【UniApp开发小程序】商品详情展示+评论、评论展示、评论点赞+商品收藏【后端基于若依管理系统开发】
文章目录
界面效果
【说明】
- 界面中商品的图片来源于闲鱼,若侵权请联系删除
【商品详情】

【评论】

界面实现
工具js
该工具类的作用是,给定一个图片的url地址,计算出图片的高宽比,计算高宽比的作用是让图片可以按照正常比例显示
/*** 获取uuid*/
export default {/*** 获取高宽比 乘以 100%*/getAspectRatio(url) {uni.getImageInfo({src: url,success: function(res) {let aspectRatio = res.height * 100.0 / res.width;// console.log("aspectRatio:" + aspectRatio);return aspectRatio + "%";}});},
}
export default {/*** 日期格式化*/formatDateToString(date) {return new Date(date).toLocaleString();},
}
页面
<template><view class="container"><u-toast ref="uToast"></u-toast><view class="userItem"><view class="userProfile"><u--image :src="productVo.avatar" width="35" height="35" shape="circle"></u--image><view style="width: 10px;"></view><view><view class="nickname">{{productVo.nickname}}</view><view class="other">10分钟前来过 广东工业大学大学城校区</view></view></view><view class="follow" @click="follow" v-if="hadFollow==false"><view><u-icon name="plus" color="#ffffff" style="font-weight: bold;" size="15"></u-icon></view><view style="margin-left: 10rpx;font-size: 15px;">关 注</view></view><view class="followed" @click="cancelFollow" v-else><view style="font-size: 15px;color: #C2C2C2;">已 关 注</view></view></view><view class="productItem"><view class="top"><view class="price">¥<text class="number">{{productVo.price}}</text>/{{productVo.unit}}</view><view class="browseInformation">{{product.starNum}}人想要 | {{product.readNum}}个浏览</view></view><view class="productDetail">{{productVo.description}}</view><u--image :showLoading="true" v-for="(pic,index) in productVo.picList" :src="pic" width="100%":height="getAspectRatio(pic)" radius="10" mode="widthFix"></u--image></view><view class="commentView"><view style="color: #3D3D3D;">{{commentNum}}条评论</view><view v-for="(commentItem,index) in commentVoList"><view class="commentItem"><view style="display: flex;"><u--image :src="commentItem.userAvatar" width="30" height="30" shape="circle"></u--image><view style="width: 10px;"></view><view @click="clickShowBottomPopup(1, commentItem.id,commentItem.userNickName)"><view class="nickname">{{commentItem.userNickName}}</view><view class="content">{{commentItem.content}}</view><view class="dateAndPosition">{{formatDateToString(commentItem.createTime)}}</view></view></view><view style="display: inline-block;text-align: center;"><u-icon name="thumb-up" size="28" @click="likeComment(commentItem.id,commentItem)"v-if="commentItem.isLike==0"></u-icon><u-icon name="thumb-up-fill" color="#2B92FF" size="28"@click="cancelLikeComment(commentItem.id,commentItem)" v-else></u-icon><view style="font-size: 12px;color: #B9B9B9;">{{commentItem.likeNum}}</view></view></view><view class="sonCommentItem" v-for="(commentItem1,index1) in commentItem.children"><view style="display: flex;"><u--image :src="commentItem1.userAvatar" width="30" height="30" shape="circle"></u--image><view style="width: 10px;"></view><view @click="clickShowBottomPopup(1, commentItem1.id,commentItem1.userNickName)"><view class="nickname">{{commentItem1.userNickName}}</view><view class="content"><text style="font-size: 14px;">回复了<text style="color:#B9B9B9 ;">{{commentItem1.toUserNickName}}</text>:</text><text>{{ commentItem1.content }}</text></view><view class="dateAndPosition">{{formatDateToString(commentItem1.createTime)}}</view></view></view><view style="display: inline-block;text-align: center;"><u-icon name="thumb-up" size="28" @click="likeComment(commentItem1.id,commentItem1)"v-if="commentItem1.isLike==0"></u-icon><u-icon name="thumb-up-fill" color="#2B92FF" size="28"@click="cancelLikeComment(commentItem1.id, commentItem1)" v-else></u-icon><view style="font-size: 12px;color: #B9B9B9;">{{commentItem1.likeNum}}</view></view></view></view></view><view class="footer"><view><view class="item" @click="clickShowBottomPopup(0, productVo.id,)"><u-icon name="chat" size="28"></u-icon><view class="comment">评论</view></view><view class="item" @click="starProduct()" v-if="hadStar==false"><u-icon name="star" size="28"></u-icon><view class="comment">我想要</view></view><view class="item" @click="cancelStar()" v-if="hadStar==true"><u-icon name="star-fill" color="#2B92FF" size="28"></u-icon><view class="comment" style="color: #2B92FF">已收藏</view></view></view><view class="chat"><u-icon name="chat" color="#ffffff" size="18"></u-icon><view style="width: 5px;"></view>私 聊</view></view><!-- 底部弹出框:用于输入评论 --><!-- @close="this.showBottomPopup=false" 点击遮罩层关闭弹框 --><u-popup :show="showBottomPopup" mode="bottom" :round="10" @close="this.showBottomPopup=false"><view class="commentPopup"><u--textarea v-model="comment.content" :placeholder="commentPlaceHolder" autoHeight height="200"border="surround"></u--textarea><view class="commentButton" @click="commitComment()"><u-icon name="chat" color="#ffffff" size="18"></u-icon><view style="width: 5px;"></view>评 论</view></view></u-popup></view>
</template><script>import pictureApi from "@/utils/picture.js";import {addFollow,hadFollowSomeone,cancelFollowSomeone} from "@/api/market/follow.js";import {starProduct,cancelStar,hadStar} from "@/api/market/star.js";import {addComment,listCommentVoOfProduct} from "@/api/market/comment.js";import dateUtil from "@/utils/date.js";import {likeComment,cancelLikeComment} from "@/api/market/commentLike.js"import {getProduct} from "@/api/market/prodct.js"export default {data() {return {productVo: {},product: {},// 是否已经关注商品主人hadFollow: false,// 是否已经收藏商品hadStar: false,// 是否显示底部弹出框showBottomPopup: false,// 评论comment: {itemId: undefined,type: undefined,content: '',isTop: 0},// 存储商品对应的评论集合commentVoList: [],// 评论数量commentNum: undefined,commentPlaceHolder: "",}},methods: {/*** 获取高宽比 乘以 100%*/getAspectRatio(url) {// uni.getImageInfo({// src: url,// success: function(res) {// let aspectRatio = res.height * 100.0 / res.width;// // console.log("aspectRatio:" + aspectRatio);// return aspectRatio + "%";// }// });return pictureApi.getAspectRatio(url);},/*** 关注用户*/follow() {let data = {followedId: this.productVo.userId}addFollow(data).then(res => {this.hadFollow = true;this.$refs.uToast.show({type: 'success',message: "关注成功",duration: 300})}).catch(err => {this.$refs.uToast.show({type: 'error',message: err.msg,duration: 300})})},/*** 取消关注*/cancelFollow() {cancelFollowSomeone(this.productVo.userId).then(res => {this.hadFollow = false;this.$refs.uToast.show({type: 'success',message: "取消关注成功",duration: 300})})},/*** 查询是否已经关注了用户*/searchWhetherFollow() {hadFollowSomeone(this.productVo.userId).then(res => {// console.log("res:" + JSON.stringify(res));this.hadFollow = res.hadFollow;// console.log("this.hadFollow :" + this.hadFollow);})},/*** 收藏商品*/starProduct() {starProduct(this.productVo.id).then(res => {this.hadStar = true;this.getProduct();this.$refs.uToast.show({type: 'success',message: "收藏成功",duration: 300})})},/*** 取消收藏*/cancelStar() {cancelStar(this.productVo.id).then(res => {this.hadStar = false;this.getProduct();this.$refs.uToast.show({type: 'success',message: "取消收藏成功",duration: 300})})},/*** 点赞评论*/likeComment(commentId, comment) {// console.log("comment:" + JSON.stringify(comment))likeComment(commentId).then(res => {comment.isLike = 1;comment.likeNum += 1;this.$refs.uToast.show({type: 'success',message: "点赞成功",duration: 300})})},/*** 取消点赞评论*/cancelLikeComment(commentId, comment) {cancelLikeComment(commentId).then(res => {comment.isLike = 0;comment.likeNum -= 1;this.$refs.uToast.show({type: 'success',message: "取消点赞成功",duration: 300})})},/*** 查询是否已经关注了用户*/searchWhetherStar() {hadStar(this.productVo.id).then(res => {// console.log("res:" + JSON.stringify(res));this.hadStar = res.hadStar;// console.log("this.hadFollow :" + this.hadFollow);})},/*** 显示底部弹出框*/clickShowBottomPopup(type, itemId, username = undefined) {this.showBottomPopup = true;this.comment.type = type;this.comment.itemId = itemId;if (type == 0) {this.commentPlaceHolder = "想要了解更多信息,可以评论让商品主人看见哟";} else {this.commentPlaceHolder = "正在回复" + username + "";}},/*** 发表评论*/commitComment() {// console.log("发送评论,comment:" + JSON.stringify(this.comment))addComment(this.comment).then(res => {this.showBottomPopup = false;this.comment.content = '';this.listCommentVoOfProduct();this.$refs.uToast.show({type: 'success',message: "评论发送成功",duration: 300})})},/*** 获取商品对应的所有评论*/listCommentVoOfProduct() {listCommentVoOfProduct(this.productVo.id).then(res => {// console.log("listCommentVoOfProduct:" + JSON.stringify(res));this.commentVoList = res.tree;this.commentNum = res.commentNum;})},/*** 格式化日期* @param {Object} date*/formatDateToString(dateStr) {let date = new Date(dateStr);// 月份需要加一return date.getFullYear() + "-" + (date.getMonth() + 1) + "-" + date.getDate();},/*** 获取商品详细信息,同时增加阅读量*/getProduct() {getProduct(this.productVo.id).then(res => {console.log("product:" + JSON.stringify(res.data));this.product = res.data;})}},onLoad(e) {this.productVo = JSON.parse(decodeURIComponent(e.productVo));this.searchWhetherFollow();this.searchWhetherStar();this.listCommentVoOfProduct();this.getProduct();// console.log("productVo:" + JSON.stringify(productVo));}}
</script><style lang="scss">.container {// padding: 20rpx;background: #F7F7F7;.userItem {display: flex;align-items: center;justify-content: space-between;background: #ffffff;padding: 20rpx;.userProfile {display: flex;.nickname {color: #202020;font-weight: bold;font-size: 14px;}.other {color: #A6A4A5;font-size: 11px;}}.follow {display: flex;align-items: center;font-weight: bold;color: #ffffff;background: #2B92FF;border-radius: 20px;padding: 4px 8px;}.followed {background: #F6F6F6;border-radius: 20px;padding: 4px 8px;}}.productItem {background: #ffffff;padding: 20rpx;.top {display: flex;align-items: center;justify-content: space-between;.price {color: #F84442;font-weight: bold;.number {font-size: 30px;}}.browseInformation {color: #A6A4A5;font-size: 14px;}}.productDetail {margin-top: 20rpx;margin-bottom: 10rpx;color: #4C4C4C;font-size: 15px;line-height: 30px;font-weight: bold;}}.commentView {margin-top: 10px;// 用来预留展示 footer 的高度,不然footer会挡住评论margin-bottom: calc(60px + 10rpx);background: #ffffff;padding: 30rpx 30rpx;.nickname {font-size: 14px;color: #B9B9B9;}.content {margin: 5px;// 解决英文字符串、数字不换行的问题word-break: break-all;word-wrap: break-word;}.dateAndPosition {font-size: 11px;color: #B9B9B9;}.commentItem {display: flex;margin: 10px;justify-content: space-between;}.sonCommentItem {display: flex;margin: 10px 10px 10px 50px;justify-content: space-between;}}.footer {padding: 20rpx;position: fixed;// right: 20rpx;bottom: 0rpx;background: #ffffff;height: 60px;width: 710rpx;padding-top: 2px;display: flex;align-items: center;justify-content: space-between;.item {display: inline-block;text-align: center;margin-right: 10px;.comment {font-size: 10px;}}.chat {display: flex;align-items: center;background-color: #2B92FF;border-radius: 20px;padding: 7px;color: #ffffff;// margin-right: 20px;font-size: 12px;}}.commentPopup {display: flex;padding: 10px;min-height: 200rpx;.commentButton {background-color: #2B92FF;border-radius: 5px;padding: 7px;color: #ffffff;font-size: 12px;height: 20px;display: flex;align-items: center;}}}
</style>
日期格式化
有时候后端传递过来的日期格式直接在前端页面中展示不太美观或简洁,那就可以自己写一个日期格式化方法,将日期转化为我们需要的格式来显示
/*** 格式化日期* @param {Object} date*/
formatDateToString(dateStr) {let date = new Date(dateStr);// 月份需要加一return date.getFullYear() + "-" + (date.getMonth() + 1) + "-" + date.getDate();
},
后端
收藏
Controller
为了便于商品数据的查询,我在数据库设计的时候给商品表增加了收藏数的冗余字段,因此每次收藏商品或者取消商品的收藏的同时,需要更新商品表的收藏数

/*** 收藏商品*/
@PreAuthorize("@ss.hasPermi('market:star:star')")
@GetMapping("/starProduct/{productId}")
public AjaxResult starProduct(@PathVariable("productId") Long productId) {Star star = new Star();star.setUserId(getLoginUser().getUserId());star.setProductId(productId);boolean isStar = starService.addStar(star);if (isStar){// 需要将商品的收藏量+1productService.starNumPlusOne(productId);}return AjaxResult.success();
}
Service
package com.shm.service.impl;import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.ruoyi.common.core.domain.entity.Star;
import com.shm.mapper.StarMapper;
import com.shm.service.IStarService;
import org.springframework.stereotype.Service;/**
* @author dam
* @description 针对表【collection(收藏表)】的数据库操作Service实现
* @createDate 2023-08-09 19:41:23
*/
@Service
public class IStarServiceImpl extends ServiceImpl<StarMapper, Star>implements IStarService {@Overridepublic boolean addStar(Star star) {return baseMapper.addStar(star);}
}
mapper
public interface StarMapper extends BaseMapper<Star> {boolean addStar(@Param("star") Star star);
}
将商品添加收藏的时候,需要先判断同样的收藏数据不存在于数据库中才执行插入操作,否则如果用户网络卡顿并多次发送收藏请求,数据库会出现冗余的脏数据
<insert id="addStar">INSERT INTO `star` (`user_id`, `product_id`)SELECT #{star.userId},#{star.productId} FROM DUALWHERE NOT EXISTS (SELECT 1 FROM `star`WHERE `user_id` = #{star.productId} AND `product_id` = #{star.productId} limit 1);
</insert>
评论
Controller
/*** 获取商品对应的所有评论** @param productId* @return*/
@PreAuthorize("@ss.hasPermi('market:comment:list')")
@GetMapping("/listCommentVoOfProduct/{productId}")
public AjaxResult listCommentVoOfProduct(@PathVariable("productId") Long productId) {// 查询出商品对应的所有评论数据List<CommentVo> commentVoList = commentService.listCommentVoOfProduct(productId, getLoginUser().getUserId());int commentNum = commentVoList.size();// 将评论数据封装成树形结构List<CommentVo> tree = commentService.buildTree(commentVoList);return AjaxResult.success().put("tree", tree).put("commentNum", commentNum);
}
Service
需要注意的是,这里的树形结构只有两层数据(针对商品的评论为一层,针对评论的所有评论为一层),因为小程序不方便显示太多层数据,否则宽度会非常大,用户需要反复滑动来查看完整的评论


@Override
public List<CommentVo> listCommentVoOfProduct(Long productId, Long userId) {return commentMapper.listCommentVoOfProduct(productId, userId);
}/*** 将评论数据封装成树形结构** @param commentVoList* @return*/
@Override
public List<CommentVo> buildTree(List<CommentVo> commentVoList) {// 将所有父级评论过滤出来List<CommentVo> fatherList = commentVoList.stream().filter((item) -> {return item.getType() == 0;}).collect(Collectors.toList());commentVoList.removeAll(fatherList);// 为所有父级评论寻找孩子for (CommentVo father : fatherList) {father.setChildren(new ArrayList<>());this.searchSon(father.getId(), father.getUserNickName(), father.getChildren(), commentVoList);}return fatherList;
}/*** 寻找孩子** @param fatherId* @param children* @param commentVoList*/
private void searchSon(Long fatherId, String fatherNickName, List<CommentVo> children, List<CommentVo> commentVoList) {for (CommentVo commentVo : commentVoList) {if (commentVo.getItemId().equals(fatherId)) {commentVo.setToUserNickName(fatherNickName);children.add(commentVo);this.searchSon(commentVo.getId(), commentVo.getUserNickName(), children, commentVoList);}}
}
Mapper
这段sql非常复杂,一次性将评论的主人昵称、头像、评论的点赞数量查出来了,同时还使用递归查询来不断查询出评论的子评论。我目前不能保证这段sql的效率,只是实现了功能,后面如果性能不足,我再想办法优化
<select id="listCommentVoOfProduct" resultType="com.ruoyi.common.core.domain.vo.CommentVo">SELECTct.id,ct.user_id,ct.item_id,ct.type,ct.content,ct.create_time,u.nick_name AS userNickName,u.avatar AS userAvatar,CASEWHEN cl.user_id IS NULL THEN0 ELSE 1END AS isLike,ct.LEVEL,COALESCE ( likeNum, 0 ) AS likeNumFROM(WITH RECURSIVE comment_tree AS (SELECTid,user_id,item_id,type,content,create_time,0 AS LEVELFROMCOMMENTWHEREitem_id = #{productId} and type=0UNION ALLSELECTc.id,c.user_id,c.item_id,c.type,c.content,c.create_time,ct.LEVEL + 1 AS LEVELFROMCOMMENT cINNER JOIN comment_tree ct ON c.item_id = ct.idWHEREc.type = 1) SELECT*FROMcomment_tree) ctLEFT JOIN ( SELECT comment_id, COUNT(*) AS likeNum FROM comment_like WHERE is_deleted = 0 GROUP BY comment_id ) pc ON ct.id = pc.comment_idLEFT JOIN sys_user AS u ON ct.user_id = u.user_idLEFT JOIN comment_like cl ON ct.id = cl.comment_idAND cl.user_id = #{userId} and cl.is_deleted =0</select>
商品
Controller
/*** 获取商品详细信息*/
@PreAuthorize("@ss.hasPermi('market:product:query')")
@GetMapping(value = "/{id}")
@Transactional // 同时处理多个表,添加事务
public AjaxResult getInfo(@PathVariable("id") Long id) {// 首先判断用户有没有阅读该商品boolean isAdd = productReadService.addRead(new ProductRead(getLoginUser().getUserId(), id));if (isAdd) {// 需要将商品的阅读量+1productService.readNumPlusOne(id);}return success(productService.getById(id));
}
阅读
Service
<insert id="addRead">INSERT INTO `product_read` (`user_id`, `product_id`)SELECT #{productRead.userId},#{productRead.productId} FROM DUALWHERE NOT EXISTS (SELECT 1 FROM `product_read`WHERE `user_id` = #{productRead.userId} AND `product_id` = #{productRead.productId} limit 1);</insert>
相关文章:

【UniApp开发小程序】商品详情展示+评论、评论展示、评论点赞+商品收藏【后端基于若依管理系统开发】
文章目录 界面效果界面实现工具js页面日期格式化 后端收藏ControllerServicemapper 评论ControllerServiceMapper 商品Controller 阅读Service 界面效果 【说明】 界面中商品的图片来源于闲鱼,若侵权请联系删除 【商品详情】 【评论】 界面实现 工具js 该工…...

rabbitMq安装后无法启动可视化页面http://localhost:15672处理
本次安装环境信息: 系统:win10 64位专业版 erlang:otp_win64_23.0 rabbitMQ:rabbitmq-server-3.8.5 安装rabbitMQ需要依赖erlang语言环境,所以需要我们下载erlang的环境安装程序。 一、下载安装程序 rabbitMQ安装…...

材料行业可以转IC设计后端吗?
近来有许多材料行业的小伙伴通过后台来问我对于职业规划的看法,甚至有些小伙伴直接点明了某个行业适不适合自己,那么我这边仅以近年来比较热门的数字芯片设计来展开讲讲,材料适不适合转行做IC呢。 对于理工科的同学而言,选择哪个…...

vue3 基础知识
vue3创建一个项目 PS D:\code> npm init vuelatestVue.js - The Progressive JavaScript Framework√ Add TypeScript? ... No / Yes √ Add JSX Support? ... No / Yes √ Add Vue Router for Single Page Application development? ... No / Yes √ Add Pinia for sta…...

【线性代数-3Blue1Brown】- 2 线性组合、张成的空间与基
飞书原文链接:Docs...

Kafka—工作流程、如何保证消息可靠性
什么是kafka? 分布式事件流平台。希望不仅仅是存储数据,还能够数据存储、数据分析、数据集成等功能。消息队列(把数据从一方发给另一方),消息生产好了但是消费方不一定准备好了(读写不一致)&am…...

用户参与策略:商城小程序的搭建与营销
在现今数字化时代,商城小程序已成为企业私域营销的利器。然而,要使商城小程序在竞争激烈的市场中脱颖而出,不仅需要出色的产品,还需要一个引人入胜的用户参与策略。本文将深入探讨如何在商城小程序中构建和落实有效的用户参与策略…...

可自定义实时监控系统HertzBeat
什么是 HertzBeat ? HertzBeat是一个拥有强大自定义监控能力,无需 Agent 的开源实时监控告警系统。集 监控告警通知 为一体,支持对应用服务,数据库,操作系统,中间件,云原生,网络等监…...

无涯教程-Perl - sysread函数
描述 该函数等效于C /操作系统函数read(),因为它绕过了诸如print,read和seek之类的函数所采用的缓冲系统,它仅应与相应的syswrite和sysseek函数一起使用。 它从FILEHANDLE中读取LENGTH个字节,并将输出放入SCALAR中。如果指定了OFFSET,则将数据从OFFSET字节写入SCALAR,从而有效…...

Redis数据结构之String
String 类型是 Redis 的最基本的数据类型,一个 key 对应一个 value,可以理解成与Memcached一模一样的类型。 String 类型是二进制安全的,意思是 Redis 的 String 可以包含任何数据,比如图片或者序列化的对象,一个 Redi…...
------ 实现单节点的Diff算法)
React源码解析18(8)------ 实现单节点的Diff算法
摘要 经过之前的几篇文章,我们已经实现了一个可以进行更新渲染的假React。但是如果我们把我们的jsx修改成这样: function App() {const [age, setAge] useState(20)const click function() {setAge(age 1)}return age % 2 0 ? jsx("div"…...

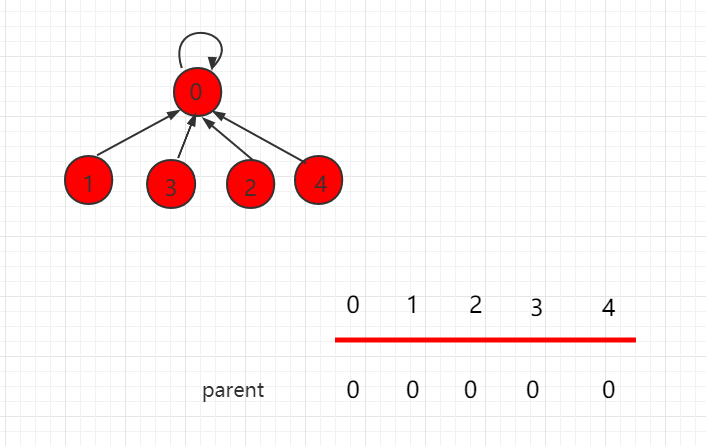
并查集路径压缩(Java 实例代码)
目录 并查集路径压缩 Java 实例代码 UnionFind3.java 文件代码: 并查集路径压缩 并查集里的 find 函数里可以进行路径压缩,是为了更快速的查找一个点的根节点。对于一个集合树来说,它的根节点下面可以依附着许多的节点,因此&am…...
)
Educational Codeforces Round 153 (Rated for Div. 2)
A.我直接构造((())))和()()()这种了,因为这两种都很简便,只有()和…...

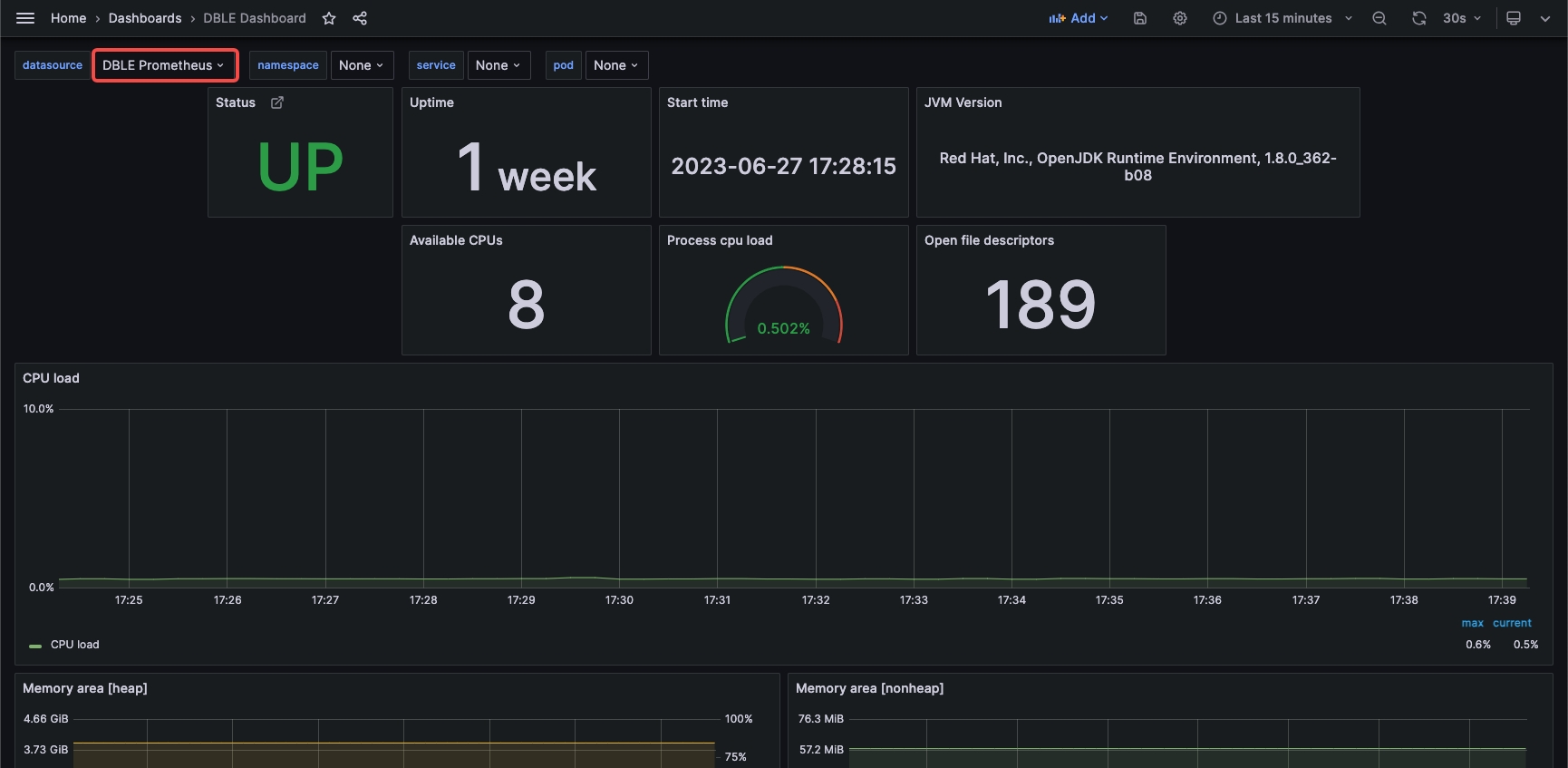
分布式 | 如何搭建 DBLE 的 JVM 指标监控系统
本篇文章采用 Docker 方式搭建 Grafana Prometheus 实现对 DBLE 的 JVM 相关指标的监控系统。 作者:文韵涵 爱可生 DBLE 团队开发成员,主要负责 DBLE 需求开发,故障排查和社区问题解答。 本文来源:原创投稿 爱可生开源社区出品&a…...

下线40万辆,欧拉汽车推出2023款好猫尊荣型和GT木兰版
欧拉汽车是中国新能源汽车制造商,成立于2018年。截至目前,已经下线了40万辆整车,可见其在市场的影响力和生产实力。为了庆祝这一里程碑,欧拉汽车推出了品牌书《欧拉将爱进行到底》,在其中讲述了欧拉汽车的发展历程和未…...

【Python】使用python解析someip报文,以someip格式打印报文
文章目录 1.安装scapy库2.解析someip格式报文3.示例 1.安装scapy库 使用 pip 安装 scapy 第三方库,打开 cmd,输入以下命令: pip install scapy出现如图所示,表示安装成功: 2.解析someip格式报文 要解析someip格式报…...

C#与西门子PLC1500的ModbusTcp服务器通信2--ModbusTcp协议
Modbus TCP是近年来越来越流行的工业控制系统通信协议之一,与其他通信协议相比,Modbus TCP通信速度快、可靠性高、兼容性强、适用于模拟或数字量信号的传输,阅读本文前你必须比较熟悉Modbus协议,了解tcp网络。 一、什么是Modbus …...

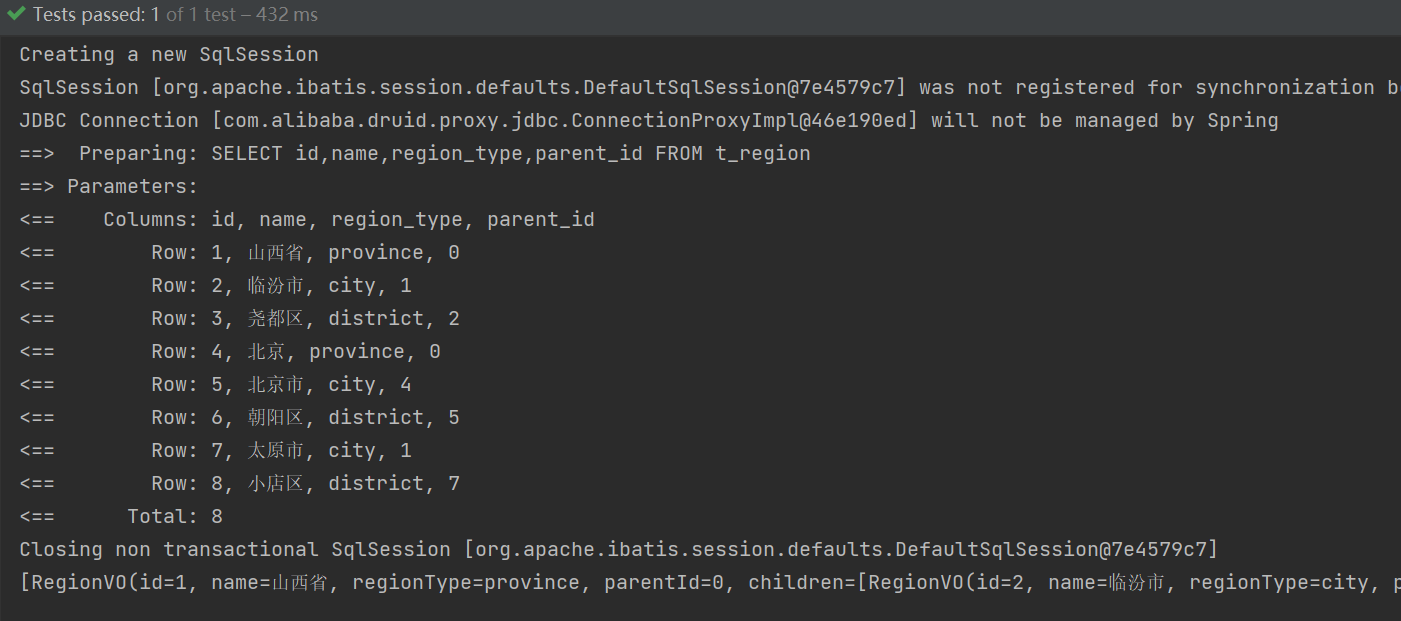
SpringBoot + MyBatis-Plus构建树形结构的几种方式
1. 树形结构 树形结构,是指:数据元素之间的关系像一颗树的数据结构。由树根延伸出多个树杈 它具有以下特点: 每个节点都只有有限个子节点或无子节点;没有父节点的节点称为根节点;每一个非根节点有且只有一个父节点&a…...

linux vscode 下开发
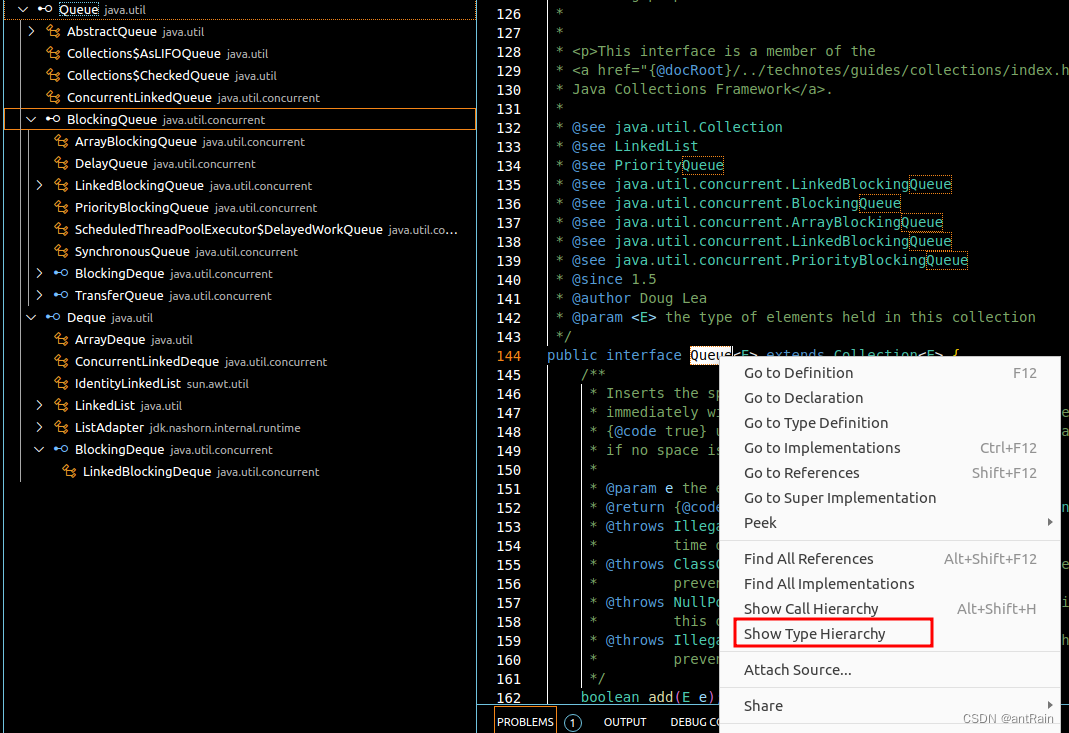
linux vscode 下开发 javajdk插件查看调用层次 java jdk 各种JAVA JDK的镜像分发 编程宝库 - 技术改变世界 jdk 镜像 ubuntu22.04 安装 # Linux x64 64位 jdk-8u351-linux-x64.tar.gztar -zxf jdk-8u351-linux-x64.tar.gz mv jdk1.8.0_351 jdk8/ vim ~/.pr…...

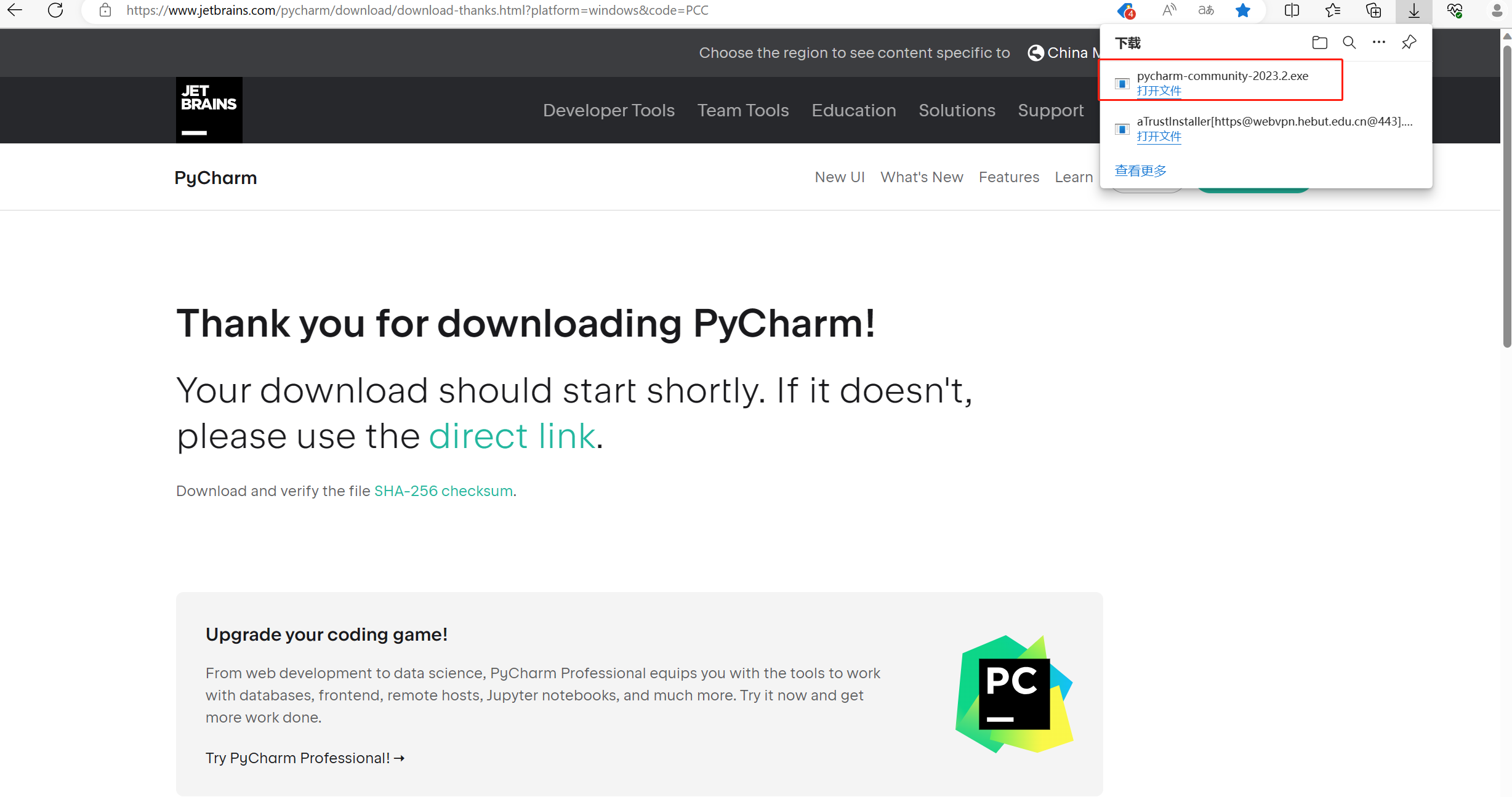
【工具】python代码编辑器--PyCharm下载安装和介绍
PyCharm是一种Python IDE(集成开发环境),由JetBrains打造。它带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试、语法高亮、项目管理、代码跳转、智能提示、自动完成、单元测试、版本控制等。此外,PyCharm还提供了一些高级功能,以用于支持Django框…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
