rabbitmq中的消息确认
如何保证消息被全部消费
应用场景:我们不想丢失任何任务消息。如果一个工作者(worker)挂掉了,我们希望任务会重新发送给其他的工作者(worker)。
- 为了防止消息丢失,RabbitMQ提供了消息响应(acknowledgments)。消费者会通过一个ack(响应),告诉RabbitMQ已经收到并处理了某条消息,然后RabbitMQ就会释放并删除这条消息。
- 如果消费者(consumer)挂掉了,没有发送响应,RabbitMQ就会认为消息没有被完全处理,然后重新发送给其他消费者(consumer)。这样,即使工作者(workers)偶尔的挂掉,也不会丢失消息。
示例
消费者
import time
import pika
from helloWorld.config import userName, passwordcredentials = pika.credentials.PlainCredentials(userName, password)
connection = pika.BlockingConnection(pika.ConnectionParameters('localhost', virtual_host='/', credentials=credentials))
channel = connection.channel()
channel.queue_declare(queue='hello-02', durable=True) # durable=True设置消息持久化def callback(ch, method, properties, body):time.sleep(1) # 模拟耗时任务print(" [x] Received %r" % body)ch.basic_ack(delivery_tag=method.delivery_tag) # 此设置是为了有work掉线时,存活的work完成各人原有任务后,队列中掉线的work未处理的任务会重新分配给存活的workchannel.basic_qos(prefetch_count=1) # 公平调度;告诉RabbitMQ,再同一时刻,不要发送超过1条消息给一个工作者(worker),直到它已经处理了上一条消息并且作出了响应。这样,RabbitMQ就会把消息分发给下一个空闲的工作者(worker)channel.basic_consume('hello-02',callback,# auto_ack=True # auto_ack=True时,消息响应机制将被关闭auto_ack=False)
# 行一个用来等待消息数据并且在需要的时候运行回调函数的无限循环
channel.start_consuming()关键点
ch.basic_ack(delivery_tag=method.delivery_tag)手动确认消息被正常消费channel.basic_qos(prefetch_count=1)启用公平调度,如果不需要新启work消费消息,可以不设置auto_ack=False关闭消息自动确认,避免消息发送出去后,就被队列移除消息
相关文章:

rabbitmq中的消息确认
如何保证消息被全部消费 应用场景:我们不想丢失任何任务消息。如果一个工作者(worker)挂掉了,我们希望任务会重新发送给其他的工作者(worker)。 为了防止消息丢失,RabbitMQ提供了消息响应&…...

jenkins一键部署github项目
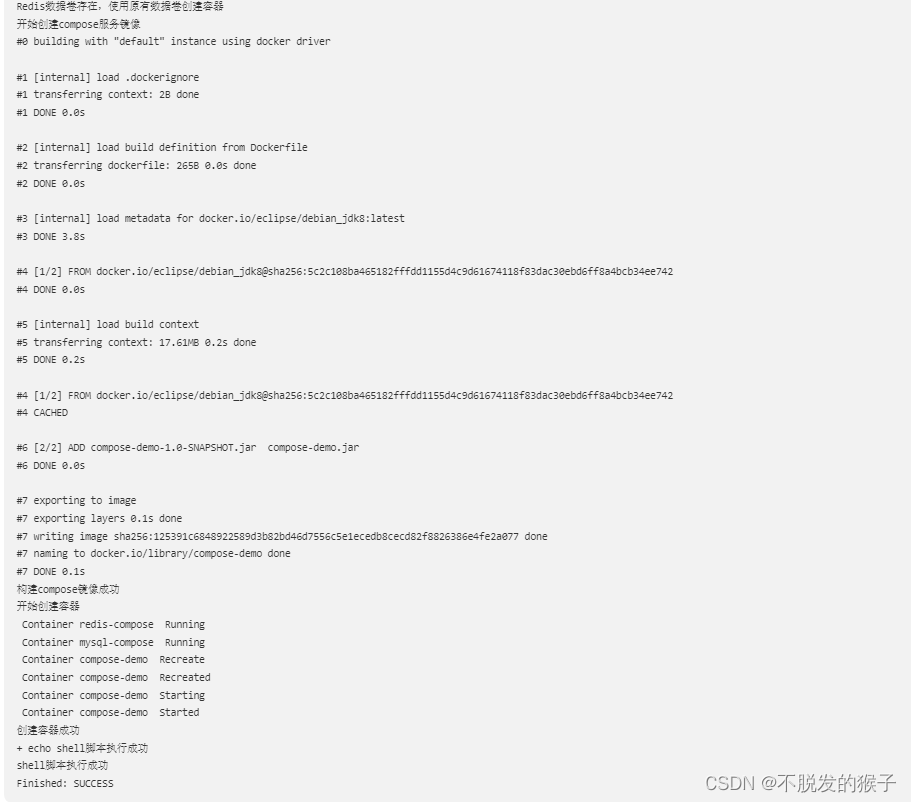
个人目前理解jenkins部署分为两步: 构建项目,如生成jar自动执行sh脚本 如果没有jenkins,我们可能需要将jar移动到服务器,然后执行java -jar跑程序,jenkins可以替代我们执行这些东西,下面从0开始࿰…...

岩土工程安全监测隧道中使用振弦采集仪注意要点?
岩土工程安全监测隧道中使用振弦采集仪注意要点? 岩土工程的安全监测是非常重要的,它可以帮助工程师及时发现可能存在的问题,并及时解决,保障施工进度以及施工质量,保障工程的安全运行。其中,振弦采集仪是…...

第四章nginx组件精讲
nginx配件location匹配的规则和优先级(重点面试题) RUI:统一资源标识符,是一种字符串标识,用于标识抽象的或者物理资源(文件,图片,视频) nginx当中:uri ww…...

LlamaGPT -基于Llama 2的自托管类chatgpt聊天机器人
LlamaGPT一个自托管、离线、类似 ChatGPT 的聊天机器人,由 Llama 2 提供支持。100% 私密,不会有任何数据离开你的设备。 推荐:用 NSDT编辑器 快速搭建可编程3D场景 1、如何安装LlamaGPT LlamaGPT可以安装在任何x86或arm64系统上。 首先确保…...

常见的跨域解决方案
常见的跨域解决方案: 跨域问题可以分为两种情况:前端跨域和后端跨域。以下是针对这两种情况的跨域解决方案: 前端跨域解决方案: JSONP: 适用于前端向不同域名下的服务器请求数据,通过添加回调函数名称来…...

分布式websocket解决方案
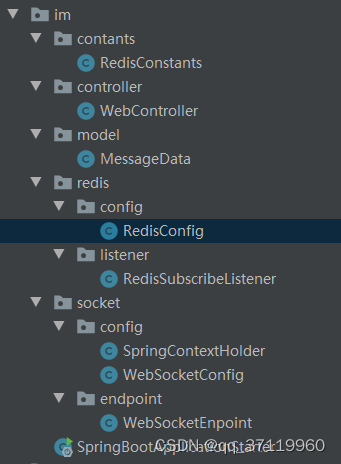
1、websocket问题由来 websocket基础请自行学习,本文章是解决在分布式环境下websocket通讯问题。 在单体环境下,所有web客户端都是连接到某一个微服务上,这样消息都是到达统一服务端,并且也是由一个服务端进行响应,所以不会出现问题。 但是在分布式环境下,我们很容易发现…...

奥威BI财务数据分析方案:借BI之利,成就智能财务分析
随着智能技术的发展,各行各业都走上借助智能技术高效运作道路,财务数据分析也不例外。借助BI商业智能技术能够让财务数据分析更高效、便捷、直观立体,也更有助于发挥财务数据分析作为企业经营管理健康晴雨表的作用。随着BI财务数据分析经验的…...

Android12之com.android.media.swcodec无法生成apex问题(一百六十三)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

Xcode build和version
参考 一个叫做Version,一个叫做Build,(version是版本号,build是打正式包每次Archive时的都增加的值)这两个值都可以在Xcode中选中target,点击“Summary”后看到。 Version在plist文件中的key是“CFBundleSh…...

前端面试:【原型链】代码世界的家族传承
嗨,亲爱的代码探险家!在JavaScript的奇妙世界里,有一个令人惊叹的概念,那就是原型链。这个概念就像是代码世界的家族传承,允许对象之间分享属性和方法,让你的代码更加高效和灵活。 1. 什么是原型链…...

2D应用开发是选择WebGL 还是选择Canvas?
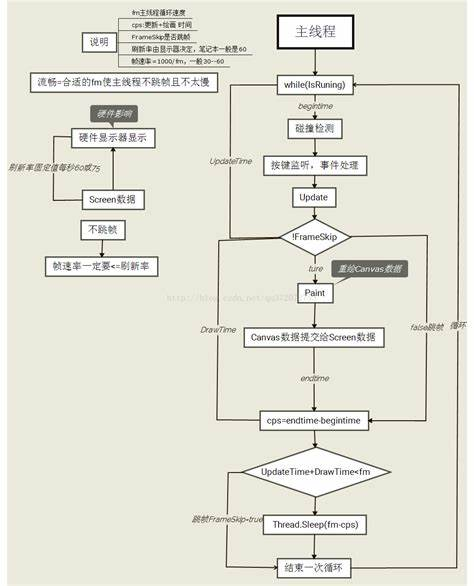
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑的3D应用场景 在介绍WebGL和Canvas的区别和联系之前,需要先了解它们各自的定义和特点。 WebGL是一种基于标准HTML5的技术,用于在Web浏览器中实时渲染3D图形。它是由Khronos Group开发的一套…...
UDP广播无效问题)
Android Framework 常见解决方案(20)UDP广播无效问题
1 现象描述和原理解读 该问题同时存在于android App和Framework系统中。最终效果是在Android系统中直接使用UDP广播无效,有意思的是有的android系统可以,有的Android 系统不行。然而该部分代码自己在Linux上测试时是有效的,代码不变…...

VINS-Mono中的边缘化与滑窗 (4)——VINS边缘化为何是局部变量边缘化?
文章目录 0.前言1.系统构建1.1.仿真模型1.2.第一次滑窗优化1.3.第二次全局优化 2.边缘化时不同的舒尔补方式2.1.边缘化时舒尔补的意义2.2.不同的边缘化方式 3.边缘化时不同的舒尔补方式实验验证3.1.全局schur的操作方式3.2.VIO或VINS中局部边缘化的方式3.3.两种方式和全局优化方…...

真·VB.NET彻底释放Interop.Excel对象
使用 Microsoft.Office.Interop.Excel 虽然有速度慢的缺点;但是作为自带引用,兼容性最好,而且是COM对象模型也很熟悉(Excel里直接录个宏,很方便把VBA代码转成VB.NET)。所以处理几百上千条的小数据时还是很方便的。 而 Microsoft.…...

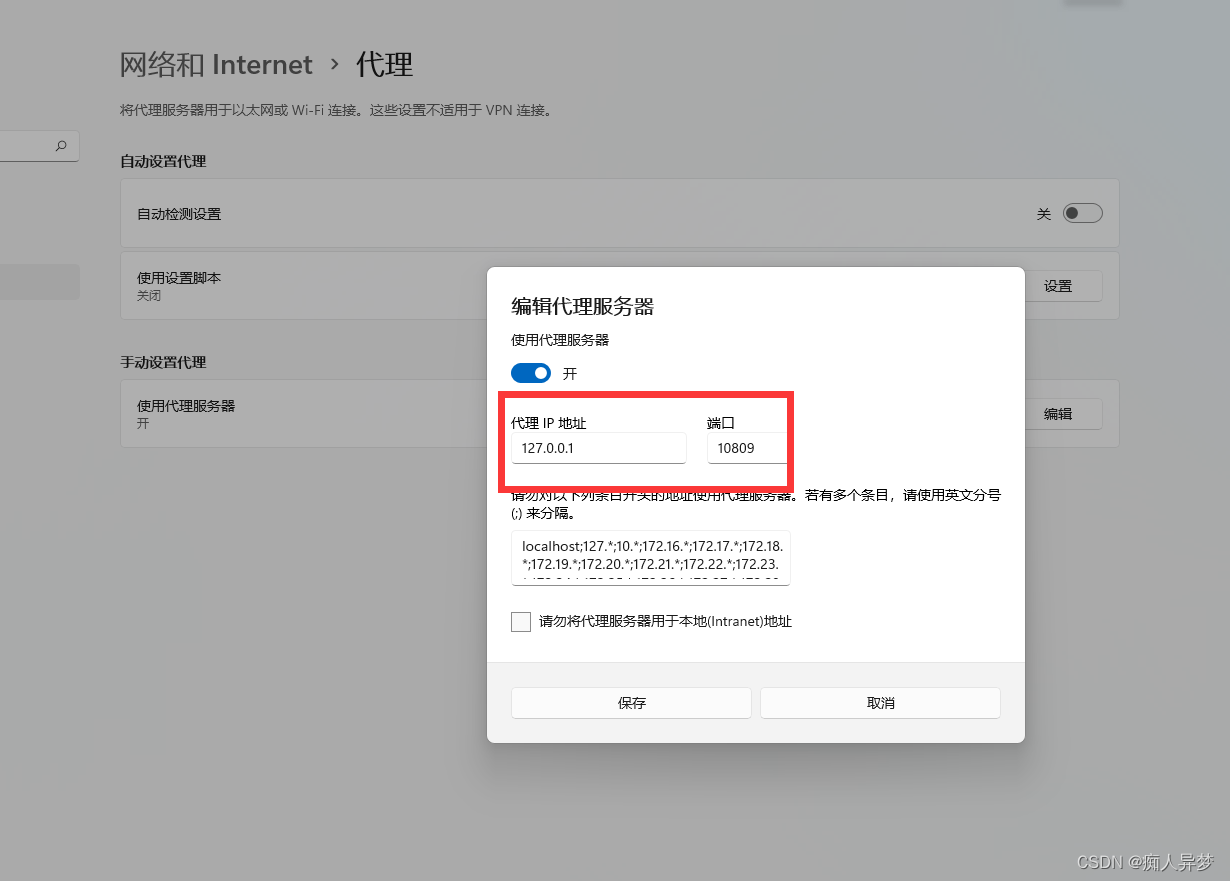
记录hutool http通过代理模式proxy访问外面的链接
效果: 代码: public class TestMain {public static void main(String[] args){HttpRequest httpRequest HttpRequest.get("https://www.youtube.com").timeout(30000);httpRequest.setProxy(new Proxy(Proxy.Type.HTTP,new InetSocketAddre…...

Selenium 自动化 | 案例实战篇
Chrome DevTools 简介 Chrome DevTools 是一组直接内置在基于 Chromium 的浏览器(如 Chrome、Opera 和 Microsoft Edge)中的工具,用于帮助开发人员调试和研究网站。 借助 Chrome DevTools,开发人员可以更深入地访问网站…...

前端技术栈es6+promise
let入门使用、 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>let 基本使用</title><script type"text/javascript">let name "hspedu教育";//老韩解读//1. conso…...

windows vscode使用opencv
1.windows vscode使用opencv 参考:https://blog.csdn.net/zhaiax672/article/details/88971248 https://zhuanlan.zhihu.com/p/402378383 https://blog.csdn.net/weixin_39488566/article/details/121297536 g -g .\hello_opencv.cpp -stdc14 -I E:\C-software\…...

json文件读取数据报错 AttributeError: ‘str‘ object has no attribute ‘items‘
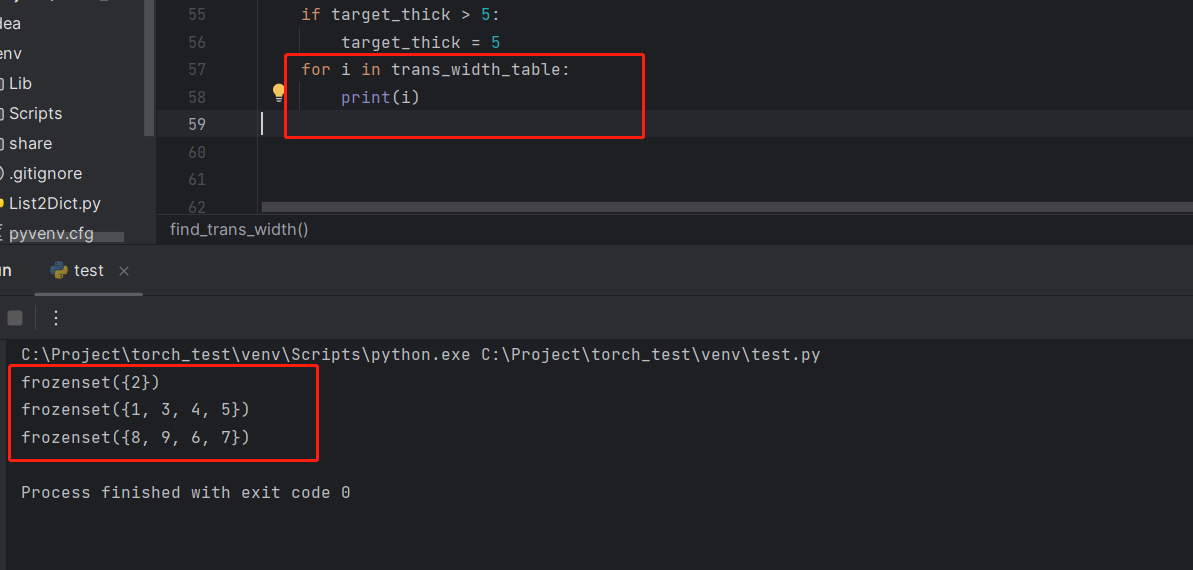
trans_width_table表如下: {frozenset({2}): {3: 250, 2.5: 100, 1.5: 25, 2: 50, 1.8: 50, 2.75: 200, 5: 350, 4: 350, 2.3: 100, 4.5: 350, 3.5: 300}, frozenset({1, 3, 4, 5}): {2.5: 75, 2.75: 100, 1.5: 25, 4: 300, 3.5: 200, 4.5: 300, 3: 100, 5: 300, 2…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
