图床项目进度(一)——UI首页
1. 前言
前面我不是说了要做一个图床吗,现在在做ui。
我vue水平不够高,大部分参考b站项目照猫画虎。
- vue实战后台
我使用ts,vite,vue3进行了重构。
当然,我对这些理解并不深刻,许多代码都是游离于表面,仅仅给大家参考

2. 过程
2.1. 使用elemen ui进行导航制作。
这里直接用element ui菜单直接粘上去就可以,几乎没有任何其他处理
<template><el-menudefault-active="2"class="el-menu-vertical-demo":collapse="useHeaderStore().tab.isCollapse"@open="handleOpen"@close="handleClose"><img class="logo" src="../..//src/assets/云盘上传.png"><h1 class="title">{{useHeaderStore().tab.isCollapse? "图床":"好玩图床"}}</h1><el-sub-menu v-for="item of currentMenu.items" :index="item.title"><template #title><el-icon ><component :is=item.icon></component></el-icon><span>{{item.title}}</span></template><el-menu-item @click="clickMenu(cItem.path,cItem.title)" v-for="cItem of item.children" :index="cItem.title "><el-icon><component :is = cItem.icon></component></el-icon>{{cItem.title}}</el-menu-item></el-sub-menu></el-menu>
</template>
值得注意的是icon动态绑定的展示和vue2略有不同
<el-icon ><component :is=item.icon></component>//使用component :is=item.icon展示</el-icon>
2.2.head制作

header部分主要有一个折叠开关,由于和左侧栏不是一个组件里,我使用pinia进行数据传递。
- 大菠萝官网
<template><div class="header-container"><div class="l-content"><el-button @click="handleMenu" :icon="Menu" size="mini" /><!-- 面包屑 --><el-breadcrumb separator="/" style="margin-left: 20px"><el-breadcrumb-item v-for="item in tags" :key="item.path" :to="{ path: item.path }">{{ item.title }}</el-breadcrumb-item></el-breadcrumb></div><div class="r-content"><el-dropdown><span class="el-dropdown-link"><img class="user" src="../assets/meiyangyang.jpg"></span><template #dropdown><el-dropdown-menu><el-dropdown-item>退出</el-dropdown-item></el-dropdown-menu></template></el-dropdown></div></div>
</template>
<script lang="ts" setup>
import { Menu } from '@element-plus/icons-vue';
import useHeaderStore from "@/store/moudle/header";
import {computed} from "vue";const handleMenu = () => {const headerStore = useHeaderStore();headerStore.tab.isCollapse = !headerStore.tab.isCollapse;};
const tags = computed(() => {const headerStore = useHeaderStore();return headerStore.tab.tabList;
});
</script>
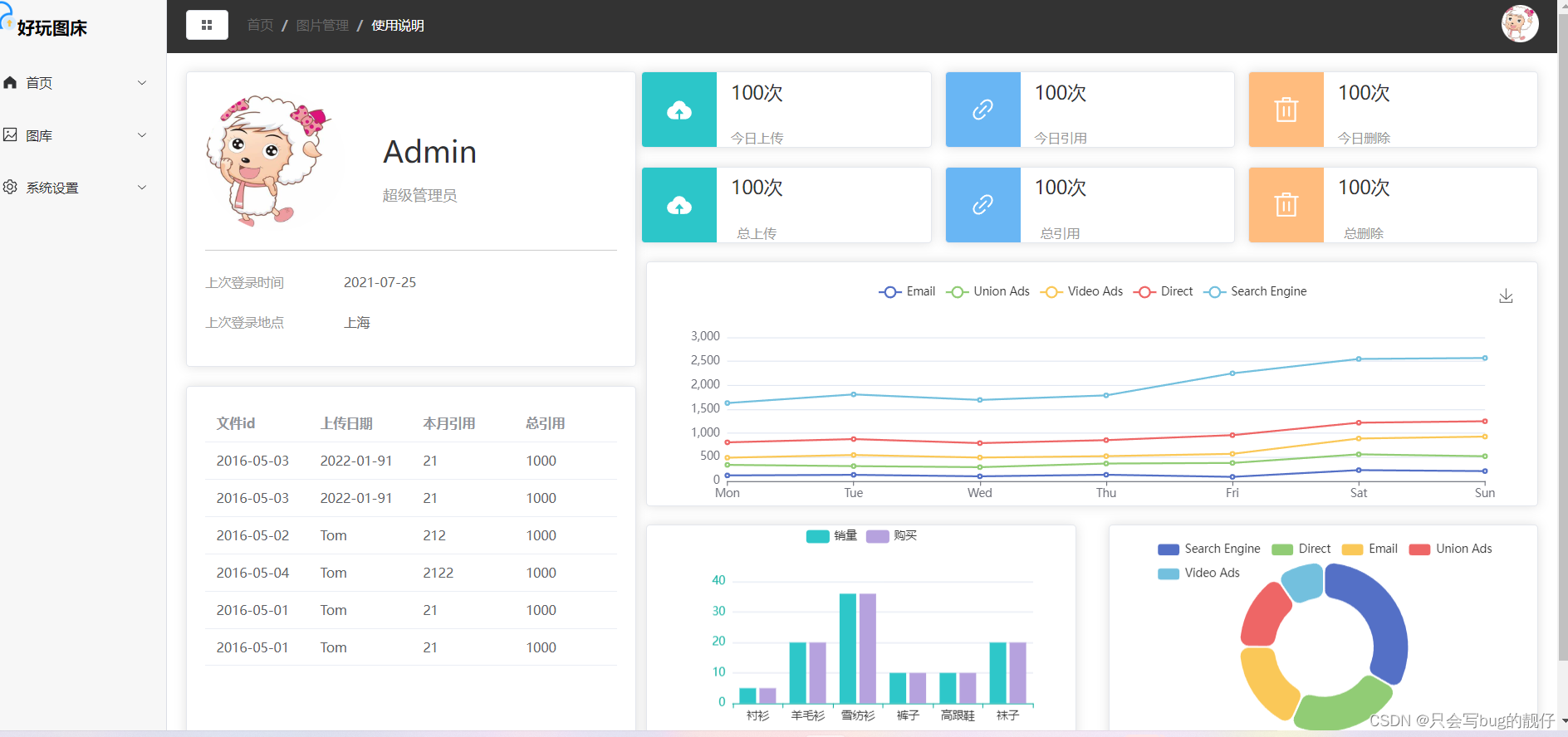
2.3.首页制作
- 两个表格
<el-card class="box-card"><div class="user"><img src="../assets/meiyangyang.jpg"><div class="user-info"><p class="name">Admin</p><p class="access">超级管理员</p></div></div><div class="login-info"><p>上次登录时间 <span>2021-07-25</span></p><p>上次登录地点 <span>上海</span></p></div></el-card><el-card style="margin-top: 20px; height: 410px"><el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="文件id" /><el-table-column prop="name" label="上传日期" /><el-table-column prop="address" label="本月引用" /><el-table-column prop="allLinks" label="总引用" /></el-table></el-card>这个直接element ui贴贴就完了。
- 6个颜色卡
6个盒子,这个可能css难写点,我基本都是抄的给不出什么建议。

<div class="num"><el-card v-for="item in labelDate" :key="item.label" :body-style="{display: 'flex',padding: '0',height : '80px'}"><div class="icon" :style="{backgroundColor:item.color}"><el-icon size="30px" style="text-align: center"><component :is=item.icon ></component></el-icon></div><div class="details"><p class="sum">{{item.sum}}次</p><p class="label">{{item.label}}</p></div></el-card></div>
<style lang="less" scoped>.login-info{p{line-height: 28px;font-size: 14px;color : #999999;span{color: #666666;margin-left: 60px;}}
}
.user{margin-bottom: 20px;padding-bottom: 20px;border-bottom: 1px solid #ccc;display: flex;align-items: center;img{margin-right: 40px;width: 150px;height: 150px;border-radius: 50%;}.user-info{.name{font-size: 32px;margin-bottom: 10px;}.access{color: #999999;}}}
.card-header {display: flex;justify-content: space-between;align-items: center;
}.text {font-size: 14px;
}.item {margin-bottom: 18px;
}.box-card {
}.num {display: flex;flex-wrap: wrap;justify-content: space-between;.icon {display: flex;justify-content: center;align-items: center;width: 80px;height: 80px;text-align: center;line-height: 80px;color: #fff;}.details {margin-left: 15px;display: flex;flex-direction: column;justify-content: center;.sum {font-size: 20px;margin-bottom: 10px;line-height: 30px;height: 30px;}.label {font-size: 14px;color: #999;text-align: center;}}.el-card {margin-left: 5px;width: 32%;margin-bottom: 20px;}
}
.graph{display: flex;margin-top: 20px;justify-content: space-between;.el-card{width: 48%;}
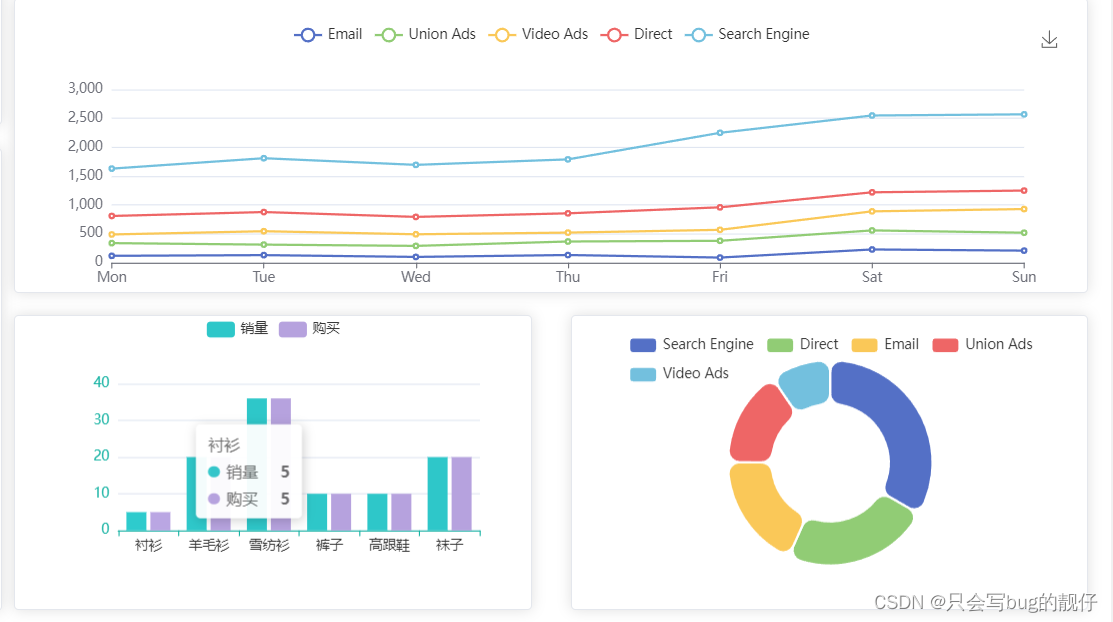
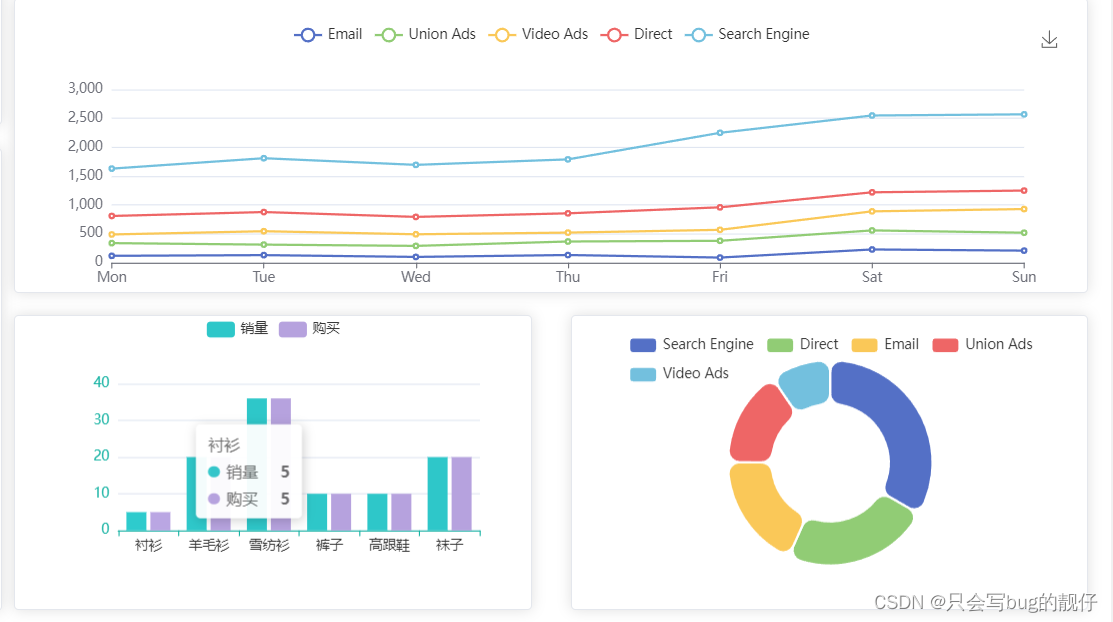
}</style>- 图表制作。
 图标是使用echart插件制作的,很好用,推荐。
图标是使用echart插件制作的,很好用,推荐。
- echarts官网
这个直接定位id然后塞进去就行,写在钩子函数里。
onMounted(() => {const myCharts = echarts.init(document.getElementById('chart1'));const option = {title: {text: ''},tooltip: {trigger: 'axis'},legend: {data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']},grid: {left: '3%',right: '4%',bottom: '10%',containLabel: true},toolbox: {feature: {saveAsImage: {}}},xAxis: {type: 'category',boundaryGap: false,data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{name: 'Email',type: 'line',stack: 'Total',data: [120, 132, 101, 134, 90, 230, 210]},{name: 'Union Ads',type: 'line',stack: 'Total',data: [220, 182, 191, 234, 290, 330, 310]},{name: 'Video Ads',type: 'line',stack: 'Total',data: [150, 232, 201, 154, 190, 330, 410]},{name: 'Direct',type: 'line',stack: 'Total',data: [320, 332, 301, 334, 390, 330, 320]},{name: 'Search Engine',type: 'line',stack: 'Total',data: [820, 932, 901, 934, 1290, 1330, 1320]}]};myCharts.setOption(option);// 柱状图const echarts2 = echarts.init(document.getElementById('chart2'));const option2 = {legend: {// 图例文字颜色textStyle: {color: "#333",},},grid: {left: "20%",},// 提示框tooltip: {trigger: "axis",},xAxis: {type: "category", // 类目轴data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子'],axisLine: {lineStyle: {color: "#17b3a3",},},axisLabel: {interval: 0,color: "#333",},},yAxis: [{type: "value",axisLine: {lineStyle: {color: "#17b3a3",},},},],color: ["#2ec7c9", "#b6a2de"],series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]},{name: '购买',type: 'bar',data: [5, 20, 36, 10, 10, 20]}],};echarts2.setOption(option2);const option3 = {tooltip: {trigger: 'item'},legend: {top: '5%',left: 'center'},series: [{name: 'Access From',type: 'pie',radius: ['40%', '70%'],avoidLabelOverlap: false,itemStyle: {borderRadius: 10,borderColor: '#fff',borderWidth: 2},label: {show: false,position: 'center'},emphasis: {label: {show: true,fontSize: 40,fontWeight: 'bold'}},labelLine: {show: false},data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }]}]};//饼图const echarts3 = echarts.init(document.getElementById('chart3'));option && echarts3.setOption(option3);
后面暂时没了,最后写完的话,我会把源码放出来
相关文章:

图床项目进度(一)——UI首页
1. 前言 前面我不是说了要做一个图床吗,现在在做ui。 我vue水平不够高,大部分参考b站项目照猫画虎。 vue实战后台 我使用ts,vite,vue3进行了重构。 当然,我对这些理解并不深刻,许多代码都是游离于表面&am…...

vue3父子组件相互调用方法详解
vue3父子组件相互调用方法详解 1、前言2、父组件调用子组件方法2.1 子组件Child.vue2.2 父组件Father.vue 3、子组件调用父组件方法3.1 父组件Father.vue3.2 子组件Child.vue 1、前言 在vue3项目开发中,我们常常会遇到父子组件相互调用的场景,下面以set…...

Java之接口
作者简介: zoro-1,目前大一,正在学习Java,数据结构等 作者主页: zoro-1的主页 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖💖 Java之接口 接口的概念语法规则接口特性接口使用案…...

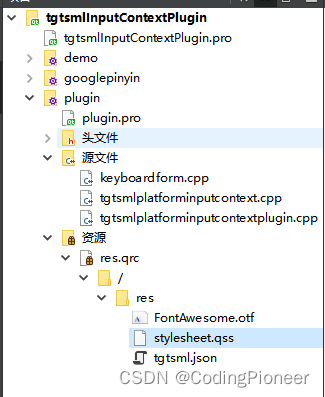
QT学习笔记-QT5.15编译及安装谷歌拼音输入法(QtInputMethod_GooglePinyin)
QT学习笔记-QT5.15编译及安装谷歌拼音输入法(QtInputMethod_GooglePinyin) 0、背景1、环境2、下载QtInputMethod_GooglePinyin源码3、使用MinGW64构建套件编译3.1 编译QtInputMethod_GooglePinyin源码3.2、部署tgtsmlInputContextPlugin输入法插件3.3、运…...

python 使用 pdf2image 库将PDF转换为图片
在 Ubuntu 上实现网络穿透:手把手教你搭建FRPS服务器 初环境步骤一:安装pdf2image库步骤二:导入必要的库步骤三:指定PDF文件路径步骤四:将PDF转换为图片步骤五:保存图像为图片文件完整代码运行结果 在数字化…...

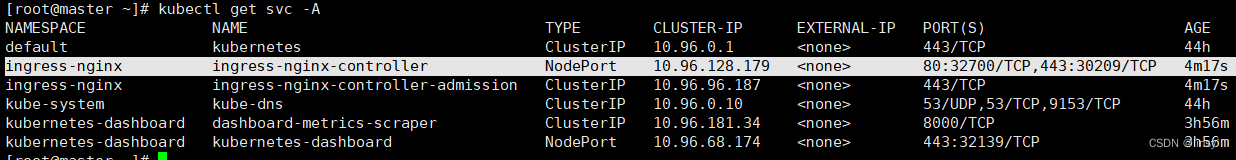
kubernetes(namespace、pod、deployment、service、ingress)
NameSpace NameSpace名称空间 用来隔离资源,但是不隔离网络 使用命令行: kubectl create ns hello #创建 kubectl delete ns hello #删除 kubectl get ns #查看使用配置文件: vi hello.yamlapiVersion: v1 kind: Namespace metadata:name…...

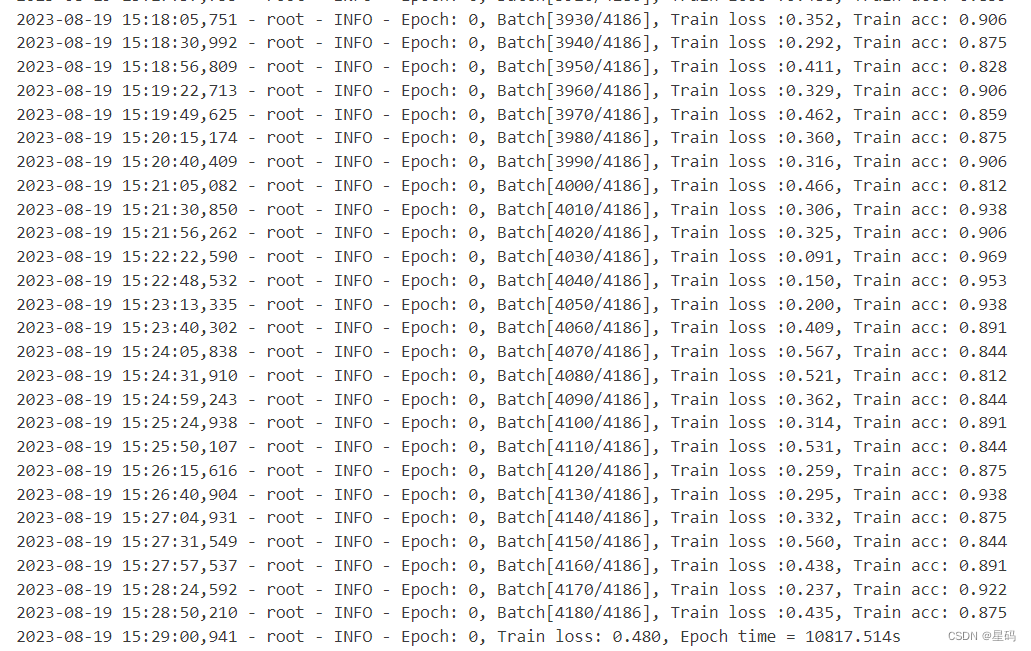
深度学习loss变为nan的问题
在网上查了一些资料,但是这个情况和网上都不太一样。前100epoch能正常训练,loss缓慢下降,精度缓慢增大,但是突然loss就Nan了,我想应该不是样本问题也不是梯度爆炸或者loss中有除0吧,毕竟都训练了100epoch了…...

音视频 ffplay命令-主要选项
选项说明-x width强制显示宽带-y height强制显示高度-video_size size帧尺寸 设置显示帧存储(WxH格式),仅适用于类似原始YUV等没有包含帧大小(WxH)的视频-pixel_format format格式设置像素格式-fs以全屏模式启动-an禁用音频(不播放声音)-vn禁…...

深入浅出Pytorch函数——torch.nn.init.dirac_
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.nn.init.calculate_gain 深入浅出Pytorch函数——torch.nn.init.uniform_ 深入浅出Pytorch函数——torch.nn.init.normal_ 深入浅出Pytorch函数——torch.nn.init.c…...

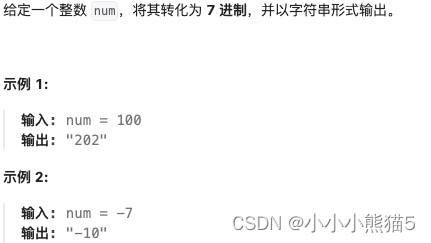
[Go版]算法通关村第十三关青铜——数字数学问题之统计问题、溢出问题、进制问题
这里写自定义目录标题 数字统计专题题目:数组元素积的符号思路分析:无需真计算,只需判断负数个数是奇是偶复杂度:时间复杂度 O ( n ) O(n) O(n)、空间复杂度 O ( 1 ) O(1) O(1)Go代码 题目:阶乘尾数0的个数思路分析&am…...

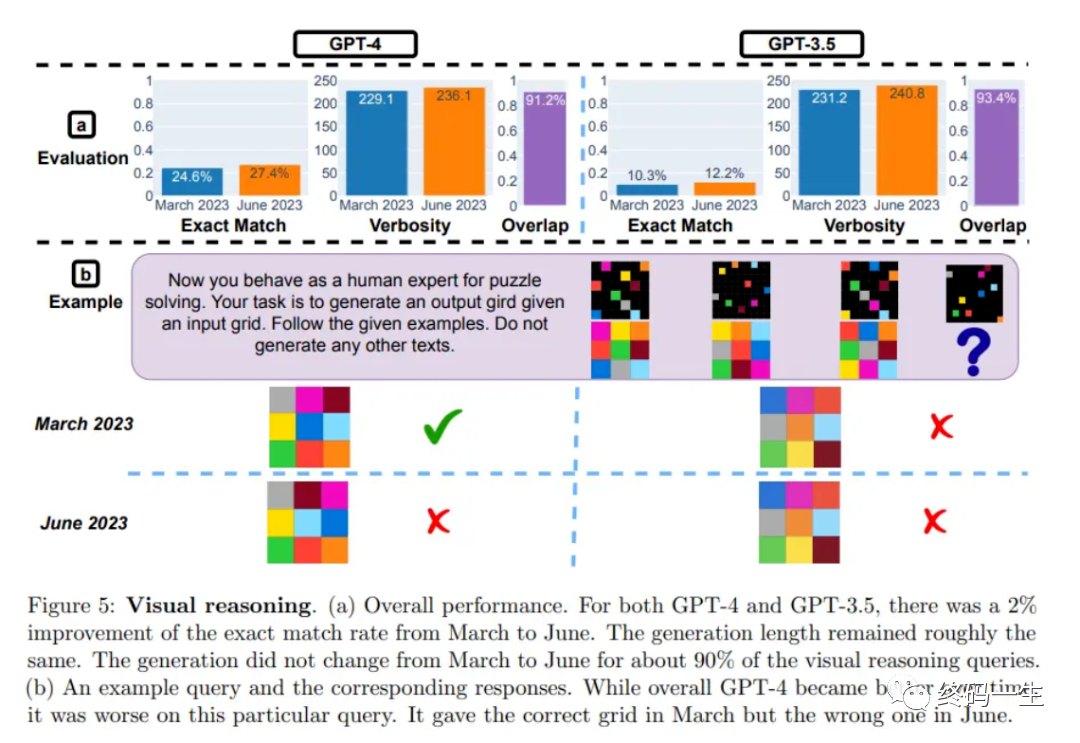
GPT-4一纸重洗:从97.6%降至2.4%的巨大挑战
斯坦福大学和加州大学伯克利分校合作进行的一项 “How Is ChatGPTs Behavior Changing Over Time?” 研究表明,随着时间的推移,GPT-4 的响应能力非但没有提高,反而随着语言模型的进一步更新而变得更糟糕。 研究小组评估了 2023 年 3 月和 20…...

大数据Flink学习圣经:一本书实现大数据Flink自由
学习目标:三栖合一架构师 本文是《大数据Flink学习圣经》 V1版本,是 《尼恩 大数据 面试宝典》姊妹篇。 这里特别说明一下:《尼恩 大数据 面试宝典》5个专题 PDF 自首次发布以来, 已经汇集了 好几百题,大量的大厂面试…...

什么是微服务?
2.微服务的优缺点 优点 单一职责原则每个服务足够内聚,足够小,代码容易理解,这样能聚焦一个指定的业务功能或业务需求;开发简单,开发效率提高,一个服务可能就是专一的只干一件事;微服务能够被小…...

【C++入门到精通】C++入门 —— 容器适配器、stack和queue(STL)
阅读导航 前言stack1. stack概念2. stack特点3. stack使用 queue1. queue概念2. queue特点3. queue使用 容器适配器1. 什么是适配器2. STL标准库中stack和queue的底层结构3. STL标准库中对于stack和queue的模拟实现⭕stack的模拟实现⭕stack的模拟实现 总结温馨提示 前言 文章…...

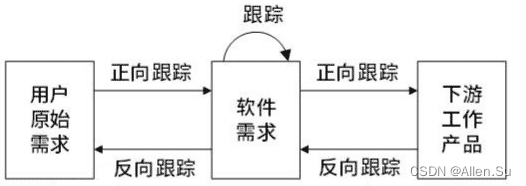
系统架构设计专业技能 · 软件工程之需求工程
系列文章目录 系统架构设计高级技能 软件架构概念、架构风格、ABSD、架构复用、DSSA(一)【系统架构设计师】 系统架构设计高级技能 系统质量属性与架构评估(二)【系统架构设计师】 系统架构设计高级技能 软件可靠性分析与设计…...

2023国赛数学建模E题思路模型代码 高教社杯
本次比赛我们将会全程更新思路模型及代码,大家查看文末名片获取 之前国赛相关的资料和助攻可以查看 2022数学建模国赛C题思路分析_2022国赛c题matlab_UST数模社_的博客-CSDN博客 2022国赛数学建模A题B题C题D题资料思路汇总 高教社杯_2022国赛c题matlab_UST数模社…...

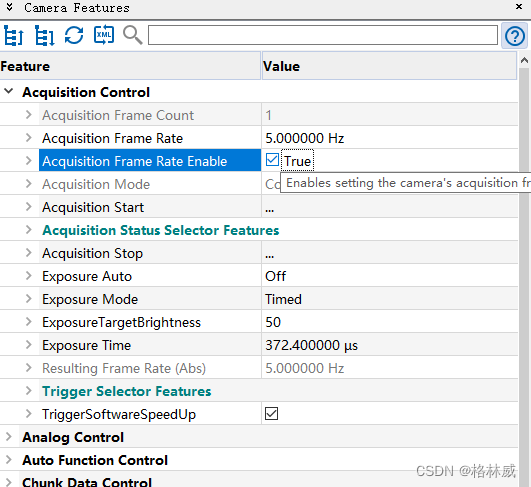
Baumer工业相机堡盟工业相机如何通过BGAPISDK设置相机的Bufferlist序列(C++)
Baumer工业相机堡盟工业相机如何通过BGAPISDK设置相机的Bufferlist序列(C) Baumer工业相机Baumer工业相机的Bufferlist序列功能的技术背景CameraExplorer如何查看相机Bufferlist功能在BGAPI SDK里通过函数设置相机Bufferlist参数 Baumer工业相机通过BGAP…...

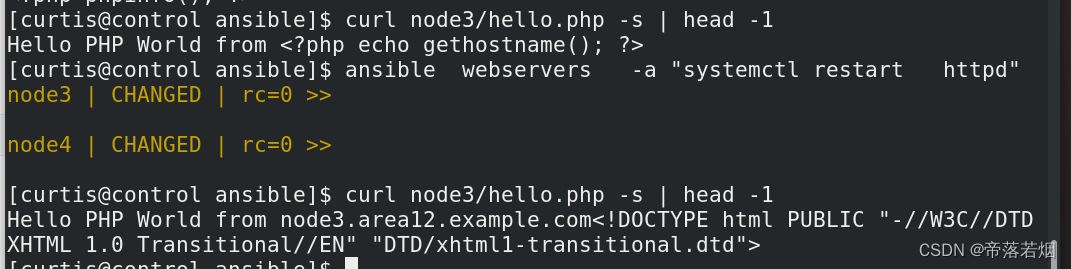
从 Ansible Galaxy 使用角色
从 Ansible Galaxy 使用角色 根据下列要求,创建一个名为 /home/curtis/ansible/roles.yml 的 playbook : playbook 中包含一个 play, 该 play 在 balancers 主机组中的主机上运行并将使用 balancer 角色。 此角色配置一项服务,以…...

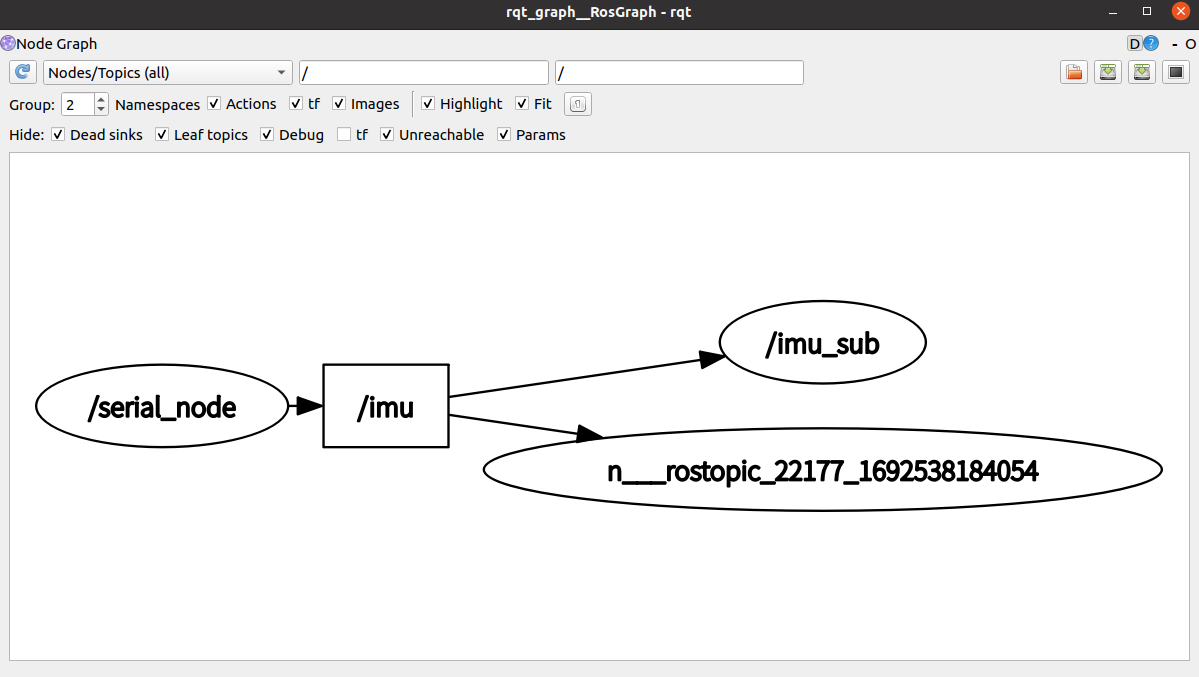
ROS与STM32通信(二)-pyserial
文章目录 下位机上位机自定义msg消息发布订阅 ROS与STM32通信一般分为两种, STM32上运行ros节点实现通信使用普通的串口库进行通信,然后以话题方式发布 第一种方式具体实现过程可参考上篇文章ROS与STM32通信-rosserial,上述文章中的收发频率…...

[oneAPI] 使用Bert进行中文文本分类
[oneAPI] 使用Bert进行中文文本分类 Intel Optimization for PyTorch基于BERT的文本分类模型数据预处理数据集定义tokenize建立词表转换为Token序列padding处理与mask 模型 结果OneAPI参考资料 比赛:https://marketing.csdn.net/p/f3e44fbfe46c465f4d9d6c23e38e0517…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
