[前端系列第7弹]Vue:一个渐进式的 JavaScript 框架
Vue 是一个用于构建用户界面的 JavaScript 框架,它具有以下特点:
- 渐进式:Vue 可以根据不同的使用场景,灵活地选择使用库或者框架的方式,从而实现渐进式的开发。
- 响应式:Vue 通过数据绑定和虚拟 DOM 技术,实现了高效的响应式渲染,让数据变化自动反映到视图上,无需手动操作 DOM。
- 组件化:Vue 提供了一套组件化的编程模型,让开发者可以通过复用和组合组件,构建出复杂而易维护的用户界面。
- 生态丰富:Vue 拥有一个庞大而活跃的社区,提供了许多优秀的插件和工具,如 Vuex、Vue Router、Nuxt.js 等,可以帮助开发者解决各种问题。
在本文中,将介绍 Vue 的基本用法,包括如何创建一个 Vue 实例,如何使用模板语法,如何定义和使用组件,以及如何使用 Vue 的一些核心特性。
目录
一、创建一个 Vue 实例
二、使用模板语法
三、定义和使用组件
四、使用 Vue 的核心特性
五、总结
一、创建一个 Vue 实例
要使用 Vue,首先需要创建一个 Vue 实例。Vue 实例是一个对象,它代表了一个 Vue 应用。我们可以通过 new Vue(options) 的方式来创建一个 Vue 实例,其中 options 是一个对象,用来配置 Vue 实例的各种选项。例如:
// 创建一个 Vue 实例
var app = new Vue({// 选项el: '#app', // 指定挂载点data: { // 定义数据message: 'Hello, Vue!'}
})
在上面的代码中,我们创建了一个名为 app 的 Vue 实例,并传入了一个 options 对象。其中 el 选项指定了该实例要挂载到哪个 HTML 元素上,这里是 id 为 app 的元素。data 选项定义了该实例的数据,这里是一个 message 属性。我们可以通过 app.message 来访问或修改这个属性。
二、使用模板语法
Vue 提供了一种简洁而强大的模板语法,让我们可以在 HTML 中声明式地绑定数据和逻辑。模板语法主要包括以下几种:
- 插值:我们可以使用双大括号 {{ }} 来插入动态数据或表达式。例如:
<div id="app"><p>{{ message }}</p>
</div>
这样就会在页面上显示 message 的值。
- 指令:我们可以使用 v- 前缀来表示指令。指令是一些特殊的属性,用来给元素添加一些额外的功能或行为。例如:
<div id="app"><p v-if="show">{{ message }}</p>
</div>
这样就会根据 show 的值来决定是否显示 p 元素。
- 事件:我们可以使用 v-on 指令来绑定事件监听器。例如:
<div id="app"><button v-on:click="sayHello">Click Me</button>
</div>
这样就会在点击按钮时调用 sayHello 方法。
- 双向绑定:我们可以使用 v-model 指令来实现表单元素和数据的双向绑定。例如:
<div id="app"><input v-model="message"><p>{{ message }}</p>
</div>
这样就会在输入框中输入内容时,自动更新 message 的值,同时也会在 p 元素中显示 message 的值。
三、定义和使用组件
组件是 Vue 的一个重要概念,它可以让我们把一些可复用的 UI 部分封装成独立的单元,从而提高代码的可维护性和复用性。我们可以通过 Vue.component(name, options) 的方式来定义一个全局组件,其中 name 是组件的名称,options 是组件的选项对象。例如:
// 定义一个名为 hello 的组件
Vue.component('hello', {// 组件的选项template: '<p>Hello, {{ name }}!</p>', // 组件的模板data: function () { // 组件的数据return {name: 'Vue'}}
})
在上面的代码中,我们定义了一个名为 hello 的组件,它有一个 template 选项,用来指定组件的模板,这里是一个 p 元素。它还有一个 data 选项,用来返回组件的数据,这里是一个 name 属性。注意,组件的 data 必须是一个函数,而不是一个对象,这是为了保证每个组件实例都有自己独立的数据。
我们可以在任何 Vue 实例的模板中使用已定义的组件,就像使用普通的 HTML 元素一样。例如:
<div id="app"><hello></hello>
</div>
这样就会在页面上显示 Hello, Vue!。
四、使用 Vue 的核心特性
除了上面介绍的基本用法外,Vue 还有一些核心特性,可以让我们更高效地开发复杂的应用。这里只简单介绍一些常用的特性,更多的特性可以参考[官方文档]。
- 计算属性:计算属性是一种基于依赖数据进行计算并缓存结果的属性。我们可以通过 computed 选项来定义计算属性。例如:
var app = new Vue({el: '#app',data: {firstName: 'John',lastName: 'Doe'},computed: {// 定义一个计算属性 fullNamefullName: function () {return this.firstName + ' ' + this.lastName}}
})
在上面的代码中,我们定义了一个计算属性 fullName,它根据 firstName 和 lastName 来返回完整的姓名。我们可以像访问普通属性一样访问计算属性,例如 {{ fullName }}。计算属性会自动更新,当它依赖的数据变化时。
- 侦听器:侦听器是一种用来监听数据变化并执行相应操作的方法。我们可以通过 watch 选项来定义侦听器。例如:
var app = new Vue({el: '#app',data: {message: 'Hello, Vue!'},watch: {// 定义一个侦听器 messagemessage: function (newValue, oldValue) {console.log('message changed from ' + oldValue + ' to ' + newValue)}}
})
在上面的代码中,我们定义了一个侦听器 message,它会在 message 的值变化时执行相应的操作,这里是打印出变化前后的值。侦听器可以让我们对数据变化做出更复杂或异步的响应。
-
插槽
插槽是一种用来实现组件内容分发的机制。我们可以通过 slot 标签来定义插槽,然后在使用组件时,将想要分发的内容放在组件标签内。例如:
<!-- 定义一个名为 card 的组件 -->
<template><div class="card"><div class="card-header"><!-- 定义一个名为 header 的插槽 --><slot name="header"></slot></div><div class="card-body"><!-- 定义一个默认的插槽 --><slot></slot></div></div>
</template><!-- 使用 card 组件 -->
<card><!-- 分发 header 插槽的内容 --><template v-slot:header><h3>Vue</h3></template><!-- 分发默认插槽的内容 --><p>Vue is a progressive framework for building user interfaces.</p>
</card>
在上面的代码中,我们定义了一个名为 card 的组件,它有两个插槽:一个名为 header 的具名插槽,用来显示卡片的标题;一个默认的匿名插槽,用来显示卡片的内容。然后我们在使用 card 组件时,通过 template 标签和 v-slot 指令来分发插槽的内容。这样就可以实现组件的内容复用和定制。
- 混入
混入是一种用来实现组件选项复用的技术。我们可以通过 Vue.mixin(options) 的方式来定义一个全局混入,或者通过 mixins 选项来定义一个局部混入。混入对象可以包含任何组件选项,当组件使用混入时,混入对象的选项会被合并到组件自身的选项中。例如:
// 定义一个全局混入
Vue.mixin({// 混入对象的选项created: function () {// 在组件创建时打印出组件名称console.log(this.$options.name)}
})// 定义一个局部混入
var myMixin = {// 混入对象的选项data: function () {return {message: 'Hello, mixin!'}}
}// 定义一个组件
var app = new Vue({el: '#app',name: 'app', // 组件名称mixins: [myMixin], // 使用局部混入data: {message: 'Hello, app!'}
})
在上面的代码中,我们定义了一个全局混入和一个局部混入。全局混入会影响所有的组件,它在 created 钩子函数中打印出组件名称。局部混入只影响使用它的组件,它在 data 函数中返回一个 message 属性。当 app 组件使用局部混入时,它会合并混入对象和自身对象的选项。如果有同名的选项,会按照一定的规则进行合并或覆盖。例如,在这里,data 函数会返回合并后的数据对象,而 message 属性会被 app 组件自身的值覆盖。
- 自定义指令
自定义指令是一种用来封装对元素的底层操作的方法。我们可以通过 Vue.directive(name, options) 的方式来定义一个全局自定义指令,或者通过 directives 选项来定义一个局部自定义指令。自定义指令对象可以包含一些钩子函数,用来在不同的阶段执行相应的操作。例如:
// 定义一个全局自定义指令
Vue.directive('focus', {// 指令对象的钩子函数inserted: function (el) {// 在元素插入时聚焦元素el.focus()}
})// 定义一个局部自定义指令
var myDirective = {// 指令对象的钩子函数bind: function (el, binding) {// 在元素绑定时设置元素的背景色el.style.backgroundColor = binding.value}
}// 定义一个组件
var app = new Vue({el: '#app',directives: {color: myDirective // 使用局部自定义指令}
})
在上面的代码中,我们定义了一个全局自定义指令和一个局部自定义指令。全局自定义指令 focus 会在元素插入时聚焦元素。局部自定义指令 color 会在元素绑定时设置元素的背景色,根据绑定值的不同,可以实现不同的颜色效果。我们可以在任何组件的模板中使用已定义的自定义指令,就像使用内置的指令一样。例如:
<div id="app"><input v-focus><div v-color="'red'">Red</div><div v-color="'green'">Green</div>
</div>
这样就会在页面上显示一个聚焦的输入框,和两个不同颜色的 div 元素。
- 过滤器
过滤器是一种用来对数据进行格式化或转换的方法。我们可以通过 Vue.filter(name, function) 的方式来定义一个全局过滤器,或者通过 filters 选项来定义一个局部过滤器。过滤器函数接收数据作为第一个参数,并返回处理后的数据。我们可以在插值或 v-bind 表达式中使用过滤器,通过管道符 | 来表示过滤器。例如:
// 定义一个全局过滤器
Vue.filter('capitalize', function (value) {// 将数据转换为首字母大写的形式if (!value) return ''value = value.toString()return value.charAt(0).toUpperCase() + value.slice(1)
})// 定义一个局部过滤器
var myFilter = function (value, suffix) {// 将数据添加后缀的形式if (!value) return ''value = value.toString()return value + suffix
}// 定义一个组件
var app = new Vue({el: '#app',data: {message: 'hello'},filters: {append: myFilter // 使用局部过滤器}
})
在上面的代码中,我们定义了一个全局过滤器和一个局部过滤器。全局过滤器 capitalize 会将数据转换为首字母大写的形式。局部过滤器 append 会将数据添加后缀的形式,根据传入的参数不同,可以实现不同的后缀效果。我们可以在任何组件的模板中使用已定义的过滤器,就像使用普通的函数一样。例如:
<div id="app"><p>{{ message | capitalize }}</p><p>{{ message | append('!') }}</p>
</div>
这样就会在页面上显示 Hello 和 hello!。
- 插件
插件是一种用来为 Vue 添加全局功能或特性的方法。我们可以通过 Vue.use(plugin, options) 的方式来使用一个插件,其中 plugin 是一个插件对象或函数,options 是可选的配置对象。插件可以实现以下几种功能:
添加全局方法或属性,如 Vue.customMethod。这样我们就可以在任何地方通过 Vue.customMethod 来调用这个方法或属性。例如:
// 定义一个插件
var myPlugin = {// 插件对象的 install 方法install: function (Vue, options) {// 在 Vue 上添加一个全局方法Vue.customMethod = function () {console.log('This is a custom method.')}}
}// 使用插件
Vue.use(myPlugin)
在上面的代码中,我们定义了一个插件 myPlugin,它在 install 方法中在 Vue 上添加了一个全局方法 customMethod。然后我们通过 Vue.use(myPlugin) 来使用这个插件。这样我们就可以在任何地方通过 Vue.customMethod 来调用这个方法。
添加全局资源,如指令、过滤器、过渡等。这样我们就可以在任何组件中使用这些资源。例如:
// 定义一个插件
var myPlugin = {// 插件对象的 install 方法install: function (Vue, options) {// 在 Vue 上添加一个全局指令Vue.directive('focus', {inserted: function (el) {el.focus()}})}
}// 使用插件
Vue.use(myPlugin)
在上面的代码中,我们定义了一个插件 myPlugin,它在 install 方法中在 Vue 上添加了一个全局指令 focus。然后我们通过 Vue.use(myPlugin) 来使用这个插件。这样我们就可以在任何组件中通过 v-focus 指令来聚焦元素。
- 添加实例方法或属性,如 this.$customMethod。这样我们就可以在任何组件实例中通过 this.$customMethod 来调用这个方法或属性。例如:
// 定义一个插件
var myPlugin = {// 插件对象的 install 方法install: function (Vue, options) {// 在 Vue 原型上添加一个实例方法Vue.prototype.$customMethod = function () {console.log('This is a custom method.')}}
}// 使用插件
Vue.use(myPlugin)
复制
在上面的代码中,我们定义了一个插件 myPlugin,它在 install 方法中在 Vue 原型上添加了一个实例方法 $customMethod。然后我们通过 Vue.use(myPlugin) 来使用这个插件。这样我们就可以在任何组件实例中通过 this.$customMethod 来调用这个方法。
注入组件选项,如 data、methods、computed 等。这样我们就可以为所有的组件提供一些公共的选项。例如:
// 定义一个插件
var myPlugin = {// 插件对象的 install 方法install: function (Vue, options) {// 在所有组件选项中注入 data 和 methodsVue.mixin({data: function () {return {message: 'Hello, plugin!'}},methods: {sayHello: function () {console.log(this.message)}}})}
}// 使用插件
Vue.use(myPlugin)
在上面的代码中,我们定义了一个插件 myPlugin,它在 install 方法中在所有组件选项中注入了 data 和 methods。然后我们通过 Vue.use(myPlugin) 来使用这个插件。这样我们就可以在任何组件中访问 message 属性和 sayHello 方法。
添加自定义功能或特性,如路由、状态管理、国际化等。这样我们就可以为 Vue 应用提供一些高级的功能或特性。例如:
// 定义一个插件
var myPlugin = {// 插件对象的 install 方法install: function (Vue, options) {// 在 Vue 上添加一个自定义功能Vue.customFeature = function () {// 实现自定义功能的逻辑}}
}// 使用插件
Vue.use(myPlugin)
在上面的代码中,我们定义了一个插件 myPlugin,它在 install 方法中在 Vue 上添加了一个自定义功能 customFeature。然后我们通过 Vue.use(myPlugin) 来使用这个插件。这样我们就可以在任何地方通过 Vue.customFeature 来使用这个功能。
Vue 的生态系统中有许多优秀的插件,如 Vuex、Vue Router、Nuxt.js 等,它们都是通过插件的方式来为 Vue 添加全局功能或特性的。我们可以通过 npm 或 yarn 等包管理工具来安装这些插件,并按照官方文档的指引来使用它们。这些插件可以大大提升我们开发 Vue 应用的效率和体验。
五、总结
本文介绍了 Vue 的基本用法和高级特性,包括如何创建一个 Vue 实例,如何使用模板语法,如何定义和使用组件,以及如何使用插槽、混入、自定义指令、过滤器、插件等。Vue 是一个渐进式的 JavaScript 框架,它可以让我们用简洁而强大的方式来构建用户界面。Vue 还有许多其他的特性和技巧,如生命周期钩子、计算属性依赖、动态组件、作用域插槽、函数式组件、渲染函数、服务端渲染等,这些都可以在[官方文档]中找到详细的介绍和示例。
相关文章:

[前端系列第7弹]Vue:一个渐进式的 JavaScript 框架
Vue 是一个用于构建用户界面的 JavaScript 框架,它具有以下特点: 渐进式:Vue 可以根据不同的使用场景,灵活地选择使用库或者框架的方式,从而实现渐进式的开发。响应式:Vue 通过数据绑定和虚拟 DOM 技术&am…...

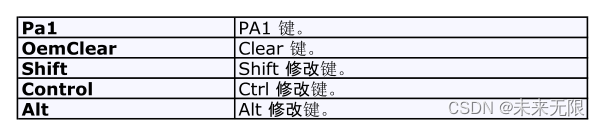
C#键盘按键对应Keys类大全
...
SpringBoot 学习(03): 弱语言的注解和SpringBoot注解的异同
弱语言代表:Hyperf,一个基于 PHP Swoole 扩展的常驻内存框架 注解概念的举例说明; 说白了就是,你当领导,破烂事让秘书帮你去安排,你只需要批注一下,例如下周要举办一场活动,秘书将方…...

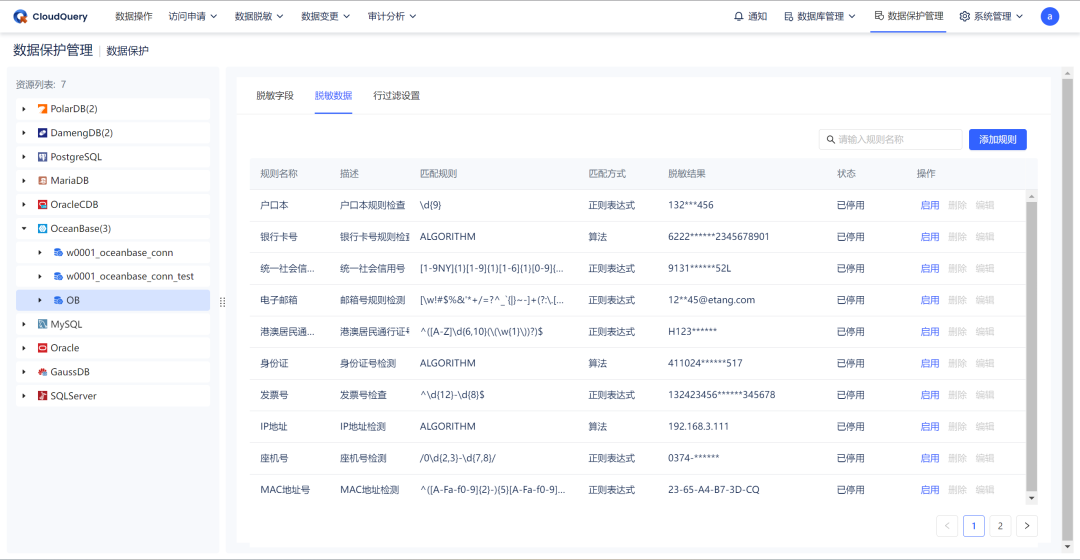
CloudQuery:更好地管理你的 OceanBase 数据库
前言:作为 OceanBase 的生态合作伙伴,CloudQuery(简称“CQ”) 最新发布的社区版 2.2.0 新增了 OceanBase 数据库,为企业使用 OceanBase 数据库提供全面的支持。包括连接与认证、查询与分析、数据安全与权限管理&#x…...

php的password_verify 和 password_hash密码验证
password_hash() 使用足够强度的单向散列算法创建密码的散列(hash)。 当前支持的算法: PASSWORD_DEFAULT - 使用 bcrypt 算法 (PHP 5.5.0 默认)。 注意,该常量会随着 PHP 加入更新更高强度的算法而改变。 所以,使用此常量生成结果的长度将在未…...

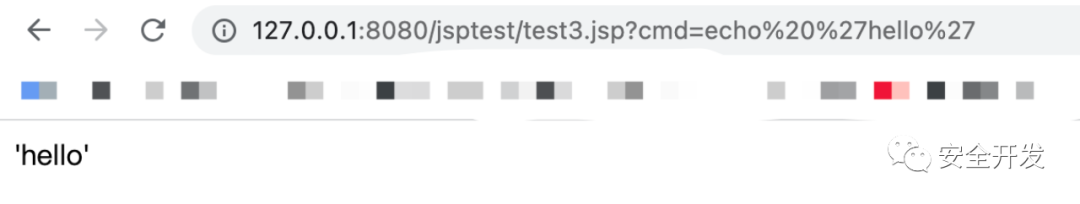
JAVA免杀学习与实验
1 认识Webshell 创建一个JSP文件: <% page import"java.io.InputStream" %> <% page import"java.io.BufferedReader" %> <% page import"java.io.InputStreamReader" %> <% page language"java" p…...

Apche Kafka + Spring的消息监听容器
目录 一、消息的接收1.1、消息监听器 二、消息监听容器2.1、 实现方法2.1.1、KafkaMessageListenerContainer2.1.1.1、 基本概念2.1.1.2、如何使用 KafkaMessageListenerContainer 2.1.2、ConcurrentMessageListenerContainer 三、偏移 四、监听器容器自动启动 一、消息的接收 …...

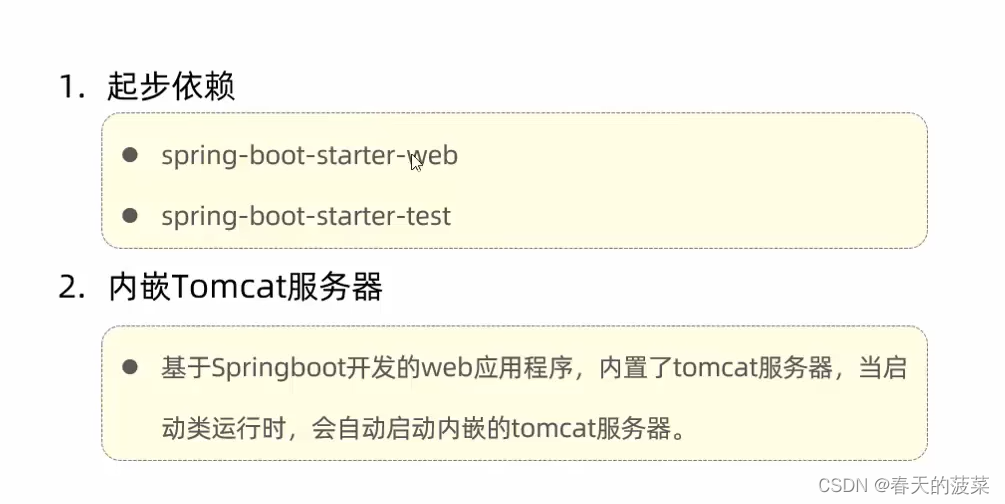
[JavaWeb]【五】web后端开发-Tomcat SpringBoot解析
目录 一 介绍Tomcat 二 基本使用 2.1 解压绿色版 2.2 启动TOMCAT 2.3 关闭TOMCAT 2.4 常见问题 2.5 修改端口号 2.6 部署应用程序 三 SpringBootWeb入门程序解析 前言:tomcat与SpringBoot解析 一 介绍Tomcat 二 基本使用 2.1 解压绿色版 2.2 启动TOMCAT 2…...

css 用过渡实现,鼠标离开li时,背景色缓慢消息的样式
要实现鼠标悬停时背景颜色变为黄色,鼠标离开时背景颜色慢慢消失并变回白色的效果, 可以使用CSS的过渡(transition)属性 li {background: #fff;color: #000;transition: background 0.5s ease-out; }li:hover {background: #fbb31…...

pytorch 线性层Linear详解
线性层就是全连接层,以一个输入特征数为2,输出特征数为3的线性层为例,其网络结构如下图所示: 输入输出数据的关系如下: 写成矩阵的形式就是: 下面通过代码进行验证: import torch.nn as nn …...

LeetCode 833. 字符串中的查找与替换
2235. 两整数相加 添加链接描述 给你两个整数 num1 和 num2,返回这两个整数的和。 示例 1: 输入:num1 12, num2 5 输出:17 解释:num1 是 12,num2 是 5 ,它们的和是 12 5 17 ,…...

Oracle故障案例之-19C时区补丁DSTV38更新
📢📢📢📣📣📣 哈喽!大家好,我是【IT邦德】,江湖人称jeames007,10余年DBA工作经验 一位上进心十足的【大数据领域博主】!😜ὡ…...

设计模式之组合模式(Composite)的C++实现
1、组合模式的提出 在软件开发过程中,使用者Client过多依赖所操作对象内部的实现结构,如果对象内部的实现结构频繁发生变化,则使用者的代码结构将要频繁地修改,不利于代码地维护和扩展性;组合模式可以解决此类问题。组…...

mongo的include方法踩坑
前言 又是不认识自己代码的一天 问题 Query query new Query(); if(StringUtils.isNotNull(reqVO.getFieldLimitList()) && reqVO.getFieldLimitList().size() > 0){for(String filedName : reqVO.getFieldLimitList()){query.fields().include(filedName);} }看到…...

阿里云无影云电脑/云桌面收费价格表_使用申请方法
阿里云无影云电脑配置具体收费价格表,4核8G企业办公型云电脑可以免费使用3个月,无影云电脑地域不同价格不同,无影云电脑费用是由云桌面配置、云盘、互联网访问带宽、AD Connector 、桌面组共用桌面session 等费用组成,阿里云百科分…...

jvm内存溢出排查(使用idea自带的内存泄漏分析工具)
文章目录 1.确保生成内存溢出文件2.使用idea自带的内存泄漏分析工具3.具体实验一下 1.确保生成内存溢出文件 想分析堆内存溢出,一定在运行jar包时就写上参数-XX:HeapDumpOnOutOfMemoryError,可以看我之前关于如何运行jar包的文章。若你没有写。可以写上…...

JS内存泄漏
JS内存泄漏 1.意外的全局变量 全局变量的生命周期很长,直到页面关闭,它都存活,所以全局变量上的内存一直都不会被回收 当全局变量使用不当,没有及时回收(手动赋值null),或者拼写错误等将某个变…...

线程和进程同步互斥你真的掌握了吗?(同步互斥机制保姆级讲解与应用)
目录 同步互斥的概念 互斥锁 初始化互斥锁 销毁互斥锁 申请上锁 解锁 案例1:没有互斥锁 多任务的运行情况 案例2:有互斥锁 多任务的运行情况 死锁 读写锁 初始化读写锁 销毁读写锁 申请读锁 申请写锁 释放读写锁 案例:两个任务…...

Android 9.0 Vold挂载流程解析(上)
前言 我们分2篇文章来介绍Android 9.0中存储卡的挂载流程,本篇文章先介绍总体的挂载模块、Vold进程的入口main函数的详细分析,有了这些基础知识,下一篇中我们再详细介绍收到驱动层消息是怎么挂载和卸载存储卡的,还有framework层如…...

界面组件Telerik UI for WinForms R2 2023——拥有VS2022暗黑主题
Telerik UI for WinForms拥有适用Windows Forms的110多个令人惊叹的UI控件。所有的UI for WinForms控件都具有完整的主题支持,可以轻松地帮助开发人员在桌面和平板电脑应用程序提供一致美观的下一代用户体验。 Telerik UI for WinForms R2 2023于今年6月份发布&…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
