uploadifive php上传进度条插件 解决动态传参数问题
uploadifive默认只能在加载时,静态传递参数.如果想让用户输入参数.再动态读取.传到后端,是没有直接的办法的
效果图

但我们可以通过settings.formData 来修改配置的方式传参数,完整演示
<form id="file_form{$v.id}" style="display:none"><hr/><div id="queue{$v.id}"></div><input id="file_upload{$v.id}" name="file_upload" type="file" multiple="true"><div class="clearfix"></div><br/><input id="copy{$v.id}" style="border:1px solid #ccc;width:200px;height:24px;font-weight:100;font-size: 12px;display:inline-block"value=""type="text" placeholder="填版本号保存的txt文件名">.txt 比如填:version<div class="clearfix"></div><br/><a class="btn btn-success btn" type="Submit"style=";display:inline-block;color:#fff" href="javascript:check_copy({$v.id});">点击上传</a><br/>文件名中不得有中文-空格-斜线-等号等非法字符<br/>版本号就是文件名<br/>版本号保存的txt位置.需要手工填写</form><script type="text/javascript">$(function() {
<?php $timestamp=time();?>$('#file_upload'+{$v.id}).uploadifive({'auto' : false,'checkScript' : '?a=check_exists','fileType' : '.rar,.zip,.exe','formData' : {// 'id' : '{$v.id}','timestamp' : '<?php echo $timestamp;?>','token' : '<?php echo md5('unique_salt' . $timestamp);?>'},'queueID' : 'queue'+{$v.id},'uploadScript' : '?a=ploadifive','onUploadComplete' : function(file, data) {
setTimeout("window.location.reload()", 1500 )}});});</script>
function check_copy(id){var copy=$('#copy'+id).val();if(copy==''){alert('版本号的保存位置的文件名不能为空!');return false;}else{$('#file_upload'+id).data('uploadifive').settings.formData = { 'copy': copy,'id':id}; //用这种办法,可把copy参数传过去,好像会影响其它参数,干脆ID也在这里传递吧$('#file_upload'+id).uploadifive('upload');}}
相关文章:

uploadifive php上传进度条插件 解决动态传参数问题
uploadifive默认只能在加载时,静态传递参数.如果想让用户输入参数.再动态读取.传到后端,是没有直接的办法的 效果图 但我们可以通过settings.formData 来修改配置的方式传参数,完整演示 <form id"file_form{$v.id}" style"display:none"><hr/>…...

Lombok生成的Getter和Setter的名称对于“eMail”或“xAxis”等属性存在大小写转换异常
问题 最新开发中,遇到一个字段映射问题。我们先看问题案例: 明明代码中第二个字母是大写,结果测试接口时发现变成了小写字母。 分析 通过网上查询发现,这属于Lombok的bug。而且早在2015年就有人在GitHub上提出了issues。 Names o…...

Redis基础概念和数据类型详解
目录 1.什么是Redis? 2.为什么要使用Redis? 3.Redis为什么这么快? 4.Redis的使用场景有哪些? 5.Redis的基本数据类型 5.1 5种基础数据类型 5.1.1 String字符串 5.1.2 List列表 5.1.3 Set集合 5.1.4 Hash散列 5.1.5 Zset有序集…...

C语言之extern “C“详解与使用方法
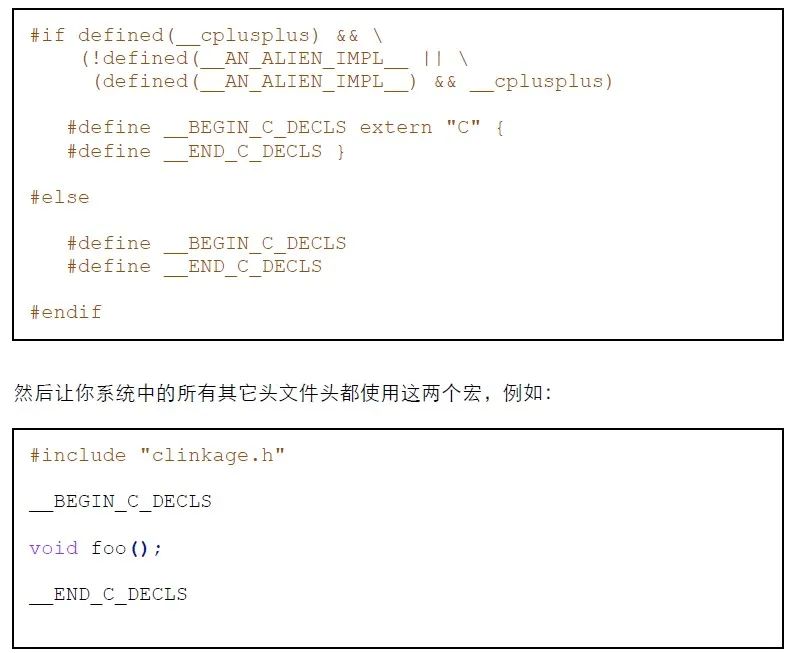
前言 在你工作过的系统里,不知能否看到类似下面的代码。 这好像没有什么问题,你应该还会想:“嗯⋯是啊,我们的代码都是这样写的,从来没有因此碰到过什么麻烦啊~”。 你说的没错,如果你的头文件…...
:逻辑运算符(下))
C++中的运算符总结(4):逻辑运算符(下)
C中的运算符总结(4):逻辑运算符(下) 以下程序演示了如何使用条件语句和逻辑运算符根据变量的值执行不同的代码行: #include <iostream> using namespace std;int main() {cout << "Use …...

CloudQuery实战 | 谁说没有一款一体化数据库操作管控云平台了?
文章目录 CloudQuery询盾的地址CloudQuery主页统一入口数据库归纳SQL编辑器权限管控审计中心数据保护数据变更 CloudQuery文档中心了解CloudQuery快速入门安装步骤社区版v2.1.0操作手册1数据查询更新日志 CloudQuery社区和活动 CloudQuery线上实战线上实战主页面展示及数据操作…...

如何编写一个通用的函数?
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏1: 🍔🍟🌯C语言初阶 🐻推荐专栏2: 🍔🍟🌯C语言进阶 🔑个人信条: 🌵知行合一 金句分享:…...

uni-app封装api请求
前端封装api请求 前端封装 API 请求可以提高代码的可维护性和重用性,同时使得 API 调用更加简洁和易用。 下面是一种常见的前端封装 API 请求的方式: 创建一个 API 封装模块或类:可以使用 JavaScript 或 TypeScript 创建一个独立的模块或类来…...

深度学习从入门到实际项目资料汇总
图片来源于AiLake,如若侵权,请联系博主删除 文章目录 1. 介绍2. 深度学习相关学习资料2.1 [《动手学深度学习》](http://zh.d2l.ai/index.html)2.2 [导航文库](https://docs.apachecn.org/#1be32667e7914f03afb3c39239bd2525)2.3 [AI学习地图,…...

单元测试到底是什么?应该怎么做?
一、什么是单元测试? 单元测试(unit testing),是指对软件中的最小可测试单元进行检查和验证。至于“单元”的大小或范围,并没有一个明确的标准,“单元”可以是一个函数、方法、类、功能模块或者子系统。 …...

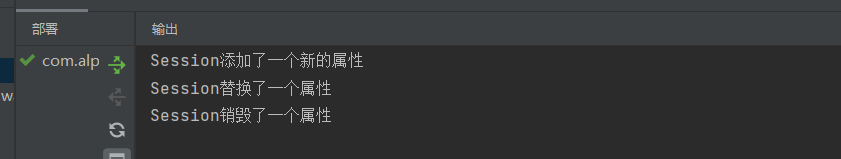
JavaWeb-Listener监听器
目录 监听器Listener 1.功能 2.监听器分类 3.监听器的配置 4.ServletContext监听 5.HttpSession监听 6.ServletRequest监听 监听器Listener 1.功能 用于监听域对象ServletContext、HttpSession和ServletRequest的创建,与销毁事件监听一个对象的事件&#x…...

js数组常用的方法(总结)
目录 1.数组头和尾操作——push、pop、unshift/shift 2、数组转为字符串 —— join() 3、数组截取 —— slice() 4、数组更新 —— splice() 5、反转数组 —— reverse() 6、连接数组 —— concat() 7、ES6连接数组 —— ... ES5数组新增方法 8、索引方法 —— indexO…...

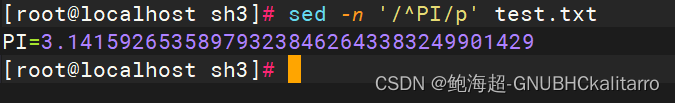
Linux:shell脚本:基础使用(5)《正则表达式-sed工具》
sed是一种流编辑器,它是文本处理中非常中的工具,能够完美的配合正则表达式使用,功能不同凡响。 处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用s…...

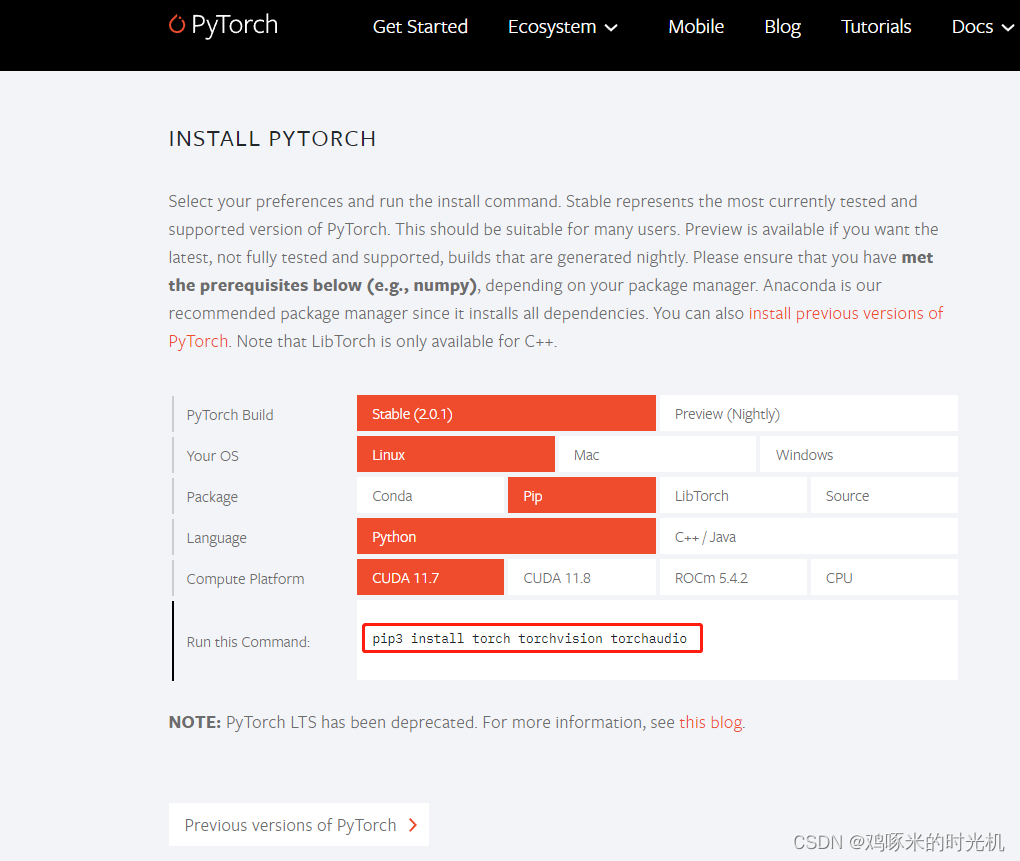
关于ubuntu下面安装cuda不对应版本的pyTorch
最近换了台新的linux的ubuntu的服务器,发现其实际安装的cuda版本为11.4,但是pytorch官方给出的针对cuda 11.4并没有具体的pytorch的安装指令,于是采用不指定pytorch版本直接安装让其自动搜索得到即可 直接通过: pip3 install tor…...

【SA8295P 源码分析】26 - QNX Ethernet MAC 驱动 之 emac_rx_thread_handler 数据接收线程 源码分析
【SA8295P 源码分析】26 - QNX Ethernet MAC 驱动 之 emac_rx_thread_handler 数据接收线程 源码分析 一、emac_rx_thread_handler():通过POLL 轮询方式获取数据二、emac_rx_poll_mq():调用 pdata->clean_rx() 来处理消息三、emac_configure_rx_fun_ptr():配置 pdata->…...

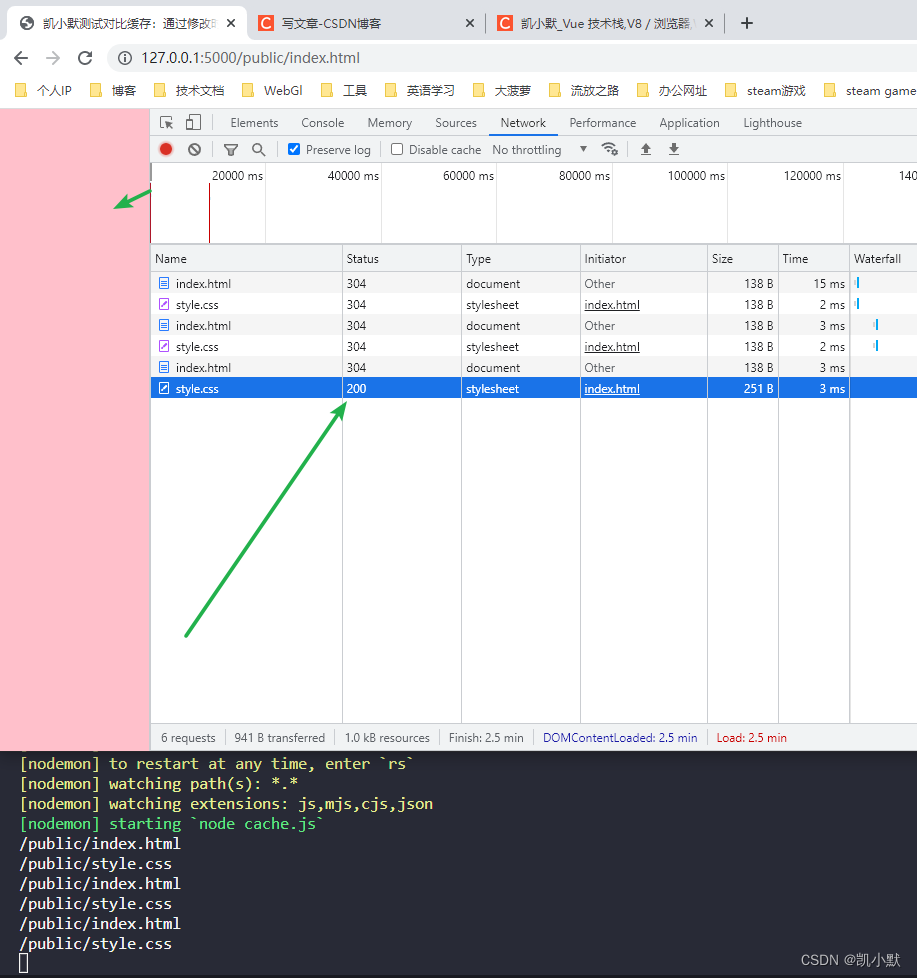
70 # 协商缓存的配置:通过修改时间
对比(协商)缓存 比较一下再去决定是用缓存还是重新获取数据,这样会减少网络请求,提高性能。 对比缓存的工作原理 客户端第一次请求服务器的时候,服务器会把数据进行缓存,同时会生成一个缓存标识符&#…...

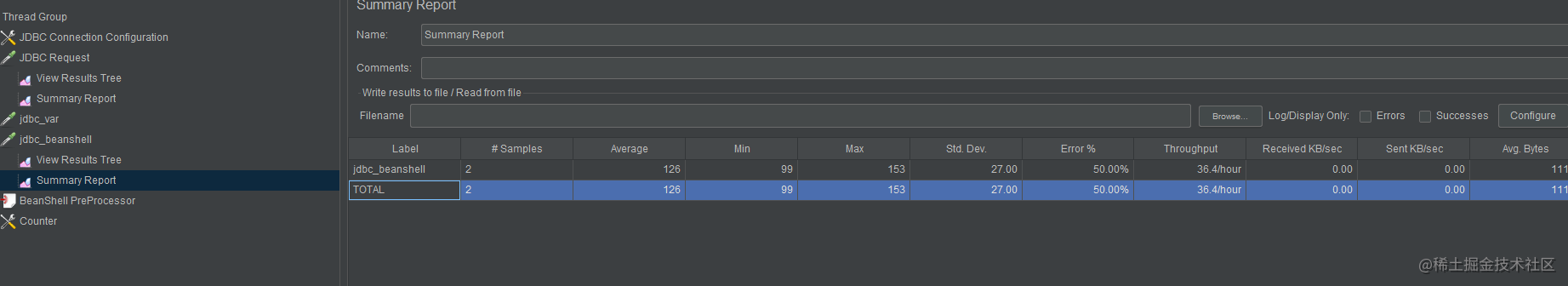
适合程序员的DB性能测试工具 JMeter
背景 1、想要一款既要能压数到mysql,又要能压数到postGre,还要能压数到oracle的自动化工具 2、能够很容易编写insert sql(因为需要指定表和指定字段类型压数据),然后点击运行按钮后,就能直接运行ÿ…...

java实现人物关系抽取
java实现人物关系抽取 人物关系抽取是实体关系抽取的一种情况。实际上是两个过程:命名实体识别和关系抽取。 Java人物关系抽取是指从文本中提取出与Java相关的人物之间的关系。这个过程可以通过自然语言处理和文本分析的方法来实现。具体的步骤包括: 文本…...

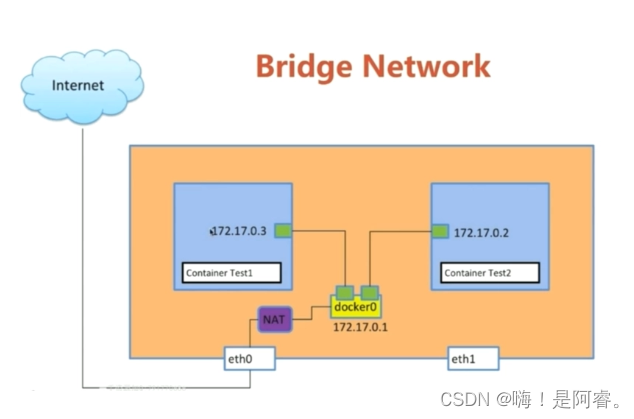
Docker网络与资源控制
一、Docker 网络实现原理 Docker使用Linux桥接,在宿主机虚拟一个Docker容器网桥(docker0),Docker启动一个容器时会根据Docker网桥的网段分配给容器一个IP地址,称为Container-IP,同时Docker网桥是每个容器的默认网关。因为在同一宿…...

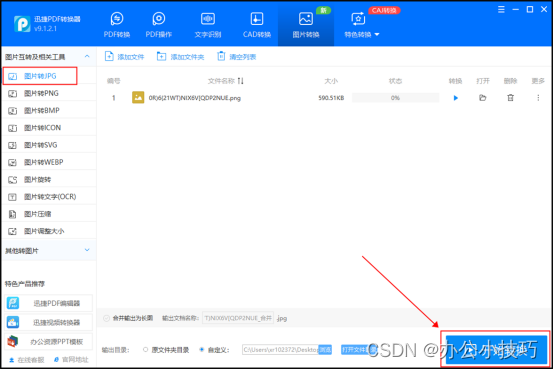
图片怎么转换成pdf格式?可以试试这样转换
图片怎么转换成pdf格式?图片转换成PDF格式是一个常见的需求,无论是为了方便存储还是为了分享文件,将图片转换成PDF格式都是一个不错的选择。有许多软件和在线工具可以帮助你完成这个任务,下面就给大家介绍一款转换工具。 【迅捷PD…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
