vue局部打印多页面pdf
技术背景
- html打印程pdf,使用的官方提供的window.print()
- 打印的样式 @media print {}
方法一
const printContent = this.$refs.bodyright;var textInput = printContent.getElementsByTagName("input");for (var i = 0; i < textInput.length; i++) {textInput[i].setAttribute("value", textInput[i].value)}var textTextarea = printContent.getElementsByTagName("textarea");for (var i = 0; i < textTextarea.length; i++) {textTextarea[i].innerHTML = textTextarea[i].value}// 创建一个隐藏的iframeconst iframe = document.createElement('div');document.body.appendChild(iframe);iframe.innerHTML = printContent.innerHTMLiframe.setAttribute('style', 'position: fixed;left:0;top:0;width:100%;height:100vh;z-index:9999;background:#fff');window.print();document.body.removeChild(iframe);}
缺点: 只能打一个页面
有点:不会刷新
方法二
printContent{const printContent = this.$refs.bodyright;document.body.innerHTML=printContent.innerHTML;// 执行打印操作window.print();// 重新加载样式window.location.reload();}
缺点: 替换时页面会刷新,保存不了状态
有点:可以打印多页面
方法三
printContent{let str = [], s = [];const printContent = this.$refs.bodyright;var textInput = printContent.getElementsByTagName("input");for (var i = 0; i < textInput.length; i++) {textInput[i].setAttribute("value", textInput[i].value)}var textTextarea = printContent.getElementsByTagName("textarea");for (var i = 0; i < textTextarea.length; i++) {textTextarea[i].innerHTML = textTextarea[i].value}var textCheckbox = printContent.getElementsByTagName("checkbox");for (var i = 0; i < textCheckbox .length; i++) {if(textCheckbox [i].checked){textCheckbox [i].checked= textCheckbox [i].checked}}var textRadio = printContent.getElementsByTagName("radio");for (var i = 0; i < textRadio.length; i++) {if(textRadio[i].checked){textRadio[i].checked= textRadio[i].checked}}let sheets = document.styleSheets;for (let i = 0; i < sheets.length; i++) {let ruleList = sheets[i].cssRules;for (let j = 0; j < ruleList.length; j++) {s.push(ruleList[j].cssText)}}// ${s.join(' ')}console.log(s.join(' '), '=====>')const iframe = document.createElement('iframe');iframe.style.display = 'none';document.body.appendChild(iframe);const printDocument = iframe.contentWindow.document;printDocument.open();printDocument.write('<html><head><title>局部打印</title>');printDocument.write(`<style>@media print { body { visibility: hidden; } .print-content { visibility: visible; } ${s.join(' ')} }</style>`);printDocument.write('</head><body>');printDocument.write('<div class="print-content">');printDocument.write(printContent.innerHTML);printDocument.write('</div>');printDocument.write('</body></html>');printDocument.close();// 等待iframe内容加载完成后再执行打印iframe.onload = function () {iframe.contentWindow.print();document.body.removeChild(iframe);};}
缺点: 安排多余的页面
有点:可以打印多页面
方法四
全选复制 另存为print.js
// 打印类属性、方法定义
/* eslint-disable */
const Print = function (dom, options) {if (!(this instanceof Print)) return new Print(dom, options);this.options = this.extend({'noPrint': '.no-print'}, options);if ((typeof dom) === "string") {this.dom = document.querySelector(dom);} else {this.isDOM(dom)this.dom = this.isDOM(dom) ? dom : dom.$el;}this.init();};Print.prototype = {init: function () {var content = this.getStyle() + this.getHtml();this.writeIframe(content);},extend: function (obj, obj2) {for (var k in obj2) {obj[k] = obj2[k];}return obj;},getStyle: function () {var str = "",styles = document.querySelectorAll('style,link');for (var i = 0; i < styles.length; i++) {str += styles[i].outerHTML;}str += "<style>" + (this.options.noPrint ? this.options.noPrint : '.no-print') + "{display:none;}</style>";str += "<style>html,body,div{height: auto!important;font-size:14px}</style>";return str;},getHtml: function () {var inputs = document.querySelectorAll('input');var textareas = document.querySelectorAll('textarea');var selects = document.querySelectorAll('select');for (var k = 0; k < inputs.length; k++) {if (inputs[k].type == "checkbox" || inputs[k].type == "radio") {if (inputs[k].checked == true) {inputs[k].setAttribute('checked', "checked")} else {inputs[k].removeAttribute('checked')}} else if (inputs[k].type == "text") {inputs[k].setAttribute('value', inputs[k].value)} else {inputs[k].setAttribute('value', inputs[k].value)}}for (var k2 = 0; k2 < textareas.length; k2++) {if (textareas[k2].type == 'textarea') {textareas[k2].innerHTML = textareas[k2].value}}for (var k3 = 0; k3 < selects.length; k3++) {if (selects[k3].type == 'select-one') {var child = selects[k3].children;for (var i in child) {if (child[i].tagName == 'OPTION') {if (child[i].selected == true) {child[i].setAttribute('selected', "selected")} else {child[i].removeAttribute('selected')}}}}}return this.dom.outerHTML;},writeIframe: function (content) {var w, doc, iframe = document.createElement('iframe'),f = document.body.appendChild(iframe);iframe.id = "myIframe";//iframe.style = "position:absolute;width:0;height:0;top:-10px;left:-10px;";iframe.setAttribute('style', 'position:absolute;width:0;height:0;top:-10px;left:-10px;');w = f.contentWindow || f.contentDocument;doc = f.contentDocument || f.contentWindow.document;doc.open();doc.write(content);doc.close();var _this = thisiframe.onload = function(){_this.toPrint(w);setTimeout(function () {document.body.removeChild(iframe)}, 100)}},toPrint: function (frameWindow) {try {setTimeout(function () {frameWindow.focus();try {if (!frameWindow.document.execCommand('print', false, null)) {frameWindow.print();}} catch (e) {frameWindow.print();}frameWindow.close();}, 10);} catch (err) {console.log('err', err);}},isDOM: (typeof HTMLElement === 'object') ?function (obj) {return obj instanceof HTMLElement;} :function (obj) {return obj && typeof obj === 'object' && obj.nodeType === 1 && typeof obj.nodeName === 'string';}};const MyPlugin = {}MyPlugin.install = function (Vue, options) {// 4. 添加实例方法Vue.prototype.$print = Print}export default MyPlugin
main.js内挂载(注意引入路径是你刚刚保存的地址)
import print from '@/utils/print.js'
Vue.use(print);
二、使用
在你要打印的元素上 写上ref=“print”
<div class="box" ref="print">...</div><el-button type="primary" @click="print">打 印</el-button>
methods
methods:{print(){this.$print(this.$refs.print); // 使用}}
另外不需要打印的元素加上 no-print类名 即可不打印
<div class="no-print">不要打印我</div>
参考:https://blog.csdn.net/m0_60067716/article/details/121338755
相关文章:

vue局部打印多页面pdf
技术背景 html打印程pdf,使用的官方提供的window.print()打印的样式 media print {} 方法一 const printContent this.$refs.bodyright;var textInput printContent.getElementsByTagName("input");for (var i 0; i < textInput.length; i) {textInput[i].se…...

指定或降低Rust 工具链的版本
要更改 Rust 工具链的版本,您可以使用以下命令之一: rustup default stable:使用 stable 版本的 Rust 工具链作为默认版本。rustup default beta:使用 beta 版本的 Rust 工具链作为默认版本。rustup default nightly:使…...

数据驱动成功:商城小程序分析与改进
在当今数字化时代,商城小程序成为了企业与消费者之间互动的重要途径。然而,一个成功的商城小程序不仅仅是一个购物平台,更需要通过数据分析不断进行改进和优化,以提升用户体验和营销效果。本文将深入探讨如何利用数据驱动的方式进…...

基于GUI的卷积神经网络和长短期神经网络的语音识别系统,卷积神经网的原理,长短期神经网络的原理
目录 背影 卷积神经网络CNN的原理 卷积神经网络CNN的定义 卷积神经网络CNN的神经元 卷积神经网络CNN的激活函数 卷积神经网络CNN的传递函数 长短期神经网络的原理 基于GUI的卷积神经网络和长短期神经网络的语音识别系统 代码下载链接:基于MATLABGUI编程的卷积神经网络和长短期…...

Docker环境安装elasticsearch和kibana
一、安装elasticsearch 创建es-network,让es、kibana在同一个网段: docker network create --driverbridge --subnet192.168.1.10/24 es-network运行elasticsearch docker run -d \ --name elasticsearch \ # 容器名 --hostname elasticsearch # 主机…...

【剖析STL】vector
vector的介绍及使用 1.1 vector的介绍 cplusplus.com/reference/vector/vector/ vector是表示可变大小数组的序列容器。就像数组一样,vector也采用的连续存储空间来存储元素。也就是意味着可以采用下标对vector的元素 进行访问,和数组一样高效。但是…...

Redis、Memcache和MongoDB的区别
>>Memcached Memcached的优点: Memcached可以利用多核优势,单实例吞吐量极高,可以达到几十万QPS(取决于key、value的字节大小以及服务器硬件性能,日常环境中QPS高峰大约在4-6w左右)。适用于最大程度…...

2023中大ACM游记
游记 中午快十二点时才到了广州六中,在附近吃了塔斯汀汉堡,味道还不错。 十二点半才卡点到了考场,本以为来晚了,但老师说比赛时间延迟,十二点五十才开场。 三个人用一台电脑,这种比赛方式还是第一次遇到…...

记一次线上OOM事故
OOM 问题 linux内核有个机制叫OOM killer(Out-Of-Memory killer),当系统需要申请内存却申请不到时,OOM killer会检查当前进程中占用内存最大者,将其杀掉,腾出内存保障系统正常运行。 一般而言,一个应用的内存逐渐增加&…...

Learning to Super-resolve Dynamic Scenes for Neuromorphic Spike Camera论文笔记
摘要 脉冲相机使用了“integrate and fire”机制来生成连续的脉冲流,以极高的时间分辨率来记录动态光照强度。但是极高的时间分辨率导致了受限的空间分辨率,致使重建出的图像无法很好保留原始场景的细节。为了解决这个问题,这篇文章提出了Sp…...

怎么使用手机远程控制Win10电脑?
可以使用手机远程控制电脑吗? “近期,我将出差一段时间。问题是,我希望能够从很远的地方浏览家里电脑上的一些东西,但我不会一直随身携带笨重的笔记本电脑。我可以手机远程访问Windows电脑吗? ” 当然&am…...
W6100-EVB-PICO 做UDP Client 进行数据回环测试(八)
前言 上一章我们用开发板作为UDP Server进行数据回环测试,本章我们让我们的开发板作为UDP Client进行数据回环测试。 连接方式 使开发板和我们的电脑处于同一网段: 开发板通过交叉线直连主机开发板和主机都接在路由器LAN口 测试工具 网路调试工具&a…...

Typora 相对路径保存图片以及 Gitee 无法显示图片
目录 Typora 相对路径保存图片 Gitee 无法显示图片 Typora 相对路径保存图片 Step1:修改 Typora 的偏好设置 自动在当前目录创建名为 "./${filename}.assets" 的文件夹粘贴图片到 md 中时,图片会自动另存到 "./${filename}.assets&qu…...

深入探索:Kali Linux 网络安全之旅
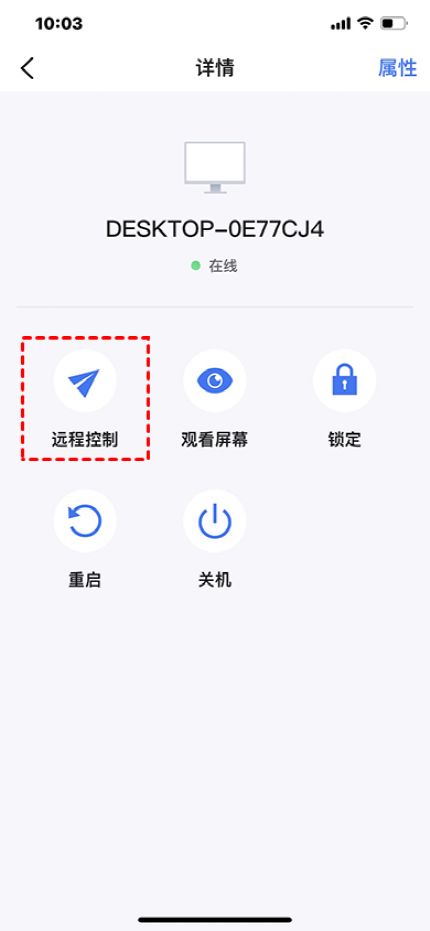
目录 前言 访问官方网站 导航到下载页面 启动后界面操作 前言 "Kali" 可能指的是 Kali Linux,它是一种基于 Debian 的 Linux 发行版,专门用于渗透测试、网络安全评估、数字取证和相关的安全任务。Kali Linux 旨在提供一系列用于测试网络和…...

Python 实现语音转文本
Python 实现语音转文本 Python可以使用多种方式来实现语音转文本,下面介绍其中两种。 方法一:使用Google Speech API Google Speech API 是 Google 在 2012 年推出的一个 API,可以用于实现语音转文本。使用 Google Speech API 需要安装 Sp…...

使用DSA、ECDSA、Ed25519 和 rfc6979_rust实现高安全性的数字签名
第一部分:背景和DSA简介 在数字世界中,确保数据的真实性和完整性是至关重要的。一个有效的方法是使用数字签名。在这篇文章中,我们将探讨四种流行的加密签名算法:DSA、ECDSA、Ed25519 和 rfc6979_rust。我们将重点讲解它们的基础…...

“深入探索JVM内部机制:解密Java虚拟机的奥秘“
标题:深入探索JVM内部机制:解密Java虚拟机的奥秘 摘要:本文将深入探索Java虚拟机(JVM)的内部机制,介绍JVM的基本原理、运行时数据区域以及垃圾回收机制,并通过示例代码解释这些概念。 正文&am…...

css3新增属性
文章目录 css3新增属性box-shadowborder-radius设置椭圆 position: sticky;渐变背景线性渐变可重复的渐变背景 径向渐变可重复的渐变背景 过渡分属性 动画关键帧与transition的关系demo 变形平移使用 旋转使用 其他使用立体效果perspective元素位于3D空间还是平面中 缩放变形的…...

自动驾驶港口车辆故障及事故处理机制
1、传感器故障: (1)单一传感器数据异常处理。自动驾驶电动平板传感方案为冗余设置,有其他传感器能够覆盖故障传感器观测区域,感知/定位模块将数据异常情况发给到规划决策模块,由“大脑”向中控平台上报故障…...

【leetcode 力扣刷题】快乐数/可被k整除的最小整数(可能存在无限循环的技巧题)
可能存在无限循环的技巧题 202. 快乐数数学分析 1015. 可被k整除的最小整数数学分析 202. 快乐数 题目链接:202. 快乐数 题目内容: 理解题意,快乐数就是重复每位数的平方之和得到的新数的过程,最终这个数能变成1。变成1以后&…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...

CSP信奥赛C++常用系统函数汇总
# CSP信奥赛C常用系统函数汇总## 一、输入输出函数### 1. cin / cout(<iostream>) cpp int x; cin >> x; // 输入 cout << x << endl;// 输出 优化:ios::sync_with_stdio(false); 可提升速度 2. scanf() /…...
