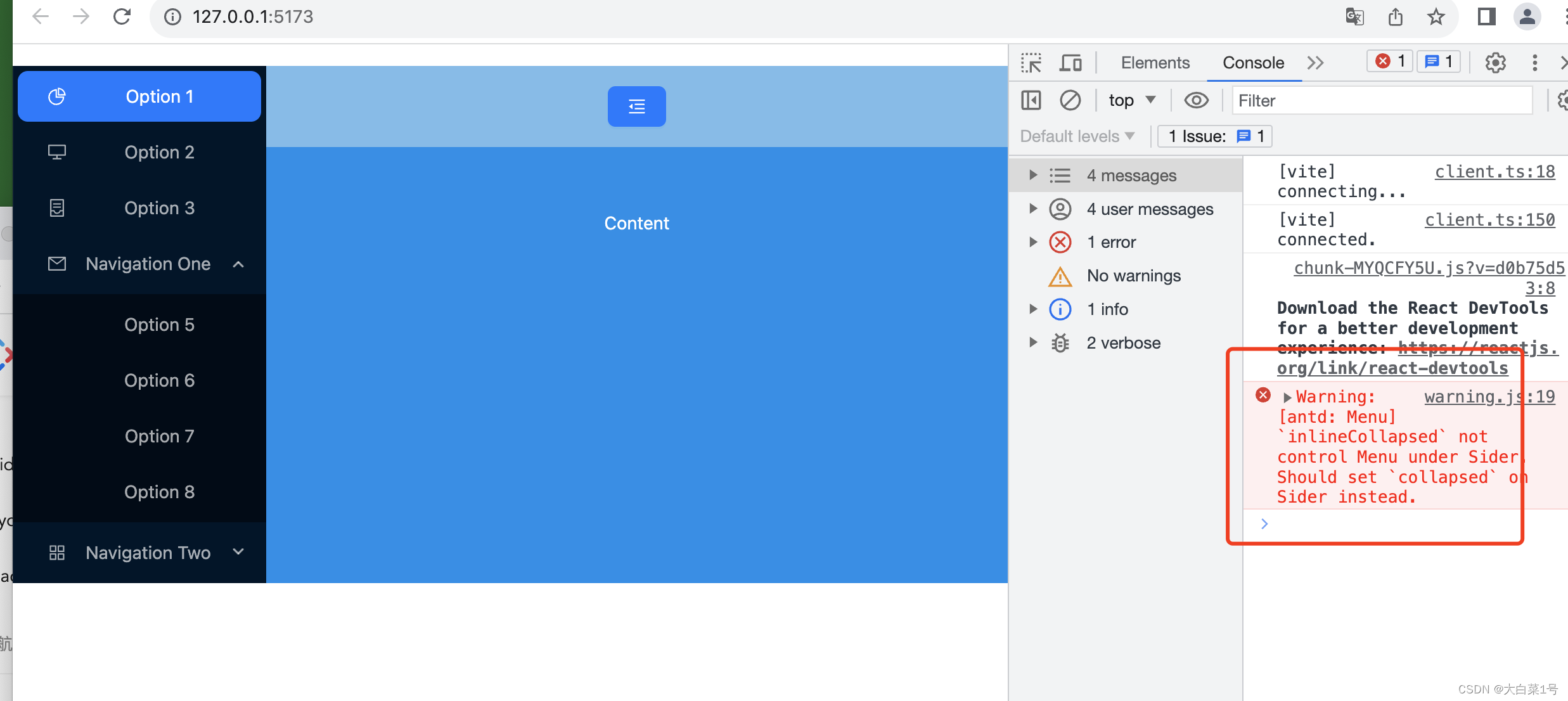
📖 2. 运行后,点击按钮没反应

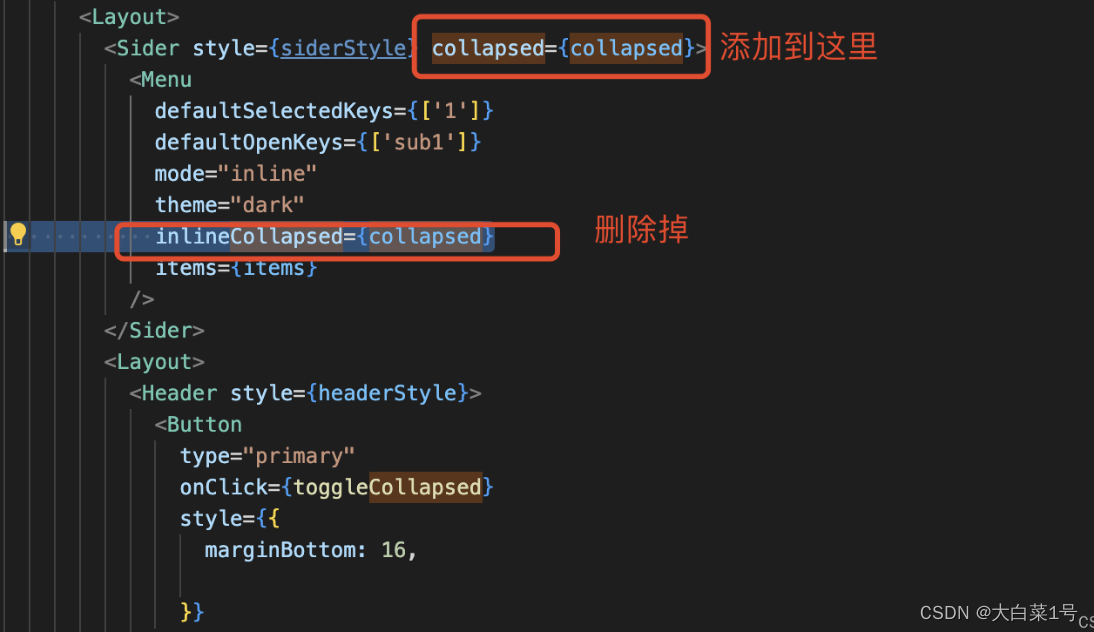
报错:warning.js:19 Warning: [antd: Menu] inlineCollapsed not control Menu under
是因为位置设置错误,在Sider标签上添加collapsed={collapsed}就可以了

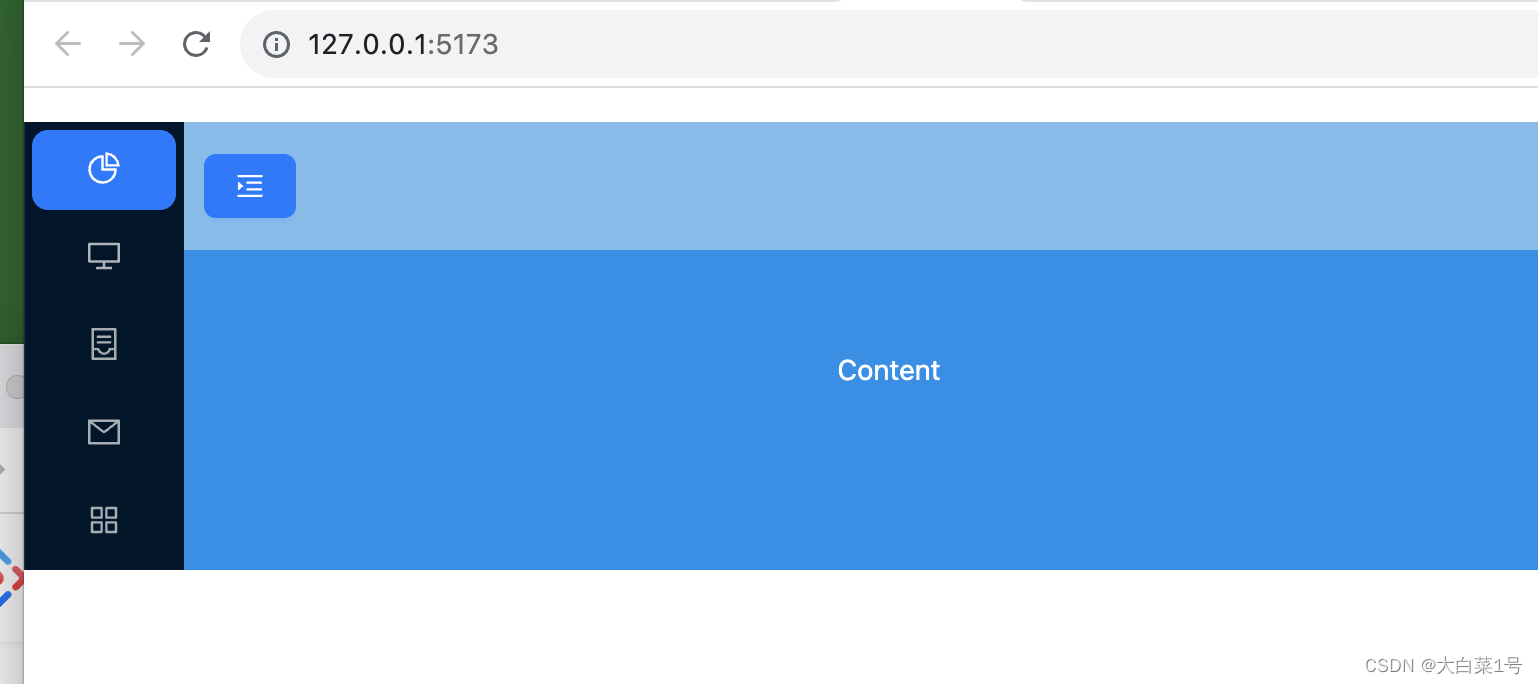
📖 重新运行


3. 调整布局样式
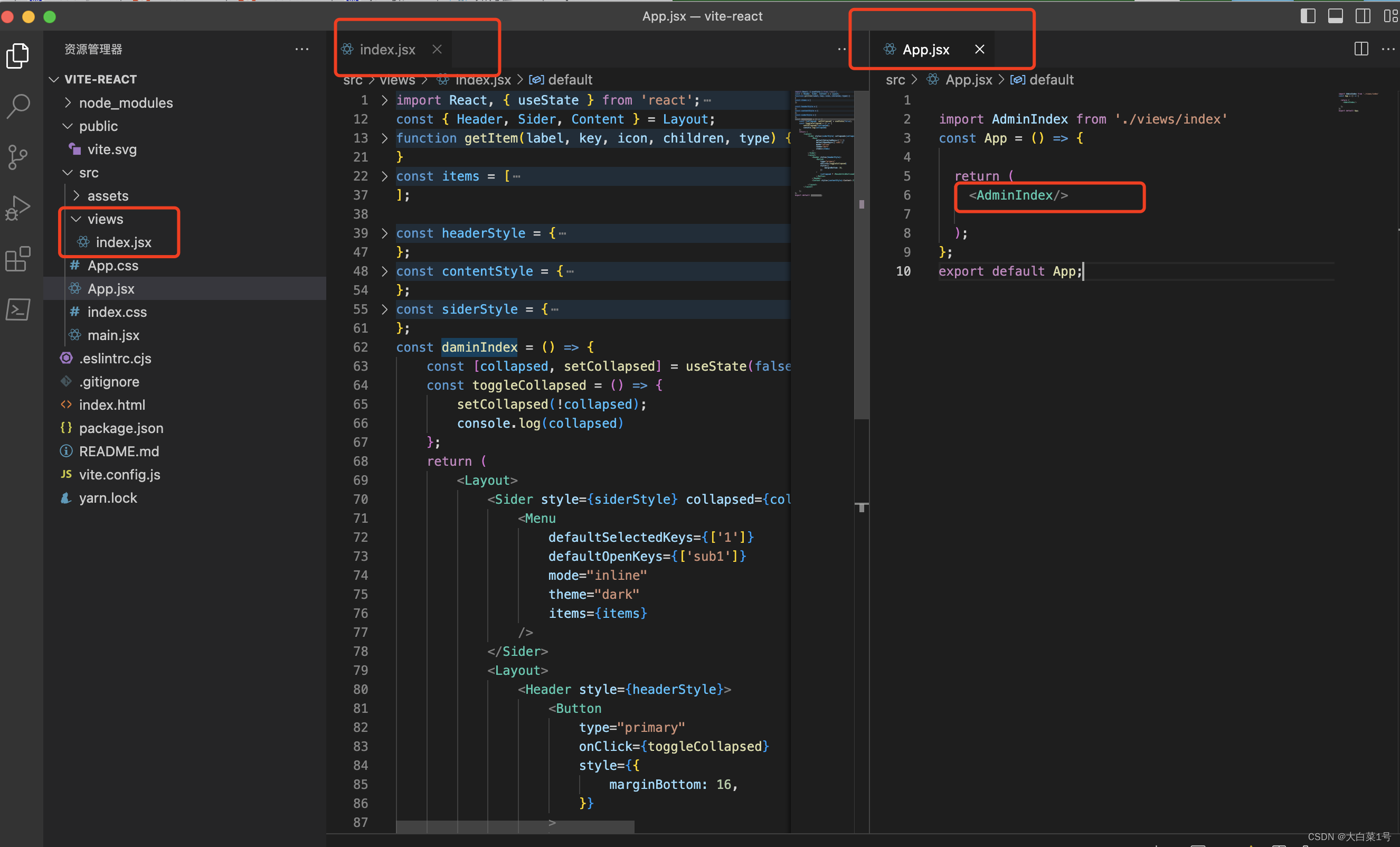
✏️ 1. 新建src/views/index.jsx。把原来App.jsx文件内容转移到新建的src/views/index.jsx中, 对App修改如下。注意引入jsx文件名字要大写

📖 2. 运行后样式

4. 添加动态路由设置
1. 集中react-router对比
* React-Router:
是一个通用的路由库,适用于不同平台的 React 应用。 提供了一些router的核心API,包括Router, Route,
Switch等,但是它没有提供 DOM 操作进行跳转的API。
* React-Router-DOM:
而 React Router DOM 是 React Router 的 Web 版本,提供了与浏览器环境相关的路由组件和功能。 提供了
BrowserRouter,HashRouter , Route, Link等 API,可以直接操作DOM的事件控制路由。如点击按钮。
React Router DOM 是在 React Router 基础上构建的,用于在 Web 应用中处理路由。它提供了与浏览器 URL
相关的功能,如基于浏览器历史记录的导航等。
* Reach Router:
它提供了类似于 React Router 的功能,但具有更简单的 API 和更好的可访问性支持。
2. 三种路由模式:HashRouter、BrowserRouter 和 MemoryRouter 都是 React Router 提供的路由组件
-
HashRouter组件:路径上有"#",
它使用 URL 的哈希部分(#)来管理路由。在使用 HashRouter 时,URL 中的哈希部分将被用作路由路径,不会触发浏览器的页面刷新。这种方式适用于静态网站或需要在不同环境中部署的应用。 -
BrowserRouter组件:路径上没有"#"
它使用 HTML5 的 History API 来管理路由。 -
MemoryRouter:
它将路由信息存储在内存中,而不是 URL 中。MemoryRouter 适用于在内存中管理路由状态,例如在测试环境中进行单元测试或在非浏览器环境中使用 React Router。
2. 安装/使用 React-Router-DOM
文档:React-Router官方文档可参考
* 安装/引用:
-
安装:
yarn add react-router-dom

-
引用:
import { BrowserRouter, Route, Link } from 'react-router-dom';

* 在导航组件中使用。 也可以新建routerAdmin.jsx作为管理router文件
动态路由完整代码
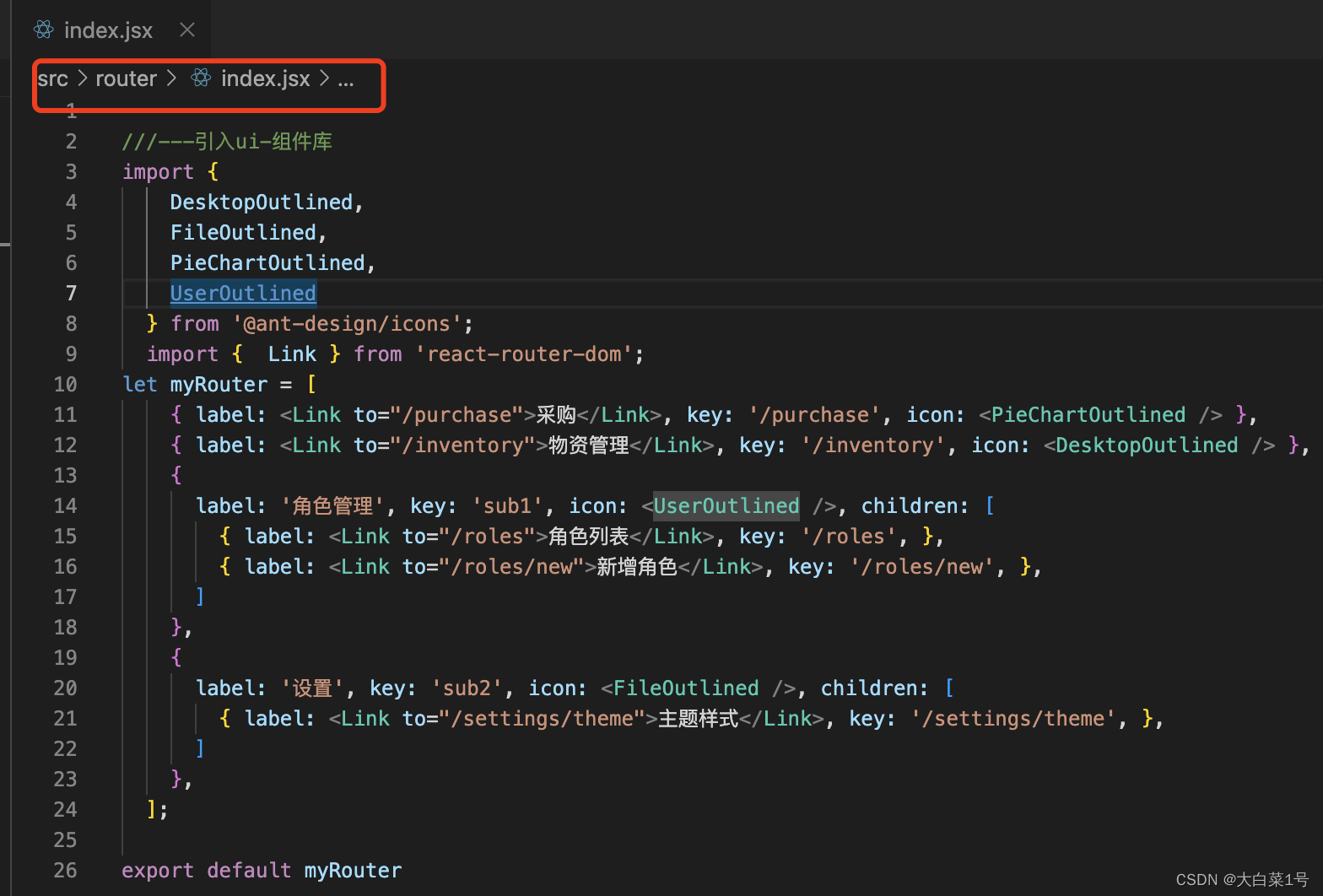
✏️ 1. router文件

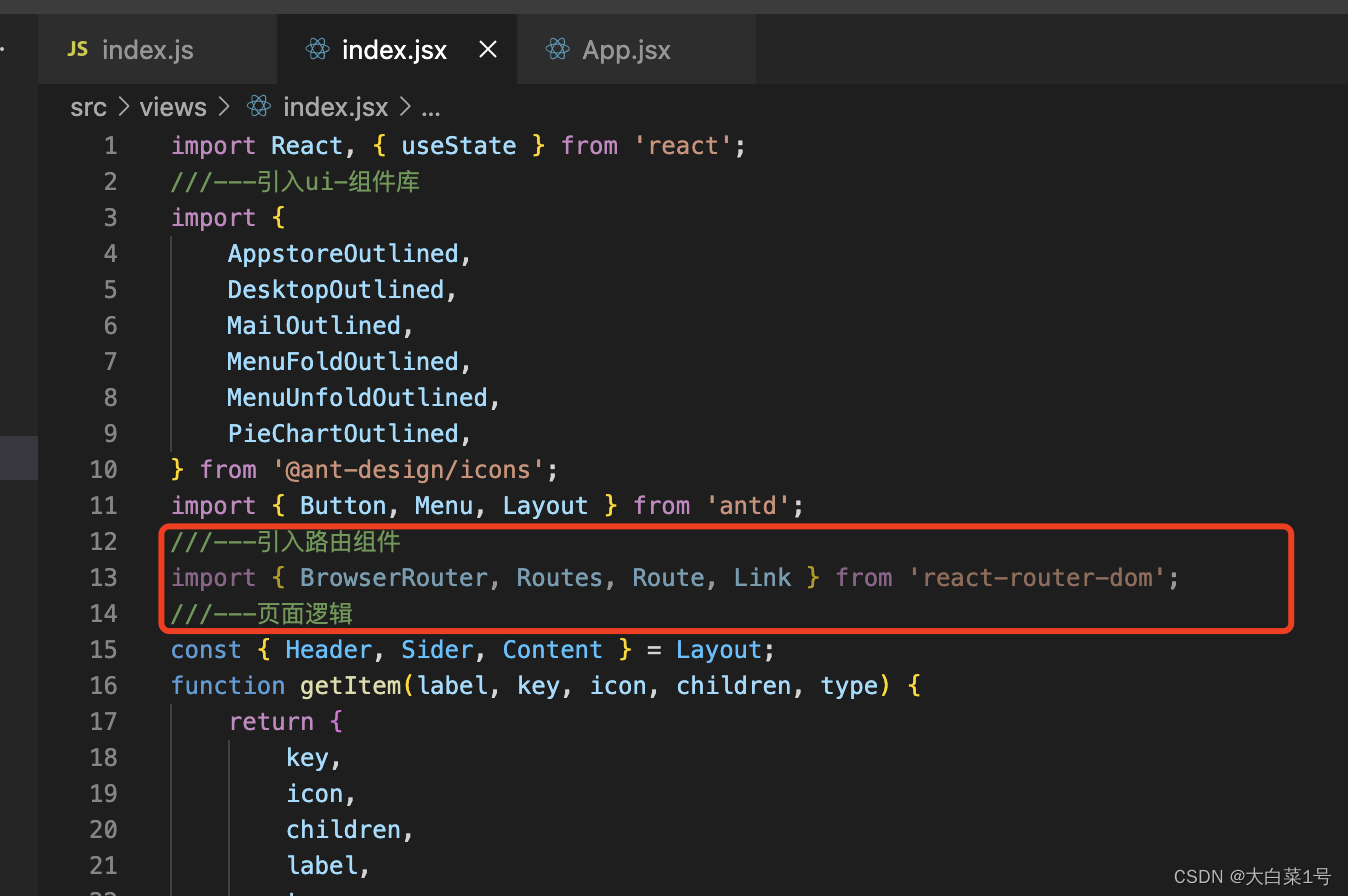
✏️ 2. App.jsx代码
import React, { useState } from 'react';///---引入ui-组件库
import { Button, Menu, Layout } from 'antd';
import {MenuFoldOutlined,MenuUnfoldOutlined,
} from '@ant-design/icons';
///---引入路由组件
import { Routes, Route, BrowserRouter } from 'react-router-dom';
import myRouter from './router/index'const App = () => {///---页面逻辑const { Header, Sider, Content } = Layout;// --- 左侧导航栏显示隐藏逻辑const [collapsed, setCollapsed] = useState(false);const toggleCollapsed = () => {setCollapsed(!collapsed);};return (<BrowserRouter><Layout hasSider={true}><Sider style={{textAlign: 'center',color: '#333',backgroundColor: '#fff',}} collapsed={collapsed} ><Menumode="inline"items={myRouter}defaultSelectedKeys={['/purchase']} //默认选中keyonClick={(e) => {console.log(e)}}style={{ height: '100%', }}></Menu></Sider><Layout><Header style={{textAlign: 'letft',color: '#fff',height: 50,paddingInline: 10,lineHeight: '50px',backgroundColor: '#fff',}}><Buttontype="primary"onClick={toggleCollapsed}style={{marginBottom: 16,}}>{collapsed ? <MenuUnfoldOutlined /> : <MenuFoldOutlined />}</Button></Header><Content style={{height: '100vh',textAlign: 'center',lineHeight: '120px',backgroundColor: '#fff',borderBottom: '1px solid #333'}}><Routes><Route exact path="/" element={<Purchase />} /><Route exact path="/purchase" element={<Purchase />} /><Route exact path="/inventory" element={<Inventory />} /><Route exact path="/roles" element={<RoleList />} /><Route exact path="/roles/new" element={<NewRole />} /><Route exact path="/settings/theme" element={<ThemeSettings />} /></Routes></Content></Layout></Layout></BrowserRouter>);
};const Purchase = () => {return <h1>Purchase Page</h1>;
};const Inventory = () => {return <h1>Inventory Page</h1>;
};const RoleList = () => {return <h1>Role List Page</h1>;
};const NewRole = () => {return <h1>New Role Page</h1>;
};const ThemeSettings = () => {return <h1>Theme Settings Page</h1>;
};
export default App;
📖 3.运行后页面效果
react-vite-antd环境下新建项目之菜单栏和导航使
开发中报错:warning.js:19 Warning: [antd: Menu] children will be removed in next major version. Please use items instead.
Ant Design 的 Menu 组件的 children 属性将在下一个主要版本中被移除。这意味着在未来的版本中,你应该使用 items 属性来传递菜单项,而不是直接使用 Menu.Item 组件作为 Menu 组件的子元素。
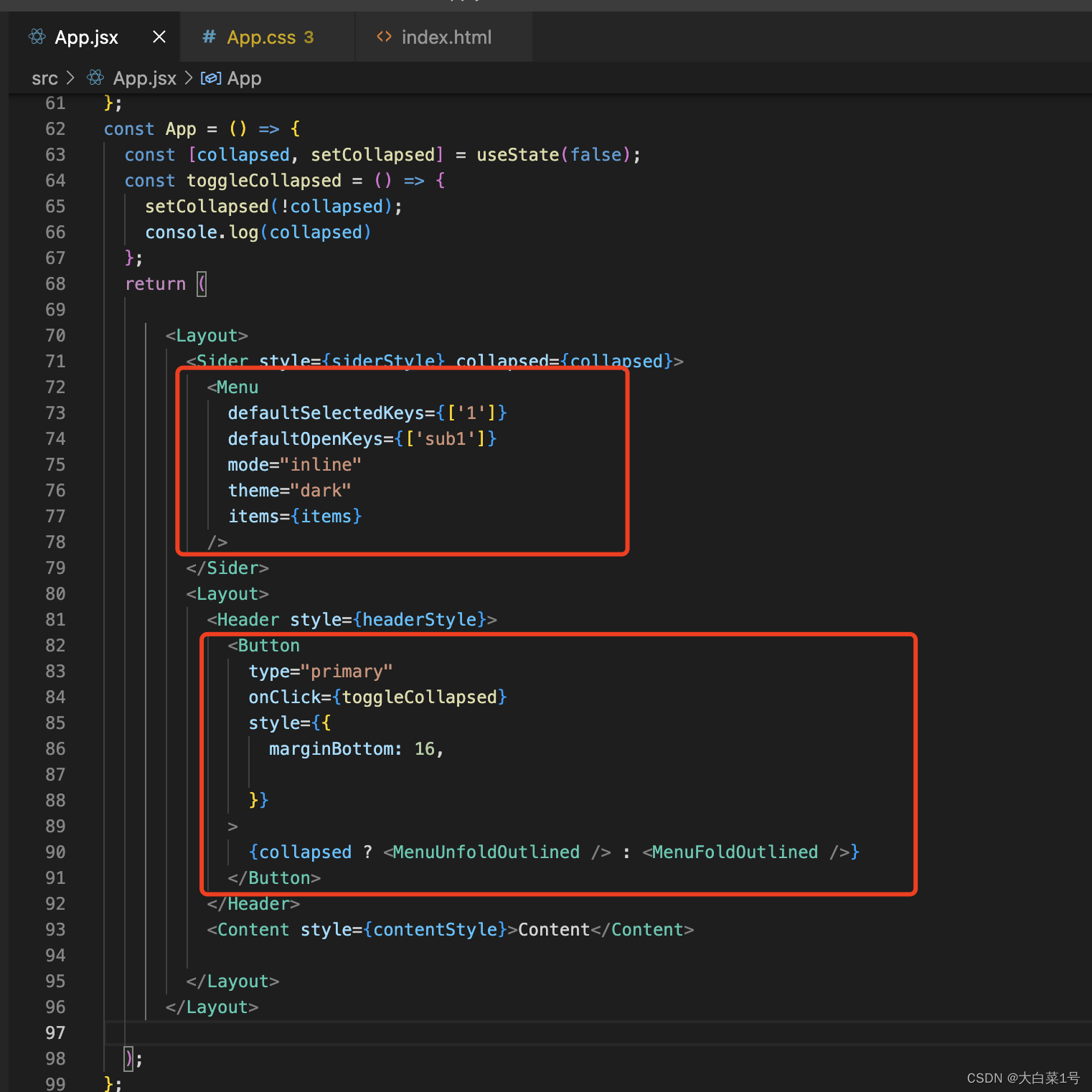
如下新版本中使用时不对的:

修改成如下:
<Menumode="inline"theme="dark"items={items}onClick={onClick}defaultSelectedKeys={['1']}defaultOpenKeys={['sub1']}>
</Menu>
开发中报错:index.jsx:14 Uncaught SyntaxError: The requested module ‘/node_modules/.vite/deps/react-router-dom.js?v=e8aea50f’ does not provide an export named ‘useHistory’
- 没有使用最新版本的“react-router-dom”模块,npm升级模块:npm update react-router-dom。
- 当如方法不对,应该是“import { useHistory } from ‘react-router-dom’”。
- 如果以上两种方式都无法解决问题,可以尝试删除“node_modules”文件夹,并重新安装
- 如果上述方法都不能解决问题,你可以使用其他版本的“react-router-dom”模块,或者尝试使用其他的路由模块。
开发报错:TypeError: Cannot destructure property ‘basename’ of ‘React.useContext(…)’
是因为link标签没有被BrowserRouter标签包裹
<BrowserRouter>
///此处写link逻辑就可以了
</BrowserRouter>
开发踩坑: 配置好之后路由更新了,页面没有更新。
发现是Route属性使用错误了, <Route exact path=“/” element={} />,我把element使用成component了,改了就可以了,
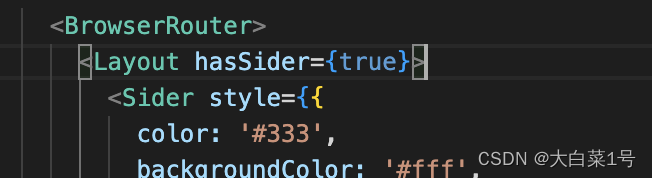
开发踩坑: react使用antd中刷新页面时候 ,布局有闪烁,查找发现使用Sider标签加载页面会有闪烁
是由于 Sider 组件的初始状态导致的。Sider 组件默认是收起状态,当它在页面加载时展开时,可能会导致页面内容重新布局,从而引起闪烁。官网又给出Layout 标签属性hasSider


相关文章:

react-vite-antd环境下新建项目
vite 创建一个react项目 1. 安装vite并创建一个react项目1. 我使用的 yarn安装,基本配置项目名字, 框架react ,js2. cd vite-react进入项目目录安装node包并启动项目 2. 安装引入Ant Design引入依赖(我用的yarn,没有安装的也可以使…...

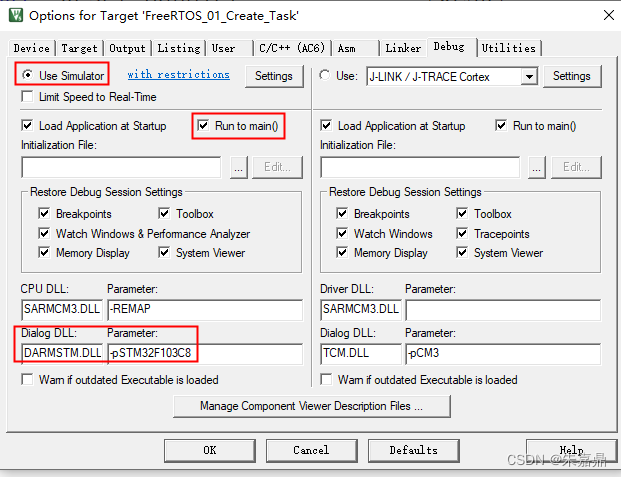
KeilMDk软仿真设置_STM32F03C8
1、KeilMDK软仿真的价值 (1)在没有硬件的情况下进行程序的编写调试。 (2)避免频繁的下载程序,延长单片机Flash寿命。 2、软仿真配置。 (1)打开Keil工程。 (2)点击“Options for Target ***”,如下图所示。 (3)点击“Debug”。 (4)进行如下配置。 U…...

mysql的隐式连接和显式连接的区别
隐式连接(Implicit Join)和显式连接(Explicit Join)是 SQL 查询中用于联结多个表的两种不同语法方式。它们的区别主要体现在语法的书写风格和可读性上。 隐式连接: 隐式连接使用逗号 , 将多个表名放在 FROM 子句中&am…...

vue-element-admin新增view后点击侧边栏加载慢问题
按照官网文档新增view 新增之后点击显示一直在加载中 解决方案:删除script中这段代码...

论文《LoRA: Low-Rank Adaptation of Large Language Models》阅读
论文《LoRA: Low-Rank Adaptation of Large Language Models》阅读 BackgroundIntroducitonProblem StatementMethodology Δ W \Delta W ΔW 的选择 W W W的选择 总结 今天带来的是由微软Edward Hu等人完成并发表在ICLR 2022上的论文《LoRA: Low-Rank Adaptation of Large Lan…...

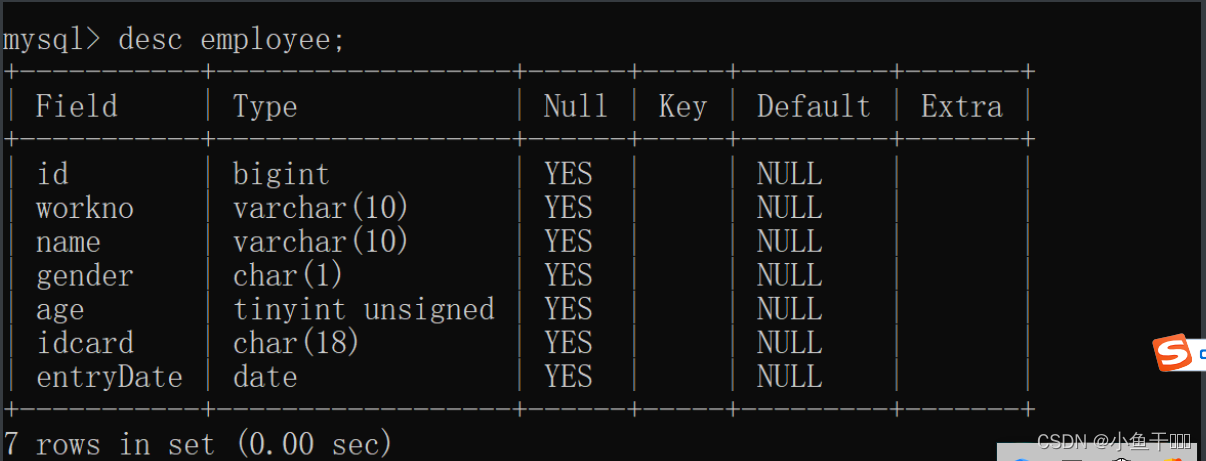
MySQL数据类型篇
数值类型 类型有符号(SIGNED)取值范围无符号(UNSIGNED)取值范围大小描述TINYINT(-128,127)(0,255)1byte小整数值SMALLINT(-32768,32767)(0,65535)2bytes大整数值INT/INTEGER(-2147483648,2147483647)(0,429…...

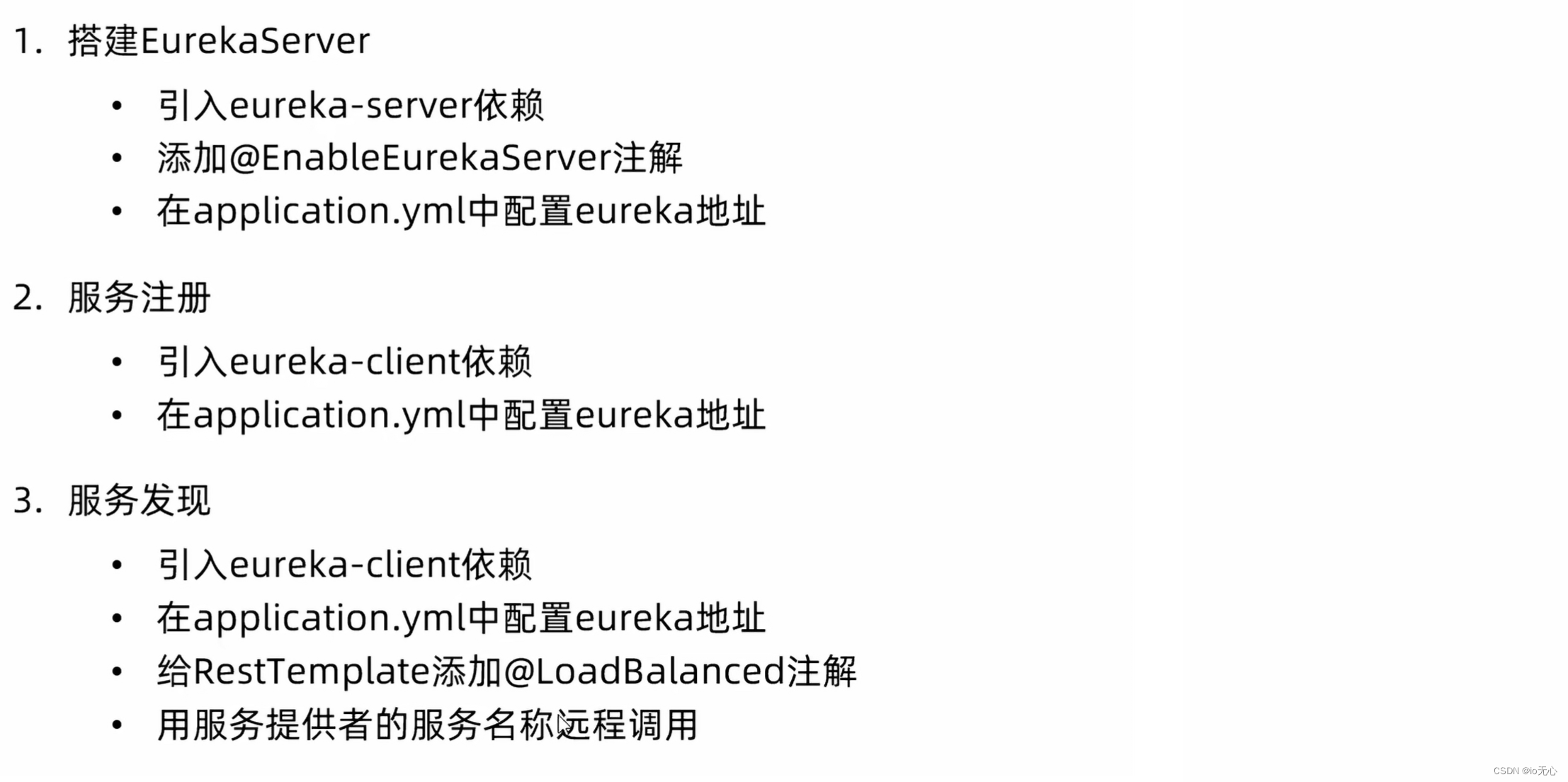
Eureka注册中心
全部流程 注册服务中心 添加maven依赖 <!--引用注册中心--> <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-server</artifactId> </dependency> 配置Eureka 因为自…...

代码随想录算法训练营第53天|动态规划part14
8.19周六 1143.最长公共子序列 1035.不相交的线 53. 最大子序和 动态规划 详细布置 1143.最长公共子序列 题目:两个字符串,问最长的公共子序列多长(不连续) 题解: 1、dp[i][j]:长度为[0, i - 1]的字…...

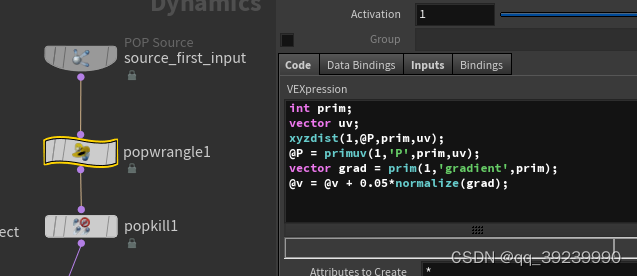
houdini xyzdist primuv 实现按路径走
2. meause distance v 0; add popforce...

Asrock-Z690-PG-Reptide i5-13600kf电脑 Hackintosh 黑苹果引导文件
硬件配置(需要下载请百度搜索:黑果魏叔) 硬件型号驱动情况主板 Asrock Z690 PG Reptide 处理器i5-13600kf RaptorLake (Undervolted)已驱动内存2x16Gb DDR4 3600 ADATA XPG已驱动硬盘1Tb Netac NV7000 NVME M2 (PCI-e 4.0)已驱动显卡Radeon …...

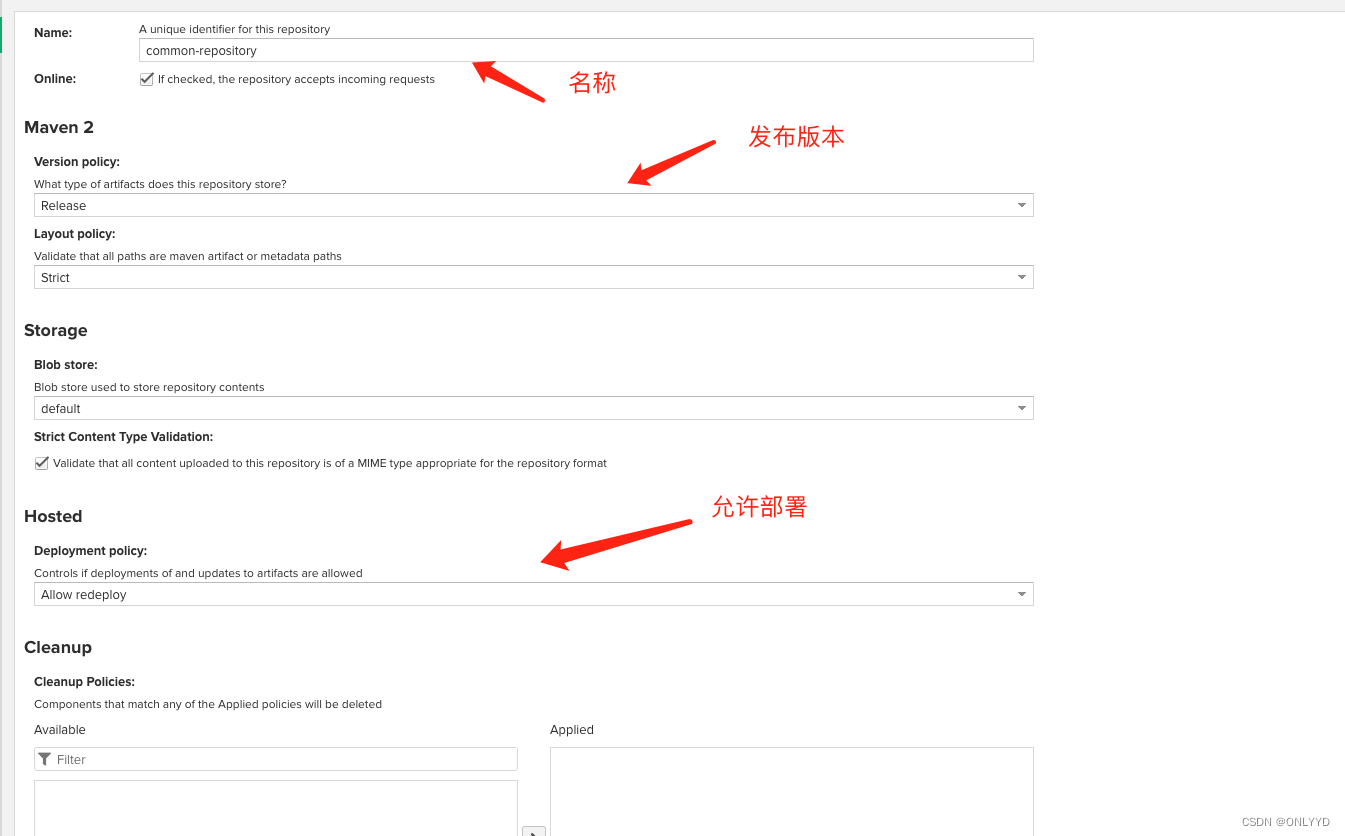
linux 搭建 nexus maven私服
目录 环境: 下载 访问百度网盘链接 官网下载 部署 : 进入目录,创建文件夹,进入文件夹 将安装包放入nexus文件夹,并解压编辑 启动 nexus,并查看状态.编辑 更改 nexus 端口为7020,并重新启动,访问虚拟机7020…...

MySQL中按月统计并逐月累加统计值的几种写法
有时候,我们可能有这样的场景,需要将销量按月统计,并且按月逐月累加。写惯了GROUP BY,按月统计倒是小case,但是逐月累加实现起来,要稍微麻烦一点。下面就整理几种写法,以备不时之需。 本月第一天 -- 本月第一天 SELE…...

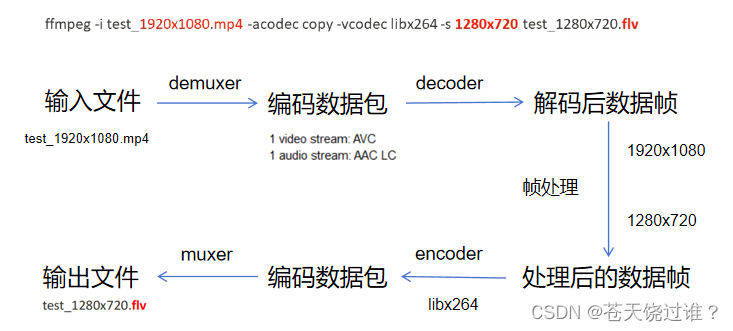
音视频 FFmpeg音视频处理流程
ffmpeg -i test_1920x1080.mp4 -acodec copy -vcodec libx264 -s 1280x720 test_1280x720.flv推荐一个零声学院项目课,个人觉得老师讲得不错,分享给大家: 零声白金学习卡(含基础架构/高性能存储/golang云原生/音视频/Linux内核&am…...

Linux网络编程:多进程 多线程_并发服务器
文章目录: 一:wrap常用函数封装 wrap.h wrap.c server.c client.c 二:多进程process并发服务器 实现思路 server.c服务器 client.c客户端 三:多线程thread并发服务器 实现思路 server.c服务器 client.c客户端 一&am…...

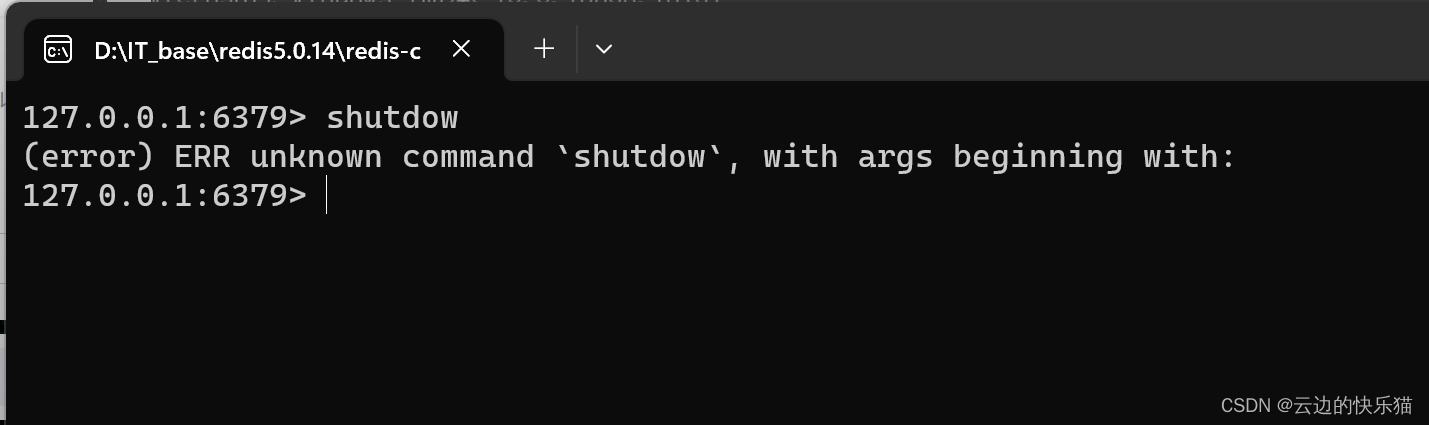
解决:(error) ERR unknown command shutdow,with args beginning with
目录 一、遇到问题 二、出现问题的原因 三、解决办法 一、遇到问题 要解决连接redis闪退的问题,按照许多的方式去进行都没有成功,在尝试使用了以下的命名去尝试时候,发现了这个问题。 二、出现问题的原因 这是一个粗心大意导致的错误&am…...

《TCP IP网络编程》第十八章
第 18 章 多线程服务器端的实现 18.1 理解线程的概念 线程背景: 第 10 章介绍了多进程服务端的实现方法。多进程模型与 select 和 epoll 相比的确有自身的优点,但同时也有问题。如前所述,创建(复制)进程的工作本身会…...

TCP编程流程
目录 1、主机字节序列和网络字节序列 2、套接字地址结构 3、IP地址转换函数 4、TCP协议编程: (1)服务器端: (2)客户端: 1、主机字节序列和网络字节序列 主机字节序列分为大端字节序和小端字节序 大端…...
)
CSDN编程题-每日一练(2023-08-19)
CSDN编程题-每日一练(2023-08-19) 一、题目名称:风险投资二、题目名称:幼稚班作业三、题目名称:韩信点兵一、题目名称:风险投资 时间限制:1000ms内存限制:256M 题目描述: 风险投资是一种感性和理性并存的投资方式,风险投资人一般会对请公允的第三方评估公司对投资对象…...

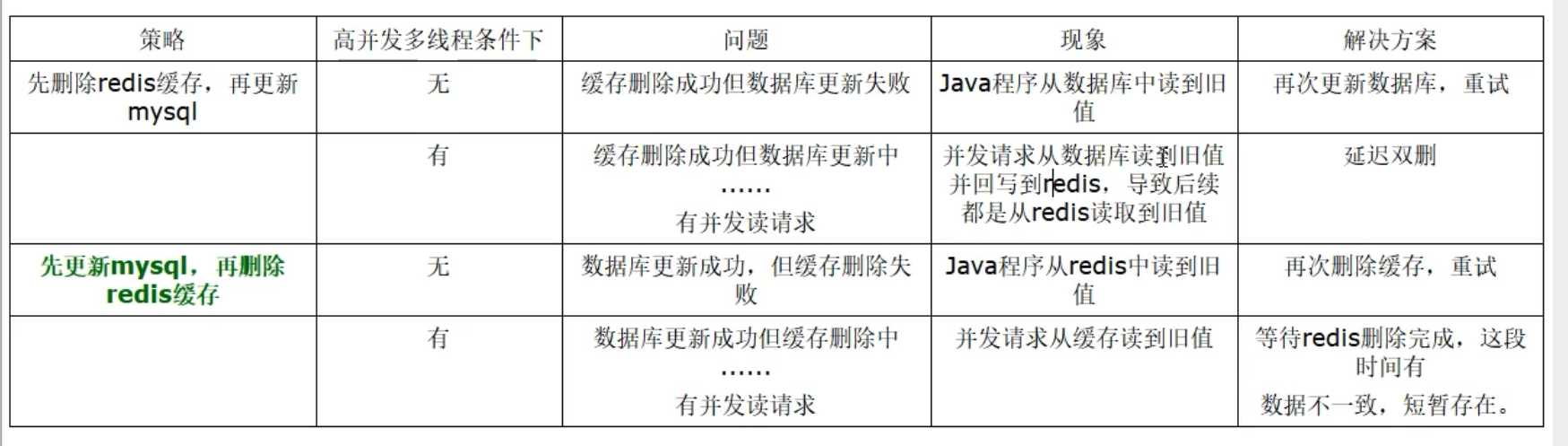
03_缓存双写一致性
03——缓存双写一致性 一、缓存双写一致性 如果redis中有数据,需要和数据库中的值相同如果redis中无数据,数据库中的值要是最新值,且准备回写redis 缓存按照操作来分,可以分为两种: 只读缓存 读写缓存 同步直写操作…...

机器学习之数据集
目录 1、简介 2、可用数据集 3、scikit-learn数据集API 3.1、小数据集 3.2、大数据集 4、数据集使用 ⭐所属专栏:人工智能 文中提到的代码如有需要可以私信我发给你😊 1、简介 当谈论数据集时,通常是指在机器学习和数据分析中使用的一组…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...
