前端面试的游览器部分(7)每天10个小知识点
目录
- 系列文章目录
- 前端面试的游览器部分(1)每天10个小知识点
- 前端面试的游览器部分(2)每天10个小知识点
- 前端面试的游览器部分(3)每天10个小知识点
- 前端面试的游览器部分(4)每天10个小知识点
- 前端面试的游览器部分(5)每天10个小知识点
- 前端面试的游览器部分(6)每天10个小知识点
- 知识点
- 61.谈谈浏览器对于HTTP请求的并发限制,以及如何提高资源加载并发性能?
- 62.如何优化前端代码的可访问性(Accessibility)?
- 63.如何使用Service Worker实现浏览器的离线缓存和推送通知功能?
- 64.谈谈浏览器在移动设备上的适配和优化策略
- 65.请描述浏览器的虚拟DOM(Virtual DOM)和真实DOM的工作原理,以及它们的优缺点。
- 66.如何处理前端的页面闪烁问题,尤其在首次加载时?
- 67.谈谈前端代码的打包和压缩,你熟悉哪些打包工具和优化策略?
- 68.什么是浏览器的IndexedDB,它如何与其他本地存储方案(如LocalStorage)比较?
- 69.如何优化前端应用的加载速度和渲染性能,尤其在移动网络环境下?
- 70.谈谈浏览器的缓存清理策略,包括缓存淘汰算法和缓存分区策略
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
系列文章目录
前端面试的游览器部分(1)每天10个小知识点
前端面试的游览器部分(2)每天10个小知识点
前端面试的游览器部分(3)每天10个小知识点
前端面试的游览器部分(4)每天10个小知识点
前端面试的游览器部分(5)每天10个小知识点
前端面试的游览器部分(6)每天10个小知识点
知识点
61.谈谈浏览器对于HTTP请求的并发限制,以及如何提高资源加载并发性能?
浏览器对于 HTTP 请求的并发限制是指在同一时间内,浏览器允许同时进行的 HTTP 请求的最大数量。这个限制存在的原因是为了避免过多的请求同时发送给服务器,从而导致网络拥塞和性能问题。不同浏览器有不同的并发限制,但通常情况下,现代浏览器的并发限制在 4 到 8 个之间。
为了提高资源加载的并发性能,可以采取以下策略:
- 合并请求和资源合并:将多个小文件合并为一个大文件,减少请求次数,提高并发性能。例如,可以将多个 CSS 或 JavaScript 文件合并成一个文件,或使用雪碧图来合并多个图像。
- 域名分片:利用浏览器对不同域名的并发限制,将资源分散到多个域名上,以增加并发加载的资源数。这可以通过将资源托管在不同子域名上来实现,但需要注意跨域请求的问题。
- 使用 CDN:使用内容分发网络(CDN)可以将资源缓存在全球多个服务器上,减少请求延迟,提高并发性能。
- 异步加载资源:将不影响页面初始渲染的资源使用异步加载,例如将 JavaScript 使用
async属性或动态创建<script>标签加载。 - 延迟加载资源:对于非关键资源,可以在页面初始加载完成后再加载,以提高初始渲染速度。例如,使用
defer属性加载 JavaScript,或使用 Intersection Observer 来延迟加载图像。 - 预加载和预渲染:使用
<link rel="preload">预加载页面所需的资源,或者使用预渲染技术在后台加载用户可能要访问的页面,以提前准备好资源。 - 使用 Web Workers:将一些计算密集型任务或处理大量数据的任务放到 Web Workers 中进行,从而在后台进行并发处理,减轻主线程负担。
- 优化图片:选择适当的图像格式(如 WebP)、进行图像压缩和响应式图片设计,减小图片文件大小,提高加载性能。
总之,通过合并请求、域名分片、使用 CDN、异步加载、延迟加载、预加载、Web Workers 等技术,可以有效提高资源加载的并发性能,从而优化页面加载速度和用户体验。
62.如何优化前端代码的可访问性(Accessibility)?
优化前端代码的可访问性(Accessibility)是为了确保网站或应用能够被所有人,包括具有不同能力和需求的用户,无障碍地访问和使用。以下是一些优化前端代码可访问性的方法:
- 语义化的 HTML:使用语义化的 HTML 标签来正确表示页面结构和内容,使屏幕阅读器和其他辅助技术能够正确解读和呈现页面。
- 良好的页面结构:确保页面有清晰的标题、段落、列表等结构,使用适当的标签(如
<nav>、<main>、<article>等)来划分内容区块。 - 有意义的文本内容:为链接、按钮、表单元素等提供有意义的文本,避免使用不明确的词汇或 “点击这里” 这样的指令。
- 焦点管理:确保可键盘导航并操作网站,通过 CSS 样式明确显示焦点,避免隐藏焦点或导致焦点丢失。
- 键盘导航:保证所有交互和功能可以通过键盘导航进行操作,不依赖于鼠标。
- 适当的颜色对比度:确保文本与背景之间有足够的对比度,以便用户能够清晰地看到内容。
- 图像和多媒体:为图像添加有意义的
alt属性,为音频和视频提供字幕和描述,使得听觉或视觉障碍的用户也能理解内容。 - 表单和错误处理:使用正确的表单标签和属性,为表单元素提供标签和说明,明确指示错误和验证信息。
- 可缩放的字体和布局:使用相对单位(如
%、em、rem)来定义字体大小和布局,使用户可以调整页面的字体大小和缩放级别。 - ARIA 规范:使用 WAI-ARIA 规范(无障碍互联网应用程序)来为动态内容、自定义组件和交互添加语义信息,以增强可访问性。
- 测试和辅助工具:使用屏幕阅读器、无障碍浏览器扩展等工具进行测试,确保网站在不同环境下都能够无障碍地访问和使用。
- 持续维护:定期审查和更新代码,以确保网站在更新后仍保持良好的可访问性。
总之,通过遵循标准的 HTML 结构、提供清晰的文本内容、管理焦点、优化颜色对比度、为多媒体提供替代文本等方法,可以有效地优化前端代码的可访问性,使您的网站能够为所有用户提供更好的体验。
63.如何使用Service Worker实现浏览器的离线缓存和推送通知功能?
使用 Service Worker 可以实现浏览器的离线缓存和推送通知功能,这可以提供更好的用户体验和网站性能。下面是实现这两个功能的基本步骤:
实现浏览器的离线缓存:
- 注册 Service Worker:在你的网站根目录下创建一个 JavaScript 文件,然后在 HTML 文件中注册 Service Worker:
// 注册 Service Worker
if ('serviceWorker' in navigator) {navigator.serviceWorker.register('/service-worker.js').then(registration => {console.log('Service Worker registered with scope:', registration.scope);}).catch(error => {console.error('Service Worker registration failed:', error);});
}- 编写 Service Worker 脚本:创建一个名为
service-worker.js的 JavaScript 文件,实现离线缓存逻辑。在脚本中,你可以使用cachesAPI 来缓存需要离线访问的资源。
// service-worker.js
const CACHE_NAME = 'my-site-cache-v1';
const urlsToCache = ['/','/styles.css','/script.js',// 添加其他需要缓存的资源
];self.addEventListener('install', event => {event.waitUntil(caches.open(CACHE_NAME).then(cache => cache.addAll(urlsToCache)));
});self.addEventListener('fetch', event => {event.respondWith(caches.match(event.request).then(response => response || fetch(event.request)));
});- 更新缓存:当你需要更新缓存时,可以更新
CACHE_NAME或者在install事件中添加新的资源。
实现推送通知功能:
- 请求推送权限:在你的网站中请求用户的推送通知权限,并在得到授权后获取推送许可。
if ('Notification' in window) {Notification.requestPermission().then(permission => {if (permission === 'granted') {// 授权成功,可以发送推送通知}});
}- 发送推送通知:在合适的时机,使用
ServiceWorkerRegistration.showNotification()方法发送推送通知。
if ('serviceWorker' in navigator && 'PushManager' in window) {navigator.serviceWorker.ready.then(registration => {registration.showNotification('标题', {body: '通知内容',icon: '图标路径',// 其他可选的参数});});
}需要注意的是,推送通知功能还需要服务器端的支持,通常使用 Web Push 协议来实现。你需要将用户的订阅信息发送到服务器,并使用服务器端的代码来发送实际的推送通知。
综上所述,通过结合 Service Worker,你可以实现浏览器的离线缓存和推送通知功能,提供更好的用户体验和网站性能。但请注意,Service Worker 使用需要谨慎,确保理解其工作原理和限制,以避免引入安全风险。
64.谈谈浏览器在移动设备上的适配和优化策略
在移动设备上适配和优化浏览器体验是现代前端开发的重要部分,以确保网站在不同屏幕尺寸、设备和网络条件下都能够提供良好的用户体验。以下是一些浏览器适配和优化策略:
1. 响应式设计: 使用响应式设计技术,通过媒体查询和流式布局来适应不同屏幕尺寸和方向,使页面在桌面和移动设备上都能自动适配。
2. 移动优先设计: 采用移动优先的设计思路,首先为移动设备设计页面,然后逐渐添加适应桌面显示的样式和功能。
3. 视口设置: 使用视口设置元标签来控制页面在移动设备上的显示比例和尺寸,例如:
<meta name="viewport" content="width=device-width, initial-scale=1.0">4. 图像优化: 使用适当的图像格式(如 WebP)、提供多种分辨率的图像,使用懒加载或延迟加载技术,以减小页面加载时间。
5. 字体优化: 使用 Web 字体,并确保字体加载不会阻塞页面渲染。选择合适的字体大小和行高,以确保在移动设备上的可读性。
6. 触摸友好: 使用合适的触摸事件,避免依赖悬停和鼠标事件。确保按钮和交互元素足够大,方便触摸操作。
7. 动画和过渡: 使用 CSS 过渡和动画来增强用户体验,但要注意不要过度使用,以避免性能问题。
8. 导航和菜单: 简化导航和菜单结构,使用折叠菜单或侧边栏,以节省屏幕空间。
9. 输入框和表单: 使用合适的输入框类型,适应触摸屏幕。使用 HTML5 表单验证和错误提示。
10. 浏览器兼容性: 考虑不同移动设备和浏览器的兼容性,进行适当的测试和修复。
11. 离线访问: 使用 Service Worker 实现离线缓存,使用户在无网络连接时仍能访问网站。
12. 性能优化: 优化资源加载顺序、压缩文件、使用CDN、延迟加载、懒加载等,以提高页面加载速度。
13. 用户体验: 关注用户体验,确保页面反应迅速,避免卡顿和长时间的加载。
14. 测试与调试: 使用移动模拟器、真实设备测试,使用浏览器开发工具进行调试,解决移动设备上的问题。
15. 移动应用: 考虑将网站封装成移动应用,以提供更接近原生应用的体验。
综合以上策略,移动设备上的浏览器适配和优化旨在确保网站在各种移动设备上都能够呈现出良好的用户体验,提高用户满意度并提升网站的可用性和性能。
65.请描述浏览器的虚拟DOM(Virtual DOM)和真实DOM的工作原理,以及它们的优缺点。
浏览器的虚拟DOM(Virtual DOM)和真实DOM(Real DOM)是前端开发中的重要概念,用于优化页面渲染性能和提高开发效率。它们的工作原理以及各自的优缺点如下:
真实DOM(Real DOM):
真实DOM 是浏览器中实际存在的页面元素的树状表示。当页面中的数据发生变化时,真实DOM 将相应的更新反映到页面上。这个更新过程通常涉及以下几个步骤:
- 数据更新:当页面的数据发生变化时,例如用户输入或请求响应,JavaScript 代码会修改数据。
- 更新计算:框架或库会分析数据变化,并确定需要更新哪些页面元素。
- 生成新的DOM:根据更新的计算结果,新的真实DOM 树被创建。
- 与旧DOM比较:新的DOM 树会与旧的DOM 树进行比较,找出需要更新的部分。
- DOM 更新:仅更新需要更改的部分,以减少页面渲染的开销。
虚拟DOM(Virtual DOM):
虚拟DOM 是一个轻量级的内存中的表示,它是对真实DOM 的抽象。虚拟DOM 可以看作是对真实DOM 的一种缓存,通过在内存中构建虚拟DOM 树来代替直接操作真实DOM。虚拟DOM 的工作原理如下:
- 初始化虚拟DOM:首次渲染时,会根据页面结构和初始数据构建虚拟DOM 树。
- 数据更新:当页面数据发生变化时,新的虚拟DOM 树被创建。
- 生成差异:新旧虚拟DOM 树会进行比较,找出需要更新的部分。
- 生成操作指令:根据差异,生成一系列操作指令,表示对真实DOM 的增、删、改操作。
- 批量更新:通过一次性地将所有操作指令应用到真实DOM 上,减少DOM 操作次数。
优缺点:
真实DOM的优缺点:
优点:
- 可靠性高:因为直接操作真实DOM,能够精确控制页面的呈现和行为。
- 对SEO友好:搜索引擎能够正确解析真实DOM,提升页面的搜索排名。
缺点:
- 性能开销大:频繁的DOM 操作和页面重绘可能导致性能问题,尤其是在复杂的应用中。
- 更新效率低:更新整个真实DOM 的开销较大,影响页面响应速度。
- 开发复杂性高:直接操作DOM 需要更多的代码和维护,容易引发bug。
虚拟DOM的优缺点:
优点:
- 性能优化:通过虚拟DOM 的批量更新和DOM 比较,减少了页面渲染的开销,提升了性能。
- 快速渲染:虚拟DOM 可以更快地生成DOM 操作指令,使页面更快地响应数据变化。
- 开发效率高:因为操作虚拟DOM 更方便,开发者可以专注于业务逻辑而不是DOM 操作细节。
缺点:
- 内存开销:需要维护一个虚拟DOM 树,增加了内存占用。
- 引入新问题:虚拟DOM 也可能引入一些性能问题,尤其是在复杂的场景下。
总的来说,虚拟DOM 是一种优化手段,可以帮助开发者在提高页面性能的同时,降低开发和维护的复杂性。然而,并不是所有应用都需要使用虚拟DOM,具体的选择需要根据项目的需求和复杂度来决定。
66.如何处理前端的页面闪烁问题,尤其在首次加载时?
前端页面闪烁问题(尤其是在首次加载时)通常是因为页面的样式和内容在加载完成前被部分显示,然后在加载完成后突然改变,导致用户体验不佳。以下是一些处理前端页面闪烁问题的方法:
- 使用CSS隐藏内容: 使用适当的CSS样式,将页面中的内容在加载完成之前隐藏起来。这可以通过设置
visibility: hidden;或display: none;来实现。当页面加载完全后,再将内容显示出来。
body {visibility: hidden;
}- 使用加载动画: 在页面加载过程中显示加载动画或骨架屏,以保持用户的关注,并避免页面内容在加载过程中被暴露。
- 预加载关键资源: 使用
<link rel="preload">标签来预加载页面所需的关键资源,以减少加载时间并提前准备好内容。
<link rel="preload" href="styles.css" as="style">
<link rel="preload" href="script.js" as="script">- 内联关键CSS: 将关键的CSS直接内联到页面的头部,以确保页面样式在加载过程中立即生效,从而减少页面闪烁。
- 延迟加载非关键资源: 将不是首要显示的资源(如图像、广告等)延迟加载,以确保首次加载时的主要内容不受影响。
- 使用服务端渲染(SSR): 在一些情况下,使用服务器端渲染可以减少首次加载的闪烁问题,因为页面内容会在服务器端生成并完全呈现。
- 避免同步脚本加载: 将 JavaScript 脚本放在页面底部,使用
async或defer属性来异步加载脚本,以确保不会阻塞页面的渲染。 - 优化网络请求: 优化资源加载顺序,使用合适的图像格式和压缩,减少网络请求,以加快页面加载速度。
- 使用缓存: 使用合适的缓存策略,确保资源能够在下一次访问时从缓存中加载,而不必再次请求服务器。
- 性能测试与优化: 使用性能测试工具(如Lighthouse、PageSpeed Insights等)来分析页面加载性能,找出问题并采取相应措施。
综合考虑这些方法,你可以减少前端页面闪烁问题,特别是在首次加载时,从而提高用户体验并减少不必要的干扰。
67.谈谈前端代码的打包和压缩,你熟悉哪些打包工具和优化策略?
前端代码的打包和压缩是优化网页性能和加载速度的关键步骤之一。打包工具可以将多个源文件合并成一个或少量的文件,而压缩则可以减小文件的大小,从而加快页面加载速度。以下是一些常用的打包工具和优化策略:
打包工具:
- Webpack: Webpack 是一个功能强大的模块打包工具,可以将项目中的所有资源(JavaScript、CSS、图像等)视为模块,并将其打包成一个或多个输出文件。Webpack 支持各种插件和加载器,能够实现代码分割、懒加载、热模块替换等功能。
- Parcel: Parcel 是一个零配置的打包工具,适用于小型项目或快速原型开发。它自动处理资源的打包和优化,无需复杂的配置。
- Rollup: Rollup 专注于打包 ES6 模块,适用于开发 JavaScript 库或类库。它的输出更加优化,适用于生产环境。
- Browserify: Browserify 可以将 Node.js 模块打包成适用于浏览器的格式。它允许使用
require()导入模块,使前端开发更具模块化。
优化策略:
- 代码分割: 将代码分割成多个文件,使每个页面只加载所需的代码。这可以减小初始加载大小,提高页面性能。
- 懒加载: 对于不必要马上显示的内容,使用懒加载技术,延迟加载这些内容,减少初始加载时间。
- 压缩: 使用压缩工具(如UglifyJS、Terser等)来消除不必要的空格、注释和重复代码,减小文件大小。
- 使用雪碧图: 将多个小图标合并成一个雪碧图,减少请求次数,提高性能。
- 使用图像压缩: 使用适当的图像压缩工具,减小图像文件大小,如ImageOptim、TinyPNG等。
- 缓存: 使用合适的缓存策略,使用户能够从缓存中加载资源,减少不必要的请求。
- 字体子集化: 对于使用的字体,只包含页面所需的字符,减小字体文件大小。
- CDN: 将静态资源托管在内容分发网络(CDN)上,加速资源加载。
- 使用ES模块: 使用ES6模块系统,可以使打包工具更好地进行静态分析和优化。
- 移除未使用的代码: 使用Tree Shaking技术(在Webpack等工具中可用)可以检测和移除未使用的代码,减小输出文件大小。
- 开启Gzip压缩: 在服务器配置中开启Gzip压缩,将文件以gzip格式传输,减小文件大小。
综合考虑这些打包工具和优化策略,你可以在前端开发中有效地打包和压缩代码,提高页面加载速度,优化用户体验。
68.什么是浏览器的IndexedDB,它如何与其他本地存储方案(如LocalStorage)比较?
IndexedDB(Indexed Database)是一种现代的浏览器本地存储解决方案,用于在浏览器中存储大量结构化数据,并提供高性能的查询和检索功能。它是一个支持事务和索引的数据库系统,适用于存储复杂的数据类型,如对象、数组和二进制数据。
与其他本地存储方案(如LocalStorage)相比,IndexedDB 具有以下特点和优势:
1. 数据容量:
- IndexedDB:提供更大的存储容量,通常允许存储几百MB甚至更多的数据。
- LocalStorage:容量较小,通常限制在几MB,适合存储小量的简单数据。
2. 数据类型:
- IndexedDB:支持存储复杂的数据类型,如对象、数组和二进制数据,以及支持存储结构化数据。
- LocalStorage:只支持存储字符串类型的数据,需要手动序列化和反序列化复杂数据类型。
3. 数据检索和查询:
- IndexedDB:提供高级的索引和查询功能,可以根据指定的索引键进行检索和过滤,适合复杂的数据查询。
- LocalStorage:没有内置的查询功能,需要手动遍历和过滤数据。
4. 事务支持:
- IndexedDB:支持事务,允许进行原子性的数据操作,确保数据的一致性和完整性。
- LocalStorage:不支持事务,无法确保多个操作的原子性。
5. 异步操作:
- IndexedDB:所有操作都是异步的,使用Promise或回调来处理结果。
- LocalStorage:同步操作,可能会导致阻塞主线程。
6. 浏览器支持:
- IndexedDB:较新的浏览器都支持IndexedDB。
- LocalStorage:几乎所有主流浏览器都支持LocalStorage。
总的来说,如果你需要存储大量复杂的结构化数据,并且需要高级的查询和检索功能,那么IndexedDB是更好的选择。如果你只需要存储小量的简单数据,并且不需要复杂的查询功能,那么LocalStorage可能更适合。根据项目的需求和场景,可以选择适合的本地存储方案。
69.如何优化前端应用的加载速度和渲染性能,尤其在移动网络环境下?
优化前端应用的加载速度和渲染性能在移动网络环境下尤为重要,因为移动设备的网络连接通常较慢。以下是一些在移动网络环境下优化前端应用的方法:
1. 压缩和合并资源:
- 使用压缩工具(如UglifyJS、Terser等)压缩JavaScript文件,减小文件大小。
- 将多个CSS和JavaScript文件合并成一个,减少请求次数。
- 使用图片压缩工具,减小图像文件大小。
2. 图片优化:
- 使用适当的图像格式(如WebP)以减小文件大小。
- 提供多种分辨率的图像,根据不同设备和屏幕大小提供适当的图像。
- 使用懒加载或延迟加载技术加载图像,只有当用户滚动到可见区域时才加载图像。
3. 缓存策略:
- 使用适当的缓存头部,使静态资源能够在未过期时从缓存中加载,减少不必要的网络请求。
- 使用服务端缓存来缓存动态内容,减少后端请求。
4. 首页精简:
- 首页尽量保持简洁,只加载必要的资源,推迟加载非关键资源。
- 使用适当的资源预加载标签(如
<link rel="preload">)来提前获取关键资源。
5. 延迟加载和懒加载:
- 延迟加载非关键资源,以避免页面初始加载时间过长。
- 使用懒加载技术加载页面上可视区域内的内容,减小初始渲染时间。
6. 使用CDN:
- 将静态资源托管在内容分发网络(CDN)上,以减小距离,提高资源加载速度。
7. 响应式设计和布局:
- 使用响应式设计确保页面在不同屏幕尺寸上都能适当地呈现。
- 使用流式布局和弹性盒子布局来适应不同屏幕大小。
8. 代码优化:
- 使用异步加载脚本,将不必要的阻塞最小化。
- 移除未使用的代码,使用Tree Shaking技术。
- 避免使用大量复杂的CSS选择器,以提高页面渲染性能。
9. 服务端渲染(SSR)和预渲染:
- 使用服务端渲染将初始内容直接输出到HTML,减小客户端渲染的开销。
- 使用预渲染将静态内容提前渲染,以便在初始加载时显示。
10. 使用Web Workers:
- 使用Web Workers在后台处理计算密集型任务,以减轻主线程的负担,提高页面响应速度。
11. 性能测试与监测:
- 使用性能测试工具(如Lighthouse、PageSpeed Insights等)来分析页面性能,找出问题并进行优化。
- 监测和分析页面的性能指标,及时发现和解决性能问题。
通过综合运用上述方法,可以在移动网络环境下优化前端应用的加载速度和渲染性能,提供更好的用户体验。
70.谈谈浏览器的缓存清理策略,包括缓存淘汰算法和缓存分区策略
浏览器的缓存清理策略涉及缓存淘汰算法和缓存分区策略,旨在有效管理浏览器缓存,提供更好的性能和用户体验。下面分别介绍这两个方面:
缓存淘汰算法:
缓存淘汰算法决定了在缓存空间不足时选择哪些缓存项被移除。以下是一些常见的缓存淘汰算法:
- 先进先出(FIFO): 最早进入缓存的数据将被淘汰,适用于较简单的缓存场景,但可能会导致热点数据被频繁淘汰。
- 最近最少使用(LRU): 最近最少使用的数据将被淘汰,以便为新的数据腾出空间。这可以防止热点数据被淘汰,但需要维护使用频率信息。
- 最不经常使用(LFU): 最不经常使用的数据将被淘汰,根据数据的使用次数来进行判定。类似于LRU,但是关注的是使用次数。
- 随机替换(Random Replacement): 随机选择一个缓存项进行淘汰,简单但不一定有效。
缓存分区策略:
缓存分区策略是指将缓存划分为不同的区域,用于存储不同类型的资源,以便更好地管理和控制缓存。以下是一些常见的缓存分区策略:
- 按照资源类型分区: 将不同类型的资源(如样式、脚本、图像)存储在不同的缓存分区,以便更精细地控制缓存。
- 按照数据生命周期分区: 将不同生命周期的数据(如永久缓存、临时缓存)存储在不同的缓存分区,以便更好地管理过期和刷新。
- 按照请求来源分区: 将来自不同来源的请求(如主站、第三方资源)存储在不同的缓存分区,以提高安全性和隔离性。
- 按照用户分区: 对于多用户场景,可以将不同用户的数据存储在不同的缓存分区,以提供个性化的缓存策略。
- 按照频率分区: 根据数据的访问频率,将热门数据和冷门数据存储在不同的缓存分区,以优化缓存效果。
综合考虑缓存淘汰算法和缓存分区策略,可以根据具体的应用场景和需求来制定合适的缓存清理策略,以提供更好的性能和用户体验。
相关文章:
每天10个小知识点)
前端面试的游览器部分(7)每天10个小知识点
目录 系列文章目录前端面试的游览器部分(1)每天10个小知识点前端面试的游览器部分(2)每天10个小知识点前端面试的游览器部分(3)每天10个小知识点前端面试的游览器部分(4)每天10个小知…...

认识Junit
1. 前言 2. Junit注解 2.1. 常用的注解 2.1.1. Test 表示当前方法是一个测试方法(不需要main来执行) Test void Test01() throws InterruptedException {System.out.println("测试用例1");WebDriver webDriver new ChromeDriver();webDriver.get("https:/…...

Unity C# 引用池 ReferencePool
Unity C# 引用池 ReferencePool 1.目的 对于多次创建的数据使用new 关键字是十分消耗性能的,使用完成后由GC去自动释放,当一个类型的数据频繁创建可以使用引用池进行管理。 2.实现 项目目录 IReference 接口 要放入引用池的数据只需要继承这个接口…...

opencv 进阶10-人脸识别原理说明及示例-cv2.CascadeClassifier.detectMultiScale()
人脸识别是指程序对输入的人脸图像进行判断,并识别出其对应的人的过程。人脸识别程 序像我们人类一样,“看到”一张人脸后就能够分辨出这个人是家人、朋友还是明星。 当然,要实现人脸识别,首先要判断当前图像内是否出现了人脸&…...

〔013〕Stable Diffusion 之 图片自动评分和不健康内容过滤器 篇
✨ 目录 🎈 下载咖啡美学评价插件🎈 咖啡美学评价使用🎈 不健康内容过滤器插件🎈 下载咖啡美学评价插件 想让系统帮你的图片作品打分评价,可以下载咖啡美学自动评价插件插件地址:https://github.com/p1atdev/stable-diffusion-webui-cafe-aesthetic也可以通过扩展列表…...

6.RocketMQ之消费索引文件ConsumeQueue
功能:作为CommitLog文件的索引文件。 本文着重分析为consumequeue/topic/queueId目录下的索引文件。 1.ConsumeQueueStore public class ConsumeQueueStore {protected final ConcurrentMap<String>, ConcurrentMap<Integer>, ConsumeQueueInterface…...

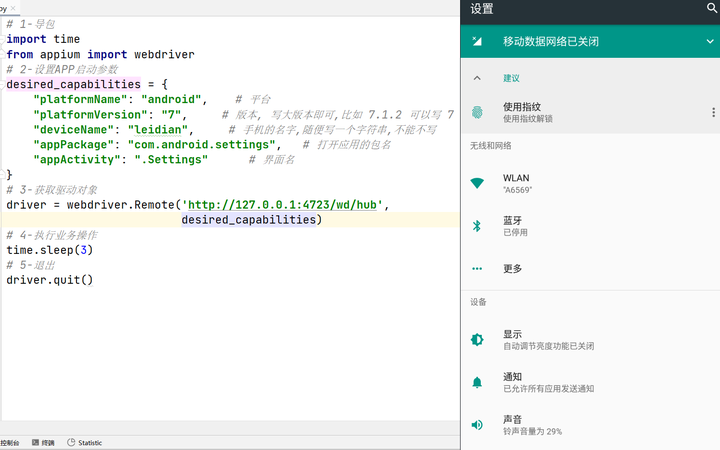
Appium-移动端自动测试框架,如何入门?
Appium是一个开源跨平台移动应用自动化测试框架。 既然只是想学习下Appium如何入门,那么我们就直奔主题。文章结构如下: 1、为什么要使用Appium? 2、如何搭建Appium工具环境?(超详细) 3、通过demo演示Appium的使用 4、Appium如何…...

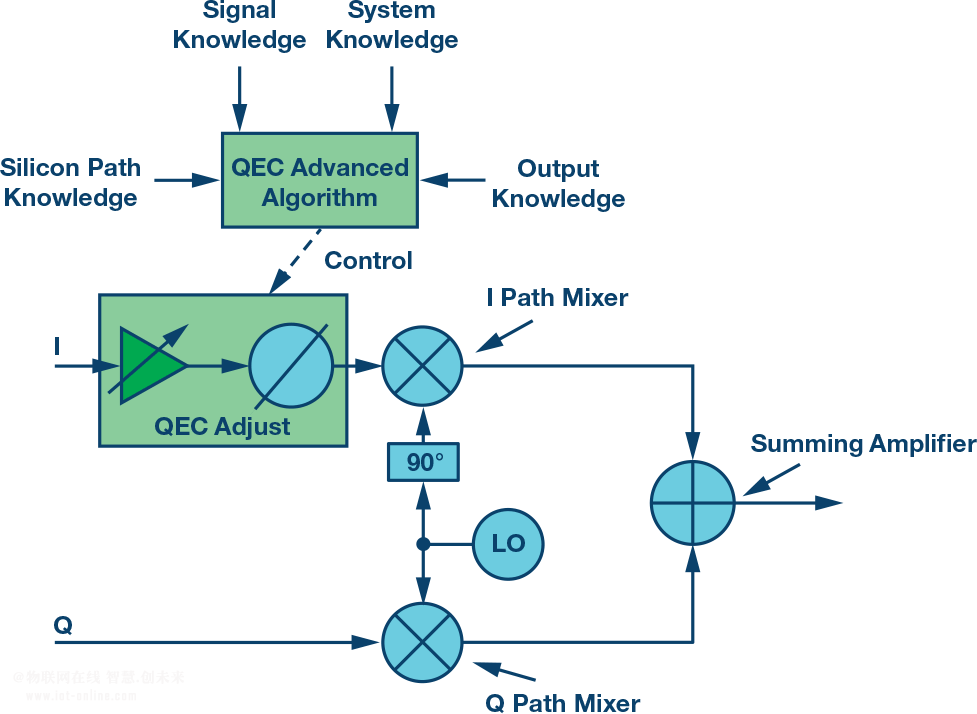
复数混频器、零中频架构和高级算法开发
文章里讲解了关于射频IQ调制器、零中频架构相关的原理及技术,全都是干货!其实好多同行对软件无线电的原理、IQ调制、镜像抑制都是一知半解,知其然不知其所以然。好好研读这篇文章,相信会让你有种恍然大悟的感觉。 RF工程常被视为…...

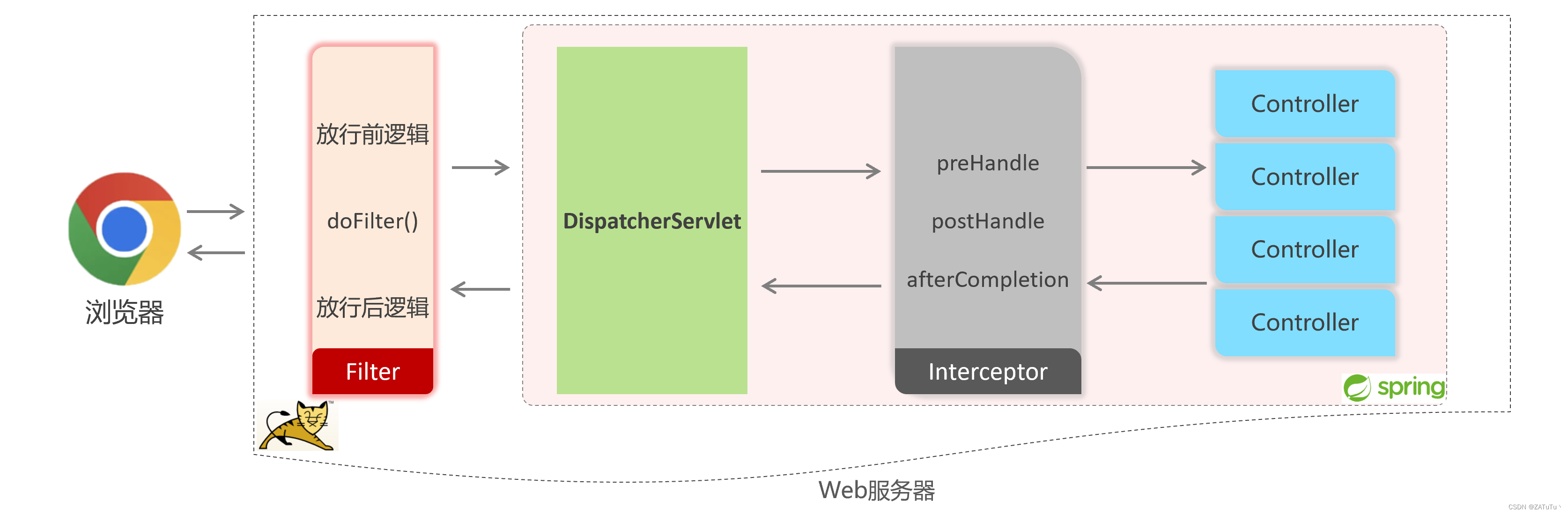
Web 拦截器-interceptor
拦截器是一种动态拦截方法调用的机制,类似于过滤器,是Spring框架提出的,用来动态拦截控制器方法的执行。 其作用是拦截请求,在指定方法调用前后,根据业务执行预设代码。 实现步骤 1.定义拦截器,实现Handl…...

Java进阶(4)——结合类加载JVM的过程理解创建对象的几种方式:new,反射Class,克隆clone(拷贝),序列化反序列化
目录 引出类什么时候被加载JVM中创建对象几种方式1.new 看到new : new Book()2.反射 Class.forName(“包名.类名”)如何获取Class对象【反射的基础】案例:连接数据库方法 3.克隆(拷贝)clone浅拷贝深拷贝案例 序列化和反序列化对象流-把对象存…...

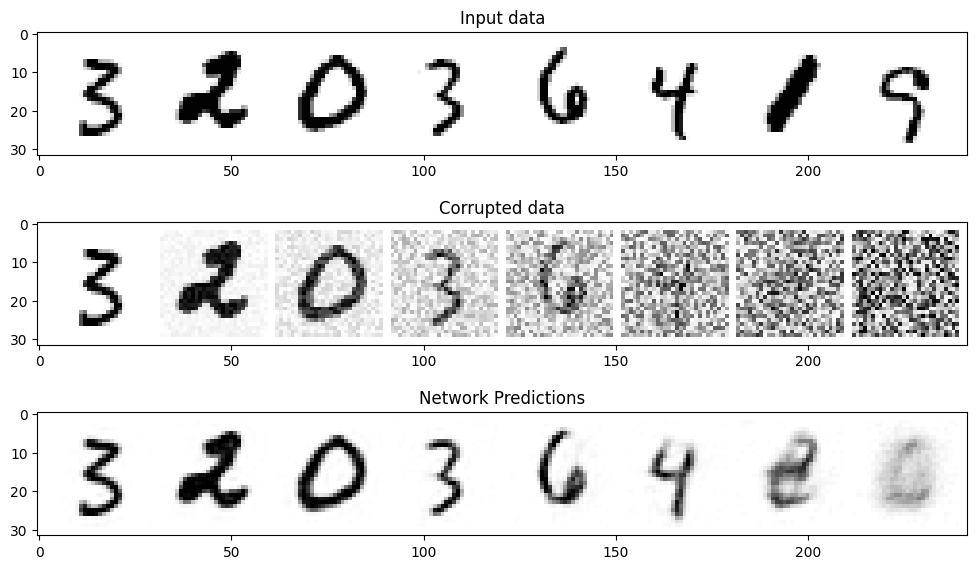
扩散模型实战(四):从零构建扩散模型
推荐阅读列表: 扩散模型实战(一):基本原理介绍 扩散模型实战(二):扩散模型的发展 扩散模型实战(三):扩散模型的应用 本文以MNIST数据集为例,从…...

YOLOv5、YOLOv8改进:S2注意力机制
目录 1.简介 2.YOLOv5改进 2.1增加以下S2-MLPv2.yaml文件 2.2common.py配置 2.3yolo.py配置 1.简介 S2-MLPv2注意力机制 最近,出现了基于 MLP 的视觉主干。与 CNN 和视觉Transformer相比,基于 MLP 的视觉架构具有较少的归纳偏差,在图像识…...

LeetCode 542. 01 Matrix【多源BFS】中等
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

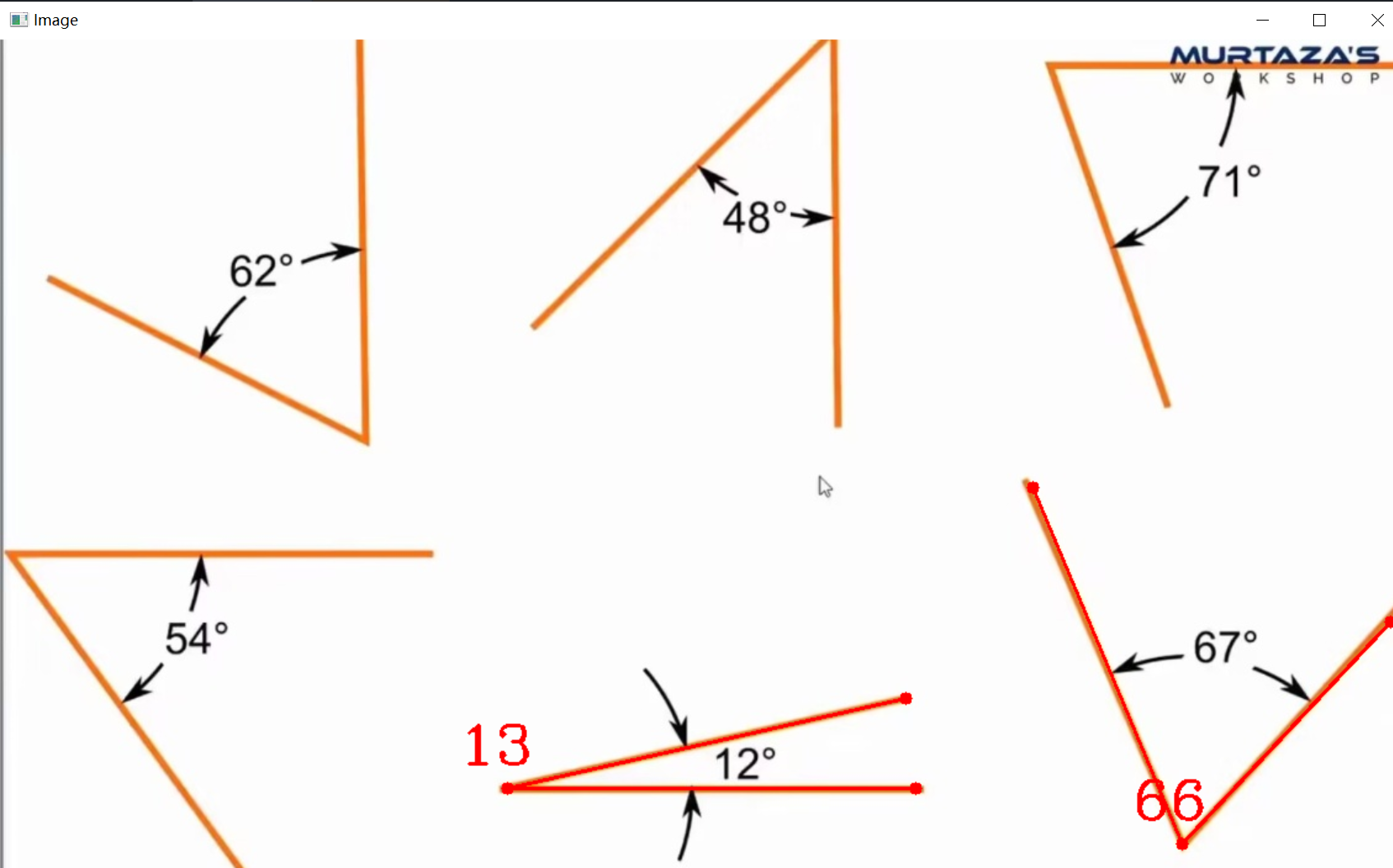
使用open cv进行角度测量
使用open cv进行角度测量 用了一点初中数学的知识,准确度,跟鼠标点的准不准有关系,话不多说直接上代码 import cv2 import mathpath "test.jpg" img cv2.imread(path) pointsList []def mousePoint(event, x, y, flags, param…...

java 线程池实现多线程处理list数据
newFixedThreadPool线程池实现多线程 List<PackageAgreementEntity> entityList new CopyOnWriteArrayList<>();//多线程 10个线程//int threadNum 10;int listSize 300;List<List<PackageAgreementDto>> splitData Lists.partition(packageAgre…...

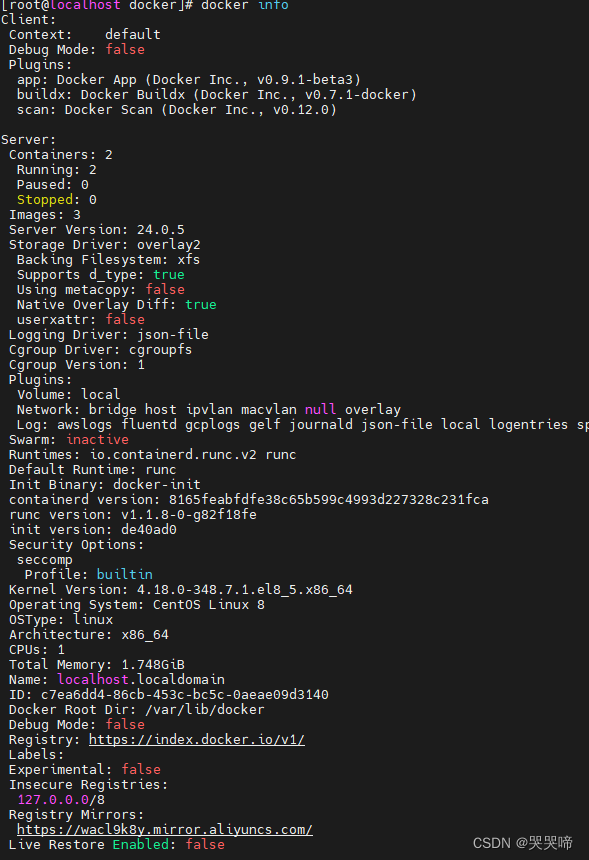
Centos安装Docker
Centos安装 Docker 从 2017 年 3 月开始 docker 在原来的基础上分为两个分支版本: Docker CE 和 Docker EE。 Docker CE 即社区免费版,Docker EE 即企业版,强调安全,但需付费使用。 本文介绍 Docker CE 的安装使用。 移除旧的版本&#x…...

Unity启动项目无反应的解决
文章首发见博客:https://mwhls.top/4803.html。 无图/格式错误/后续更新请见首发页。 更多更新请到mwhls.top查看 欢迎留言提问或批评建议,私信不回。 摘要:通过退还并重新载入许可证以解决Unity项目启动无反应问题。 场景 Unity Hub启动项目…...

2.3 opensbi: riscv: opensbi源码解析
文章目录 3. sbi_init()函数4. init_coldboot()函数4.1 sbi_scratch_init()函数4.2 sbi_domain_init()函数4.3 sbi_scratch_alloc_offset()函数4.4 sbi_hsm_init()函数4.5 sbi_platform_early_init()函数3. sbi_init()函数 函数位置:lib/sbi/sbi_init.c函数参数:scratch为每个…...

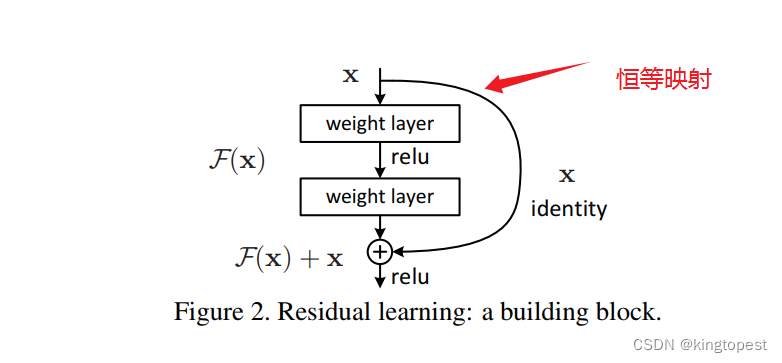
点破ResNet残差网络的精髓
卷积神经网络在实际训练过程中,不可避免会遇到一个问题:随着网络层数的增加,模型会发生退化。 换句话说,并不是网络层数越多越好,为什么会这样? 不是说网络越深,提取的特征越多ÿ…...

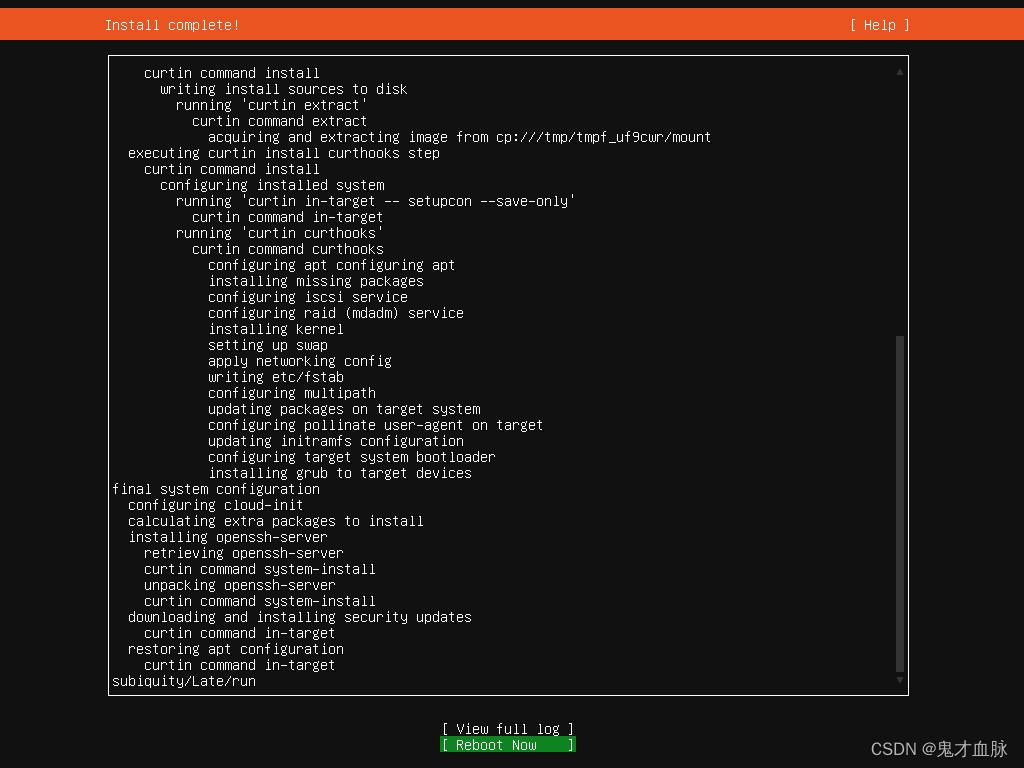
Ubuntu服务器service版本初始化
下载 下载路径 官网:https://cn.ubuntu.com/ 下载路径:https://cn.ubuntu.com/download 服务器:https://cn.ubuntu.com/download/server/step1 点击下载(22.04.3):https://cn.ubuntu.com/download/server…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
