Vue 项目运行 npm install 时,卡在 sill idealTree buildDeps 没有反应
解决方法:切换到淘宝镜像。
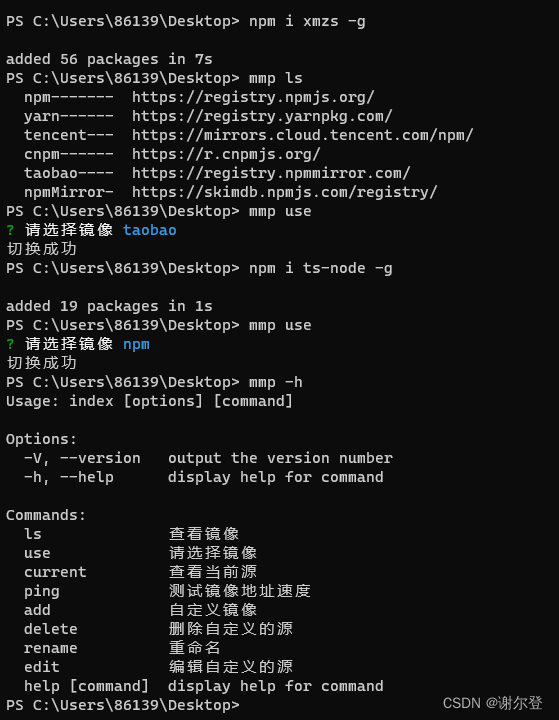
以下是之前安装的 xmzs 包,用于控制切换淘宝镜像。
该截图是之前其他项目切换淘宝镜像的截图。

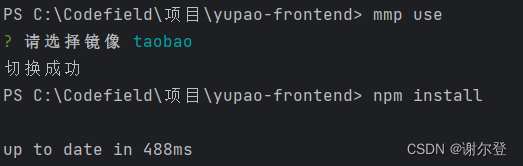
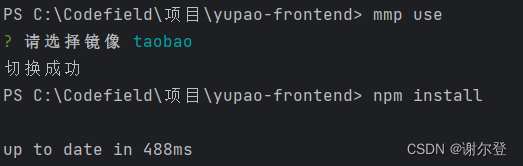
切换镜像后,顺利执行 npm install 。

相关文章:

Vue 项目运行 npm install 时,卡在 sill idealTree buildDeps 没有反应
解决方法:切换到淘宝镜像。 以下是之前安装的 xmzs 包,用于控制切换淘宝镜像。 该截图是之前其他项目切换淘宝镜像的截图。 切换镜像后,顺利执行 npm install 。...

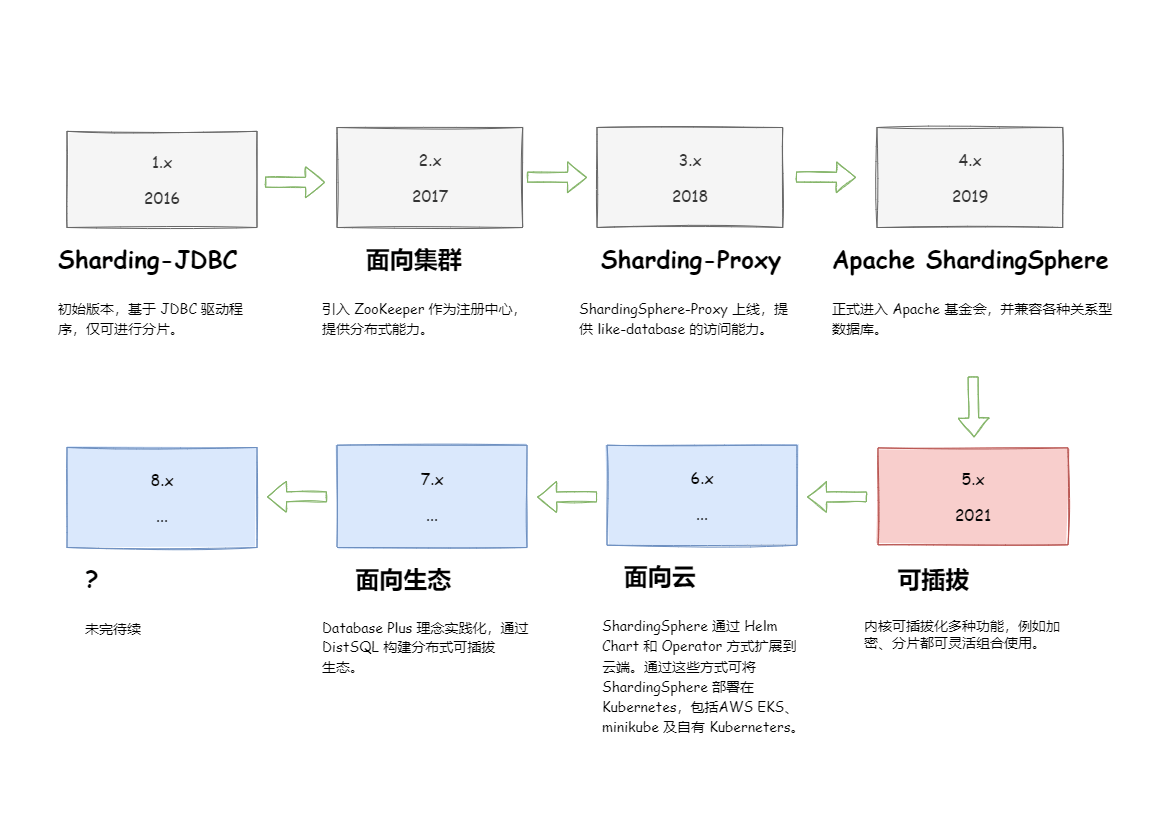
ShardingSphere介绍
ShardingSphere从4.X到5.X的内容发生了很多的改变,感兴趣的伙伴可以到ShardingSphere的博客查看各个版本的新特性。https://blog.csdn.net/ShardingSphere?typeblog 此次使用最新版本 shardingShpere5.4.0,实现数据库读写分离、数据分片、分布式事务等…...

【SA8295P 源码分析】44 - 如何替换 NON-HLOS.bin 中的 Wifi Firmware 固件
【SA8295P 源码分析】44 - 如何替换 NON-HLOS.bin 中的 Wifi Firmware 固件 1、提取 NON-HLOS.bin 中的 Wifi Firmware 出来2、把提取出来的 wifi 固件放到代码中3、重新打包生成 NON-HLOS.bin4、将生成的 NON-HLOS.bin 与 老的 NON-HLOS.bin 对比5、使用fastboot 下载测试wifi…...

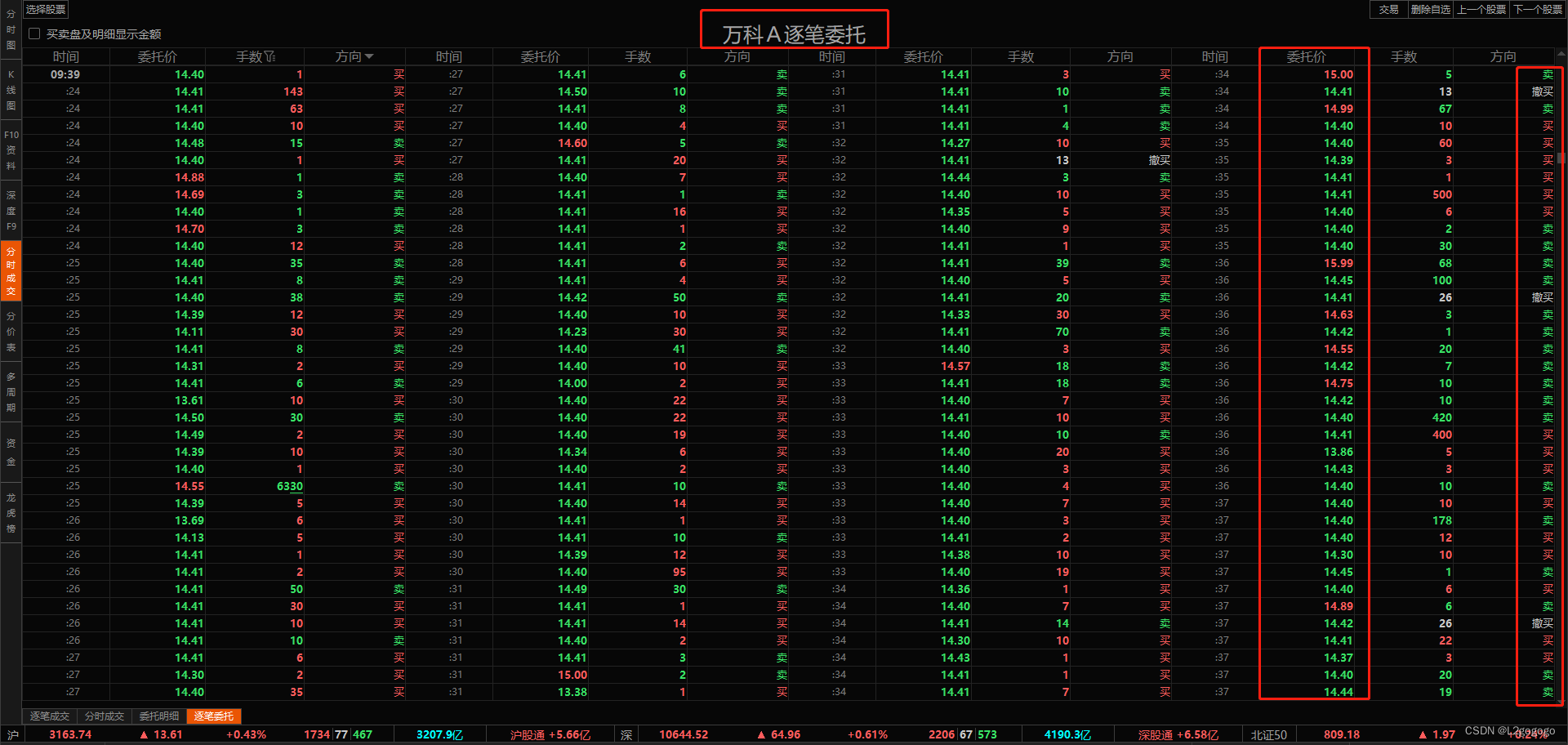
市面上那里有稳定L2股票行情数据接口?
随着市场的发展和技术的进步,level2股票行情数据接口已经成为股票交易软件的标准配置之一。虽然这些券商软件的功能在很大程度上相似,但它们仍然有自己的特点和优势。 例如:通过股票交易所以其专业的研究报告和丰富的信息服务而受到广泛关注&…...

个人信息保护影响评估(PIA)怎么做?解发条件、实施步骤、操作指南
个人信息保护一直是人们关注的热点话题,互联网、人工智能、大数据等新兴技术的快速发展极大地增强了入侵个人信息的能力,对个人信息的随意收集、违法获取、过度使用、非法买卖、泄露等问题引起了全球各国的普遍关注。同时随着用户的个人信息保护意识的逐…...

HTML <sub> 标签
例子 这段文本包含 <sub>下标</sub> 定义和用法 <sub> 标签可定义下标文本。 包含在 <sub> 标签和其结束标签 </sub> 中的内容将会以当前文本流中字符高度的一半来显示,但是与当前文本流中文字的字体和字号都是一样的。 提示&am…...

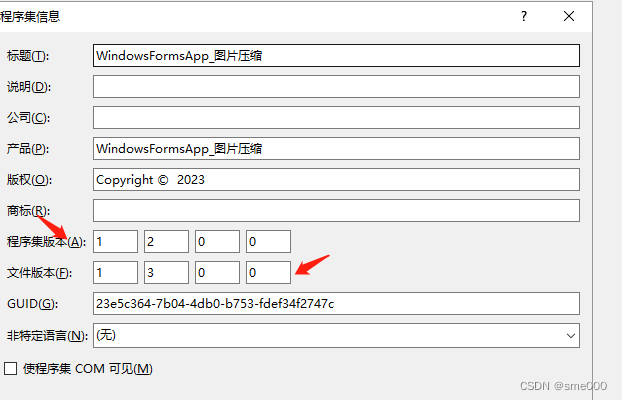
C# 设置、获取程序,产品版本号
右键,程序属性。打开“程序集信息” 选择需要设置的版本信息。下面的代码,获取不同的设置内容。 string 其他 Assembly.GetExecutingAssembly().FullName; string 程序集版本 Assembly.GetExecutingAssembly().G…...

LeetCode 面试题 01.04. 回文排列
文章目录 一、题目二、C# 题解 一、题目 给定一个字符串,编写一个函数判定其是否为某个回文串的排列之一。 回文串是指正反两个方向都一样的单词或短语。排列是指字母的重新排列。 回文串不一定是字典当中的单词。 点击此处跳转题目。 示例1: 输入&…...

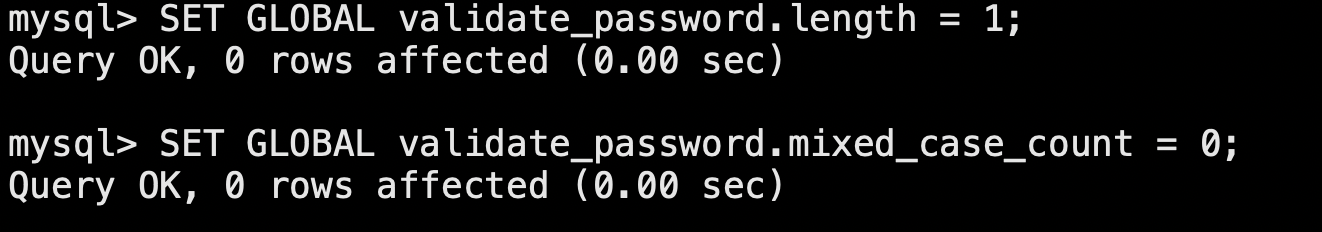
CentOS 7 安装MySQL8.0.33
一、查看 CentOS 版本 要查看当前 CentOS 版本,你可以执行以下命令: cat /etc/centos-release 该命令将显示当前 CentOS 的版本信息,例如: CentOS Linux release 7.9.2009 (Core) 在这个示例中,CentOS 版本为 7.…...
——图像基本处理(四))
OpenCV(二)——图像基本处理(四)
目录 4.图像形态学操作 4.1 图像腐蚀 4.2 图像膨胀 4.3 开运算 4.4 闭运算...

11.小程序的配置项
window导航配置 全局配置通过 app.json进行 “window”: { “backgroundTextStyle”: “light”, “navigationBarBackgroundColor”: “#fff”, “navigationBarTitleText”: “Weixin”, “navigationBarTextStyle”: “black” }, 局部配置通过页面的xx.json配置 { “navig…...

一文科普,配资门户网是什么?
配资门户网是一个为投资者提供配资服务的平台。配资是指通过借用他人资金进行投资交易的一种金融操作方式。配资门户网作为一个线上平台,为投资者提供了方便、快捷的配资服务。 配资门户网提供了多种不同的配资方案,以满足不同投资者的需求。投资者可以…...

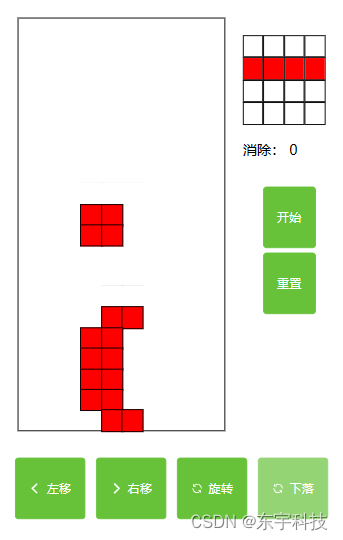
编写一个俄罗斯方块
编写俄罗斯方块 思路。 1、创建容器数组,方块, 2、下落,左右移动,旋转,判断结束,消除。 定义一个20行10列的数组表示游戏区。初始这个数组里用0填充,1表示有一个方块,2表示该方块固…...

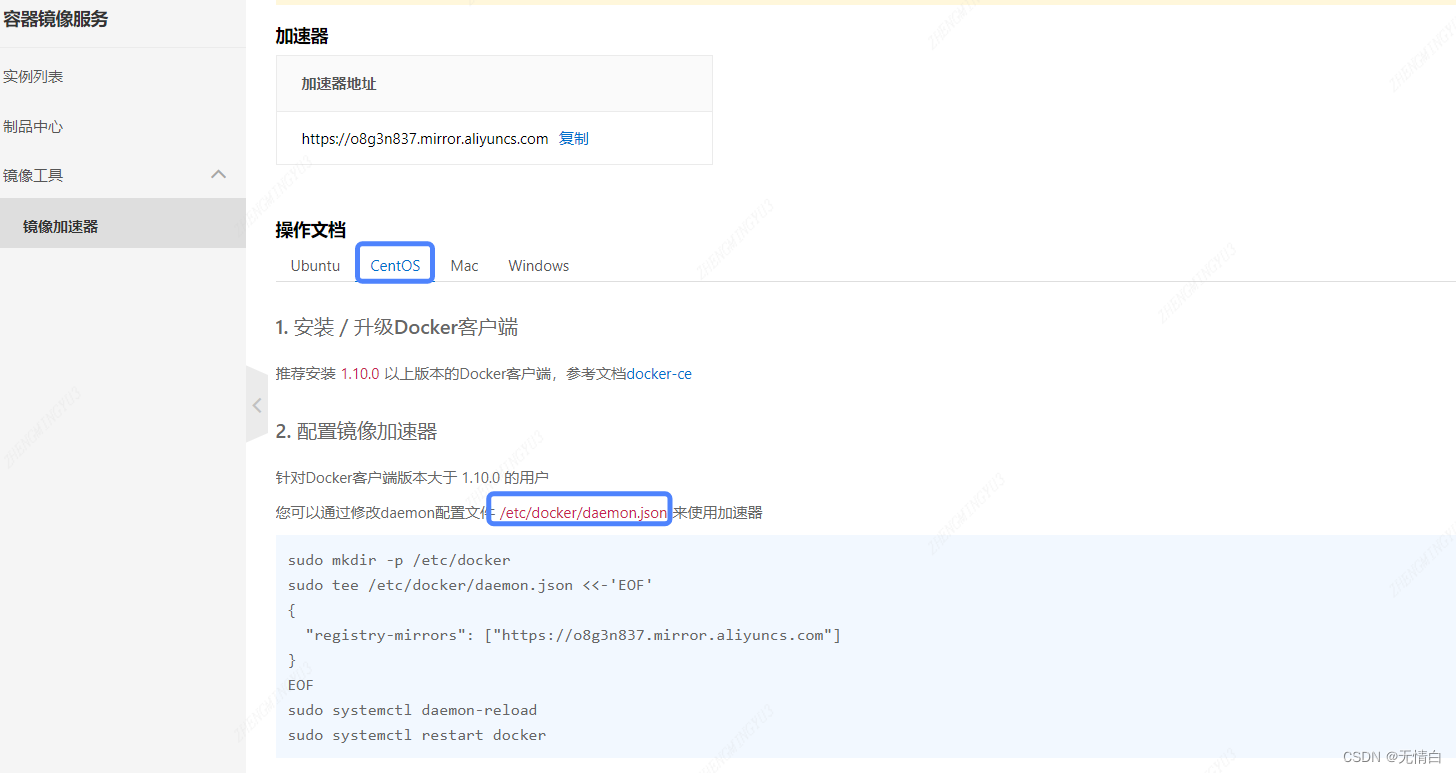
认识容器,走进Docker
文章目录 容器技术简介容器的核心技术容器平台技术容器的支持技术 Docker理念Docker安装配置阿里云镜像加速器 容器技术简介 一切在云端,万物皆容器,说到容器,大家都会想到Docker,Docker现在几乎是容器的代名词,什么是Docker&…...

初始web
华子目录 前后端与全栈BS架构网页开发原则前端三剑客初始htmlhtml的基本框架如何使用vscode创建网页网页基本框架html基本标签 前后端与全栈 前端:给用户看的内容 – 荧幕前(负责显示) 后端:在后台处理数据 – 荧幕后(负责处理) …...

JVM中释放内存的三种方法
判断是否需要垃圾回收可以采用分析。 1标记--清除算法 分为两个阶段,标记和清除,先利用可达性分型标记还存活的对象,之后将没有被标记的对象删除,这样容易生成空间碎片,而且效率不稳定 标记阶段: 标记阶段…...

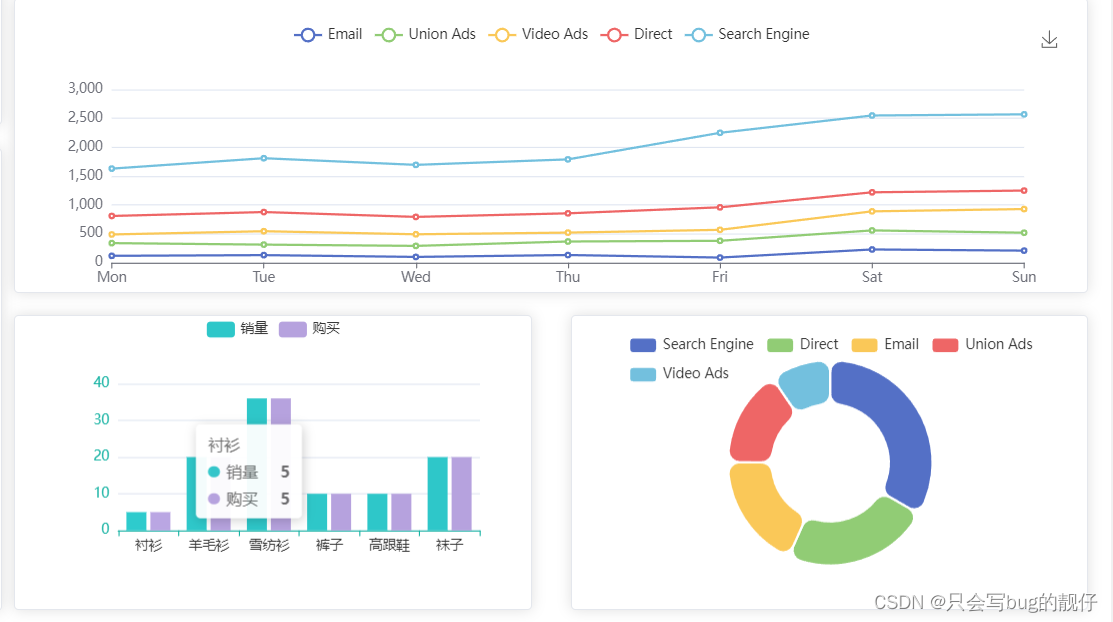
图床项目进度(一)——UI首页
1. 前言 前面我不是说了要做一个图床吗,现在在做ui。 我vue水平不够高,大部分参考b站项目照猫画虎。 vue实战后台 我使用ts,vite,vue3进行了重构。 当然,我对这些理解并不深刻,许多代码都是游离于表面&am…...

vue3父子组件相互调用方法详解
vue3父子组件相互调用方法详解 1、前言2、父组件调用子组件方法2.1 子组件Child.vue2.2 父组件Father.vue 3、子组件调用父组件方法3.1 父组件Father.vue3.2 子组件Child.vue 1、前言 在vue3项目开发中,我们常常会遇到父子组件相互调用的场景,下面以set…...

Java之接口
作者简介: zoro-1,目前大一,正在学习Java,数据结构等 作者主页: zoro-1的主页 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖💖 Java之接口 接口的概念语法规则接口特性接口使用案…...

QT学习笔记-QT5.15编译及安装谷歌拼音输入法(QtInputMethod_GooglePinyin)
QT学习笔记-QT5.15编译及安装谷歌拼音输入法(QtInputMethod_GooglePinyin) 0、背景1、环境2、下载QtInputMethod_GooglePinyin源码3、使用MinGW64构建套件编译3.1 编译QtInputMethod_GooglePinyin源码3.2、部署tgtsmlInputContextPlugin输入法插件3.3、运…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

从数据报表到决策大脑:AI重构电商决策链条
在传统电商运营中,决策链条往往止步于“数据报表层”:BI工具整合历史数据,生成滞后一周甚至更久的销售分析,运营团队凭经验预判需求。当爆款突然断货、促销库存积压时,企业才惊觉标准化BI的决策时差正成为增长瓶颈。 一…...
生成对抗网络(GAN)损失函数解读
GAN损失函数的形式: 以下是对每个部分的解读: 1. , :这个部分表示生成器(Generator)G的目标是最小化损失函数。 :判别器(Discriminator)D的目标是最大化损失函数。 GAN的训…...
