ahooks.js:一款强大的React Hooks库及其API使用教程(二)
- 一、ahooks.js简介
- 二、ahooks.js安装
- 三、继续ahooks.js API的介绍与使用教程
- 21. useLocalStorageState
- 22. useSessionStorageState
- 23. useClickAway
- 24. usePersistFn
- 25. useCreation
- 26. useFullscreen
- 27. useInViewport
- 28. useInfiniteScroll
- 29. usePagination
- 30. useDynamicList
- 31. useVirtualList
- 32. useHistoryTravel
- 33. useNetwork
- 34. useSelections
- 35. useCountDown
- 36. useTextSelection
- 37. useWebSocket
- 38. useUrlState
- 39. useCookieState
- 40. useMap
一、ahooks.js简介
ahooks是一款由阿里巴巴开发团队设计的React Hooks库,提供了一系列实用的React Hooks,以便开发者更好地使用React的功能。ahooks的设计原则是“最小API,最大自由”,旨在提供最小的、最易于理解和使用的API,同时保留最大的使用自由度。
二、ahooks.js安装
使用npm或yarn安装ahooks:
npm install ahooks
# 或者
yarn add ahooks
三、继续ahooks.js API的介绍与使用教程
前面的API:ahooks.js:一款强大的React Hooks库及其API使用教程(一)
21. useLocalStorageState
useLocalStorageState 是一个用于管理 localStorage 中状态的 Hook。
import { useLocalStorageState } from 'ahooks';function App() {const [value, setValue] = useLocalStorageState('user', 'default');return (<div><p>{value}</p><button onClick={() => setValue('A User')}>Set Name</button></div>);}
在上述代码中,useLocalStorageState接收两个参数。第一个参数是 localStorage 中的键名,第二个参数是默认值。这个 Hook 会返回一个数组,第一个元素是当前的值,第二个元素是一个用于设置该值的函数。
22. useSessionStorageState
useSessionStorageState是一个用于管理 sessionStorage 中状态的 Hook。
import { useSessionStorageState } from 'ahooks';function App() {const [value, setValue] = useSessionStorageState('user', 'default');return (<div><p>{value}</p><button onClick={() => setValue('A User')}>Set Name</button></div>);
}
在上述代码中,useSessionStorageState 接收两个参数。第一个参数是 sessionStorage 中的键名,第二个参数是默认值。这个 Hook 会返回一个数组,第一个元素是当前的值,第二个元素是一个用于设置该值的函数。
23. useClickAway
useClickAway 是一个用于在用户点击元素外部时触发函数的 Hook。
import { useRef } from 'react';
import { useClickAway } from 'ahooks';function App() {const ref = useRef();useClickAway(() => {console.log('User clicked away!');}, ref);return (<div ref={ref}>Click outside this area</div>);
}
在上述代码中,useClickAway 接收一个函数和一个 ref 作为参数。当用户点击 ref 指向的元素外部时,会执行传入的函数。
24. usePersistFn
usePersistFn 是一个可以返回稳定的函数引用的 Hook,即使依赖项改变,返回的函数引用也不会改变。
import { usePersistFn } from 'ahooks';function App() {const show = usePersistFn(() => {console.log('Hello World');});return (<div><button onClick={show}>Show</button></div>);
}
在上述代码中,usePersistFn 接收一个函数作为参数,返回一个稳定的函数引用。这对于避免因函数引用改变而引发的不必要的渲染非常有用。
25. useCreation
useCreation 是一个用于在组件初次渲染时创建并保持稳定的值的 Hook。
import { useCreation } from 'ahooks';function App() {const value = useCreation(() => Math.random(), []);return (<div><p>{value}</p></div>);
}
在上述代码中,useCreation 接收两个参数。第一个参数是一个工厂函数,用于创建初始值,第二个参数是一个数组,包含了所有的依赖项。这个 Hook 会在组件初次渲染时执行工厂函数,并返回创建的值。
对不起,我犯了个错误。让我们继续介绍其他的 Hook:
26. useFullscreen
`useFullscreen` 是一个用于控制元素全屏状态的 Hook。
import { useRef } from 'react';
import { useFullscreen } from 'ahooks';function App() {const ref = useRef();const { setFull, exitFull, toggleFull } = useFullscreen(ref);return (<div ref={ref}><button onClick={toggleFull}>Toggle Fullscreen</button></div>);
}
在上述代码中,useFullscreen 接收一个 ref 作为参数,并返回一个对象,该对象包含 setFull、exitFull 和 toggleFull 这些方法,用于控制元素的全屏状态。
27. useInViewport
useInViewport 是一个用于检测元素是否在视口内的 Hook。
import { useRef } from 'react';
import { useInViewport } from 'ahooks';function App() {const ref = useRef();const inViewport = useInViewport(ref);return (<div ref={ref}>{inViewport ? 'In viewport' : 'Not in viewport'}</div>);
}
在上述代码中,useInViewport 接收一个 ref 作为参数,并返回一个布尔值,表示元素是否在视口内。
useMouse
useMouse 是一个用于获取鼠标位置的 Hook。
import { useMouse } from 'ahooks';function App() {const mouse = useMouse();return (<div>Current mouse position: {mouse.x}, {mouse.y}</div>);
}
在上述代码中,useMouse 返回一个对象,该对象包含鼠标的当前 x 和 y 坐标。
非常抱歉之前的误会。让我们从序号28开始,介绍你提到的这些ahooks库中的API:
28. useInfiniteScroll
useInfiniteScroll 是一个实现无限滚动功能的 Hook。
import { useInfiniteScroll } from 'ahooks';function App() {const { list, loading, loadMore, hasMore } = useInfiniteScroll(service);return (<div>{list.map((item, index) => (<div key={index}>{item}</div>))}{loading && <div>Loading...</div>}{!loading && hasMore && <div onClick={loadMore}>Load more</div>}</div>);
}
在上述代码中,useInfiniteScroll 接受一个异步函数 service 作为参数,返回一个包含 list、loading、loadMore 和 hasMore 的对象。
29. usePagination
usePagination 是一个实现分页功能的 Hook。
import { usePagination } from 'ahooks';function App() {const { tableProps, paginationProps } = usePagination(service);return (<Table {...tableProps}><Pagination {...paginationProps} /></Table>);
}
在上述代码中,usePagination 接受一个异步函数 service 作为参数,返回一个包含 tableProps 和 paginationProps 的对象,这些属性可以直接传递给 Table 和 Pagination 组件。
30. useDynamicList
useDynamicList 是一个用于处理动态列表的 Hook。
import { useDynamicList } from 'ahooks';function App() {const { list, remove, push } = useDynamicList([1, 2, 3]);return (<div>{list.map((ele, index) => (<div key={index}><span>{ele}</span><button onClick={() => remove(index)}>Remove</button></div>))}<button onClick={() => push(Date.now())}>Add</button></div>);
}
在上述代码中,useDynamicList 接受一个初始列表作为参数,返回一个包含 list、remove 和 push 的对象。
31. useVirtualList
useVirtualList 是一个用于虚拟列表渲染的 Hook。
import { useVirtualList } from 'ahooks';function App() {const { list, containerProps, wrapperProps } = useVirtualList(data, {itemHeight: 60,});return (<div {...containerProps}><div {...wrapperProps}>{list.map((ele, index) => (<div key={index} style={{ height: 60 }}>Row: {ele.data}</div>))}</div></div>);
}
在上述代码中,useVirtualList 接受一个数据列表和一个包含项目高度的对象作为参数,返回一个包含 list、containerProps 和 wrapperProps 的对象。
32. useHistoryTravel
useHistoryTravel 是一个用于管理历史记录的 Hook,可以实现撤销、重做等功能。
import { useHistoryTravel } from 'ahooks';function App() {const { value, setValue, back, forward, go } = useHistoryTravel();return (<div><inputvalue={value}onChange={e => setValue(e.target.value)}/><button onClick={back}>Back</button><button onClick={forward}>Forward</button><button onClick={() => go(2)}>Go to 2</button></div>);
}
在上述代码中,useHistoryTravel 返回一个包含 value、setValue、back、forward、go 的对象。
33. useNetwork
useNetwork 是一个用于获取网络状态的 Hook。
import { useNetwork } from 'ahooks';function App() {const networkState = useNetwork();return (<div><span>Network type: {networkState.type}</span><span>Online: {String(networkState.online)}</span></div>);
}
在上述代码中,useNetwork 返回一个包含网络状态的对象,对象包括 type(网络类型)和 online(是否在线)。
34. useSelections
useSelections 是用于管理一组条目的选中状态的 Hook。
import { useSelections } from 'ahooks';function App() {const { selected, allSelected, isSelected, toggle, toggleAll, partiallySelected } = useSelections(['a', 'b', 'c'], ['a']);return (<div><div>Selected: {selected.join(', ')}</div><div>AllSelected: {String(allSelected)}</div><div>PartiallySelected: {String(partiallySelected)}</div><button onClick={() => toggle('b')}>Toggle b</button><button onClick={toggleAll}>Toggle All</button></div>);
}
在上述代码中,useSelections 接受一个所有条目的数组和一个初始选中条目的数组,返回一个包含 selected、allSelected、isSelected、toggle、toggleAll、partiallySelected 的对象。
35. useCountDown
useCountDown 是一个倒计时的 Hook。
import { useCountDown } from 'ahooks';function App() {const [targetDate, setTargetDate] = useState(Date.now() + 5000);const { days, hours, minutes, seconds, milliseconds, start, pause, resume, reset } = useCountDown(targetDate);return (<div><p>{`${days} days, ${hours} hours, ${minutes} minutes, ${seconds} seconds, ${milliseconds} milliseconds`}</p><button onClick={start}>Start</button><button onClick={pause}>Pause</button><button onClick={resume}>Resume</button><button onClick={() => reset(targetDate)}>Reset</button></div>);
}
在上述代码中,useCountDown 接受一个目标日期,返回一个包含 days、hours、minutes、seconds、milliseconds、start、pause、resume、reset 的对象。
36. useTextSelection
useTextSelection 是一个用于获取用户选中文本信息的 Hook。
import { useTextSelection } from 'ahooks';function App() {const selectionInfo = useTextSelection();return (<div><p>Select some text from this page.</p><p>Selection: {selectionInfo.text}</p></div>);
}
在上述代码中,useTextSelection 不需要任何参数,返回一个包含选中文本信息的对象。
37. useWebSocket
useWebSocket 是一个用于 WebSocket 连接的 Hook。
import { useWebSocket } from 'ahooks';function App() {const {latestMessage,sendMessage,connect,disconnect,readyState,readyStateLabel,} = useWebSocket('wss://echo.websocket.org');return (<div><p>Latest message: {latestMessage?.data || 'None'}</p><button onClick={() => sendMessage({ msg: 'Hello' })}>Send Message</button><button onClick={connect}>Connect</button><button onClick={disconnect}>Disconnect</button><p>Ready state: {readyStateLabel}</p></div>);
}
在上述代码中,useWebSocket 接受一个 WebSocket URL,返回一个包含 latestMessage、sendMessage、connect、disconnect、readyState、readyStateLabel 的对象。
38. useUrlState
useUrlState 是一个用于管理 URL 状态的 Hook。
import { useUrlState } from 'ahooks';function App() {const [state, setState] = useUrlState({ name: 'ahooks' });return (<div><p>Name: {state.name}</p><button onClick={() => setState({ name: 'newName' })}>Set Name</button></div>);
}
在上述代码中,useUrlState 接受一个初始状态对象,返回一个类似 useState 的元组。
39. useCookieState
useCookieState 是一个用于管理 cookie 状态的 Hook。
import { useCookieState } from 'ahooks';function App() {const [value, setValue] = useCookieState('my-cookie');return (<div><p>Value: {value}</p><button onClick={() => setValue('newValue')}>Set Value</button></div>);
}
在上述代码中,useCookieState 接受一个 cookie 名称,返回一个类似 useState 的元组。
40. useMap
useMap 是一个用于管理 Map 状态的 Hook。
import { useMap } from 'ahooks';function App() {const [map, { set, setAll, remove, reset, has }] = useMap(new Map([['hello', 'world']]));return (<div><p>Value: {map.get('hello')}</p><button onClick={() => set('hello', 'newWorld')}>Set Value</button></div>);
}
在上述代码中,useMap 接受一个 Map,返回一个包含 Map 和一些操作方法的元组。
更多关于ahooks.js的API介绍,请查看专栏:ahooks.js:一款强大的React Hooks库
相关文章:
)
ahooks.js:一款强大的React Hooks库及其API使用教程(二)
一、ahooks.js简介二、ahooks.js安装三、继续ahooks.js API的介绍与使用教程21. useLocalStorageState22. useSessionStorageState23. useClickAway24. usePersistFn25. useCreation26. useFullscreen27. useInViewport28. useInfiniteScroll29. usePagination30. useDynamicLi…...

ARM 配置晶振频率
文章目录 前言串口乱码问题定位内核修改晶振频率uboot 修改晶振频率番外篇 前言 上篇文章《ARM DIY 硬件调试》介绍了 DIY ARM 板的基础硬件焊接,包括电源、SOC、SD 卡座等,板子已经可以跑起来了。 但是发现串口乱码,今天就来解决串口乱码问…...

最强自动化测试框架Playwright(37)-网络
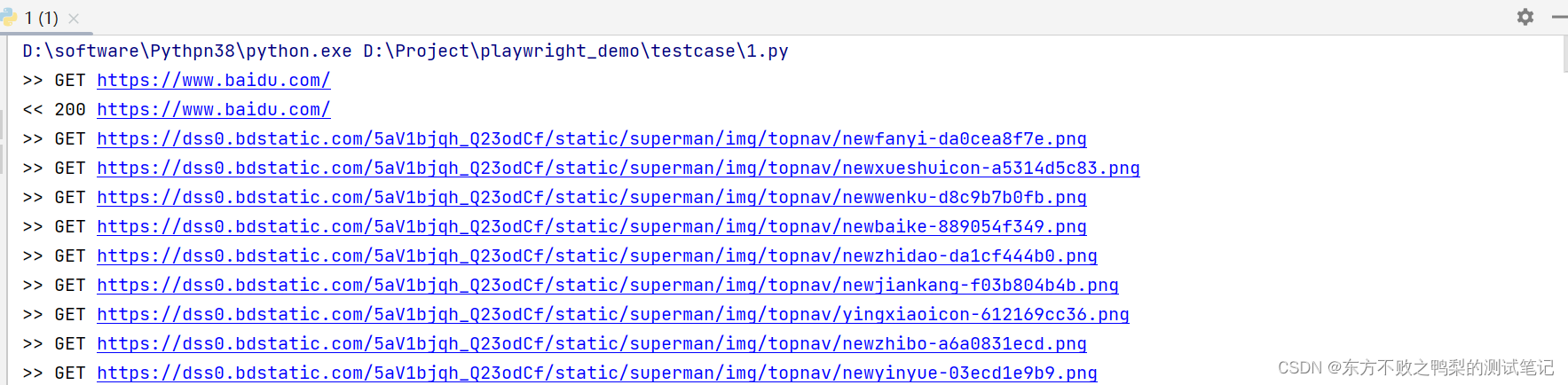
介绍 Playwright 提供 API 来监控和修改浏览器网络流量,包括 HTTP 和 HTTPS。页面执行的任何请求,包括 XHR 和获取请求,都可以被跟踪、修改和处理。 模拟接口 查看我们的 API 模拟指南,了解有关如何 模拟 API 请求,…...

Ant Design Pro 前端脚手架 配置混合导航
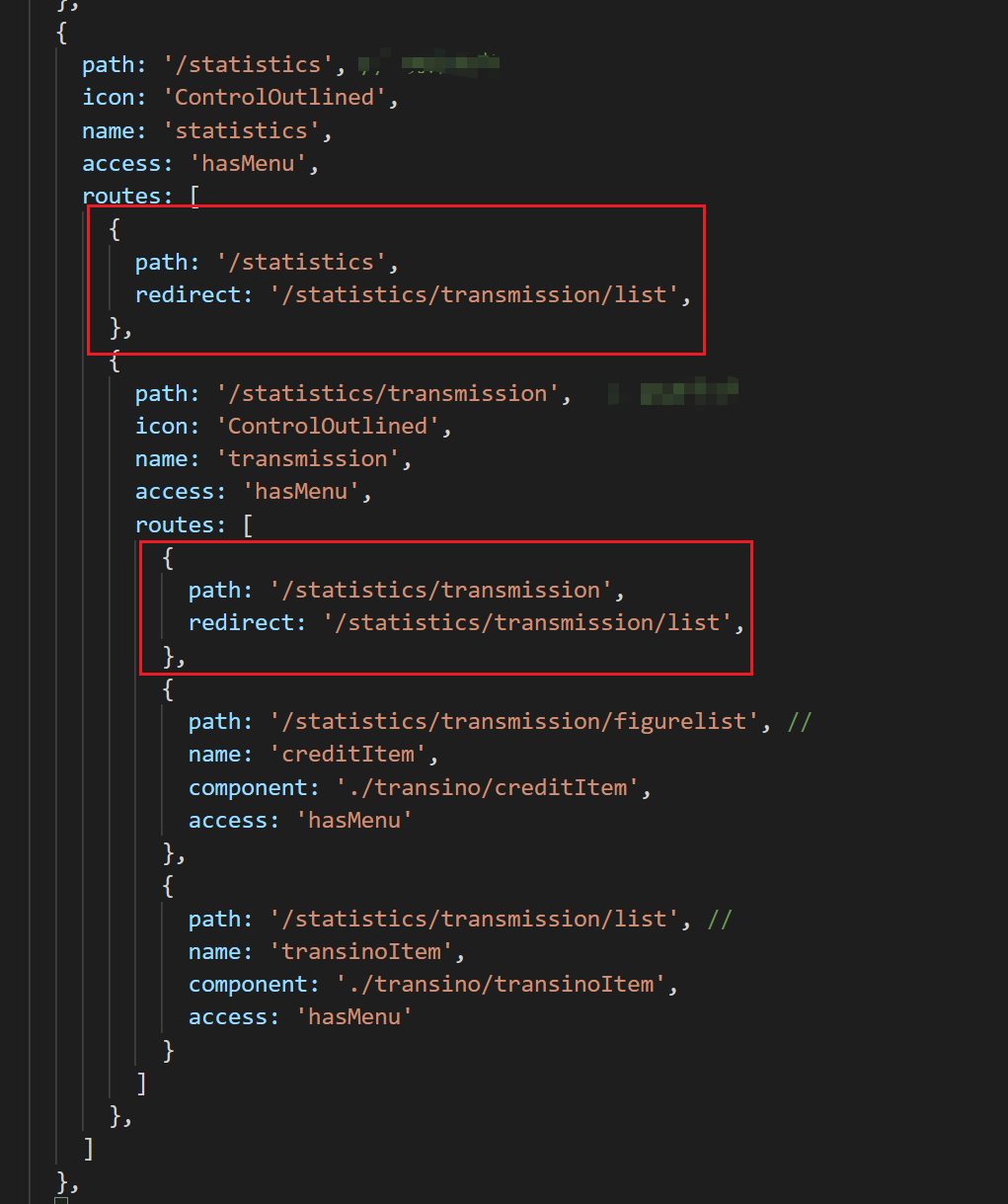
Ant Design Pro脚手架 点击查看阅读 混合导航: 顶部导航和侧边栏导航实现联动效果,点击不同的顶部导航按钮会显示对应的子菜单项。 实现点: 1. 路由的配置 菜单展示 我们可以在 route 中进行 menu 相关配置,来决定当前路由是否…...

tcl学习之路(五)(Vivado时序约束)
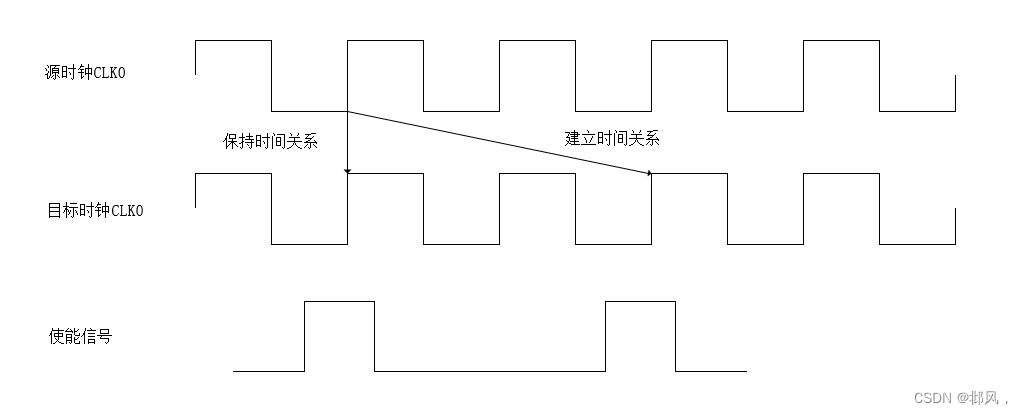
1.主时钟约束 主时钟通常是FPGA器件外部的板机时钟或FPGA的高速收发器输出数据的同步恢复时钟信号等。下面这句语法大家一定不会陌生。该语句用于对主时钟的名称、周期、占空比以及对应物理引脚进行约束。 create_clock -name <clock_name> -periood <period> -wa…...

Hlang-中英双语言编程语言使用手册
文章目录 介绍Hlang基本使用下载配置环境变量特性中文关键字支持中文符号混合编程中文错误提示终端多行输入基本数据类型整数浮点数列表字符串基本操作变量定义逻辑判断基本运算条件判断循环函数介绍 Hlang是一款基于Python编写的支持中英文混合编程的动态语言。其简单易上手,…...

centos 7 安装docker
系统配置: CentOS关闭selinux sed -i s/SELINUXenforcing/SELINUXdisabled/g /etc/selinux/config关闭防火墙(可选)或者放行相应端口 systemctl stop firewalld.service && systemctl disable firewalld.service配置内核IP 转发 net.ipv4.ip_forward1 dock…...

Spring环境搭建、SpringIOC容器基础、SpringDI基础
文章目录 Spring环境搭建、SpringIOC容器基础、SpringDI基础一、SpringIOC核心思想二、搭建Spring环境步骤三、SpringIOC容器使用步骤四、SpringIOC 总结五、SpringDI(依赖注入)1、基本概念2、实现方式(1)set 注入(2&a…...

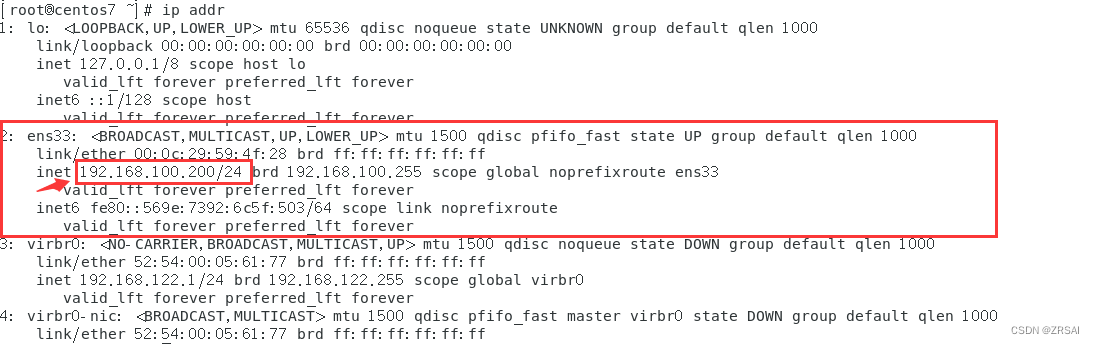
CentOS7.9手工配置静态网络流程
进入网卡配置文件 vim /etc/sysconfig/network-scripts/ifcfg-ens33 配置 TYPE"Ethernet" PROXY_METHOD"none" BROWSER_ONLY"no" BOOTPROTO"static" //static 配置静态网络 DEFROUTE"yes" IPV4_FAILURE_FATAL"no…...

JVM面试题-1
1、什么是JVM内存结构? jvm将虚拟机分为5大区域,程序计数器、虚拟机栈、本地方法栈、java堆、方法区; 程序计数器:线程私有的,是一块很小的内存空间,作为当前线程的行号指示器,用于记录当前虚拟…...

漫谈红黑树:红黑树的奇妙演化
漫谈红黑树:红黑树的奇妙演化 一、红黑树的提出二、红黑树性质的简单推导三、结论 博主简介 💡一个热爱分享高性能服务器后台开发知识的博主,目标是通过理论与代码实践的结合,让世界上看似难以掌握的技术变得易于理解与掌握。技能…...

docker启动rabbitmq,但是页面加载不出来问题解决
首先docker启动rabbitmq docker run -d -p 5672:5672 -p 15672:15672 --name rabbitmq rabbitmq -d 后台运行 -p 映射外部端口 -- name 取名(方便管理) 然后发现,成功启动rabbitmq,却加载不进去 因为你下载的是rabbitmq的latest…...

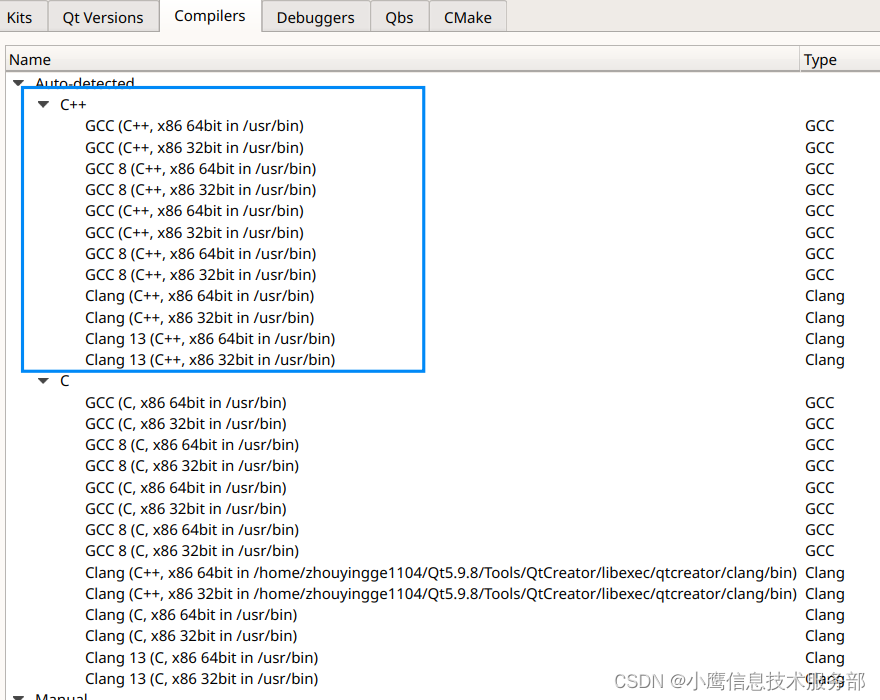
Qt项目报错:Cannot run compiler ‘clang++‘. /bin/sh: 1: clang++: not found
在一台旧电脑上装了深度系统,装了Qt,导入项目, build提示 clang找不到: Project ERROR: Cannot run compiler clang. Output: /bin/sh: 1: clang: not found Maybe you forgot to setup the environment? Error while parsing …...

奇舞周刊第503期:图解串一串 webpack 的历史和核心功能
记得点击文章末尾的“ 阅读原文 ”查看哟~ 下面先一起看下本期周刊 摘要 吧~ 奇舞推荐 ■ ■ ■ 图解串一串 webpack 的历史和核心功能 提到打包工具,可能你会首先想到 webpack。那没有 webpack 之前,都是怎么打包的呢?webpack 都有哪些功能&…...

6.redis面试题和坑
1.哨兵模式 多少个节点多少个哨兵(如果全部哨兵检测到已经master dead,重新选举)写sentinel.conf,监控的主机 票数 sentinel monitor myredis 127.0.0.1 6379 1启动哨兵 redis-sentinel sentinel.conf关闭主机 failover sdown info replication shutdown优点 1.基于主从复制模式…...

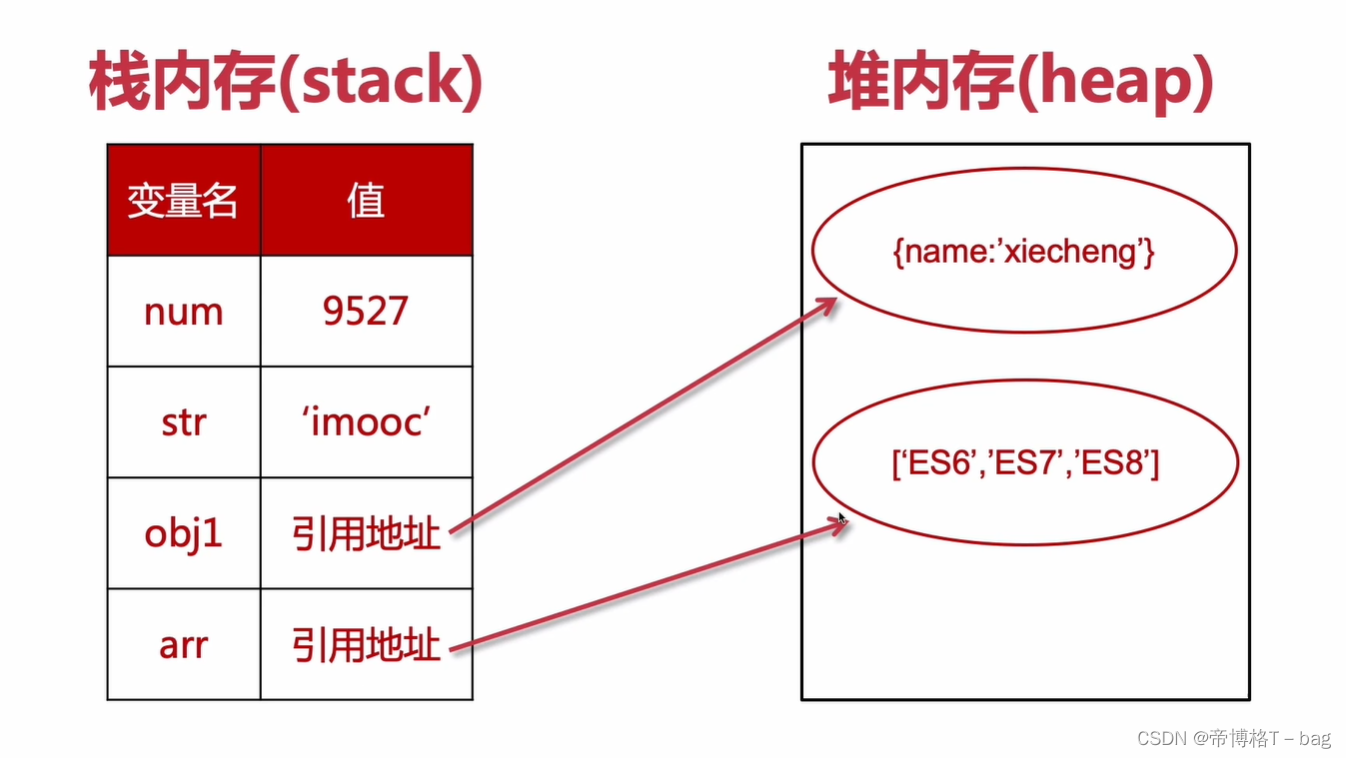
【ES6】—使用 const 声明
一、不属于顶层对象window 使用const关键字 声明的变量,不会挂载到window属性上 const a 5 console.log(a) console.log(window.a) // 5 // undefined二、不允许重复声明 使用const关键字不允许重复声明相同的变量 cosnt a 5 cosnt a 6 // Uncaught SyntaxEr…...

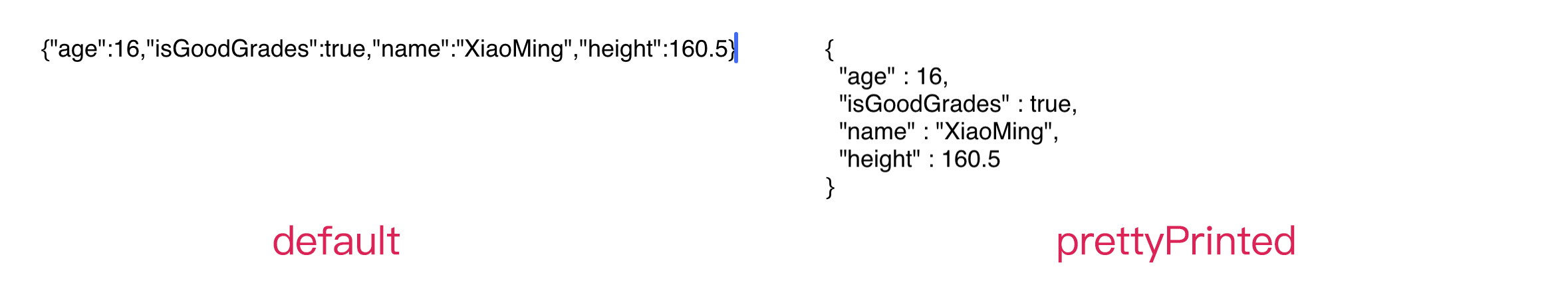
iOS开发 - Swift Codable协议实战:快速、简单、高效地完成JSON和Model转换!
前言 Codable 是 Swift 4.0 引入的一种协议,它是一个组合协议,由 Decodable 和 Encodable 两个协议组成。它的作用是将模型对象转换为 JSON 或者是其它的数据格式,也可以反过来将 JSON 数据转换为模型对象。 Encodable 和 Decodable 分别定…...

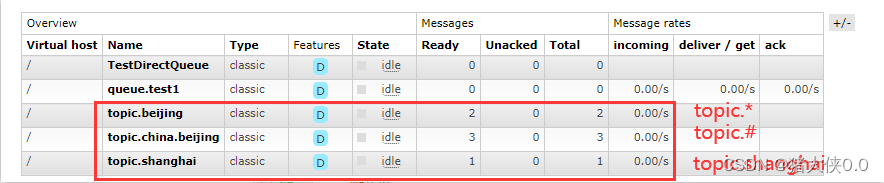
RabbitMq:Topic exchange(主题交换机)的理解和使用
RabbitMq:Topic exchange(主题交换机)的理解和使用 在RabbitMq中,生产者的消息都是通过交换机来接收,然后再从交换机分发到不同的队列中去,在分发的过程中交换机类型会影响分发的逻辑,下面主要讲解一下主题交换机。 主题交换…...

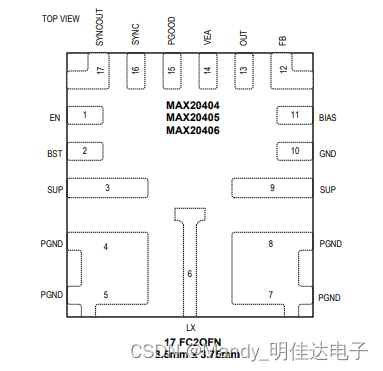
汽车级36V、4A同步降压转换器MAX20404AFOD/VY、MAX20404AFOC/VY、MAX20404AFOA/VY开关稳压器
MAX20404是小型同步降压转换器,集成了高端和低端开关。这些IC均设计为可在3V到36V的宽输入电压范围内提供高达4A的电流。电压质量可以通过观察PGOOD信号来监测。该器件可以在99%的占空比下运行,非常适合汽车和工业应用。 MAX20404提供可编程输出电压或5…...

C++------利用C++实现二叉搜索树【数据结构】
文章目录 二叉搜索树概念二叉搜索树的操作查找插入删除 二叉搜索树的应用 二叉搜索树 概念 什么是二叉搜索树,二叉搜索树就是指左孩子永远比根小右孩子永远比根大。这个规则适用于所有的子树。 上面的就是一棵二叉搜索树,我们还可以发现这棵树走一个中…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
