安卓监听端口接收消息
文章目录
- 其他文章
- 监听端口
- 接收消息
- 建立新线程
- 完整代码
其他文章
下面是我的另一篇文章,是在电脑上发送数据,配合本篇文章,可以实现电脑与手机的局域网通讯。直接复制粘贴就能行,非常滴好用。
点击连接
另外,如果你不知道你的手机ip,也可以通过如下文章获取哦,这文章的是局域网IP,限于局域网测试。
点击连接
监听端口
我们可以创建一个DatagramSocket对象,用于在指定的端口上接收UDP消息。
DatagramSocket是Java中用于进行UDP通信的类,它代表一个数据报套接字。通过DatagramSocket对象,我们可以发送和接收UDP数据报。
示例代码如下:
val udpSocket = DatagramSocket(port)
port变量是指定的端口号,用于指定UDP套接字绑定的端口。创建的udpSocket对象将在目标端口号上进行监听,用于接收来自其他节点的UDP消息。
接收消息
一旦创建了DatagramSocket对象,就可以使用该对象的receive方法来接收UDP消息,并将接收到的数据存储在一个DatagramPacket对象中,然后通过解析DatagramPacket对象来获取实际的消息内容。
示例代码如下:
val buffer = ByteArray(1024)
val packet = DatagramPacket(buffer, buffer.size)
udpSocket.receive(packet)
接收到消息后,就可以进行相应的处理操作,比如更新UI等。
建立新线程
在Android开发中,主线程(也称为UI线程)负责处理用户界面的更新和响应用户交互事件,包括处理用户输入、渲染界面等操作。如果在主线程中执行耗时的操作,如网络请求、文件读写等,会导致界面卡顿、无响应或ANR错误。
为避免这种情况,在执行网络数据的接收操作时,需要使用Thread来创建一个新的线程。将耗时的操作放在新的线程中执行,保持主线程的响应性。这样,主线程仍然可以继续处理用户界面的更新和事件,而不会因为阻塞在接收消息操作上而产生卡顿或无响应的情况。
开启新线程,首先创建一个Thread对象,并传入一个Runnable对象作为参数。Runnable对象定义了线程要执行的操作。
示例代码如下:
val receiveThread = Thread(Runnable {
})
在线程中,我们可以通过Thread.currentThread()方法获得当前执行的线程对象。
而通过线程对象的isInterrupted()方法可以检查当前线程是否被中断。如果线程被中断,isInterrupted()方法会返回true,否则返回false。
如此一来,我们可以在线程中通过一个循环,来不断的接收数据。
示例代码如下:
while (!Thread.currentThread().isInterrupted) {
}
循环条件表示当当前线程不被中断时执行循环体内的代码。这样程序就在后台线程中执行持续性的任务,直到线程被中断或任务完成才退出循环。
当然了,要在循环体内部结束循环的话,只要执行Thread.currentThread().interrupt()方法即可,该方法会中断当前线程。然后isInterrupted()方法将会返回true,循环条件将不再满足,从而退出循环。这可以用来停止线程的执行并终止循环。
最后我们得到如下代码:
val receiveThread = Thread(Runnable {val udpSocket = DatagramSocket(port)val buffer = ByteArray(1024)val packet = DatagramPacket(buffer, buffer.size)while (!Thread.currentThread().isInterrupted) {try {udpSocket.receive(packet)val receivedData: String = String(packet.data, 0, packet.length)runOnUiThread {updateReceivedMessage(receivedData)}} catch (e: Exception) {e.printStackTrace()}}udpSocket.disconnect()udpSocket.close()
})
在Runnable对象的run方法中,我们创建了一个DatagramSocket对象,并指定了要监听的端口号。然后我们创建了一个字节数组buffer以及一个DatagramPacket对象packet,用于接收UDP数据。
在循环中,我们使用udpSocket.receive(packet)方法来接收数据。一旦有数据到达,receive方法会阻塞,直到数据到达或者发生异常。当数据到达后,使用packet对象从接收到的数据中提取字符串,并调用runOnUiThread方法来在UI线程中更新界面上的receivedMessageTextView的文本内容,显示接收到的消息。
在循环结束后,记得关闭udpSocket连接。
完整代码
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import android.widget.TextView
import java.net.DatagramPacket
import java.net.DatagramSocketclass MainActivity : AppCompatActivity() {private val port = 8888private lateinit var receivedMessageTextView: TextViewoverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)receivedMessageTextView = findViewById(R.id.tv_received_message)val receiveThread = Thread(Runnable {val udpSocket = DatagramSocket(port)val buffer = ByteArray(1024)val packet = DatagramPacket(buffer, buffer.size)while (!Thread.currentThread().isInterrupted) {try {udpSocket.receive(packet)val receivedData: String = String(packet.data, 0, packet.length)runOnUiThread {updateReceivedMessage(receivedData)}} catch (e: Exception) {e.printStackTrace()}}udpSocket.disconnect()udpSocket.close()})receiveThread.start()}private fun updateReceivedMessage(message: String) {receivedMessageTextView.text = message}
}
相关文章:

安卓监听端口接收消息
文章目录 其他文章监听端口接收消息 建立新线程完整代码 其他文章 下面是我的另一篇文章,是在电脑上发送数据,配合本篇文章,可以实现电脑与手机的局域网通讯。直接复制粘贴就能行,非常滴好用。 点击连接 另外,如果你不…...

「Node」下载安装配置node.js
以下是Node.js的下载、安装和配置的全面教程: 下载 Node.js 打开 Node.js 官方网站:Previous Releases在主页上,您会看到两个版本可供选择:LTS(长期支持版本)和最新版(Current)。如…...

NOIP2014普及组,提高组 比例简化 飞扬的小鸟 答案
比例简化 说明 在社交媒体上,经常会看到针对某一个观点同意与否的民意调查以及结果。例如,对某一观点表示支持的有1498 人,反对的有 902人,那么赞同与反对的比例可以简单的记为1498:902。 不过,如果把调查结果就以这种…...

【Java】使用Apache POI识别PPT中的图片和文字,以及对应的大小、坐标、颜色、字体等
本文介绍如何使用Apache POI识别PPT中的图片和文字,获取图片的数据、大小、尺寸、坐标,以及获取文字的字体、大小、颜色、坐标。 官方文档:https://poi.apache.org/components/slideshow/xslf-cookbook.html 官方文档和网上的资料介绍的很少…...

根据源码,模拟实现 RabbitMQ - 实现消息持久化,统一硬盘操作(3)
目录 一、实现消息持久化 1.1、消息的存储设定 1.1.1、存储方式 1.1.2、存储格式约定 1.1.3、queue_data.txt 文件内容 1.1.4、queue_stat.txt 文件内容 1.2、实现 MessageFileManager 类 1.2.1、设计目录结构和文件格式 1.2.2、实现消息的写入 1.2.3、实现消息的删除…...
)
找到所有数组中消失的数(C语言详解)
题目:找到所有数组中消失的数 题目详情: 给你一个含 n 个整数的数组 nums ,其中 nums[i] 在区间 [1,n] 内。请你找出所以在 [1,n] 范围内但没有出现在 nums 中的数字,并以数组的形式返回结果。 示例1: 输入…...

计算机毕设项目之基于django+mysql的疫情实时监控大屏系统(前后全分离)
系统阐述的是一款新冠肺炎疫情实时监控系统的设计与实现,对于Python、B/S结构、MySql进行了较为深入的学习与应用。主要针对系统的设计,描述,实现和分析与测试方面来表明开发的过程。开发中使用了 django框架和MySql数据库技术搭建系统的整体…...

Unity UI内存泄漏优化
项目一运行,占用的内存越来越多,不会释放,导致GC越来越频繁,越来越慢,这些都是为什么呢,今天从UI方面谈起。 首先让我们来聊聊什么是内存泄漏呢? 一般来讲内存泄漏就是指我们的应用向内存申请…...

学习笔记:Opencv实现图像特征提取算法SIFT
2023.8.19 为了在暑假内实现深度学习的进阶学习,特意学习一下传统算法,分享学习心得,记录学习日常 SIFT的百科: SIFT Scale Invariant Feature Transform, 尺度不变特征转换 全网最详细SIFT算法原理实现_ssift算法_Tc.小浩的博客…...
使用和原理)
【golang】接口类型(interface)使用和原理
接口类型的类型字面量与结构体类型的看起来有些相似,它们都用花括号包裹一些核心信息。只不过,结构体类型包裹的是它的字段声明,而接口类型包裹的是它的方法定义。 接口类型声明中的这些方法所代表的就是该接口的方法集合。一个接口的方法集…...

【Linux操作系统】Linux系统编程中的共享存储映射(mmap)
在Linux系统编程中,进程之间的通信是一项重要的任务。共享存储映射(mmap)是一种高效的进程通信方式,它允许多个进程共享同一个内存区域,从而实现数据的共享和通信。本文将介绍共享存储映射的概念、原理、使用方法和注意…...

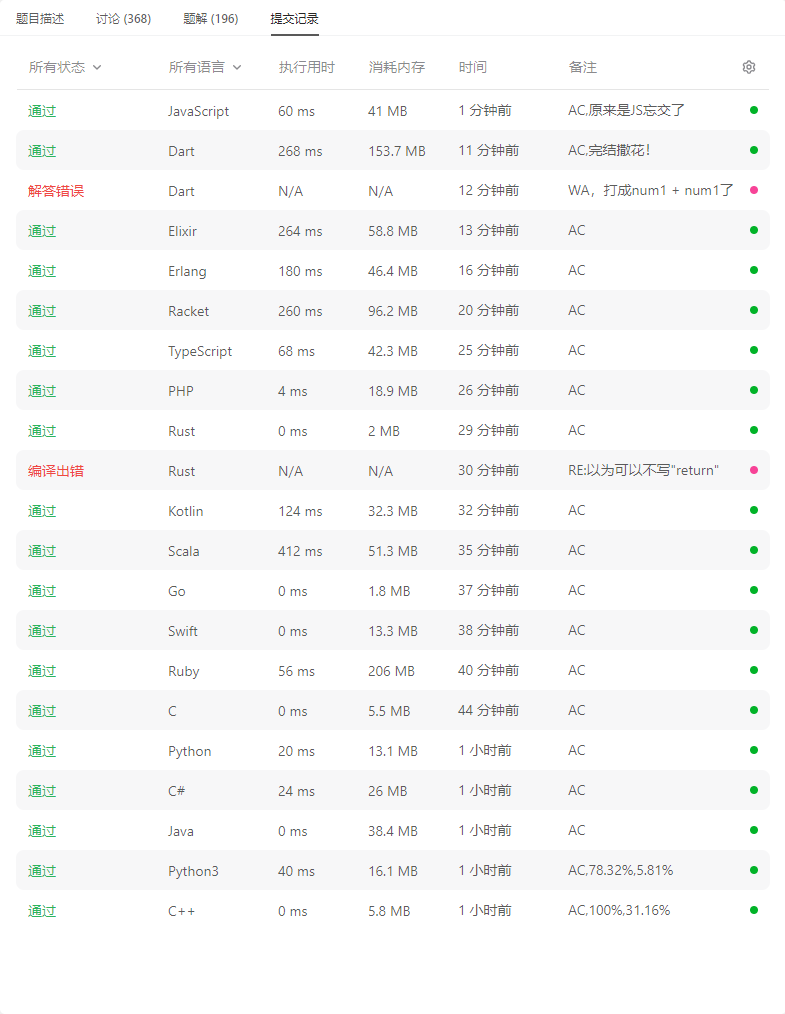
2235.两整数相加:19种语言解法(力扣全解法)
【LetMeFly】2235.两整数相加:19种语言解法(力扣全解法) 力扣题目链接:https://leetcode.cn/problems/add-two-integers/ 给你两个整数 num1 和 num2,返回这两个整数的和。 示例 1: 输入:num…...

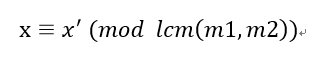
中国剩余定理及扩展
目录 中国剩余定理解释 中国剩余定理扩展——求解模数不互质情况下的线性方程组: 代码实现: 互质: 非互质: 中国剩余定理解释 在《孙子算经》中有这样一个问题:“今有物不知其数,三三数之剩二&#x…...

数据在内存中的存储(deeper)
数据在内存中的存储(deeper) 一.数据类型的详细介绍二.整形在内存中的存储三.浮点型在内存中的存储 一.数据类型的详细介绍 类型的意义: 使用这个类型开辟内存空间的大小(大小决定了使用范围)如何看待内存空间的视角…...

算法修炼Day52|● 300.最长递增子序列 ● 674. 最长连续递增序列 ● 718. 最长重复子数组
LeetCode:300.最长递增子序列 300. 最长递增子序列 - 力扣(LeetCode) 1.思路 dp[i]的状态表示以nums[i]为结尾的最长递增子序列的个数。 dp[i]有很多个,选择其中最大的dp[i]Math.max(dp[j]1,dp[i]) 2.代码实现 1class Solution {2 pub…...

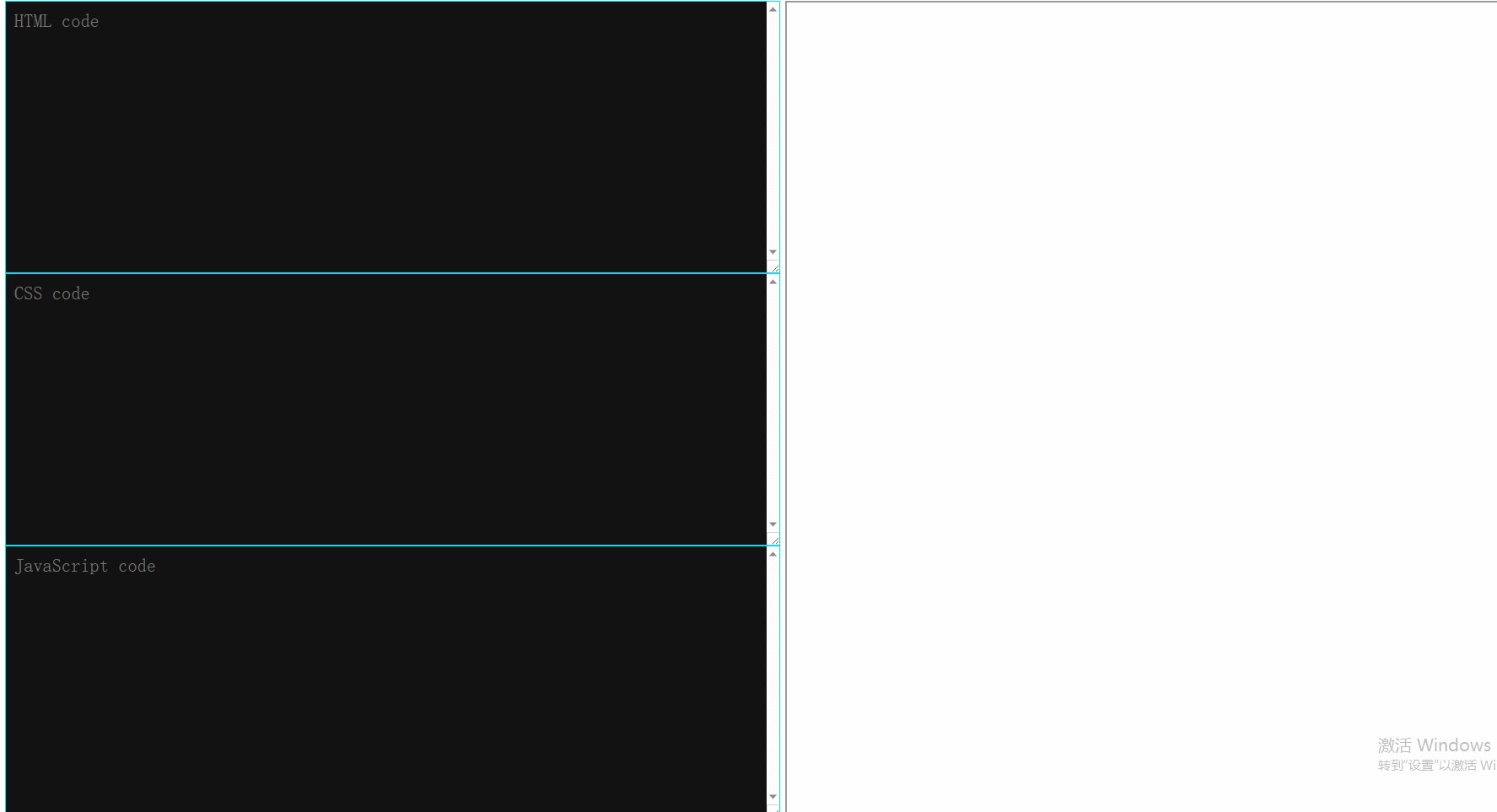
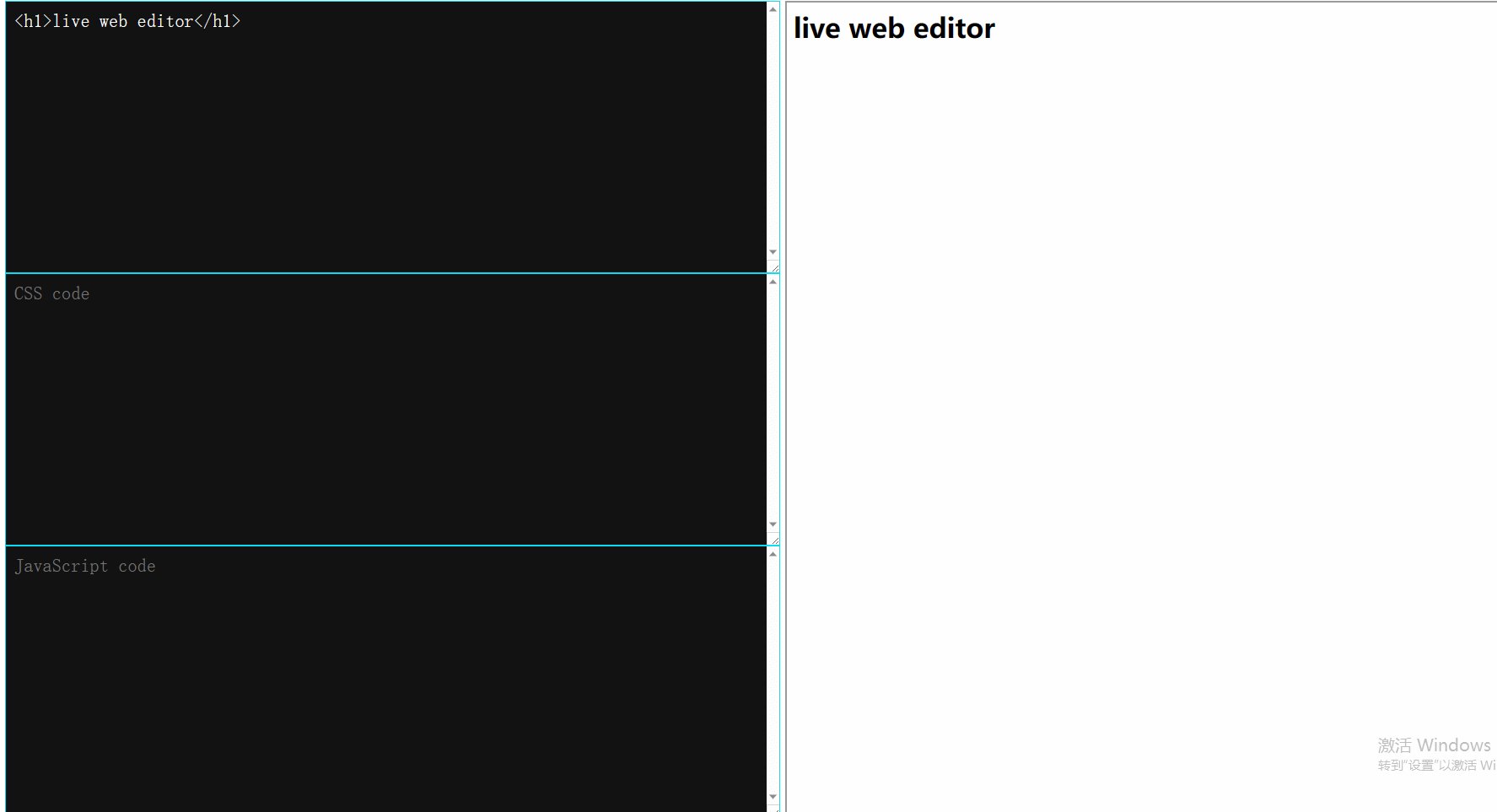
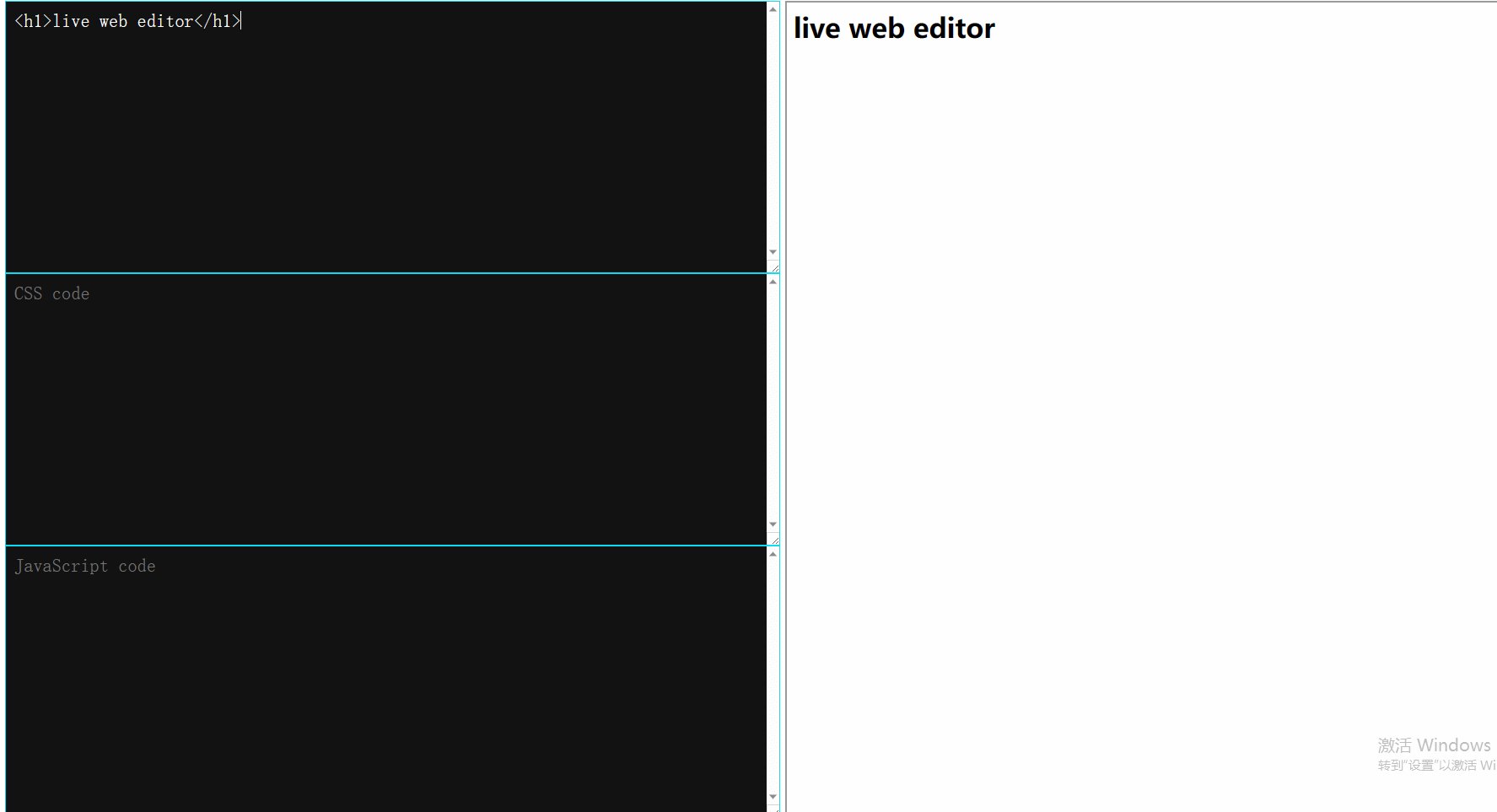
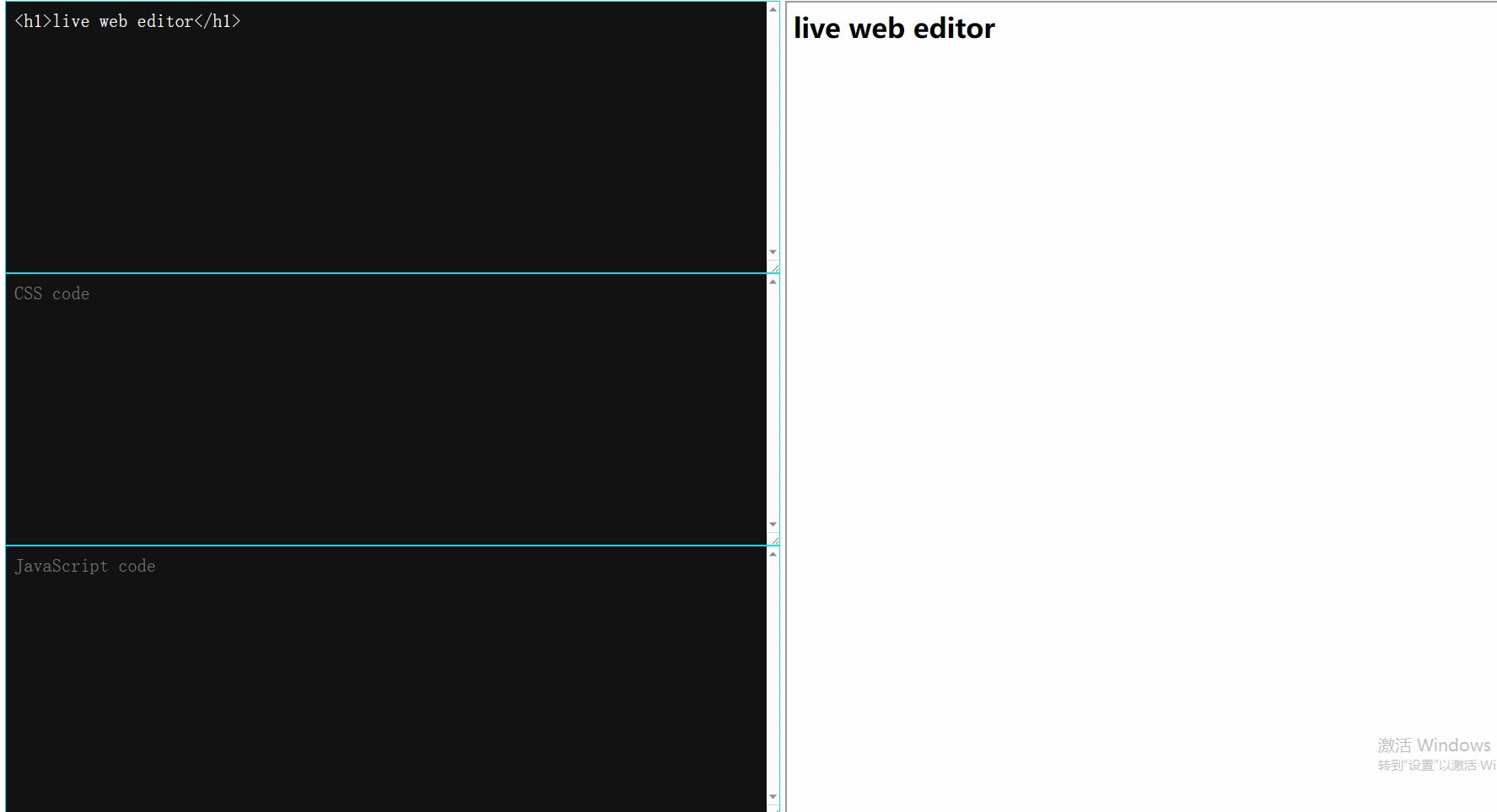
使用 HTML、CSS 和 JavaScript 创建实时 Web 编辑器
使用 HTML、CSS 和 JavaScript 创建实时 Web 编辑器 在本文中,我们将创建一个实时网页编辑器。这是一个 Web 应用程序,允许我们在网页上编写 HTML、CSS 和 JavaScript 代码并实时查看结果。这是学习 Web 开发和测试代码片段的绝佳工具。我们将使用ifram…...

百望云联合华为发布票财税链一体化数智解决方案 赋能企业数字化升级
随着数据跃升为数字经济关键生产要素,数据安全成为整个数字化建设的重中之重。为更好地帮助企业发展,中央及全国和地方政府相继出台了多部与数据相关的政策法规,鼓励各领域服务商提供具有自主创新的软件产品与服务,帮助企业在合规…...

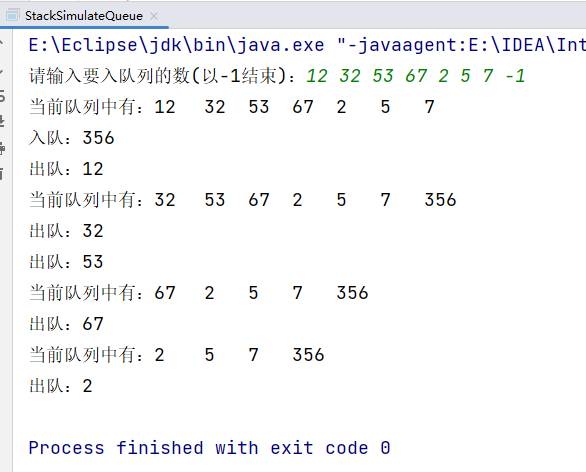
实现两个栈模拟队列
实现两个栈模拟队列 思路:可以想象一下左手和右手,两个栈:stack1(数据所在的栈) ,stack2(临时存放)。 入队:需要将入队 num 加在 stack1 的栈顶即可; 出队&am…...

无涯教程-TensorFlow - 单词嵌入
Word embedding是从离散对象(如单词)映射到向量和实数的概念,可将离散的输入对象有效地转换为有用的向量。 Word embedding的输入如下所示: blue: (0.01359, 0.00075997, 0.24608, ..., -0.2524, 1.0048, 0.06259) blues: (0.01396, 0.11887, -0.48963, ..., 0.03…...

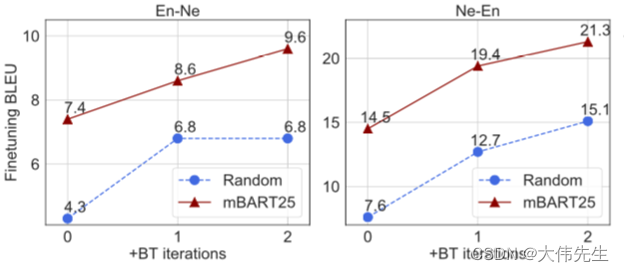
Facebook AI mBART:巴别塔的硅解
2018年,谷歌发布了BERT(来自transformers的双向编码器表示),这是一种预训练的语言模型,在一系列自然语言处理(NLP)任务中对SOTA结果进行评分,并彻底改变了研究领域。类似的基于变压器…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
