深入理解 Flutter 图片加载原理
作者:京东零售 徐宏伟
来源:京东云开发者社区
前言
随着Flutter稳定版本逐步迭代更新,京东APP内部的Flutter业务也日益增多,Flutter开发为我们提供了高效的开发环境、优秀的跨平台适配、丰富的功能组件及动画、接近原生的交互体验,但随之也带来了一些OOM问题,通过线上监控信息和Observatory工具结合分析我们发现问题的原因是由于Flutter页面中加载的大量图片导致的内存溢出,这也是在原生开发中常见的问题之一,Flutter官方为我们提供的Image widget实现图片加载及显示,只有了解Flutter中图片的加载原理及图片内存管理方式才能真正发现问题的本质,本文将重点介绍Flutter中图片的加载原理,使用过程中有哪些需要注意的地方及优化思路和手段,希望能给大家带来一些启发和帮助。
基本使用
下面是 Image 的基本使用方法,image参数是 Image 控件中的必选参数,也是数据源类型可以是Asset、网络、文件、内存,下面将以我们常用的网络图片加载方式为例子讲解原理,基本使用如下:
Image(image: NetworkImage("https://avatars2.githubusercontent.com/u/20411648?s=460&v=4"),width: 100.0,heitht: 100.0)

图片加载流程
Flutter 的图片加载原理与原生客户端中的图片框架加载原理相似,具体可点击下方大图查看,加载步骤如下:
1、 区分数据来源生成缓存列表中数据映射的唯一key;
2、 通过key读取缓存列表中的图片数据;
3、 缓存存在,返回已存在的图片数据;
4、 缓存不存在,按来源加载图片数据,解码后同步到缓存中并返回;
5、 设置回调监听图片数据加载状态,数据加载完成后重新渲染控件显示图片;

大家可能注意到了上面流程图中的文件缓存部分是灰色的,目前官方还不支持此功能,下面我们会通过源码逐步分析加载流程及如何通过修改源码补全文件缓存功能。
源码分析
下面将通过流程图结合UML类图分析图片加载流程:

这个UML类图看起来稍微有点儿复杂,但仔细看会发现已将图片数据加载流程分成几大模块,下面将按照模块进行逐步分析,下面将以网络图片加载方式为例讲解核心类和核心方法功能。
核心类及方法介绍
启动缓存相关类
PaintingBinding:图片缓存类和着色器预加载,该类是基于框架的应用程序启动时绑定到Flutter引擎的胶水类,在启动入口main.dart的runApp方法中创建WidgetsFlutterBinding类时被初始化的,通过覆盖父类的initInstances()方法初始化内部的着色器预加载(Skia第一次在GPU上绘制需要编译相应的着色器,这个过程大概20ms~200ms)及图片缓存等,图片缓存以单例的方式(PaintingBinding.instance.imageCache)对外提供方法使用,也就是说这个图片缓存在APP中是全局的,并在这个类中还提供了图像解码(instantiateImageCodec)、缓存清除(evict)等功能。


ImageCache: 图片缓存类,默认提供缓存最大个数限制1000个对象和最大容量限制100MB,由于图片加载过程是一个异步操作,所以缓存的图片分为三种状态:已使用、已加载、未使用,分别对应三个图片缓存列表,当图片列表超限时会将图片缓存列表中最近最少使用图片进行删除,缓存列表分别是:活跃中图片缓存列表(_cache)、已加载图片缓存列表(_pendingImages)、未活跃图片缓存列表(_liveImages),并对外提供以下方法:获取缓存(putIfAbsent)、清空缓存(clear、clearLiveImages)、驱逐单个图片(evict)、最大缓存个数限制(maximumSize)、最大缓存大小限制(maximumSizeBytes)等方法。

从源码中我们可以看到缓存列表是Map类型,Flutter中的Map创建的对象是LinkedHashMap是有序的,按键值插入顺序迭代,Flutter使用LinkedHashMap存储图片数据并实现类似LRU算法的缓存,当缓存列表中的图片被使用后会将图片数据重新插入到缓存列表的末尾,这样最近最少使用的图片始终会被放在列表的头部。

当缓存列表增加图片数据后,会通过最大缓存个数和最大缓存大小两个纬度进行检查缓存列表是否超限,若存在超限情况则通过Map的keys.first方法获取缓存列表头部最近最少使用的图片对象进行删除,直到满足缓存限制。


启动缓存小结:
Flutter启动后在PaintingBinding中创建ImageCache缓存,图片缓存是全局的并以单例方式对外提供使用方法,缓存默认最大个数限制1000个对象、最大容量限制100MB,缓存中的Map列表通过key/value方式存储图片信息,并通过keys.first方法实现的类似LRU算法管理图片缓存列表,对外提供putIfAbsent()方法获取已缓存图像,若缓存中不存在则通过回调图片加载类中的load()方法加载图片数据,另外图片缓存中还提供clear()和evict()方法用来删除缓存。
图片数据加载相关类
ImageProvider: 图片数据提供抽象类,该类定义了图像数据解析方法(resolve)、唯一key生成方法(obtainKey)、数据加载方法(load),obtainKey 和load方法均由子类实现,obtainKey方法生成的对象用于内存缓存的key值使用,load方法将按照不同数据源加载图像数据,常用的Provider子类有:NetworkImage、AssetImage、FileImage、MemoryImage,我们可以看到resolve方法返回的是图片加载对象类(ImageStream),load方法返回的是ImageStreamCompleter类用来管理图像加载状态及图像数据(ImageInfo)。

ImageStreamCompleter: 是一个抽象类,用于管理加载图像对象(ImageInfo)加载过程的一些接口,Image控件中正是通过它来监听图片加载状态的。

ImageStream: 图像的加载对象,可监听图像数据加载状态,由ImageStreamCompleter返回一个ImageInfo对象用于图像显示****

NetworkImage: 网络图片加载类,ImageProvider的实现类,通过URL加载网络图像,覆盖load()方法返回ImageStreamCompleter的实现类MultiFrameImageStreamCompleter,构建该类需要一个codec参数类型是Future<ui.Codec>,通过调用_loadAsync()方法下载网络图片数据获得字节流后通过调用PaintingBinding.instance.instantiateImageCodec方法对数据进行解码后获得Future<ui.Codec>对象,obtainKey方法我们发现返回的是SynchronousFuture(this)对象,正是NetworkImage 自己本身,我们通过该类的==方法可以看到判断两个NetworkImage类是否相等通过runtimeType 、url 、scale 这三个参数来判断,所以图片缓存中的key相等判断取决于图片的url、scale、runtimeType参数。

MultiFrameImageStreamCompleter: 是ImageStreamCompleter的子类是Flutter SDK的预置类,构建该类需要一个codec参数类型是Future<ui.Codec>,Codec 是处理图像编解码器的句柄也是Flutter Engine API的包装类,可通过其内部的frameCount变量获取图像帧数,分别处理单帧和多帧(动态图)图像,内部的getNextFrame()方法获取每帧的图像数据并创建Image控件中渲染需要的ImageInfo数据,调用onImage方法将ImageInfo返回给Image控件。


图像数据加载小结:
上面以网络图像加载流程分析,首先通过ImageProvider的resolve()方法创建ImageStream对象,obtainKey()方法创建图像缓存列表中的唯一key(取决于图像url和scale),通过load()方法加载图像数据并返回MultiFrameImageStreamCompleter对象,并将其设置给ImageStream中的setCompleter()方法添加监听图像加载完成状态,图像数据通过Codec 处理帧数分别处理最终创建ImageInfo对象通过ImageStreamListener的onImage方法返回给Image控件。
图片渲染相关类
_ImageState: 是Image控件创建的State类,通过调用ImageProvider的resolve()方法解析图片数据,resolve()方法返回的ImageStream对象,通过addListener()增加图片解析状态监听,通过ImageStreamListener的onImage回调中获取图片数据(ImageInfo)加载完成状态,onChunk回调监听数据加载进度,onError监听图片加载错误状态,最终通过调用setState进行数据更新绘制。

细心的同学会发现ImageProvider的实例对象(widget.image)被ScrollAwareImageProvider包装了一下又重新创建了一个provider,在ScrollAwareImageProvider内部主要是重写了其中的resolveStreamForKey()方法,Flutter SDK 1.17版本中对图片解析增加了快速滚动优化,当判断当前屏幕处在快速滚动状态时,则将图片解析过程延迟下一帧帧尾进行。

RawImage: RenderObjectWidget的子类,重写createRenderObject方法创建RenderObject子类。
RenderImage: 渲染树中RenderObject的实现类,Flutter的三棵树Widget、Element、RenderObject ,而RenderObject这是负责绘制渲染的,RenderImage重写performLayout()方法度量渲染尺寸并布局,重写paint()方法获取画布Canvas,Canvas是记录图片操作的接口类,通过参数处理图片镜像、裁剪、平铺等逻辑后调用的drawImageNine()和drawImageRect()方法将图片合成到画布上最终调用Skia引擎API进行绘制。


图片渲染小结:
Image控件中通过调用ImageProvider的resolve()方法获取图片数据ImageInfo对象,通过setState方法将数据更新给图片渲染控件(RenderImage),RenderImage中重写paint()方法根据传入参数对图片数据处理后绘制到Canvas画布上并调用Skia引擎API进行绘制。
总结
以上是 Image 图片加载原理及源码分析,那么我们在翻阅了Image源码后能做些什么呢?使用过程中有哪些可以优化的部分呢?让我们继续往下看。
图片缓存池大小限制优化
Flutter本身提供了定制化Cache的能力,所以优化ImageCache的第一步就是要根据机型的实际物理内存去做缓存大小的适配,通过PaintingBinding.instance.imageCache调用的maximumSize和maximumSizeBytes动态设置合理的图片缓存大小限制避免因图片过多导致OOM。
未显示图像内存优化
可结合StatefulWidget控件生命周期中的deactive()、dispose()等方法,在页面控件中的图片未显示在屏幕上或控件已销毁时调用图片缓存中的evict()方法进行资源释放。
图片预缓存处理
Image控件中提供了precacheImage()方法可以将需要显示的图片预先加载到ImageCache的缓存列表中,缓存列表中通过key值区分相同图片,在页面打开后直接从内存缓存获取,可快速显示图片。
图片文件缓存
通过查看网络图片加载类NetworkImage源码可以发现,图片数据下载和解码过程都是通过_loadAsync()方法完成的,所以我们可以通过改造这个方法中图片文件下载、读取、保存过程去增加图片文件本地存储、获取原生图片库缓存、图片下载DNS处理等功能。
自定义占位图、错误图效果

Image控件中的frameBuilder和errorBuilder参数分别为我们提供了占位图和错误图的自定义方式,也可使用FadeInImage控件提供的占位图(placeholder)、错误图imageErrorBuilder等参数,FadeInImage内部实现也是Image控件,感兴趣的同学可以查看其源码实现。
大图下载进度自定义显示

图片可拉伸区域设置(.9图片)
RenderImage的paint方法中我们发现在调用Canvas API绘制前会判断centerSlice参数分别调用drawImageNine()和drawImageRect()方法,Image正式通过centerSlice参数配置图片的可拉伸区域,参考代码:centerSlice: Rect.fromLTWH(20, 20, 1, 1),L:横向可拉伸区域左边起始点位置,T:纵向可拉伸区域上边起始点位置,W:横向可拉伸区域宽度,H:纵向可拉伸区域宽度。
未来规划
本文介绍了京东APP中Flutter探索遇到的问题以及图片的加载原理和使用过程中的一些技巧,随着Flutter SDK版本迭代更新,我们将继续对图片加载框架进行优化,原生开发中的多个优秀图片框架已经经历了大量用户的考验这也一直是我们渴望在Flutter上复用的能力,所以我们也在积极探索原生和Flutter中图片内存共享方案,我们希望这个增强能力是非侵入式的,我们也在尝试外接纹理等方案,这块技术细节进展将在后续文章中继续和大家一起探讨。
Android 学习笔录
Android 性能优化篇:https://qr18.cn/FVlo89
Android 车载篇:https://qr18.cn/F05ZCM
Android 逆向安全学习笔记:https://qr18.cn/CQ5TcL
Android Framework底层原理篇:https://qr18.cn/AQpN4J
Android 音视频篇:https://qr18.cn/Ei3VPD
Jetpack全家桶篇(内含Compose):https://qr18.cn/A0gajp
Kotlin 篇:https://qr18.cn/CdjtAF
Gradle 篇:https://qr18.cn/DzrmMB
OkHttp 源码解析笔记:https://qr18.cn/Cw0pBD
Flutter 篇:https://qr18.cn/DIvKma
Android 八大知识体:https://qr18.cn/CyxarU
Android 核心笔记:https://qr21.cn/CaZQLo
Android 往年面试题锦:https://qr18.cn/CKV8OZ
2023年最新Android 面试题集:https://qr18.cn/CgxrRy
Android 车载开发岗位面试习题:https://qr18.cn/FTlyCJ
音视频面试题锦:https://qr18.cn/AcV6Ap
相关文章:

深入理解 Flutter 图片加载原理
作者:京东零售 徐宏伟 来源:京东云开发者社区 前言 随着Flutter稳定版本逐步迭代更新,京东APP内部的Flutter业务也日益增多,Flutter开发为我们提供了高效的开发环境、优秀的跨平台适配、丰富的功能组件及动画、接近原生的交互体验…...

【电子通识】什么是异常分析中的A-B-A方法
工作有了一定的经验之后,在做问题分析的时候,经常会听到别人说把这个部品(芯片/模块)拿去ABA一下,看看跟谁走。那么对于新人来说是否就会问一个问题:什么是ABA呢? A-B-A 交换是一种简单直接的交…...

[Linux] C获取键盘输入值
检测指令:cat /dev/input/event1 | hexdump 当键盘有输入时,会有对应的一堆16进制输出。它其实对应着input_event结构体【24字节】。 struct input_event {struct timeval time;__u16 type;__u16 code;__s32 value; }; #include <st…...

探索Python编程世界:开启你的代码之旅
亲爱的小伙伴们,大家好!很高兴向大家推荐我的新专栏《Python编程指南:从入门到高级》。在这个专栏里,我将带领大家深入探索Python编程的奇妙世界,为您提供有趣、实用、易懂的内容,帮助您在编程的道路上越走…...

金融术语总结
洗钱 将犯罪或其他非法违法行为所获得的违法收入,通过各种手段掩饰、隐瞒、转化,使其在形式上合法化的行为。 存量客户 某个时间段里原先已有的客户,与新增客户相对应。 月活跃用户数量,MAU(Monthly Active User,M…...

Linux驱动开发(Day5)
思维导图: 不同设备号文件绑定:...

[机器学习]特征工程:主成分分析
目录 主成分分析 1、简介 2、帮助理解 3、API调用 4、案例 本文介绍主成分分析的概述以及python如何实现算法,关于主成分分析算法数学原理讲解的文章,请看这一篇: 探究主成分分析方法数学原理_逐梦苍穹的博客-CSDN博客https://blog.csdn.…...

Python爬虫实战案例——第一例
X卢小说登录(包括验证码处理) 地址:aHR0cHM6Ly91LmZhbG9vLmNvbS9yZWdpc3QvbG9naW4uYXNweA 打开页面直接进行分析 任意输入用户名密码及验证码之后可以看到抓到的包中传输的数据明显需要的是txtPwd进行加密分析。按ctrlshiftf进行搜索。 定位来到源代码中断点进行调…...

一、openlayer开发介绍
首先需要引入openlayer api开发包。两种方式: 1、import方式,也就是npm安装,npm install ol 2、外部js引入。 下载地址:https://github.com/openlayers/openlayers 历史版本地址:Releases openlayers/openlayers …...

利用Jackson封装常用的JsonUtil工具类
在实际开发中,我们对于 JSON 数据的处理,通常有这么几个第三方工具包可以使用: gson:谷歌的fastjson:阿里巴巴的jackson:美国FasterXML公司的,Spring框架默认用的 由于以前一直用习惯了阿里的…...

阿里云2核4G服务器配置汇总表_轻量和ECS
阿里云2核4G服务器配置价格表,297元一年,配置为轻量应用服务器2核4G、4M带宽、60GB高效云盘,折合24元一个月。 目录 2核4G服务器轻量: 2核4G服务器ECS 关于轻量和ECS的区别: 2核4G服务器轻量: 云服务器…...

攻防世界-ics-06
原题解题思路 看着页面多,其实只有报表中心能够跳转,但是选了确定后没反应,应该不是注入,只有id会变化。 在burp中设置好负载进行爆破 有一个长度与众不同的包 打开发现flag。...

人工智能轨道交通行业周刊-第56期(2023.8.14-8.20)
本期关键词:数字化建设、巡检机器人、智慧城轨、福州地铁4号线、避雷器、LangChain 1 整理涉及公众号名单 1.1 行业类 RT轨道交通人民铁道世界轨道交通资讯网铁路信号技术交流北京铁路轨道交通网上榜铁路视点ITS World轨道交通联盟VSTR铁路与城市轨道交通RailMet…...

ruoyi-vue-pro yudao 项目报表设计器 积木报表模块启用及相关SQL脚本
目前ruoyi-vue-pro 项目虽然开源,但是report模块被屏蔽了,查看文档却要收费 199元(知识星球),价格有点太高了吧。 分享下如何启用 report 模块,顺便贴上sql相关脚本。 一、启用模块 修改根目录 pom.xml …...

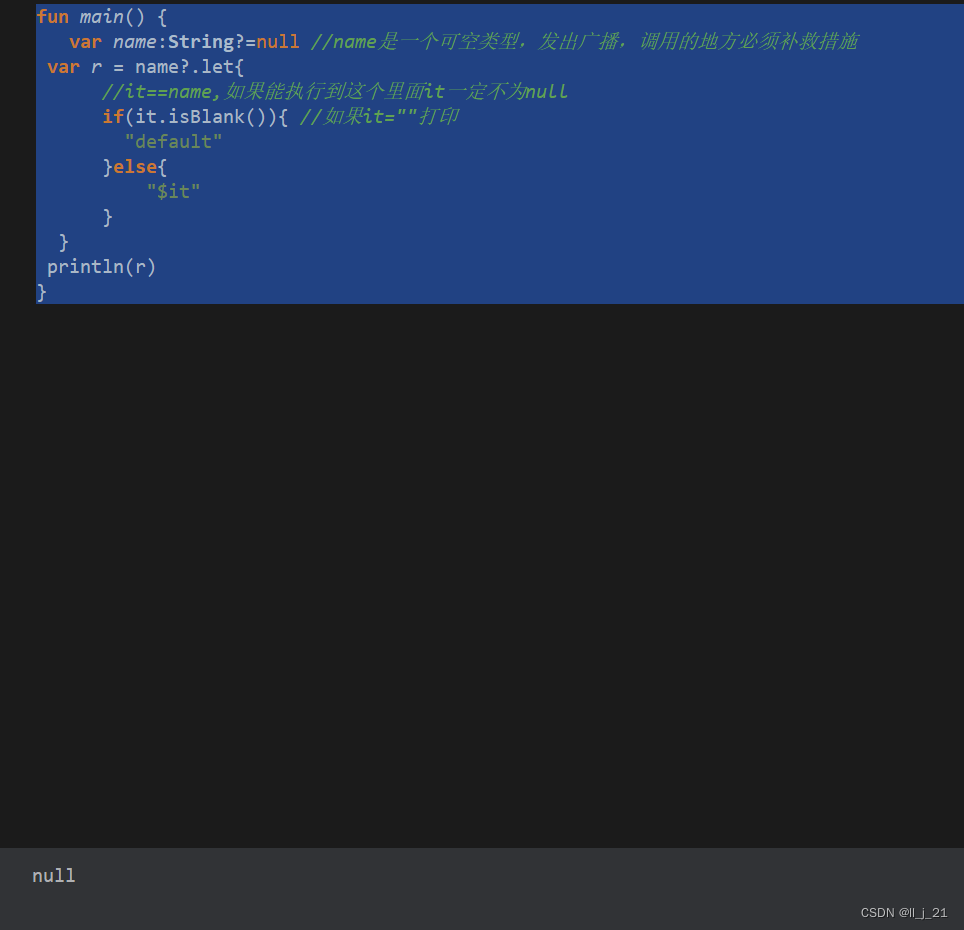
【第三阶段】kotlin中使用带let的安全调用
let常常和?.配合使用,如果前面的对象为null,let不执行,能够执行到let里面 对象一定不为null 1.不为null fun main() {var name:String?"kotlin" //name是一个可空类型,发出广播,调用的地方必须补救措施var…...

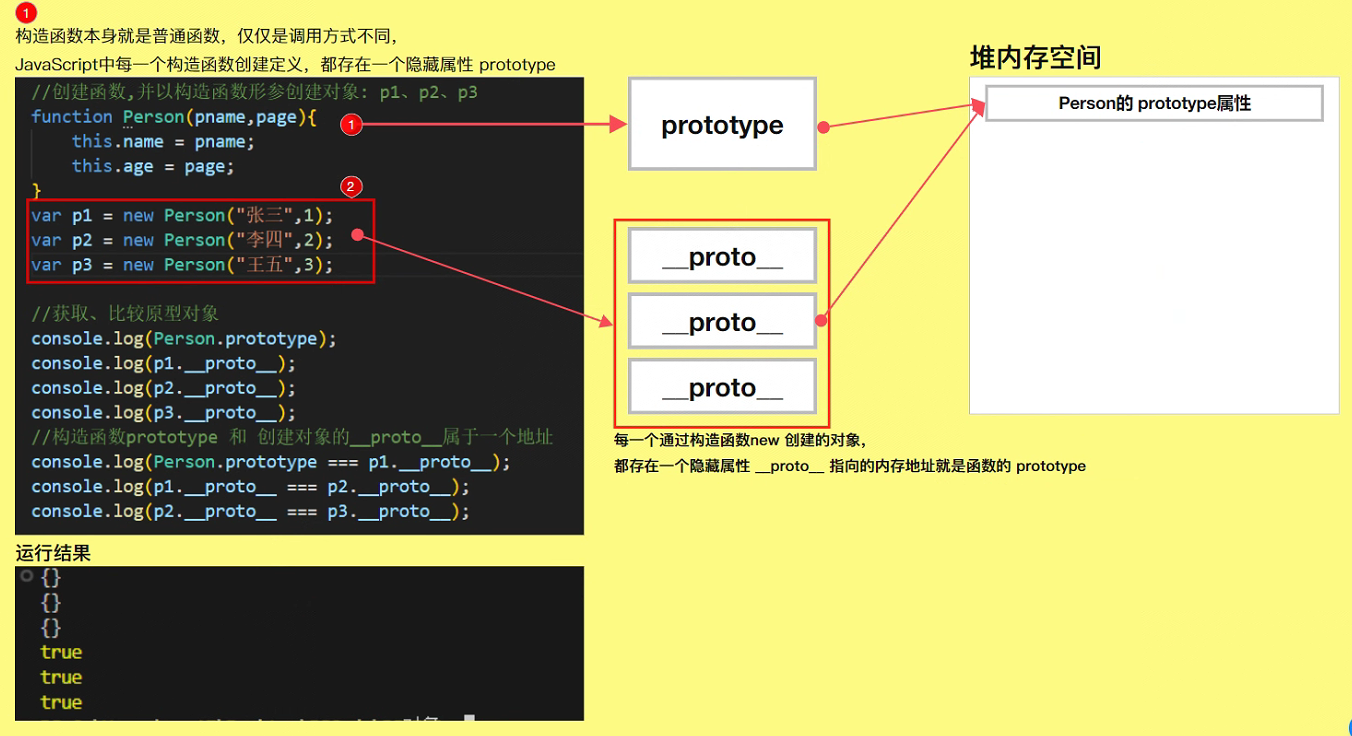
JavaScript 快速入门手册
本篇文章学习: 菜鸟教程、尚硅谷。 JavaScript 快速入门手册 💯 前言: 本人目前算是一个Java程序员,但是目前环境… ε(ο`*))) 一言难尽啊,blog也好久好久没有更新了,一部分工作原因吧(外包真…...
)
FreeMarker系列--list的用法(长度,遍历,下标,嵌套,排序)
原文网址:FreeMarker系列--list的用法(长度,遍历,下标,嵌套,排序)_IT利刃出鞘的博客-CSDN博客 简介 本文介绍FreeMarker的list的用法。 大小 Java ArrayList<String> list new ArrayList<String>(); Freemaker ${list?s…...

【观察】戴尔科技:构建企业创新“韧性”,开辟数实融合新格局
过去几年,国家高度重视发展数字经济,将其上升为国家战略。其中,“十四五”规划中,就明确提出要推动数字经济和实体经济的深度融合,以数字经济赋能传统产业转型升级;而2023年年初正式发布的《数字中国建设整…...

数据管理平台
数据管理平台项目 文章目录 数据管理平台项目业务1-登录验证代码步骤: token 技术token的使用代码步骤 axios 请求拦截器语法代码示例 axios响应拦截器优化axios响应结果发布文章-富文本编辑器发布文章-频道列表发布文章-封面设置发布文章-收集并保存内容管理-文章列…...

手搓大语言模型 使用jieba分词制作词表,词表大小几十万 加强依赖性
jieba分词词表生成与训练 import numpy as np import paddle import pandas as pd from multiprocessing import Process, Manager, freeze_support from just_mask_em import JustMaskEm, HeadLoss from tqdm import tqdm from glob import glob import jieba import warning…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
