数据结构基础
将节点构建成树
- 数据的结构
- 逻辑结构
- 集合
- 线性结构
- 树形结构
- 图状结构
- 存储结构
- 合理的创建标题,有助于目录的生成
- 如何改变文本的样式
- 插入链接与图片
- 如何插入一段漂亮的代码片
- 生成一个适合你的列表
- 创建一个表格
- 设定内容居中、居左、居右
- SmartyPants
- 创建一个自定义列表
- 如何创建一个注脚
- 注释也是必不可少的
- KaTeX数学公式
- 新的甘特图功能,丰富你的文章
- UML 图表
- FLowchart流程图
- 导出与导入
- 导出
- 导入
数据的结构
数据的结构存在逻辑结构和储存结构两个方面;逻辑结构有集合、线性结构、树形结构、图状结构;存储结构有顺序、链式和索引。
逻辑结构
集合
线性结构
树形结构
- 节点接口
import java.util.List;/*** 定义了节点需要的基本接口* @author samson bruce*/
public interface ListTreeNode<T> {/*** 节点标志** @return 标志*/String getNodeId();/*** 父节点的标志** @return 标志*/String getNodeParentId();/*** 设置父节点* @param parent 父节点*/void setNodeParent(ListTreeNode<T> parent);/*** 获取节点后代** @return 节点列表*/List<ListTreeNode<T>> getNodeChildren();/*** 设置节点后代* @param listTreeNodes 节点后代*/void setNodeChildren(List<ListTreeNode<T>> listTreeNodes);
}- 构建树的工具类
import java.util.ArrayList;
import java.util.List;
import java.util.Objects;/*** @author Samson bruce*/
public class SimpleListTree<T> {/*** 使用两个map将链表构建成树** @param listTreeNodes 所有的节点* @param pid 父节点的标记* @return 构建出树结构的链表*/public List<ListTreeNode<T>> buildTree(List<ListTreeNode<T>> listTreeNodes, String pid) {Map<String, ListTreeNode<T>> parentMap = new HashMap<>(10);for (ListTreeNode<T> parent : listTreeNodes) {parentMap.put(parent.getNodeId(), parent);}Map<String, List<ListTreeNode<T>>> childrenMap = listTreeNodes.stream().filter(node -> node.getNodeId() != null).collect(Collectors.groupingBy(ListTreeNode::getNodeParentId));listTreeNodes.forEach(node -> node.setNodeChildren(childrenMap.get(node.getNodeId())));listTreeNodes.forEach(node -> node.setNodeParent(parentMap.get(node.getNodeParentId())));return listTreeNodes.stream().filter(node -> Objects.equals(node.getNodeParentId(), pid)).collect(Collectors.toList());}/*** 通过递归的方式将链表构建成树** @param listTreeNodes 所有的节点* @param pid 父节点的标记* @return 构建出树结构的链表*/public List<ListTreeNode<T>> buildTreeRecursion(List<ListTreeNode<T>> listTreeNodes, String pid) {List<ListTreeNode<T>> tree = new ArrayList<>();for (ListTreeNode<T> node : listTreeNodes) {if (Objects.equals(node.getNodeParentId(), pid)) {tree.add(findChild(node, listTreeNodes));}}return tree;}public ListTreeNode<T> findChild(ListTreeNode<T> node, List<ListTreeNode<T>> listTreeNodes) {for (ListTreeNode<T> item : listTreeNodes) {if (Objects.equals(item.getNodeParentId(), node.getNodeId())) {if (node.getNodeChildren() == null) {node.setNodeChildren(new ArrayList<>());}item.setNodeParent(node);node.getNodeChildren().add(findChild(item, listTreeNodes));}}return node;}
}
- 测试类
import lombok.Data;import java.util.LinkedList;
import java.util.List;public class Test {public static void main(String[] args) {TimNode sichuan = new TimNode("1", "0", "四川");TimNode chengdu = new TimNode("2", "1", "成都市");TimNode whq = new TimNode("21", "2", "武侯区");TimNode chq = new TimNode("22", "2", "成华区");TimNode dazhou = new TimNode("3", "1", "达州市");TimNode dz = new TimNode("31", "3", "大竹县");TimNode guangan = new TimNode("4", "1", "广安市");List<ListTreeNode<TimNode>> cities = new LinkedList<>();cities.add(sichuan);cities.add(chengdu);cities.add(dazhou);cities.add(guangan);cities.add(whq);cities.add(chq);cities.add(dz);SimpleListTree<TimNode> simpleListTree = new SimpleListTree<>();
// List<ListTreeNode<TimNode>> listTreeNodes = simpleListTree.buildTreeRecursion(cities, "0");List<ListTreeNode<TimNode>> listTreeNodes = simpleListTree.buildTree(cities, "0");System.out.println(listTreeNodes.size());}@Datapublic static class TimNode implements ListTreeNode<TimNode> {@Overridepublic String toString() {return this.name;}public TimNode(String id, String parentId, String name) {this.id = id;this.parentId = parentId;this.name = name;}String id;String parentId;ListTreeNode<TimNode> parent;String name;List<ListTreeNode<TimNode>> children = new LinkedList<>();@Overridepublic String getNodeId() {return id;}@Overridepublic String getNodeParentId() {return parentId;}@Overridepublic void setNodeParent(ListTreeNode<TimNode> parent) {this.parent = parent;}@Overridepublic List<ListTreeNode<TimNode>> getNodeChildren() {return children;}@Overridepublic void setNodeChildren(List<ListTreeNode<TimNode>> listTreeNodes) {this.children = listTreeNodes;}}
}图状结构
存储结构
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。1
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎
相关文章:
数据结构基础
将节点构建成树 数据的结构逻辑结构集合线性结构树形结构图状结构 存储结构合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants 创建一个自定义列表如…...

深度学习中数据处理相关的技巧
文章目录 提取隐蔽特征惰性加载数据集类别分布不均衡 提取隐蔽特征 在某些任务中,一些类别的特征可能相对较为罕见或难以捕捉。由于这些特征在数据集中出现的频率较低,模型可能无法充分学习它们,从而导致对这些类别的辨别能力较弱。为了解决…...

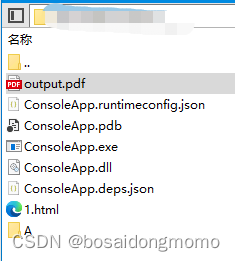
wkhtmltopdf 与 .Net Core
wkhtmltopdf 是使用webkit引擎转化为pdf的开源小插件. 其有.NET CORE版本的组件,DinkToPdf,但该控件对跨平台支持有限 。 是由于各系统平台会产生不同的编译结果,故windows上使用.dll,而Linux上的动态链接库是.so 所以你需要在Linux系统上安装相关wkhtmltox软件。 我这里准备了…...

Linux Mint 21.3 计划于 2023 年圣诞节发布
Linux Mint 项目近日公布了基于 Ubuntu 的 Linux Mint 发行版下一个重要版本的一些初步细节,以及备受期待的基于 Debian 的 LMDE 6(Linux Mint Debian Edition)版本。 近日,Linux Mint 项目负责人克莱门特-勒菲弗(Clem…...

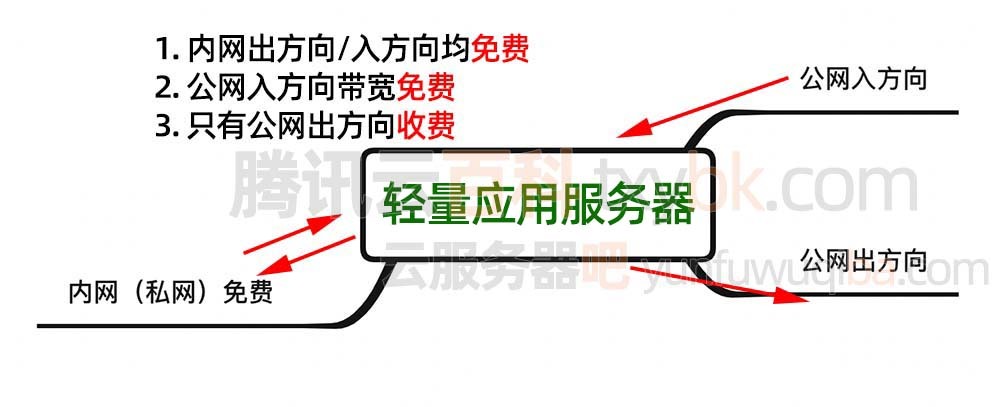
腾讯云3年轻量应用服务器2核4G5M和2核2G4M详细介绍
腾讯云轻量应用服务器3年配置,目前可以选择三年的轻量配置为2核2G4M和2核4G5M,2核2G4M和2核4G5M带宽,当然也可以选择选一年,第二年xufei会比较gui,腾讯云百科分享腾讯云轻量应用服务器3年配置表: 目录 腾…...

rabbitmq中的消息确认
如何保证消息被全部消费 应用场景:我们不想丢失任何任务消息。如果一个工作者(worker)挂掉了,我们希望任务会重新发送给其他的工作者(worker)。 为了防止消息丢失,RabbitMQ提供了消息响应&…...

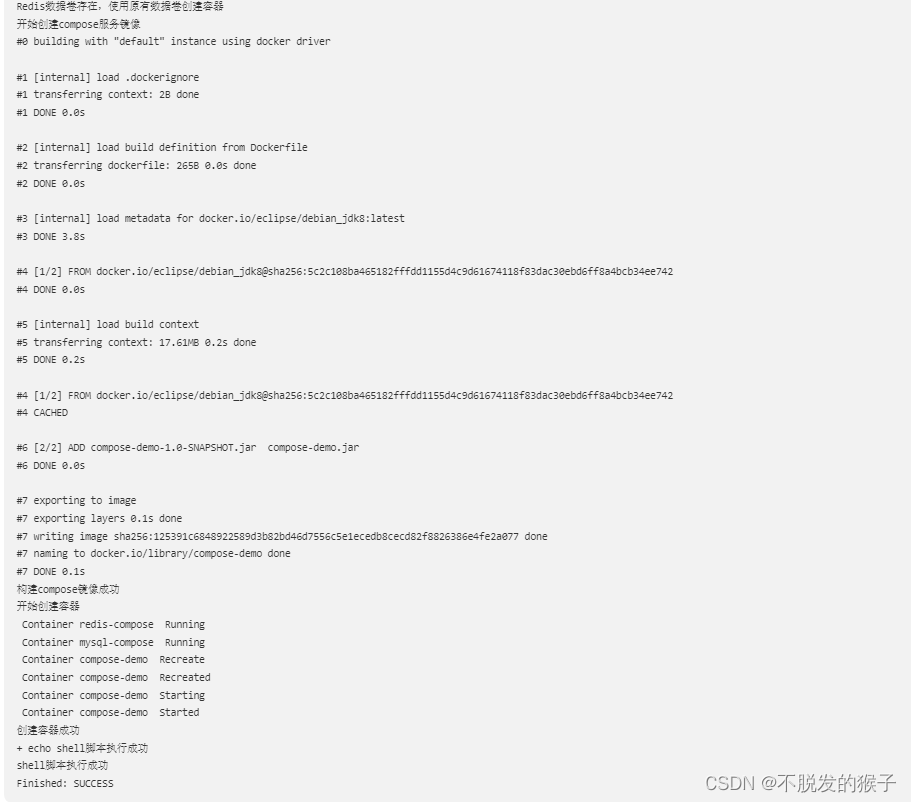
jenkins一键部署github项目
个人目前理解jenkins部署分为两步: 构建项目,如生成jar自动执行sh脚本 如果没有jenkins,我们可能需要将jar移动到服务器,然后执行java -jar跑程序,jenkins可以替代我们执行这些东西,下面从0开始࿰…...

岩土工程安全监测隧道中使用振弦采集仪注意要点?
岩土工程安全监测隧道中使用振弦采集仪注意要点? 岩土工程的安全监测是非常重要的,它可以帮助工程师及时发现可能存在的问题,并及时解决,保障施工进度以及施工质量,保障工程的安全运行。其中,振弦采集仪是…...

第四章nginx组件精讲
nginx配件location匹配的规则和优先级(重点面试题) RUI:统一资源标识符,是一种字符串标识,用于标识抽象的或者物理资源(文件,图片,视频) nginx当中:uri ww…...

LlamaGPT -基于Llama 2的自托管类chatgpt聊天机器人
LlamaGPT一个自托管、离线、类似 ChatGPT 的聊天机器人,由 Llama 2 提供支持。100% 私密,不会有任何数据离开你的设备。 推荐:用 NSDT编辑器 快速搭建可编程3D场景 1、如何安装LlamaGPT LlamaGPT可以安装在任何x86或arm64系统上。 首先确保…...

常见的跨域解决方案
常见的跨域解决方案: 跨域问题可以分为两种情况:前端跨域和后端跨域。以下是针对这两种情况的跨域解决方案: 前端跨域解决方案: JSONP: 适用于前端向不同域名下的服务器请求数据,通过添加回调函数名称来…...

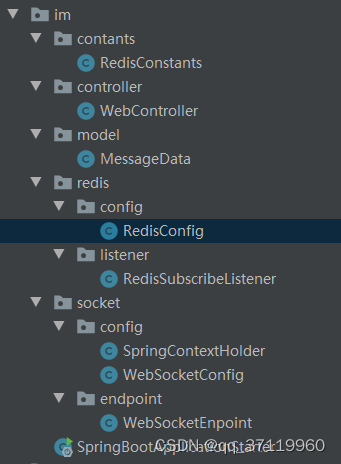
分布式websocket解决方案
1、websocket问题由来 websocket基础请自行学习,本文章是解决在分布式环境下websocket通讯问题。 在单体环境下,所有web客户端都是连接到某一个微服务上,这样消息都是到达统一服务端,并且也是由一个服务端进行响应,所以不会出现问题。 但是在分布式环境下,我们很容易发现…...

奥威BI财务数据分析方案:借BI之利,成就智能财务分析
随着智能技术的发展,各行各业都走上借助智能技术高效运作道路,财务数据分析也不例外。借助BI商业智能技术能够让财务数据分析更高效、便捷、直观立体,也更有助于发挥财务数据分析作为企业经营管理健康晴雨表的作用。随着BI财务数据分析经验的…...

Android12之com.android.media.swcodec无法生成apex问题(一百六十三)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

Xcode build和version
参考 一个叫做Version,一个叫做Build,(version是版本号,build是打正式包每次Archive时的都增加的值)这两个值都可以在Xcode中选中target,点击“Summary”后看到。 Version在plist文件中的key是“CFBundleSh…...

前端面试:【原型链】代码世界的家族传承
嗨,亲爱的代码探险家!在JavaScript的奇妙世界里,有一个令人惊叹的概念,那就是原型链。这个概念就像是代码世界的家族传承,允许对象之间分享属性和方法,让你的代码更加高效和灵活。 1. 什么是原型链…...

2D应用开发是选择WebGL 还是选择Canvas?
推荐:使用 NSDT场景编辑器 助你快速搭建可二次编辑的3D应用场景 在介绍WebGL和Canvas的区别和联系之前,需要先了解它们各自的定义和特点。 WebGL是一种基于标准HTML5的技术,用于在Web浏览器中实时渲染3D图形。它是由Khronos Group开发的一套…...
UDP广播无效问题)
Android Framework 常见解决方案(20)UDP广播无效问题
1 现象描述和原理解读 该问题同时存在于android App和Framework系统中。最终效果是在Android系统中直接使用UDP广播无效,有意思的是有的android系统可以,有的Android 系统不行。然而该部分代码自己在Linux上测试时是有效的,代码不变…...

VINS-Mono中的边缘化与滑窗 (4)——VINS边缘化为何是局部变量边缘化?
文章目录 0.前言1.系统构建1.1.仿真模型1.2.第一次滑窗优化1.3.第二次全局优化 2.边缘化时不同的舒尔补方式2.1.边缘化时舒尔补的意义2.2.不同的边缘化方式 3.边缘化时不同的舒尔补方式实验验证3.1.全局schur的操作方式3.2.VIO或VINS中局部边缘化的方式3.3.两种方式和全局优化方…...

真·VB.NET彻底释放Interop.Excel对象
使用 Microsoft.Office.Interop.Excel 虽然有速度慢的缺点;但是作为自带引用,兼容性最好,而且是COM对象模型也很熟悉(Excel里直接录个宏,很方便把VBA代码转成VB.NET)。所以处理几百上千条的小数据时还是很方便的。 而 Microsoft.…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...

Qt 按钮类控件(Push Button 与 Radio Button)(1)
文章目录 Push Button前提概要API接口给按钮添加图标给按钮添加快捷键 Radio ButtonAPI接口性别选择 Push Button(鼠标点击不放连续移动快捷键) Radio Button Push Button 前提概要 1. 之前文章中所提到的各种跟QWidget有关的各种属性/函数/方法&#…...

第2篇:BLE 广播与扫描机制详解
本文是《BLE 协议从入门到专家》专栏第二篇,专注于解析 BLE 广播(Advertising)与扫描(Scanning)机制。我们将从协议层结构、广播包格式、设备发现流程、控制器行为、开发者 API、广播冲突与多设备调度等方面,全面拆解这一 BLE 最基础也是最关键的通信机制。 一、什么是 B…...

电脑定时关机工具推荐
软件介绍 本文介绍一款轻量级的电脑自动关机工具,无需安装,使用简单,可满足定时关机需求。 工具简介 这款关机助手是一款无需安装的小型软件,文件体积仅60KB,下载后可直接运行,无需复杂配置。 使用…...
