js数组常用的方法(总结)
目录
1.数组头和尾操作——push、pop、unshift/shift
2、数组转为字符串 —— join()
3、数组截取 —— slice()
4、数组更新 —— splice()
5、反转数组 —— reverse()
6、连接数组 —— concat()
7、ES6连接数组 —— ...
ES5数组新增方法
8、索引方法 —— indexOf()和 lastIndexOf()
9、迭代方法
1、遍历循环 —— forEach()
2、映射 —— map()
3、过滤 —— filter()
4、判断 —— every() 都满足吗
5、判断 —— some() 有满足吗
ES6数组新增方法
10、Array.from() —— 将类数组的对象转换成数组
11、Array.of() —— 将一组值转变为数组
12、find() —— 返回第一个匹配的数据
13、findIndex() —— 返回第一个匹配的数据的索引
14、fill() —— 填充数组
15、includes() —— 判断数组是否包含指定的值,返回true or false
16、copyWithin() —— 拷贝元素
1.数组头和尾操作——push、pop、unshift/shift
| 尾部 | push | 可向数组的末尾添加一个或多个元素,并返回新的长度 | 影响 原数组 |
| pop | 可向数组的末尾删除一个或多个元素,并返回新的长度 | ||
| 头部 | unshift | 可向数组的头部添加一个或多个元素,并返回新的长度 | |
| shift | 可向数组的头部删除一个或多个元素,并返回新的长度 |
代码示例:
let arr = [1,2,3];//数组尾操作
arr.push(4);
console.log(arr);
arr.pop(4);
console.log(arr);//数组头操作
arr.unshift(0);
console.log(arr);
arr.shift(0);
console.log(arr);运行结果:

2、数组转为字符串 —— join()
join()将数组转为字符串,间隔默认为“,”,里面传参的话可以自定义间隔符。原数组不变
代码:
let arr2 = [1,2,3]console.log(arr2.join())console.log(arr2.join(':'))console.log(arr2)运行结果:

3、数组截取 —— slice()
arr.slice(start , end);
其中end为可选,且原数组不变
let arr3 = [1,2,3,4,5];
console.log(arr3.slice(0,2));// [1, 2]
console.log(arr3.slice(2));//[3, 4, 5]
console.log(arr3);//[1, 2, 3, 4, 5]4、数组更新 —— splice()
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。(该方法会改变原始数组)
arr.splice(index , howmany , item1,.....,itemX)
index:必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。
howmany:必需。要删除的项目数量。如果设置为 0,则不会删除项目。
item1, ..., itemX:可选。向数组添加的新项目。
返回值:含有被删除的元素的数组,若没有删除元素则返回一个空数组。
示例代码:
var arr = ["张三","李四","王五","小明","小红"];/**************删除"王五"****************/var arrReplace1 = arr.splice(2,1); console.log(arrReplace1); // ["王五"] console.log(arr); // ["张三", "李四", "小明", "小红"] (原数组改变)//删除多个var arrReplace2 = arr.splice(1,2); console.log(arrReplace2); // ["李四", "小明"] console.log(arr); // ["张三", "小红"]/**************添加"小刚"****************/var arrReplace3 = arr.splice(1,0,"小刚");console.log(arrReplace3); // [] (没有删除元素,所以返回的是空数组)console.log(arr); // ["张三", "小刚", "小红"]//添加多个var arrReplace4 = arr.splice(3,0,"刘一","陈二","赵六");console.log(arrReplace4); // []console.log(arr); // ["张三", "小刚", "小红", "刘一", "陈二", "赵六"]/**************"王五"替换"小刚"****************/var arrReplace5 = arr.splice(1,1,"王五");console.log(arrReplace5); // ["小刚"]console.log(arr); // ["张三", "王五", "小红", "刘一", "陈二", "赵六"]//替换多个var arrReplace6 = arr.splice(1,4,"李四");console.log(arrReplace6); // ["王五", "小红", "刘一", "陈二"]console.log(arr); // ["张三", "李四", "赵六"]5、反转数组 —— reverse()
方法用于颠倒数组中元素的顺序。改变原数组
代码示例:
let arr4 = ['苹果','香蕉','梨子'];
console.log(arr4.reverse());//['梨子', '香蕉', '苹果']
console.log(arr4); //['梨子', '香蕉', '苹果']6、连接数组 —— concat()
连接一个或多个数组,传参时连接数组,不传参时复制数组。不改变原数组
代码示例:
let arr5 = [1,2,3];
let arr6 = [4,5,6];
let newArr = arr5.concat(arr6);
console.log(arr5.concat()); //[1, 2, 3]
console.log(newArr); //[1, 2, 3, 4, 5, 6]
console.log(arr5); //[1, 2, 3]7、ES6连接数组 —— ...
[..数组1,...数组2,...数组3,..,...数组N]; 就可以将两个或者多个数组进行连接,不改变原数组
代码示例:
let arr7 = ['a','b','c'];
let arr8 = ['d','e','f'];
let arr9 = ['g','h','i'];// ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i']
console.log([...arr7,...arr8,...arr9]);ES5数组新增方法
8、索引方法 —— indexOf()和 lastIndexOf()
.indexOf(查找的字符,[从哪开始]) 从前往后找,查找到字符首次出现的位置下标,没找到返回-1
.lastIndexOf(查找的字符,[从哪开始]) 从后往前找,查找到字符首次出现的位置下标,没找到返回-1
代码示例:
let array = [1,2,3,4,2];
console.log(array.indexOf(2)); //1
console.log(array.indexOf(2,2)); //4
console.log(array.lastIndexOf(2)); //49、迭代方法
这几个方法语法都一样,都不会改变原数组
1、遍历循环 —— forEach()
array.forEach(function(value,key,arr){
...
})
value:必选,当前元素的值;
key:可选,当前元素的索引值;
arr:可选,当前元素所属的数组对象。
代码示例:
let arr = ['a','b','c','d'];
arr.forEach(function(a,b,array){console.log(a+'--'+b+'--'+array)
})运行结果:

2、映射 —— map()
返回新数组,新数组是原数组处理后的值。
代码示例:
let arr = ['a','b','c','d'];
var arr2 = arr.map(function(a,b){return a+'00';
})
console.log(arr2)运行结果:

3、过滤 —— filter()
创建一个新的数组,返回的是对原数组进行筛选过滤
代码示例:
let arr3 = ['a','b','c','d'];
var arr4 = arr3.filter(function(a,b){return b>2;
})
console.log(arr4);//['d']4、判断 —— every() 都满足吗
判断所有选项是否都满足条件,是返回true
代码示例:
let arr3 = [1,2,3,4,5];let result1 = arr3.every(function(a,b){return a>3;})console.log(result1);let result2 = arr3.every(function(a,b){return a>0;})console.log(result2);运行结果:

5、判断 —— some() 有满足吗
判断所有选项是否有满足条件,是返回true
代码示例:
let arr3 = [1,2,3,4,5];let result1 = arr3.some(function(a,b){return a>3;})console.log(result1);let result2 = arr3.some(function(a,b){return a>12;})console.log(result2);运行结果:

ES6数组新增方法
10、Array.from() —— 将类数组的对象转换成数组
代码示例:
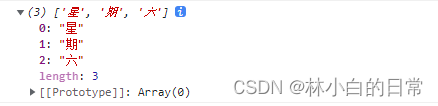
let json ={'0':'星','1':'期','2':'六',length:3}
let arr2 = Array.from(json);
console.log(arr2);运行结果:

11、Array.of() —— 将一组值转变为数组
方法是将一组值转变为数组,参数不分类型,只分数量,数量为0返回空数组。
let arr1 = Array.of(1,2,3); let arr2 = Array.of([1,2,3]);let arr3 = Array.of(undefined);let arr4 = Array.of();console.log(arr1); // [1, 2, 3]console.log(arr2); // [[1, 2, 3]]console.log(arr3); // [undefined]console.log(arr4); // []
12、find() —— 返回第一个匹配的数据
作用: 返回第一个匹配的数据
参数: 回调函数
返回值: 指定数据的下标值或undefined
用法: 数组.find(回调函数)
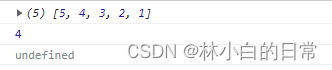
let arr = [5,4,3,2,1];
let arr1 = arr.find((v,k)=>{return v==4;
})
let arr2 = arr.find((v,k)=>{return v==0;
})
console.log(arr);
console.log(arr1);
console.log(arr2);其中,find() 对于空数组,函数是不会执行的。find() 并没有改变数组的原始值。
运行结果:

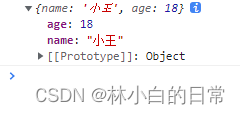
let array = [{name:'小王',age:18},{name:'小张',age:13}
];
let array1 = array.find((v,k)=>{return v.age>12;
})
console.log(array1);只返回满足条件的第一个,运行结果如下:

13、findIndex() —— 返回第一个匹配的数据的索引
跟find()相似,只不过find()返回的是第一个匹配的数据,而findIndex()返回的是第一个匹配的下标。
代码示例:
let array1 = array.findIndex((v,k)=>{return v.age>12;
})
console.log(array1);运行结果:

14、fill() —— 填充数组
fill()方法用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引。
语法:array.fill(value, start, end)
value:必需。填充的值。
start:可选。开始填充位置。如果这个参数是负数,那么它规定的是从数组尾部开始算起。
end:可选。停止填充位置 (默认为 array.length)。如果这个参数是负数,那么它规定的是从数组尾部开始算起。
let arr = [1,2,3,4,5,6,7,8];
let arr1 = arr.fill(0);
console.log(arr); //[0, 0, 0, 0, 0, 0, 0, 0]
console.log(arr1); //[0, 0, 0, 0, 0, 0, 0, 0]let arr2 = [1,2,3,4,5,6,7,8].fill(0,1);
let arr3 = [1,2,3,4,5,6,7,8].fill(0,1,2);
console.log(arr2); //[1, 0, 0, 0, 0, 0, 0, 0]
console.log(arr3); //[1, 0, 3, 4, 5, 6, 7, 8]注意:fill()会修改本身的数组。
15、includes() —— 判断数组是否包含指定的值,返回true or false
方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false。
语法:arr.includes(searchElement , fromIndex)
searchElement : 必须。需要查找的元素值。
fromIndex:可选。从该索引处开始查找 searchElement。如果为负值,则按升序从 array.length + fromIndex 的索引开始搜索。默认为 0。
let array = ['aaa','bbb','ccc','ddd','eee'];
let array1 = array.includes('aaa');
console.log(array1); //truelet array2 = array.includes('aaa',1);
console.log(array2); //false16、copyWithin() —— 拷贝元素
方法用于从数组的指定位置拷贝元素到数组的另一个指定位置中,会覆盖原有成员
语法:array.copyWithin(target , start , end)
target :必需。从该位置开始替换数据。
start :可选。从该位置开始读取数据,默认为 0 。如果为负值,表示倒数。
end: 可选。到该位置前停止读取数据,默认等于数组长度。如果为负值,表示倒数。
let arr = [1,2,3,4,5,6];let result1 = [1,2,3,4,5,6].copyWithin(0);let result2 = [1,2,3,4,5,6].copyWithin(0,1);let result3 = [1,2,3,4,5,6].copyWithin(1,3,5);let result4 = [1,2,3,4,5,6].copyWithin(1,2,-1);let result5 = [1,2,3,4,5,6].copyWithin(1,-4,6);console.log(result1); // [1, 2, 3, 4, 5, 6]console.log(result2); // [2, 3, 4, 5, 6, 6]console.log(result3); // [1, 4, 5, 4, 5, 6]console.log(result4); // [1, 3, 4, 5, 5, 6]console.log(result5); // [1, 3, 4, 5, 6, 6]
相关文章:

js数组常用的方法(总结)
目录 1.数组头和尾操作——push、pop、unshift/shift 2、数组转为字符串 —— join() 3、数组截取 —— slice() 4、数组更新 —— splice() 5、反转数组 —— reverse() 6、连接数组 —— concat() 7、ES6连接数组 —— ... ES5数组新增方法 8、索引方法 —— indexO…...

Linux:shell脚本:基础使用(5)《正则表达式-sed工具》
sed是一种流编辑器,它是文本处理中非常中的工具,能够完美的配合正则表达式使用,功能不同凡响。 处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用s…...

关于ubuntu下面安装cuda不对应版本的pyTorch
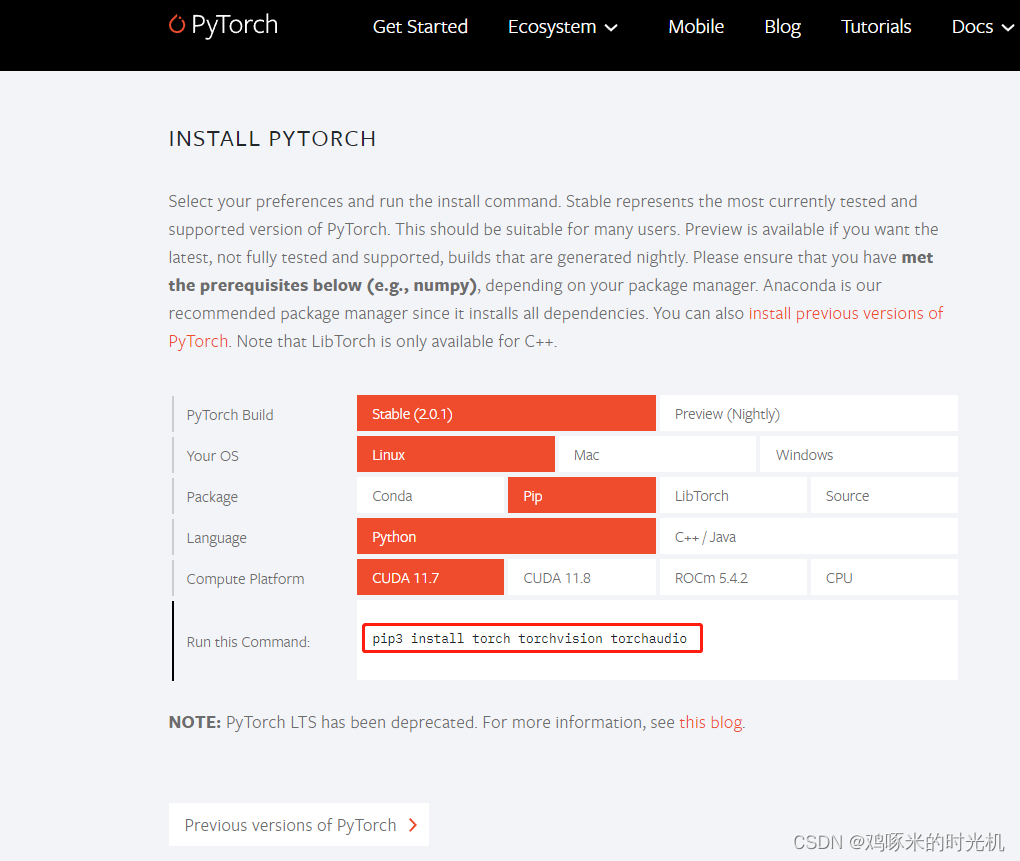
最近换了台新的linux的ubuntu的服务器,发现其实际安装的cuda版本为11.4,但是pytorch官方给出的针对cuda 11.4并没有具体的pytorch的安装指令,于是采用不指定pytorch版本直接安装让其自动搜索得到即可 直接通过: pip3 install tor…...

【SA8295P 源码分析】26 - QNX Ethernet MAC 驱动 之 emac_rx_thread_handler 数据接收线程 源码分析
【SA8295P 源码分析】26 - QNX Ethernet MAC 驱动 之 emac_rx_thread_handler 数据接收线程 源码分析 一、emac_rx_thread_handler():通过POLL 轮询方式获取数据二、emac_rx_poll_mq():调用 pdata->clean_rx() 来处理消息三、emac_configure_rx_fun_ptr():配置 pdata->…...

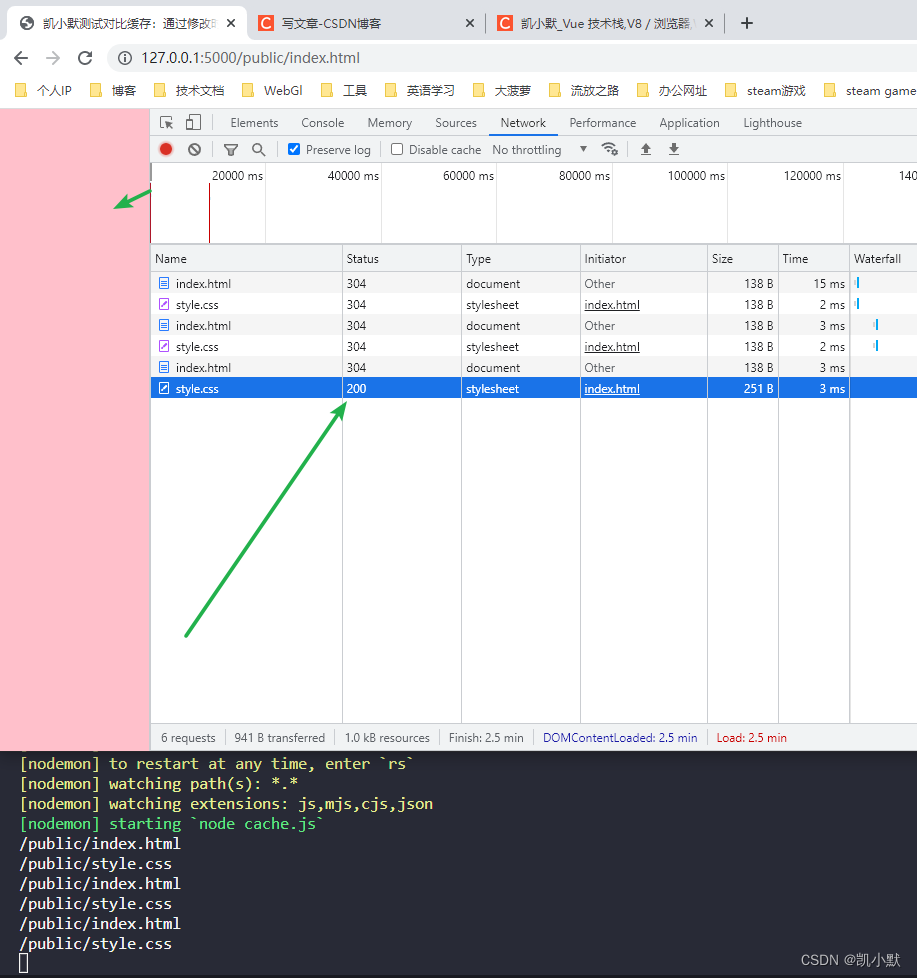
70 # 协商缓存的配置:通过修改时间
对比(协商)缓存 比较一下再去决定是用缓存还是重新获取数据,这样会减少网络请求,提高性能。 对比缓存的工作原理 客户端第一次请求服务器的时候,服务器会把数据进行缓存,同时会生成一个缓存标识符&#…...

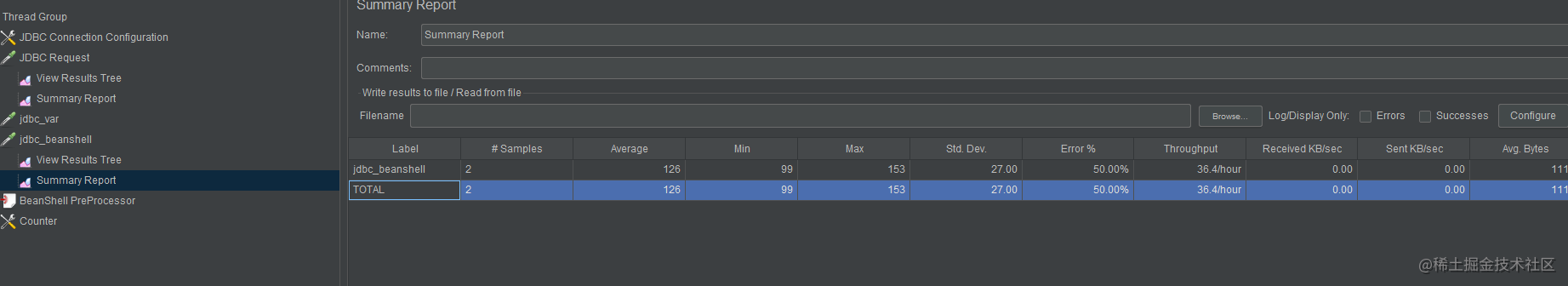
适合程序员的DB性能测试工具 JMeter
背景 1、想要一款既要能压数到mysql,又要能压数到postGre,还要能压数到oracle的自动化工具 2、能够很容易编写insert sql(因为需要指定表和指定字段类型压数据),然后点击运行按钮后,就能直接运行ÿ…...

java实现人物关系抽取
java实现人物关系抽取 人物关系抽取是实体关系抽取的一种情况。实际上是两个过程:命名实体识别和关系抽取。 Java人物关系抽取是指从文本中提取出与Java相关的人物之间的关系。这个过程可以通过自然语言处理和文本分析的方法来实现。具体的步骤包括: 文本…...

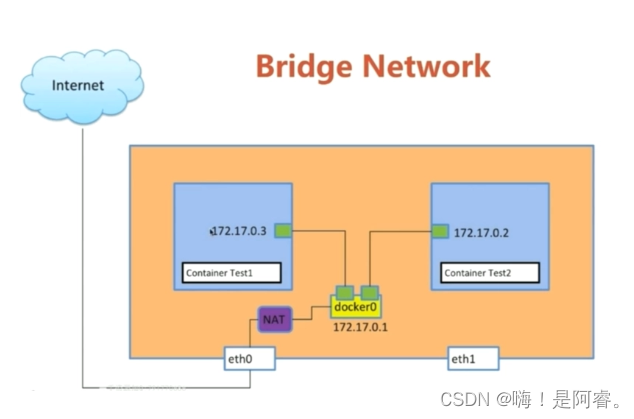
Docker网络与资源控制
一、Docker 网络实现原理 Docker使用Linux桥接,在宿主机虚拟一个Docker容器网桥(docker0),Docker启动一个容器时会根据Docker网桥的网段分配给容器一个IP地址,称为Container-IP,同时Docker网桥是每个容器的默认网关。因为在同一宿…...

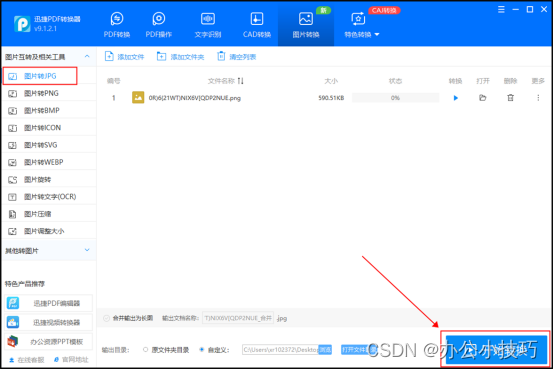
图片怎么转换成pdf格式?可以试试这样转换
图片怎么转换成pdf格式?图片转换成PDF格式是一个常见的需求,无论是为了方便存储还是为了分享文件,将图片转换成PDF格式都是一个不错的选择。有许多软件和在线工具可以帮助你完成这个任务,下面就给大家介绍一款转换工具。 【迅捷PD…...

[国产MCU]-W801开发实例-GPIO输入与中断
GPIO输入与中断 文章目录 GPIO输入与中断1、硬件准备2、软件准备3、驱动实现4、驱动测试W801的GPIO支持软件配置中断,中断触发方式包含:上升沿触发、下降沿触发、高电平触发、低电平触发。本文在前面[ 国产MCU]-W801开发实例-按键与GPIO输入的基础上实现GPIO中断配置。 1、硬…...

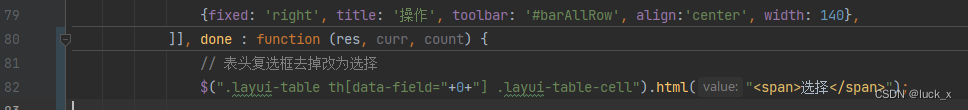
Layui列表表头去掉复选框改为选择
效果: 代码: // 表头复选框去掉改为选择 $(".layui-table th[data-field"0"] .layui-table-cell").html("<span>选择</span>");...

Flutter实战·第二版-第三章 基础组件笔记
第三章:基础组件 3.1文本及样式 3.1.1 Text Text("Hello world",textAlign: TextAlign.left, );Text("Hello world! Im Jack. "*4,maxLines: 1,overflow: TextOverflow.ellipsis, );Text("Hello world",textScaleFactor: 1.5, );3.1…...

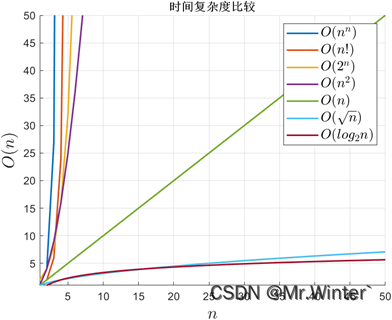
一文彻底理解时间复杂度和空间复杂度(附实例)
目录 1 PNP?2 时间复杂度2.1 常数阶复杂度2.2 对数阶复杂度2.3 线性阶复杂度2.4 平方阶复杂度2.5 指数阶复杂度2.6 总结 3 空间复杂度 1 PNP? P类问题(Polynomial)指在多项式时间内能求解的问题;NP类问题(Non-Deterministic Polynomial)指在…...

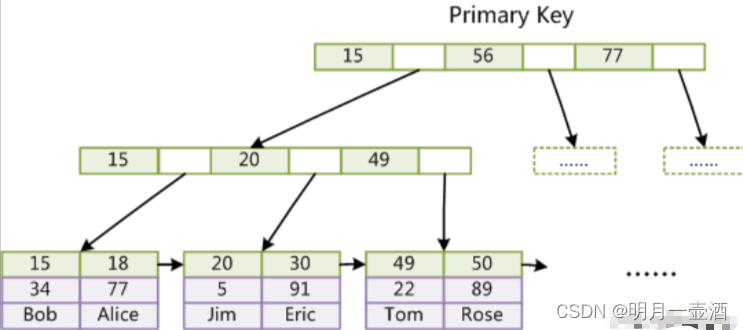
Mysql的索引详解
零. 索引类型概述 1. 实际开发中使用的索引种类 主键索引唯一索引普通索引联合索引全文索引空间索引 2. 索引的格式类型 BTree类型Hash类型FullText类型(全文索引)RTree类型(空间索引) MySQL 的索引方法,主要包括 BTREE 和 HASH。 顾名思…...

.netcore windows app启动webserver
创建controller: using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Logging; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Text.Json.Serialization; using System.Threading.Tasks;namespace MyWorker.…...

泰迪大数据挖掘建模平台功能特色介绍
大数据挖掘建模平台面相高校、企业级别用户快速进行数据处理的建模工具。 大数据挖掘建模平台介绍 平台底层算法基于R语言、Python、Spark等引擎,使用JAVA语言开发,采用 B/S 结构,用户无需下载客户端,可直接通过浏览器进行…...

【问题】java序列化,什么时候使用
文章目录 是什么为什么如何做流操作 注事事项 是什么 把对象转换为字节序列的过程称为对象的序列化。 把字节序列恢复为对象的过程称为对象的反序列化。 对象的序列化主要有两种用途: 1)把对象的字节序列永久地保存到硬盘上,通常存放在一…...

【最新可用】VMware中ubuntu与主机window之间使用共享文件夹传输大文件
一、VMware设置共享文件夹 (1)虚拟机关机情况下,创建一个共享文件夹 (2)ubuntu中挂载共享文件夹 1、如果之前已经挂载 hgfs,先取消挂载 sudo umount /mnt/hgfs2、重新使用以下命令挂载 sudo /usr/bin/vmh…...

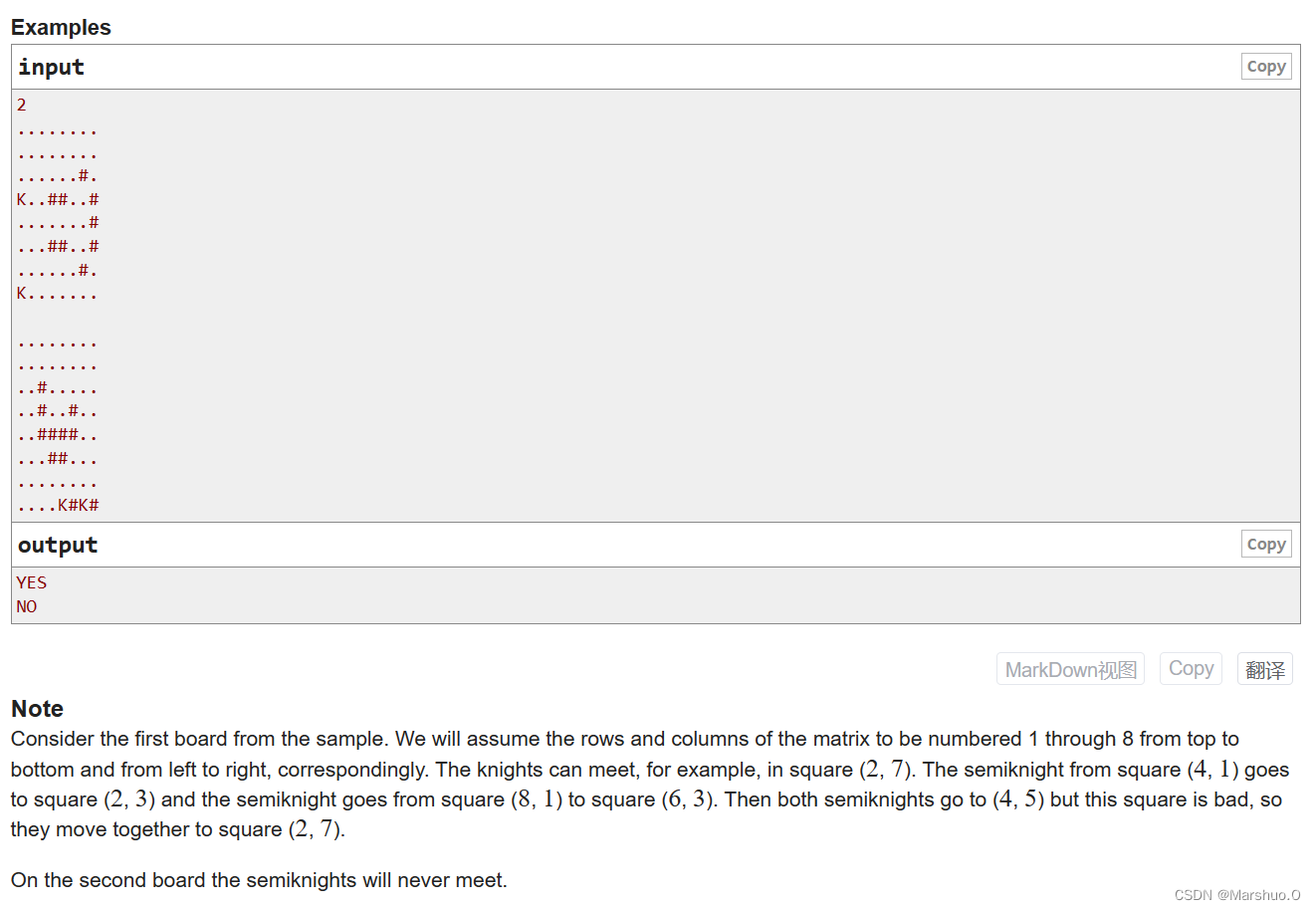
A. Two Semiknights Meet
题目描述 可知走法为中国象棋中的象的走法 解题思路 利用结构体来存储两个 K K K的位置 x , y x,y x,y,因为两个 K K K同时走,所以会出现两种情况 相向而行,两者距离减少 相反而行,两者距离不变 我们完全可以不考虑格子是好…...

〔011〕Stable Diffusion 之 解决绘制多人或面部很小的人物时面部崩坏问题 篇
✨ 目录 🎈 脸部崩坏🎈 下载脸部修复插件🎈 启用脸部修复插件🎈 插件生成效果🎈 插件功能详解🎈 脸部崩坏 相信很多人在画图时候,特别是画 有多个人物 图片或者 人物在图片中很小 的时候,都会很容易出现面部崩坏的问题这是由于神经网络无法完全捕捉人脸的微妙细节…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
