2023前端面试题第二弹(真实,一般人我还不给看)
为什么要初始化css?
避免浏览器差异,解决兼容问题
网格布局
display: grid;
grid-template-columns: 1fr 1fr 1fr
less的优点
可以兼容,可以嵌套,循环,运算,定义变量和继承样式(extend)
computed和watch的区别;computed和methods的区别
computed和watch:
computed是计算缓存,需要return,第一次加载就监听
watch触发一次就执行一次回调,不需要return,可以设置immediate:true
computed和methods:
computed是响应式,调用值,引用的属性发生变化时才会计算
methods不是响应式,调用函数,每次被调用都要执行
vue列表中key的作用,以及能用index下标来标记吗
用来识别一个独立的元素,识别dom元素更准更快,优化diff算法,高效更新虚拟dom,区分同名元素
不能用i和index,因为不管数组顺序如何颠倒,index顺序都是0,1,2,3...从而可能会导致dom旧节点复用错误,做很多额外的工作或出现bug
谈谈对promise的理解
解决异步编程回调地狱(传统解决异步编程的方式是通过回调函数,而回调嵌套过多会导致回调地狱(callbackhell))的一种解决方案,可以通过Promise的方式以同步的方式表达出来,从而解决代码臃肿和可读性差的问题。
程序有三种状态:pending(等待)、resolved(成功)、rejected(失败)。
Promise 的实例可以看做是一个状态展示器,我们可以将拥有状态及改变状态的业务通过Promise来实现,然后再结合async function进一步提升程序的可读性及易维护性
像前端很多库都是基于Promise封装的,比如axios,antd等,所以理解并且能使用它是一名合格前端所必备的技能
一般Promise我都用来接受ajax请求结果之后的回调以及图片的预加载(Promise.all)
http请求方式
get,post,put,delete,head,options,trace,connect。可以说常用的只有前四个,其它的了解不多
常见http状态码
200,成功
301,临时跳转
302,永久性的重定向
304,请求成功,但是是从缓存中读取的,节省资源
403,请求的权限不够,或者该ip被封掉了
404,找不到请求的资源(最常见)
500,程序本身错误,也就是后端的问题,可以对他说,热烈的马
js是单线程吗
是的,单线程是指Js引擎执行Js时只分了一个线程给他执行,也就是执行js时是单线程的。
异步方法
回调函数,事件监听,发布订阅(双向绑定用到),Promise,async/await,ajax,定时器延时器,then,catch,finally
闭包使用场景
比如说回调函数,还有按钮的节流,频繁点击的时候,只要在规定的事件内检测到设置的flag还是没改变,则直接返回啥也不做,或设置按钮状态为disabled也可以
销毁生命周期一般做哪些业务
消除定时器,解绑事件,清除无用的变量常量等,以免造成内存溢出
vue中nextTick
在vue中,并不是数据一更新,DOM就立即更新,页面立即渲染,而是当一个事件循环结束后,DOM才会完成更新,页面才会成功渲染;
如通过一个for循环改变一个数据,即使这个for循环100次,DOM也只会在第100次时才更新,而不是循环100次,DOM就更新100次。
使用场景:初始化绑定或操作Dom,获取元素宽高等
vue自定义指令
Vue 自定义指令有全局注册和局部注册两种方式。
先来看看注册全局指令的方式,通过 Vue.directive( id, [definition] )方式注册全局指令。然后在入口文件中进行 Vue.use()调用
局部自定义指令是定义在组件内部的,只能在当前组件中使用,directives后是一个对象,对象里面key是指令名字,值是一个对象,这个对象里面有钩子函数update(更新),bind(只调用一次),inserted(插入父元素时),参数是el,binding,vnode,钩子函数里面书写逻辑
常用例子,系统权限显示按钮级:自定义一个权限数组,判断用户角色在不在这个数组内,在的话则显示,不在的话则移除该dom,使用的时候给v-自定义指令赋值判断即可
vue3和vue2的区别
双向绑定原理不同:vue2是object.defineProperty()对数据对象的setter,getter进行数据劫持,并且结合发布订阅模式完成双向绑定,vue3是通过proxy代理来处理数据,好处是可以监听整个对象和数组,不用闭包,for..in等内容来提高效率
生命周期不同:vue2生命周期为创建前后,挂载前后,更新前后,销毁前后,vue3则没有创建前后,用setup替代,生命周期前面多个on,且销毁生命周期前后由原来的destroyed改为onbeforeUnmounted和onUnmounted
vue3可以拥有多个根节点,vue2不行
vue2选项式,vue3组合式,不用划分不同的属性去写代码,比如data,methods等,直接书写即可,比较整洁和方便
定义数据,vue3多了两个钩子函数,ref和reactive
父子传值不同:vue2是props和$emit
vue3是defineProps和defineEmits
父子传值详细代码可以看这位博主的博客,写的挺详细 点击这里
16、hooks的理解
名为钩子,函数的一种写法,就是将文件的一些单独功能的js代码进行抽离出来,放到单独的js文件中,或者说是一些可以复用的公共方法/功能
17.如果用户跳过登陆页面,直接在地址栏输入地址跳转,路由是如何进行拦截的
一般的js网络请求库都会有拦截器(interceptor),可以针对所有的请求和响应进行预处理。如果用户正常登陆,前端会把session id(或者是一个token)保存在cookie中。之后的每一次ajax请求都会附上这个id或者token。之后,后端针对前端的每一次(需要验证用户登陆状态和是否有权限调用这个接口)请求,都会利用这个id进行检验。假如没有通过,就会返回http 401。所以你需要在针对响应(response)的预处理中进行判断,如果是401,就重定向到登陆页。
18.canvas有哪些方法和属性
getContext() 返回一个对象,提供了用于在画布上绘图的方法和属性
beginPath() 起始一条路径,或重置当前路径
closePath() 创建从当前点回到起始点的路径
lineTo() 添加一个新点,然后在画布中创建从该点到最后指定点的线条
rect() 创建矩形
arc() 创建弧/曲线
moveTo() 把路径移动到画布中的指定点,不创建线条
stroke() 绘制已定义的路径
19.vue中什么是单向数据流
指数据总是从父组件传递到子组件,子组件无权更改,否则会报错,首先如果更改了,那么其它依赖于该父组件的子组件也会出错,其次就是如果子组件更改了父组件的数据的话,那么父组件就不知道是哪个子组件更改了数据,从而出bug,正确的做法就是通知父组件要更改数据,然后父组件更改完数据之后再传递给子组件
20.组件的作用域
我们在定义组件时,作用域是组件本身,在调用组件时,作用域是父组件
21.权限判断
大概有两种,一种是登陆后获取用户权限信息,然后筛选有权限进入的路由,通过addRoutes动态添加路由,用到router.beforeEach(),另一种是初始化挂载全部路由,在路由上标记出所需的权限,最后在路由跳转(beforeRouteLeave)之前,验证用户有没有该权限
22.setup的执行时机
在beforeCreate之前执行一次
23.是否能操作dom
获取:
getElementById() 通过id获取dom节点
getElementByTagName() 通过标签名获取dom节点
getElementByClassName() 通过类名获取dom节点
querySelector() 通过css选择器获取第一个符合的dom节点
querySelectorAll() 通过css选择器获取所有符合的dom节点,结果是一个伪数组
操作:
el.getAttribute() 获取el的属性
el.setAttribute() 设置el的属性
el.removeAttribute() 删除el的属性
元素节点上有一个dataset,里面包含了所有的H5自定义属性
el.dataset.属性名 获取H5自定义属性值
el.dataset.属性名 = “值” 设值
delete el.dataset.属性名 删除
el.innerHTML 元素的可读写属性,里面的HTML代码可以被解析
el.innerText 元素的文本内容,里面的HTML代码打印出来是字符串
el.value 用于操作表单元素的内容
24.ref和reactive的区别
从定义数据方面:
ref通常用来定义基本类型数据
reactive用来定义:对象(或者数组)类型数据
ref也可以用来定义对象或者数组类型的数据,内部会通过reactive转为代理对象
从原理方面:
ref通过Object.defineProperty()的get和set实现数据代理。
reactive使用Proxy实现数据代理,并且通过Reflect操作源对象内部的数据。
从使用方面:
ref操作数据需要.value,template模板中不需要。
reactive都不需要.value
25.axios和ajax的区别
axios是通过Promise实现对ajax技术的一种封装,就像jquery对ajax的封装一样。ajax技术实现了局部数据的刷新,axios实现了对ajax的封装
axios是ajax,ajax不止axios;axios有的ajax都有,ajax有的axios不一 定有。
26.vuex是什么
vuex是一个专为vue.js实现状态管理的一个库,采用集中式存储管理应用的所有组件的状态,使这种状态以一种可预测化的方式发生变化,并且有五大模块
state:用来存储数据状态 可以通过this.$store.state.属性名来获取数据
getter:通过现有数据计算出新的数据,类似于vue中的计算属性
mutations:方法库,用来改变数据,不能有异步操作,因为不能实时监听跟踪数据状态,不知道什么时候返回数据
actions:提交mutation,可以包含异步操作,this.$store.commit('mutation',实参,第二个参数)
modules:对vuex进行分模块化
27.父子组件之间的通信有哪些
props,$emit;
$parent,$children;
provide,inject;
eventBus;
Vuex;
V-model;
$ref实例传值
28.哪个属性和值可以使元素同时具有块级元素和行内元素属性
display:inline-block
29.放在html里的哪一部分js代码会在页面加载的时候被执行
body
30.['1','2','3'].map(parseInt)返回结果为
1,NaN,NaN
31.js内置常用对象有哪些
NaN,Undefined,Null,parseInt,parseFloat,Object,Function,Boolean,Symbol,Error,
Number,Math,Date,String,RegExp,Array,Map,Set,JSON,Promise,Proxy,Arguments等
32.canvas和SVG有什么区别
canvas是用js动态绘制生成的,比较适合图像密集的游戏制作和地图制作
SVG是使用xml文档来描绘,比较适合用来做动态交互
33.position的之relative和absolute的定位原点是什么
relative相对于自身正常位置进行定位,absolute相对于最近的非静态父级元素的左上角进行定位
34.跨域是什么?如何解决跨域
浏览器的安全行为,协议,域名,端口号一致,才能请求数据,基于同源策略
JsonP,Script的src属性,proxy,Nginx,cors
35.对可视化的理解
将数据转换成图像在屏幕上动态的显示出来,达到更直观的效果
36.echarts有哪些配置项及作用
title:标题
tooltip:{}提示框
yAxis:[]y轴
xAxis:[]x轴
legend:{}图例
grid:{}内绘网格
toolbox:{}工具
serise:[]数据
calculable:true可计算特性
...更详细的可看我上一篇文章,很详细,算了,估计你们懒直接给你们 链接 吧
37.发布订阅模式是怎么实现的
订阅发布模式定义了一种一对多的依赖关系,让多个订阅者对象同时监听某一个主题对象。这个主题对象在自身状态变化时,会通知所有订阅者对象,使它们能够自动更新自己的状态,基于的原理就是维护一个对象,每次对这个对象进行遍历和更新。
实现一个简单的发布订阅模式,可以
定义一个变量存储这些事件
定义一个监听方法,用于把事件添加到事件变量中
定义一个删除方法,用于把是事件从变量中移除
定义一个触发方法,用于调用变量中的事件
38.居中有哪些方法
1.text-align:center结合line-height
2.margin:auto,块级元素
3.flex布局:
display:flex;
justify-content:center;
align-items:center;
4.定位
父元素:position:relative;
子元素:
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
5.定位
父元素:position:relative
子元素:
position:absolute;
left:50%;
top:50%;
margin-left:-(自身宽度的一半)
margin-top:-(自身高度的一半)
6.父元素:position:relative
子元素:
position:absolute;
left:0;
right:0;
top:0;
bottom:0;
margin:auto
39.数组有哪些方法
shift(在前面删除一个元素)
unshift(在前面增加一个元素)
pop(在后面删除一个元素)
push(在后面增加一个元素)
every(所有的都为true时才返回true)
some(有一个为true就返回true)
map(遍历,返回一个长度与它自身长度相等的数组,不返回值的话就为undefined)
forEach(遍历,没有返回值)
filter(过滤)
reduce(可替换所有的数组方法,第一个参数为回调函数。回调函数中有四个参数,第一个为以前的值,第二个值为当前值,第三个值为当前下标,第四个值为原数组;第二个参数为初始值)
concat(连接)
splice(删除,添加,替换)
slice(截取)
join
trim
reverse
fill
find
indexof
lastIndexof
startsWith
ToLowerCase
ToUpperCase
40.怎么对数组进行去重
1.双循环去重,把数组遍历,寻找是否在新数组中有没有对应的项,没有的话加进新数组,有的话return,最后把新数组返回即可
2.indexof方法,判断数组的每一项能不能在新数组里查到,只要返回-1的话,就加进新数组,遍历结束之后返回新数组
3.indexof方法2,判断元素第一次出现的位置和元素现在的下标位置是否相同,如果不是的话,就是重复元素,则return,是的话就加进新数组并且返回
4.相邻元素去重,先排序,再循环,如果相等则跳过,直至遍历结束
5.利用对象属性去重,遍历赋值,如果对象没有这个属性,则设置值为1,如果有该属性,则值+1,所以,最后对象里面值为1的就是不重复的值
6.set与解构去重,这个很简单,[...new Set(arr)即为结果
7.Array.from与set去重,Array.from(new Set(arr))即为结果
41.怎么实现滚动加载
需要用到Dom的三个属性值:
scrollTop : 滚动条在Y轴上的滚动距离。
clientHeight: 内容可视区域的高度。
scrollHeight : 内容可视区域的高度加上溢出(滚动)的距离。
最后判断scrollTop+clientHeight == scrollHeight,为true的话就发送请求,并且增加size,并判断是不是最后一批数据,是的话则以后都不加载
42.css中的动画效果
@keyframes 规定动画效果
animation-name 绑定到某个元素
animation-duration 设置延迟时间,默认为0s
/* 动画代码 */
@keyframes example {from {background-color: red;}to {background-color: yellow;}
}/* 向此元素应用动画效果 */
div {width: 100px;height: 100px;background-color: red;animation-name: example;animation-duration: 4s;
}animation-delay 规定动画开始的延迟时间,如果是负值的话,则表示已经播放多少秒一样
animation-iteration-count 指定动画将运行多少次,值为infinite的时候将永动
animation-direction 指定动画将以正常还是反转的方式播放
animation-timing-function 规定动画的速度曲线
animation-fill-mode 指定动画的填充模式,大概意思就是保留哪个关键帧的样式
animation 动画简写属性,例如下面的代码可以有简写形式
div {animation-name: example;animation-duration: 5s;animation-timing-function: linear;animation-delay: 2s;animation-iteration-count: infinite;animation-direction: alternate;
}div {animation: example 5s linear 2s infinite alternate;
}43.条件编译
条件编译写法 | 说明 |
#ifdef APP-PLUS 需条件编译的代码 #endif | 仅出现在app平台下的代码 |
#ifndef H5 需条件编译的代码 #endif | 除了H5平台,都可以出现的代码 |
#ifdef H5 || MP-WEIXIN 需条件编译的代码 #endif | 仅在H5平台和微信小程序出现的代码 |
44.uniapp中怎么实现传参,如果有一条有一百个属性的对象你要怎么传
拼接在url地址后或者用storage存储,用encodeURIComponent编码,decodeUriComponent解码
45.onload和onshow区别
onload在页面加载时调用,只加载一次,可以通过options来获取参数
onshow在页面显示时调用,可以重复调用
46.vuex的module属性如果不添加namespaced会发生什么
如果在不同模块中定义了相同的名字,调用的时候就会报错
47.promise和async await的优缺点
promise解决了回调地狱问题,一旦新建就会立即执行,一般情况下是无法中途取消的async和await可以用写同步代码的方式写异步代码,但是容易造成堵塞,因为要等结果返回之后才能执行下一步
48.websocket是干嘛的
获取实时数据,可以实现后端推送数据
49.前端有哪些优化
加载优化(减少http请求数)
1. 合并图片:精灵图,雪碧图
2. 合并压缩css样式表和js脚本文件
3. 去掉不必要的请求
4. 首屏加载
5. 充分利用缓存
6. 预加载
7. 异步加载第三方资源
图片优化
1. 图片使用PNG格式
2. 进行图片的懒加载
3. 避免src属性为空,不然会重新加载页面,影响性能
4.不要使用DataURL,DataURL图像没有使用图像压缩算法,文件会变大,并且要解码后再渲染,加载慢耗时长
使用CDN
开启Gzip
样式表放头部用link引入,js脚本放尾部异步加载(减少文件对页面加载的阻塞)
减少不必要的cookie
脚本优化
复杂动画使用定位让其脱离文档流,避免循环Dom元素,使用transform:translate代替position left right...减少回流和重绘
尽量使用事件委托
尽量使用id选择器,因为选择最快,具有唯一性
前端代码的优化
减少dom节点
尽量使用 css3动画,合理使用requestAnimationFrame代替setTimeOut
高频事件例如scroll,mouseleave,input输入,按钮点击等事件应设置防抖节流
文件命名统一且有意义,规范的放进同类型文件夹中
SEO优化
标题不要太长,写关键字或主题相关内容即可
描述是整个页面的说明,作用和重要性仅次于标题,描述最好能得吸引人一点,带上自己公司的品牌词和电话,并包括目标关键词
关键词:对关键词进行优化,能够让用户在搜索关键词的时候,能够准确的定位到自己要搜索的内容和网站,能够让网站被更多有需要的人看到。
网站代码:网站代码尽量精简
50.封装过哪些组件和函数
菜单,工人列表,日历,弹出框,遮罩层,轮播图,放大镜,旋转魔方等
基于axios封装的ajax,时间函数,加密解密,正则验证,去重函数等
51.怎么封装axios函数,步骤有哪些,调用了哪个方法
首先,先调用axios的一个create方法实现通用配置
然后定义不需要登录的请求,比如登录,获取验证码,注册等等
再进行请求的拦截
实现多个服务器代理,循环代理服务器地址,如果需要进行其它服务器的代理,那么修改baseURL参数
判断地址是否在不需登录的请求地址中
在vuex中获取token(与后端协商标志为什么),如果没有,则证明没有登录,就抛出错误并且返回,如果有,则加在请求头上,最后实现token续期(非不要token请求才续期)
最后拦截完之后就封装一个ajax请求,调用request方法并且使用promise原型上的.then.catch方法接收结果,以下是完整代码
/*** @description 实现异步请求封装*/
import { LOGIN_API, PHONE_CODE_URL, SHOW_LIST_URL } from '@/config/urls.conf'
import store from '@/store'
import router from '@/router'
import axios from 'axios'
import { LOGIN_FLAG } from '@/config/common.conf'
import { deCodeApi, enCodeApi } from '@/util'// 实现通用配置
const Axios = axios.create({baseURL: '/dingxiang',timeout: 5000
})// 实现了请求拦截--请求前和请求后
// 定义不需要登录的请求
const noLoginUrls = [SHOW_LIST_URL,PHONE_CODE_URL,LOGIN_API
]// 实现多个服务器代理
const service = {'/wanxiang': [SHOW_LIST_URL],'/qita': ['/fdlksjflkds/fdhslkjfdskjfs','/fdlsjflkds/fjdlsjfds']
}Axios.interceptors.request.use(function(config) {// 循环代理服务器地址,如果需要进行其它服务器的代理,那么修改baseURL参数for (let key in service) {if (service[key].includes(config.url)) {config.baseURL = keybreak}}// 判断是否这个请求需要进行拦截,为什么要拦截?// 因为有些请求需要token数据,也就是这个请求在请求之前用户一定是登陆过if (noLoginUrls.includes(config.url)) {return config}// 先获取token,然后加上token数据let token = store.getters['common/token']if (!token) {// 用户没有token数据,那么这个请求就不能发起,所以这里直接返回错误信息return Promise.reject({code: 8080, message: '用户登录的token数据不存在或则已失效'})}// 在请求头上带上token数据config.headers['X-Token'] = tokenreturn config
})// 实现token续期
Axios.interceptors.response.use(response => {if (response.data.code === 400 && response.data.message === "token票据已过期,请重新登录") {router.push('/login')} else {// 续期token时间 -- 一定是非不要token请求发送结果if (!noLoginUrls.includes(response.config.url)) {let cache = sessionStorage.getItem(LOGIN_FLAG)try {cache = deCodeApi(cache).split('----')sessionStorage.setItem(LOGIN_FLAG, enCodeApi(cache[0] + '----' + Date.now()))} catch {}}}return response
})/*** 为了支持async + await 写法,还有就是减少代码量* @param {{url: String, method: 'GET' | 'POST' | 'DELETE' | 'PUT', data?: any, params?: any}} req 请求对象*/
function ajax(req) {return new Promise(resolve => {Axios.request({url: req.url,method: req.method || 'GET',data: req.data || {},params: req.params || {}}).then(({data}) => {resolve(data)}).catch(e => {resolve(e)})})
}export default ajax52.浏览器的兼容问题有哪些,怎么解决
1.不同浏览器的外补丁和内补丁不一样
解决方法:在通配符里加margin:0;padding:0;
*{margin:0;padding:0;
}2.IE6双边距问题;在 IE6中设置了float , 同时又设置margin , 就会出现边距问题
解决方案:设置display:inline;
3.当标签的高度设置小于10px,在IE6、IE7中会超出自己设置的高度
解决方案:超出高度的标签设置overflow:hidden,或者设置line-height的值小于你的设置高度
4.图片默认有间距
解决方案:使用float 为img 布局,用margin也可以解决,但是有兼容问题
5.IE9以下浏览器不能使用opacity
解决方案:
opacity: 0.5;filter: alpha(opacity = 50);filter: progid:DXImageTransform.Microsoft.Alpha(style = 0, opacity = 50);
6.边距重叠问题;当相邻两个元素都设置了margin 边距时,margin 将取最大值,舍弃最小值
解决方案:为了不让边重叠,可以给子元素增加一个父级元素,并设置父级元素为overflow:hidden;
7.cursor:hand 显示手型在safari 上不支持
解决方案:统一使用 cursor:pointer;
8.两个块级元素,父元素设置了overflow:auto;子元素设置了position:relative ;且高度大于父元素,在IE6、IE7会被隐藏而不是溢出;
解决方案:父级元素设置position:relative;
53.HTML5有哪些新特性
1.Canvas绘图,基于js,适用于图像密集的游戏制作
2.表单元素,增强了一些表单属性,比如date,placeholder,required等
3.语义化标签,header,nav,footer,article,aside
4.媒体元素,audio,video
5.地理定位,getCurrentPosition()来获取用户位置
6.拖放API,当draggable为true时可拖放
7.SVG绘图,基于xml描述绘制,适用于地图开发
54.css3有哪些新特性
1.选择器,::after
2.CSS3边框与圆角,border-radius,box-shadow
3.CSS3背景与渐变,background,background:linear-gradient为线性,径向渐变是radial-gradient
4.CSS3过渡,transition
5.CSS3变换,transform,rotate,translate,scale,
6.CSS3动画,animation-delay;direction,duration
55.ES6有哪些新特性
symbol,let,const,解构赋值,map和set,扩展运算符(...),assign,includes,startsWith,from,find,findIndex,fill,箭头函数,class,import,export,promise
58.lodash库除了cloneDeep()还用过哪些
chunk(array, [size=1]) “数组切割”
cloneDeep(value) “深拷贝”
compact(array) “过滤假值”
remove(array, [predicate=_.identity]) “移除数组对象中指定元素”
unionWith([arrays], [comparator]) “数组对象合并去重”
map(collection, [iteratee=_.identity]) “过滤”
uniqBy(array, [iteratee=_.identity]) “数组对象去重”
pullAll(array, values) “移除数组指定元素”
pullAllWith(array, values, [comparator]) “移除数组对象指定元素”
59.弹性盒知道哪些属性
flex-flow:flex-direction和flex-wrap的简写
justify-content
align-items
flex:flex-grow,flex-shrink,flex-basis
align-self
60.有哪些布局方式
浮动布局
定位布局
弹性布局
栅格布局
响应式布局
61.Vscode常用插件有哪些
Vue 3 Snippets
Vetur
Npm Intellisense
Live Server
JavaScript (ES6) code snippets
HTML CSS Support
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
Beautify
你用的有啥就写啥
62.测试连接工具除了postman和swaggerUi还有吗
YApi
63.git常用命令
git add.
git commit -m'describe'
git push
git rebase
64.elementUi常用哪些组件
button
checkbox
input
table
form
TimePicker
DatePicker
loading
select
toast
message
65.防抖节流的应用
input延缓输入,按钮防止频繁点击,轮播图频繁切换,窗口拖动,页面滚动等
66.vuex与pinia的区别
pinia比vuex少一个mutations模块
pinia适合中小型应用,vuex适合大型应用
pinia没有modules模块,每一个都是由defineStore生成的
67.vuex中不开启命名空间会怎样
会报错,因为如果两个模块里属性的名字一样,则不知道设置或读取的是哪一个模块的内容
68.做过gis相关项目吗
做过但不多,做过百度地图和高德地图相关地图绘制应用(慎答,问这个就表示有项目需要你写这个,实在不会就说不会但可以去学,后续再决定去不去)
69.可视化库用过哪些
echarts,highCharts,d3.js,three.js
70.echarts怎么实现按需加载
utils里chart.js
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from "echarts/core";
import { BarChart, LineChart,PieChart } from "echarts/charts";
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {TitleComponent,TooltipComponent,GridComponent,DatasetComponent,TransformComponent,LegendComponent,DataZoomComponent
} from "echarts/components";
// 标签自动布局,全局过渡动画等特性
import { LabelLayout, UniversalTransition } from "echarts/features";
'echarts/features';
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from "echarts/renderers";// 注册必须的组件
echarts.use([TitleComponent,TooltipComponent,GridComponent,DatasetComponent,TransformComponent,BarChart,LabelLayout,UniversalTransition,CanvasRenderer,LineChart,PieChart,LegendComponent,DataZoomComponent
]);
export default echarts;main.js
import echarts from '@/utils/chart.js' // 引入echarts
Vue.prototype.$echarts = echarts // 引入组件71.前端的网络安全问题有哪些
xss攻击,就是在input框里写攻击代码,解决方法:对input输入框做一些拦截,判断等
sql注入,使用了字符串拼接方式构造sql语句,并且对于用户输入检查不充分,导致sql语句将用户提交的非法数据当作语句的一部分来执行,从而造成了sql注入,同样,也要对用户输入内容做拦截判断
72.以开发者的角度介绍一下你熟悉的项目
可以说有哪些功能,是否有不同的权限,导致登入系统时显示不同的功能不同的模块,业务逻辑是什么,封装了哪些组件,哪些函数,项目周期是多久,项目组成人员是怎么分配的,整个项目的开发流程等等
73.遇到了哪些问题,怎么解决的
菜单自动生成,组件状态刷新丢失,echarts图不显示
递归,持久化,延时器
74.项目开发流程是怎么样的
首先项目经理开会,分配任务,然后之后你跟项目经理对接任务,跟ui对接原型图,跟后端商量用什么形式传递接口比如Swagger UI等,做完初稿给用户看是否满意,不满意的话再返回修改,最多修改3次,最后在开个评审大会评审产品是否合格,是否有bug是否可以上线,最后剩下的交付就是运维和项目经理去弄了,完了就等着领奖金
75.期望薪资是多少
假如你想实际工资是8k,你就要说期望是9k,假如你想要9k,你就说期望薪资是10k,一般都会给你压价,如果压得太狠了,就问hr有什么福利待遇,年终奖,多久调薪等,压太狠了直接下一家
76.还有什么问题吗
目前公司技术栈是哪些?代码开发管理平台是哪个,git还是svn?进公司是直接写项目还是给一点时间熟悉一下环境?要自己带电脑还是公司配备,实习是80薪还是全薪,实习多久?年终奖怎么发的,多久调薪?出差或者驻场吗?不是内网开发吧?还有其它什么补贴吗?还有其它想问啥就问啥,问的不要太sb了就行
未完待续...
相关文章:
)
2023前端面试题第二弹(真实,一般人我还不给看)
为什么要初始化css? 避免浏览器差异,解决兼容问题 网格布局 display: grid; grid-template-columns: 1fr 1fr 1fr less的优点 可以兼容,可以嵌套,循环,运算,定义变量和继承样式(extendÿ…...

零基础如何学习 Web 安全,如何让普通人快速入门网络安全?
前言 网络安全现在是朝阳行业,缺口是很大。不过网络安全行业就是需要技术很多的人达不到企业要求才导致人才缺口大 【一一帮助安全学习(网络安全面试题学习路线视频教程工具)一一】 初级的现在有很多的运维人员转网络安全,初级…...

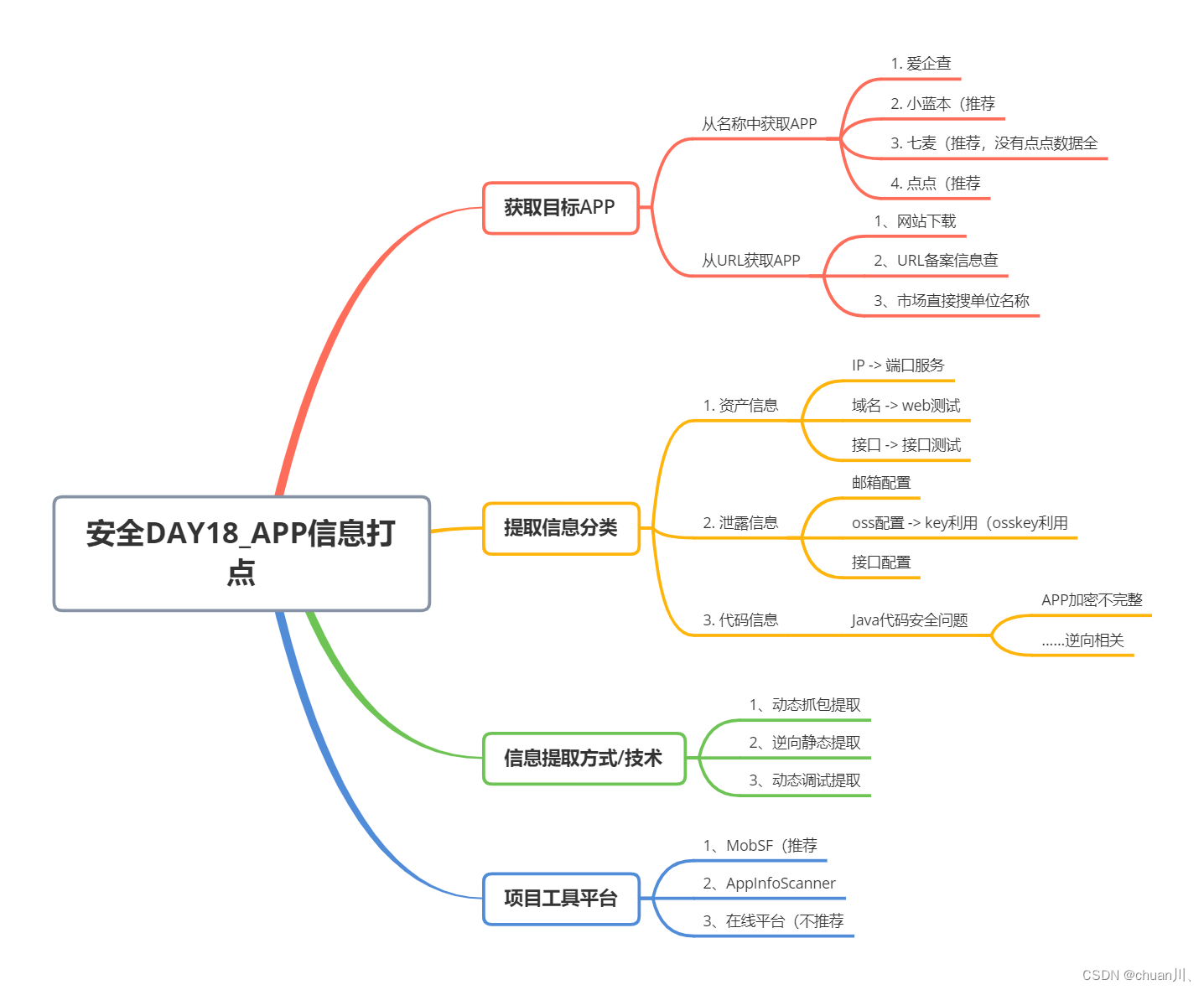
安全学习DAY18_信息打点-APP资产搜集
信息打点-APP资产&静态提取&动态抓包&动态调试 文章目录 信息打点-APP资产&静态提取&动态抓包&动态调试本节知识&思维导图本节使用到的链接&工具 如何获取目标APP从名称中获取APP从URL获取APP APP搜集资产信息APP提取信息分类信息提取方式信息…...

react 矩形波浪
"矩形波浪"(Square Wave)在信号处理和波形生成中是一种特殊类型的波形,通常由两个不同的值交替组成,一个是高电平,另一个是低电平,形成类似方波的波形。在 React 中创建一个矩形波浪的效果可以通…...

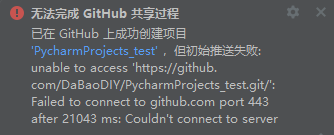
【GitHub】Pycharm本地项目打包上传到Github仓库的操作步骤
文章目录 1、Pycharm端的设置操作2、Github端的设置操作3、Pycharm上配置Github4、Git本地项目至GitHub仓库5、前往Github中查看确认6、常见报错 1、Pycharm端的设置操作 通过CtrlAltS快捷组合键的方式,打开设置,导航到版本控制一栏中的Git,…...

计算机网络基础
前言 在你立足处深挖下去,就会有泉水涌出!别管蒙昧者们叫嚷:“下边永远是地狱!” 博客主页:KC老衲爱尼姑的博客主页 博主的github,平常所写代码皆在于此 共勉:talk is cheap, show me the code 作者是爪哇岛的新手,水平很有限&…...

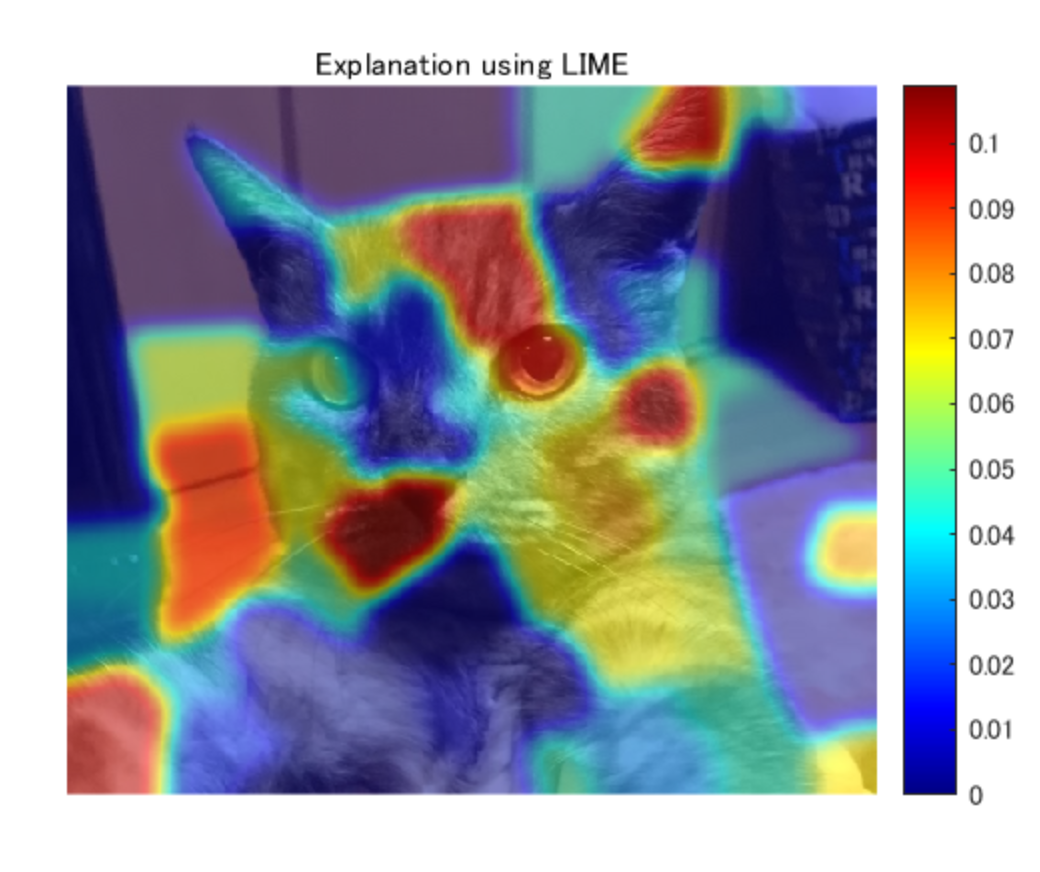
【图像分类】基于LIME的CNN 图像分类研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

回归预测 | MATLAB实现TSO-SVM金枪鱼群算法优化支持向量机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现TSO-SVM金枪鱼群算法优化支持向量机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现TSO-SVM金枪鱼群算法优化支持向量机多输入单输出回归预测(多指标,多图)效果一览基…...

Pixar、Adobe 和苹果等成立 OpenUSD 联盟推行 3D 内容开放标准
导读Pixar、Adobe、Apple、Autodesk 与 NVIDIA 联手 Linux 基金会旗下的联合开发基金会(JDF)宣布建立 OpenUSD 联盟(AOUSD)以推行 Pixar 创建的通用场景描述技术的标准化、开发、进化和发展。 联盟寻求通过推进开放式通用场景描述…...

ansible剧本之role角色模块
role角色 一:Roles 模块1.roles 的目录结构:2.roles 内各目录含义解释3.在一个 playbook 中使用 roles 的步骤:(1)创建以 roles 命名的目录(2)创建全局变量目录(可选)&am…...

网络安全领域的常见攻击方式及防御手段
目录 重放攻击(Replay Attack)防御手段 SQL 注入(SQL Injection)防御手段 跨站脚本攻击(Cross-Site Scripting,XSS)防御手段 跨站请求伪造(Cross-Site Request Forgery,C…...

Python应用工具-Jupyter Notebook
工具简介 Jupyter Notebook是 基于 网页的用于交互计算的 应用程序,以网页的形式打开,可以在网页页面中直接编写代码和运行代码,代码的运行结果也会直接在代码块下 显示,文档是保存为后缀名为 . ipynb 的 JSON 格式文件。 操作指令…...

音视频 FFmpeg如何查询命令帮助文档
FFmpeg如何查询命令帮助文档 一、ffmpeg/ffplay/ffprobe区别二、ffmpeg命令查看帮助文档三、ffplay命令查看帮助文档四、ffprobe命令查看帮助文档注意 一、ffmpeg/ffplay/ffprobe区别 ffmpeg:超快音视频编码器ffplay:简单媒体播放器ffprobe:简单多媒体流分析器 二、ffmpeg命令…...

回归预测 | MATLAB实现CSO-SVM布谷鸟优化算法优化支持向量机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现CSO-SVM布谷鸟优化算法优化支持向量机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现CSO-SVM布谷鸟优化算法优化支持向量机多输入单输出回归预测(多指标,多图)效果一…...
元宇宙电商—NFG系统:区块链技术助力商品确权。
在国内,以“数字藏品”之名崛起以来,其与NFT的对比就从未停歇。从上链模式到数据主权,从炒作需求到实际应用,从售卖形式到价值属性,在各种抽丝剥茧般的比较中,围绕两者孰优孰劣的讨论不绝于耳。 NFT的每一…...

【云原生】Docker基本原理及镜像管理
目录 一、Docker概述 1.1 IT架构的演进: 1.2 Docker初始 1.3 容器的特点 1.4 Docker容器与虚拟机的区别 1.5 容器在内核中支持2种重要技术 1.6 Docker核心概念 1)镜像 2)容器 3)仓库 二、安装Docker 2.1 Yum安装Docker…...

Apache Doris大规模数据使用指南
目录 发展历史 架构介绍 弹性MPP架构-极简架构 逻辑架构 基本访问架构 分区 创建单分区表...

RabbitMQ 持久化
通过持久化可以尽量防止在RabbitMQ异常情况下(重启、关闭、宕机)的数据丢失。持久化技术是解决消息存储到队列后的丢失问题,但是通过持久化并不能完全保证消息不丢失。 持久化 交换机持久化队列持久化消息持久化总结 持久化技术可以分为交换机…...

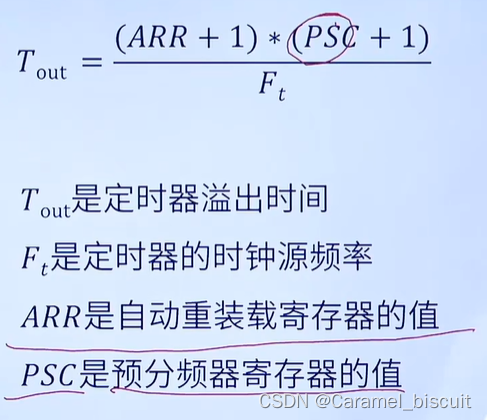
STM32 定时器复习
12MHz晶振的机器周期是1us,因为单片机的一个机器周期由6个状态周期组成,1个机器周期6个状态周期12个时钟周期,因此机器周期为1us。 51单片机常用 for(){__nop(); //执行一个机器周期,若想循环n us,则循环n次。 }软件…...

17-工程化开发 脚手架 Vue CLI
开发Vue的两种方式: 1.核心包传统开发模式: 基于 html/css /js 文件,直接引入核心包,开发 Vue。 2.工程化开发模式: 基于构建工具 (例如: webpack)的环境中开发 Vue。 问题: 1. webpack 配置不简单 2. 雷同的基础配置 3. 缺乏统…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
