【校招VIP】CSS校招考点之选择器优先级
考点介绍:
选择器是CSS的基础,也是校招中的高频考点,特别是复合选择器的执行优先级,同时也是实战中样式不生效的跟踪依据。
因为选择器的种类较多,很难直接记忆,可以考虑选择一个相对值,比如id类型,然后把简单选择器和复合选择器进行理解记忆。另外在项目练习中实战使用增加理解。
CSS校招考点之选择器优先级相关题目及解析内容可点击文章末尾链接查看
一、考点题目
1.对css的基础选择器中的类选择器和id选择器,以下说法不正确的是()
A.在一个页面里,同名的类选择器可以有多个,但是同名的id选择器只能有一个
B.可以把一些标签元素相同的部分样式放到id选择器中,节省css代码,统一修改也方便
C. id选择器可以做为页面定位的锚点
D.从样式的优先级来看,id选择器 > 类选择器
解答:正确答案是 B id选择器和类选择器的区别:1 类选择器(class )好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。2 id 选择器好比人的身份证号码,全中国是唯一的,不得重复......
2.对CSS选择器不同级别的执行优先级的描述,不正确的是()
A.!important执行级别最高,会覆盖子选择器的冲突样式,一般的公共类不推荐使用
B.id选择器的执行级别比行内样式的级别高
C.id选择器的执行级别比元素选择器的级别高
D.id选择器的执行级别比类选择器的级别高
解答:正确答案是 B 不同级别在属性后面使用 !important 会覆盖页面内任何位置定义的元素样式。作为style属性写在元素内的样式......
3.对同一级别选择器,执行优先级的描述,不正确的是()
A.同一级别中后写的会覆盖先写的样式
B.行内样式的执行级别比页面内部样式表的级别高
C.行内样式的执行级别比CSS文件里样式定义的级别高
D.CSS文件里样式的执行级别比内部样式表高
解答:正确答案是 D 同一级别的优先级比较不好理解,可以使用离DOM元素越近越高的思路记忆......
4.对CSS的复杂选择器优先级,描述不正确的是()
A.后代选择器比直接使用基础选择器的优先级高
B.id选择器个数多的优先级高
C.如果id选择器和类选择器的个数都相等,那后面的样式会覆盖前面的样式
D.id选择器个数相同,要看类选择器的个数
解答:正确答案是 C 后代选择器的优先级比较复杂,也是大厂前端的常考点,可以拿......
5.以下解决CSS样式冲突的方法,不正确的是()
A.细化选择符,可以使用后代组合器或子代组合器更为精确的描述来定位问题
B.改变CSS样式表中的顺序,特别是对于相同类型选择器指定的样式,前面的样式要大于后面
C.主动提升优先级,比如样式后加上关键字!important来判断问题
D.按照优先级顺序,从行内样式开始自内向外排查
解答:正确答案是 B 这是一道考察实战能力和优先级基础的试题。一般遇到样式表现错误的情况......
二、考点文章
1.选择器的优先级和伪类的顺序
像儿子可以继承父亲的财产一样,在CSS中,祖先元素上的样式也会别后代元素所继承,利用继承可以将一些基本的样式设置给祖先元素,这样所有的后代元素将会继承这些样式。继承时对开发的一种......
2.图文详解CSS中!important 的使用方法
在工作中经常会遇到因为选择器优先级导致的样式无法呈现,这个时候就要用到一个特殊的CSS属性,就是!important。!important使属性值有......
3.css选择器优先级顺序是什么?
当我们写页面的时候,不知道你会不会产生这样的问题,为什么我给他添加的这条样式分明已经选择到我要给的元素了,但是他的样式并没有生效,那是为什么呢?定义的属性有冲突时......
4.css规则、选择器(基础、复合)/选择器优先级
有两个主要的部分构成:选择器以及一条或多条声明(选择器 {样式})......
三、考点视频
1.把CSS的复杂选择器和简单选择器放到一起比较优先级,会不会晕
当我们写页面的时候,不知道你会不会产生这样的问题,为什么我给他添加的这条样式分明已经选择到我要给的元素了,但是他的样式并没有生效,那是为什么呢……
更多资讯可搜索校招VIP小程序查看哦!
CSS校招考点之选择器优先级相关题目及解析内容可点击下方链接查看:
CSS校招考点之选择器优先级-移动端链接
CSS校招考点之选择器优先级-PC端链接

相关文章:

【校招VIP】CSS校招考点之选择器优先级
考点介绍: 选择器是CSS的基础,也是校招中的高频考点,特别是复合选择器的执行优先级,同时也是实战中样式不生效的跟踪依据。 因为选择器的种类较多,很难直接记忆,可以考虑选择一个相对值,比如id类…...

Netty+springboot开发即时通讯系统笔记(四)终
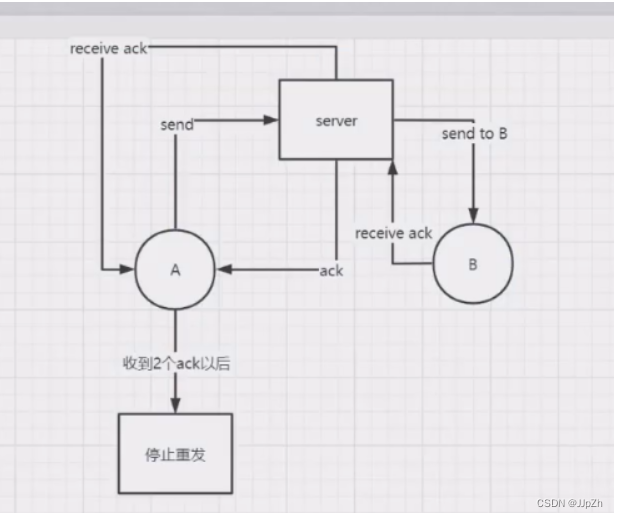
实时性 1.线程池多线程,把消息同步给其他端和对方用户,其中数据持久化往往是最浪费时间的操作,可以使用mq异步存储,因为其他业务不需要拿着整条数据,只需要这条数据的id进行操作。 2。消息校验前置,放在t…...

java -jar 启动服务后,关闭命令窗口后服务停止
java -jar 启动服务后,关闭命令窗口后服务停止 问题:当我们用java -jar命令启动服务后,只有一直保持Xshell的窗口开启且正常连接服务器时才能访问服务,当关闭命令窗口时,服务会停止运行 解决:使用nohup命…...

Android PowerManager的使用
唤醒锁定 如果需要使 CPU 保持运行状态,以便在设备进入休眠模式之前完成某项工作,可以使用“唤醒锁定” 。 添加权限 <uses-permission android:name"android.permission.WAKE_LOCK" />设置唤醒锁定 PowerManager powerManager (Po…...

安防监控/视频集中存储/云存储平台EasyCVR v3.3增加首页告警类型
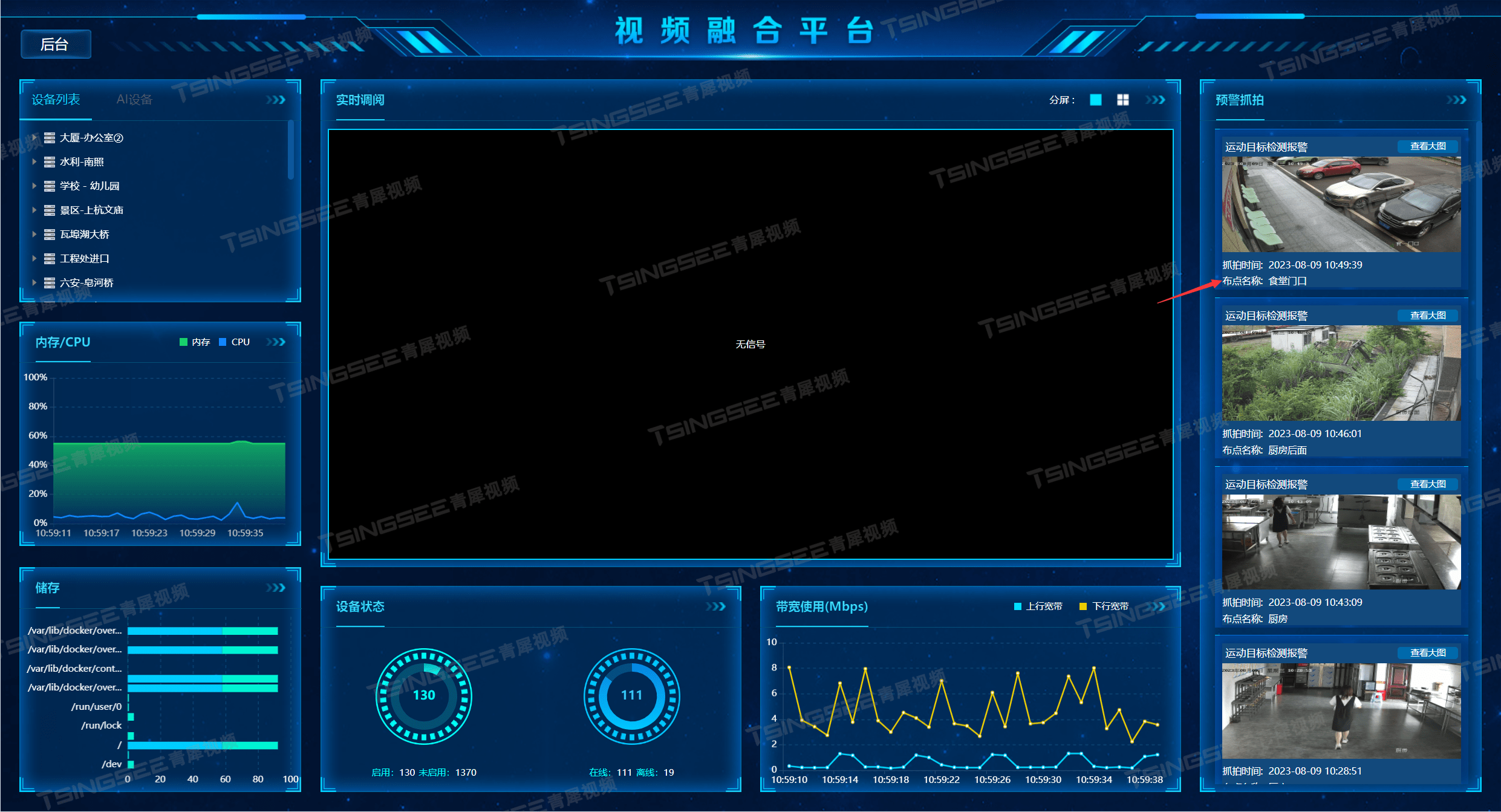
安防监控/视频集中存储/云存储EasyCVR视频汇聚平台,可支持海量视频的轻量化接入与汇聚管理。平台能提供视频存储磁盘阵列、视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、平台级联、H.265自动转码等…...

7-6 统计字符出现次数
分数 20 全屏浏览题目 切换布局 作者 C课程组 单位 浙江大学 本题要求编写程序,统计并输出某给定字符在给定字符串中出现的次数。 输入格式: 输入第一行给出一个以回车结束的字符串(少于80个字符);第二行输入一个…...

美国大模型风向速报(一)为何重视提示工程?LangChain+向量数据库+开源大模型真香...
多家,且独家来自美国的信源同时向“亲爱的数据”表示, 提示工程(Prompt Engineering)在美国大模型领域备受重视。 读者都要聊, 那就干活。 (一)开源真香 现阶段,AI开源极客大展身手&…...

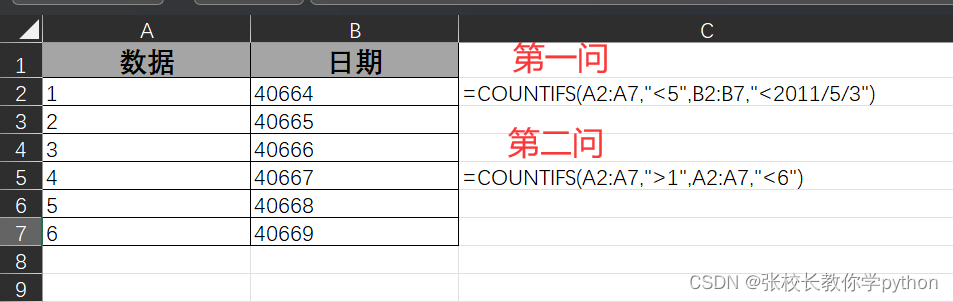
excel统计函数篇2之count系列
1、COUNT(value1,[value2],…):计算参数列表中数字的个数 2、COUNTA(value1,[value2],…):计算参数列表中值的个数 联想在excel之数学函数、excel中的通配符一文中提到求和函数: SUMIF(range,ceriteria,[sum_range]):对范围内符合指定条件的…...

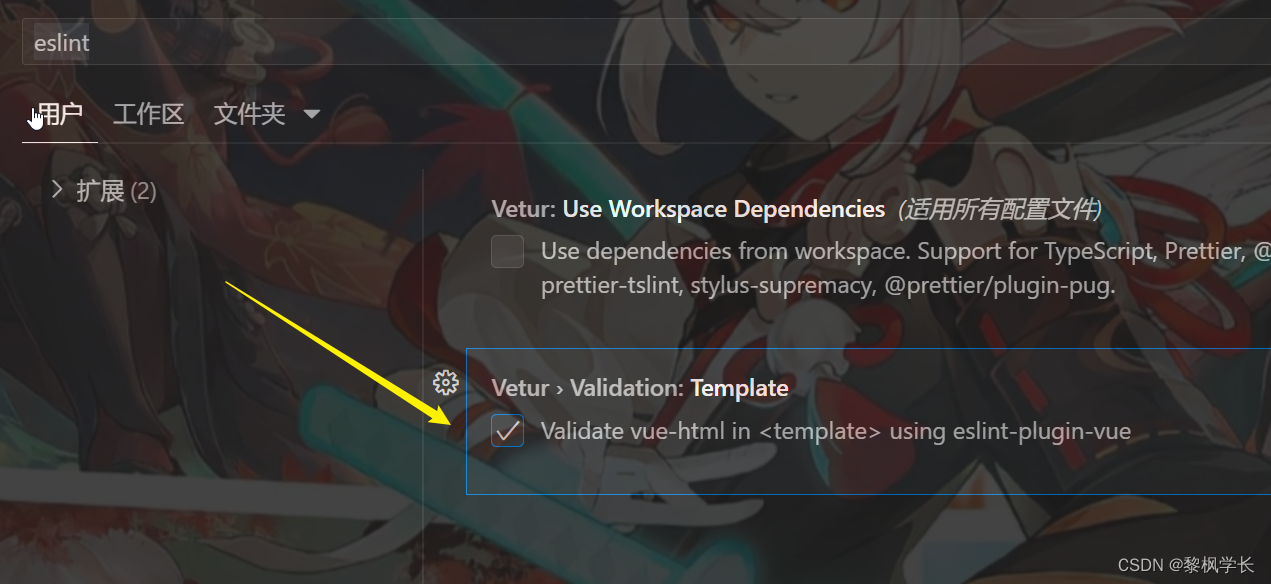
vue3组件多个根节点报错
打开扩展商店搜索下载 vetur 打开设置命令面板 搜索eslint 将下面的勾选取消...

基于Rust的QuickLZ压缩算法的详细实现与分析
1. 引言 QuickLZ是一种被广泛应用的高效压缩算法。在许多应用中,快速的数据压缩和解压缩是非常关键的,特别是在网络传输和存储空间有限的场景中。为了满足现代软件开发的需求,我们将使用Rust语言来实现这一算法。Rust是一种专为系统级编程而…...

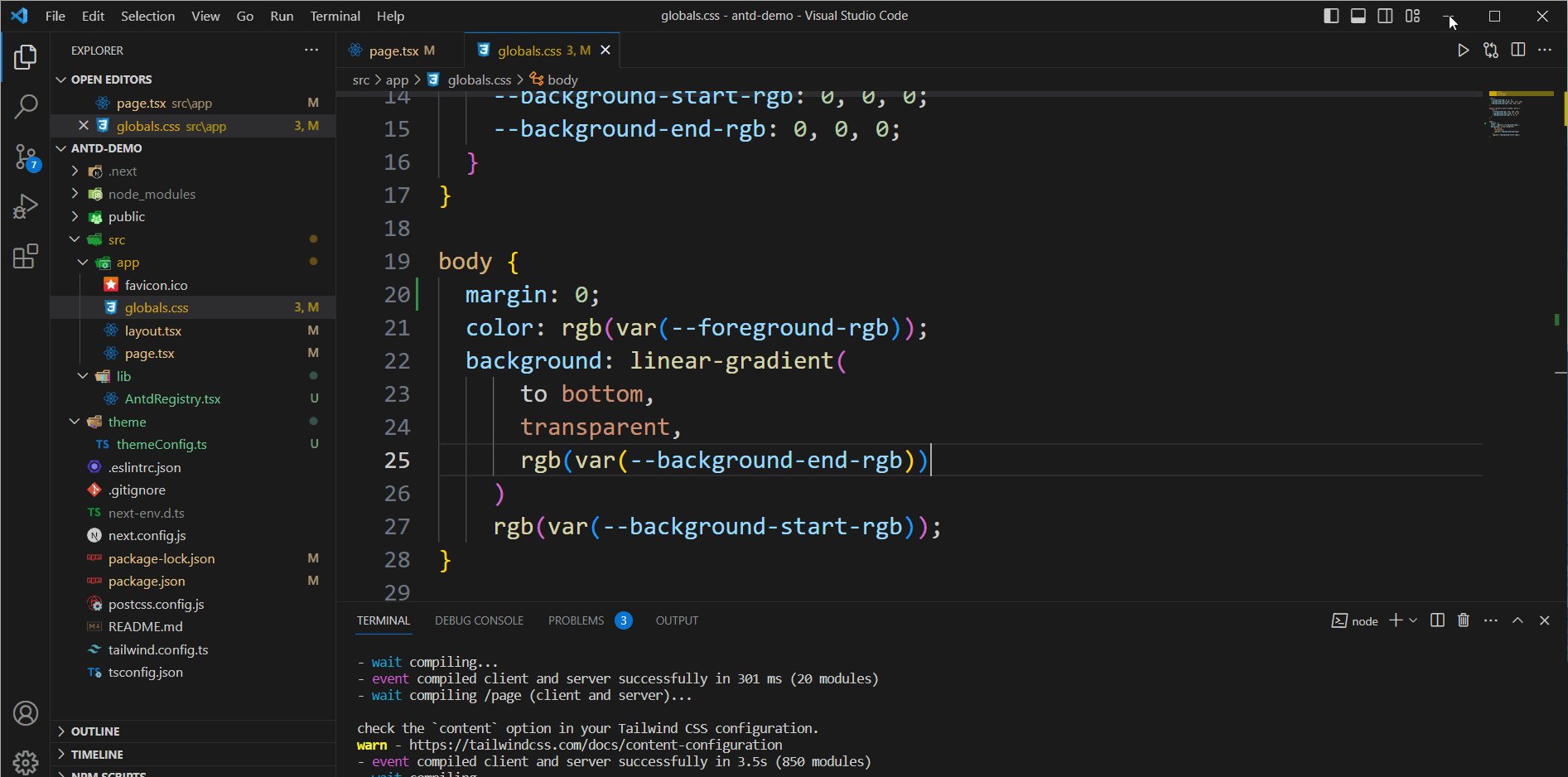
next.js 创建 react ant design ts 项目
环境说明:next.js 官方文档要求node版本在16.8以上。笔者使用的 node版本是16.20.1,不要使用16.13.0,笔者在使用 node16.13.0环境时创建的 react 项目点击事件无效 next.js官网截图 next.js 官网:https://nextjs.org/ react 官网…...

无涯教程-Perl - use函数
描述 此函数将MODULE导出的所有功能(或仅LIST引用的功能)导入当前包的名称空间。有效等效于- BEGIN { require "Module.pm"; Module->import(); }也用于在当前脚本上强加编译器指令(编译指示),尽管从本质上讲它们只是模块。 请注意,use语句在编译时进行判断。在…...

(7)(7.6) 恢复任务回放
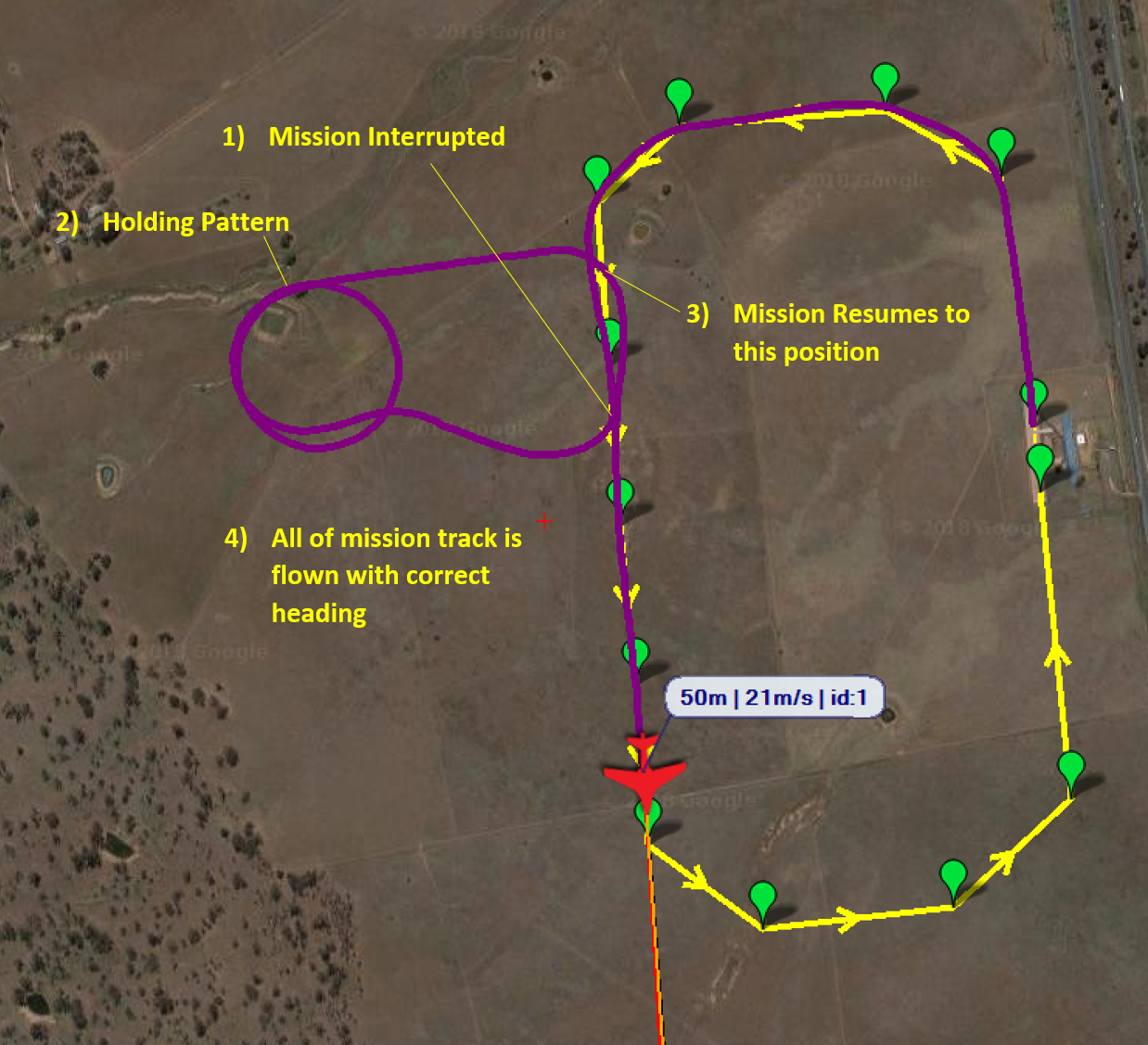
文章目录 前言 7.6.1 配置 7.6.2 工作原理 7.6.3 局限性 前言 本页介绍了什么是"任务继续时后退"功能以及如何使用该功能。 !Note 从 4.1 版起,Plane、Copter 和 Rover 均可使用此功能。 在某些应用或运行区域,为了消除冲突&…...

spark yarn 开启动态资源分配
概念 不需要指定并发,只需要指定内存, 程序在运行后会动态调节并发数量,我们只需要设置一个上线即可 在spark 配置文件设置: spark.dynamicAllocation.enabled true spark.shuffle.service.enabled true 准备shuffer jar 将spar…...
Android学习之路(8) Activity
本节引言: 本节开始讲解Android的四大组件之一的Activity(活动),先来看下官方对于Activity的介绍: 移动应用体验与桌面体验的不同之处在于,用户与应用的互动并不总是在同一位置开始,而是经常以不确定的方式开始。例如&…...

Linux的热拔插UDEV机制
文章目录 UDEV简介守护进程基本特点 守护进程和后台进程的区别开发守护进程结束 UDEV简介 udev是一个设备管理工具,udev以守护进程的形式运行,通过侦听内核发出来的uevent来管理/dev目录下的设备文件。 udev在用户空间运行,而不在内核空间 …...

Azure应用程序网关
文章目录 什么是应用程序网关实战演练创建虚拟网络创建虚拟机创建应用程序网关测试搭建结果 什么是应用程序网关 Azure应用程序网关是一种托管服务,用于提供安全、可缩放的 Web 应用程序前端点的应用程序传送控制和保护。它可以通过 SSL 终止、cookie 基于会话持久…...

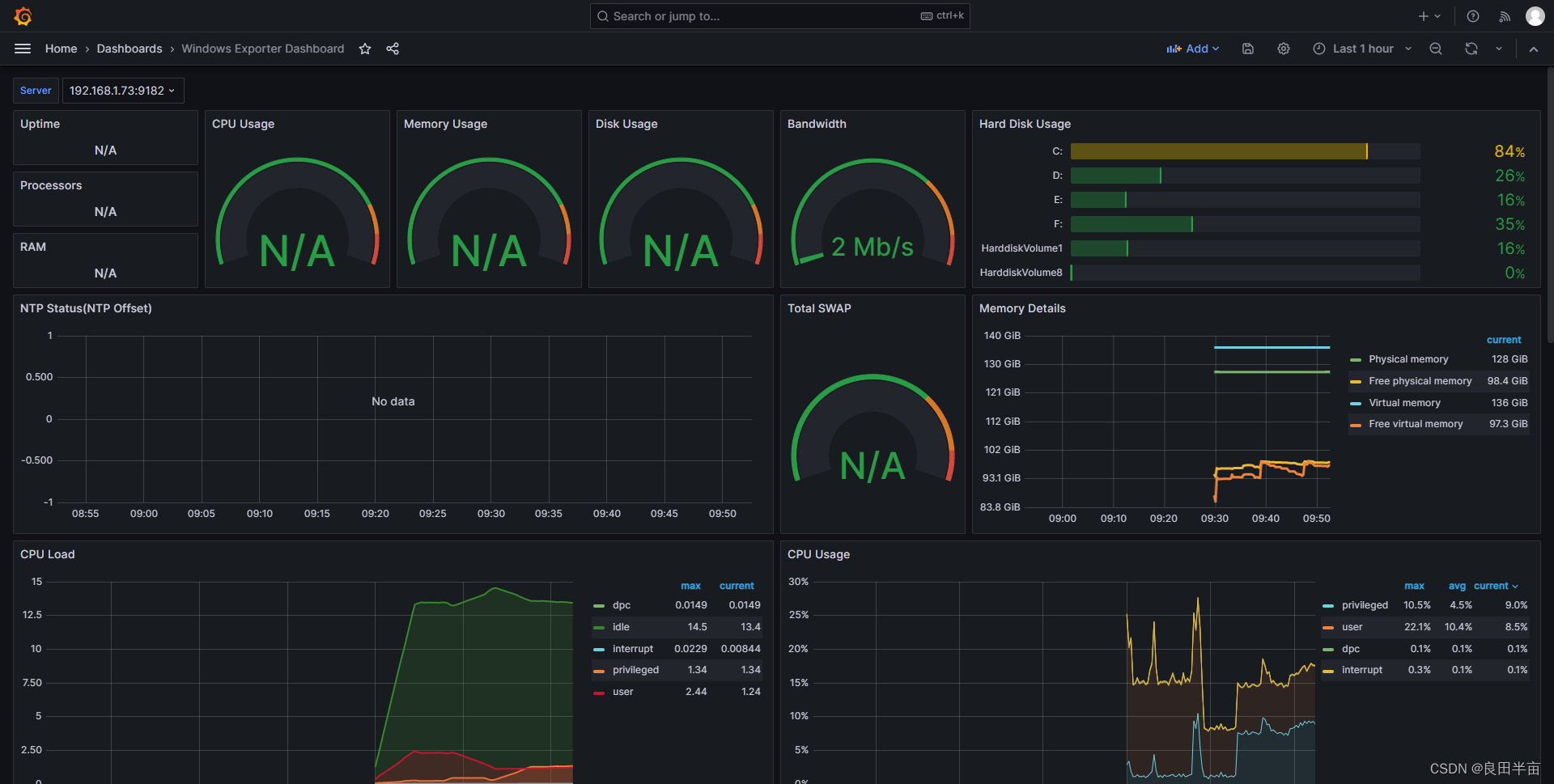
免费开源服务器资源监控系统grafana+prometheus+node_exporter
有项目做测试的时候需要查询服务器资源利用情况,自己又没写相应的模块,此时就需要一套好用的资源监控系统,,咨询了运维人员给推荐了一套,装完后真的很好用。 就是grafanaprometheusnode_exporter(linux&am…...

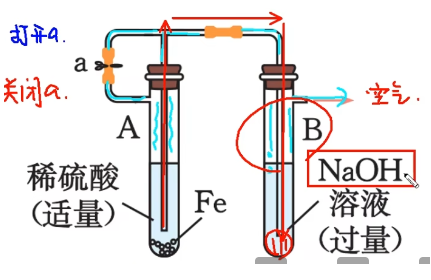
【文化课学习笔记】【化学】金属及其化合物
【化学】必修一:金属及其化合物 钠及其化合物 钠单质 物理性质 颜色:银白色,有金属光泽;密度: ρ H 2 O > ρ N a > ρ 煤油 \mathrm{\rho_{H_2O}>\rho_{Na}>\rho_{煤油}} ρH2O>ρNa>ρ煤…...

Java面试题--设计模式
一、Java 中有几种设计模式? Java 中一般认为有 23 种设计模式 分为三大类: 1. 创建型模式 5 种 ① 工厂方法模式 ② 抽象工厂模式 ③ 单例模式 ④ 建造者模式 ⑤ 原型模式 2. 结构型模式 7 种 ① 适配器模式 ② 装饰器模式 ③ 代理模式 ④ 外观模式 …...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
