Django搭建个人博客Blog-Day06
展示所有文章
Django提供的分页功能说明
import os
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'blog.settings.dev')
import django
django.setup()
# 这个时候才有django的环境 所以导入django中的模块必须写在这句话的后面才有效
from articles.models import Articles
# 正常的使用django的一些功能了
res = Articles.objects.all()
from django.core.paginator import Paginator
data = Paginator(res,2)
# print(data.count)
# 1. 先导入django的一个类
# from django.core.paginator import Paginator
# 2. 实例化这个类,这个类需要2个参数,第一个参数是利用模型得到的数据
# 第二个参数是每一页展示的数据量
# data = Paginator(res,2)
# 3. 这个类得到的结果,有几个方法和属性
# 属性相关
# count 属性 总共有多少条数据
# print(data.count)
# # num_pages 属性 总共有多少页数
# print(data.num_pages)
# # page_range 属性 页面的区间
# print(data.page_range)
# 方法
# get_page(页数) 方法
# page = data.get_page(1) # 结果就是第一页的数据内容
# has_next() 是否还有下一页
page = data.get_page(2)
print(page)
print(page.has_next()) # 是否还有下一页
print(page.has_previous()) # 是否还有上一页
print(page.next_page_number()) # 返回下一页的页数
print(page.previous_page_number()) # 返回上一页的页数
print(page.number) # 当前是多少页# 没必要去死记
# 做开发 django
# 一些常用的 熟能生巧 自己清楚 cv工程师
# 复制粘贴 官方文档 复制粘贴 百度一下改写展示所有文章的功能
在/apps/articles/views.py文件中,将原代码修改如下:
# blog/blog/apps/articles/views.pyfrom django.conf import settings
from django.db.models import Q
from django.core.paginator import Paginatordef index(request):# 接收参数search = request.GET.get('search')order = request.GET.get('order')# 用户的关键字查找出对应的数据内容# 用户可能通过关键字来查找对应的数据内容 ==》有可能需要按照什么排序# 有关键字 按照浏览量来查找# 有关键字 按照创建时间来查找# 没有关键字 按照浏览量来查找# 没有关键字 按照创建时间来查找if search:# 按照浏览量来查找if order=='read_num':articles = Articles.objects.filter(Q(title__icontains=search)|Q(body__icontains=search)|Q(column__title__icontains=search)).order_by('-read_num')# 按照创建时间来查找else:articles = Articles.objects.filter(Q(title__icontains=search)|Q(body__icontains=search)|Q(column__title__icontains=search))else:# 按照浏览量来查找if order=='read_num':articles = Articles.objects.all().order_by('-read_num')else:articles = Articles.objects.all()# 做分页 导入django的分页类 开发项目的时候paginator = Paginator(articles,settings.PAGE_NUM)page = request.GET.get('page',1)# 在html页面中 每次只展示一页的数据articles = paginator.get_page(page)return render(request,'articles/index.html',locals())在/settings/dev.py文件中添加如下代码:
# 每页展示的数据条数
PAGE_NUM = 2在templates/articles/index.html文件中,修改代码如下:
{% extends "base.html" %}
{% block title %} 博客正文 {% endblock title %}
{% block content %}<div class="container"><!--新增搜索栏--><div class="row"><div class="col-auto mr-auto"><form action="" class="form-inline"><label class="sr-only">content</label><input type="text" class="form-control mb-2 mr-sm-2" name="search" placeholder="搜索文章"></form></div></div><!--搜索提示信息-->{% if search %}{% if articles %}<h4><span style="color: red">"{{ search }}"</span>的搜索结果如下</h4><hr>{% else %}<h4>暂无<span style="color: red">"{{ search }}"</span>有关的文章</h4>{% endif %}{% endif %}<!--排序规则--><nav aria-label="breadcrumb"><ol class="breadcrumb"><li class="breadcrumb-item"><a href="{% url 'articles:index' %}?search={{ search }}">最新</a></li><li class="breadcrumb-item"><a href="{% url 'articles:index' %}?search={{ search }}&order=read_num">最热门</a></li></ol></nav><div class="col-12"><div class="row mt-2">{% for article in articles %}<!-- 封面图-->{% if article.avatar %}<div class="col-3"><img src="{{ article.avatar.url }}" alt="avatar" style="max-width: 100%;border-radius:20px "></div>{% endif %}<!-- 文章内容--><div class="col"><!-- 文章栏目--><button type="button" class="btn btn-sm mb-2 btn-success">{{ article.column }}</button><!-- 文章标题--><h4><b><a href="{% url 'articles:detail' article.id %}">{{ article.title }}</a></b></h4><!-- 文章摘要--><div><p style="color: gray;">{% if article.desc %}{{ article.desc }}{% else %}还没有摘要{% endif %}</p></div><!-- 其他信息--><p><span style="color: green">作者:{{ article.author }} </span><span style="color: green">浏览量:{{ article.read_num }} </span><span style="color: green">发布时间:{{ article.create_time|date:'Y-m-d' }} </span><span style="color: green">更新时间:{{ article.update_time|date:'Y-m-d' }} </span></p></div><hr style="width: 100%;">{% endfor %}</div></div></div><!--页码导航--><div class="row pagination"><div class="m-auto"><span class="step-links"><!--如果不是第一页,就显示上一页的按钮-->{% if articles.has_previous %}<a href="?page=1" class="btn btn-success">1</a><span>...</span><a href="?page={{ articles.previous_page_number }}" class="btn btn-success">{{ articles.previous_page_number }}</a>{% endif %}<!--当前页面--><span class="btn btn-danger btn-lg current">{{ articles.number }}</span><!--如果不是最后一页,就显示下一页的按钮-->{% if articles.has_next %}<a href="?page={{ articles.next_page_number }}" class="btn btn-success">{{ articles.next_page_number }}</a><span>...</span><a href="?page={{ articles.paginator.num_pages }}" class="btn btn-success">{{ articles.paginator.num_pages }}</a>{% endif %}</span></div></div>
{% endblock content %}文章详情的优化
技术类的文章,使用markdown的语法写的,那展示的时候就不方便了,所以我们要优化展示markdown文章
在虚拟环境中下载第三方库:
pip install markdown
pip install Pygments改写视图中的代码:
import markdown# 查看文章详情
def detail(request,id):# 根据文章的ID 查出对应的文章展示在html页面中article = get_object_or_404(Articles, pk=id)md = markdown.Markdown(extensions=[# 包含 缩写 表格等常用的扩展'markdown.extensions.extra',# 语法高亮扩展'markdown.extensions.codehilite',# 允许自动生成目录'markdown.extensions.toc'])body = md.convert(article.body)# 没查看一次文章 就增加一次浏览量article.read_num += 1article.save()# 取出上一篇文章和下一篇文章pre_blog = Articles.objects.filter(create_time__gt=article.create_time).last()next_blog = Articles.objects.filter(create_time__lt=article.create_time).first()return render(request,'articles/detail.html',locals())在static文件夹中创建一个md_css的文件夹,用来防止一些静态文件
进入md_css的路径在cmd中执行以下代码:
pygmentize -S monokai -f html -a .codehilite > monokai.css在base.html中引入这个文件
<link rel="stylesheet" href="{% static 'md_css/monokai.css' %}">在detail.html中,修改代码如下:
{% extends 'base.html' %}
{% block title %}文章详情{% endblock title %}
{% block content %}<div class="container"><div class="row"><div class="col-9"><!--标题和作者--><h1 class="mt-4 mb-4">{{ article.title }}</h1><div class="alert alert-success">作者:{{ article.author }}创建时间:{{ article.create_time|date:'Y-m-d' }}文章浏览量:{{ article.read_num }}<!--如果当前登录的用户就是作者,则展示删除文章和修改文章-->{% if request.user == article.author %}<a href="#" onclick="confirm_delete()">删除文章</a><a href="{% url 'articles:update' article.id %}">修改文章</a>{% endif %}<!--文章的专栏--><button type="button" class="btn btn-success btn-sm mb-2">{{ article.column }}</button></div><!--文章的正文--><div class="col-12"><p>{{ body|safe }}</p></div></div><!--目录--><div class="col-3 mt-4" id="sidebar" class="sidebar"><div class="sidebar__inner"><h4><strong>目录</strong> </h4><hr><div>{{ md.toc|safe }}</div><hr></div></div></div><div>{% if pre_blog%}<a href="{% url 'articles:detail' pre_blog.id %}">上一篇文章</a>{% else %}没有了{% endif %}{% if next_blog%}<a href="{% url 'articles:detail' next_blog.id %}">下一篇文章</a>{% else %}没有了{% endif %}</div></div>
<!-- 粘性侧边栏样式 --><style>.sidebar {will-change: min-height;}.sidebar__inner {transform: translate(0, 0); /* For browsers don't support translate3d. */transform: translate3d(0, 0, 0);will-change: position, transform;}</style><script>//删除文章的函数function confirm_delete(){// 调用layer弹窗组件layer.open({title:"确认删除",content:'确认删除这篇文章吗?',yes:function (index,layero){// 指定前往的urllocation.href = '{% url "articles:delete" article.id %}'},})}</script>
{% endblock content %}相关文章:

Django搭建个人博客Blog-Day06
展示所有文章Django提供的分页功能说明import os os.environ.setdefault(DJANGO_SETTINGS_MODULE, blog.settings.dev) import django django.setup() # 这个时候才有django的环境 所以导入django中的模块必须写在这句话的后面才有效 from articles.models import Articles #…...

DQL 多表查询
1、多表关系 一对多(多对一) 案例: 部门 与 员工的关系 关系: 一个部门对应多个员工,一个员工对应一个部门 实现: 在从表的一方建立外键,指向主表一方的主键 多对多 案例: 学生 与 课程的关系 关系: 一个学生可以选修多门课程&am…...

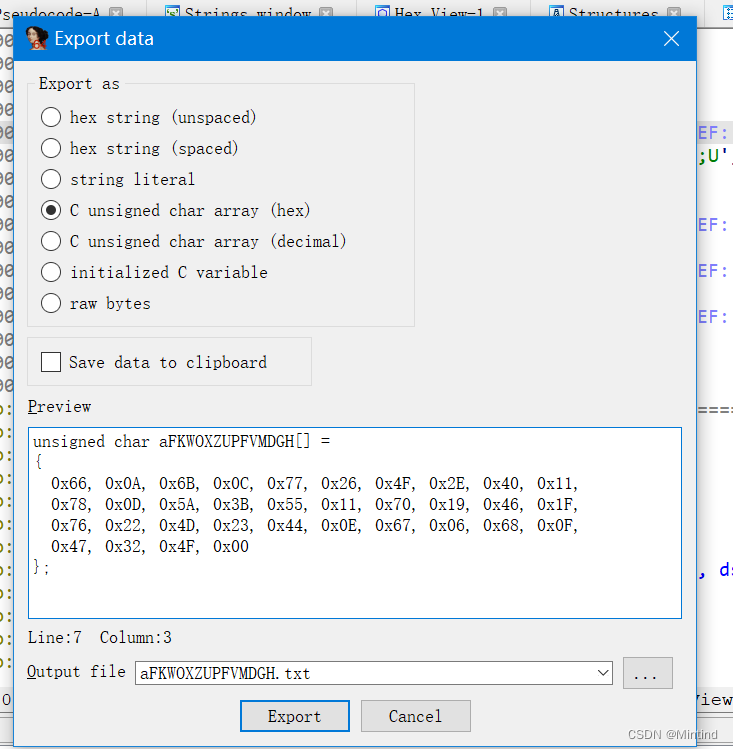
BUUCTF Reverse xor
题目:BUUCTF Reverse xor 一些犯傻后学到了新东西的记录 查壳,没壳,IDA打开 main函数很好理解,输入一个长度为33的字符串,1-32位与前一位异或后与global相等,则判定flag正确 找global 在strings window直…...

vite和esbuild/roolup的优缺点
esbuild 优点 基于go语言,go是纯机器码不使用 AST,优化了构建流程多线程并行 缺点 esbuild 没有提供 AST 的操作能力。所以一些通过 AST 处理代码的 babel-plugin 没有很好的方法过渡到 esbuild 中(比如babel-plugin-import)。…...

32-Golang中的map
Golang中的map基本介绍基本语法map声明的举例map使用的方式map的增删改查操作map的增加和更新map的删除map的查找map的遍历map切片基本介绍map排序map的使用细节基本介绍 map是key-value数据结构,又称为字段或者关联数组。类似其它编程语言的集合,在编程…...

LeetCode-384-打乱数组
1、列表随机 为了能够初始化数组,我们使用nums保存当前的数组,利用orignal保存初始化数组。为了实现等可能随机打乱,考虑到随机数本质上是基于随机数种子的伪随机,我们采用如下的方式实现等可能随机:我们将所有元素压…...

九龙证券|重大利好!期货公司打新再“解绑”:可直接参与首发网下配售!
时隔近7年,期货公司及其财物办理子公司参加首发证券网下询价和配售事务再次“解绑”。 2月17日,为适应全面实行股票发行注册制变革需求,中国证券业协会(以下简称中证协)发布《初次公开发行证券网下出资者办理规矩》&am…...

信号完整性设计规则之串扰最小化
本文内容从《信号完整性与电源完整性分析》整理而来,加入了自己的理解,如有错误,欢迎批评指正。 1. 对于微带线和带状线,保持相邻信号路径的间距至少为线宽的2倍。 减小串扰的一种方式就是增大线间距,使线间距等于线…...

Windows Ubuntu双系统 设置时间同步方式
文章目录0 前言1 系统时间机制1.1 Windows时间机制1.2 Ubuntu时间机制2 设置Ubuntu的时间机制3 参考0 前言 在安装windows与ubuntu的双系统之后,会发现两个系统的时间不一致,如果使用了Ubuntu之后,再使用windows就会发现时间变早。原因是两个…...

【python】英雄联盟电竞观赛引擎 掉落提示 CapsuleFarmerEvolved 「Webhook」「钉钉」
介绍 本项目链接 Github本项目链接 Gitee本项目链接 最近在github上发现一个可以用来自动帮你挂英雄联盟(除国服)电竞引擎(可以开出头像和表情)的项目,CapsuleFarmerEvolved,github原项目链接简单来说就是本来是通过看比赛获取奖励的,它帮助你进行观看. 对这个活动有兴趣的话…...

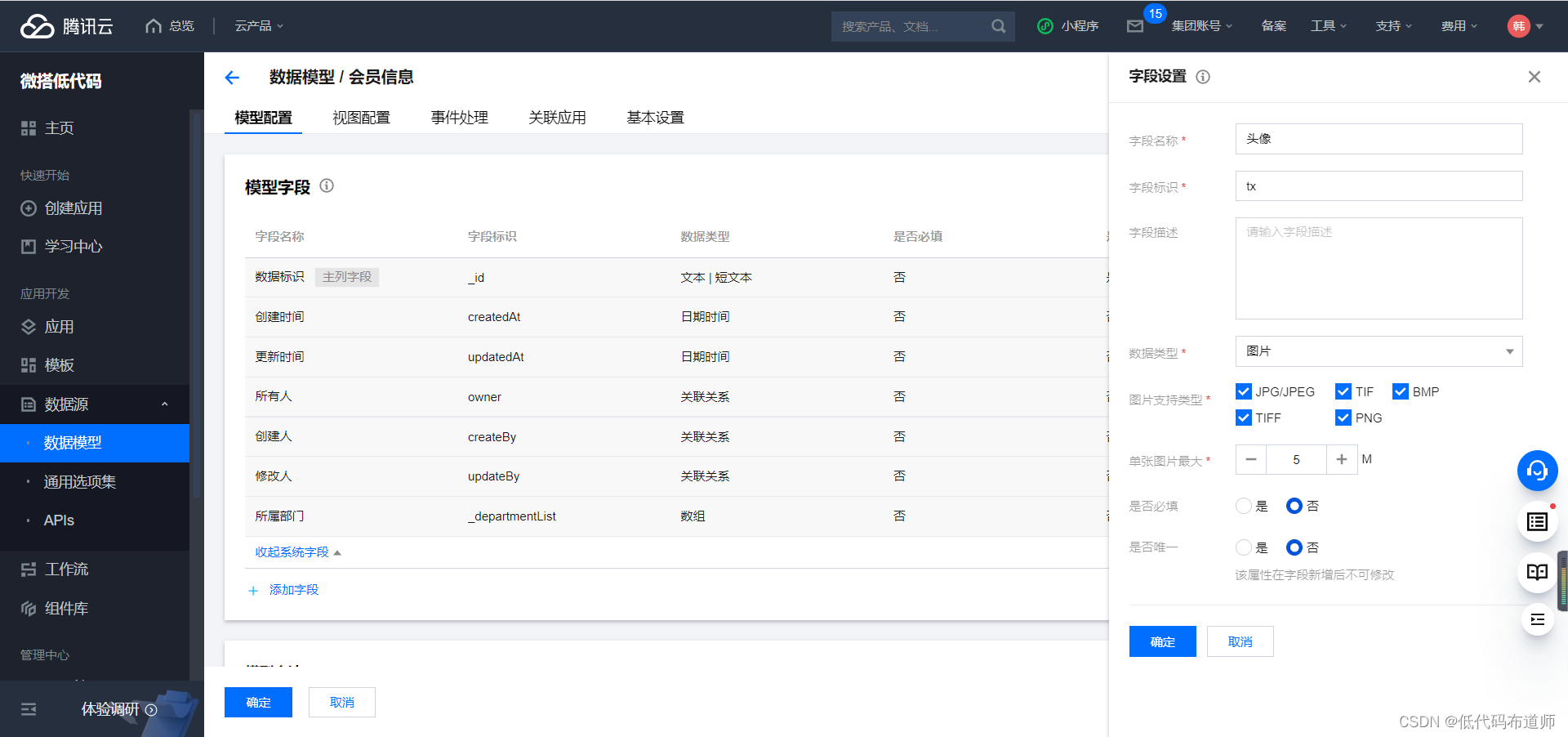
加油站会员管理小程序实战开发教程11
我们已经用了10篇的篇幅讲解了首页的功能,首页主要是用来展示信息的。那么接下来就要进入我们的功能页面了,会员管理一个比较重要的功能是充值的功能。 要想实现充值功能,首先需要办一张会员卡,那什么时候办理会员卡呢?需要先注册成为会员,然后进行开卡的动作。这里要注…...

Python量化入门:投资的风险有哪些?
在金融资产中,风险是指获得收益的不确定性,通常以实际收益与期望收益的偏离来表示。 影响资产收益的因素有很多,而且不同资产面对的风险也不尽相同,在详细介绍风险度量之前,我们有必要了解一下风险的来源。 资产风险的来源 1. 市场风险 市场风险就是我们常说的系统…...

AV1编码标准整体概述
本专栏预计将从如下几方面详细介绍AV1 (1)从AV1的发展历史,AV1与MPEG、AVS系列的异同。 (2)AV1标准支持的传统编码工具及引入的机器学习工具 (3)开源的AV1编码器及解码器原理详解 (4)AV1的生态 一、AV1产生背景 2010年,谷歌收购了一家叫On2 Technologies的公司。那时VP8…...

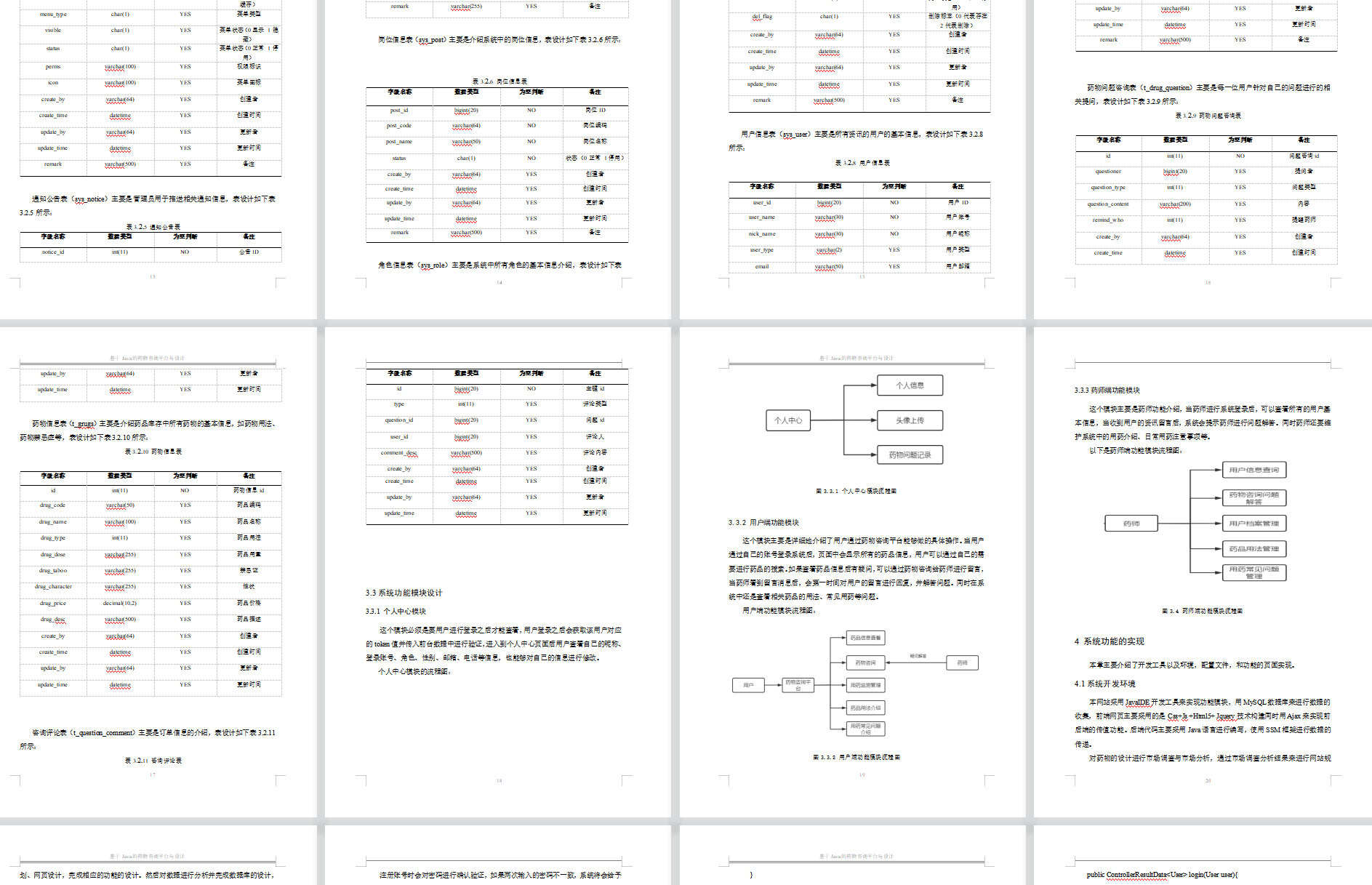
基于springboot+vue的药物咨询平台
基于springbootvue的药物咨询平台 ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍&…...

第64章 SQL 主机教程
如果大神想要大神的网站存储数据在database并从database显示数据,大神的 Web server 必须能使用 SQL 语言访问database系统。 如果大神的 Web server 托管在互联网服务提供商(ISP,全称 Internet Service Provider),大…...

【软件测试】python接口自动化测试编写脚本,资深测试总结方法,你的实用宝典......
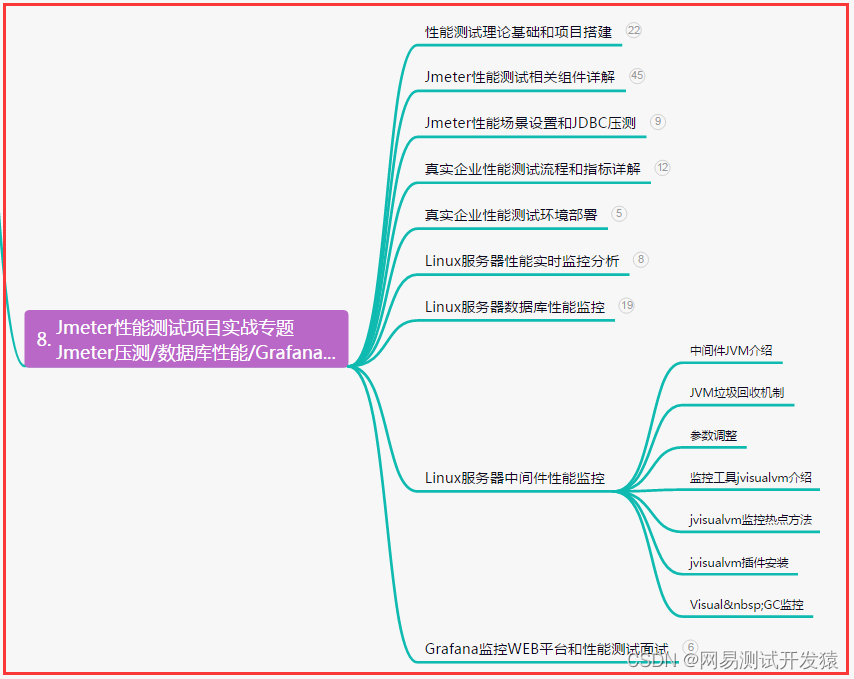
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 接口测试࿰…...

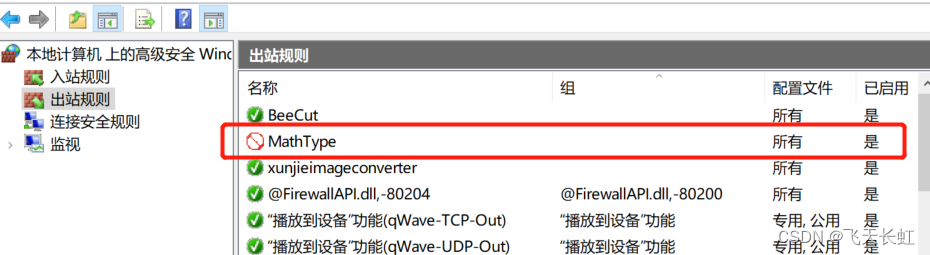
MathType公式编辑器过期(禁止联网)的解决方案
MathType公式编辑器过期(禁止联网)的解决方案 Mathtype公式编辑器无法使用解决方案 MathType联网后显示证书失效,需要重新认证或者购买。或者是MathType成了精简版,只剩两行了。 1. 打开控制面板 方法1 首先大家在电脑中打开W…...

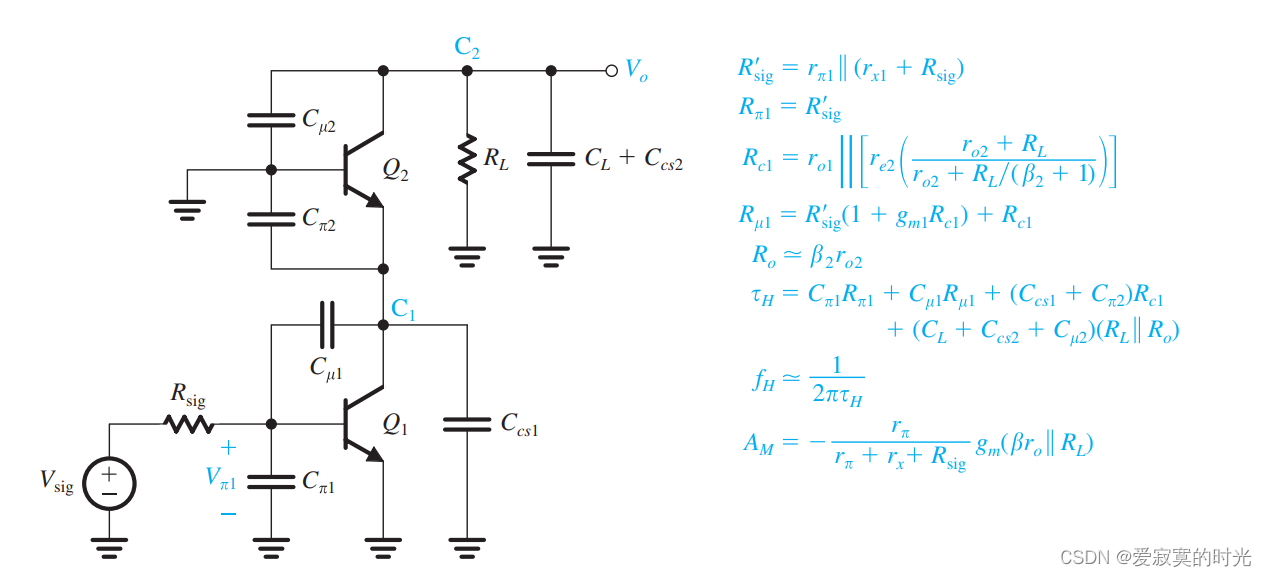
电子技术——共栅和共源共栅放大器的高频响应
电子技术——共栅和共源共栅放大器的高频响应 我们在之前学过无论是是CS放大器还是CE放大器,都可以看做是一个带通(IC低通)滤波器。在高频处的响应收到输入电容 CinC_{in}Cin 的限制(主要是米勒效应)。因此ÿ…...

基于jsplumb构建的流程设计器
项目背景 最近在准备开发工作流引擎相关模块,完成表结构设计后开始着手流程设计器的技术选型,调研了众多开源项目后决定基于jsplumb.js开源库进行自研开发,保证定制化的便捷性,相关效果图及项目地址如下 项目地址:ht…...

解析从Linux零拷贝深入了解Linux-I/O(下)
接上文解析从Linux零拷贝深入了解Linux-I/O(上) 大文件传输场景 零拷贝还是最优选吗 在大文件传输的场景下,零拷贝技术并不是最优选择;因为在零拷贝的任何一种实现中,都会有「DMA 将数据从磁盘拷贝到内核缓存区——P…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...
