[vue3] pinia的基本使用
使用Pinia
npm install pinia
store文件里index.js
import { createPinia } from 'pinia'const pinia = createPinia()export default piniamain.js导入并引用
import { createApp } from 'vue'
import App from './App.vue'
import pinia from './stores'createApp(App).use(pinia).mount('#app')
pinia的状态管理,不同状态可以区分不同文件

//定义关于counter的store
import { defineStore } from ‘pinia’//defineStore 是返回一个函数 函数命名最好有use前缀,根据函数来进行下一步操作
const useCounter = defineStore('counter',{state: () => {count:99}
})export default useCounter调用pinia,获取pinia状态值,导入Counter.js,获取Counter.js里面state.count
<template><div class="home"><h2>Home View</h2><h2>count: {{ counterStore.count }}</h2></div>
</template><script setup>import useCounter from '@/stores/counter';const counterStore = useCounter()</script><style scoped>
</style>注意:pinia解构出来的state也是可以调用,但会失去响应式,需要toRef或者pinia自带storeToRefs
<template><div class="home"><h2>Home View</h2><h2>count: {{ counterStore.count }}</h2><h2>count: {{ count }}</h2><button @click="incrementCount">count+1</button></div>
</template><script setup>import { toRefs } from 'vue'import { storeToRefs } from 'pinia'import useCounter from '@/stores/counter';const counterStore = useCounter()// const { count } = toRefs(counterStore)const { count } = storeToRefs(counterStore)function incrementCount() {counterStore.count++}</script><style scoped>
</style>store的核心部分:state,getter,action
(相当于:data、computed、methods)
State
读取和写入state:
const counterStore = useCounter()counterStore.counter++
counterStore.name = 'coderWhy'
重置State reset
const counterStore = useCounter()
conterStore.$reset()改变State patch
const counterStore = useCounter()counterStore.$patch({counter:100,name:'kobe'
})替换State
conterStore.$state = {counter:1,name:'why'
}Getters
Getters相当于Store的计算属性computed:
用defineStore()中的getters属性定义
getters中可以定义接受一个state作为参数的函数
expoer const useCounter = defineStore('counter',{state: () => {counter:100,firstname:'kobe'},getters:{doubleCounter(state){return state.counter *2}}
})访问当前Store里getters方法
const counterSotre = useCounter()
console.log(counterStore.doublCounter)使用this来访问当前的store实例中getters
expoer const useCounter = defineStore('counter',{state: () => {counter:100,firstname:'kobe'},getters:{doubleCounter(state){return state.counter *2}doubleCounterAdd(){//this指向storereturn this.doubleCounter +1 }}
})访问其它store的getters
import useUser from ./userconst userStore = useUser()expoer const useCounter = defineStore('counter',{state: () => {counter:100,firstname:'kobe'},getters:{//调用其它StoredoubleCounterUser(){return this.doubleCounter + userStore.umu}}
})通过getters可以返回一个函数,可以传参数
expoer const useCounter = defineStore('counter',{state: () => {counter:100,firstname:'kobe'},getters:{//调用其它StoredoubleCounter(state){return function (is) {return state.id + id}}}
})const StoreConter = useCounter();
//传参
StoreCounter.doublCounter(111)Actions
Actions 相当于组件中的methods,可以使用defineStore()中的actions属性定义
和getters一样,在action中可以通过this访问整个store实例:
expoer const useCounter = defineStore('counter',{state: () => {counter:100,firstname:'kobe'},getters:{//调用其它StoredoubleCounter(state){return function (is) {return state.id + id}}},actions:{increment(){this.counter++},//传参incrementnum(num){this.counter += num}}
})Actions执行异步操作 await
actions:{async fetchHome(){//请求const res = await fetch('?????')const data = await res.json()console.log('data',data)return data}
}cosnt counterStore = useCountercounterStore.fetchHome().then(res => {console.log(res)
})Vue3-Pinia的基本使用
相关文章:

[vue3] pinia的基本使用
使用Pinia npm install piniastore文件里index.js import { createPinia } from piniaconst pinia createPinia()export default piniamain.js导入并引用 import { createApp } from vue import App from ./App.vue import pinia from ./storescreateApp(App).use(pinia).m…...

进程和线程详解
在计算机领域中,进程和线程是非常重要的概念。了解进程和线程是软件开发的基础,也是计算机科学教育中的一部分。本文将介绍进程和线程的概念、区别和应用。 一、什么是进程 在计算机科学中,进程是正在执行的程序实例。一个进程可以由一个或…...
《刀锋》读书笔记
刀锋(毛姆长篇作品精选)毛姆50个笔记点评认为好看的确是完美的结局。《刀锋》里面的人每个人都以自己的方式生活着。艾略特的势利,拉里的自由,伊莎贝尔的现实,苏珊的清醒,索菲的堕落,至于“我”…...

nginx中的ngx_modules
ngx_modules和ngx_module_names是configure脚本生成的,是在objs/ngx_modules.c文件中与其生成的相关的脚本文件相关的变量在options脚本中定义了objs目录的变量NGX_OBJSobjs在init脚本中定义的最终存放ngx_modules的文件 NGX_MODULES_C$NGX_OBJS/ngx_modules.c2. 处…...

设计模式之访问者模式
什么是访问者模式 访问者模式提供了一个作用于某对象结构中的各元素的操作表示,他使我们可以在不改变各元素的类的前提下定义作用于这些元素的新操作。 访问者模式主要包含以下几个角色: Vistor(抽象访问者):为对象结…...

Go项目(三)
文章目录用户微服务表结构查表web 服务跨域问题图形验证码短信用户注册服务中心注册 grpc 服务动态获取端口负载均衡配置中心启动项目小结用户微服务 作为系统的第一个微服务,开发的技术点前面已经了解了一遍,虽有待补充,但急需实战这里主要…...

CTK学习:(一)编译CTK
CTK插件框架简介 CTK Plugin Framework是用于C++的动态组件系统,以OSGi规范为模型。在此框架下,应用程序由不同的组件组成,遵循面向服务的方法。 ctk是一个开源项目,Github 地址:https://github.com/commontk。 源码地址commontk/CTK: A set of common support code for…...

15种NLP数据增强方法总结与对比
数据增强的方法 数据增强(Data Augmentation,简称DA),是指根据现有数据,合成新数据的一类方法。毕竟数据才是真正的效果天花板,有了更多数据后可以提升效果、增强模型泛化能力、提高鲁棒性等。然而由于NLP…...

Python每日一练(20230219)
目录 1. 循环随机取数组直到得出指定数字? 2. 旋转链表 3. 区间和的个数 1. 循环随机取数组直到得出指定数字? 举个例子: 随机数字范围:0~100 每组数字量:6(s1,s2,s3,s4,s5,s6) 第二轮开始随…...

vTESTstudio - VT System CAPL Functions - VT7001
vtsSerialClose - 关闭VT系统通道的串行端口功能:关闭由系统变量命名空间指定的VT系统通道的串行端口。Target:目标通道变量空间名称,例如:VTS::ECUPowerSupply返回值:0:成功重置目标通道最大和最小值-1&am…...

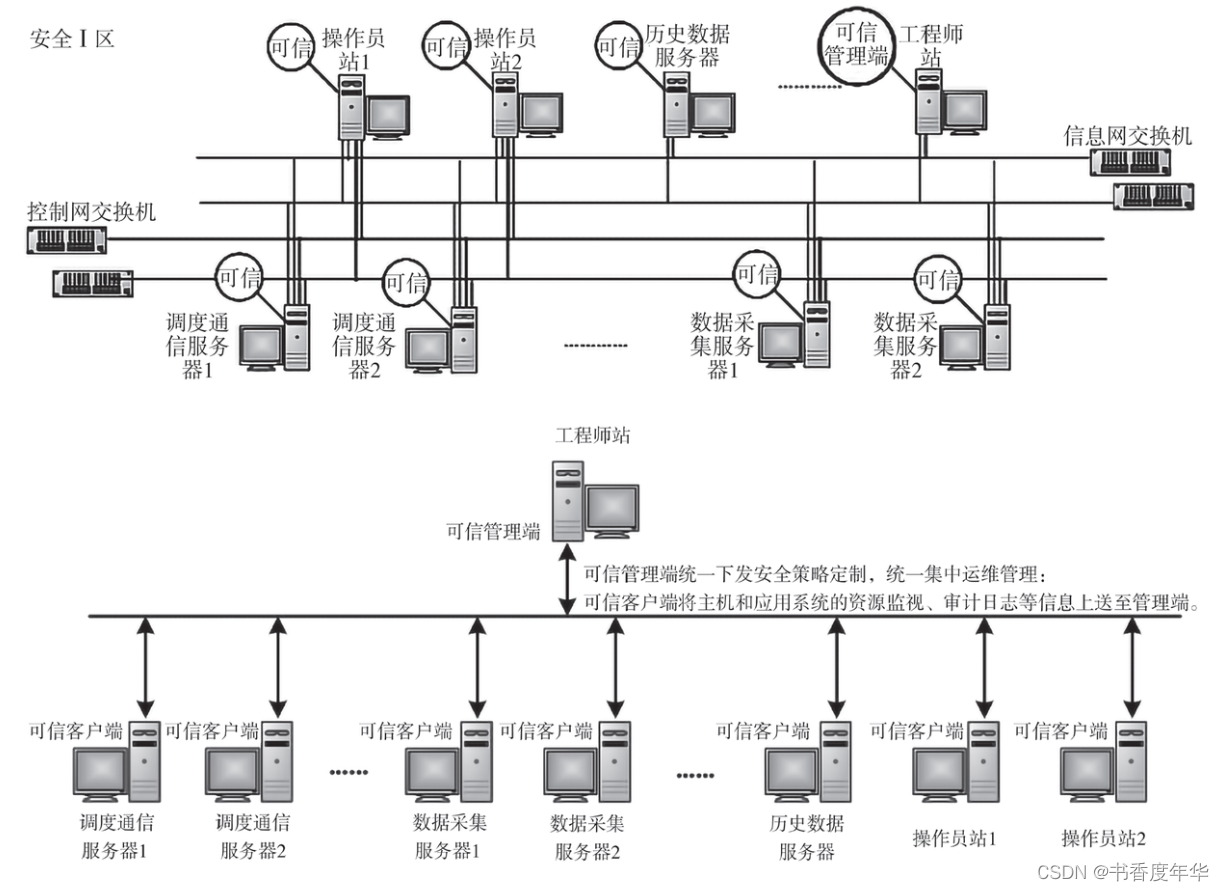
「可信计算」论文初步解读
可信计算组织(Ttrusted Computing Group,TCG)是一个非盈利的工业标准组织,它的宗旨是加强在相异计算机平台上的计算环境的安全性。TCG于2003年春成立,并采纳了由可信计算平台联盟(the Trusted Computing Platform Alli…...

CSDN 算法技能树 蓝桥杯-基础 刷题+思考总结
切面条-蓝桥杯-基础-CSDN算法技能树https://edu.csdn.net/skill/algorithm/algorithm-530255df51be437b967cbc4524fe66ea?category188 目录 切面条 大衍数列 门牌制作 方阵转置 微生物增殖 成绩统计 星系炸弹 判断闰年的依据: 特别数的和 *日志统计*(双指…...

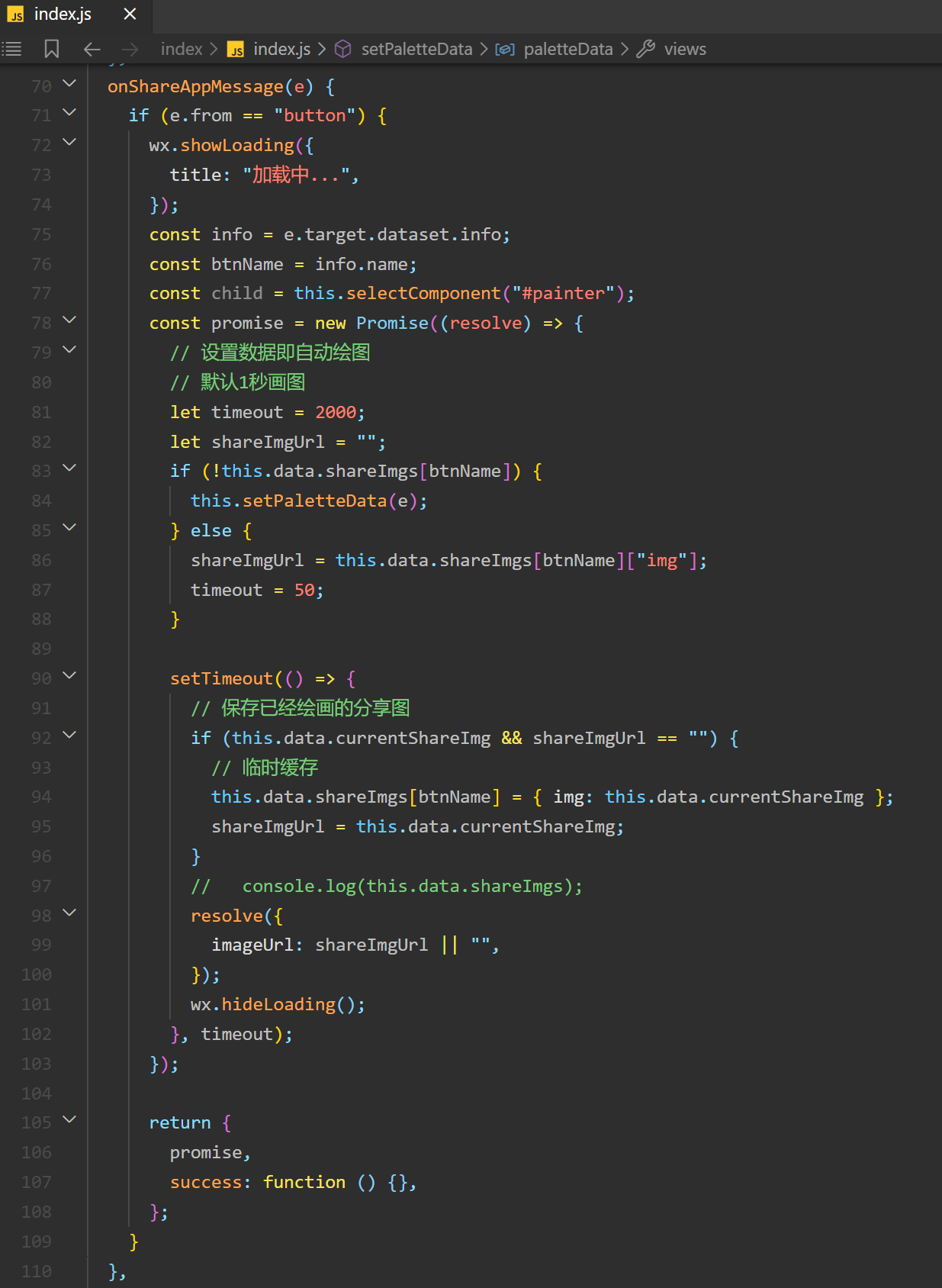
信小程序点击按钮绘制定制转发分享图
1. 说明 先上代码片断分享链接: https://developers.weixin.qq.com/s/vl3ws9mA72GG 使用 painter 画图 按钮传递定制化信息 效果如下: 2. 关键代码说明 文件列表如下: {"usingComponents": {"painter": "/com…...

Python自动化测试-使用Pandas来高效处理测试数据
Python自动化测试-使用Pandas来高效处理测试数据 目录:导读 一、思考 二、使用pandas来操作Excel文件 三、使用pandas来操作csv文件 四、总结 一、思考 1.Pandas是什么? 功能极其强大的数据分析库可以高效地操作各种数据集 csv格式的文件Excel文件H…...

语音增强学习路线图Roadmap
语音增强算是比较难的研究领域,从入门到精通有很多台阶,本文介绍一些有价值的书籍,值得反复阅读。主要分为基础类和进阶类书籍,大多都是理论和实践相结合的书籍,编程实践是抓手,让知识和基础理论变扎实。基础书籍《信号…...

nginx配置ssl实现https访问
文章目录一、介绍二、创建证书1、OpenSSL创建自签名密钥和证书三、nginx配置四、开放端口一、介绍 nginx配置ssl证书,实现https访问,可以使用自签名SSL证书或者购买机构颁发的证书两种方式参考链接 https://blog.csdn.net/weixin_39198406/article/deta…...

JavaScript 语句
JavaScript 语句向浏览器发出的命令。语句的作用是告诉浏览器该做什么。JavaScript 语句JavaScript 语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。下面的 JavaScript 语句向 id"demo" 的 HTML 元素输出文本 "Hello Dolly" :…...

将古老的ASP项目转换为PHP初探
ASP 是一种服务器端脚本语言,主要用于开发动态 Web 应用程序。ASP 可以在服务器上执行代码,并将结果返回给客户端浏览器,实现动态生成 Web 页面的功能。ASP 代码通常包含在 <% %> 标记中,以下是一个简单的 ASP 程序示例&…...
模板类封装实现不带头结点的单链表)
数据结构复习(七)模板类封装实现不带头结点的单链表
一、代码 二、总结 一、代码 #include<iostream> using namespace std;template<class T> struct ListNode {T _data;ListNode* next;ListNode(const T& data T()){_data data;next nullptr;}~ListNode(){next nullptr;} };template<class T> class…...

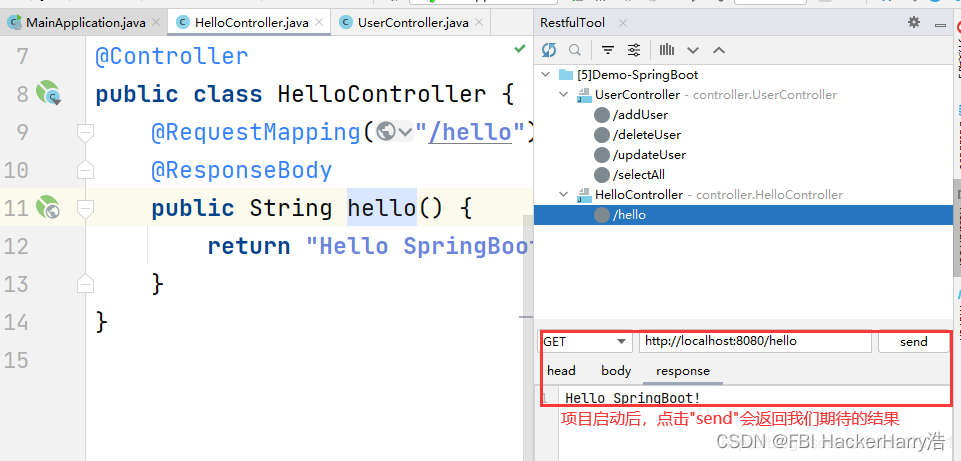
IDEA插件 RestfulTool插件——Restful服务开发辅助工具集
IDEA插件 RestfulTool插件——Restful服务开发辅助工具集 目录IDEA插件 RestfulTool插件——Restful服务开发辅助工具集1.插件介绍2.安装方式3.使用方法1.插件介绍 RestfulTool插件。一套 Restful 服务开发辅助工具集: 提供了一个 Services tree 的显示窗口 双击 …...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
