一起来学shiny把(4)—调控控件进行输出
什么是shiny?Shiny是一个R包,可让您轻松地直接从 R 构建交互式 Web 应用程序(应用程序)。本系列是个长教程,带你由浅入深学习shiny。

上一节我们在文章《R语言系列教程—–一起来学shiny吧(3)》中,介绍怎么在shiny中添加控件,进行人机交互。这回我们介绍一下怎么对控件进行界面输出。
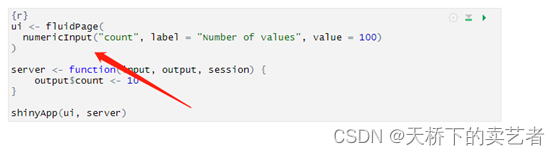
输出部分主要是通过output进行输出,output 很类似于input 它也是一个根据输出标识命名的列表类对象。主要的区别是,您使用它来发送输出,而不是接收输入。shiny中,我们这样输出是错误的,
” Can’t modify read-only reactive value ‘count’“。因为输出这部分由output处理,定义input$count <- 10 会让函数以为你要重新定义count。
library(shiny)
## Warning: 程辑包'shiny'是用R版本4.2.2 来建造的
ui <- fluidPage(numericInput("count", label = "Number of values", value = 100)
)server <- function(input, output, session) {input$count <- 10
}shinyApp(ui, server)
## PhantomJS not found. You can install it with webshot::install_phantomjs(). If it is installed, please make sure the phantomjs executable can be found via the PATH variable.
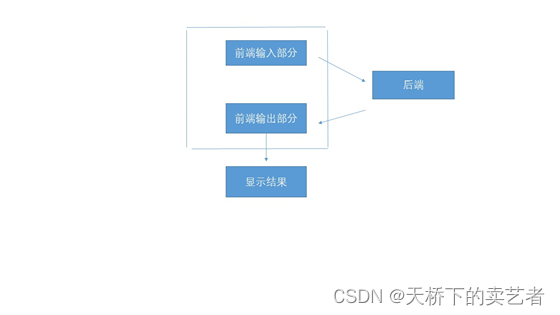
这里需要聊一下UI和server的区别和关联,在软件中有前端和后端的讲法,在shiny这里UI算是前端,server部分算是后端。UI在这里前端有分输入和输出部分。前端主要是设计软件的界面,输入和输出。后端对前端的输入部的内容,通过代码进行运算,绘图。得出结果后然后在发给前端的输出部分。最后显示到软件上面。我简单画了个思维导图

因此我们需要明白,我们在控制输入和输出部分都应该是前端,后端只是帮我们运行计算,就像一个默默的无名英雄,它是我们装载内容的容器。 我们先来看下面这段代码,我们在UI也就是前端定义了textOutput输出”greeting”这个变量,后端中output$greeting 是定义了greeting 是什么,是Hello human!这个字符。比喻一下,前端就像个电视,它定义你按了哪个频道,哪个频道输出内容,但是频道具体内容它不管,由后端也就是电视数据线输出,当然也就是电视台服务器输出。
ui <- fluidPage(textOutput("greeting")
)server <- function(input, output, session) {output$greeting <- renderText("Hello human!")
}shinyApp(ui, server)

在上个例子中,我们可以发现server (后端)只是对前端UI定义的输出的内容直接定义了,并没有读取前端输入的内容,下面我们再来看一个例子,在这个例子中,前端UI显示定义了”name”这个输入变量,然后又定义了”greeting”这个输出变量。我们来看下后端server 是怎么处理这个输入和输出的output g r e e t i n g 这个就相当于提取了定义的 " g r e e t i n g " , i n p u t greeting这个就相当于提取了定义的"greeting",input greeting这个就相当于提取了定义的"greeting",inputname这里等于提取了”name”这里的内容,用过renderText({ paste0(“Hello”, input$name, “!”)})把输入和输出进行了关联。
ui <- fluidPage(textInput("name", "What's your name?"),textOutput("greeting")
)server <- function(input, output, session) {output$greeting <- renderText({paste0("Hello ", input$name, "!")})
}shinyApp(ui, server)

回到开头的第一个例子,这就很清楚啦,这里定义了输入,没有定义输出,

我们对它修改一下,增加一个输出选项num,然后使用renderText读入选项,
ui <- fluidPage(numericInput("count", label = "Number of values", value = 100),textOutput("num")
)server <- function(input, output, session) {output$num <- renderText(input$count)
}shinyApp(ui, server)

相关文章:

一起来学shiny把(4)—调控控件进行输出
什么是shiny?Shiny是一个R包,可让您轻松地直接从 R 构建交互式 Web 应用程序(应用程序)。本系列是个长教程,带你由浅入深学习shiny。 上一节我们在文章《R语言系列教程—–一起来学shiny吧(3)》…...

VBIC卡管理系统设计与实现
摘要 IC卡管理系统是典型的信息管理系统(MIS),其开发主要包括后台数据库的建立和维护以及前端应用程序的开发两个方面。对于前者要求建立起数据一致性和完整性强、数据安全性好的库。而对于后者则要求应用程序功能完备,易使用等特点。 经过分析,我们使用 MICROSOFT公司的 …...

八种架构演进
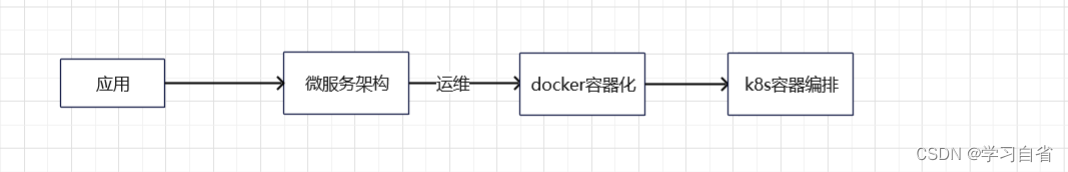
日升时奋斗,日落时自省 目录 1、单机架构 2、应用数据分离架构 3、应用服务集群架构 4、读写分离/主从分离架构 5、冷热分离架构 6、垂直分库架构 7、微服务架构 8、容器编排架构 9、小结 1、单机架构 特征:应用服务和数据库服务器公用一台服务…...

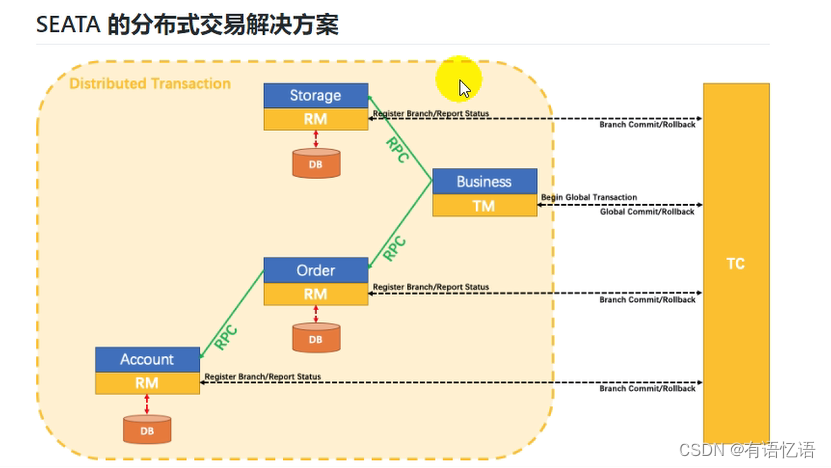
商城-学习整理-高级-分布式事务(十九)
目录 一、本地事务1、事务的基本性质2、事务的隔离级别3、事务的传播行为4、SpringBoot 事务关键点 二、分布式事务1、为什么有分布式事务2、CAP 定理与 BASE 理论1、CAP 定理2、面临的问题3、BASE 理论4、强一致性、弱一致性、最终一致性 3、分布式事务几种方案1)、…...
:面向对象)
Java学习笔记(三):面向对象
文章目录 1.类与对象1.1 定义构造器1.2 定义成员变量1.3 定义方法1.4 static关键字 2. 面向对象的三大特征:封装、继承和多态2.1 封装2.2 继承2.2.1 子类重写父类的方法 2.3 多态 1.类与对象 类(class)和对象(object, 也被称为实例 instance…...

电商项目part02 电商后台多数据源
电商后台项目需要访问的数据源 多数据源方法(读写分离) 方法1:jdk自带的dynamicdatasource 方法2:Mybatis 方式 方法3:dynamicdatasource框架 <!--Druid连接池--><dependency><groupId>com.aliba…...

【C# 基础精讲】LINQ 基础
LINQ(Language Integrated Query)是一项强大的C#语言特性,它使数据查询和操作变得更加简洁、灵活和可读性强。通过使用LINQ,您可以使用类似SQL的语法来查询各种数据源,如集合、数组、数据库等。本文将介绍LINQ的基础概…...

ChatGPT成为工作工具,具体都应用在哪些地方?
Verified Market Research估计,到2030年,人工智能写作辅助软件市场将达到约65亿美元,复合年增长率为27%。生成式人工智能的浪潮正在席卷世界各地的营销部门。 Botco对美国1000名工作人员进行的调查发现,73%的人表示他们会利用生成…...

Shader学习(三)(片元着色器)
1、在片元着色器处理漫反射 // Upgrade NOTE: replaced _World2Object with unity_WorldToObjectShader "Custom/specularfragement" {properties{_sp("Specular",color) (1,1,1,1)_shiness("Shiness",range(1,64)) 8}SubShader{pass {tags{&…...

谷歌推出首款量子弹性 FIDO2 安全密钥
谷歌在本周二宣布推出首个量子弹性 FIDO2 安全密钥,作为其 OpenSK 安全密钥计划的一部分。 Elie Bursztein和Fabian Kaczmarczyck表示:这一开源硬件优化的实现采用了一种新颖的ECC/Dilithium混合签名模式,它结合了ECC抵御标准攻击的安全性和…...

前端常用的三种加密方式(MD5、base64、sha.js)
作为一名优秀的前端开发工程狮,保障用户的信息安全、密码义不容辞,废话不多说,由我来介绍三种日常开发中经常用到的加密方式。 一、MD5加密 介绍: MD5中文含义为信息-摘要算法5,就是一种信息摘要加密算法,…...

alpine镜像时区设置
alpine镜像是一个完整的操作系统镜像,因为其小巧、功能完备的特点,非常适合作为容器的基础镜像。 如ubuntu、centos镜像动辄几百M的体积下,只有5M的alpine简直是一股清流。 当然alpine在维持体积小的情况下,必然牺牲一些东西。比…...

Java导入Excel,保留日期格式为文本格式
Java 读取Excel文件,防止日期格式变为数字 import org.apache.poi.hssf.usermodel.*; import org.apache.poi.ss.usermodel.*;import java.io.FileInputStream; import java.io.IOException; import java.text.SimpleDateFormat; import java.util.Date;public cla…...

uploadifive php上传进度条插件 解决动态传参数问题
uploadifive默认只能在加载时,静态传递参数.如果想让用户输入参数.再动态读取.传到后端,是没有直接的办法的 效果图 但我们可以通过settings.formData 来修改配置的方式传参数,完整演示 <form id"file_form{$v.id}" style"display:none"><hr/>…...

Lombok生成的Getter和Setter的名称对于“eMail”或“xAxis”等属性存在大小写转换异常
问题 最新开发中,遇到一个字段映射问题。我们先看问题案例: 明明代码中第二个字母是大写,结果测试接口时发现变成了小写字母。 分析 通过网上查询发现,这属于Lombok的bug。而且早在2015年就有人在GitHub上提出了issues。 Names o…...

Redis基础概念和数据类型详解
目录 1.什么是Redis? 2.为什么要使用Redis? 3.Redis为什么这么快? 4.Redis的使用场景有哪些? 5.Redis的基本数据类型 5.1 5种基础数据类型 5.1.1 String字符串 5.1.2 List列表 5.1.3 Set集合 5.1.4 Hash散列 5.1.5 Zset有序集…...

C语言之extern “C“详解与使用方法
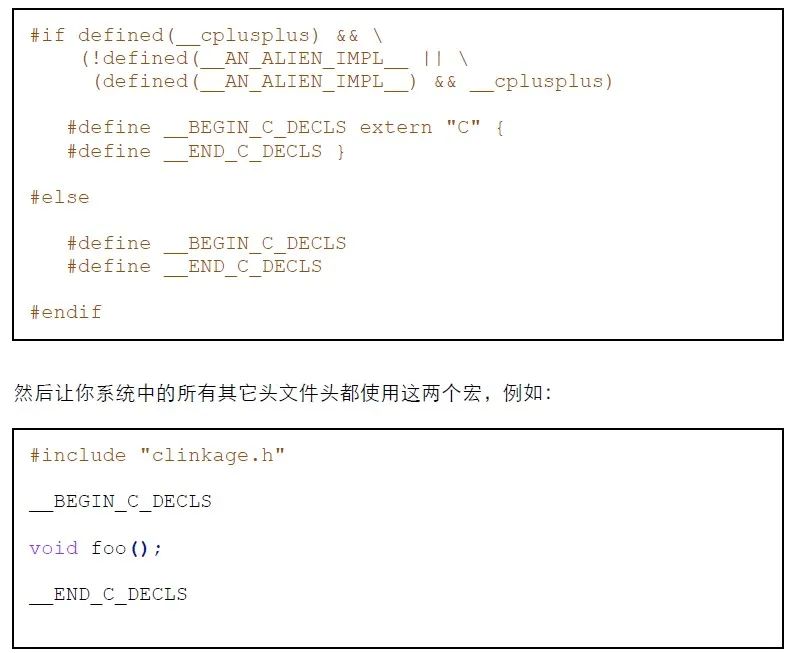
前言 在你工作过的系统里,不知能否看到类似下面的代码。 这好像没有什么问题,你应该还会想:“嗯⋯是啊,我们的代码都是这样写的,从来没有因此碰到过什么麻烦啊~”。 你说的没错,如果你的头文件…...
:逻辑运算符(下))
C++中的运算符总结(4):逻辑运算符(下)
C中的运算符总结(4):逻辑运算符(下) 以下程序演示了如何使用条件语句和逻辑运算符根据变量的值执行不同的代码行: #include <iostream> using namespace std;int main() {cout << "Use …...

CloudQuery实战 | 谁说没有一款一体化数据库操作管控云平台了?
文章目录 CloudQuery询盾的地址CloudQuery主页统一入口数据库归纳SQL编辑器权限管控审计中心数据保护数据变更 CloudQuery文档中心了解CloudQuery快速入门安装步骤社区版v2.1.0操作手册1数据查询更新日志 CloudQuery社区和活动 CloudQuery线上实战线上实战主页面展示及数据操作…...

如何编写一个通用的函数?
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏1: 🍔🍟🌯C语言初阶 🐻推荐专栏2: 🍔🍟🌯C语言进阶 🔑个人信条: 🌵知行合一 金句分享:…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
