10个常见渐变交互效果
1、透明度渐变背景交互
<div class="fade-background"></div>Copy
.fade-background {width: 200px;height: 200px;background: linear-gradient(to bottom, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1));transition: background 0.5s ease;
}.fade-background:hover {background: linear-gradient(to bottom, rgba(255, 0, 0, 1), rgba(255, 0, 0, 0));
}说明:这个案例创建了一个矩形区域,当鼠标悬停时,背景从完全透明到纯红色渐变,再从纯红色渐变到完全透明。
2、渐变背景文字交互
<h1 class="gradient-text">Hello, World!</h1>.gradient-text {background: linear-gradient(to right, red, blue);-webkit-background-clip: text;-webkit-text-fill-color: transparent;transition: background 0.5s ease;
}.gradient-text:hover {background: linear-gradient(to right, blue, red);
}说明:这个案例创建了一个标题,当鼠标悬停时,文字颜色从红色渐变到蓝色,并且背景渐变也相应改变。
3、鼠标跟随渐变交互
<div class="follow-gradient"></div>.follow-gradient {width: 200px;height: 200px;background: linear-gradient(to right, red, blue);position: relative;
}.follow-gradient:before {content: "";width: 20px;height: 20px;background: white;border-radius: 50%;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);transition: background 0.5s ease;
}.follow-gradient:hover:before {background: linear-gradient(to right, blue, red);
}说明:这个案例创建了一个正方形区域,在其中心有一个小白点。当鼠标悬停时,小白点的颜色从白色渐变到蓝色和红色。
4、渐变按钮交互
<button class="gradient-button">Click Me</button>.gradient-button {background: linear-gradient(to right, red, blue);border: none;color: white;padding: 10px 20px;position: relative;overflow: hidden;transition: transform 0.5s ease;
}.gradient-button:after {content: "";background: rgba(255, 255, 255, 0.5);position: absolute;top: 0;left: -100%;width: 100%;height: 100%;transform: skewX(45deg);transition: transform 0.5s ease;
}.gradient-button:hover {transform: scale(1.2);
}.gradient-button:hover:after {left: 100%;
}说明:这个案例创建了一个渐变按钮,当鼠标悬停时,按钮会放大并展示一个斜切的渐变背景。
5、渐变边框动画交互
<div class="border-animation"></div>@keyframes border-animation {0% {border-color: red;}50% {border-color: blue;}100% {border-color: red;}
}.border-animation {width: 200px;height: 200px;border: 2px solid red;animation: border-animation 3s infinite;}说明:这个案例创建了一个矩形区域,边框颜色会在红色和蓝色之间循环变化,形成一个动画效果。
6、文字渐变动画交互
<h1 class="text-animation">Hello, World!</h1>@keyframes text-animation {0% {color: red;}50% {color: blue;}100% {color: red;}
}.text-animation {animation: text-animation 3s infinite;
}说明:这个案例创建了一个标题,文字颜色会在红色和蓝色之间循环变化,形成一个动画效果。
7、渐变阴影交互
<div class="gradient-shadow"></div>.gradient-shadow {width: 200px;height: 200px;background: red;box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);transition: box-shadow 0.5s ease;
}.gradient-shadow:hover {box-shadow: 0 0 10px rgba(0, 0, 0, 0.2), 0 0 20px rgba(0, 0, 0, 0.3), 0 0 30px rgba(0, 0, 0, 0.4);
}说明:这个案例创建了一个矩形区域,当鼠标悬停时,阴影效果从浅到深渐变,形成一个立体感。
8、渐变背景缩放交互
<div class="scale-background"></div>.scale-background {width: 200px;height: 200px;background: linear-gradient(to right, red, blue);transition: background-size 0.5s ease;
}.scale-background:hover {background-size: 200% 200%;
}说明:这个案例创建了一个矩形区域,当鼠标悬停时,背景渐变会放大到原来的两倍大小。
9、渐变背景旋转交互
<div class="rotate-background"></div>.rotate-background {width: 200px;height: 200px;background: linear-gradient(to right, red, blue);transition: transform 0.5s ease;
}.rotate-background:hover {transform: rotate(180deg);
}说明:这个案例创建了一个矩形区域,当鼠标悬停时,背景渐变会顺时针旋转180度。
10、渐变背景模糊交互
<div class="blur-background"></div>.blur-background {width: 200px;height: 200px;background: linear-gradient(to right, red, blue);transition: filter 0.5s ease;
}.blur-background:hover {filter: blur(5px);
}说明:这个案例创建了一个矩形区域,当鼠标悬停时,背景渐变会模糊化,形成一个柔和的效果。
相关文章:

10个常见渐变交互效果
1、透明度渐变背景交互 <div class"fade-background"></div> Copy .fade-background {width: 200px;height: 200px;background: linear-gradient(to bottom, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1));transition: background 0.5s ease; }.fade-backgro…...

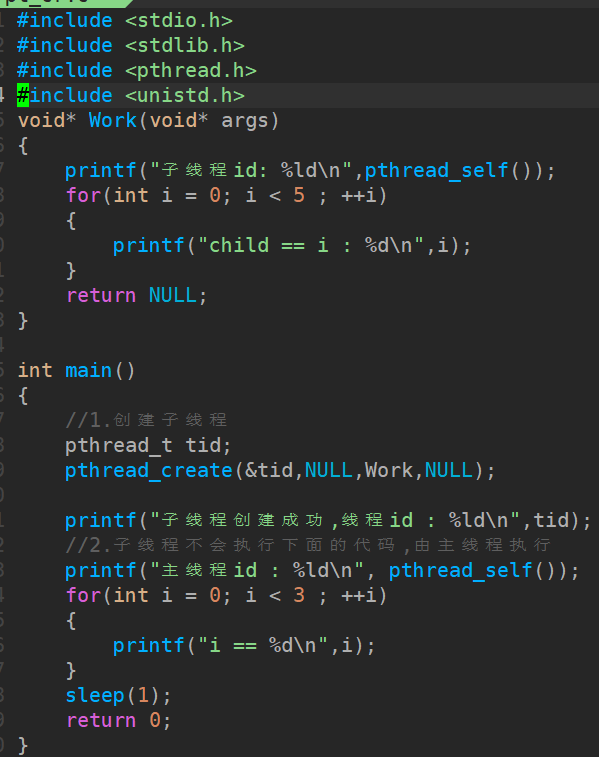
[线程/C]基础
文章目录 1. 线程介绍2. 创建线程2.1 线程函数2.2 创建线程 3. 线程退出4. 线程回收4.1 线程函数4.2 回收子线程数据4.2.1 使用子线程栈4.2.2 使用全局变量4.2.3 使用主线程栈 5. 线程分离6. 其他线程函数6.1 线程取消6.2 线程ID的比较 1. 线程介绍 线程是轻量级的进程&#x…...

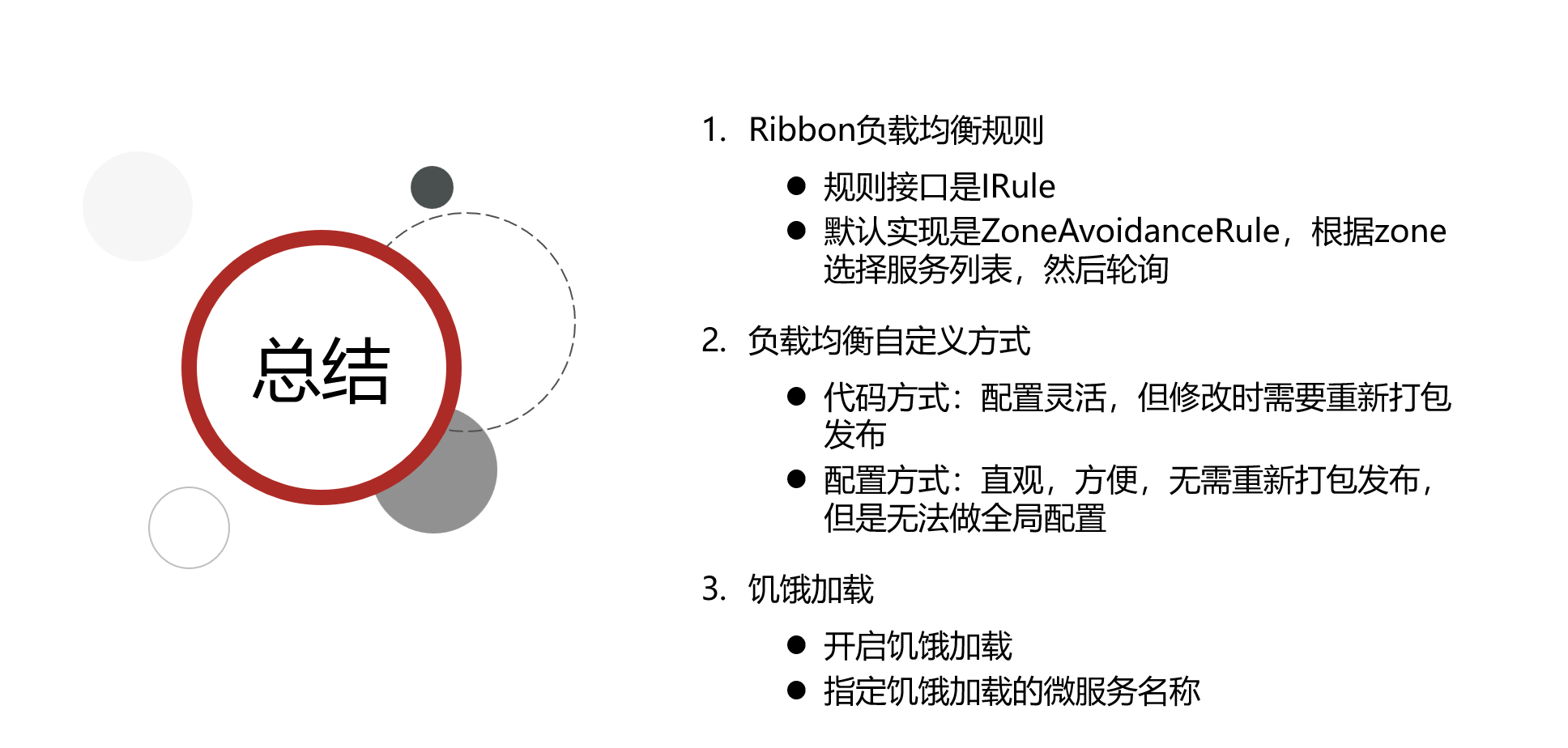
Spring Clould 负载均衡 - Ribbon
视频地址:微服务(SpringCloudRabbitMQDockerRedis搜索分布式) Ribbon-负载均衡原理(P14) 具体实现时通过LoaBalanced注解实现,表示RestTemplate要被Ribbon拦截处理 orderservice调用user时候,…...

活用DNS技术实现相同IP的不同端口映射不同域名
WindowsDNS基本配置 在内网的 Windows 服务器环境中,你可以通过配置 DNS 服务和 Web 服务器来实现所需的域名解析和端口转发。如下是一些基本的步骤来实现配置: 1,配置 Windows DNS 服务 在你的 Windows 服务器上配置 DNS 服务,…...

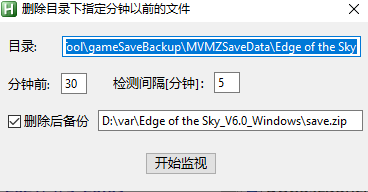
AutoHotkey:定时删除目录下指定分钟以前的文件,带UI界面
删除指定目录下,所有在某个指定分钟以前的文件,可以用来清理经常生成很多文件的目录,但又需要保留最新的一部分文件 支持拖放目录到界面 能够记忆设置,下次启动后不用重新设置,可以直接开始 应用场景比如:…...

一文学会sklearn中的交叉验证的方法
前言 在机器学习中,我们经常需要评估模型的性能。而为了准确评估模型的性能,我们需要使用一种有效的评估方法。五折交叉验证(5-fold cross-validation)就是其中一种常用的模型评估方法,用于评估机器学习模型的性能和泛…...

【MySQL面试题(66道)】
文章目录 MySQL面试题(66道)基础1.什么是内连接、外连接、交叉连接、笛卡尔积呢?2.那 MySQL 的内连接、左连接、右连接有有什么区别?3.说一下数据库的三大范式?4.varchar 与 char 的区别?5.blob 和 text 有什么区别?6.…...

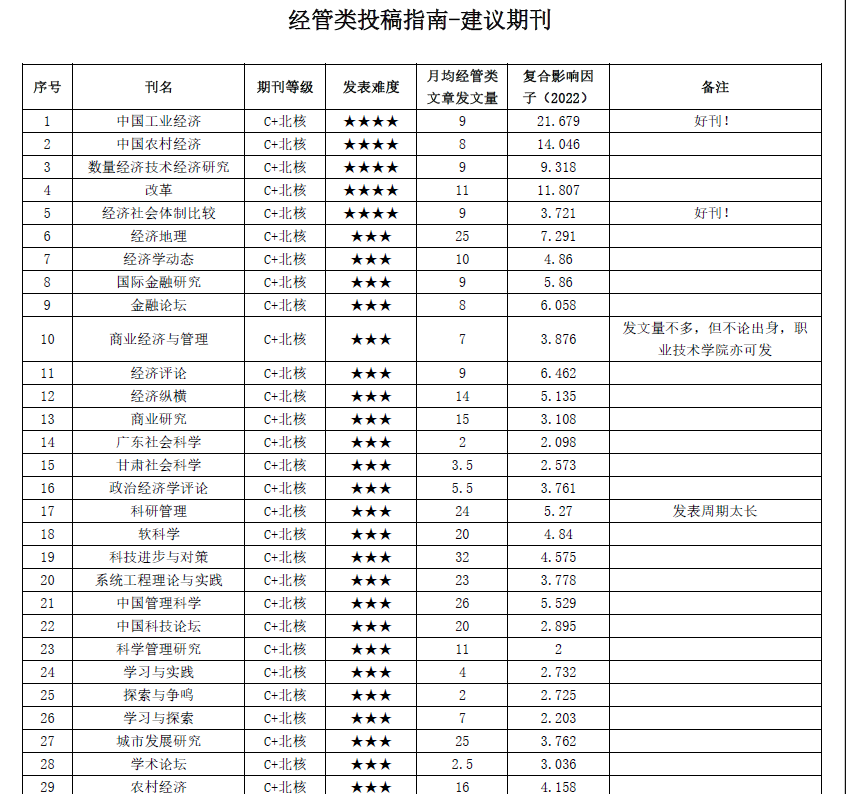
CSSCI、北核期刊投稿指南(2023年更新)
该数据为经管类的期刊投稿指南,包含发表难度,文章数量,影响因子,用户评价等指标。共5份文件,分别为国内所有期刊信息库、投稿指南(CSSCI版本、CSSCI扩展版本、北大核刊版本、建议期刊版本) 一、…...

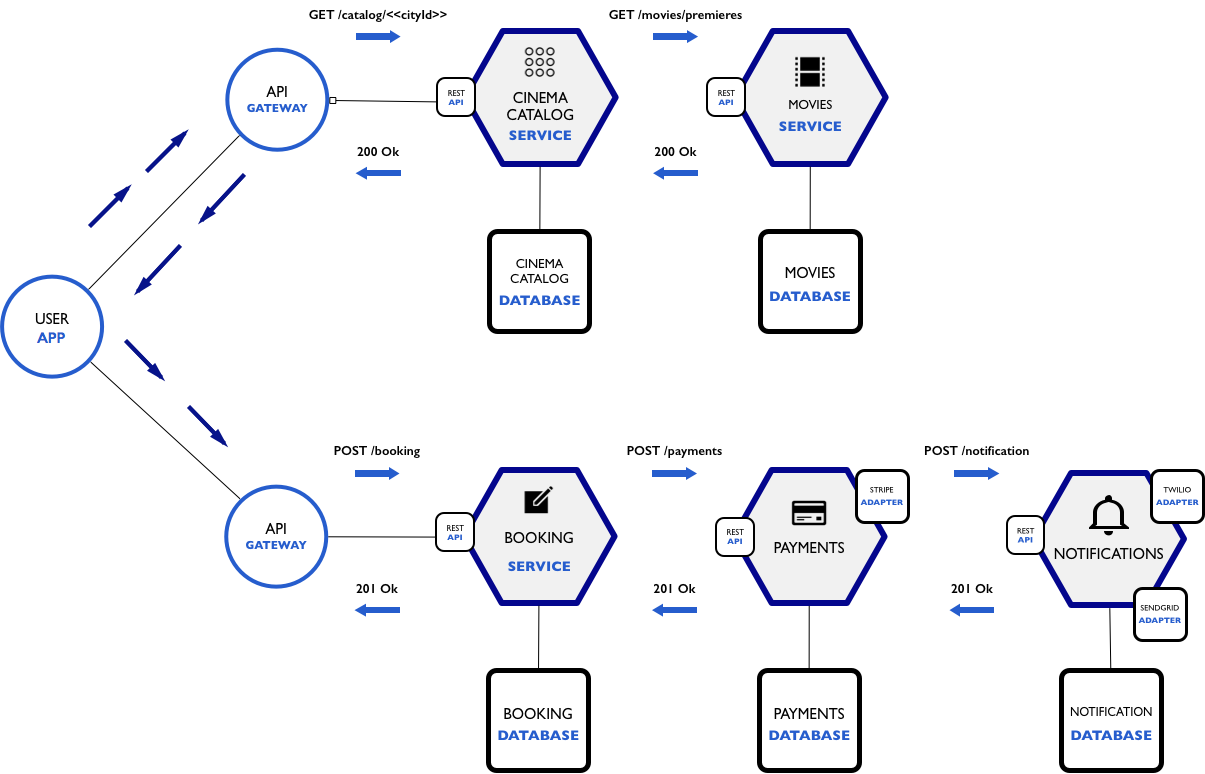
构建 NodeJS 影院微服务并使用 docker 部署它(02/4)
一、说明 构建一个微服务的电影网站,需要Docker、NodeJS、MongoDB,这样的案例您见过吗?如果对此有兴趣,您就继续往下看吧。 图片取自网络 — 封面由我制作 这是✌️“构建 NodeJS 影院微服务”系列的第二篇文章。 二、对第一部分的…...

HTML <style> 标签
实例 <html> <head> <style type="text/css"> h1 {color:red} p {color:blue} </style> </head><body> <h1>Header 1</h1> <p>A paragraph.</p> </body> </html>定义和用法 <style>…...

设计模式——迪米特法则
文章目录 基本介绍应用实例应用实例改进迪米特法则注意事项和细节 基本介绍 一个对象应该对其他对象保持最少的了解类与类关系越密切,耦合度越大迪米特法则(Demeter Principle)又叫最少知道原则,即一个类对自己依赖的类知道的越少越好。也就是说&#x…...

区块链基本概念与当前生态简介
区块链是一种去中心化的分布式账本技术,它通过将数据按照时间顺序链接成区块,并使用密码学算法确保数据的安全性和完整性。每个区块包含一定数量的交易记录,而且每个区块都包含了前一个区块的哈希值,这样形成了一个不可篡改的链式…...

mac安装lrzsz出错Command failed with exit 128: git
终端检查电脑是否安装了rz和sz which sz若报错,则需要下载。由于网络和代理的原因,以下命令会报错: brew install lrzsz是因为brew和git配置的代理存在冲突,对于无外网链接功能,无特殊配置的git而言,需要…...

“深入探索JVM内部机制:揭秘Java虚拟机“
标题:深入探索JVM内部机制:揭秘Java虚拟机 摘要:本文将深入探索Java虚拟机(JVM)的内部机制,从内存管理、垃圾回收、即时编译等方面进行详细剖析。通过了解JVM的工作原理,我们可以更好地理解Jav…...

lvs-DR
lvs-DR数据包流向分析 client向目标VIP发出请求。 DIR根据负载均衡算法一台active的RS(RIR1),将RIP1所在的网卡的mac地址作为目标的mac地址,发送到局域网里。 RIRI在局域网中的收到这个帧,拆开后发现目标(…...

Vue 项目运行 npm install 时,卡在 sill idealTree buildDeps 没有反应
解决方法:切换到淘宝镜像。 以下是之前安装的 xmzs 包,用于控制切换淘宝镜像。 该截图是之前其他项目切换淘宝镜像的截图。 切换镜像后,顺利执行 npm install 。...

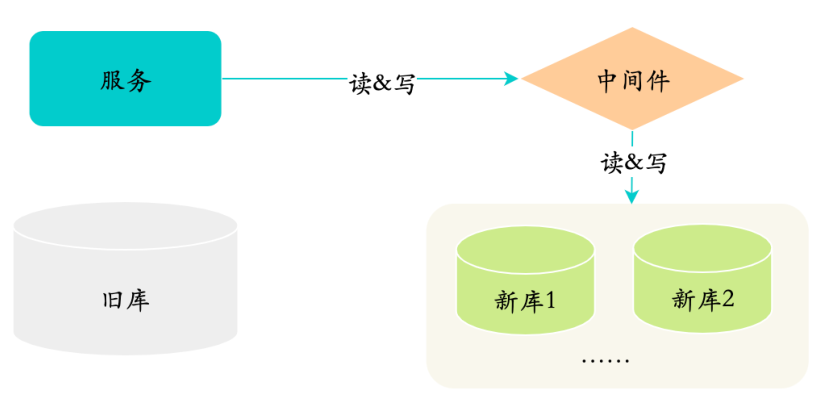
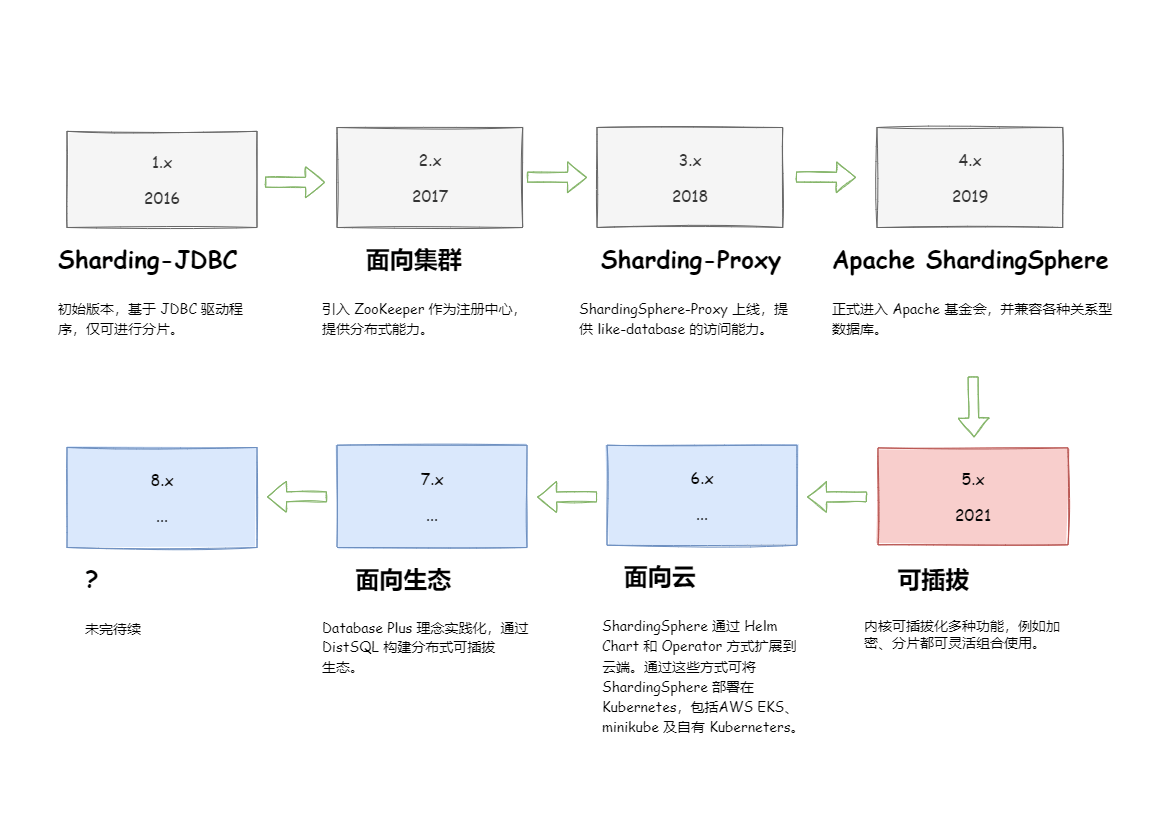
ShardingSphere介绍
ShardingSphere从4.X到5.X的内容发生了很多的改变,感兴趣的伙伴可以到ShardingSphere的博客查看各个版本的新特性。https://blog.csdn.net/ShardingSphere?typeblog 此次使用最新版本 shardingShpere5.4.0,实现数据库读写分离、数据分片、分布式事务等…...

【SA8295P 源码分析】44 - 如何替换 NON-HLOS.bin 中的 Wifi Firmware 固件
【SA8295P 源码分析】44 - 如何替换 NON-HLOS.bin 中的 Wifi Firmware 固件 1、提取 NON-HLOS.bin 中的 Wifi Firmware 出来2、把提取出来的 wifi 固件放到代码中3、重新打包生成 NON-HLOS.bin4、将生成的 NON-HLOS.bin 与 老的 NON-HLOS.bin 对比5、使用fastboot 下载测试wifi…...

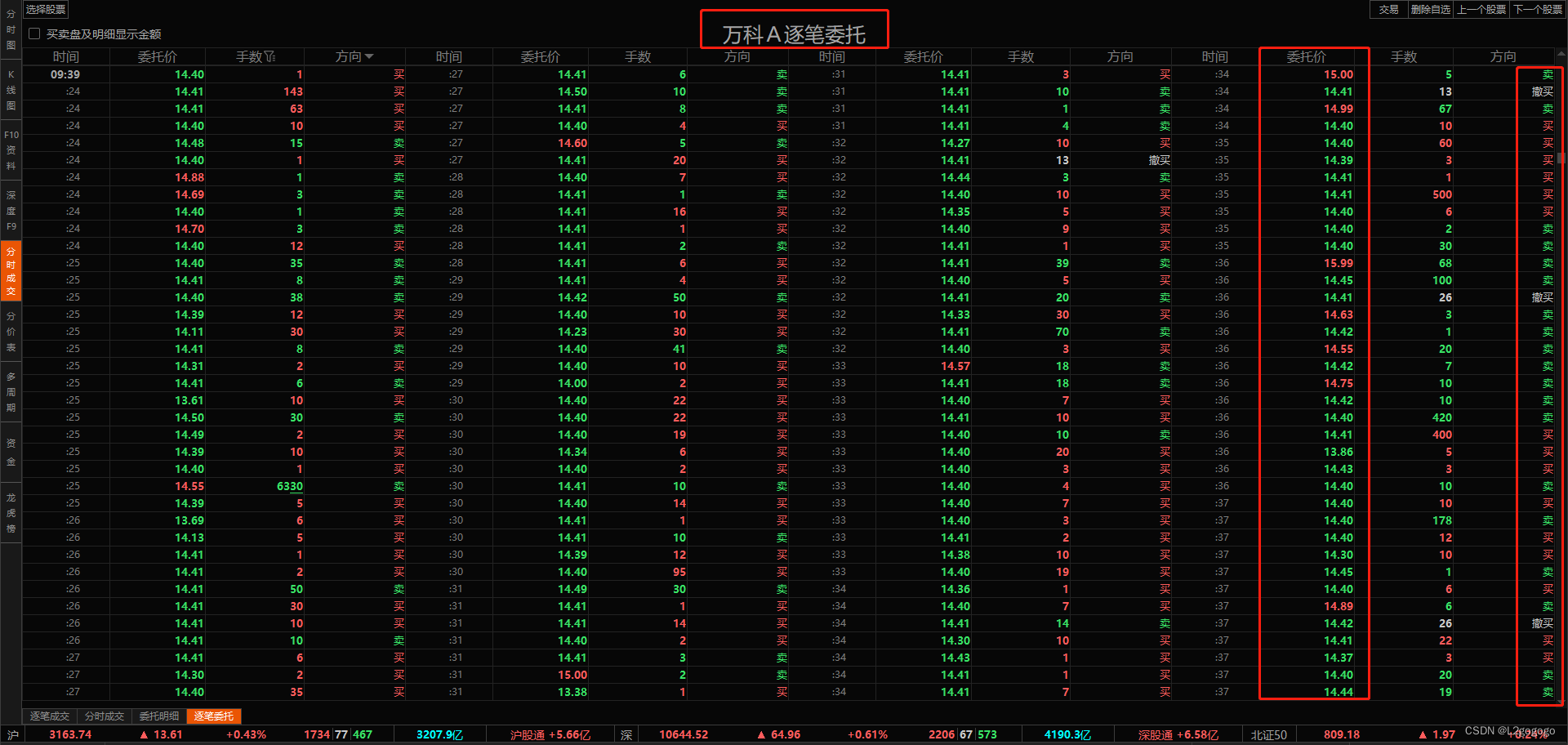
市面上那里有稳定L2股票行情数据接口?
随着市场的发展和技术的进步,level2股票行情数据接口已经成为股票交易软件的标准配置之一。虽然这些券商软件的功能在很大程度上相似,但它们仍然有自己的特点和优势。 例如:通过股票交易所以其专业的研究报告和丰富的信息服务而受到广泛关注&…...

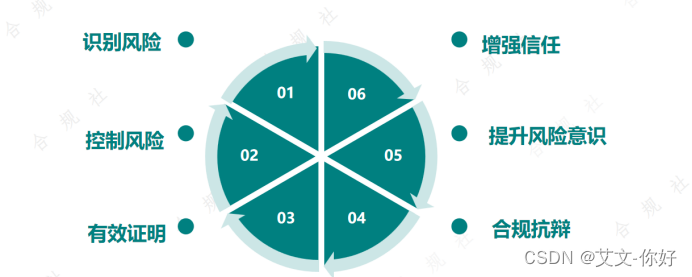
个人信息保护影响评估(PIA)怎么做?解发条件、实施步骤、操作指南
个人信息保护一直是人们关注的热点话题,互联网、人工智能、大数据等新兴技术的快速发展极大地增强了入侵个人信息的能力,对个人信息的随意收集、违法获取、过度使用、非法买卖、泄露等问题引起了全球各国的普遍关注。同时随着用户的个人信息保护意识的逐…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
